Vue3 완벽 마스터: 기초부터 실전까지 - "기본편"
Vue.js 3로 웹 개발을 할 수 있도록 공식문서를 기반으로 하여 Vue 3 스펙을 자세하고 깊이있게 다룹니다.

초급자를 위해 준비한
[프론트엔드, 웹 개발] 강의입니다.
이런 걸
배워요!
Vue3 Composition APIs
Vue3 컴포넌트 기초부터 심화까지!
Vite로 프로젝트 시작하기
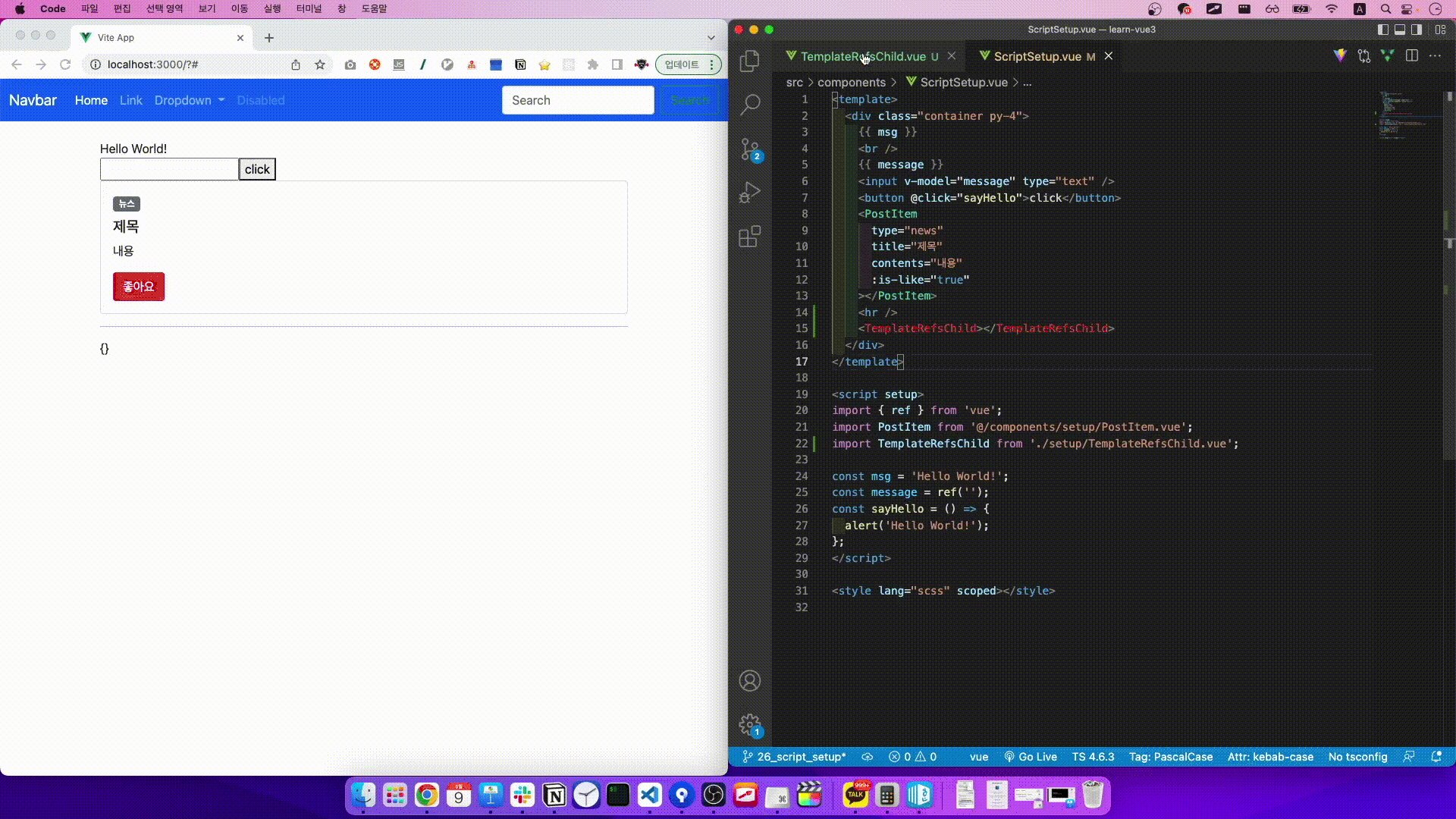
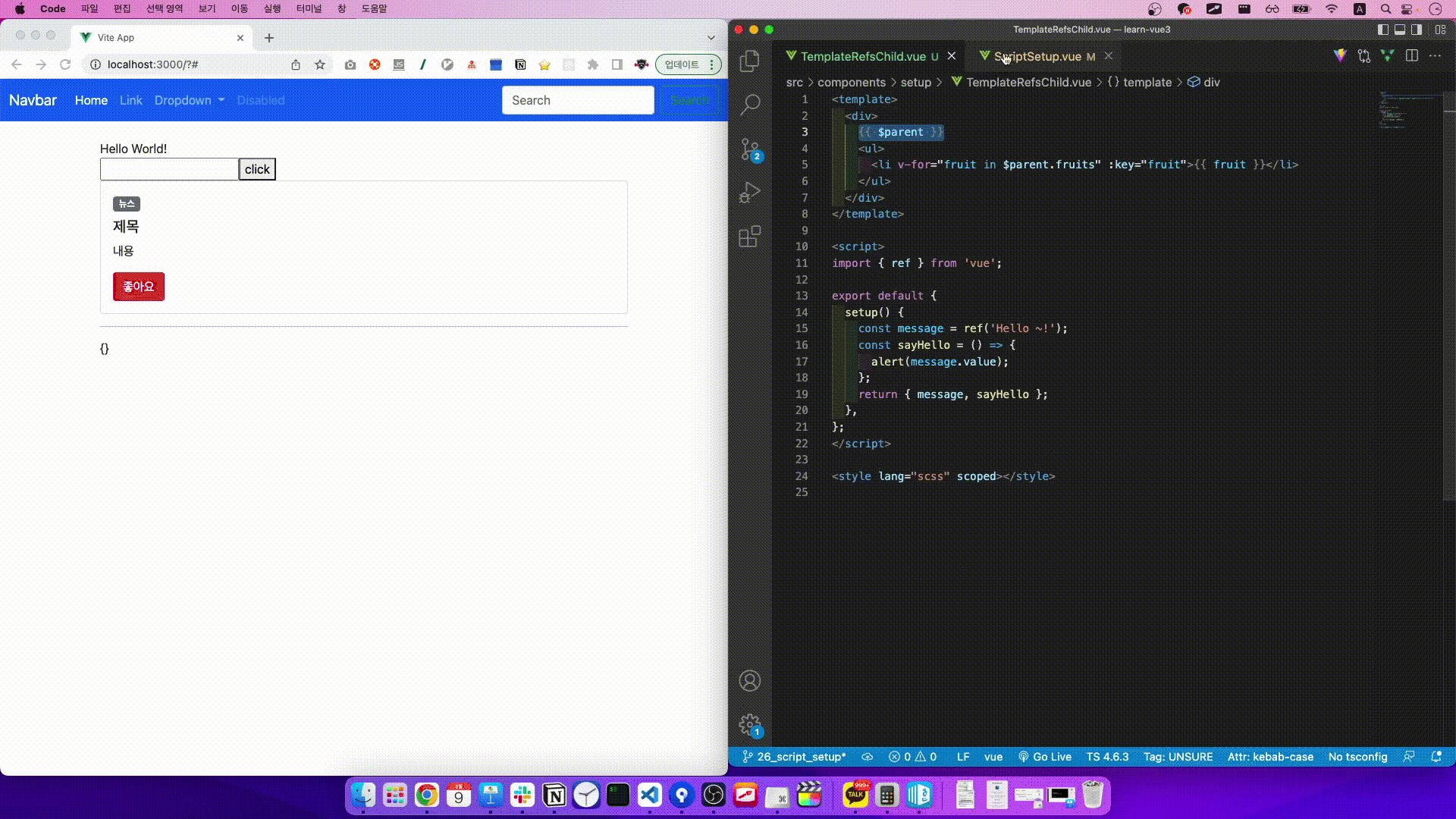
<script setup> 문법과 일반 <script> 차이
영문 공식문서 기반으로 기초부터 깊게 다룹니다.
먼저 기본편으로 Vue.js 3를 쉽게 알아보고,
실전편으로 자세히, 깊게 배워봐요! 🎵
최신 Vue 3 완벽 가이드 론칭 🎤
Vue3 완벽 마스터: 기본편 또는 실전편 둘 중 하나라도 수강하셨다면
"최신 Vue 3 완벽 가이드" 강의를 무료로 볼 수 있습니다.
짐코딩만의 방식으로
쉽게 알려드립니다 🥴

