
초급자를 위해 준비한
[프론트엔드, 웹 개발] 강의입니다.
Vue.js 최신 버전 Vue 3를 시작하는 분들을 위한 강좌입니다. Vue.js의 동작원리부터 실무 개발을 할 때 알아둬야 하는 기본 개념들을 배워보세요.
이런 걸
배워요!
Vue.js
프론트엔드 개발
웹 개발
Vue.js 핵심 원리 + 최신 Vue 3 특징,
강의 하나로 알기 쉽게 전해드립니다!

Vue.js의 차세대 표준으로 자리잡을
최신 Vue 3 시작하기

8,250명 이상이 선택한 "Vue.js 시작하기 - Age of Vue.js"가 후속 Vue 3 최신 강의로 돌아왔습니다! 😄 이번 "Vue 3 시작하기" 강의는 프런트엔드 개발 프레임워크 Vue.js를 처음 시작하는 분, 그리고 아직 Vue.js가 익숙하지 않은 분들을 대상으로 Vue.js 입문 관점에서 제작된 강의입니다.
지금, 왜 Vue 3일까요?
![]()
편리한 컴포넌트 코드(Component Code) 재사용
![]()
강력한 타입스크립트(TypeScript) 지원
![]()
템플릿 표현식(expression) 관련 추가 문법 제공
![]()
기타 새로운 문법 지원
(Composition API, Reacitivty 주입 API...)
최신 Vue 3로 프로젝트를 시작하시는 분들이신가요? Vue.js의 동작 원리를 정확히 이해하고 싶으신가요? 이번 강의를 통해 기존 Vue 2와 Vue 3의 차이를 라이브러리 내부 구현 관점 및 문법적인 특징을 중심으로 차근차근 학습해 보세요!
이런 분들께
추천합니다.
 Vue 3로 프론트엔드 개발을 시작하는 FE 입문자
Vue 3로 프론트엔드 개발을 시작하는 FE 입문자
 Vue 2에서 Vue 3으로 버전 업을 해야 하는 개발자
Vue 2에서 Vue 3으로 버전 업을 해야 하는 개발자
 Vue.js 3 프로젝트를 처음 시작하는 프론트엔드 개발자
Vue.js 3 프로젝트를 처음 시작하는 프론트엔드 개발자
 Vue.js의 단순 개념 대신 동작 원리부터 정확히 이해하고 싶은 분
Vue.js의 단순 개념 대신 동작 원리부터 정확히 이해하고 싶은 분
그래서, Vue.js의 기본을 튼튼하게 다질 수 있습니다!
- ✅ Vue.js의 주요 개념과 문법이 무엇인지 알게 됩니다.
- ✅ Vue.js의 내부 동작 원리를 직접 구현해 보면서 Vue.js의 철학을 이해합니다.
- ✅ HTTP, 네트워크, 서버 등 실무 개발자가 알아야 하는 지식에 대해 감을 잡게 됩니다.
Vue.js 학습자를 위한 강의 교안 제공 📖
Vue 2와 Vue 3로 웹 서비스를 개발하는 데 필요한 지식을 모은 온라인 텍스트북을 제공합니다.
이 강의를 만든 사람 👨🏫
장기효 (캡틴판교)
- 10년차 프론트엔드 개발자
- "Do it! Vue.js 입문" , "쉽게 시작하는 타입스크립트" 저자
- 네이버, 삼성, LG, SK, ebay, CJ 등 실무자 대상 Vue.js 강의
- 기술 블로그, GitHub
"인프런이 만난 사람" 인터뷰

함께 보면 좋은 강의

Q&A 💬
Q. 프론트엔드 개발에 익숙하지 않은데 들어도 될까요?
이 강의는 기본적인 HTML, CSS, 자바스크립트 지식이 있는 분들이 듣기 좋습니다. 특히 자바스크립트의 변수, 함수, 제어문, 객체 등에 대해서 모르시는 분들은 먼저 자바스크립트 기초 지식을 학습한 후 수강하시는 것을 추천드립니다.
