


다양한 프레임워크로 구축하는 포트폴리오 사이트 개발 마스터 클래스
Vite, React, Vue, 그리고 Next.js를 사용하여 멋진 포트폴리오 사이트를 만드는 방법을 소개합니다. 여러 가지 프레임워크를 활용해 실무 수준의 프론트엔드 개발 능력을 향상시키고자 하는 개발자들에게 적합합니다.

초급자를 위해 준비한
[웹 퍼블리싱] 강의입니다.
이런 걸 배울 수 있어요
자바스크립트 개발 툴 Vite를 이용한 포트폴리오
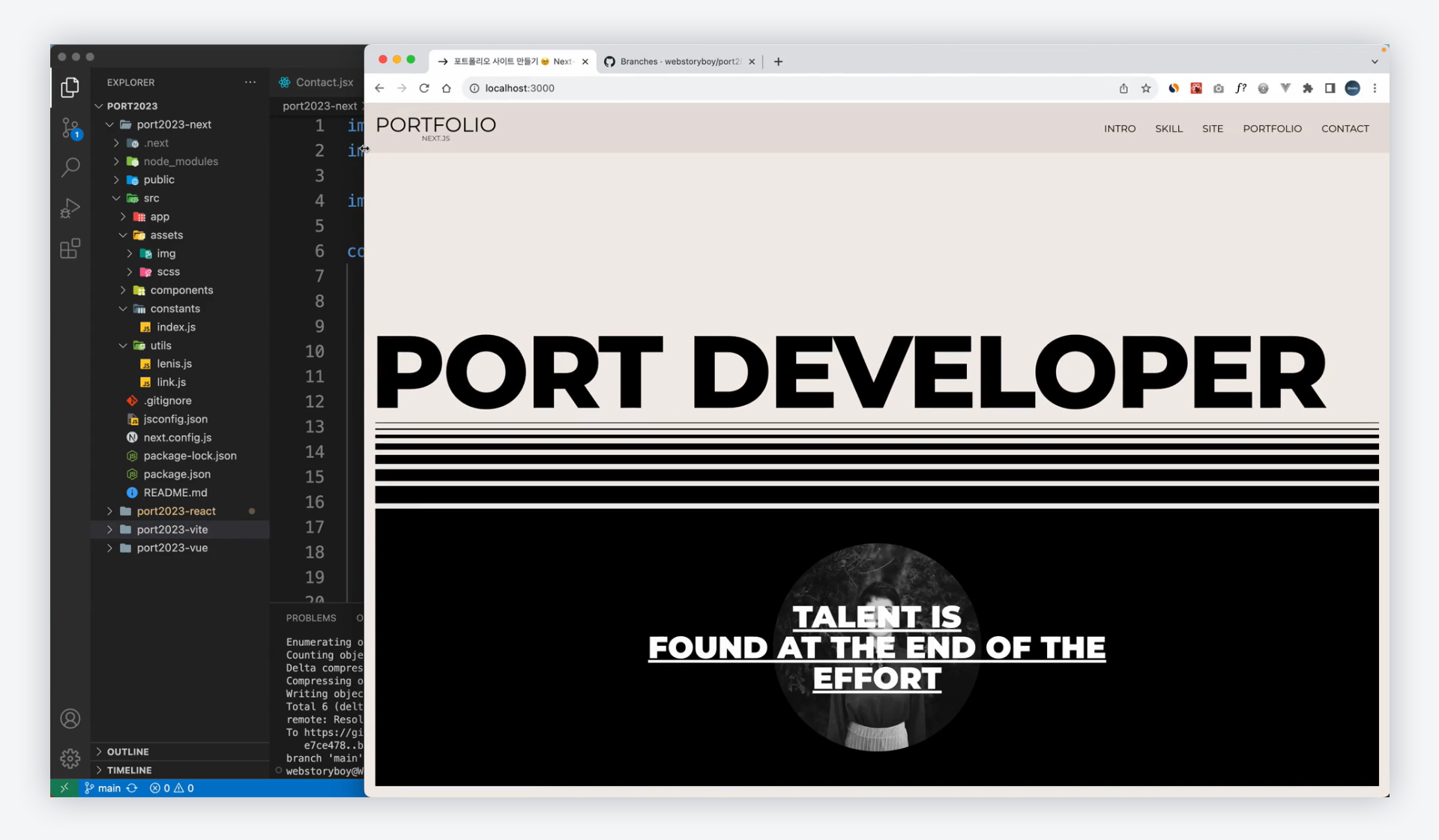
Next.js를 이용한 포트폴리오 제작방법
Vue.js를 이용한 포트폴리오 제작 방법
React.js를 통한 포트폴리오 제작 방법
프론트엔드 포트폴리오 제작과
프레임워크 학습을 한번에!
