
그림으로 쉽게 배우는 운영체제
감자
₩77,000
입문 / 운영체제
4.9
(160)
이 강의를 통해 모든 개발자들이 필수로 알아야하는 운영체제의 원리를 알 수 있습니다.
입문
운영체제


자료구조
알고리즘
개발자가 꼭 알아야 할 자료구조 & 알고리즘,
심화 내용도 그림으로 쉽고 재밌게!
기본기가 부족한 개발자가 어떤 걸 학습할지 몰라 방황하는 모습을 볼 때면 항상 안타깝다고 생각했습니다. 시간 여유도 없어 최신 기술을 따라가는 것만도 벅차 보이니 말이죠.
물론 최신 기술도 중요하지만, 컴퓨터 과학 분야에서는 기본기가 훨씬 더 중요합니다. 기본기만 잘 다져놓으면 화려하고 인기 있는 기술들은 언제든 손쉽게 배울 수 있거든요.
자료구조와 알고리즘은 특정 언어나 프레임워크에 국한된 것이 아닙니다. 유행하는 언어와 프레임워크가 달라지더라도 여러분이 배우는 자료구조 & 알고리즘 관련 지식은 그대로 가져가서 적용할 수 있습니다.

대학생
학교 수업에서 배우는
자료구조/알고리즘이
너무 어렵고 딱딱해요.
쉽게 익힐 순 없나요?

비전공자
전공자들은 새로운 언어,
프레임워크에도
적응을 잘하던데...
그 비결이 궁금해요!

취업 준비생
코딩테스트 문제를 보면
벽이 느껴지고 막막해요.
뭔가 배워야 할 것 같은데
그게 대체 뭐죠?

효율왕
내가 짠 코드의
성능을 분석하고,
더 효율적이고 성능 좋은
코드로 바꾸고 싶어요.
개발을 시작한 지 얼마 안 된 분들께서 흔히 이런 말씀을 하시곤 합니다.
머리에 떠오르는 생각을 바로 코드로 옮기는 건 자연스러운 일입니다.
자료구조와 알고리즘을 배우기 전까지는요!
어떤 문제가 있을 때 해당 문제에서 어떤 자료구조가 가장 효율적인지,
그에 맞는 알고리즘은 어떤 것이 있는지 고민하게 됩니다.
우리가 손쉽게 접하는 대부분의 문제는 이미 알려진 자료구조와 알고리즘으로 해결할 수 있습니다. 만약 없다고 하더라도 우리가 알고 있는 자료구조와 알고리즘을 기반으로 응용하면 금방 해결 가능하죠.
평소 길잡이가 필요하다고 느끼셨던 분들이라면, 자료구조와 알고리즘이 그 역할을 충분히 해줄 수 있을 거라 자신합니다.
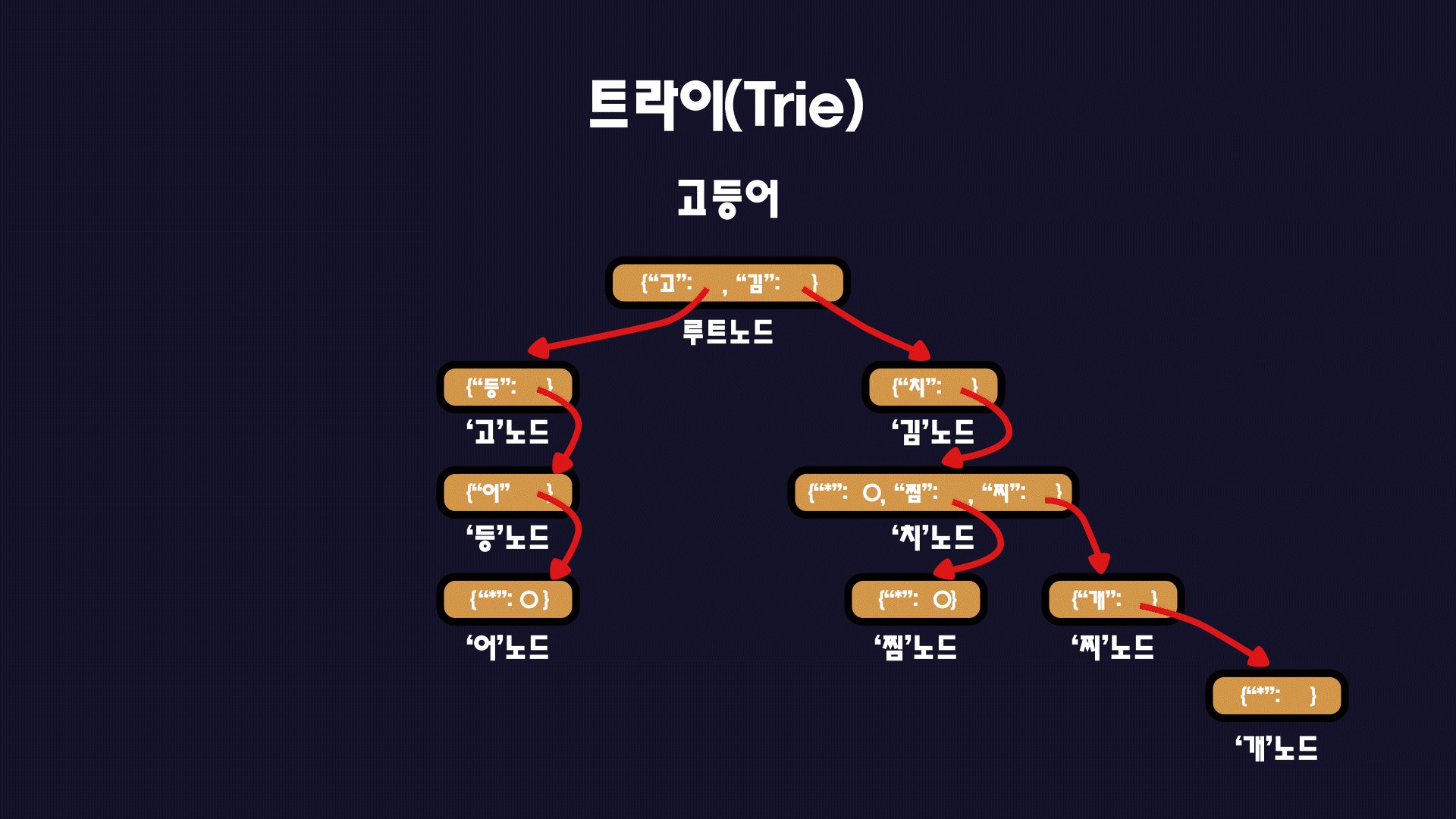
어렵게 느껴지는 자료구조와 알고리즘의 개념을 그림과 비유로 누구나 이해하기 쉽게 설명합니다.
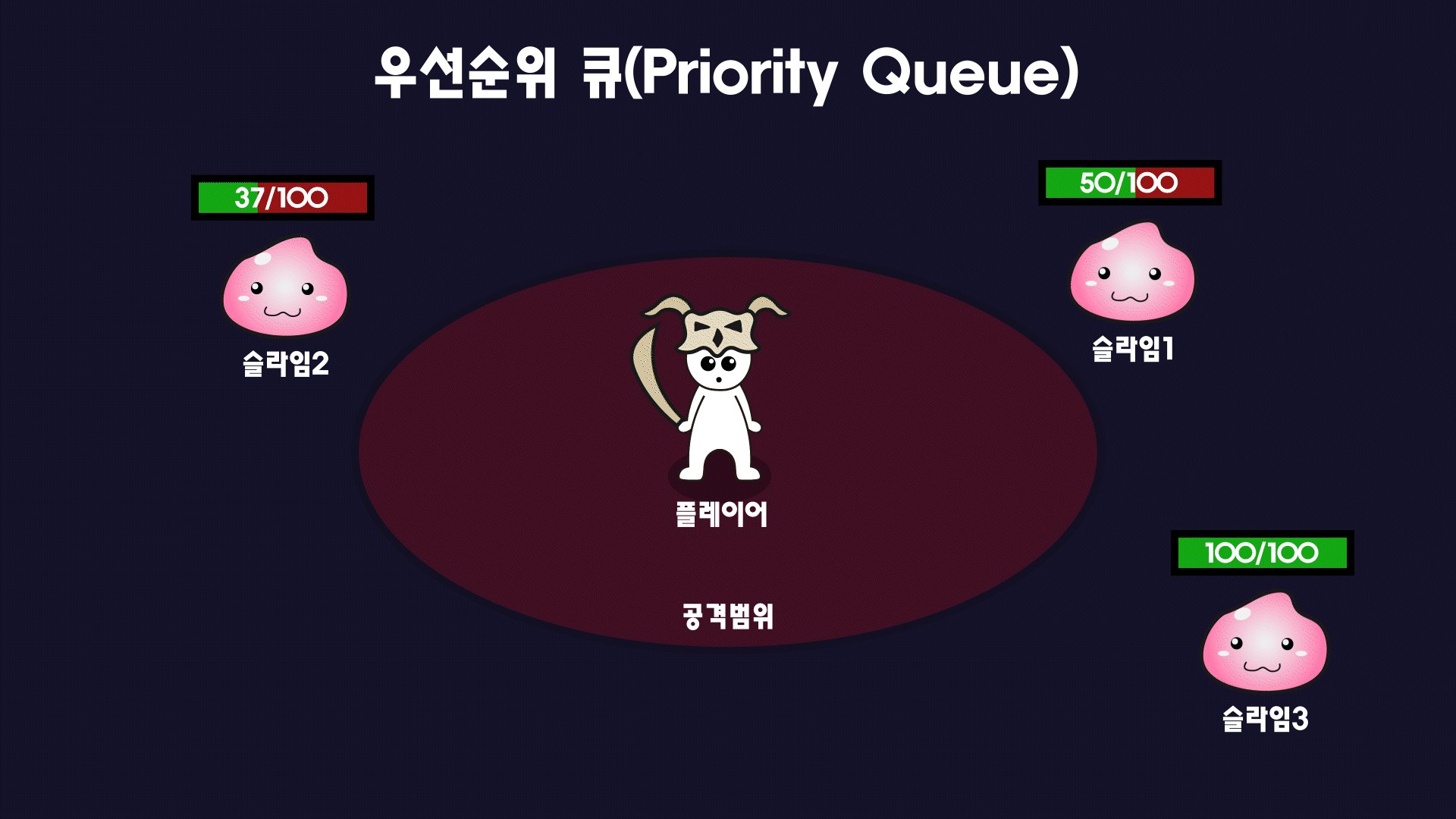
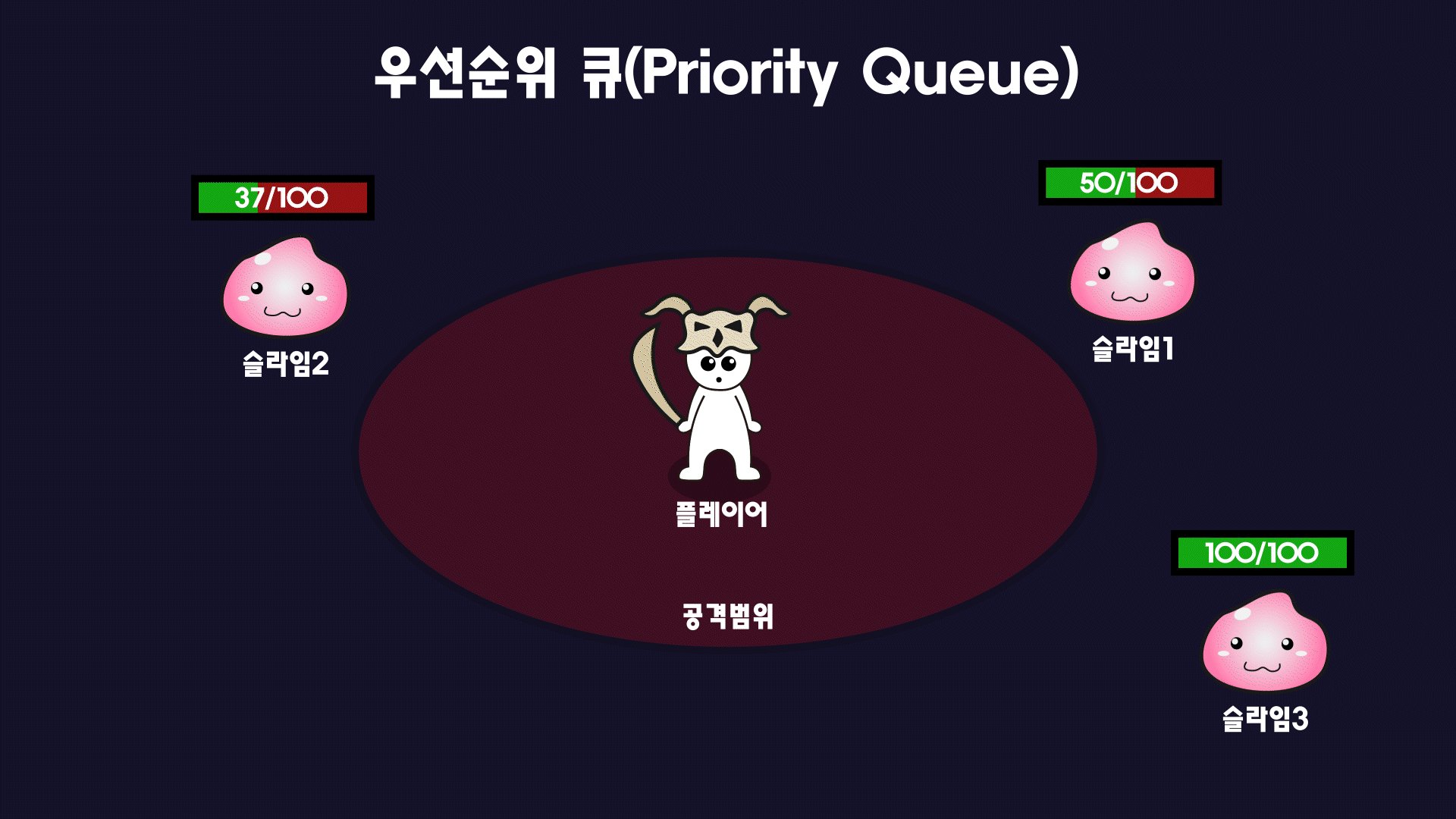
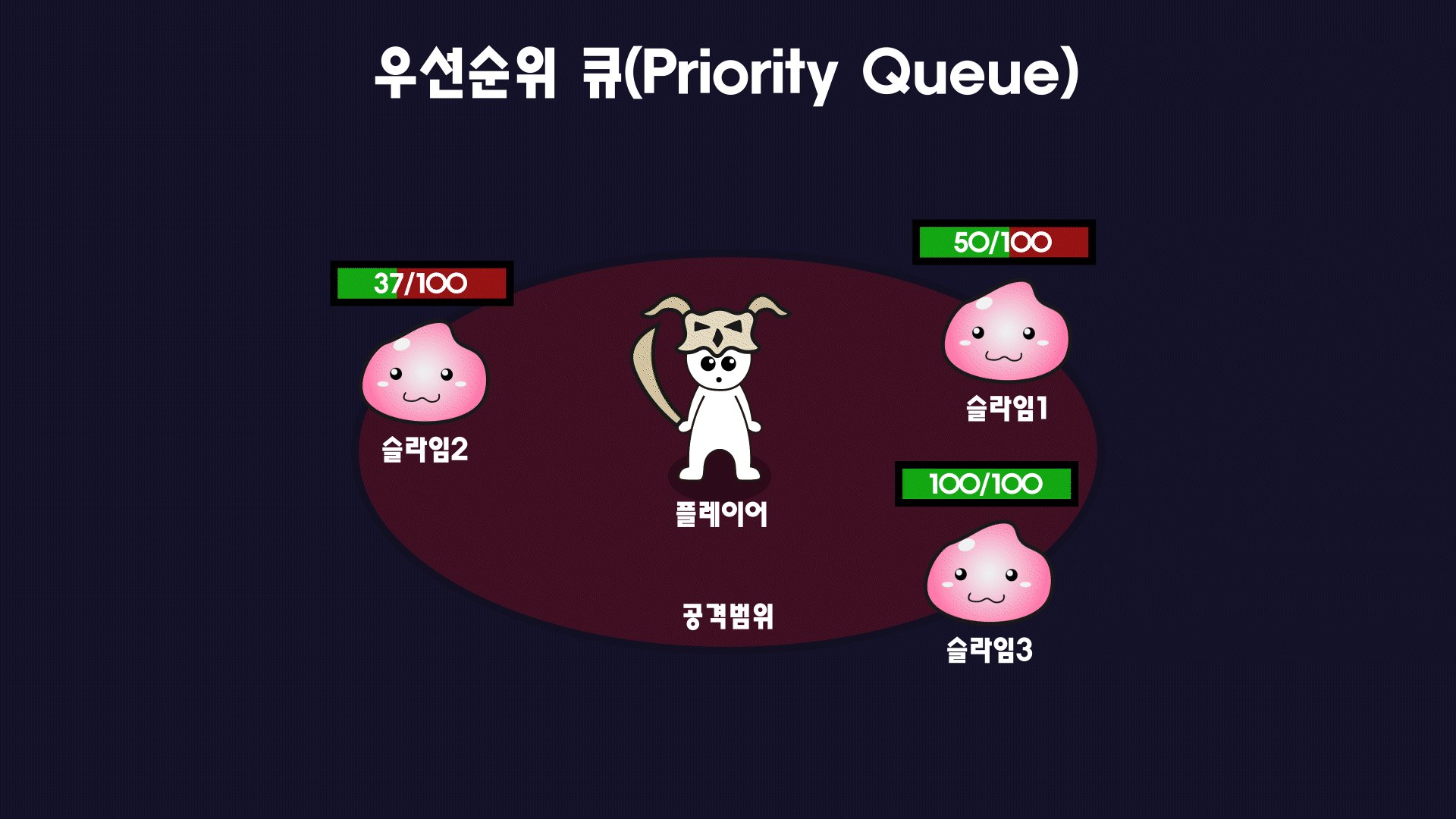
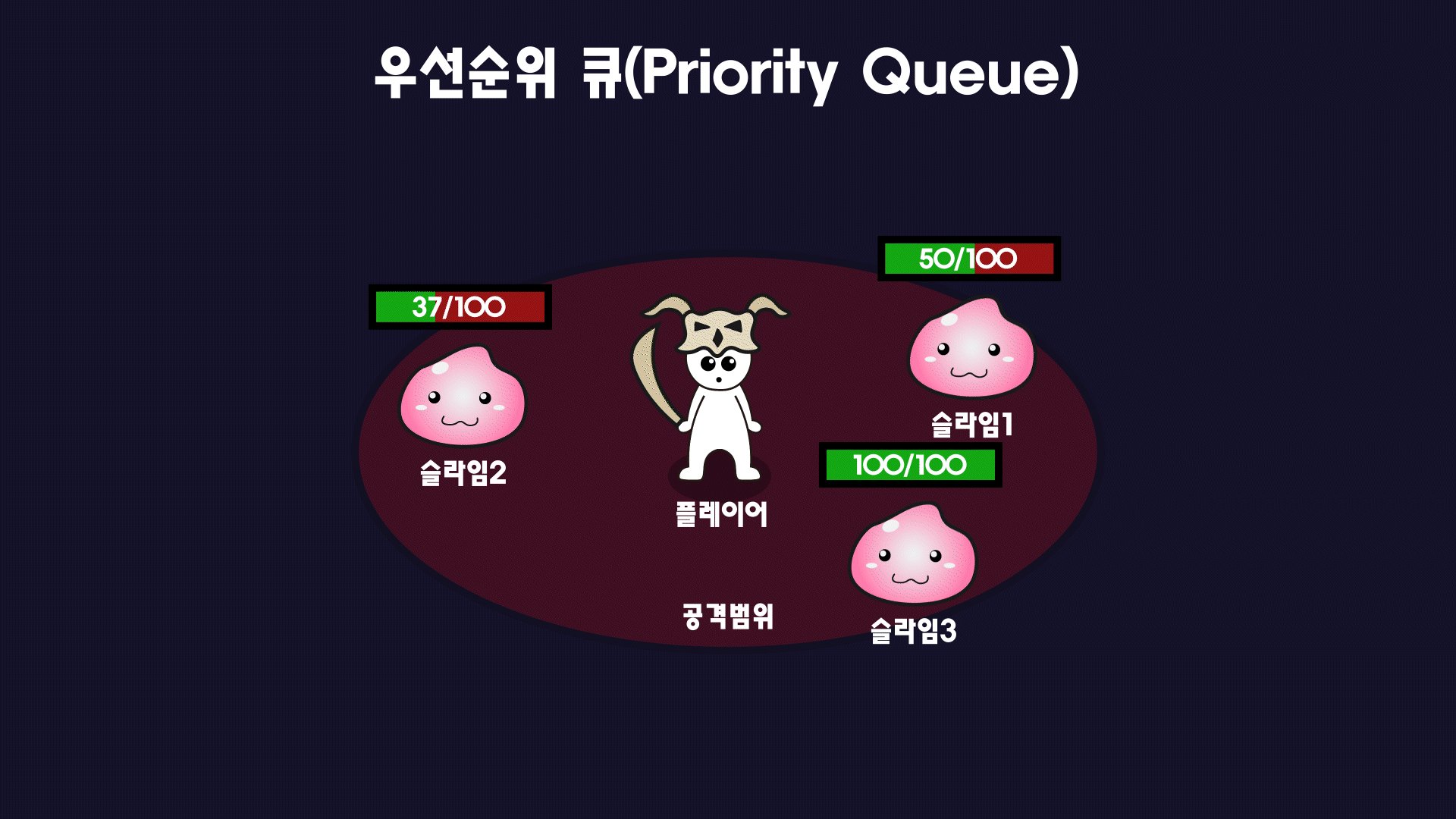
 해당 자료구조와 알고리즘이 어디에 쓰이는지, 어떤 기능을 하는지 그림으로 쉽게!
