Tailwind CSS 실전 포트폴리오 퍼블리싱
[Tailwind CSS 실전 포트폴리오 퍼블리싱]은 Tailwind CSS를 활용해 26가지 이상의 다양한 실전 예제 제작하는 과정입니다. 실전 예제를 빠르게 다양하게 제작하면 그 속에서 필수적인 이론을 설명합니다. 해당 강의는 개발자와 퍼블리셔가 만드는 Tailwind CSS 스타일링을 중심으로 제작되었습니다.

초급자를 위해 준비한
[웹 퍼블리싱, 프론트엔드] 강의입니다.
이런 걸
배워요!
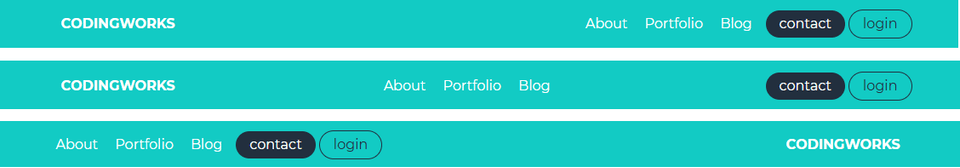
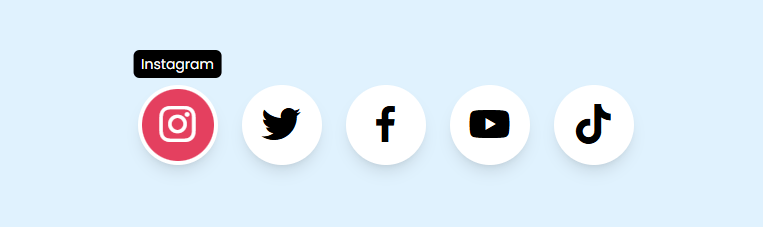
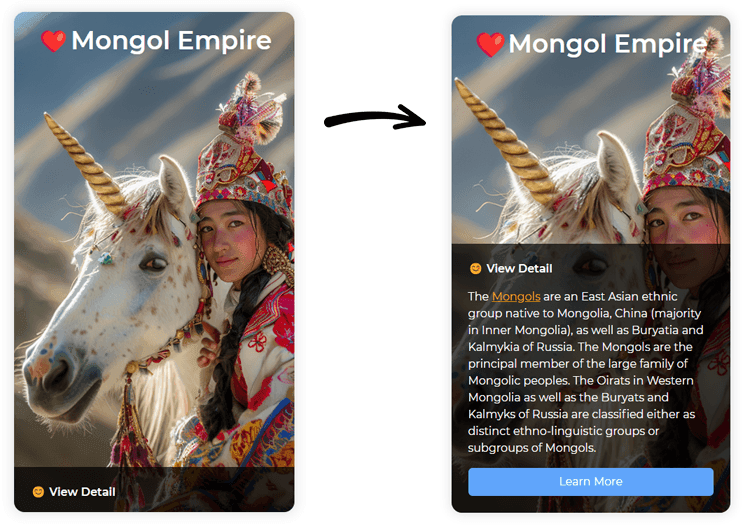
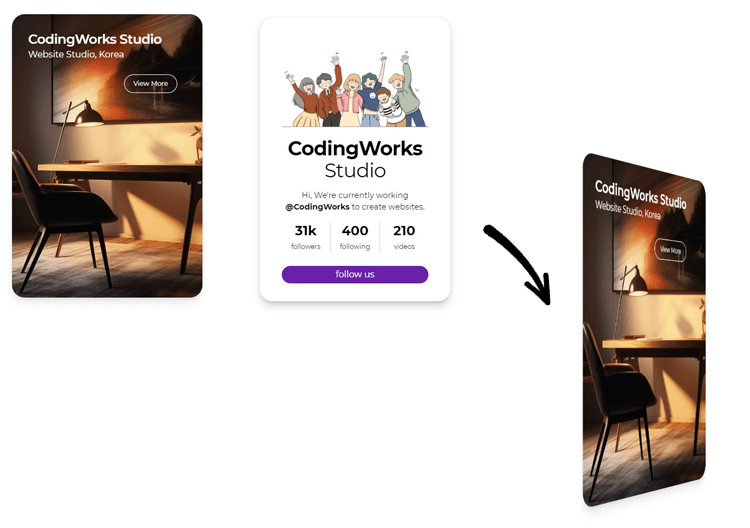