프레임워크 기초부터 응용까지
실전! 웹 포트폴리오 제작

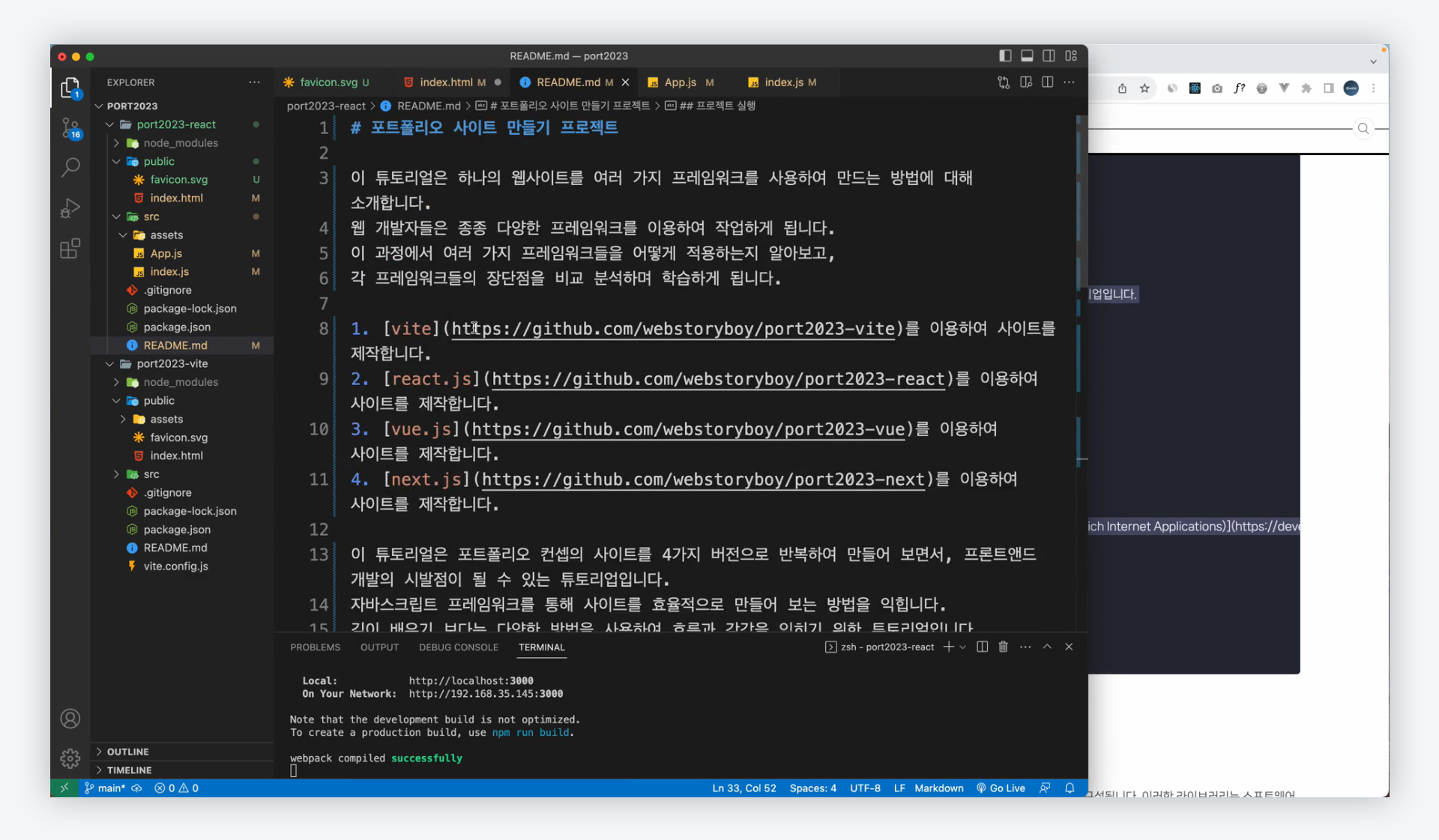
- Vite, React,js Vue,js Next.js 등 다양한 프레임워크를 통해 멋진 포트폴리오 사이트를 만들어 봅니다.
- 프론트엔드 개발자로서 필요한 역량을 기르는 실전 프로젝트를 직접 경험할 수 있습니다.
직접 만들어 보면서
개발 능력을 쑥쑥!
이 강의의 목적은 다양한 프레임워크를 활용하여 프론트엔드 개발자로서의 역량을 향상시키고, 실전 프로젝트를 통해 멋진 포트폴리오 사이트를 구축하는 데 있습니다.