Q. 기존 Vue.js 시작하기 강의와는 어떻게 다른가요?
기존 Vue.js 시작하기 강의는 현재 실무에서 가장 많이 사용되고 있는 Vue.js 2 버전을 기준으로 제작된 강의입니다. 이번 Vue 3 시작하기 강의는 Vue 3로 프로젝트를 시작하시는 분들과 Vue 2 시작하기 강의로는 수업을 따라하기 힘든 분들을 위해 입문자 관점에서 제작된 강의입니다 :)
Q. 기존 Vue.js 시작하기 강의를 들었는데 이번 강의를 또 들어야 할까요?
이미 실무에서 Vue.js로 여러 번 서비스를 만들어보고 컴포넌트 설계, 리액티비티의 원리, 복잡한 상태 관리를 해보신 분이라면 추천하지 않습니다. 왜냐하면 그 분들은 Vue 3 공식 문서를 조금만 읽어도 금방 차이점을 이해하실 수 있을 테니까요 :) 이런 분들께는 Vue 3 중급 - Composition API 강의를 추천드립니다.
반면 Vue.js가 아직 익숙하지 않고 Vue 3 프로젝트를 시작해야 하는 분들이라면 이 강의도 꼭 들어보시는 걸 추천합니다. Vue 2와 Vue 3의 차이점을 라이브러리 내부 구현 관점과 문법적인 특징 등 전반적으로 Vue 3를 개발할 때 기존 버전과 비교해서 어떤게 달라졌는지 강의 중간중간 설명해드립니다 :)
Q. 이 강의를 듣고나면 다음 강의는 무엇을 들어야 할까요?
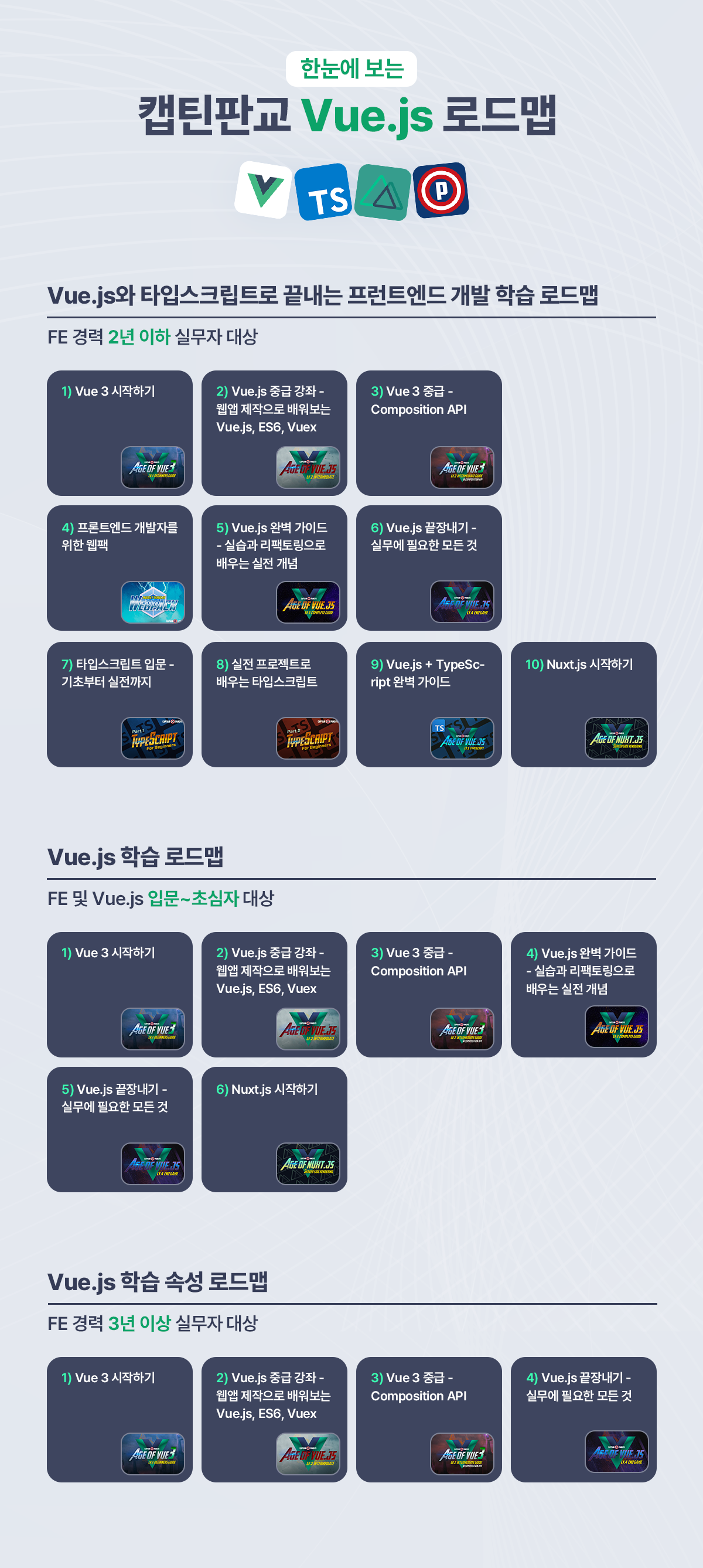
Vue.js 학습 로드맵을 따라서 수강하시는 것을 추천합니다. 이번 강의에서도 알 수 있듯이 기존 Vue 2의 내용이 거의 그대로 Vue 3에서 활용됩니다. 따라서, 기존 학습 로드맵의 내용을 충실히 따라간다면 더 Vue.js 숙련도를 높인 프런트엔드 개발자가 되실 수 있을 겁니다 :)