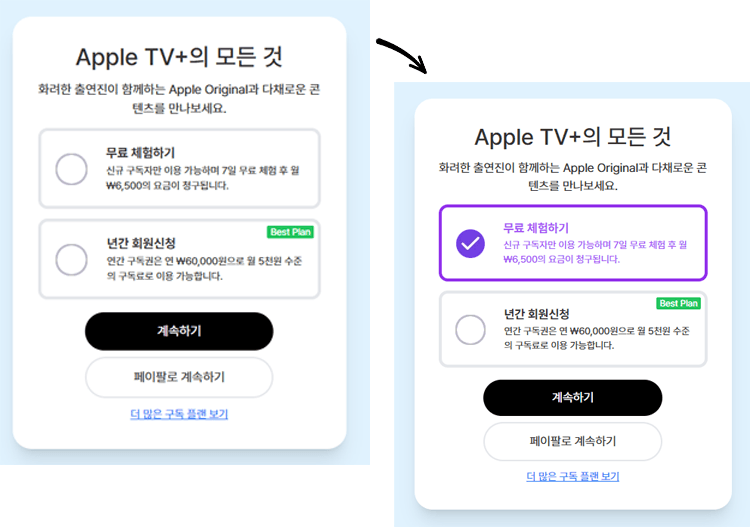
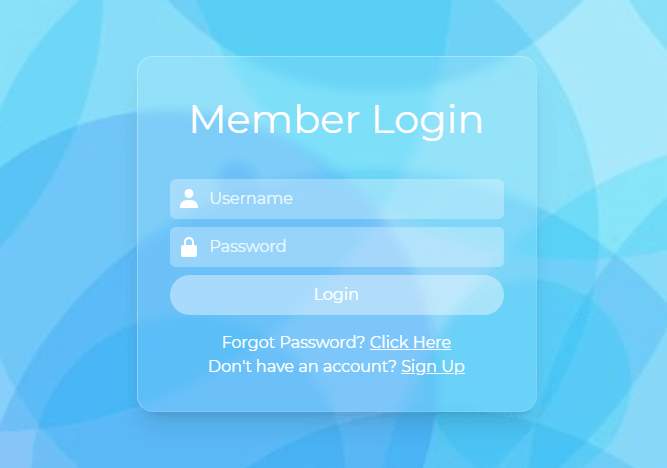
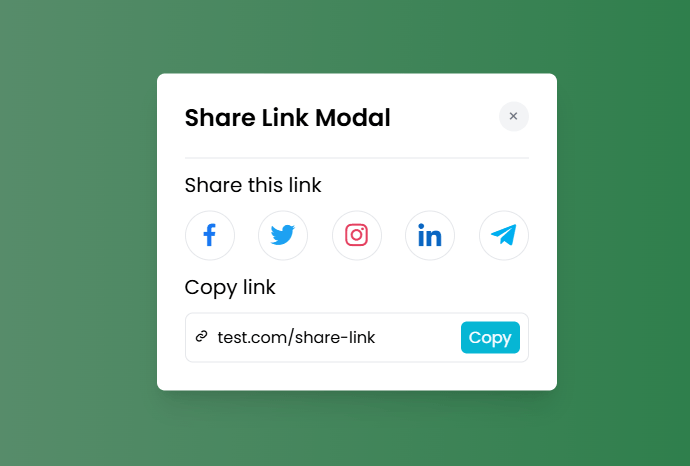
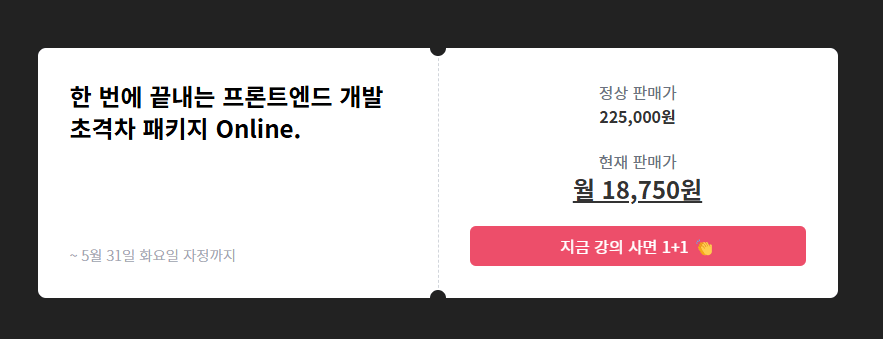
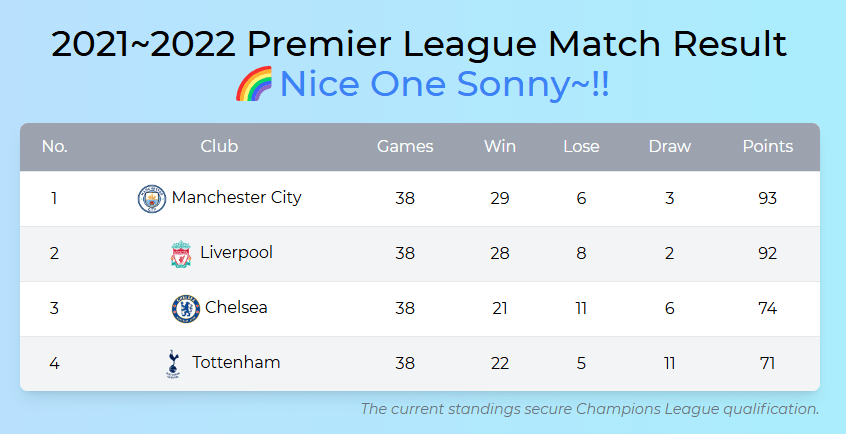
