[코드캠프] 강력한 CSS
CSS만 집요하게 모아놓은 강의 보셨나요? 이 강의에서는 총 2가지 프로젝트를 진행하면서, 가장 기본적인 레이아웃 구성부터 반응형까지 구현하게 될 거에요! 자, 이제 준비되셨다면 시작해볼까요?

초급자를 위해 준비한
[웹 개발, 웹 퍼블리싱] 강의입니다.
이런 걸
배워요!
따라치는 코딩은 STOP! 나만의 코드 만들기
반응형에 대한 이해력 높이기
실제 반응형 웹사이트 구현 능력
서버와의 실시간 통신 다루기
실무에서 사용하는 60개 이상의 최신 프로퍼티
코딩 기초 뿌시기 Chapter 02.
강력한 CSS!
실제 반응형 웹사이트를 구현할 수 있는 튼튼한 CSS 실력 다지기!
60개 이상의 프로퍼티로
CSS의 모든 것을 모았습니다.

[강력한 CSS]는요 ✨
60가지 이상의 최신 프로퍼티와 CSS의 중요 개념을 모두 모았습니다.
주니어 개발자들이 어려워하는 것 중 하나, 바로 'CSS'예요.
"문법은 간단한테 왜 제 마음대로 되지 않는 거죠?" 이런 의문을 가지고 있다면 잘 오셨어요.
이제 CSS의 기본적인 원리와 특성에 대해 함께 배우며, 그 이유를 차근차근 알아봅시다!
우리는 직접 반응형 웹사이트를 만들어보며 실전형 CSS를 익힐 거예요.
단순히 코드를 따라치는 강의가 아닙니다. 코드 한 줄 한 줄의 의미에 대해 해석하며 실전형 CSS에 대해 알려드려요. 프로젝트를 통해 나만의 쇼핑몰을 만들어 보고나면, 여러분이 원하는 반응형 웹사이트를 만들 역량을 갖출 수 있어요.
A to Z 걸음마하듯 따라하다 보면
어느새 내가 원하던 웹사이트가 짠! 🎁
Project 01.
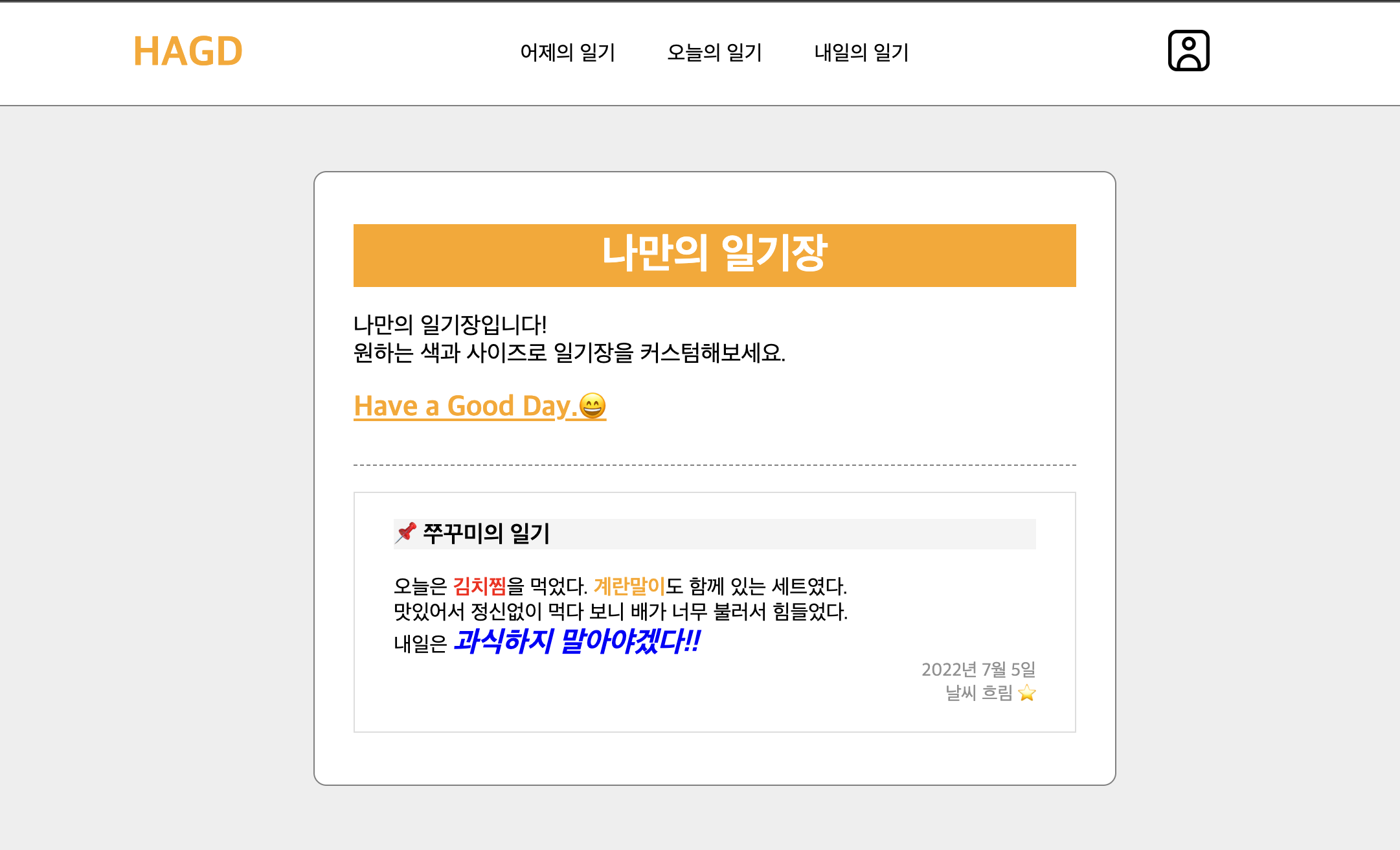
‘오늘 하루 어땠나요?’ 나의 일기장을 웹으로 만들어요.

