

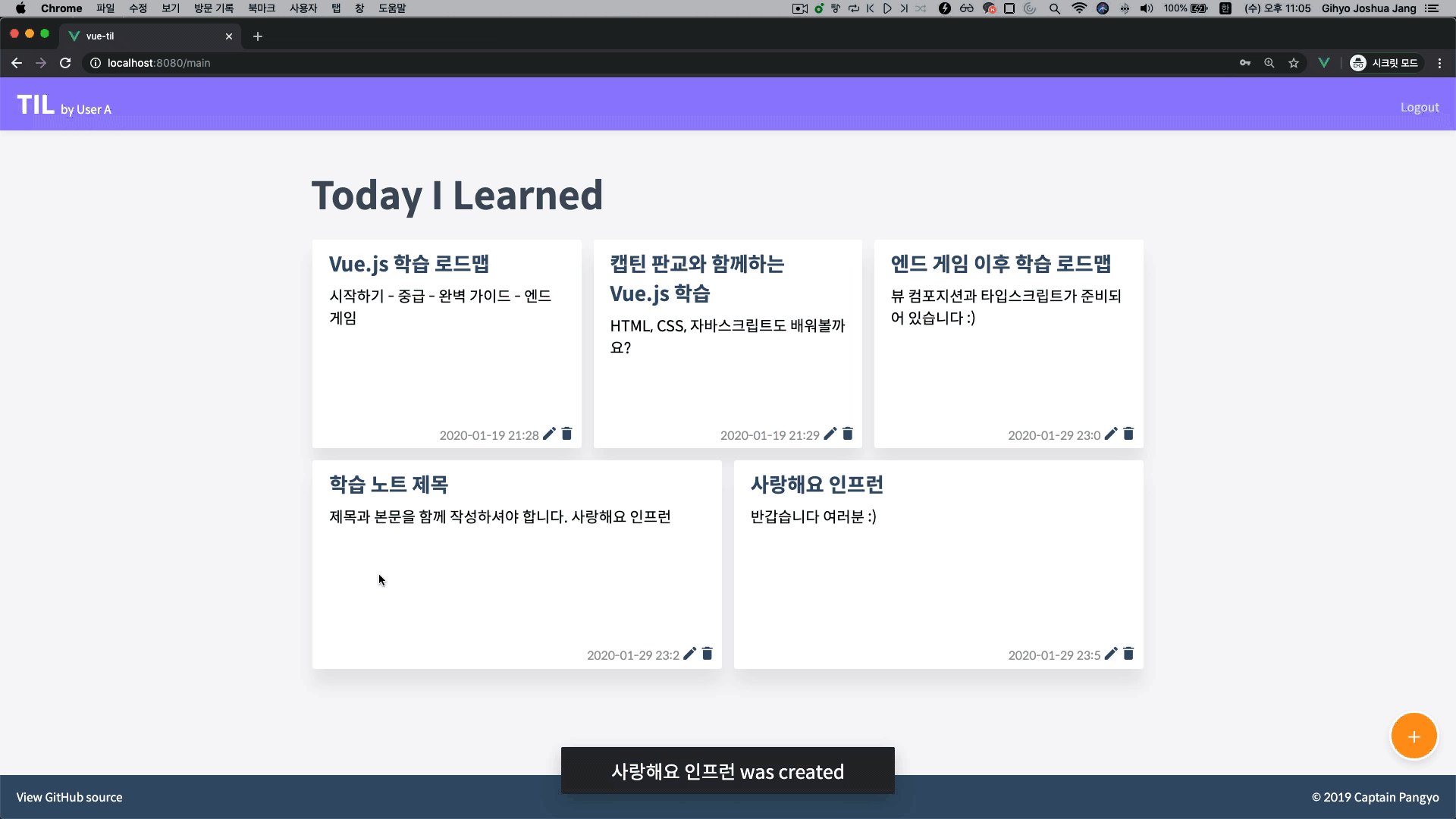
Vue.js 끝장내기 - 실무에 필요한 모든 것
Vue.js로 실무 하시는 분들께 필요한 모든 것을 담았습니다. 실제 백엔드 API로 구현하는 학습 노트 CRUD 애플리케이션. 생산성 높은 프로젝트 환경 구축과 백엔드 개발자와 협업하는 방법에 대한 메시지를 꼭 확인해보세요 :)

중급자를 위해 준비한
[프론트엔드, 웹 개발] 강의입니다.
