
초급자를 위해 준비한
[프론트엔드] 강의입니다.
이런 걸 배울 수 있어요
Vue.js Composition API
웹앱
Vue CLI로 프로젝트 생성 방법
Vue 3 새로운 기능들
Vue Router 사용 방법
Vuex 사용 방법
최신 Vue 3로 만나는,
쉽고 강력한 프론트엔드 개발 입문!
강의 소개

인기 프론트엔드 프레임워크, Vue.js의
최신 버전 Vue 3을 살펴보고,
내 손으로 직접 적용하며 실습해보세요!
인기 프론트엔드 프레임워크 Vue.js의 입문을 도와드리는 기초 강좌입니다. Vue.js 3에 새롭게 추가된 Composition API를 사용하여 프로젝트를 진행하는 데 기본이 되는 기능을 하나씩 배우고, 바로바로 프로젝트에 적용하며 실습합니다. 각 영상은 대부분 10분 미만의 짧은 영상으로 만들었습니다.
예상 질문 Q & A
Q. Vue.js를 전혀 몰라도 들어도 될까요?
A. 네! Vue.js 기초 강좌이기 때문에 모르셔도 기초부터 배우실수 있습니다. 이 강좌가 끝내시면 Vue.js로 프로젝트를 혼자 하실 정도의 기본은 배우게 됩니다. 하지만 HTML, CSS, Javascript (ES6+) 기초는 아시는 분이 듣는걸 추천드립니다. 강의 중간 중간에 es6+ 관련된 설명도 들어있습니다. 😊
Q. 코지 코더 유튜브 채널에서 vue.js 2 기초 익히기를 들었는데 이 강좌와 많이 다른가요?
A. 유튜브에 올려놓은 Vue.js 2 기초 익히기는 기초 문법만 배우고 실제 프로젝트에 적용하기엔 약간 제한적입니다. 이 강좌에서는 Vue.js 기능을 배우고 그 기능을 프로젝트에 어떻게 적용하는지 설명해드립니다. 특히 이 강좌에서는 Vue.js 3 신기능 Composition Api를 이용해서 프로젝트를 진행합니다. 그리고 훨씬 더 디테일 한 설명이 되어 있고 Single Page Application에 대한 전반적인 이해를 도와드립니다. 😊
Q. Composition Api가 무엇인가요?
