Three.js 3D 도시모델 & Netlify 배포
언제까지 박스나 구체 뺑뺑이 도는 것만 배우시나요, 숲을 봐야지 나무만 보면 생각이 크지 않습니다. 완전 초보를 탈출하고 실무에 적용할 수 있으며, 최근 주목받고 있는 디지털-트윈에 한 역할을 담당할 Three.js의 파워를 느껴보세요. 홈페이지 뺑뺑이 용도가 아닌 업무 적용 수준입니다. 제조,국방,재난,운송 분야등 관련 모델(glb, glTF..)의 제작 역량을 보유하면 도메인 전문성이 한 층 업그레이드 됩니다. 개인 및 회사 서버에 On-Premises용 Node.js(Express) & Nest.js 각 서버도 개발합니다 본 강의를 조금만 변형 해도 파워풀한 서비스 제작과 더불어 IT 인재로 거듭날 것입니다. 여러분 쫄지 마시고, 도전하세요 그리 어렵지 않습니다.^^

초급자를 위해 준비한
[프론트엔드, Three.js] 강의입니다.
이런 걸
배워요!
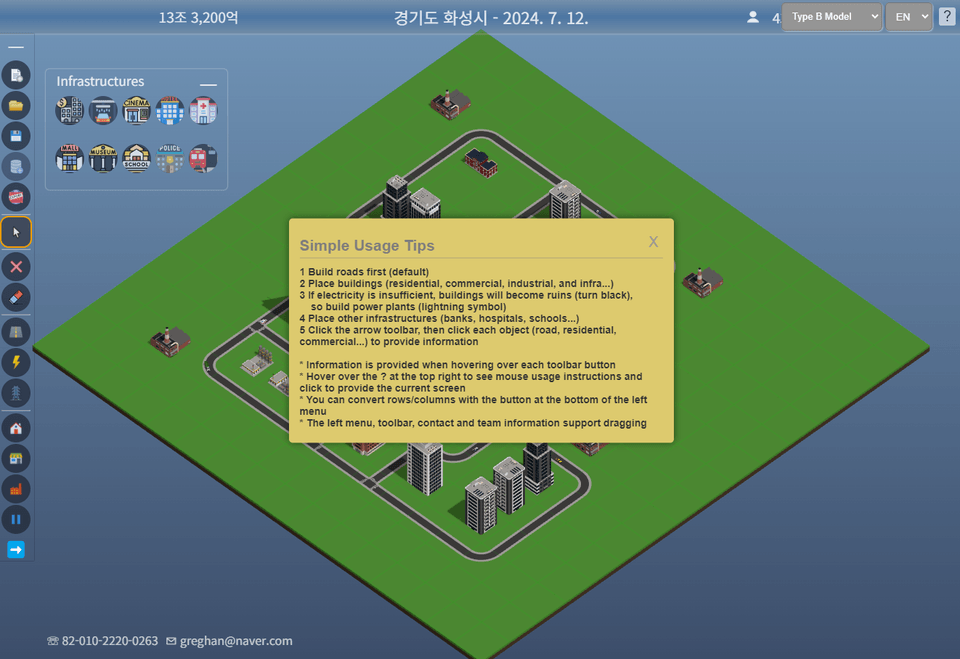
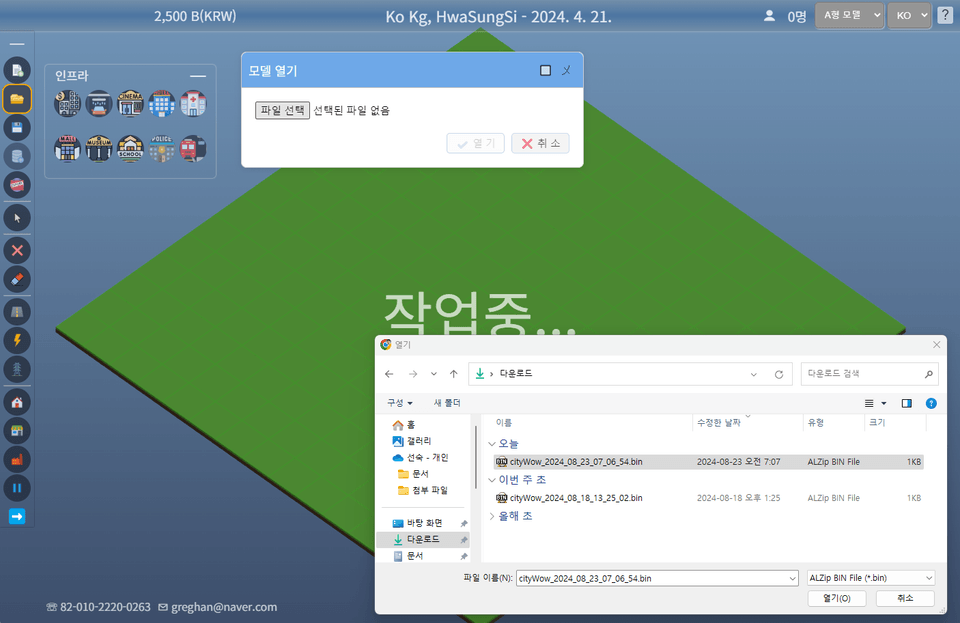