해당 자료구조와 알고리즘이 어디에 쓰이는지, 어떤 기능을 하는지 그림으로 쉽게!
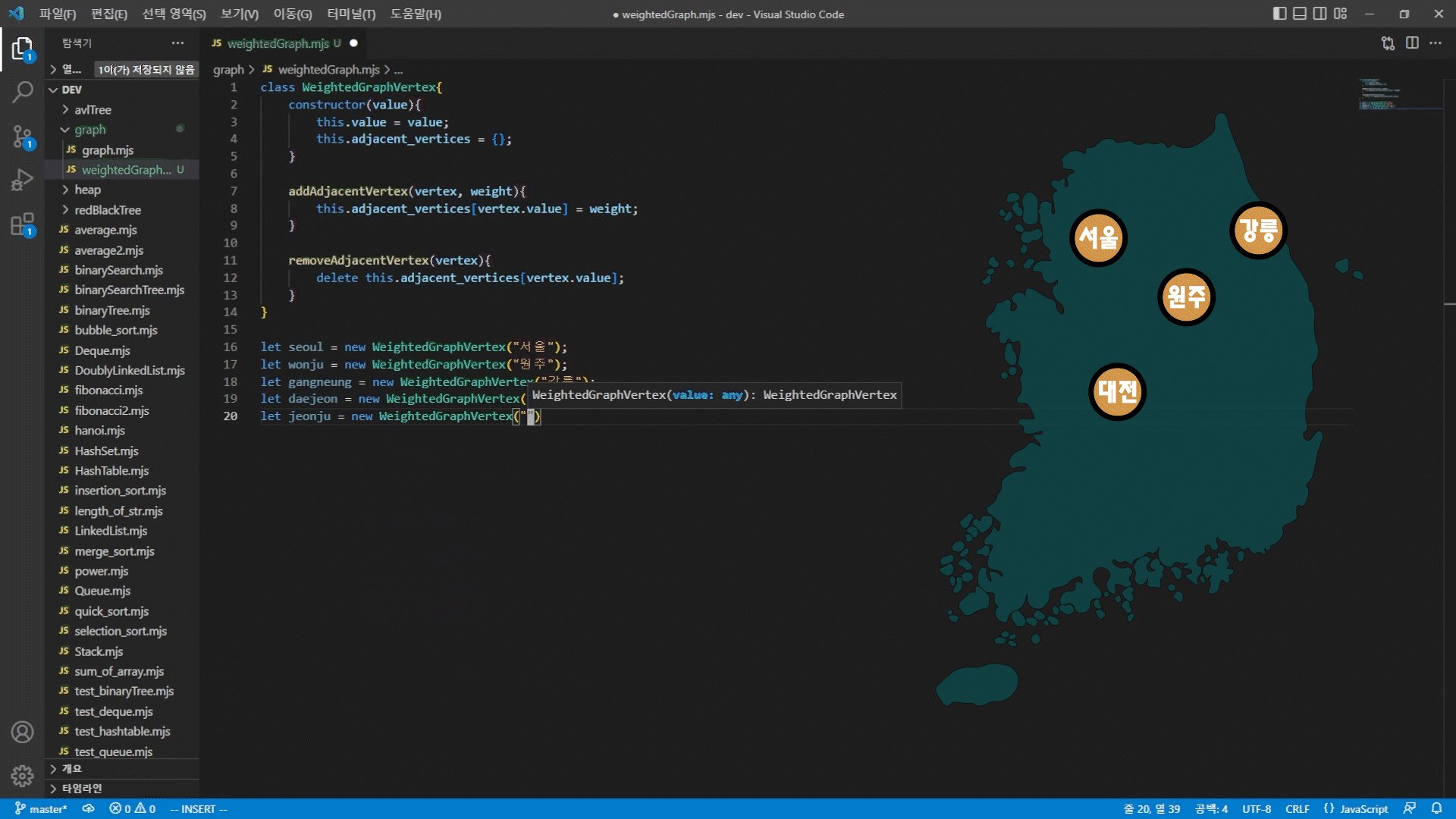
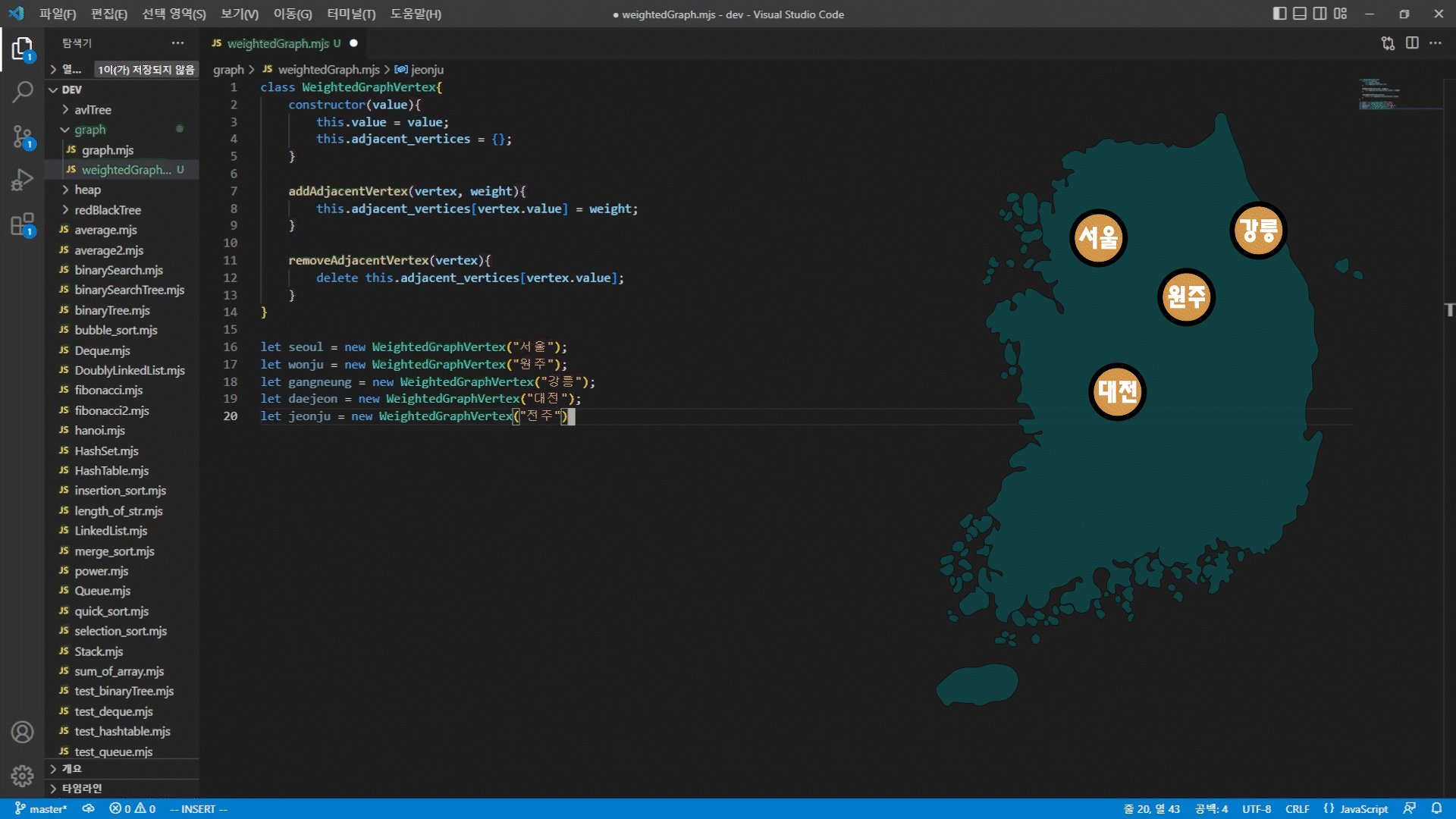
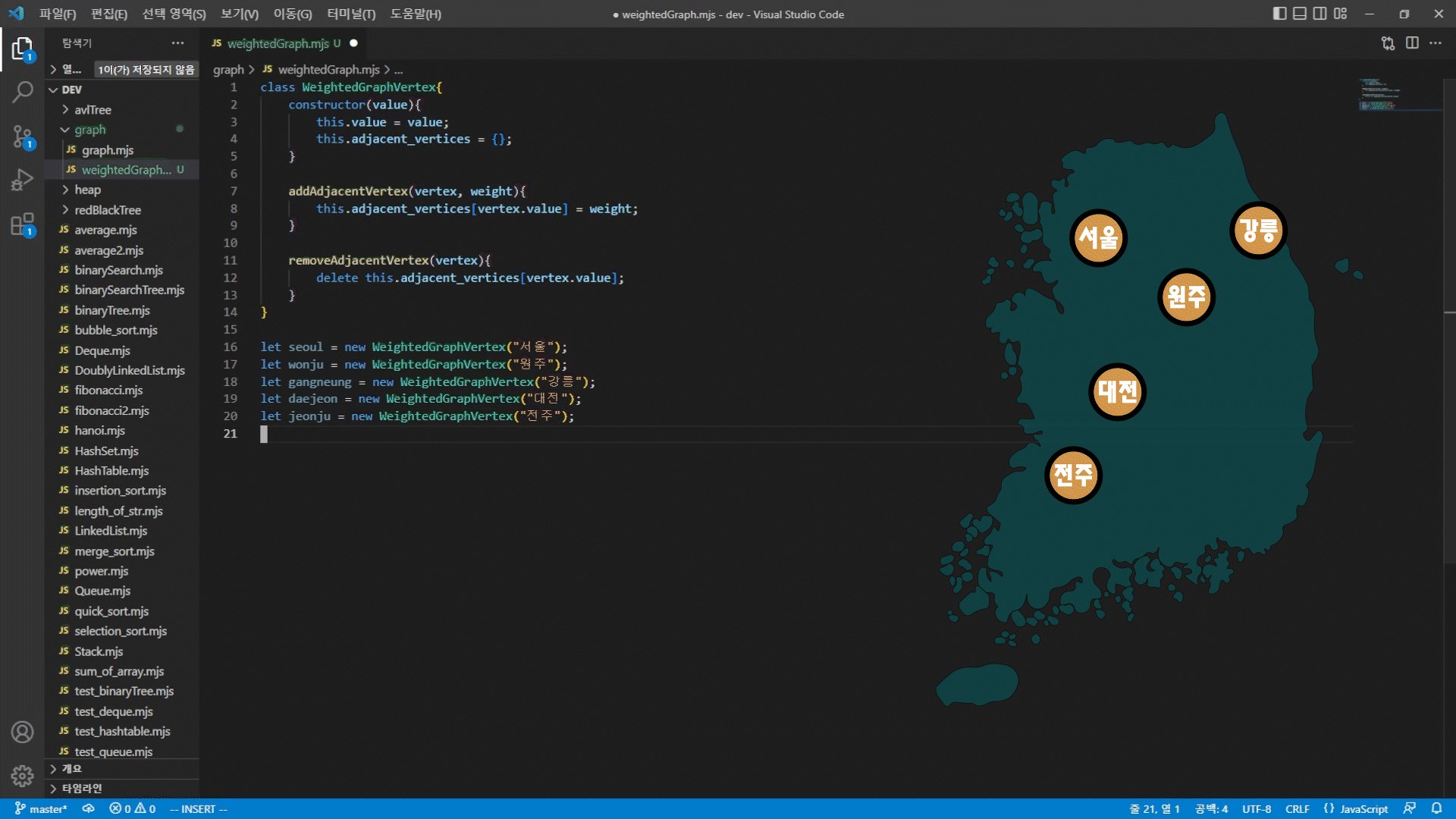
자료구조와 알고리즘을 구현할 때 머릿속으로 시각화가 어려운 분들을 위해 현재 작성하는 코드가 어떤 기능을 하는지, 어떤 변화를 주는지 그림으로 설명합니다.