본 강좌는 Vue.js 3로 웹 애플리케이션을 위한 만들기 강좌로,
새롭게 등장한 Composition API를 기반으로 강의를 진행합니다.
공식문서를 기반으로 알아야하는 내용을 빠짐없이 다루면서도
쉽고, 자세하고, 깊게 내용을 다룹니다.
두 편으로 나누어진
강의를 소개해요 ✌
처음 강의 기획 시 하나의 강의로 제작하려 했으나
- 공식문서에 있는 꼭 익혀야 할 Vue.js 3 스펙을 빠짐없이 넣어 커리큘럼을 구성하고 싶었고
- Vue.js 3을 단순히 문법만 알려드리는 것보다 최대한 익숙해지도록 다양한 내용으로 구성하고 싶었습니다.
- Vue 3이 Composition API 기반으로 등장하면서 핵심 라이브러리까지 다루고 싶었고
- 이미 Vue 3를 알고 계신 분들도 실전편의 강의 내용을 합리적으로 수강할 수 있도록,
두 개의 강의로 나누어 제작하게 되었습니다.
그래서,
기본편에서는요 💁♂️




Vue.js 3를 처음 접하시는 분들을 위하여 공식문서를 기반으로 Vue.js 3 최신 문법을 학습하는데 집중하였습니다. 그리고 대략적인 강의내용은 다음과 같습니다.