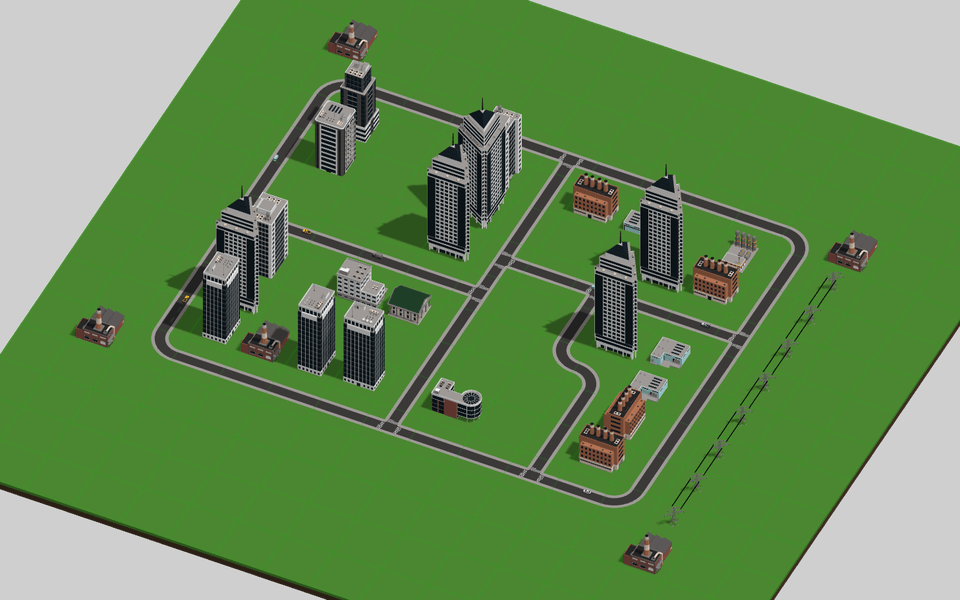
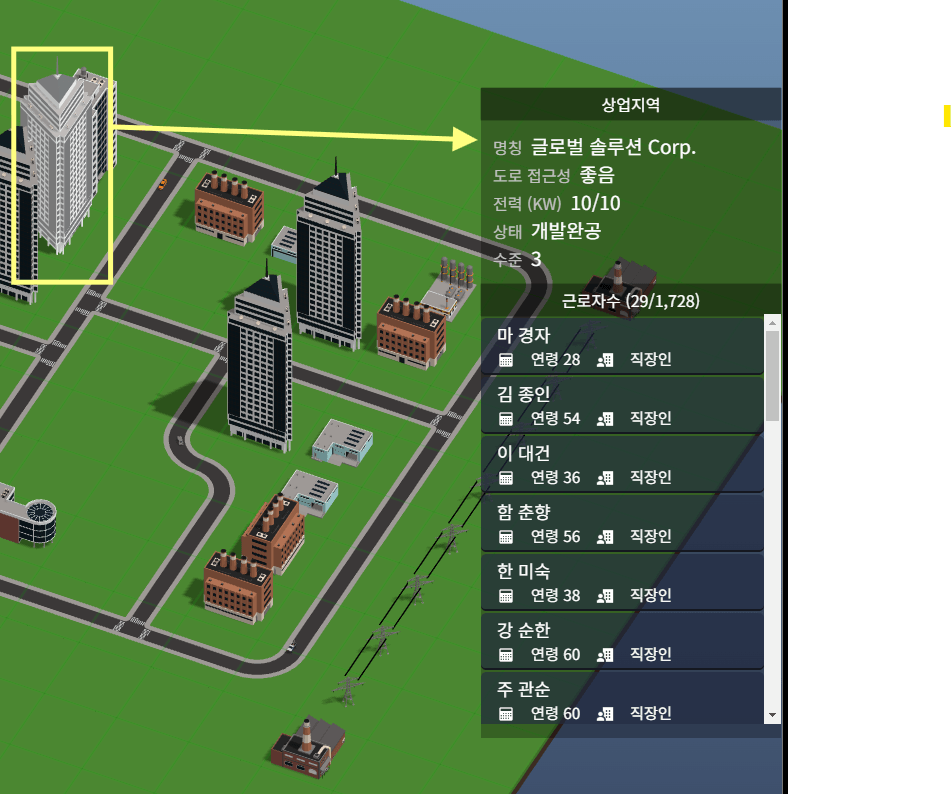
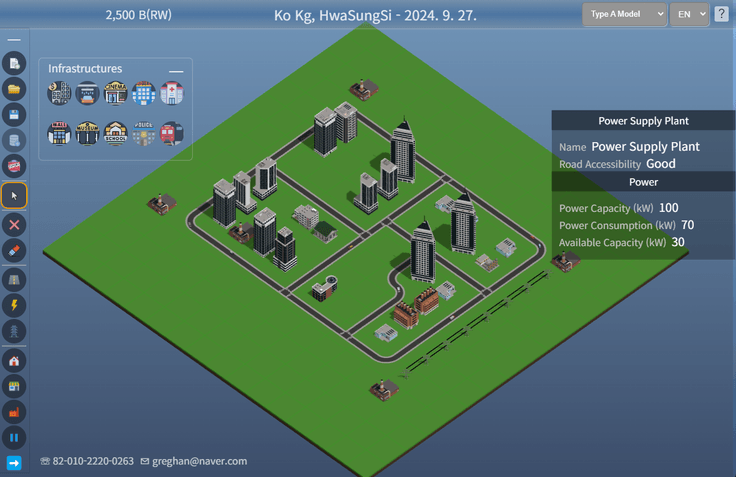
Three.js를 활용한 도시를 만들고, 저장하고 오픈 합니다. 저장은 바이너리 형식입니다.(용량: 수백 Bytes ~ 2KB 수준, 가독성: 불가)
다국어(한글,영문,일본어...)도 바닐라 자바스크립트로 개발하여 다른 웹 프로젝트에도 사용 가능합니다.(웹 표준 규약을 준수합니다)
개발 후 Vite를 활용한 빌드와 Gulp로 css 압축 스크립트 만들어 보며, 압축된 min.css를 빌드된 index.html에 자동 치환해 줍니다. 또한 package.json에 적용하면 한 방에 빌드와 Netlify 배포까지 완료
개발 완성 및 빌드 후 Git 커밋과 Netlify 퍼블리싱 후 나만의 사이트 완성. 수정 보강시 자동 배포 적용됩니다
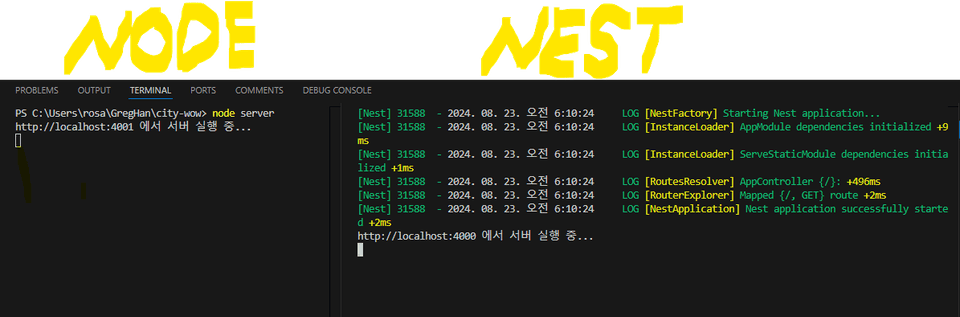
결과물을 On-Pemises 실행하기 위한 나만의 간단한 Node 서버와 최신 유행인 Nest 서버를 개발합니다.
최종적으로 CSS도 전체를 설명하고, 그 동안 개발한 코드에 대해 최적화를 해봅니다
이런 분들께
추천드려요!
학습 대상은
누구일까요?
Three.js 및 JS 기초만 하는 것 보다, 실무에 바로 적용 가능한 소스를 기반으로 학습하고 적용 발전하고 싶으신 분
3D는 모든 분야에 적용 가능하며, 최근 유행중인 Metabus, Digital Twin, AR, VR, ML, DL 등의 시각화 분야로 차별화를 원하는 엔지니어
일반적인 FE(Front-End)툴 만으로는 더 이상 차별화가 어렵다고 느끼시는 분
선수 지식,
필요할까요?
JS, Three.js 기초가 있으면 좋아요. 없다면 고생스럽지만 불가능하지 않습니다. 리버스 엔지니어링 패턴인 역공학 방식으로 이미 수준있는 완성 모듈을 역으로 해석 및 이해하는 방법론도 있습니다.
안녕하세요
GregHan입니다.
오랜 시간 동안 기술 변화에 맞추면서 보낸 시간이 많아, 이제 보유한 기술과 경험을 초,중급분들께 미약하지만 제 기술을 제공해서 빠르게 성장하는데 함께하고 싶습니다.