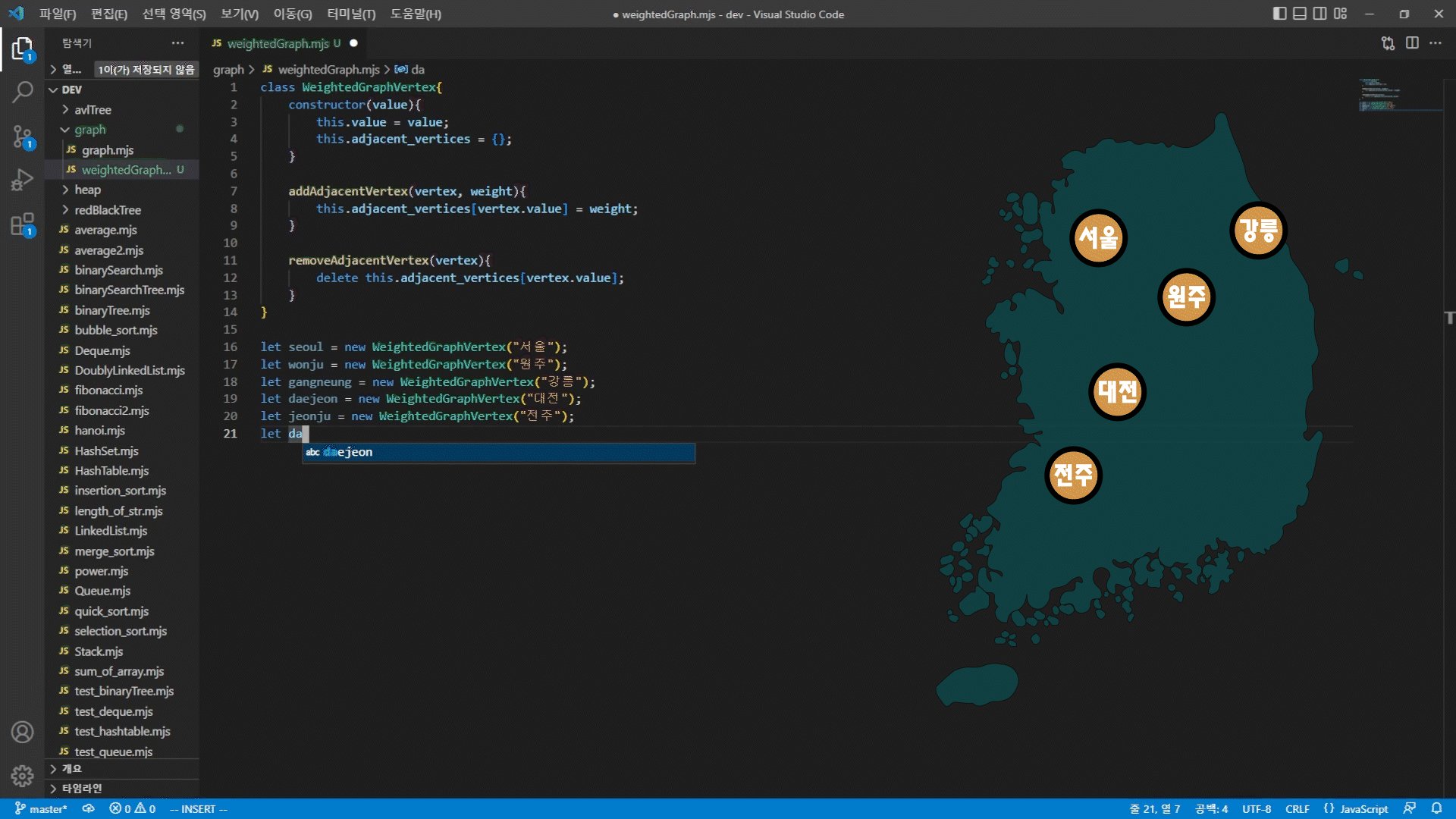
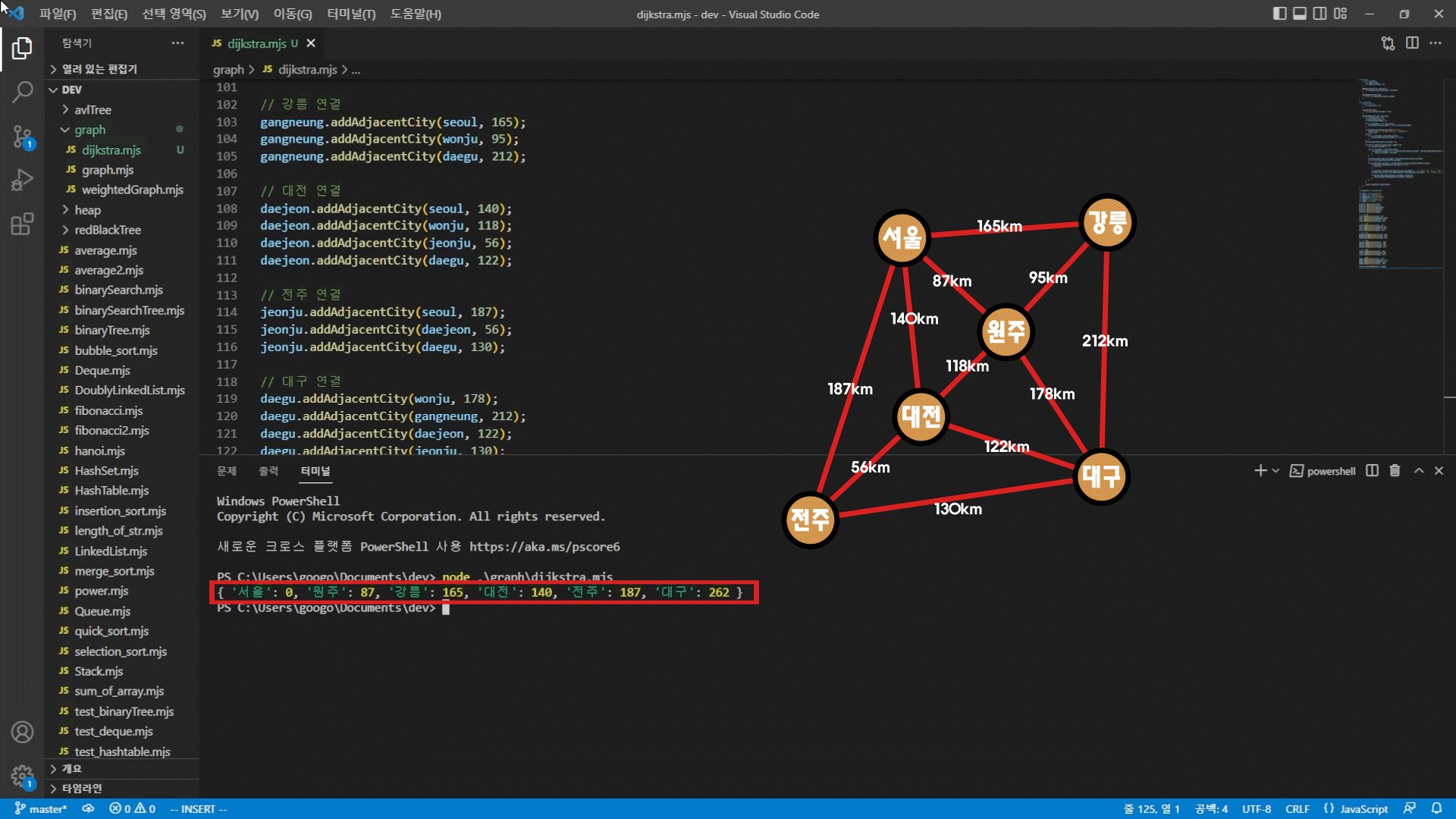
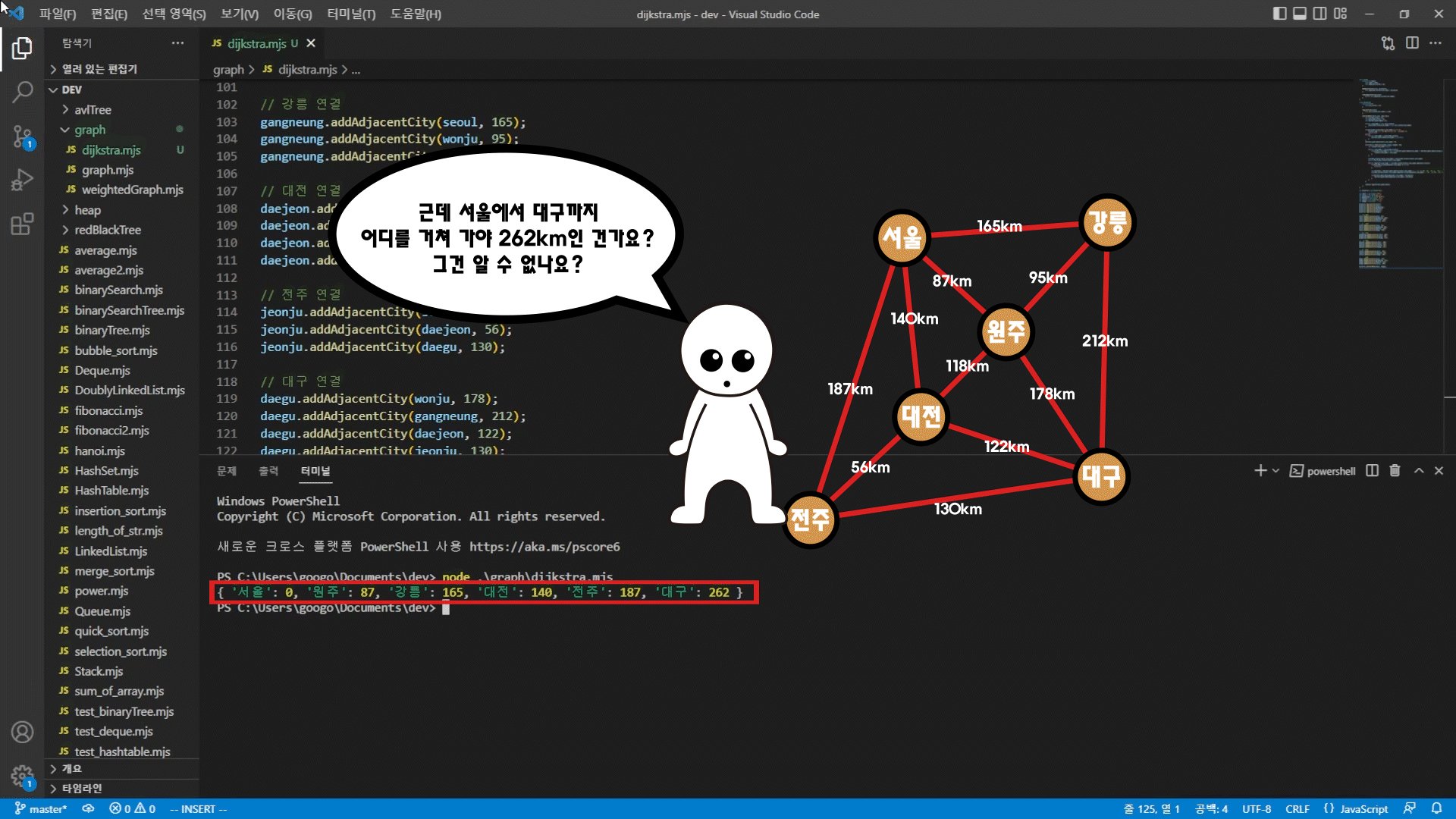
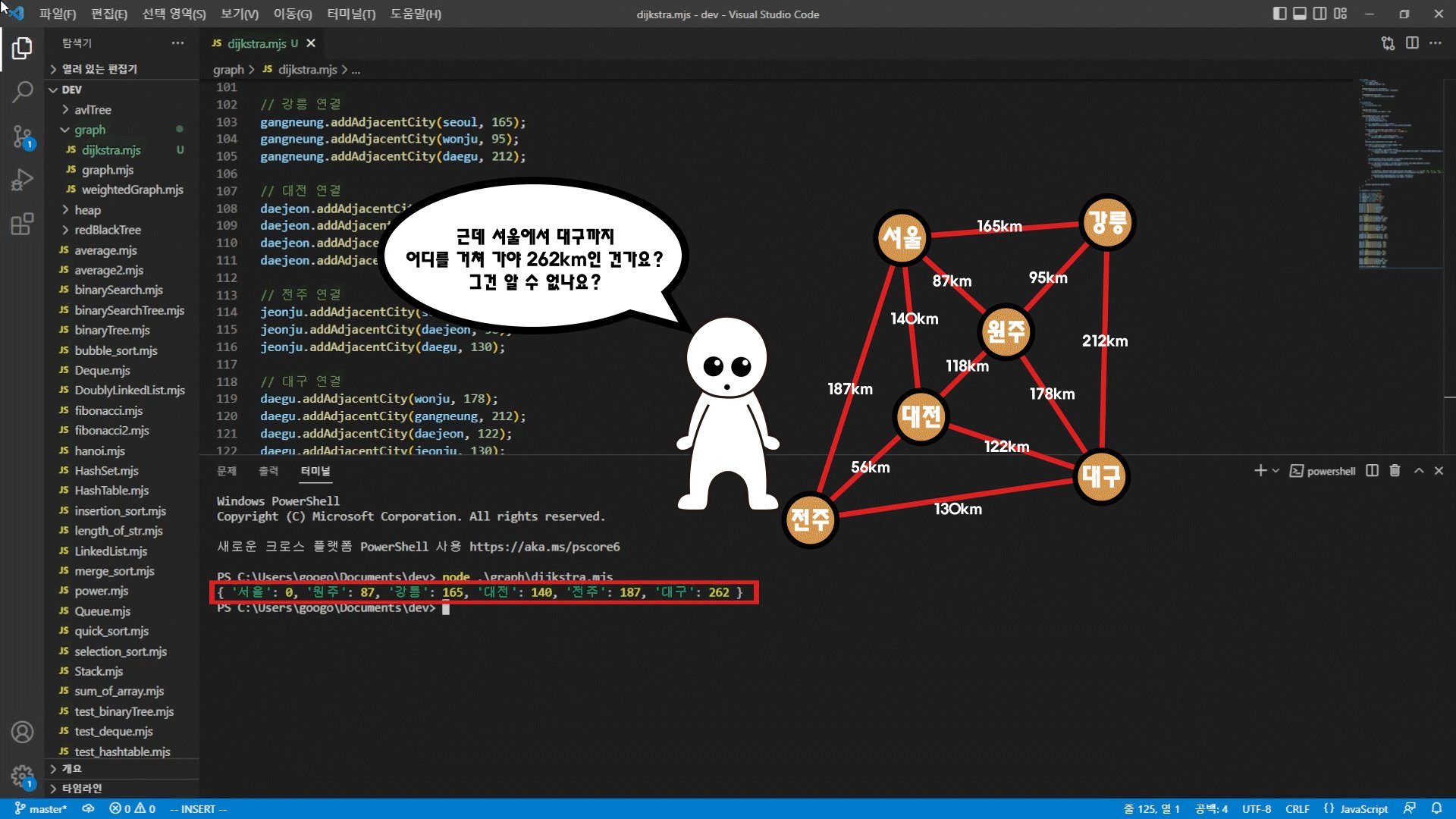
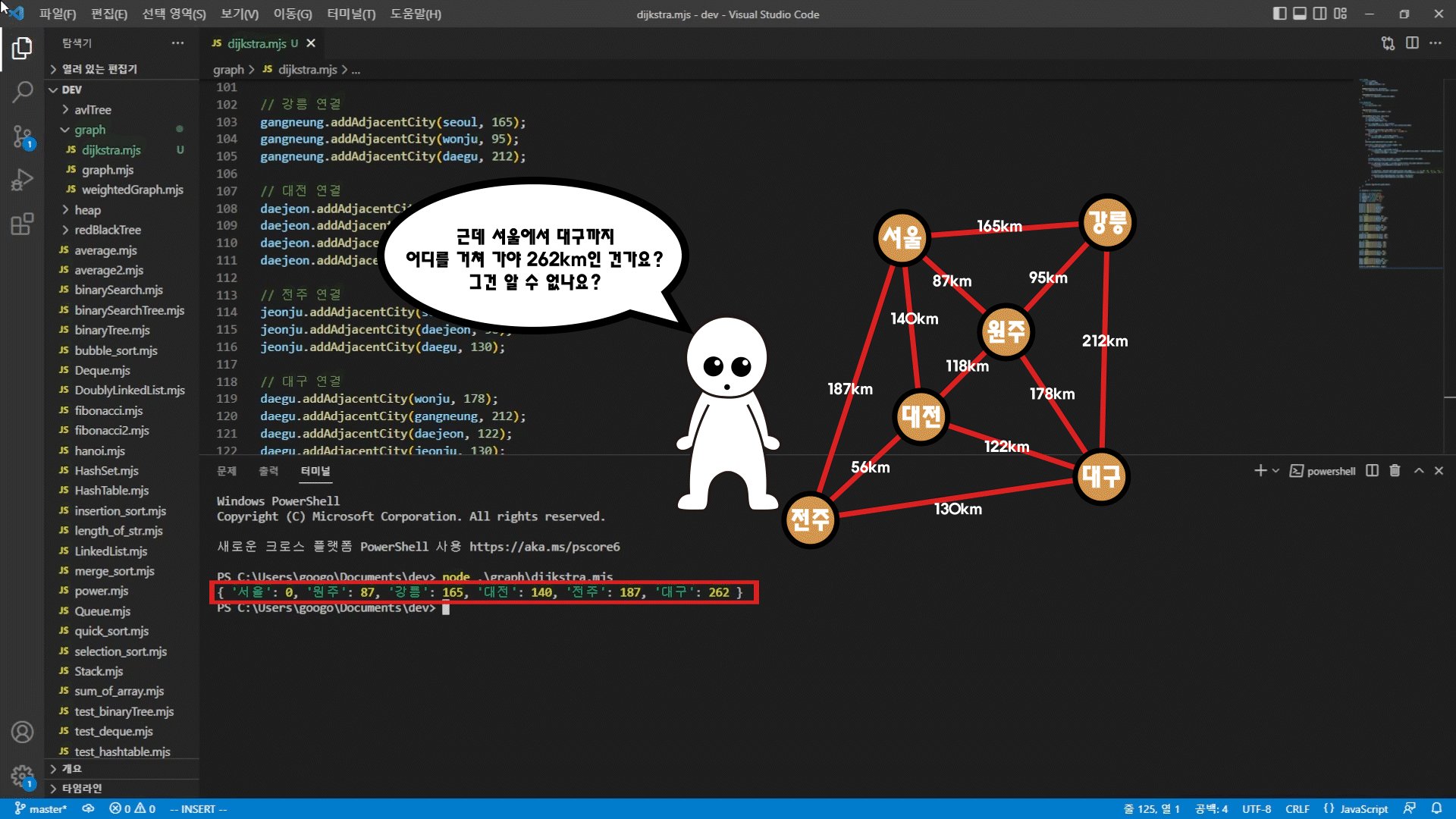
 현재 작성하는 코드가 어떤 변화를 주는지 IDE에서 그림으로 시각화!
현재 작성하는 코드가 어떤 변화를 주는지 IDE에서 그림으로 시각화!