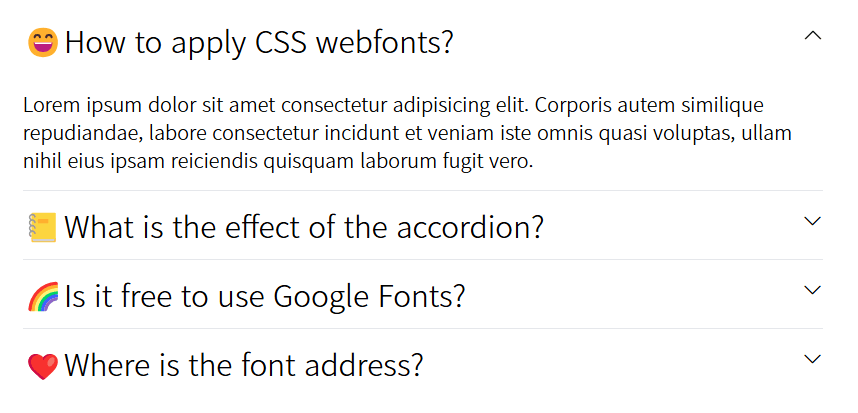
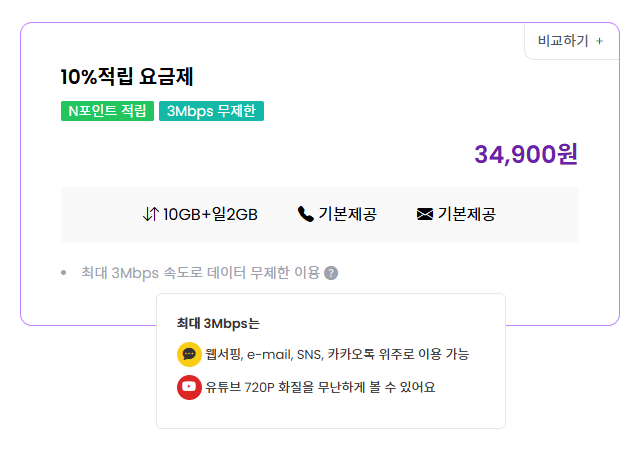
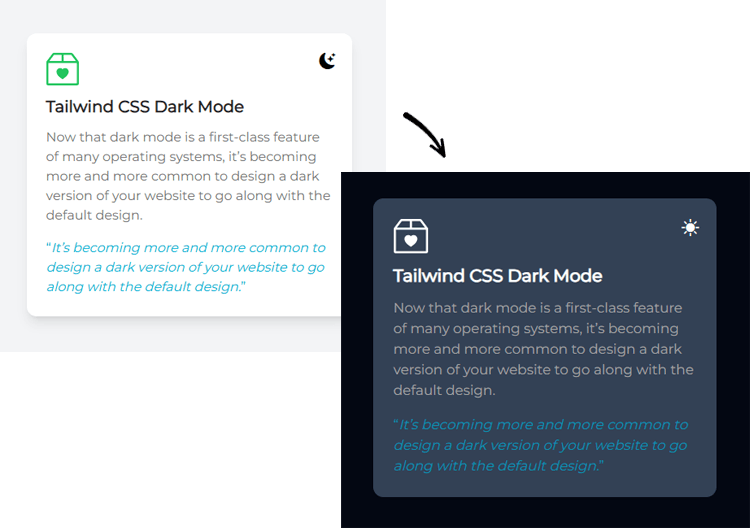
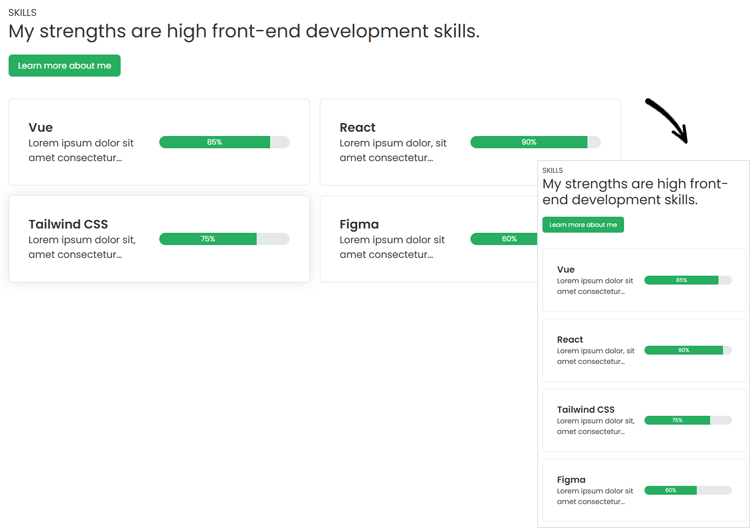
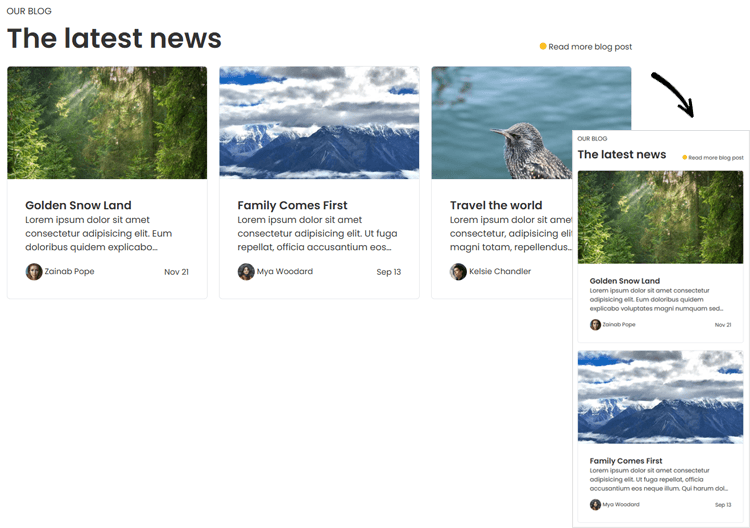