Vue 3 후속 강의도 현재 준비 중에 있습니다. 새로운 코드 작성 방식과 생태계를 어떻게 활용할 수 있을지 후속 강의에서 배우실 수 있을 거예요. 빠르면 11월 늦어도 연말까지 제작될 예정입니다 :)
후속 강의가 출시되었습니다. Vue 3 중급 - Composition API 강의 보러 가기
“강의 수익으로 Vue.js 오픈소스 생태계를 후원합니다 😁”
이런 분들께
추천드려요!
학습 대상은
누구일까요?
Vue.js로 프론트엔드 개발을 시작하는 사람
프론트엔드 입문자
Vue 3 실무 프로젝트를 해야하는 개발자
선수 지식,
필요할까요?
자바스크립트
HTML
안녕하세요
장기효(캡틴판교)입니다.
인프런에서 8년째 지식을 공유하고 있습니다. 🏠 기술블로그, 💻 깃헙
📗 Do it! Vue.js 입문, 쉽게 시작하는 타입스크립트, 나는 네이버 프런트엔드 개발자입니다. 책 3권 집필
📖 Cracking Vue.js, 타입스크립트 핸드북, 웹팩 핸드북. 온라인 무료 가이드북 3권 집필
👨💻 캡틴판교의 프론트엔드 개발 유튜브 채널 운영 - 취준생, 주니어 개발자들의 고민을 들을 수 있는 곳
🥤 캡틴판교의 카카오톡 오픈 채팅방 운영 - 프런트엔드 개발 최신 정보와 업계 동료들의 생각과 고민을 들을 수 있는 곳
커리큘럼
전체
37개 ∙ 3시간 38분
Vue.js란?
04:16
Vue 2와 Vue 3의 차이점
03:39
Vue 3 코드 작성 방법
03:28
개발 환경 구성
05:07
Vue.js 개발자 도구 안내
02:42
강의 교안과 소스 코드 안내
03:43
Vue Instance
04:04
Vue Methods
09:42
Vue Directive: v-for
04:29
마지막 업데이트일: 2023년 10월 04일