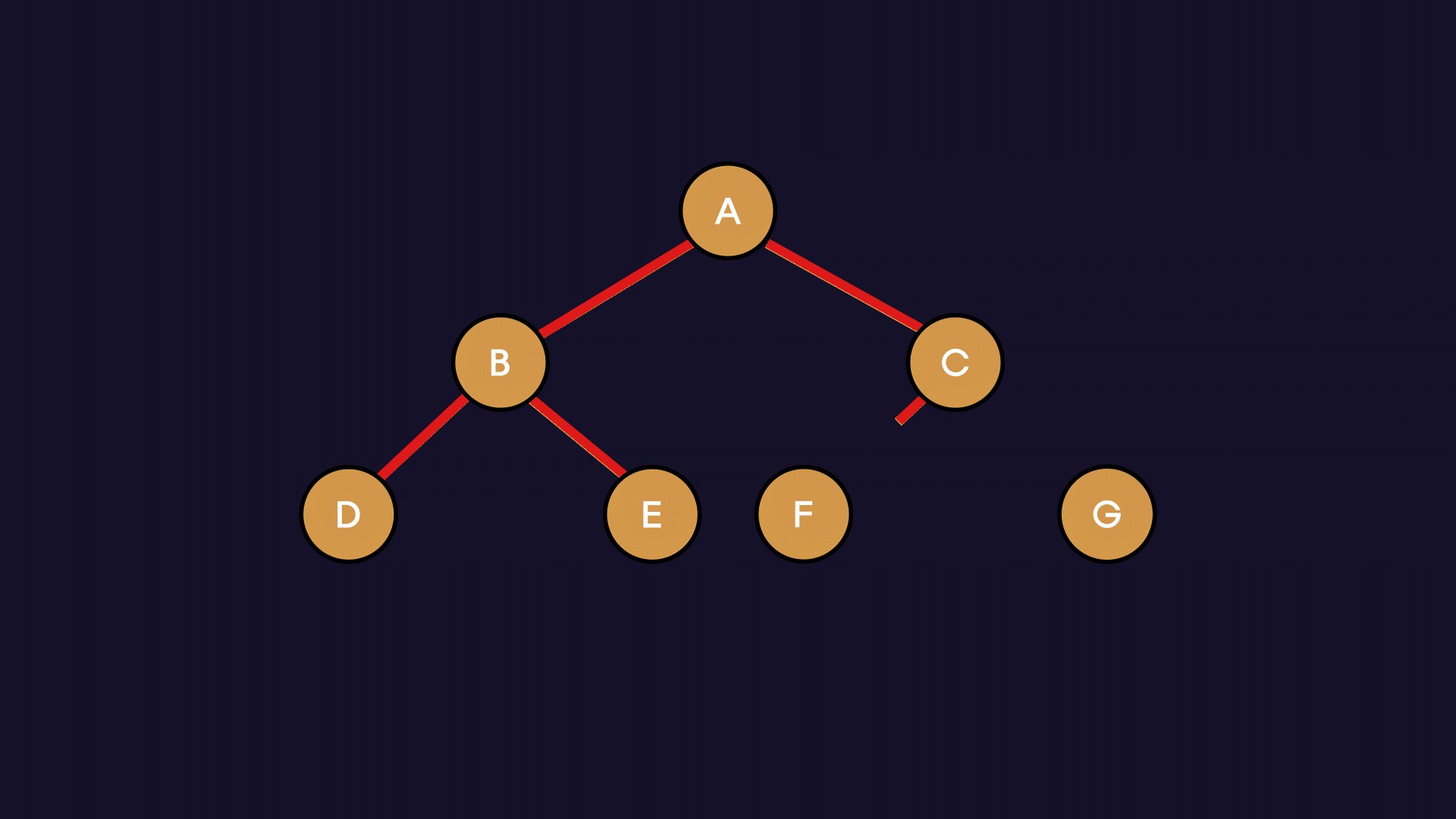
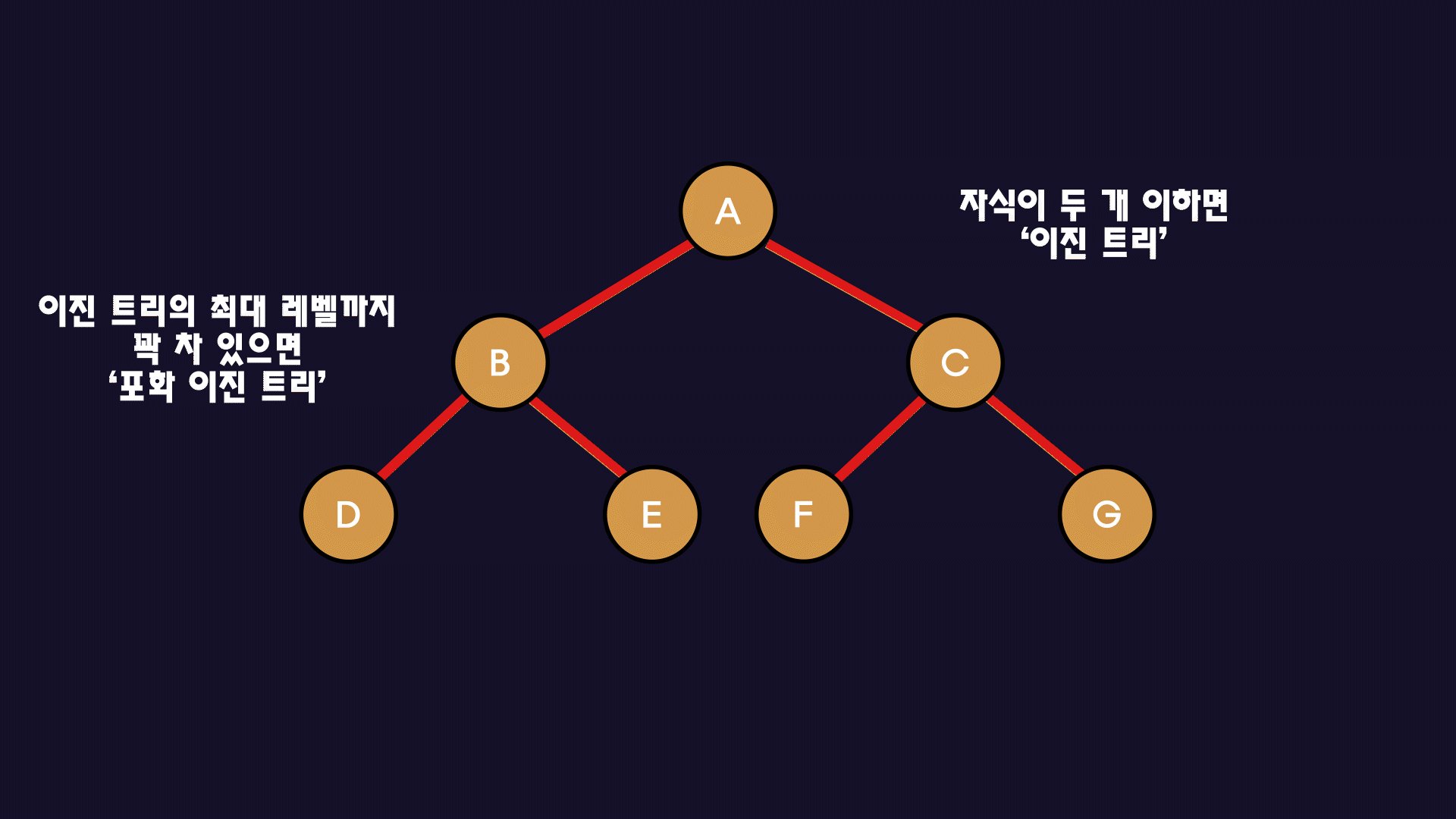
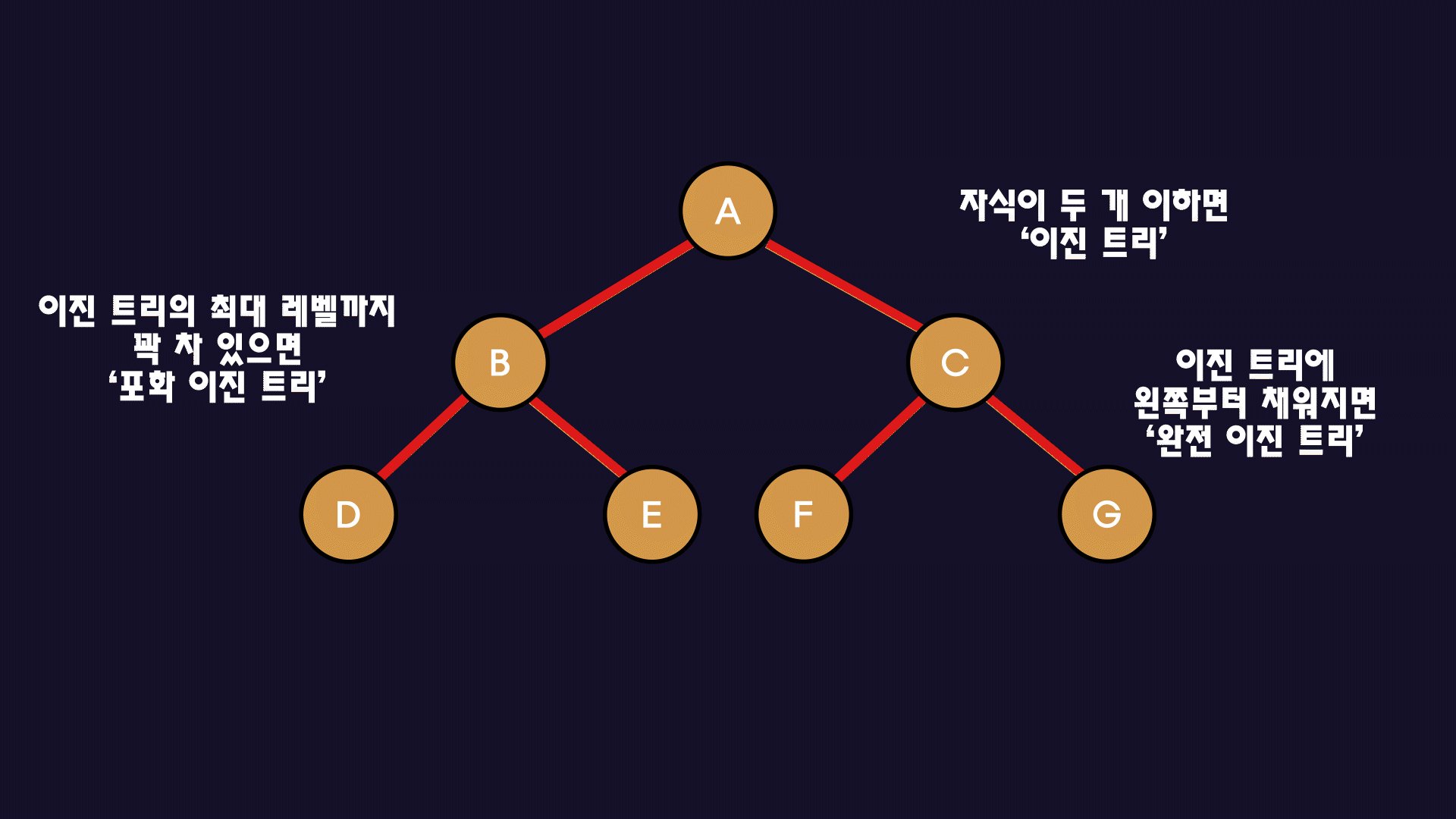
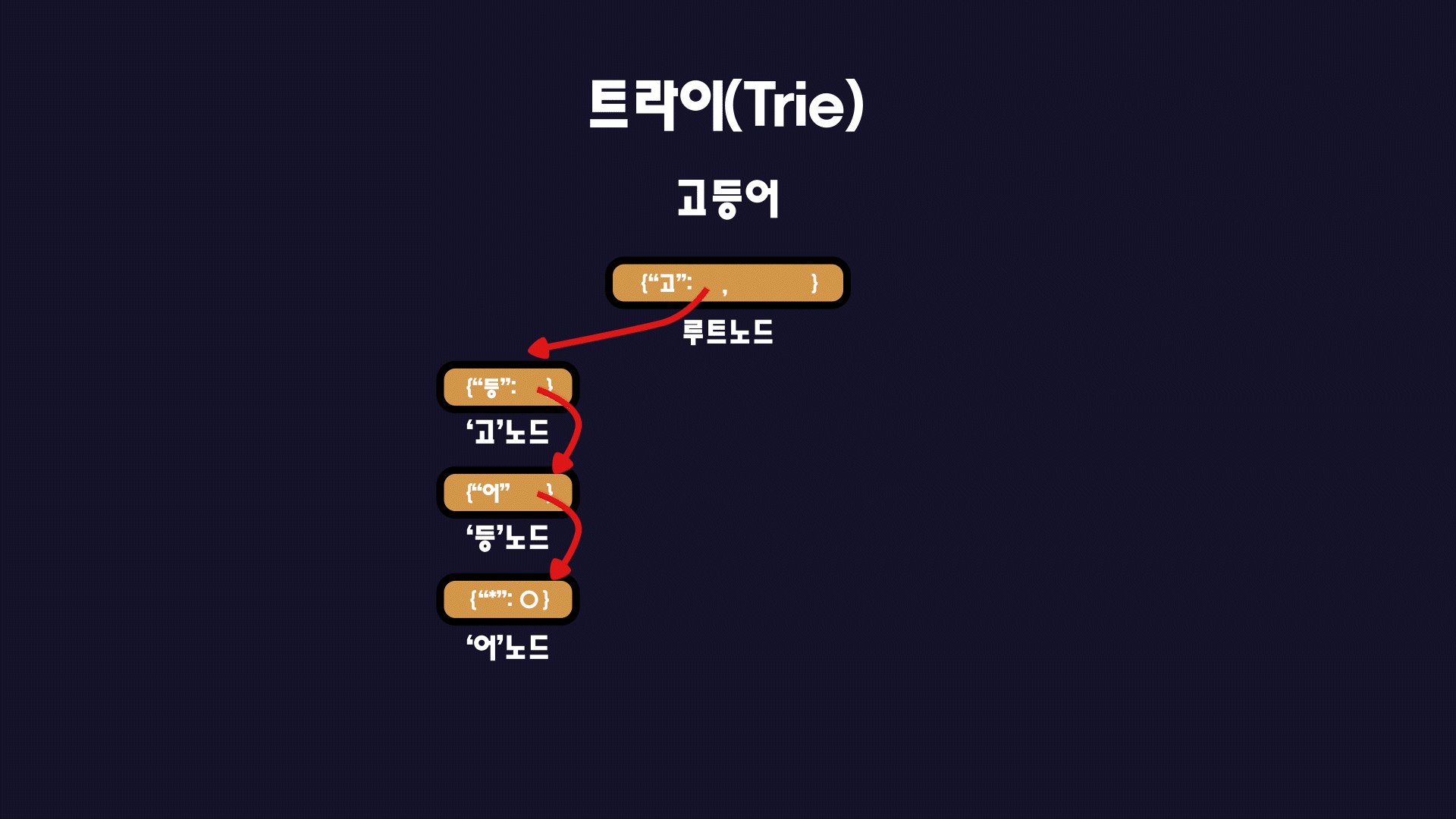
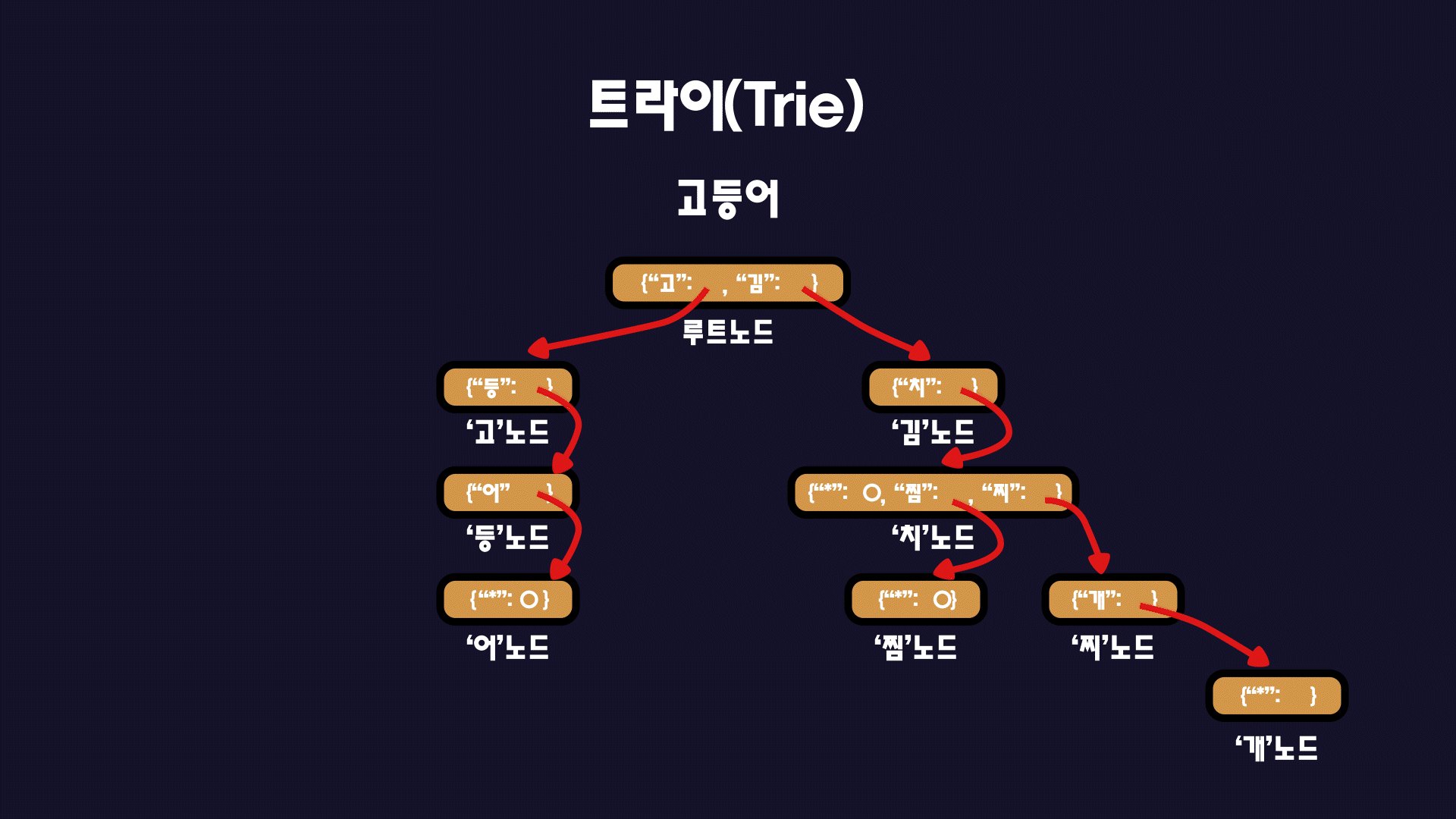
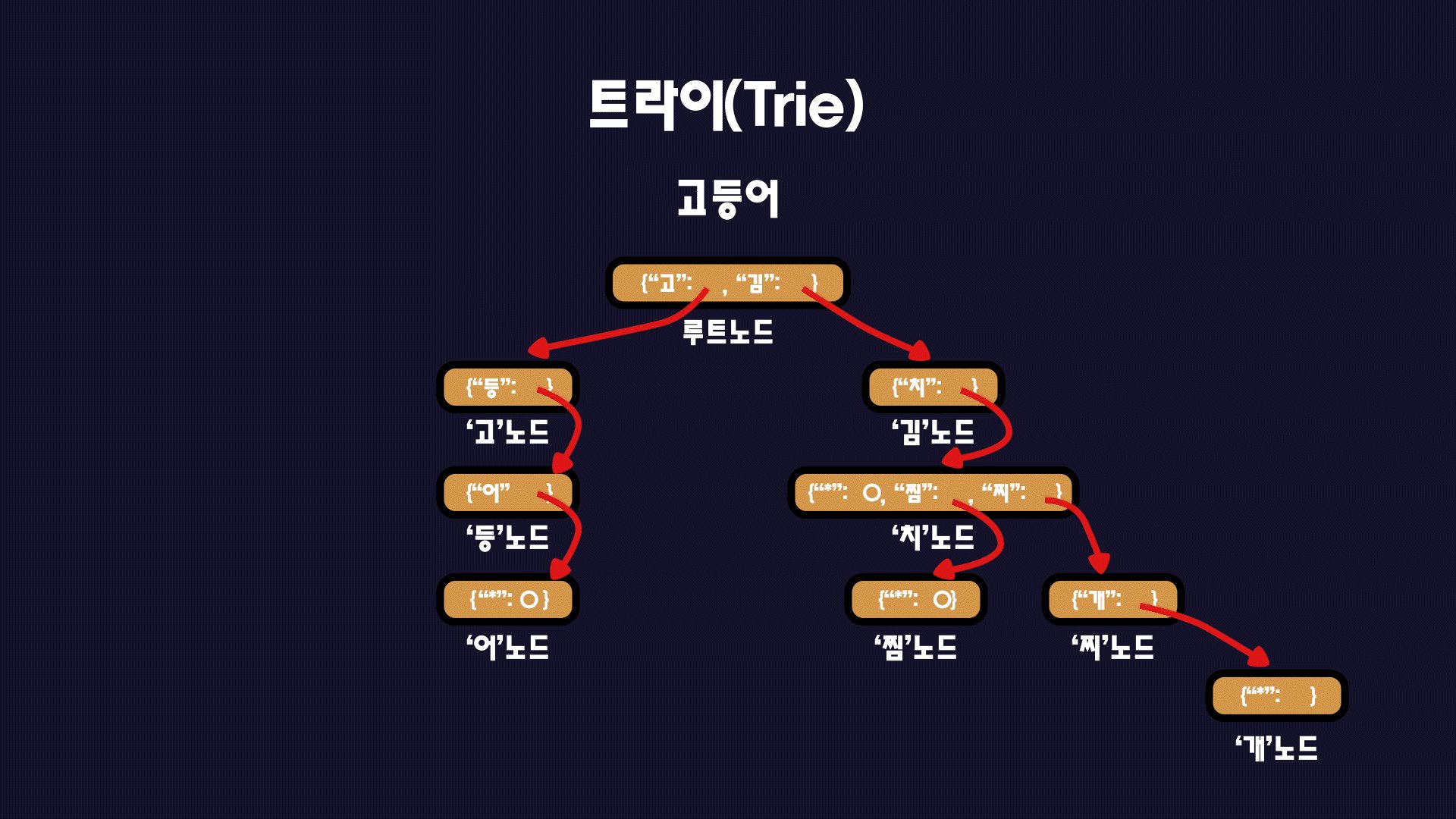
대표적인 비선형 자료구조인 트리 자료구조를 배우고 트리를 이용한 알고리즘도 배워봅니다!