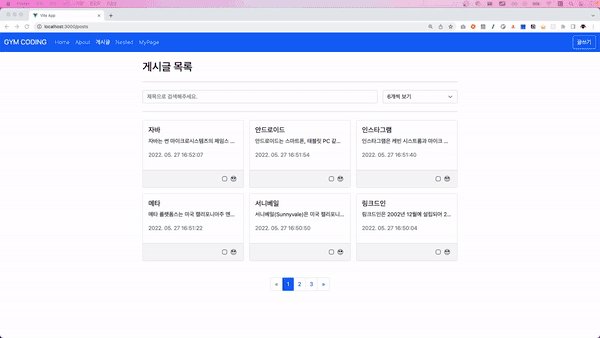
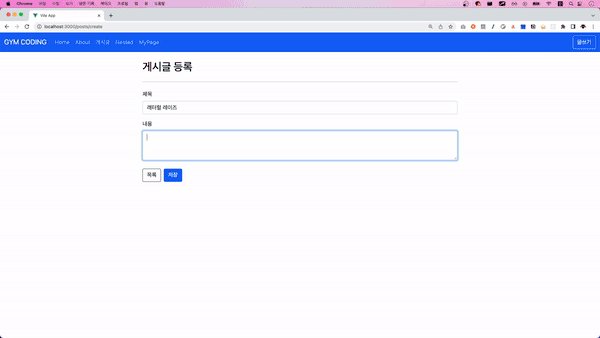
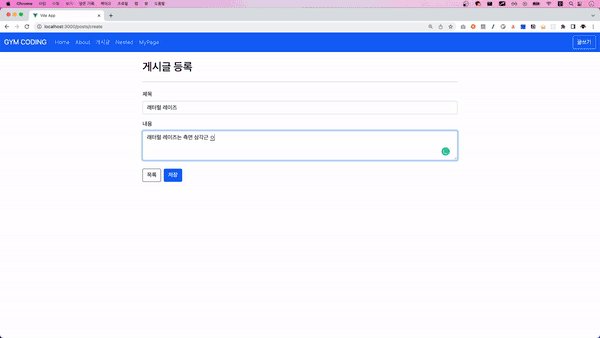
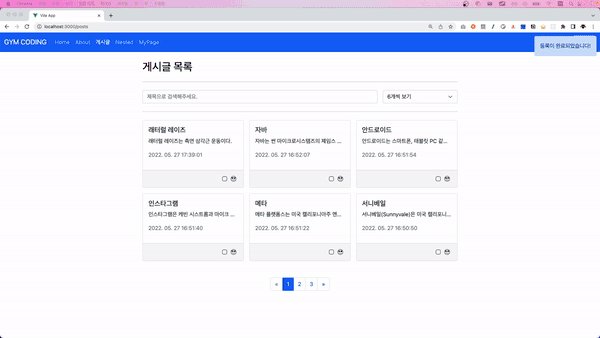
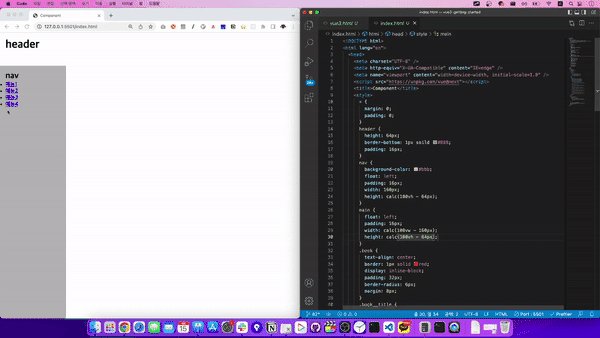