각 프레임워크의 기초부터 응용까지 학습하여 다양한 도구를 마스터하고, 실제 웹 개발에서의 경험을 쌓으며 실력을 발전시키는 것이 이번 강의의 목표입니다. 함께 도전해봅시다!

Vite, React, Vue, Next 등 여러 프레임워크를 다루기 때문에 다양한 프레임워크를 비교하며 경험해볼 수 있습니다.

퀄리티 높은 포트폴리오를 직접 따라 만들며 이론적인 내용뿐만 아니라 실제 제작 방법을 체험하고 학습할 수 있습니다.

Vite와 Next.js와 같은 최신 웹 개발 도구를 활용하여 개발 환경을 최적화하고, 웹 애플리케이션을 효율적으로 개발할 수 있습니다.
생생하게 배울 수 있어요!
- ✅ GSAP를 이용하여 가로모드를 구현합니다.
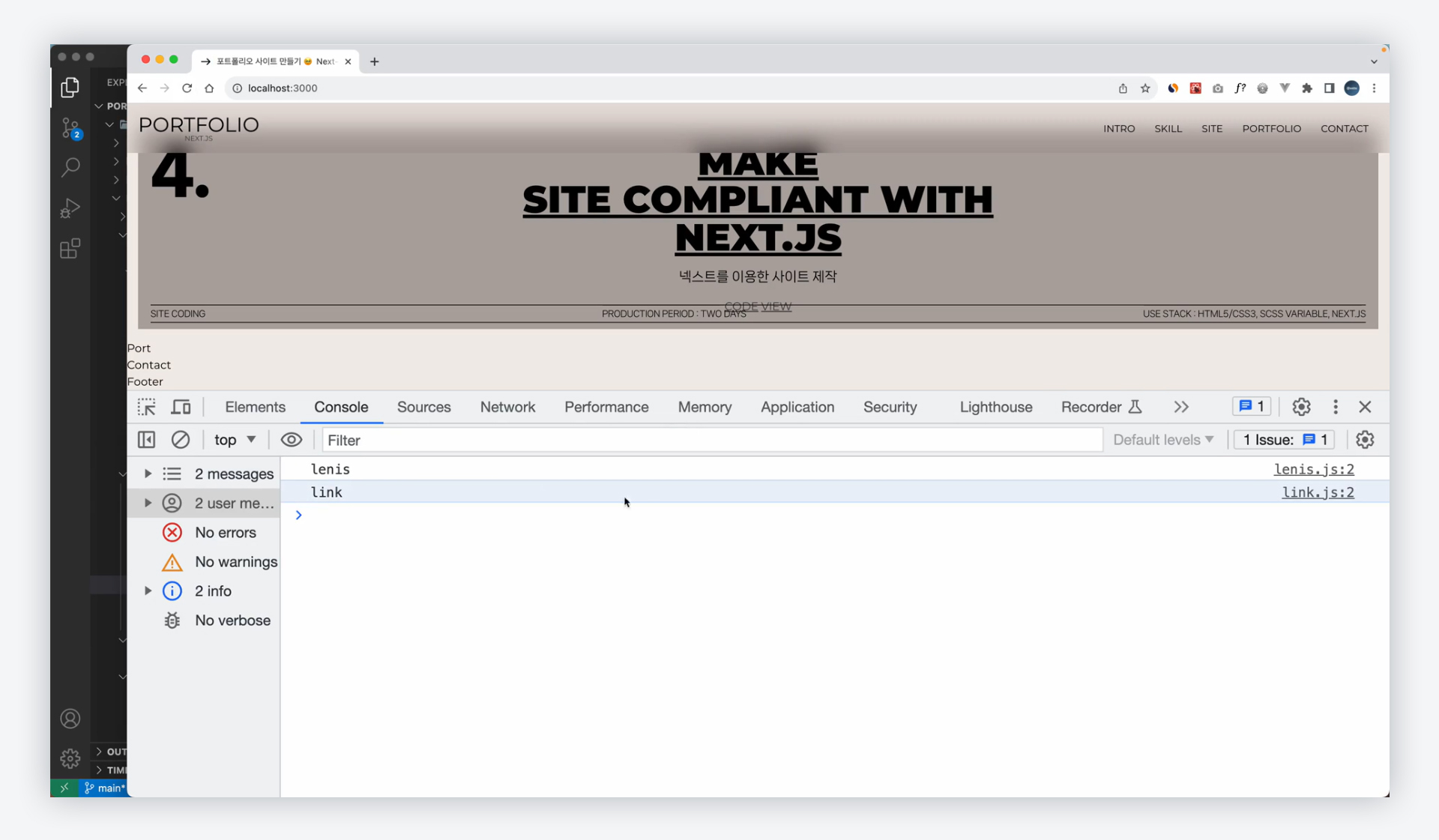
- ✅ Lenis를 이용하여 스무스 효과를 구현합니다.