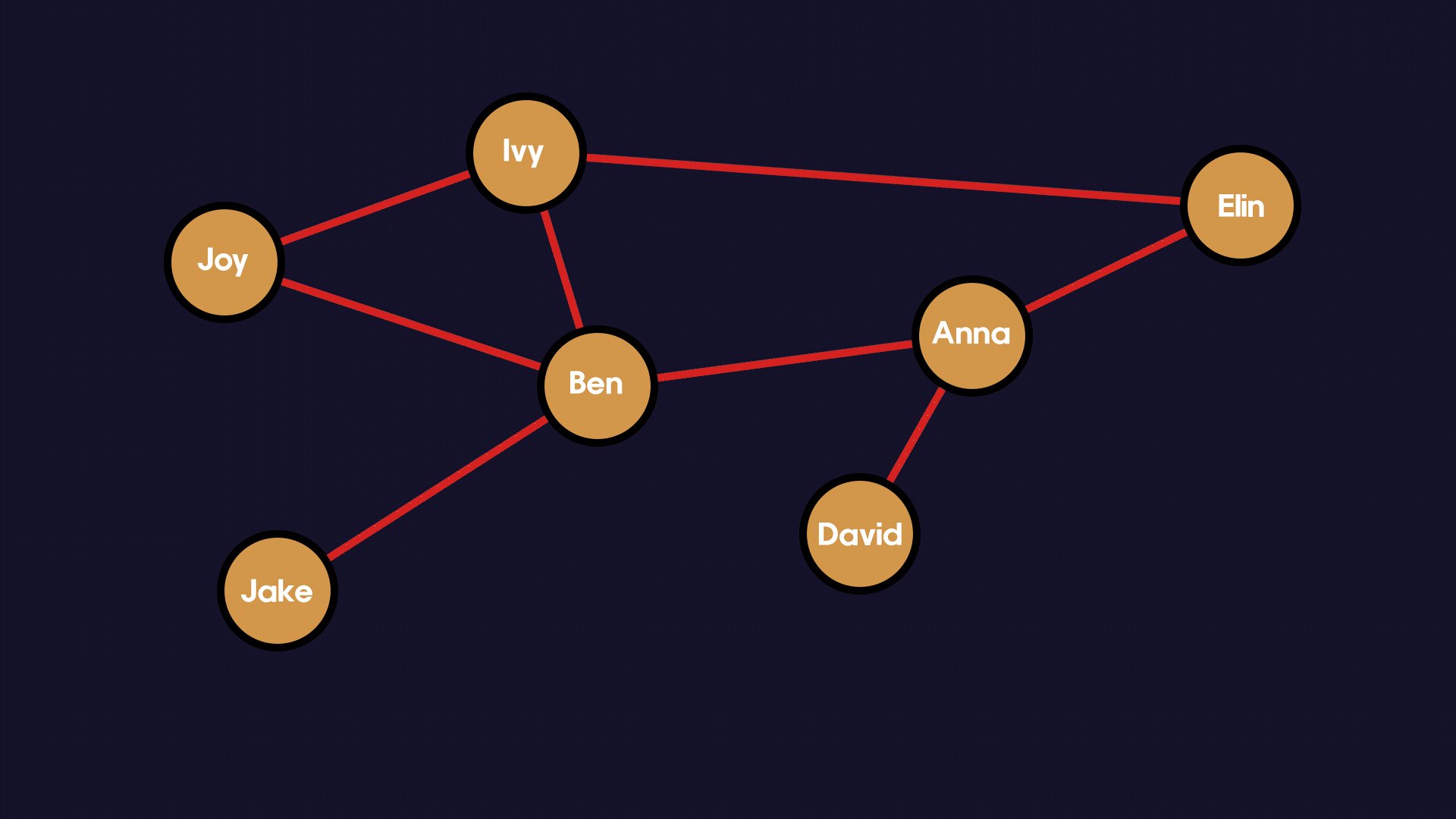
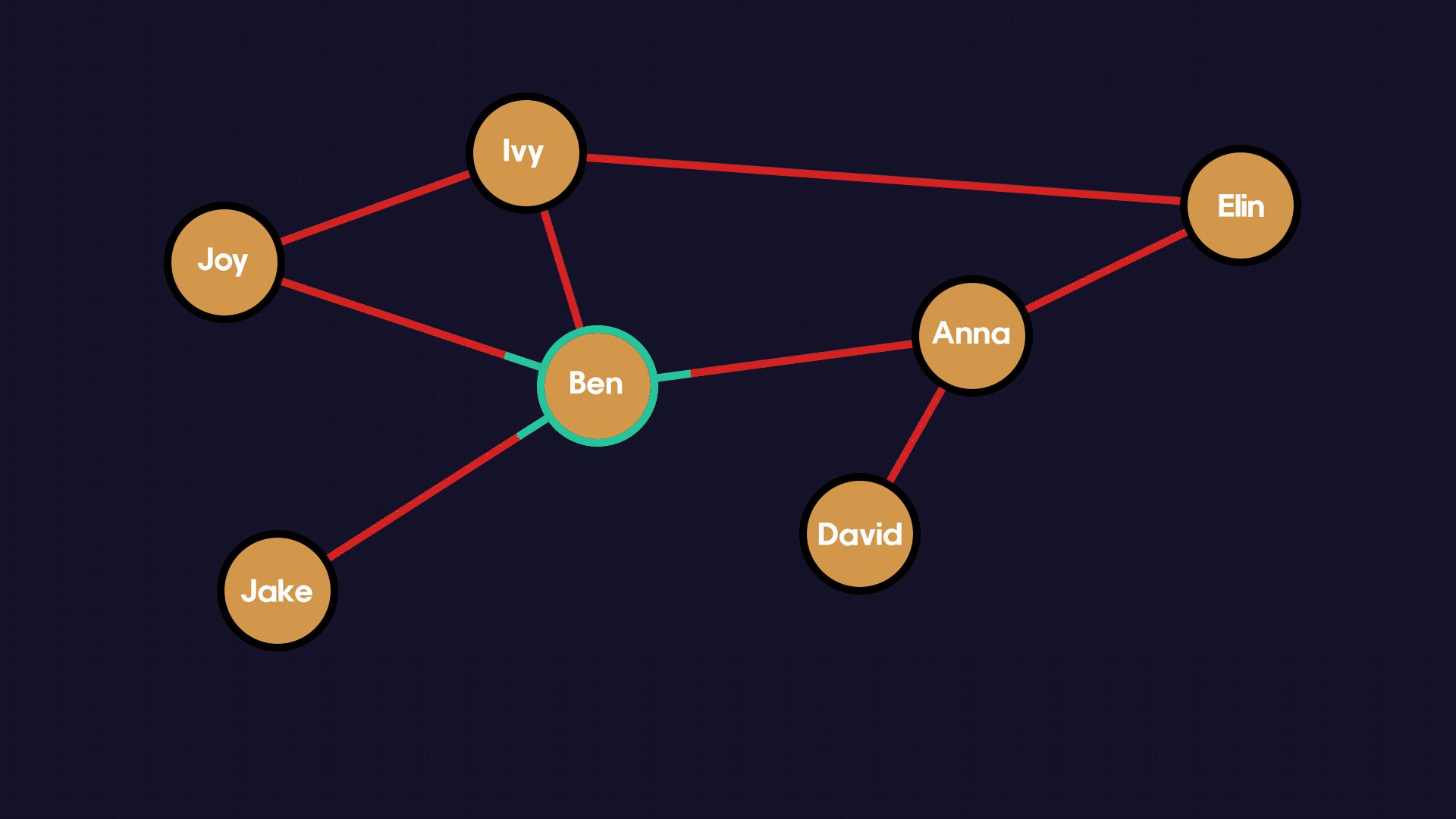
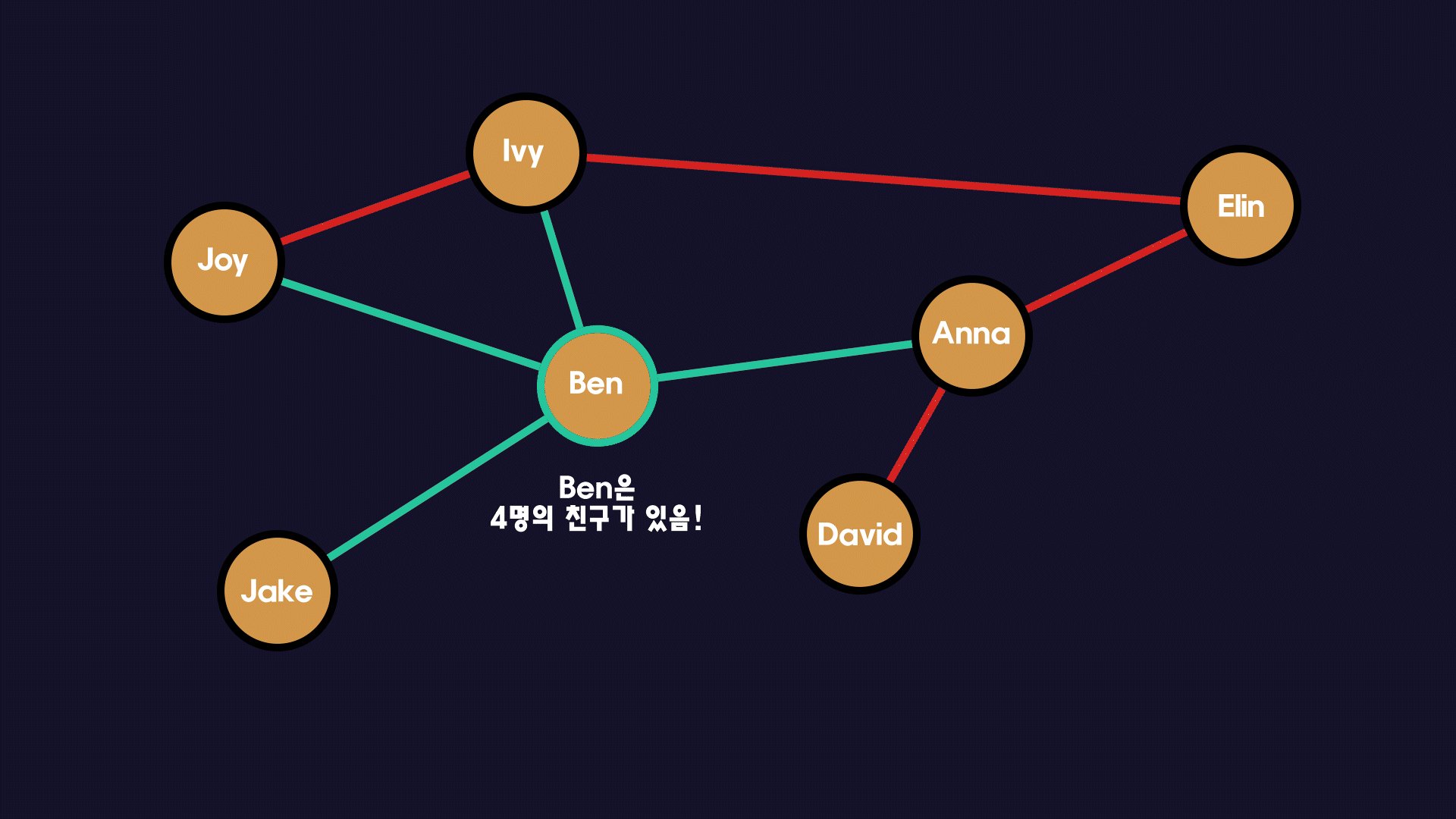
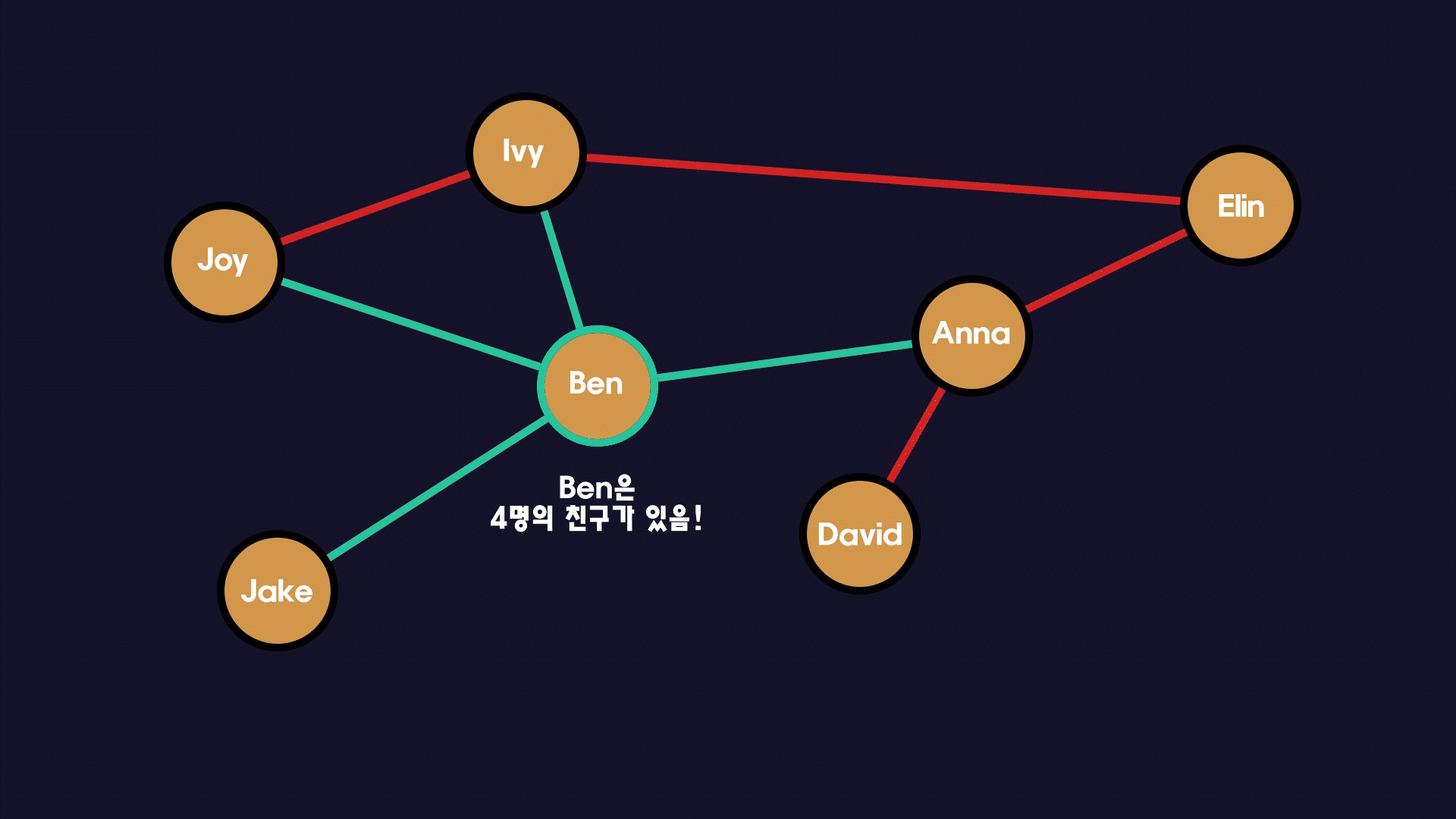
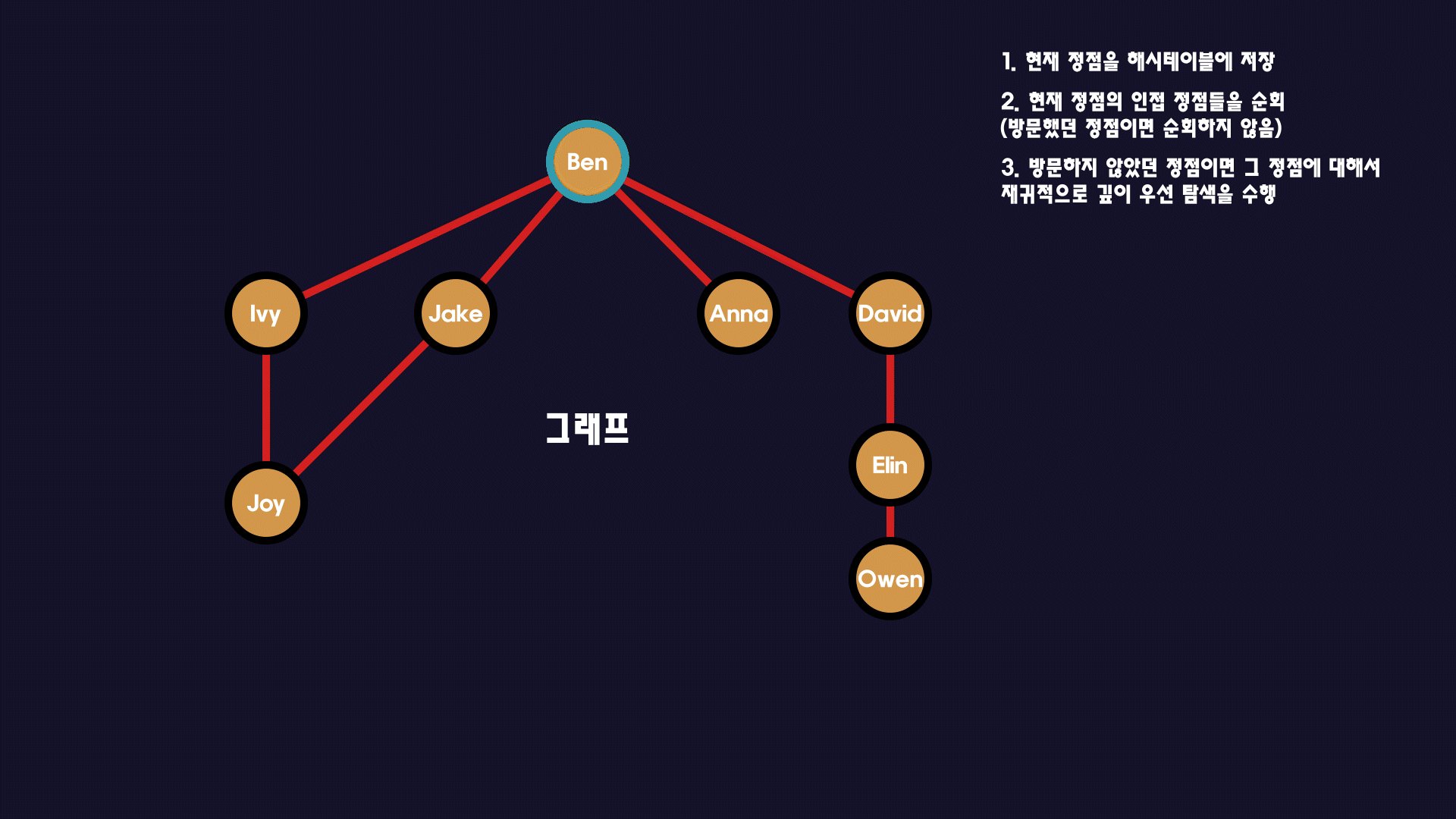
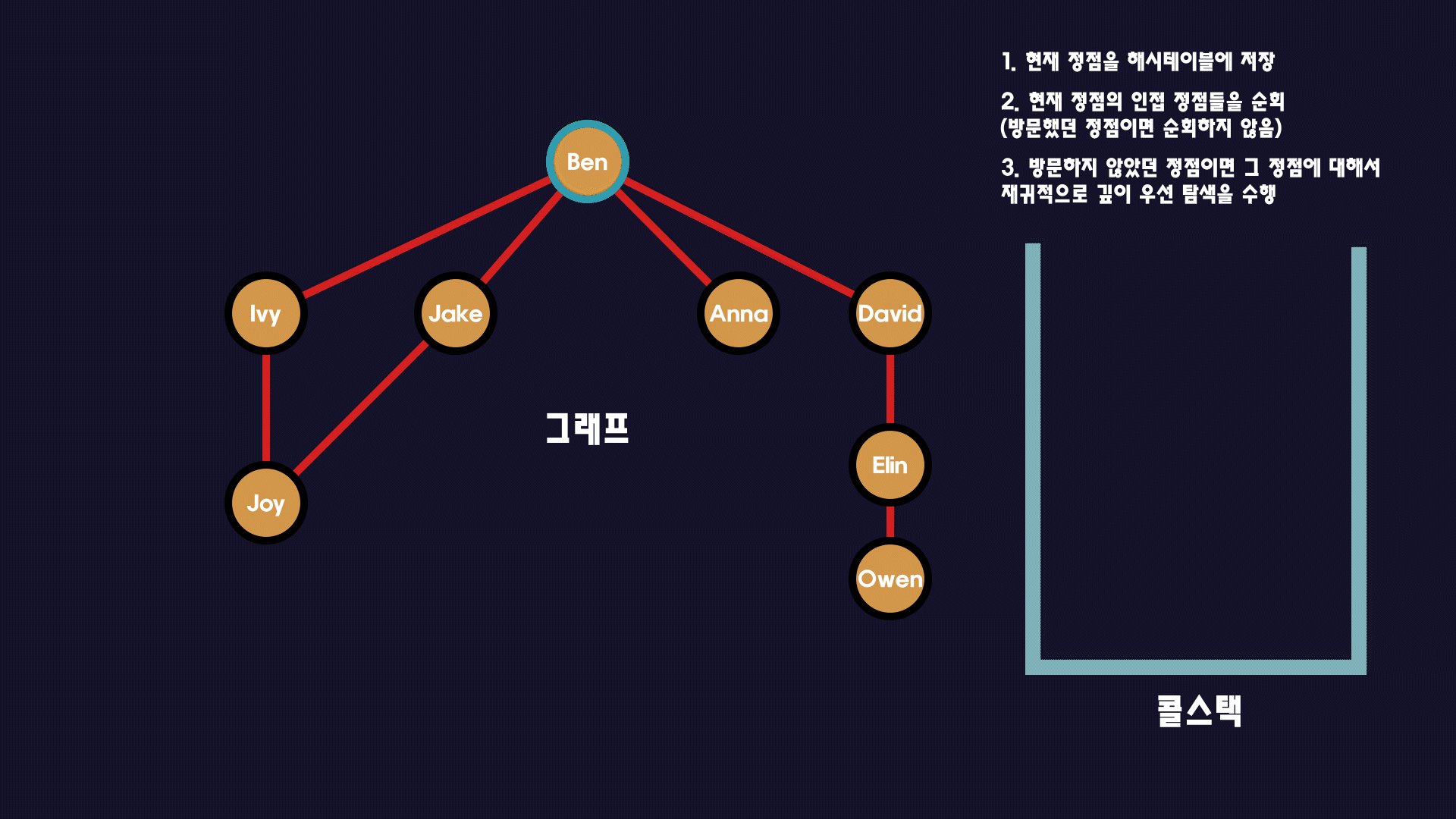
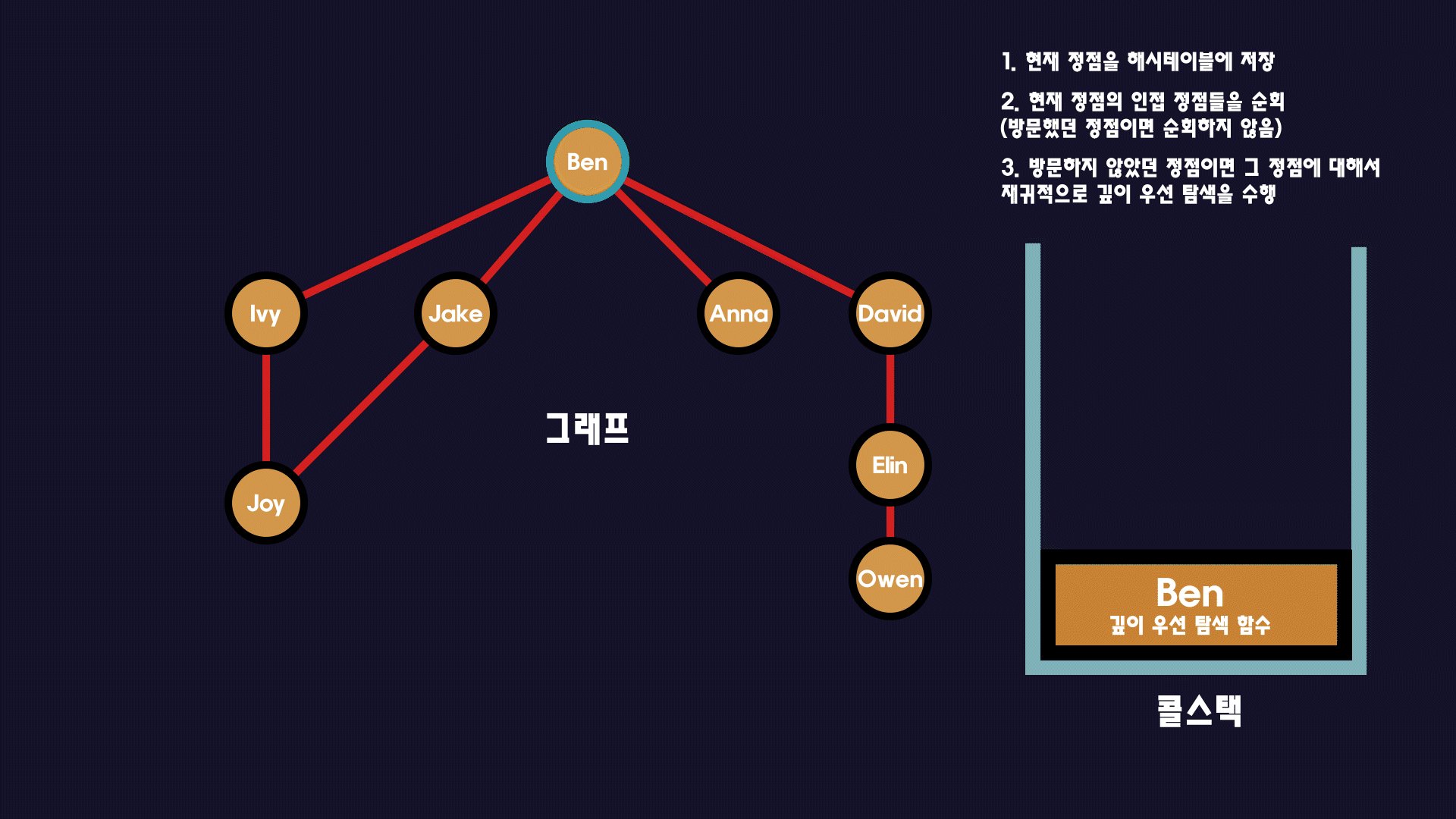
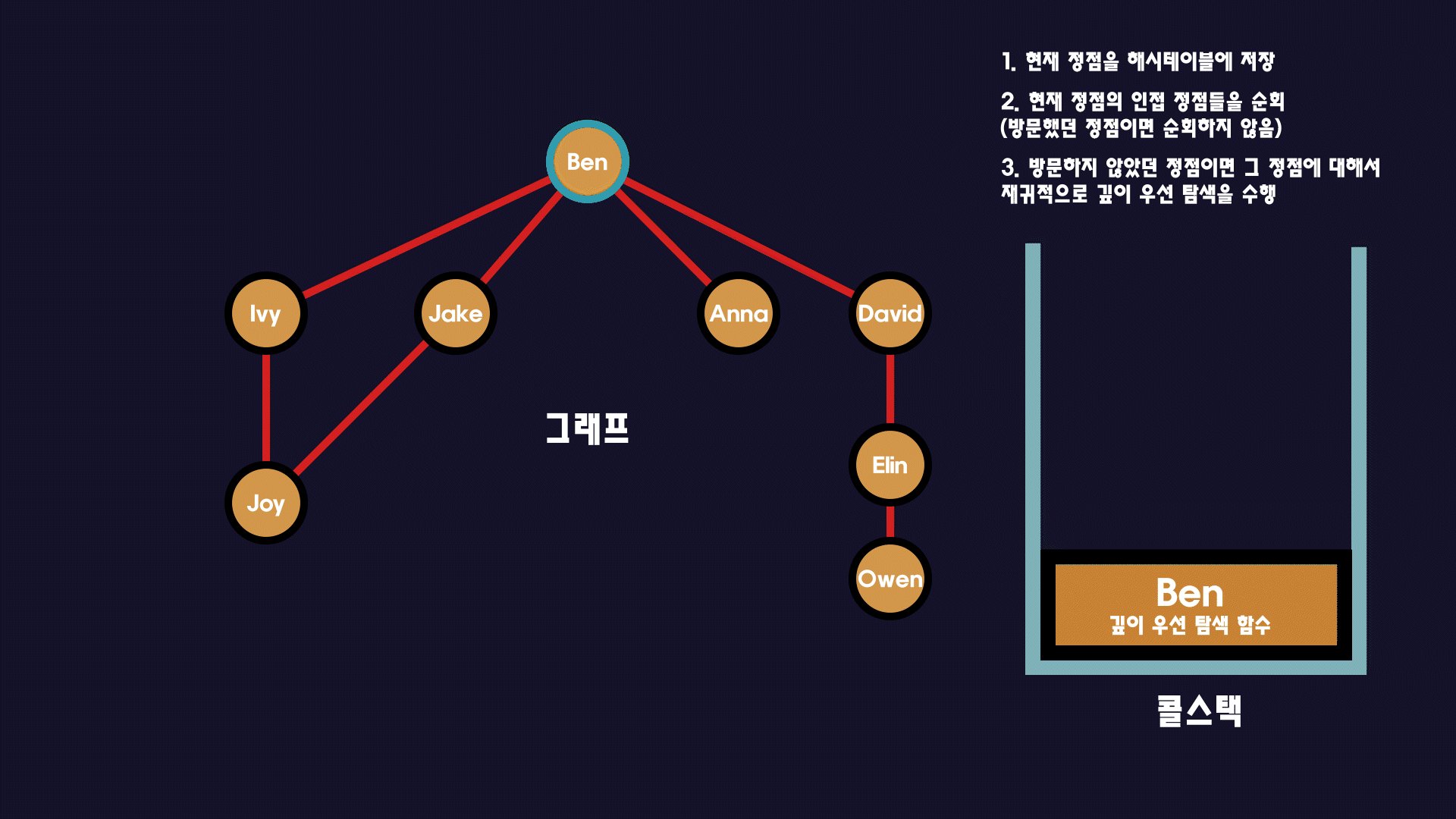
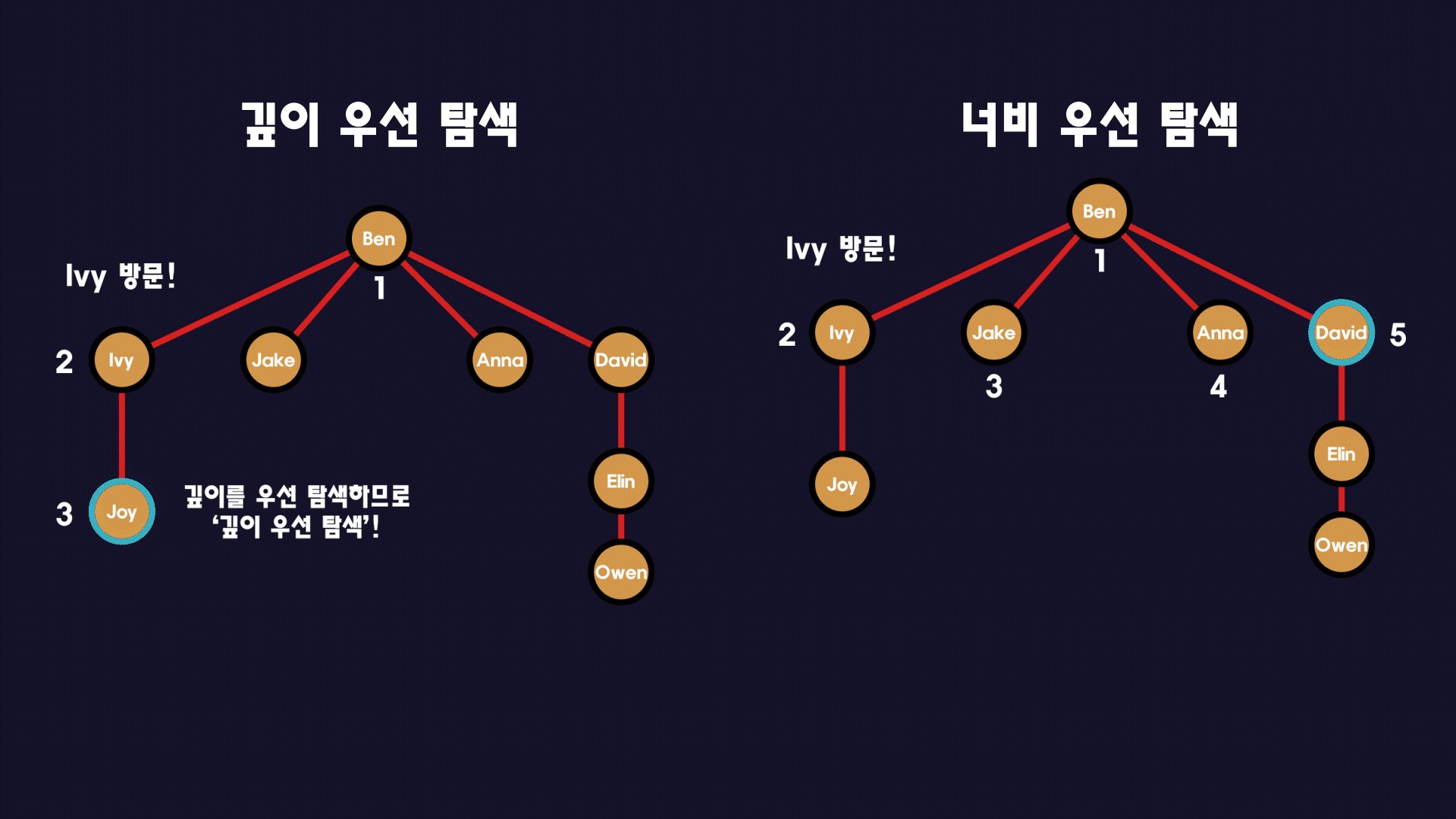