"어지러이 놓인 텍스트와 오브젝트... 내 마음대로 구성해서 더 예쁘게 만들 수는 없을까?"
확실하게 배운 CSS로 해결할 수 있어요. 나만의 일기장을 함께 만들어보며 CSS 기본 원리와 사용법을 배워요. 어려운 개념들과 속성들도 빠짐없이 집고가세요!
Project 02.
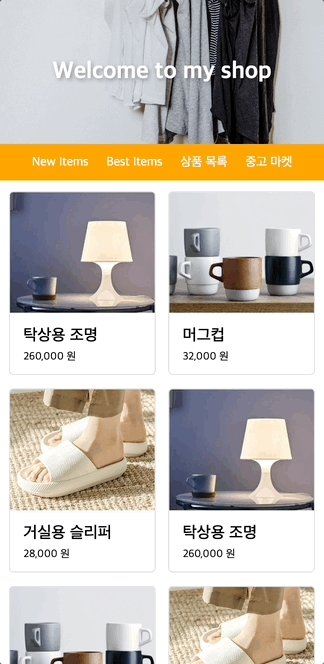
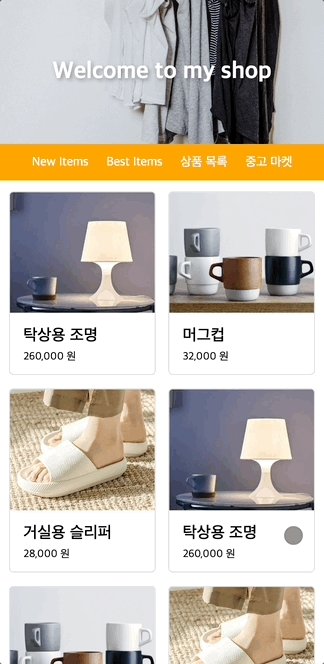
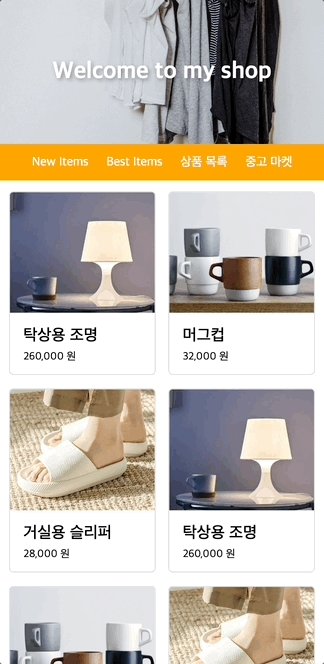
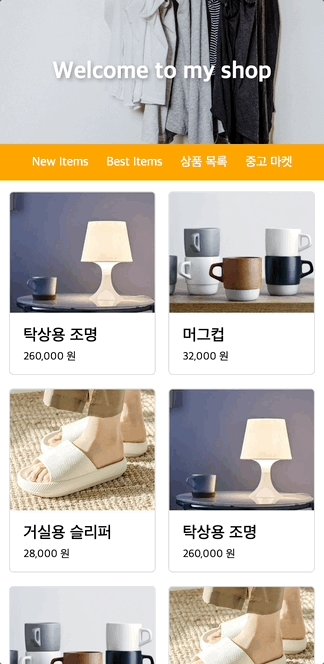
나만의 쇼핑몰을 구현하며 웹사이트 개발 기초를 습득해요.