이런 걸 배울 수 있어요
프론트엔드 개발
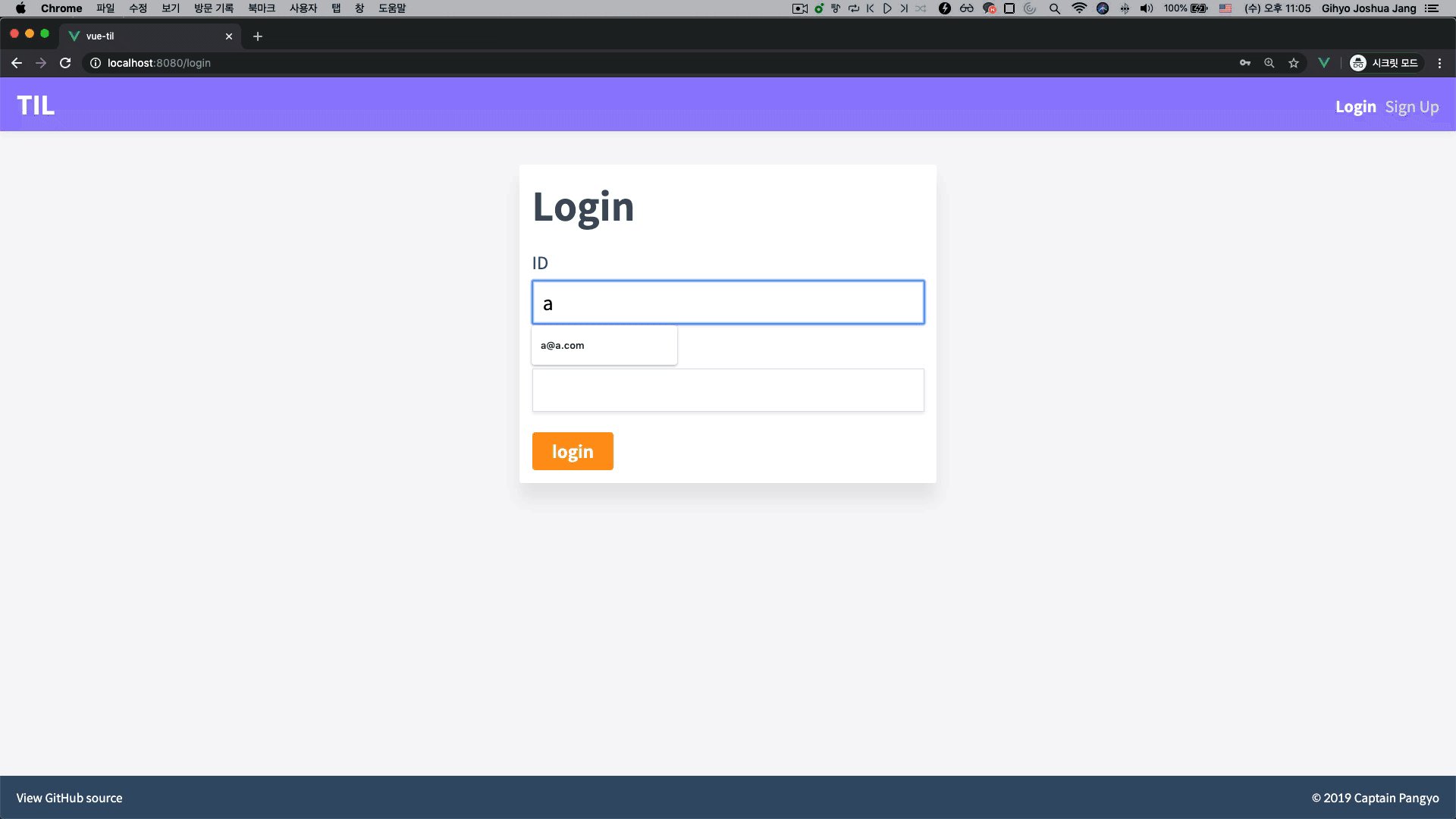
화면 UI 개발
Vue.js 실무
Vue.js 실무 환경 구성
Vue.js 개발
백엔드 API 문서 읽는 방법
전 세계 박스 오피스 1위인 어벤져스의 엔드게임처럼,
Vue.js FE 개발교육의 엔드게임을 목표로 합니다 🚩
Vue.js 학습의
마지막 강좌 🌌

생산성을 높여주는 Vue.js 프로젝트 환경 구성부터
실제 API를 이용하여 백엔드 개발자와 협업하는 방법에 대해서 모두 담았습니다.
