[리뉴얼] React로 NodeBird SNS 만들기
리액트 & 넥스트 & 리덕스 & 리덕스사가 & 익스프레스 스택으로 트위터와 유사한 SNS 서비스를 만들어봅니다. 끝으로 검색엔진 최적화 후 AWS에 배포합니다.

중급자를 위해 준비한
[웹 개발, 프론트엔드] 강의입니다.
이런 걸 배울 수 있어요
리액트 개발
리덕스&리덕스 사가
리액트 Hooks 사용
Styled Components
Ant Design
SWR
서버 사이드 렌더링
검색 엔진 최적화
AWS 배포
새로 만나는 제로초의 리액트 노드버드 프로젝트!

리뉴얼된 사항
next@9, styled-components@5, antd@4, node.js@14 등의 버전을 다룹니다.
next@14와 node.js@20과도 호환되니 최신 버전으로 진행하셔도 됩니다. antd@5, next-redux-wrapper@8의 migration 방법은 강의노트와 새소식(공지사항)에 정리해두었습니다. 참고하면서 보세요!
이 강좌는 Pages Router를 다룹니다. App Router 강좌는 이 링크(클릭)에 있습니다. App router 강좌가 더 최신이지만 이 강좌를 남겨둔 이유는, App Router가 아직 불안정해서 실무에서 쓰기엔 조금 위험이 있습니다. 안정화될 때까지는 Pages Router를 실무에서 쓰시는 걸 추천드립니다.
당부의 말씀
작년에 많은 수강생분들이 이 강좌를 들어주셨습니다. 감사합니다. 다만 드리고 싶은 말씀이 하나 있습니다. 단순히 강의를 눈으로 본다고 해서 풀스택 개발자 되지 않습니다(그것은 욕심입니다). 직접 따라서 치시고, 발생하는 에러들을 해결하고, 강좌에는 없는 기능을 만들어보면서 나오는 기술을 자기 것으로 만들어야 합니다.
이 강좌는 실제로 6개월 이상이 걸리는 커리큘럼을 20시간 가까이 이어서 보여드리는 것입니다. HTML, CSS, JS, Node, MySQL, AWS 모두 최소 1달 이상을 투자해야 어느 정도 소화할 수 있습니다. 