DB Modeling, C/S & Web 풀-스택 개발자
유튜브 https://www.youtube.com/channel/UCBiU3IgXYAQHK1tUMXq3isQ
기술 스택
-.Js, Vue/Nuxt (VueX, Pinia), AngularJS, React/Next (Redux,Zustand,Recoil), Svelt,
D3, Three (WebGL), Chart, echarts, Vuetify, Quasar, Telerick(Progress)
IndexedDB & SqlLite, css, scss, sass, Tailwind, Bootstrap...
-.Leaflet.js, Cesium.js, 다음 & 네이버 지도
-.WebRTC & WebSocket, MQTT, Silverlight(C#) & ASP.Net
-.Node, Nest, Spring Boot, Docker, Git, pm2
-.AWS, Azure, nCloud(Naver)
-.Oracle, MySQL, MariaDB, MS-SQL, MongoDB(mongoose), InfluxDB, Supabase
-.Python, Numpy/Scipy, Jupyter, Django(DRF: Django Rest Framework)/Flask,
-.TensorFlow, Keras, ScikitRun, LangChain
솔루션
-.씨티-와우(City-Wow): 국토,국방,공공 및 병원,제조기업 등 3D 시뮬레이션 및
실시간 모니터링 서비스 ('23.10 ~ 현재; Three, Vanila.js)
-.씨유(SeeU): 업종별 화상 채팅 서비스(병원, 제조..)(구글-밋 + 크로마키, STT & TTS Chatting)
('23.02 ~ 23.10; WebRTC, WebSocket, Vue3 & Pinia, Quasar, Node, MySQL)
-.서베이-와우(Survey-Wow): 구글-폼, MS-폼 , 네이버-폼 설문 결과를 간단하게 분석하고
공유하는 데이터 분석 웹 서비스 ('22.03 ~ 23.01; Vue2 & VueX, Quasar, Node, MySQL)
-.데이터-와우(Data-Wow): xls, json,csv , API 연동 등 공공 데이터 자동 분석 시각화
('22.01 ~ 22.12; Vue2 & VueX, Vuetify, Node, MongoDB) - 행안부 공공데이터 포상
-.DDMV(Data-Dam Multi-Dimensional Vis-): 데이터-댐 다차원 탐색적 시각화 분석서비스
('20.01 ~ 20.08; Vue2 & VueX, Vuetify, Node, MongoDB) - 인천시 공공데이터 포상
-.씨투아이(C2i: Chart Inteiiligence Insights) 차트 컴포넌트: 차트 갤러리 메뉴
BI 기반 차트 (with D3.js): '15.04 ~ 현재 ; D3.js(v3.3 ~ v7.9) 기반의 BI 패턴의 차트 솔루션
(문재인 정부 일 자리 대시보드 청와대 납품, 몽골 재정관리 국책 프로젝트 남품. 다국어 지원)
Data Mart & Warehouse, ROLAP, BI, 시각화, 클라우드 인프라 등 다양한 기술 스택과
업무 분석, Oracle(v6.3 ~ ) 모델링 & 튜닝 분야에 대한 전문 정보 및 경험 보유.
-.(주)캐주얼-인사이트 (Casual-Insights) CTO
-.전 KISTI 연구원
-.전 LG-CNS Oracle Modeler, DBA & 선임 연구원
-.전 극동(현대) 정유 전산실 사원
**. 데이터 댐 다차원 시각화-.종합 소개(필수) : https://youtu.be/noZ9H7wftsI
-.소비상권-I(필수 : 백화점 매장 포스 데이터 - 일반 제조 유통업체) : https://youtu.be/ArL-Pv3U-40 -.소비/상권-II (한국 KDX, 식신 데이터 제공): https://youtu.be/Wcpu29gI53Y
-.보건의료 (한국 KDX, 온누리H&C 데이터 제공): https://youtu.be/I8WBqAFp9L4-
.공공 데이터 (경기 화성 시청 공공 데이터 제공) : https://youtu.be/2QCw_6aeRVE
*.D3 & ThreeJS 차트 갤러리 :https://gregory-han.github.io/chart/
*.포상이력
1999.08 한겨레신문 & UTC 벤처21 본상 수상.(상금 5천만원)
2000.10 ㈜소프트다임 대통령상 수상 (PowerSi OLAP)
2002.11 한국 e-비즈니스대상 산업자원부 장관상 수상
2020.08 인천시 공공 데이터 포상
2022.12 행안부 공공 데이터 포상
커리큘럼
전체
35개 ∙ (17시간 32분)
가 제공되는 강의입니다.
전체 강의 소개
28:04
강의 목표 및 산출물
11:32
강의 준비물 및 초기 설정
11:50
프로젝트 폴더 구성
02:40
기본 따라 해보기
06:15
Static Resource 다운로드
11:37
샘플 뷰 by Blender
03:35
최종 폴더 및 화일 생성
02:21