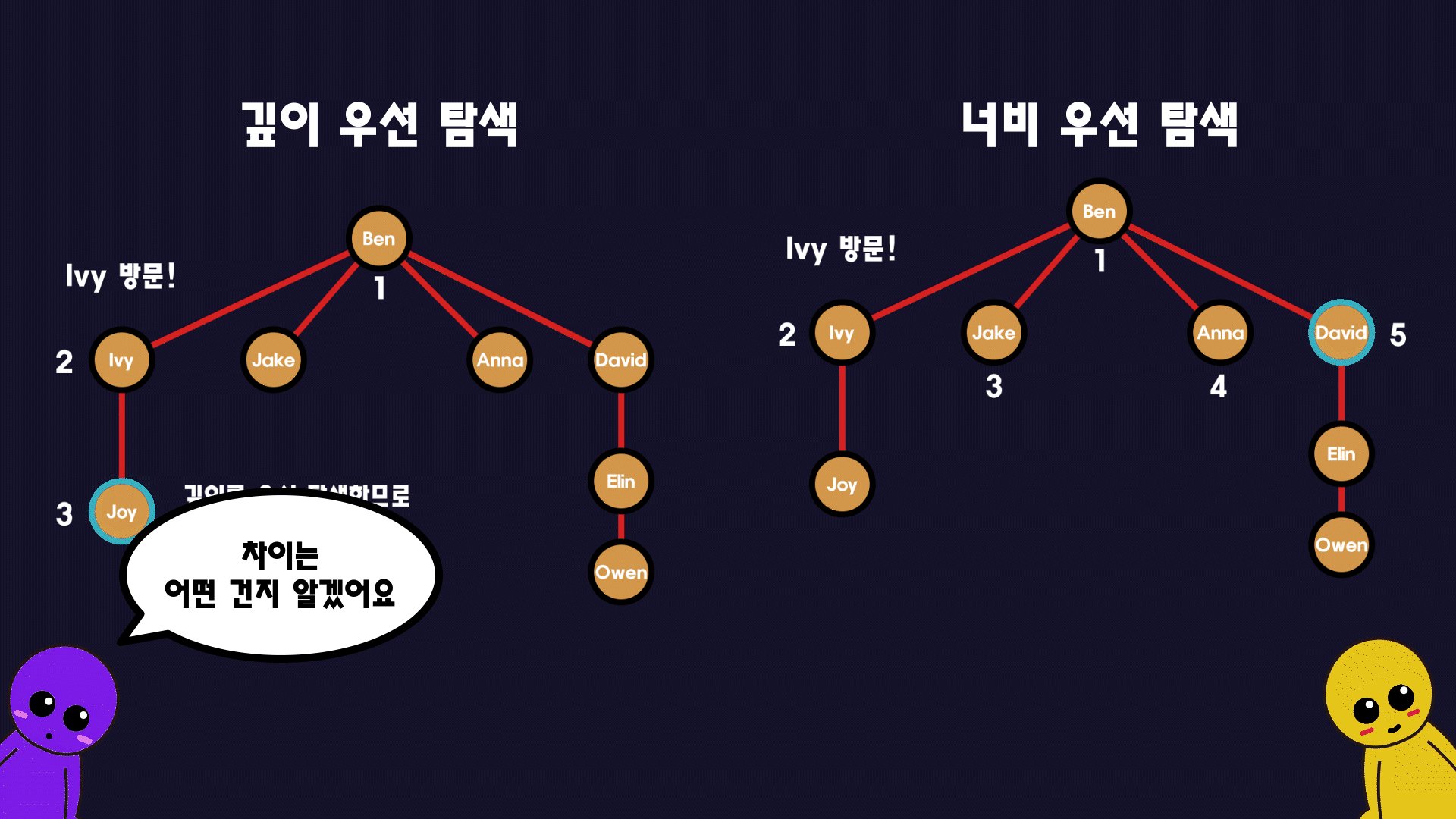
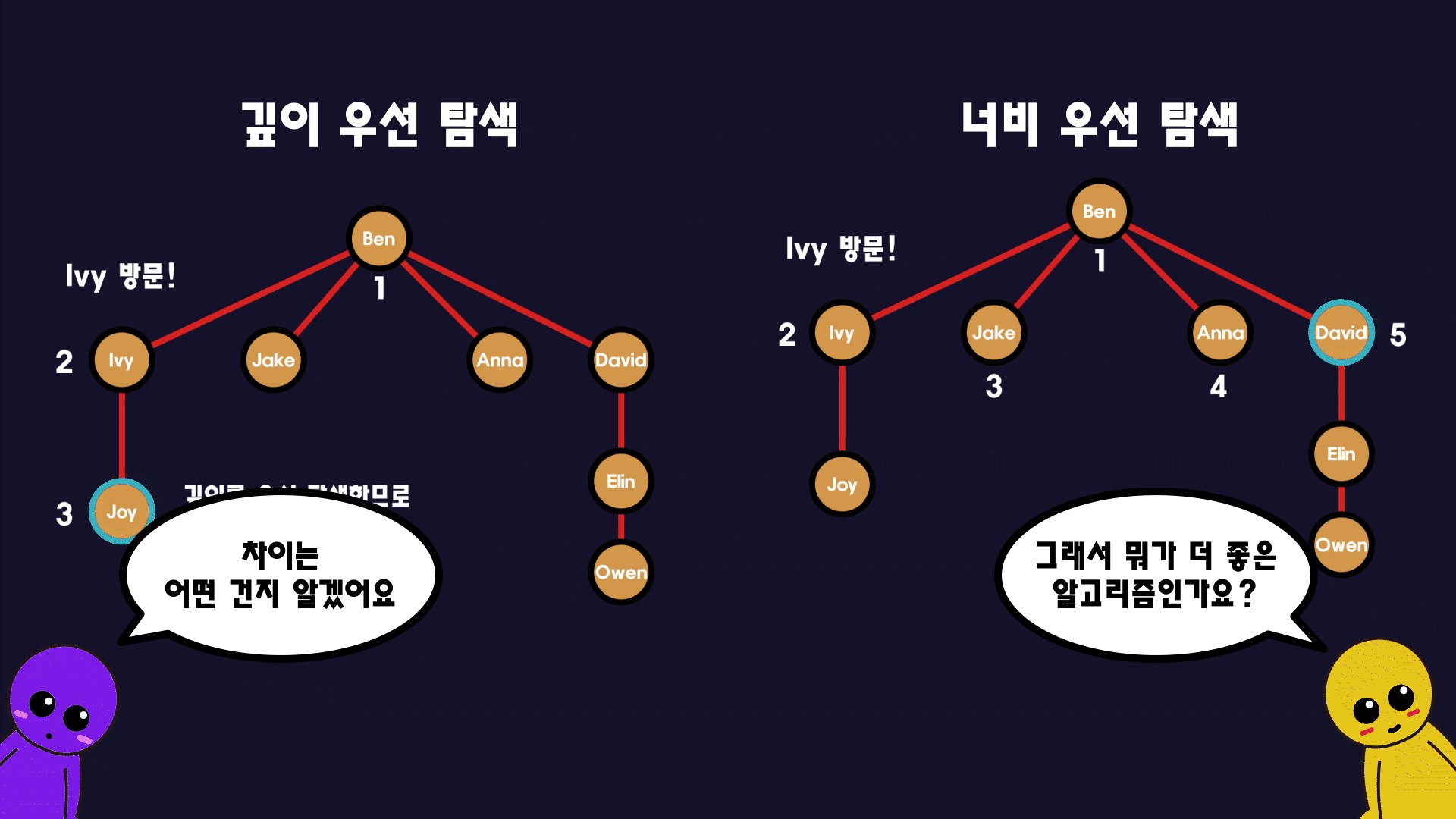
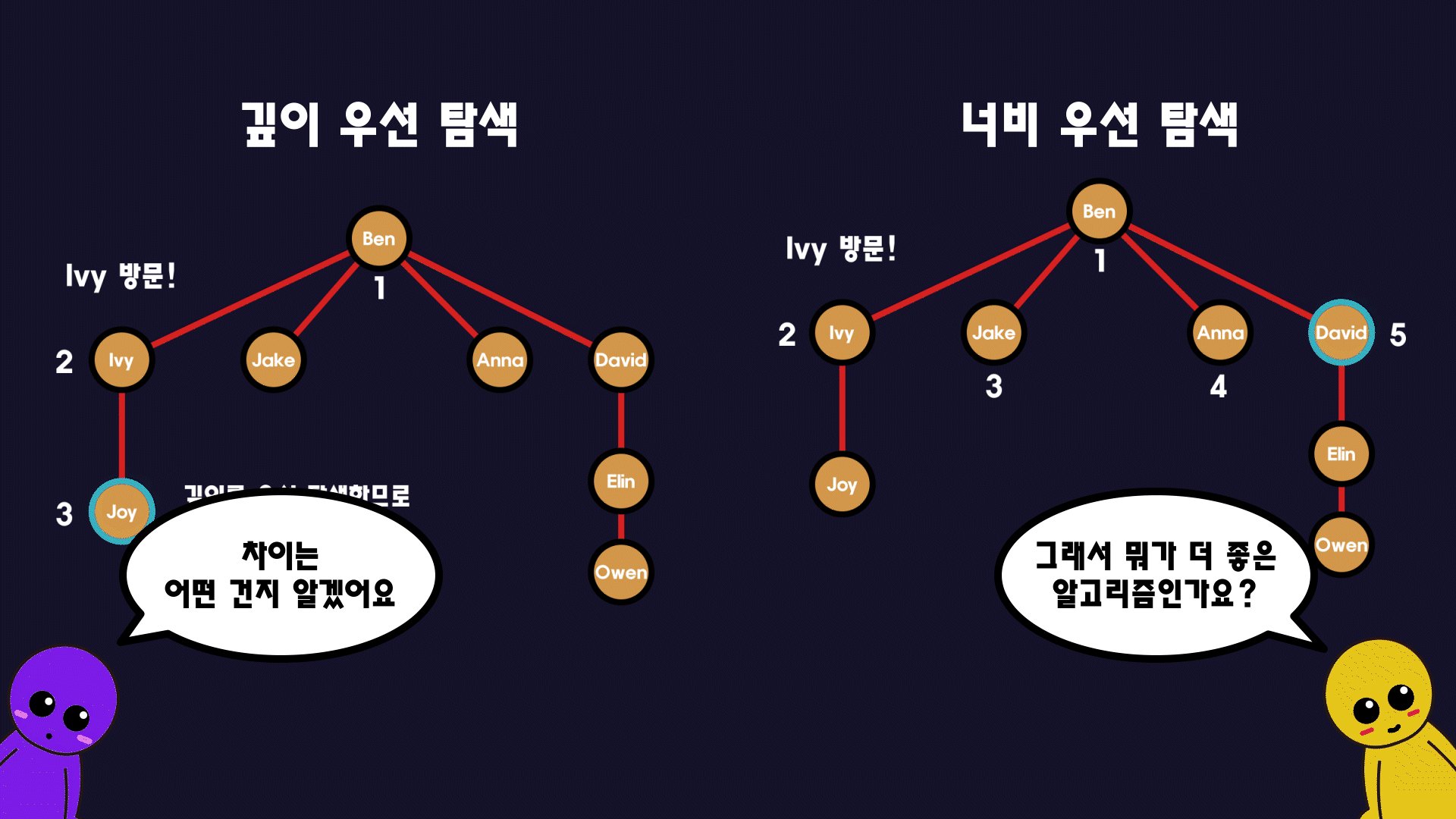
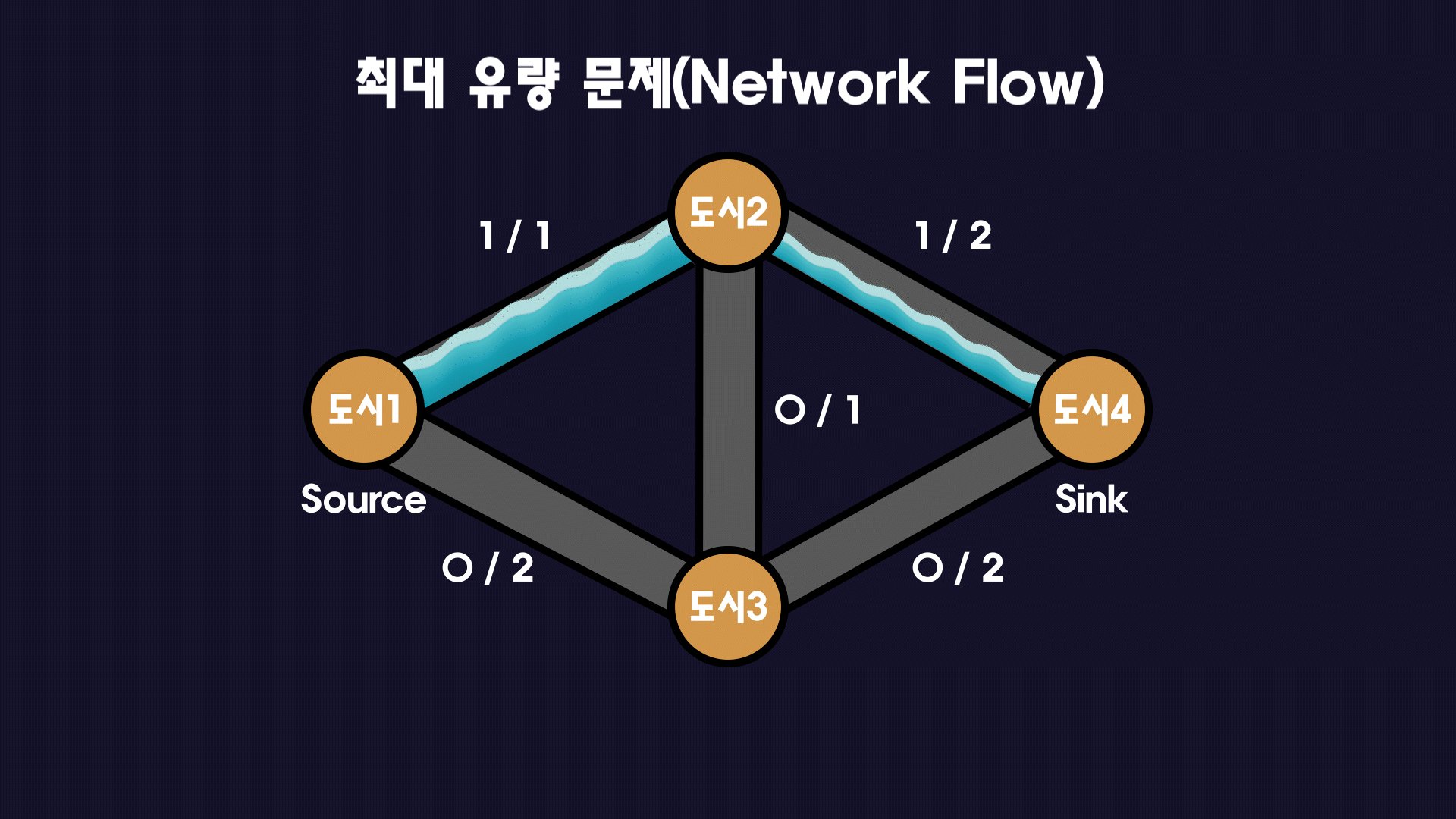
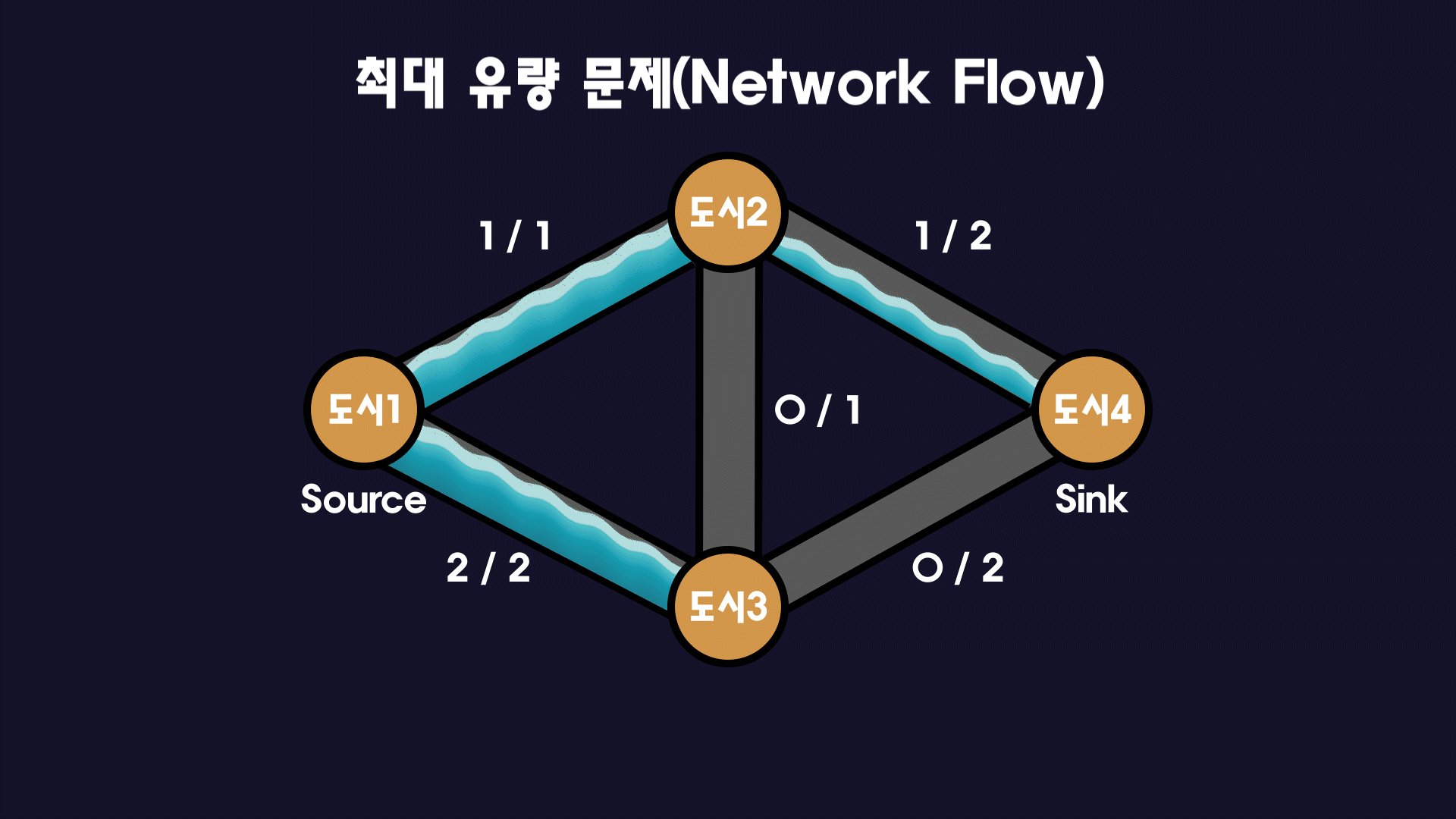
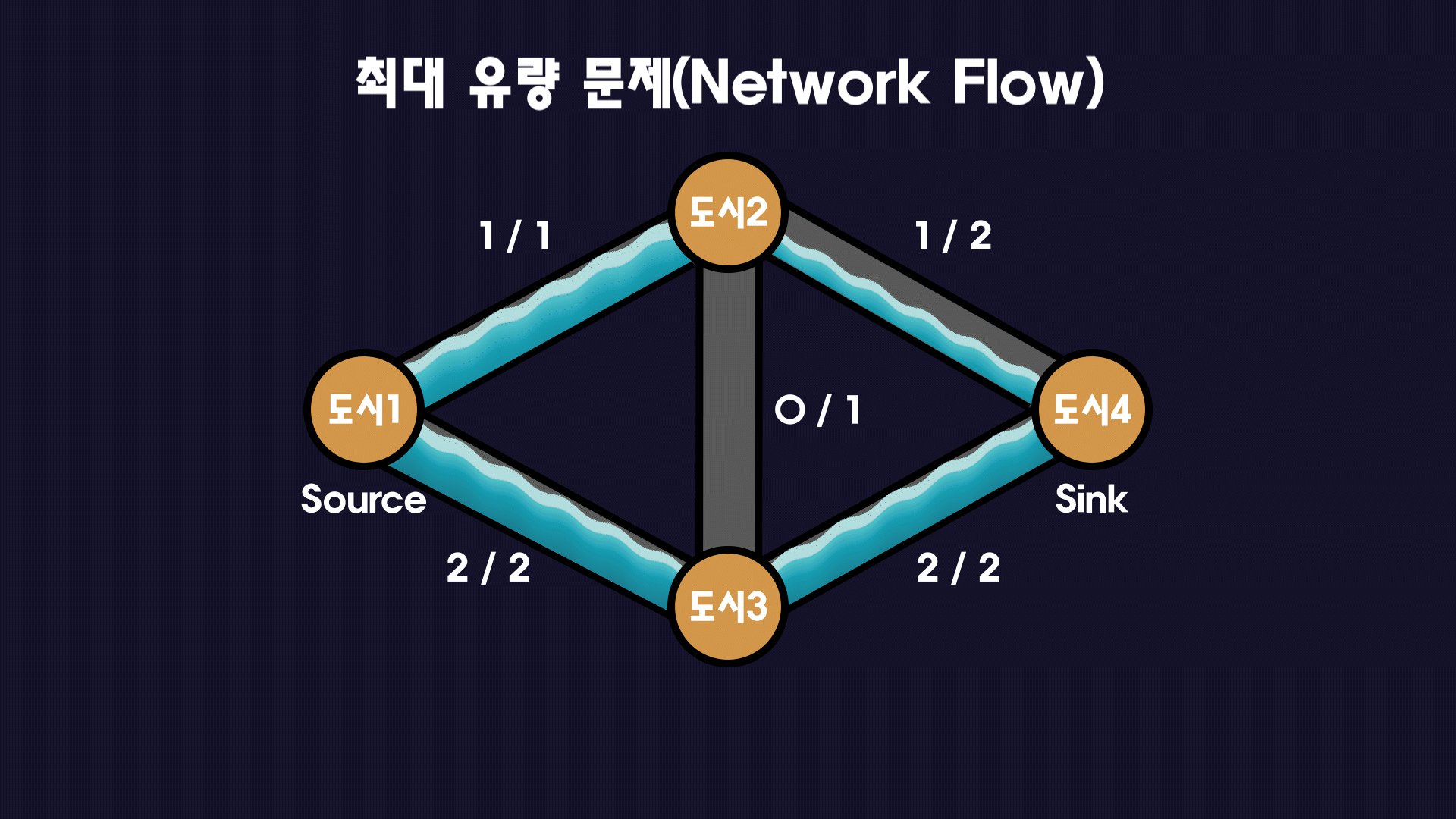
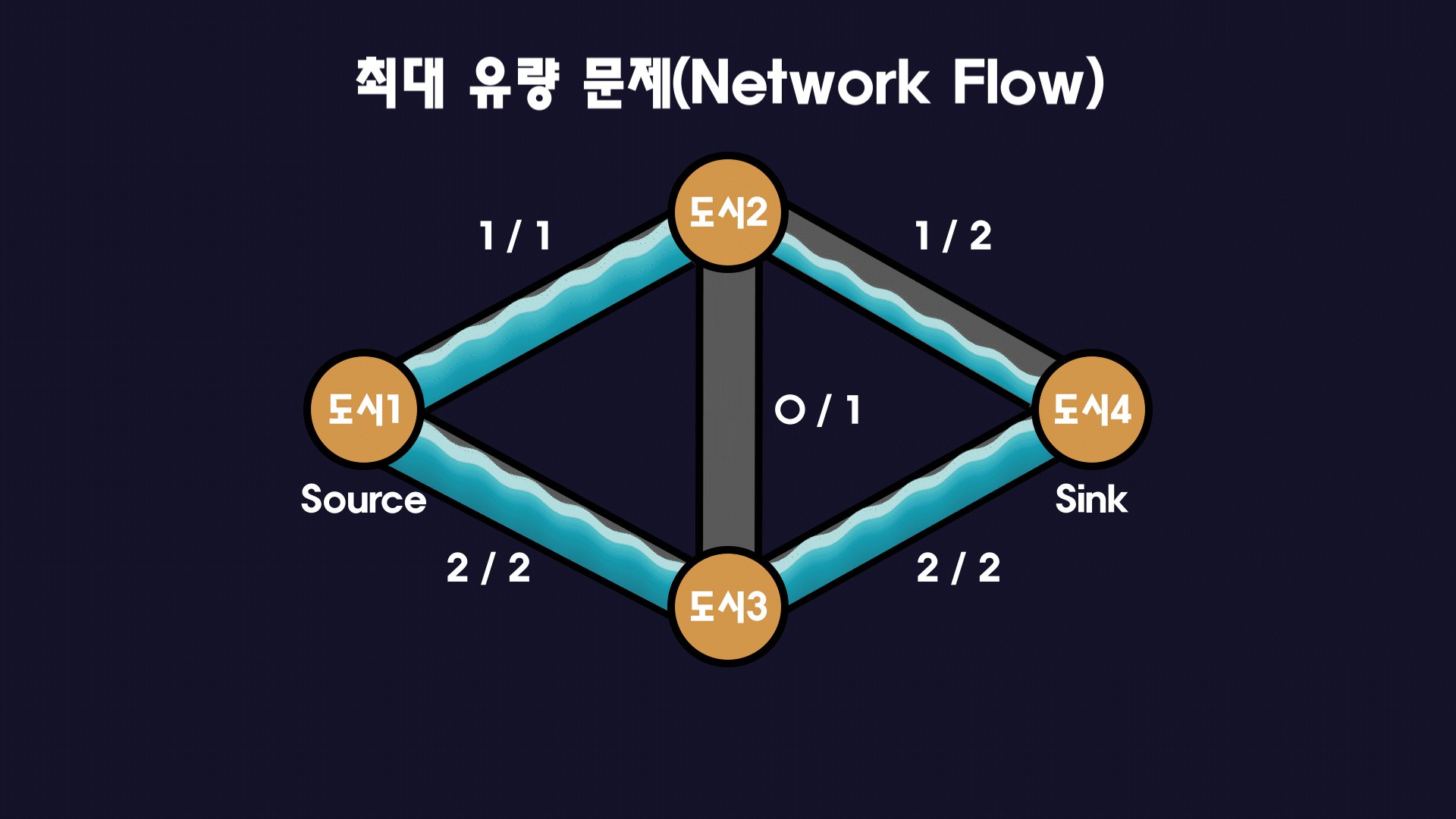
다른 비선형 자료구조인 그래프에 대해서 배우고 그래프를 이용한 알고리즘도 배워봅니다!