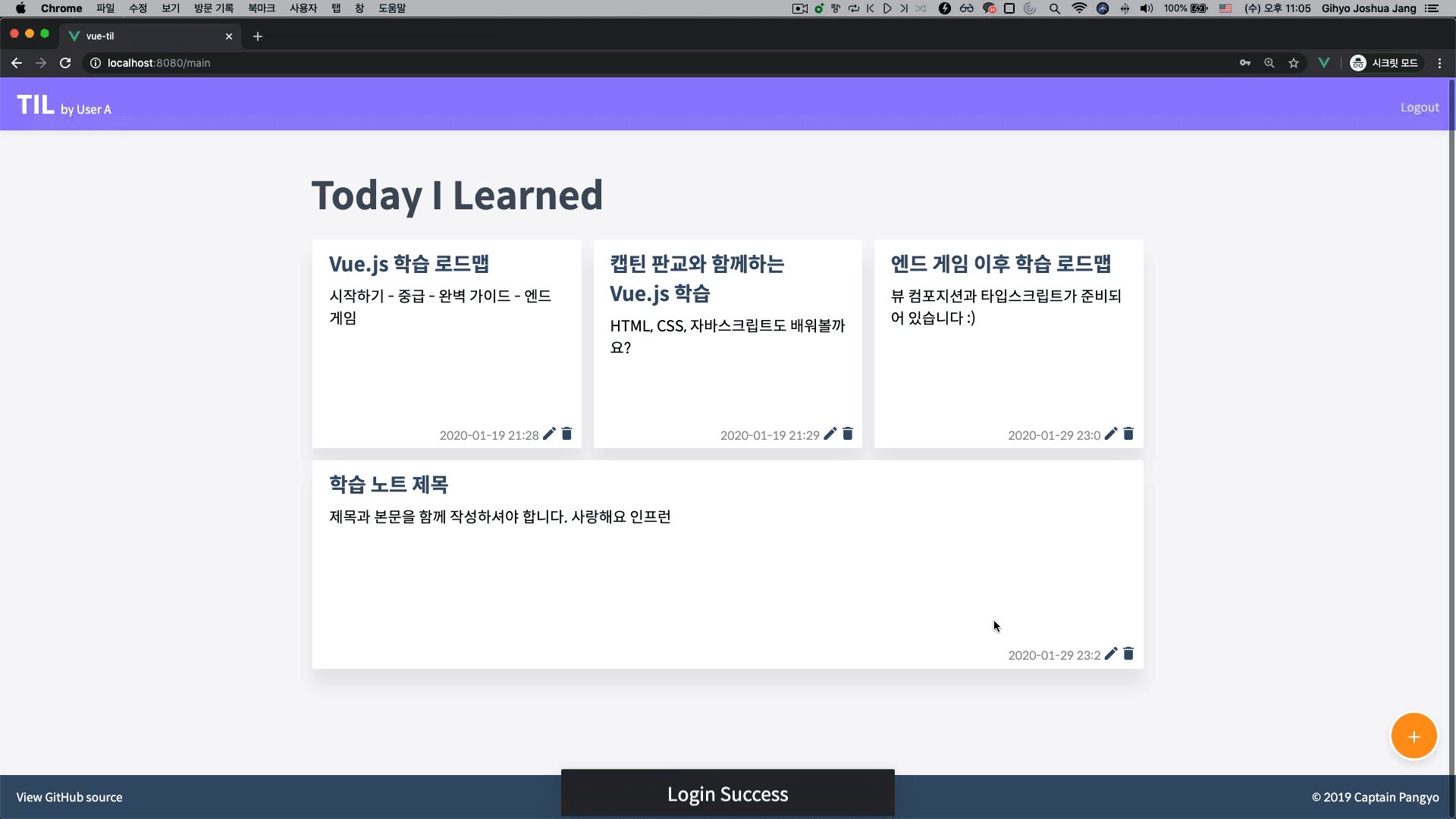
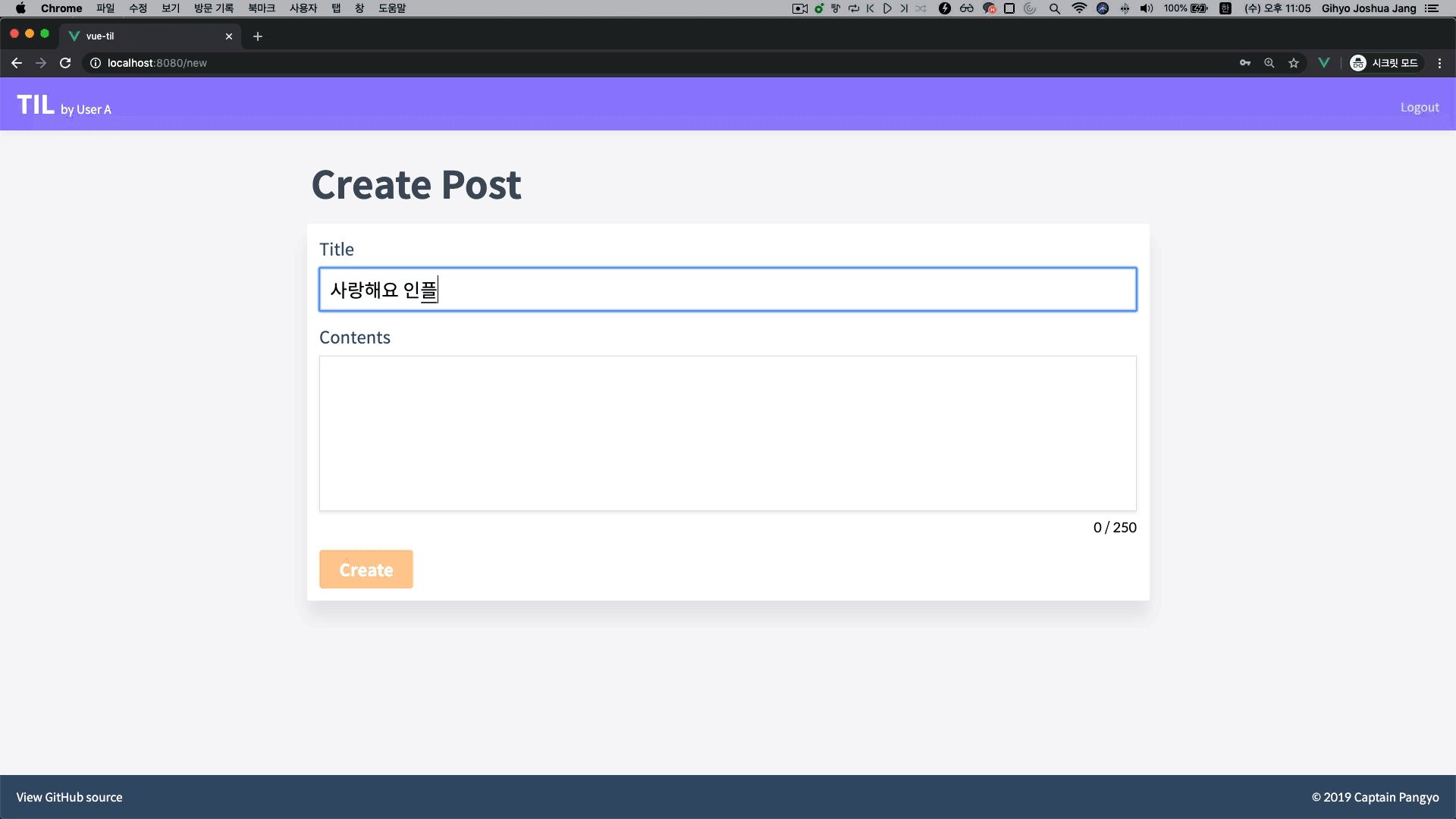
학습 노트 웹 애플리케이션을 구현하면서 프로젝트를 진행할 때
알고 있으면 좋은 팁들을 모두 확인해보세요 😄
내용 미리 보기 🗒
1번
- 실무 환경에서 개발 생산성을 극대화하는 프로젝트 환경 구성
2번
- 백엔드 개발자와 소통하는 방법과 REST API 문서 보는 방법
3번
- REST API와 데이터베이스를 이용한 CRUD 애플리케이션 개발
4번
- axios를 이용한 JSON 웹 토큰 인증 처리와 고급 API 함수 패턴
5번
- 라우터를 이용한 페이지 권한 처리 및 인증 처리
6번
- 프론트엔드 테스팅 방법
미리하는 Q&A 🙋🏻♂️
Q. 이전 Vue.js 강좌들을 듣지 않고도 수강 가능한가요?
Vue.js 이전 강좌를 수강하지 않은 분들께는 적합하지 않은 강좌입니다. 이론 설명보다는 구현 중심의 강의가 진행되니 꼭 이전 강좌들을 수강하신 후에 이 강의를 듣는 걸 추천드립니다.
Q. 강의 수강 후 정말 실무에서 프론트엔드 개발자로 일할 수 있을까요?