- ✅ 반응형까지 완료하고 웹 표준 및 웹 접근성을 고려합니다.
- ✅ 자바스크립트 프레임워크 Vite를 이용하여 사이트 최적화 및 효율성을 증대시킵니다.
- ✅ 리액트를 이용하여 사이트를 제작하고 컴퍼넌트 및 배포까지 완성합니다.
- ✅ 뷰를 이용해 사이트를 제작하고 배포해 봅니다.
- ✅ Next.js로 사이트를 제작하고 배포해 봅니다.
- ✅ CSS를 SCSS로 변환하여 작업합니다.
- ✅ 개인 포트폴리오 작업에 도움을 드립니다.
Q&A 💬
Q. 각 프레임워크의 장단점은 무엇인가요?
React는 유연하고 강력한 컴포넌트 기반 라이브러리로, 큰 커뮤니티 및 생태계가 형성되어 있습니다.
Vue.js는 직관적이면서도 가벼운 프레임워크로, 학습 곡선이 완만합니다. (배우기 쉬움)
Next.js는 서버 사이드 렌더링(SSR) 및 코드 분할을 지원하며, SEO 관련 처리를 우수하게 할 수 있습니다.
Q. 포트폴리오를 만들 때 어떤 프레임워크가 가장 적합할까요?
프로젝트 목적과 요구사항에 따라 적합한 프레임워크가 다를 수 있습니다. 각 프레임워크의 특징을 고려하여 선택하면 됩니다.
Q. 각 프레임워크를 배우는 데 어려움이 있을까요?
초보자라면 프레임워크의 개념과 생태계를 익히는데 어려움이 있을 수 있으나, 하나의 사이트를 4번 반복 학습하게 되니 충분히 극복할 수 있습니다.
Q. 프론트엔드 개발에 필요한 선수 지식은 무엇인가요?
기본적인 HTML, CSS, JavaScript 지식이 필요하며, 프레임워크의 기초 개념을 이해한다면 빠른 학습에 도움이 됩니다.
Q. 포트폴리오 사이트를 만들 때 가장 중요한 포인트는 무엇인가요?
사용자 경험과 디자인, 레이아웃의 구성과 성능 최적화 등이 포트폴리오 사이트를 만드는 데 주요한 포인트입니다. 내용면에서는 내가 얼마나 알고 있는지, 할 수 있는지를 어필하는 것이 중요합니다.
Q. 강의에서 다루는 포트폴리오의 구현 난이도는 어떻게 되나요?
초보자부터 중급 수준까지 아우르는 난이도로 포트폴리오를 만듭니다. CSS를 SCSS로 작업하는 과정, GSAP를 적용하는 과정 등 기초부터 다양한 프레임워크를 제작하는 방법까지 배웁니다.
Q. 강의를 수강하면 어떤 학습 방법과 자료를 제공받게 되나요?
강의를 들을 때 포기하는 첫 번째 문제는 나만 안되는 경우입니다. 강사는 잘 되는데 나만 안되는 경우, 이런 경우 초보자는 해결하기가 쉽지 않습니다. 그럼 문제점을 극복하기 위해 자습서 블로그를 제공합니다. 강의를 들을 때 같이 참고하고 오타가 났을 때 보면서 실수를 줄일 수 있습니다.
✅ 수강 전 참고해주세요
- 수강을 위해서는 기본적인 HTML, CSS, JavaScript 지식이 필요합니다. 더불어 각 프레임워크에 대한 사전 지식이 있다면 학습이 용이합니다.
- 자기주도적인 학습태도와 실전 프로젝트에 대한 의지가 필요합니다.
이런 분들께
추천드려요!
학습 대상은
누구일까요?
프론트엔드 개발자로서 다양한 프레임워크를 습득하고 싶은 중급자
포트폴리오 사이트를 만들고 싶은 학생 및 취준생
프론트엔드 개발을 배우고자 하는 초급자
프론트엔드 개발자로서 포트폴리오를 강화하고 싶은 경력 개발자
선수 지식,
필요할까요?
HTML, CSS, JavaScript
안녕하세요
webstoryboy입니다.
118
명
수강생
6
개
수강평
6
개
답변
5.0
점
강의 평점
4
개
강의
나는 공간을 만드는 것을 좋아한다.
어렸을 때부터 나만의 공간을 만드는 것을 좋아했다.
내가 만든 공간 속에서 누군가가 영감을 받거나 마음을 움직이게 하는 것이 목표다.
코딩은 이런 매력적인 공간을 만들 수 있는 힘이라 생각한다.
그 한구석에 나만의 꿈을 담아두고, 개발을 하면 살고 싶다.
커리큘럼
전체
40개 ∙ (13시간 32분)