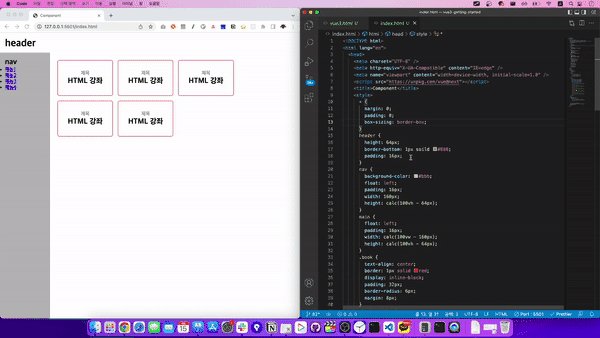
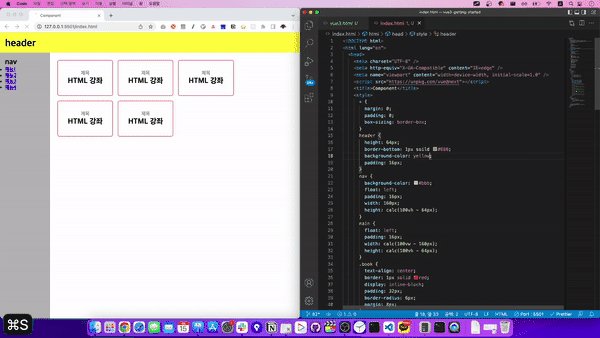
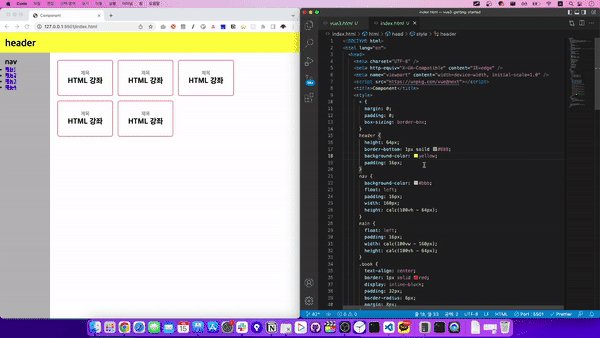
- HTML, CSS, JavaScript가 컴포넌트 기반 Vue.js 웹 앱으로 변화하는 과정
- Options API VS Composition API 차이
- Vite로 프로젝트 시작하기