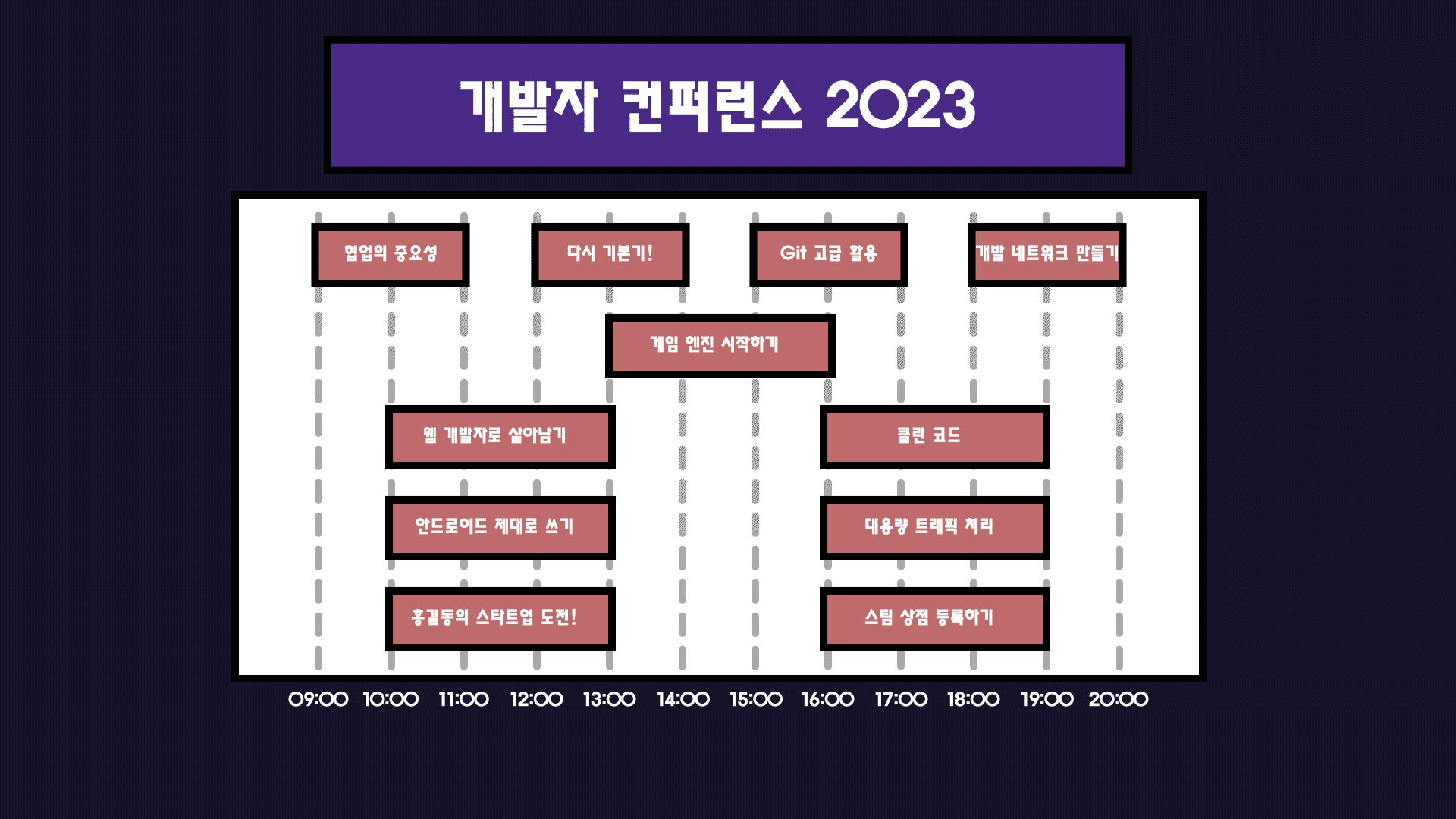
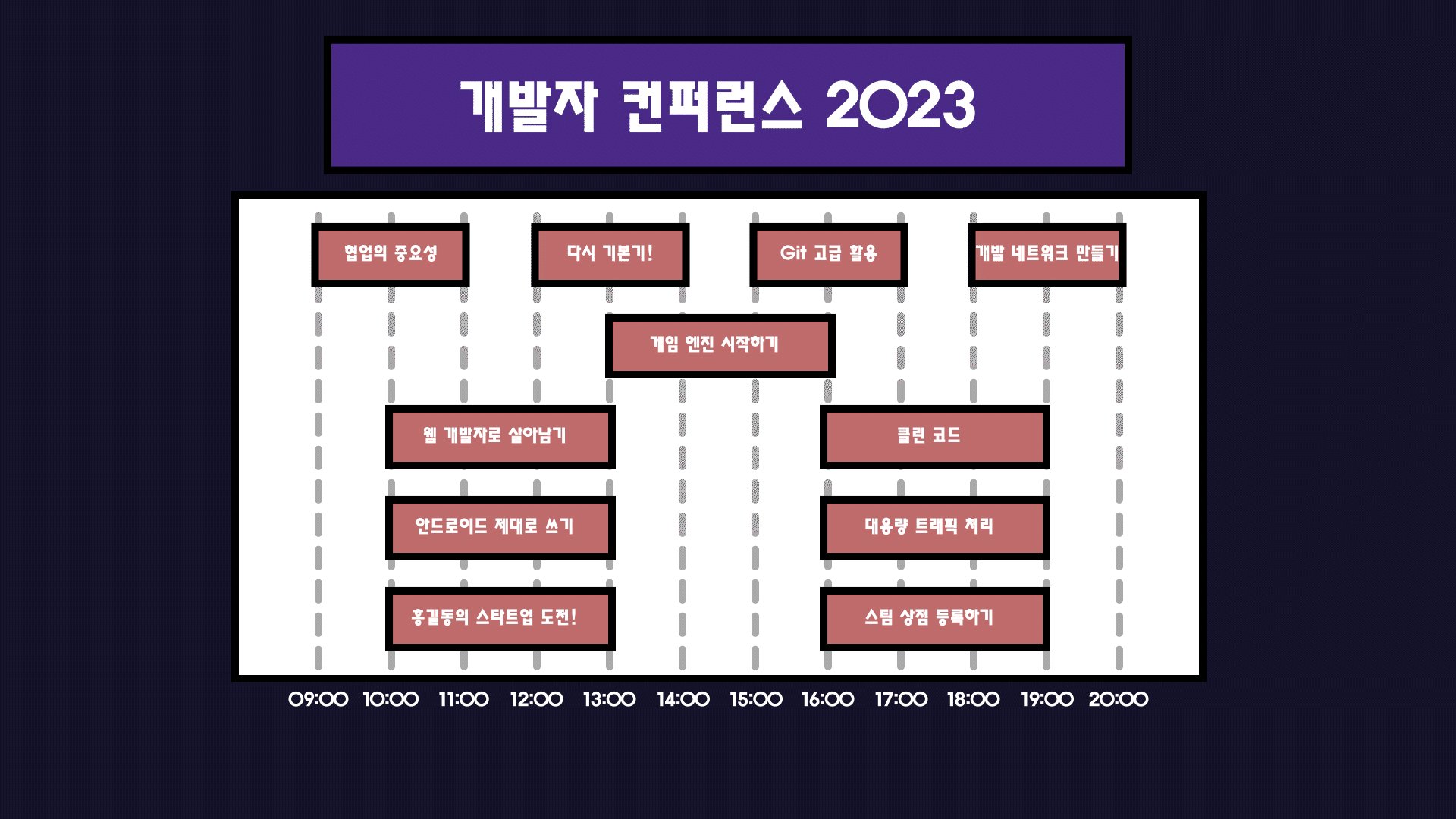
비선형 자료구조로 해결할 수 있는 문제와 탐욕 알고리즘에 대해서 알아봅니다!








Q. 기본편은 꼭 들어야 하나요?
❌ 기본편을 꼭 듣지 않으셨더라도 배열, 연결리스트, 스택, 큐 자료구조와 재귀 함수를 알고 계시면 이 강의를 수강하시는 데 문제없습니다.
Q. 비전공자도 들을 수 있는 강의인가요?
⭕ 비전공자를 위해 만든 강의입니다. 강의만 따라오신다면 충분히 자료구조와 알고리즘을 익히실 수 있습니다!
Q. 강의 자료가 있나요?
❌ 강의 자료는 없습니다.
학습 대상은
누구일까요?
프로그래밍 언어를 배우고 뭘 해야 할지 모르겠는 분
코딩 테스트를 준비하려는 분
기본기를 튼튼하게 하고 싶으신 분
기본편을 수강하신 분
선수 지식,
필요할까요?
자바스크립트
자료구조 기본(배열, 연결리스트, 스택, 큐등)
재귀 함수
7,158
명
수강생
404
개
수강평
306
개
답변
4.9
점
강의 평점
8
개
강의
저는 인프런에서 컴퓨터 과학(CS) 강의를 준비하고 있는 감자라고 합니다! 😄
학생과 주니어 개발자들이 AI 시대에 단순히 AI에 밀려나지 않고, 기본기를 탄탄히 다져 AI를 능숙히 활용하는 개발자로 성장할 수 있도록 돕는 것을 목표로 합니다.
전체
48개 ∙ (9시간 21분)
해당 강의에서 제공:
₩55,000