따라서 강좌는 20시간 분량이더라도 별도의 공부가 필요합니다.
제로초의 React로 배우는
20시간 풀스택 강좌!

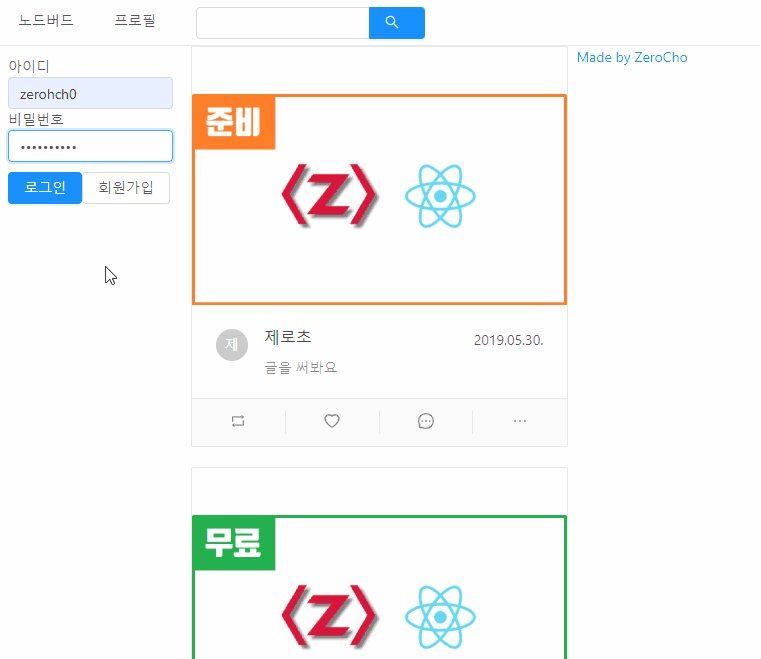
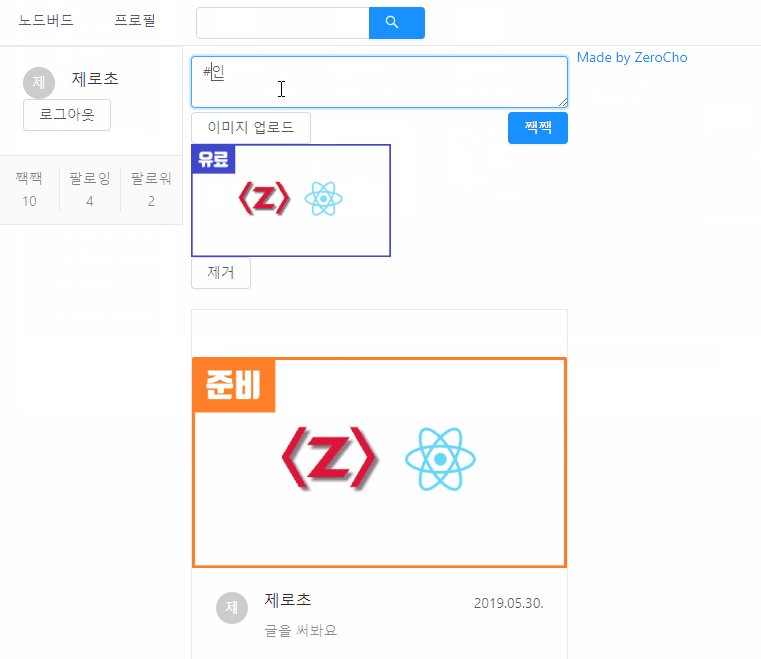
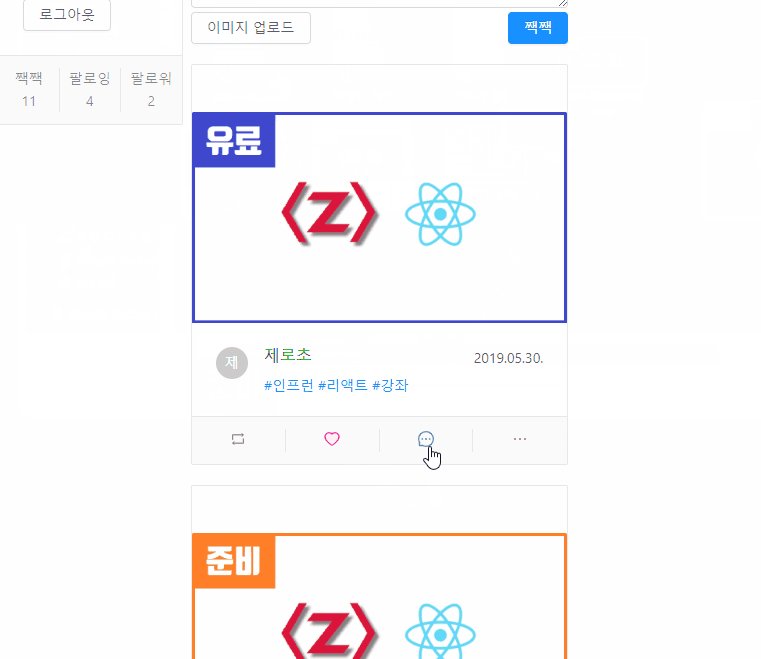
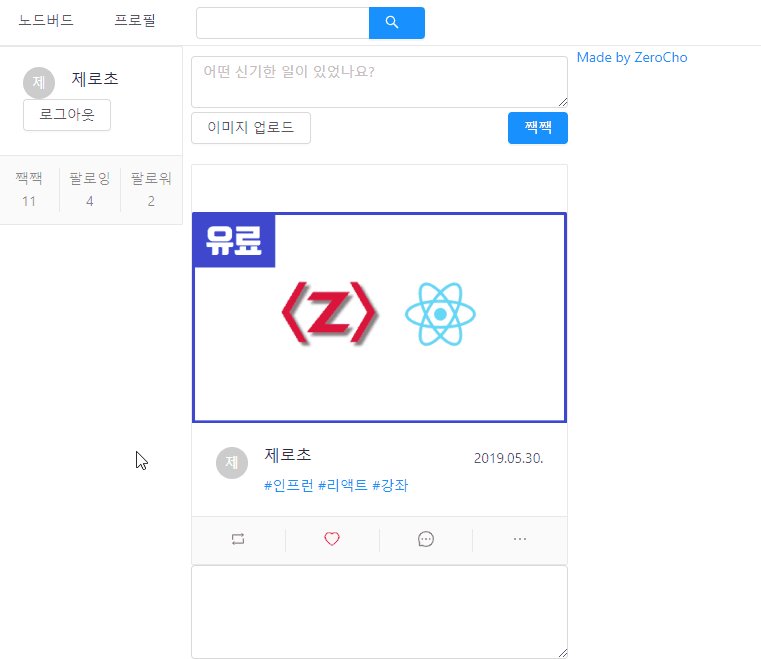
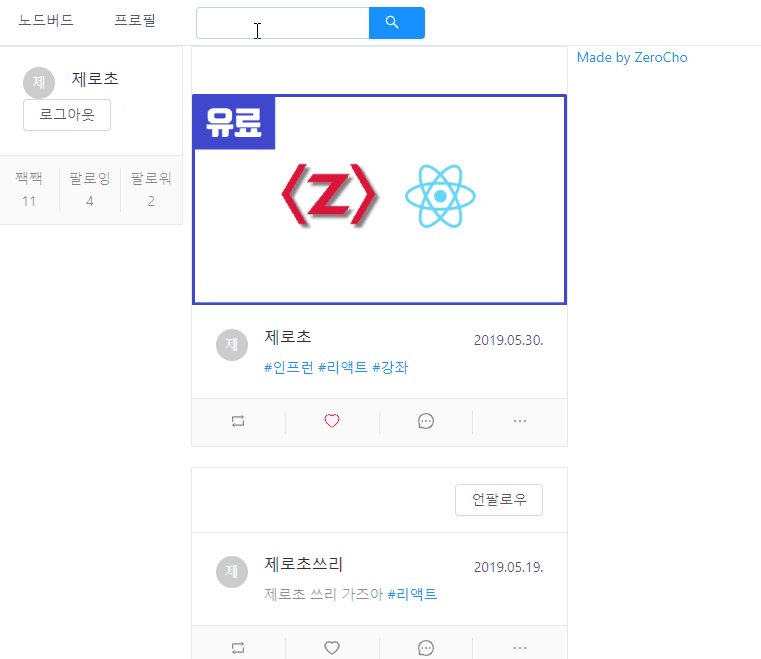
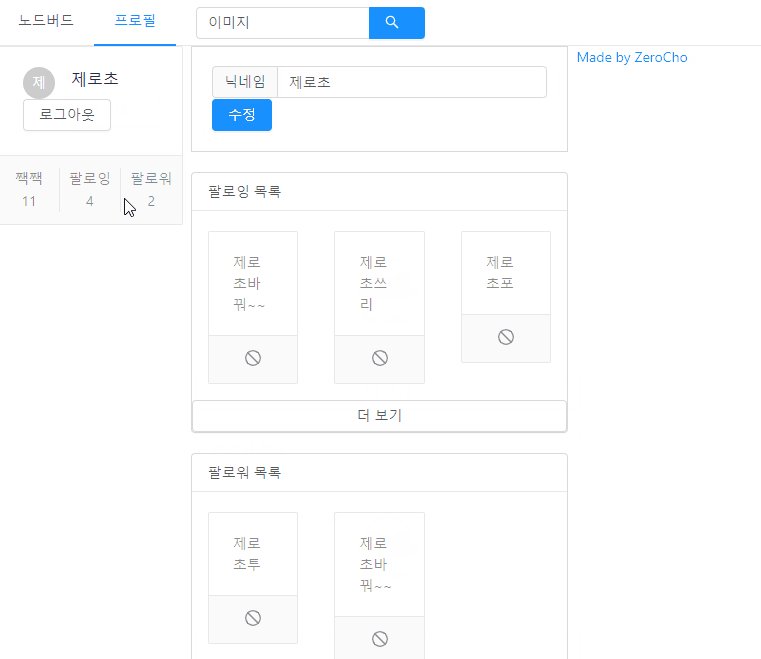
▲ NodeBird SNS 만들기
- 트위터와 비슷한(이라고 쓰고 짝퉁이라 읽는다) 제로초의 시그니처 프로젝트 NodeBird SNS를 만들어보며, 서비스 구현부터 배포까지 모두 배워봐요.