- ESLint Prettier 설정
- 공식 문서 최신 스펙을 반영한 Composition API 문법
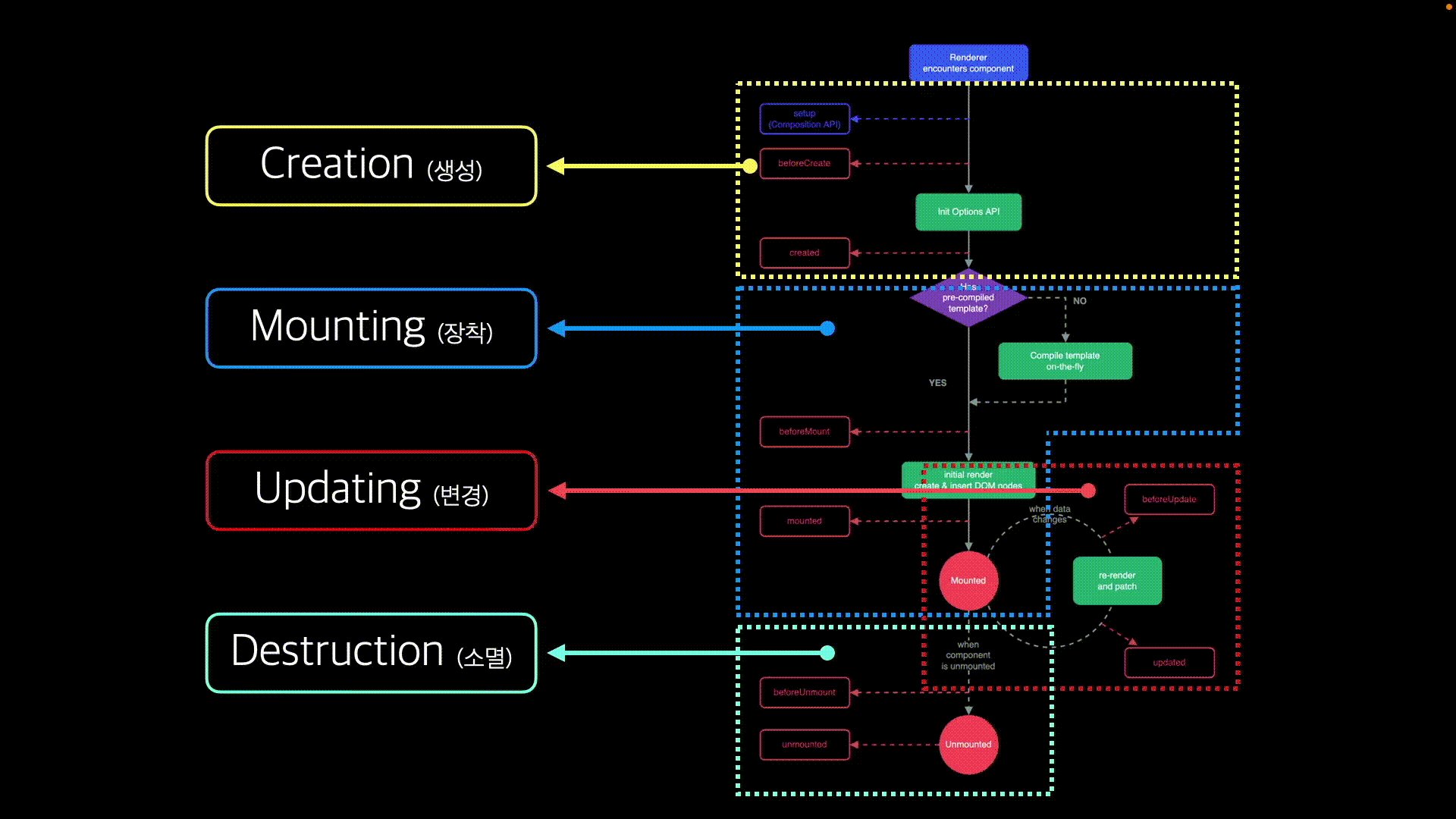
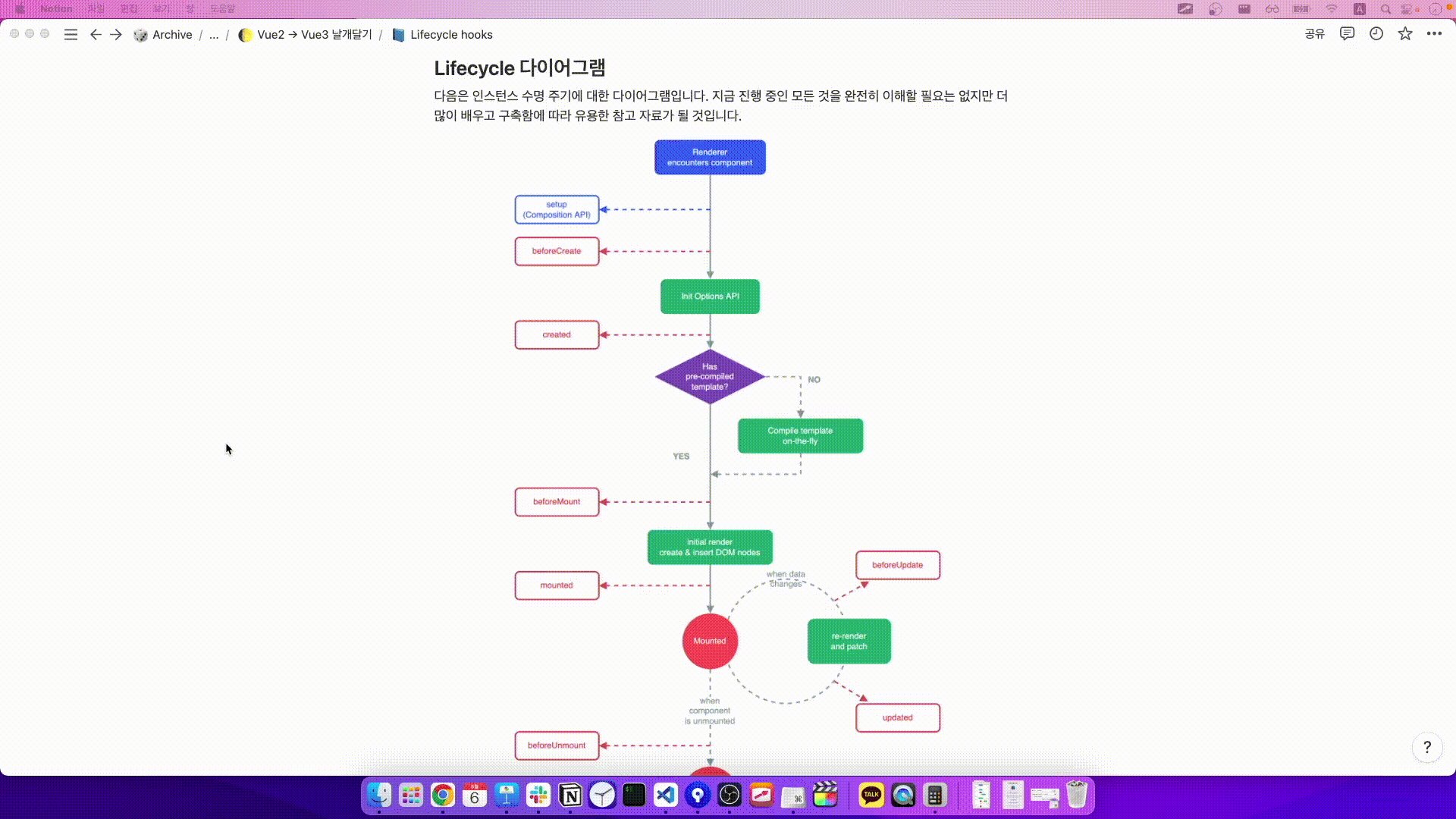
- Vue.js 3 컴포넌트 기초부터 심화
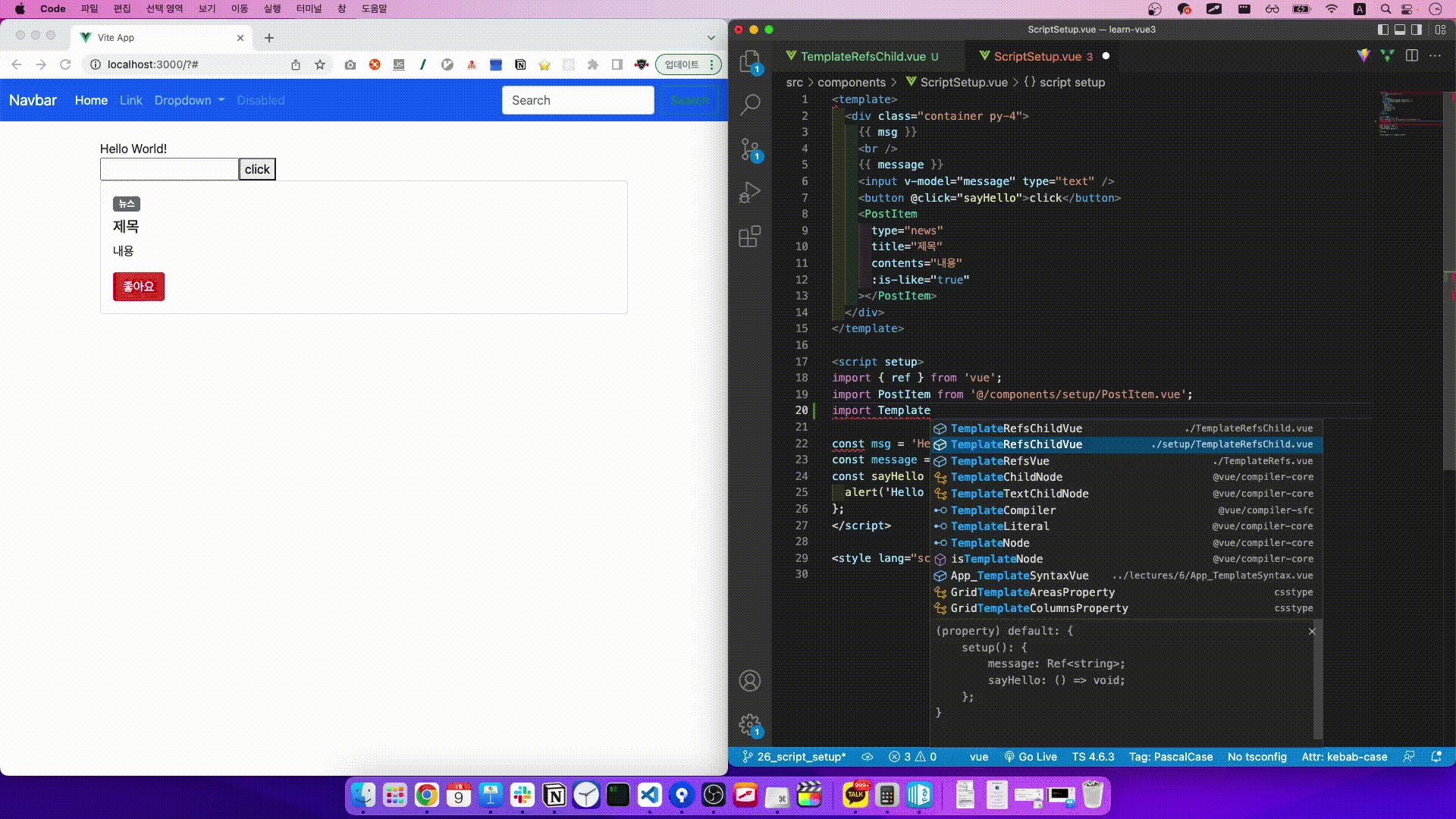