나만의 쇼핑몰을 통해 CSS의 플렉스 레이아웃 시스템에 대해 이해해요. 현대 웹 레이아웃 구성에 필수적인 Flex, Grid에 대해 공부하고, 실제 웹 페이지를 함께 클론 코딩하면서 활용하는 방법을 익힙니다.
Project 02. 고도화+α
개발에서 빠질 수 없는 ‘반응형’을 직접 구현해요!

내가 만든 웹사이트를 다양한 플랫폼에서 예쁘게 볼 수 있는 방법! 바로 '반응형'입니다. 웹사이트로 만들어진 서비스를 활용해 그리드 레이아웃, 반응형 웹 등 한층 수준 높은 CSS 기술에 대해 학습할 거예요. transition, keyframes, animation 등의 동적 CSS 요소들에 대해 배우면서 웹페이지의 UX를 더 풍부하게 만들보세요!
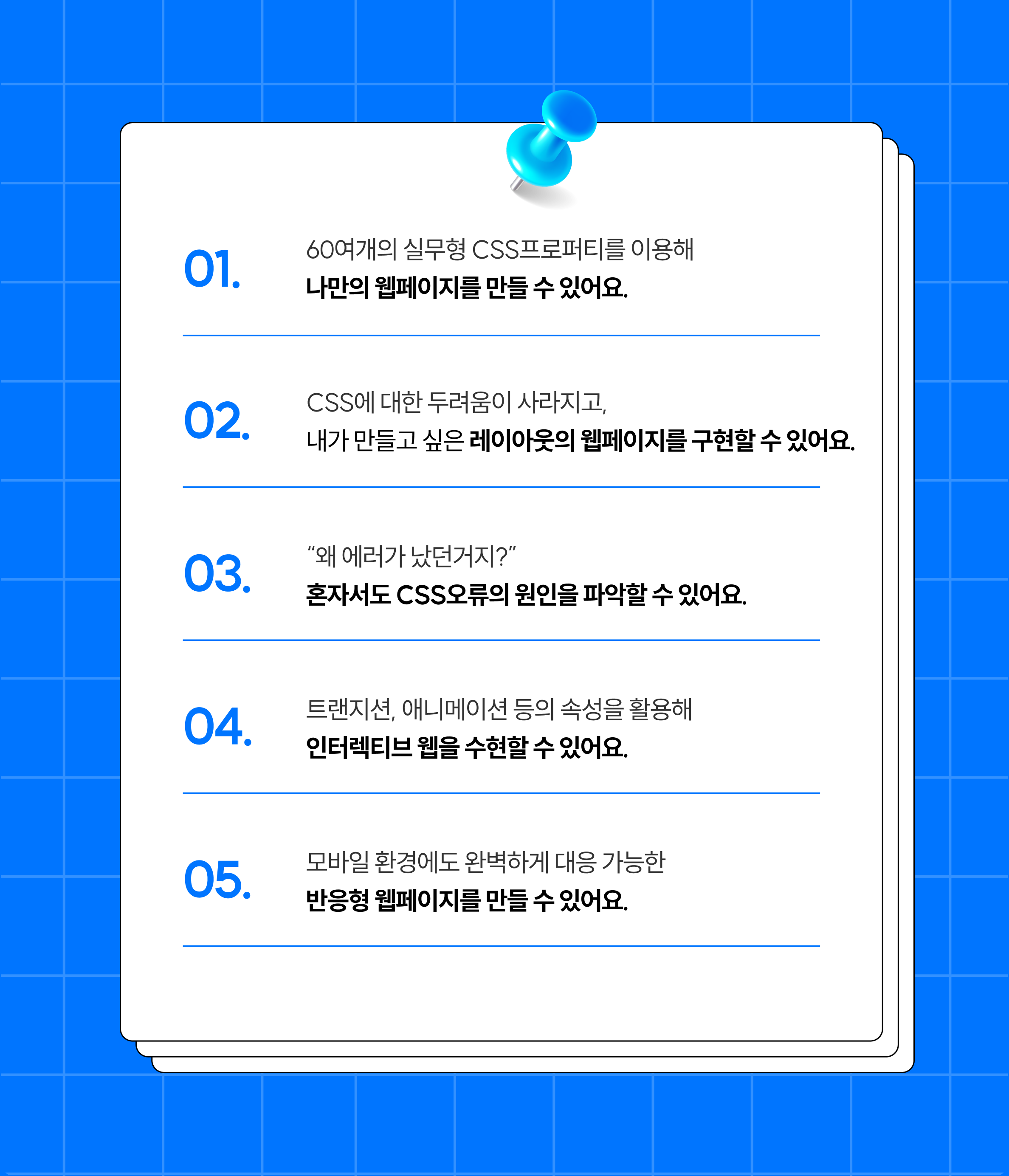
[강력한 CSS] 수강 후엔
이런 입문자가 될 수 있어요. 💪🏻