A. Vue.js 2에서는 Options Api를 사용해서 개발을 했는데 규모가 큰 프로젝트를 진행할때 코드의 재활용을 하는 것이 쉽지가 않았습니다. 그래서 Vue.js 3에서는 Composition Api라는 새로운 기능이 추가되어 로직 재사용이 용이해지고 코드 유지 관리가 더 쉬워졌습니다.😊
강의 자료 소개
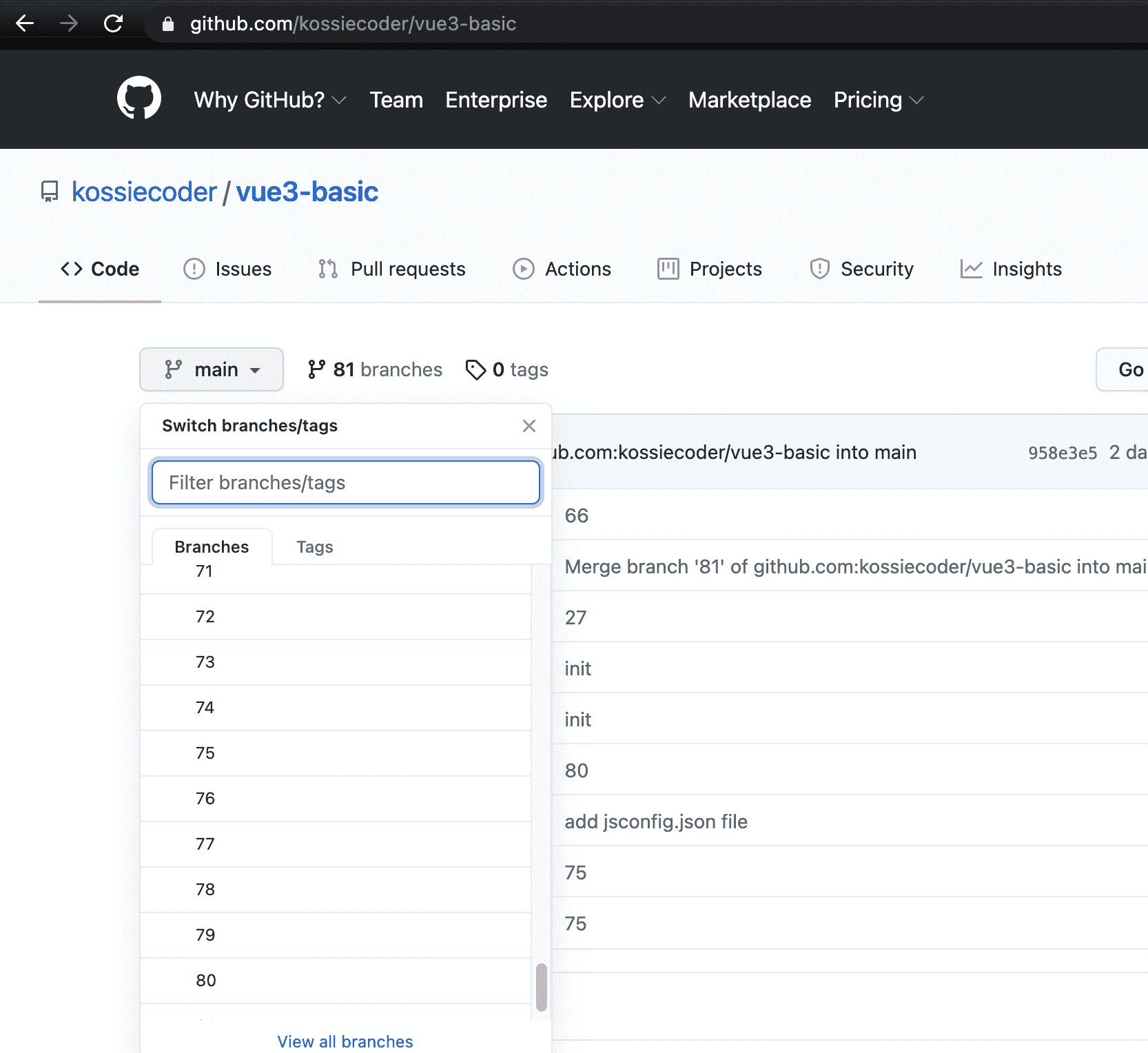
각 영상이 끝날 때의 소스코드를 github에 브랜치로 만들어 올려두었습니다. 에러로 막혔을 때 github에서 소스 코드를 비교하실 수 있어요 😁 찾기 쉽도록 수업 영상 번호를 브랜치 이름으로 올려두었어요.
코지코더 깃허브 (바로가기)
지식공유자 소개
코지 코더
호주에서 웹개발자로 일하고 있으며 유튜브 ‘코지 코더’ 채널을 운영 중입니다.
유튜브 링크: https://www.youtube.com/kossiecoder
이런 분들께
추천드려요!
학습 대상은
누구일까요?
Vue.js 3 기초를 배우고 싶으신 분
Vue.js로 웹앱을 만들어 보고 싶으신 분
Composition Api를 사용해서 개발하고 싶으신 분
Vue.js를 처음 접하시는 분
선수 지식,
필요할까요?
HTML
CSS
Javascript
커리큘럼
전체
88개 ∙ (9시간 30분)
00 강좌 소개
05:55
01 Vue 프로젝트 설치하기
04:30
02 폴더 구조 살펴보기
06:35
03 Vue 컴포넌트
03:31
04 Fragment
01:40
05 함수 사용하기
04:03
06 이벤트
06:15
07 ref vs reactive
04:58
08 데이터 바인딩
08:44
09 양방향 바인딩 (v-model)
09:00
10 리스트에 새로운 To-Do 추가
09:46
11 To-Do 카드 만들기
04:17
12 v-for
04:55
13 v-show vs v-if
09:32
14 체크박스 바인딩
04:23
15 class/style 바인딩
06:03
16 배열에서 아이템 삭제
05:57
17 폼 컴포넌트 만들기
04:47
18 emit
09:03
19 props
07:17
20 props 사용시 주의할 점
06:59
21 To-Do 삭제하기
03:59
22 emits
03:07