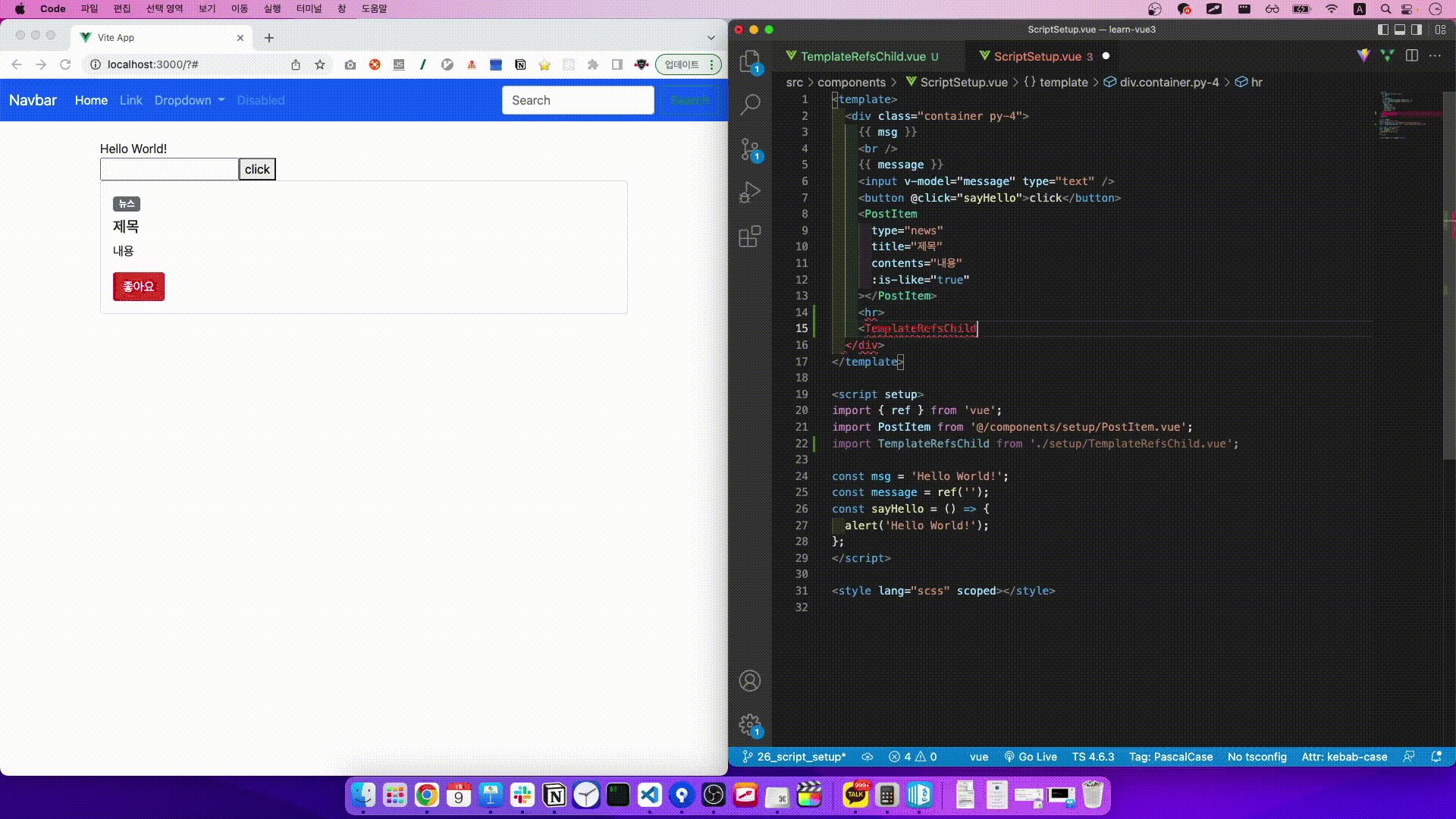
- <script setup>과 일반 <script> 차이
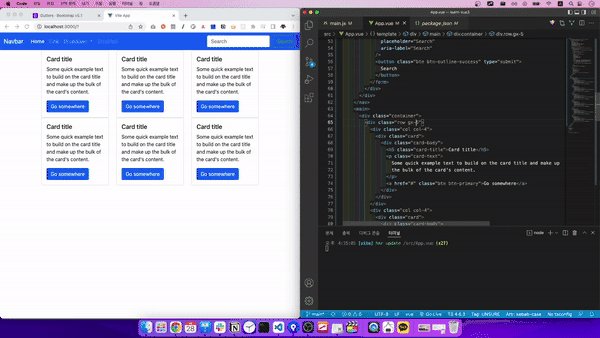
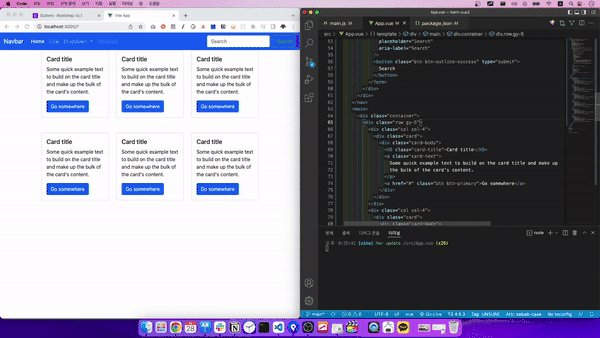
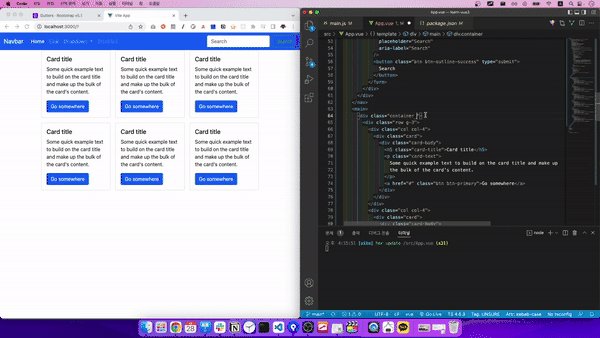
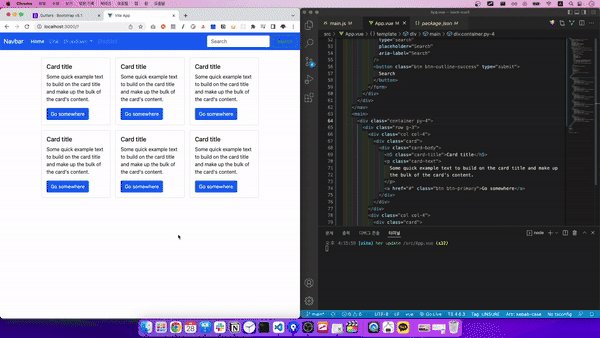