이번 강의는 실무를 시작할 때 백엔드 개발자와 어떤 식으로 협업하고 어떻게 API 문서를 읽어야하는지에 대해서도 중점적으로 다루고 있습니다. 현대 웹 서비스 개발 절차와 함께 프론트엔드 개발자가 해야하는 역할들도 소개하니 실무를 시작하실 때 큰 도움이 되실 거예요.
Q. Vue.js 새 메이저 버전이 곧 나온다던데, 지금 배우는 것보다 기다렸다가 배우는게 낫지 않을까요?
Vue.js 새 버전은 기존의 구조에서 코드를 더 편하게 재사용할 수 있는 방향으로 진화될 예정입니다. 새 버전이 나온다고 해서 지금 배운 내용을 쓸 수 없는 게 아니라, 지금 배운 내용에 더 새로운 방법들을 추가하여 코드를 개선할 수 있게 됩니다. 뿐만 아니라 강의에서 배우는 프로젝트 환경 구성, API 함수 구조화, 프론트엔드 테스팅 등은 심지어 다른 프레임워크를 쓸 때에도 적용하실 수 있어요.
Q. 강의 교안이 있나요?
네, 학습하시면서 아래 사이트도 함께 참고해보세요.
Cracking Vue.js 사이트 바로 가기
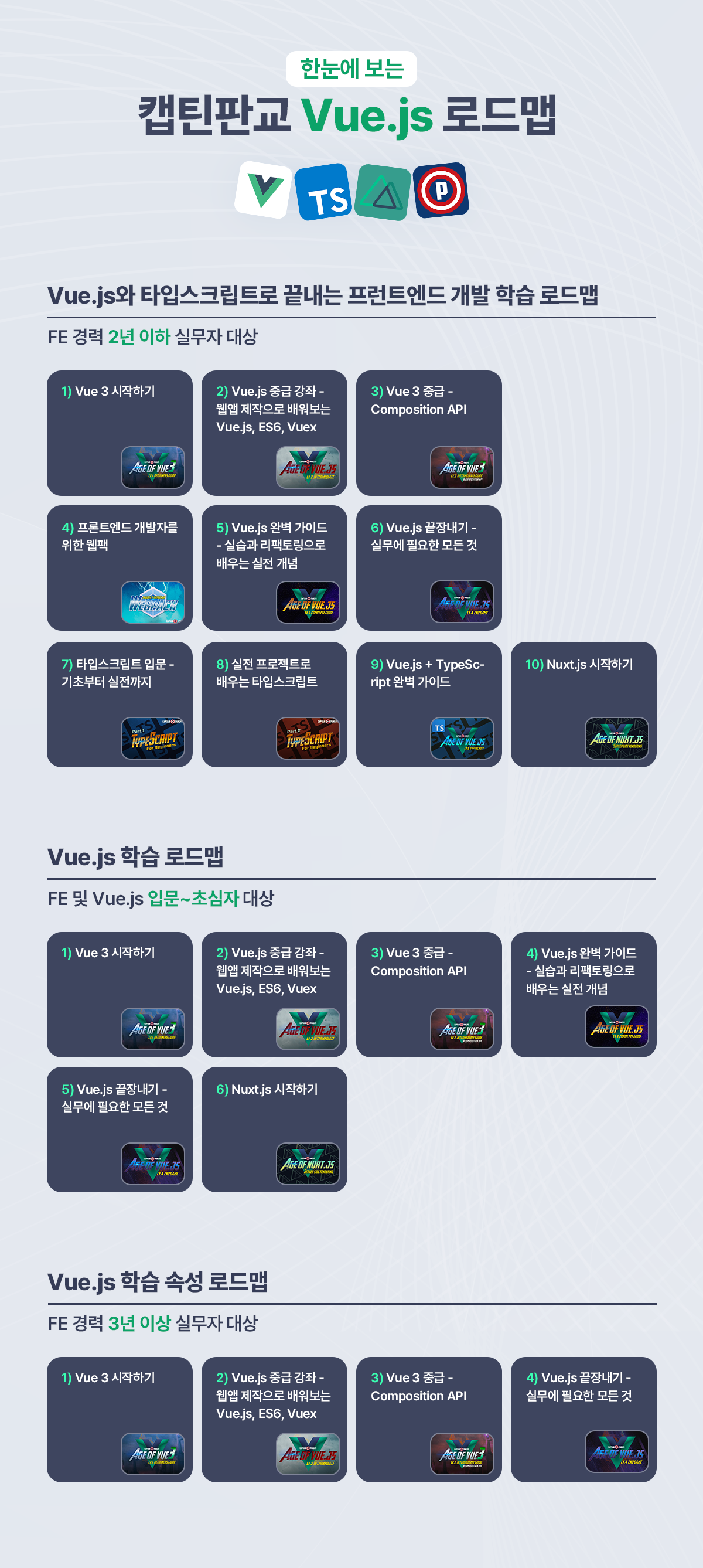
연관 로드맵 🚎