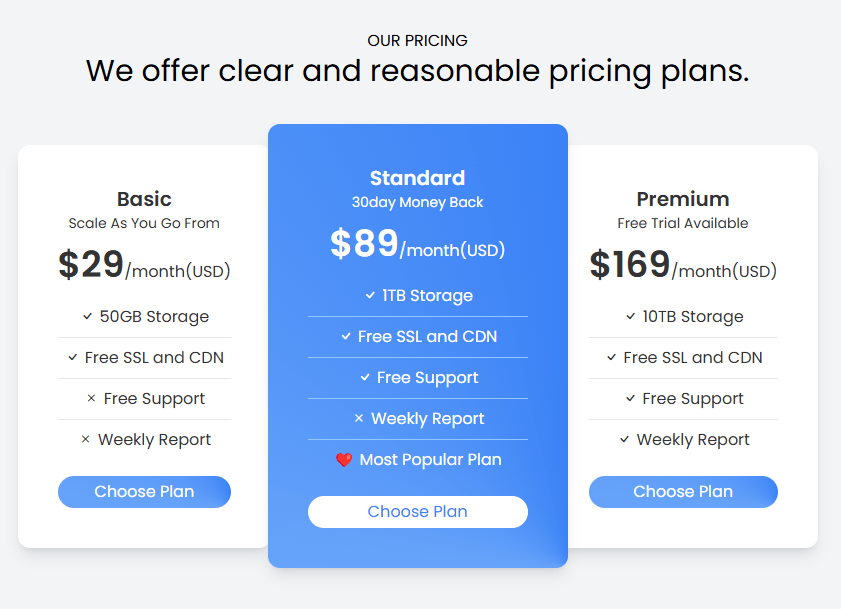
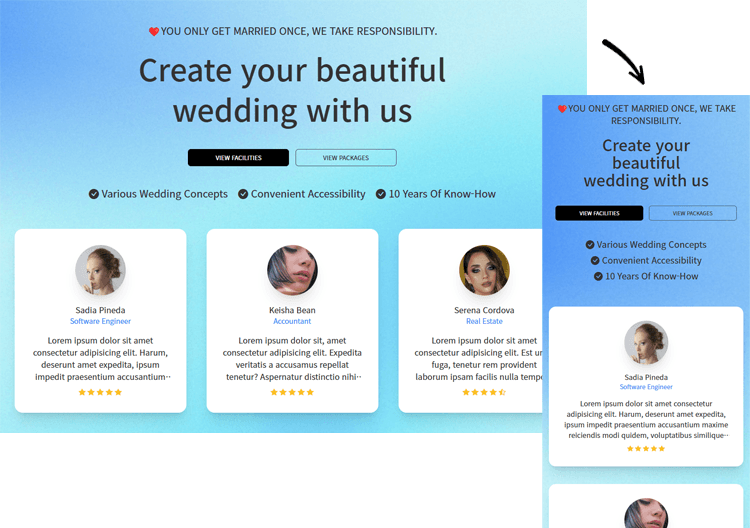
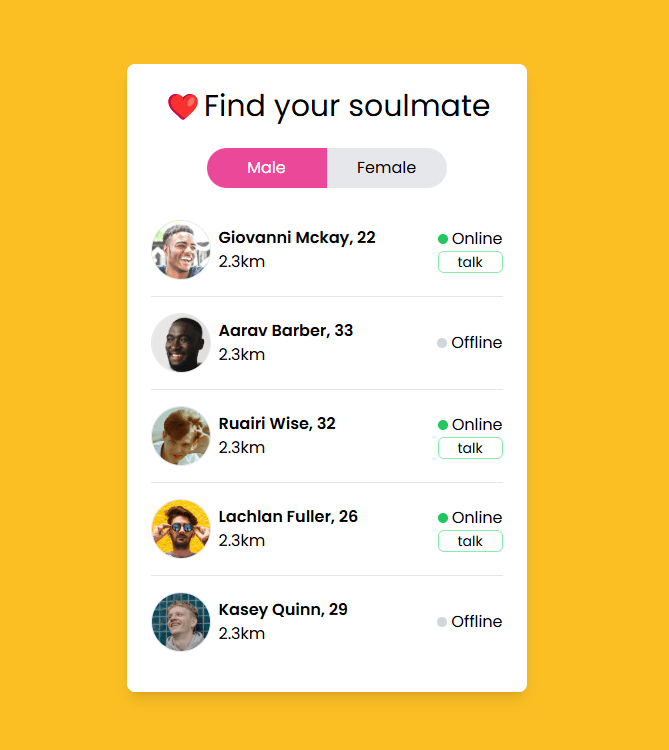
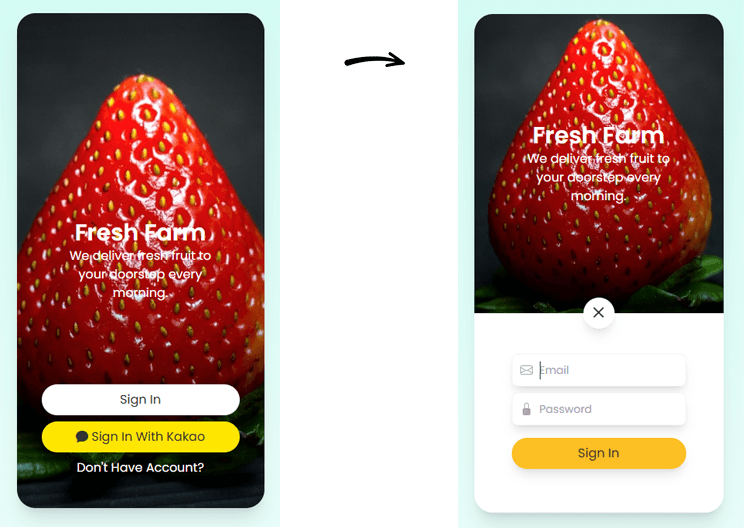