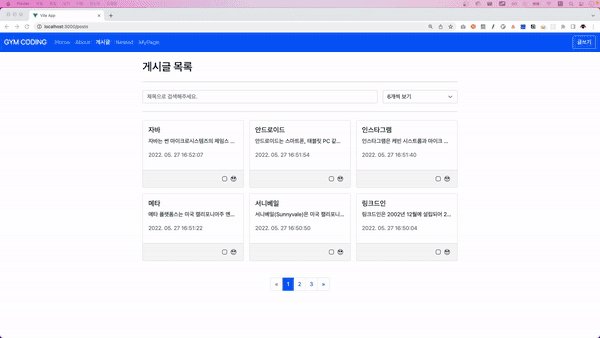
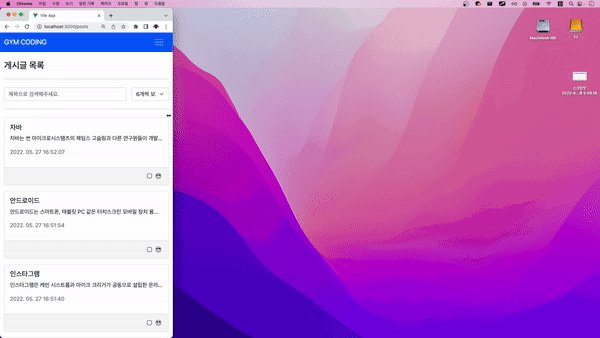
Bootstrap UI Framework 💻

보너스로 본 강의에서는 Bootstrap을 사용하며 공식문서에서 원하는 컴포넌트를 찾아 사용하는 것을 직접 보여드립니다. 이러한 과정을 통해 자연스럽게 부트스트랩 사용법을 보너스로 얻어가실 수 있어요 :)