Vue.js와 TypeScript로 정복하는 프론트엔드 개발
캡틴판교님의 뷰 + 타입스크립트로 한 번에
배우는 강의들로 구성된 로드맵입니다.이 강의 포함
지식공유자 소개 👨🏫

장기효 (캡틴판교)
- 현 프론트엔드 개발자
- "Do it! Vue.js 입문" , "쉽게 시작하는 타입스크립트" 저자
- 네이버, 이베이코리아, 삼성, LG, SK그룹 등 Vue.js 강의
- 패스트캠퍼스 Vue.js 정복캠프 강의
- Google 웹 기술 공식 사이트 번역자
- 기술 블로그, Github
![]() "인프런이 만난 사람" 인터뷰
"인프런이 만난 사람" 인터뷰
“강의 수익으로 Vue.js 오픈소스 +
생활코딩을 후원합니다 😁”
이런 분들께
추천드려요!
학습 대상은
누구일까요?
프론트엔드 개발자
퍼블리셔
백엔드 개발자
대학생
Vue.js 실무 개발자
선수 지식,
필요할까요?
HTML
CSS
Javascript
안녕하세요
장기효(캡틴판교)입니다.
47,052
명
수강생
4,498
개
수강평
3,812
개
답변
4.9
점
강의 평점
17
개
강의
인프런에서 8년째 지식을 공유하고 있습니다. 🏠 기술블로그, 📣 트위터, 💻 깃헙