잠깐! 수강 전 확인해주세요. 📢
💡 일과표를 만들어 규칙적으로 꾸준히 학습하시길 권장해요.
💡 학습 자료를 받기 위해 협업툴 ‘노션’ 계정을 만들어주세요.
💡 수강에 필요한 학습자료는 노션(링크)으로 제공됩니다.
※ 학습 자료의 저작권은 코드캠프에게 있습니다. 무단 도용 · 배포 · 복제를 금지합니다.
궁금한 점이 있으신가요? 💬
Q. 아무런 지식 없이 수강해도 될까요?
A. HTML에 대한 기초 지식이 필요해요! 만약 HTML, CSS 등 더 탄탄한 기초를 쌓은 후 수강하고 싶으시다면 [시작은 프리캠프!] 강의를 추천드립니다.
Q. 별도의 교재가 있나요?
A. 노션으로 제공해드리는 [강의 자료]를 활용해주세요!
Q. 강의 수강 전, 설치해야 할 프로그램이 있나요?
A. 네, ‘크롬 브라우저’와 ‘VSCode’를 미리 설치해주세요! 다른 프로그램은 강의에서 함께 설치해보도록 해요!
Q. [강력한 CSS] 수강 후 어떤 강의를 추천하시나요?
A. [훈훈한 JavaScript] 강의를 추천드려요.
내 코드에 기능을 고도화해서 부족한 부분을 채울 수 있다면 더할 나위 없겠죠?
팀 코드캠프를 소개합니다. 💑


이런 분들께
추천드려요!
학습 대상은
누구일까요?
(★추천★)[시작은 프리캠프] 강의 수강자
최신 프로퍼티를 익히고 싶은 퍼블리셔 or 프론트엔드 개발자
프론트엔드 개발에 관심이 있는 분들
퍼블리싱에 대한 이해를 높이고 싶은 UI/UX 디자이너
코딩으로 자기계발을 하고 싶은 분들
반응형 웹/앱에 대한 기초를 확실히 다지고 싶은 분들
선수 지식,
필요할까요?
(★추천★)[시작은 프리캠프] 강의 학습
HTML 기초지식
개발자에 대한 열정과 의지
코딩에 대한 호기심
안녕하세요
코드캠프입니다.
"Try anything, Try everything!"
코드캠프는 유능한 개발자를 양성하며 개발의 미래를 바꾸고자 하는 목표를 가지고 있습니다. 사회적, 경제적, 교육적 배경에 상관없이 누구에게나 커리어 전환의 기회를 제공하기 위해 인프런에 나타났답니다. 코캠과 함께 커리어 점프에 도전하세요!
커리큘럼
전체
43개 ∙ (11시간 51분)
레이아웃이란?
02:02
선택자2
07:22
css 레이아웃의 흐름
05:02
float 레이아웃
52:47
flex 레이아웃
23:20
실습2
17:14
선택자3
33:22
flex 레이아웃2
11:19
실습3
08:35