예상 질문 Q&A 💬
Q. 웹 개발 지식이 없는 상태에서 웹 서비스를 만들고 싶은데 어떻게 해야 할까요?
이 강의는 HTML, CSS, JavaScript 기초를 알고 있는 상태에서 수강하기에 적합한 강좌입니다.
Q. 강의소스가 제공되나요?
강의소스는 본 강의를 수강하시면 다운로드 받을 수 있으며, 기본편 소스는 Github에서도 제공됩니다.
Q. Vue.js 2 혹은 3을 사용하고 있는데, 기본편도 들어야할까요?
- 만약 현재 Vue.js 3 문법을 알고 계신다면 [실전편]을 권장드립니다.
- 만약 현재 Vue.js 2를 사용하고 계신다면 [기본편], [실전편] 모두 권장드립니다.
- Vue.js를 처음 접하신다면 꼭 [기본편], [실전편] 모두 보는것을 강력 추천드립니다.
- 기타 개인적인 차이는 커리큘럼을 꼼꼼히 보신 후 결정하시면 될 것 같아요. 🙂
Q. 강좌를 수강한 후에는 어떤 것을 얻어갈 수 있을까요?
Vue.js 3뿐만 아니라, Vue Router, Pinia와 같은 핵심 라이브러리를 배울 수 있습니다.
보너스로 Bootstrap에 대한 스킬까지 가져가실 수 있습니다.
지식공유자를 소개합니다 ✒️

유튜브와 인프런에서 "Vue&Vuetify Admin 사이트 만들기" 강의를 론칭했으며 많은 분들이 너무 감사하게도 좋은 피드백을 주셨습니다 😃
- [Vuetify Admin 사이트 만들기 - "기본편"(무료)] 총 수강생 1,313명, 평점 4.9
- [Vuetify Admin 사이트 만들기 - "실전편"(유료)] 총 수강생 441명, 평점 5.0
지난 2021년부터 Vue.js 3 강의를 원하셨던 분들이 계셨어요! 그리고 저 또한 Vuetify를 강의 질문 중 Vue.js나 NPM, Webpack과 같은 프론트엔드 관련 지식을 아직 잘 모르시는 분들이 많다는 것을 느꼈습니다. 그래서 강의를 찍어야지 생각만 하다, 이제 Vue.js 3가 공식버전으로 자리잡힌 것 같아서 PPT와 교안 등 최선을 다해 준비했습니다.
제가 운영하고 있는 짐코딩 유튜브 채널에서는 프론트엔드, 백엔드뿐만 아니라 AWS 인프라 웹 서비스를 만들기 전반적인 콘텐츠로 다가올 예정입니다.
많은 관심과 사랑 부탁드립니다. 감사합니다.
실용적인 코딩컨텐츠를 만들어 가는 유튜브 짐코딩 채널입니다.
유튜브 | 깃헙 | Gym스타그램 | Coding스타그램
이런 분들께
추천드려요!
학습 대상은
누구일까요?
프론트엔드 개발자가 되려고 하시는 분
멋진 웹 애플리케이션을 만들고 싶으신 분
공식문서 기반으로 꼼꼼히 배우고 싶으신 분
선수 지식,
필요할까요?
HTML, CSS 기초
JavaScript 기초
짐코딩 프론트엔드 날개달기
안녕하세요
짐코딩입니다.
안녕하세요.
코딩 교육 크리에이터 짐코딩 입니다 🙂
유튜브에서 코딩 교육 "짐코딩 GYM CODING"채널을 운영하고 있으며,
인프런 교육 플랫폼에서 프로그래밍 지식을 공유하고 있습니다.
제 강의의 특징은 이제 막 시작하시는 분들을 위하여
설명하고자 할 때는 최대한 쉽게,
알려드리고자 할 때는 최대한 알차게 설명드립니다.
항상 수강생 입장에서 생각하는 코딩 교육 크리에이터가 되겠습니다.
감사합니다.
📨 이메일 bruce.lean17@gmail.com
🏋️♀️ 헬스타그램 @helinlee.gram
🧑💻 코딩스타그램 @gymcoding
커리큘럼
전체
37개 ∙ (7시간 48분)
가 제공되는 강의입니다.