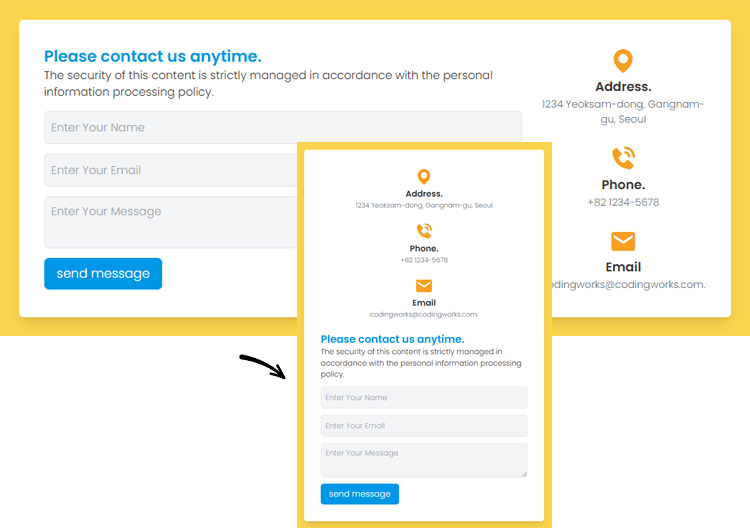
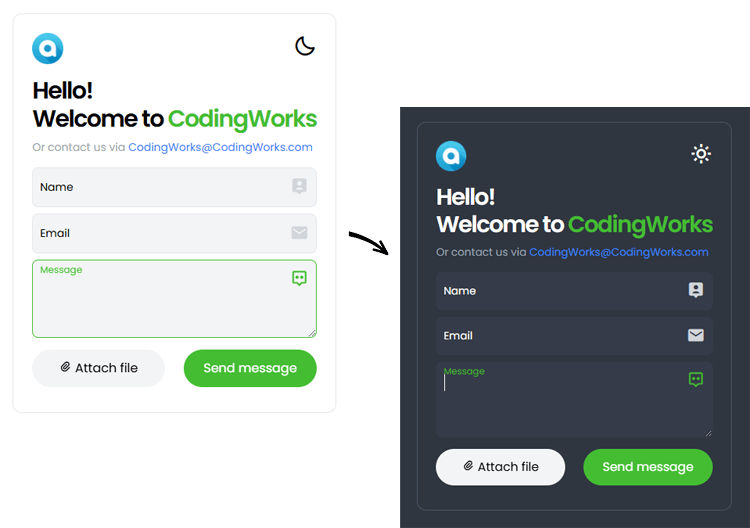
Tailwind CSS를 활용한 다양한 실전 예제 제작
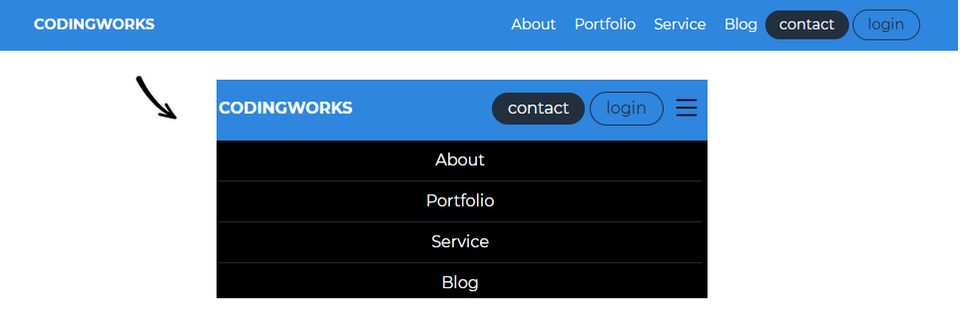
Tailwind CSS만의 간편한 모바일 대응 반응형 작업
Tailwind 유틸리티 클래스 및 CSS 모든 속성