📗 Do it! Vue.js 입문, 쉽게 시작하는 타입스크립트, 나는 네이버 프런트엔드 개발자입니다. 책 3권 집필
📖 Cracking Vue.js, 타입스크립트 핸드북, 웹팩 핸드북. 온라인 무료 가이드북 3권 집필
👨💻 캡틴판교의 프론트엔드 개발 유튜브 채널 운영 - 취준생, 주니어 개발자들의 고민을 들을 수 있는 곳
🥤 캡틴판교의 카카오톡 오픈 채팅방 운영 - 프런트엔드 개발 최신 정보와 업계 동료들의 생각과 고민을 들을 수 있는 곳
커리큘럼
전체
133개 ∙ (8시간 22분)
제작할 애플리케이션 소개
03:08
현대 프런트엔드 개발 절차와 역할
03:10
수업에서 사용할 API 문서 소개
01:58
개발 환경 소개
01:57
VSCode 플러그인 및 테마 설정
02:25
API 서버 프로젝트 구성
03:22
API 서버 실행 및 확인
03:35
데이터 베이스 연결 안내
01:17
MongoDB 연결 확인
05:55
API 문서 보는 법과 사용하는 방법
04:17
Vue CLI로 프로젝트 생성
05:41
ESLint 설정 파일 안내
04:50
파일을 절대 경로로 찾기 설정
05:54