- Next.js(SSR) + React Hooks + Redux + Redux saga + Ant Design + Styled Components + Node + Express + Sequelize(MySQL)를 배웁니다.
- 검색엔진 최적화와 AWS 배포(간단하게 EC2 + Lambda + S3 + Route53 사용)는 보너스!
직접 만들어보세요!



질문에 빠르게
대답해 드립니다.
제 강좌의 장점은 Q&A입니다. 질문하시면 하루 안에 답변드려요.
강좌 관련 내용을 자유롭게 질문하시면서 능동적으로 공부해 보세요.
내용을 이해하기에 더 도움이 될 거예요!
지식공유자를 소개합니다.
연관 강의
Vue로 만드는 풀스택 SNS 강좌!
이런 분들께
추천드려요!
학습 대상은
누구일까요?
리액트 Hooks나 Next같이 리액트를 응용하고 싶은 분
풀스택 개발에 관심있는 분
프론트엔드 개발자 지망생
Next Page Router를 적극적으로 사용해보고 싶은 분
선수 지식,
필요할까요?
HTML, CSS 지식
자바스크립트 최신 문법 지식
제로초의 리액트 무료 강좌 시청
61,915
명
수강생
1,431
개
수강평
9,515
개
답변
4.8
점
강의 평점
21
개
강의
제 강의의 장점은 Q&A입니다(인프런 답변왕 2회 수상). 24시간 이내에 최대한 답변드립니다! 같이 고민한다는 느낌으로 답변 드릴게요!
https://www.zerocho.com/lecture
제로초 강의 전체 로드맵
– Node.js교과서, 코딩자율학습 제로초의 자바스크립트, Let's Get IT 자바스크립트, 타입스크립트 교과서 저자
– ZeroCho.com 운영자
– 현) 유튜브에서 ZeroCho TV로 개발 관련 방송중
– 현) 스모어톡 CTO
– 전) 오늘의픽업 CTO(카카오모빌리티에 엑싯 후 카카오모빌리티 최연소 개발파트장)
커리큘럼
전체
94개 ∙ (23시간 3분)
리뉴얼 강좌 소개
11:07
필수시청[에러질문법]
15:53
Next.js 역할 소개
09:10
실전 예제와 준비사항
10:20
Next.js 실행해보기.
09:24
page와 레이아웃.
10:31
Link와 eslint
09:03
Q&A
18:47
_app.js와 Head
09:18
반응형 그리드 사용하기.
11:33
로그인 폼 만들기
09:36
리렌더링 이해하기
09:59
더미 데이터로 로그인하기
08:39
크롬 확장프로그램과 Q&A
11:53
프로필 페이지 만들기
18:28
회원가입 페이지 만들기(커스텀 훅)
17:06
리덕스 설치와 필요성 소개
13:25
리덕스의 원리와 불변성
17:07
리덕스 실제 구현하기
14:50
미들웨어와 리덕스 데브툴즈
09:46
리듀서 쪼개기
08:13
더미데이터와 포스트폼 만들기
19:43
게시글 구현하기
17:05
댓글 구현하기
12:45
이미지 구현하기
09:37
글로벌 스타일과 컴포넌트 폴더 구조.
19:00
게시글 해시태그 링크로 만들기
11:11