쉬운 설명으로 Tailwind CSS 이해도 향상
Tailwind CSS 실력과 결과물이 필요한 웹 퍼블리셔
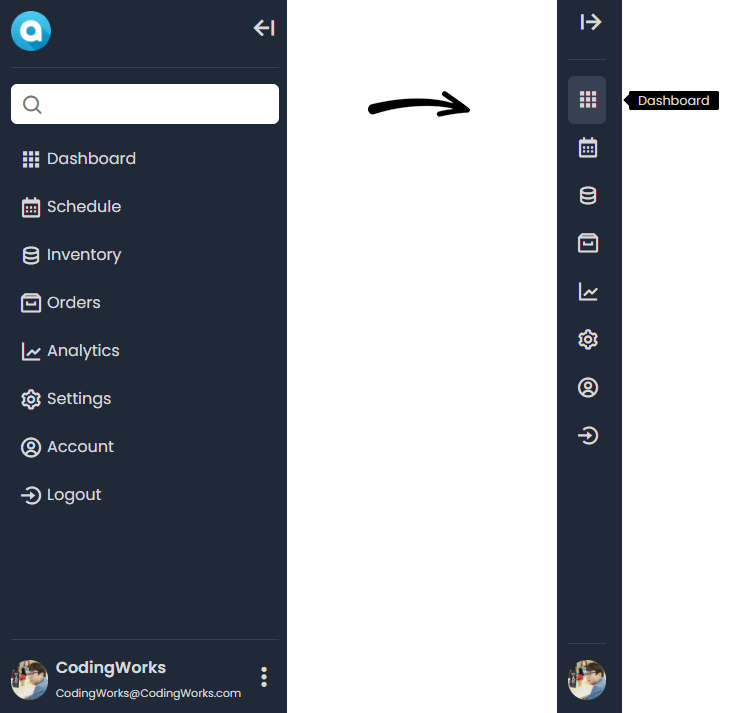
Flex로 반응형 쉽고 간편하게 만들기
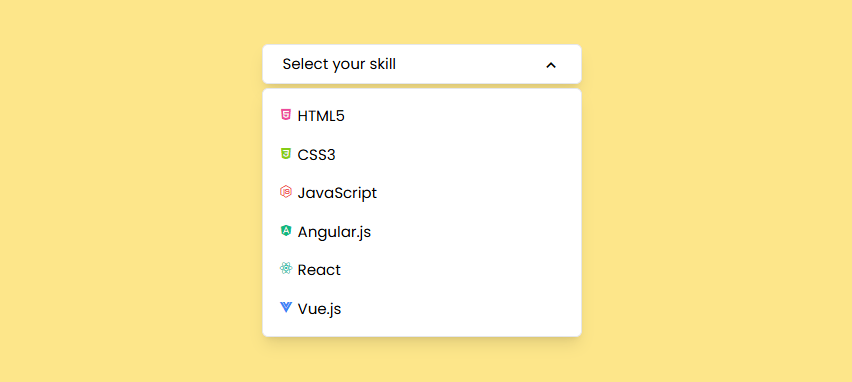
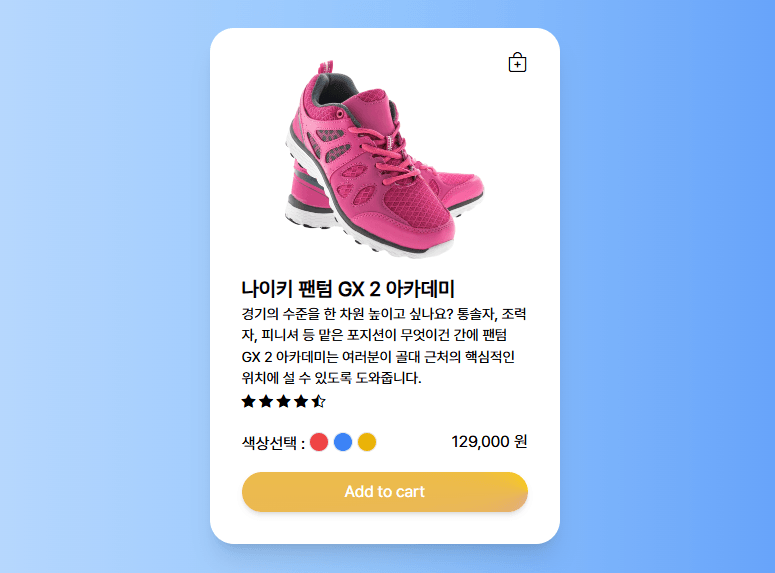
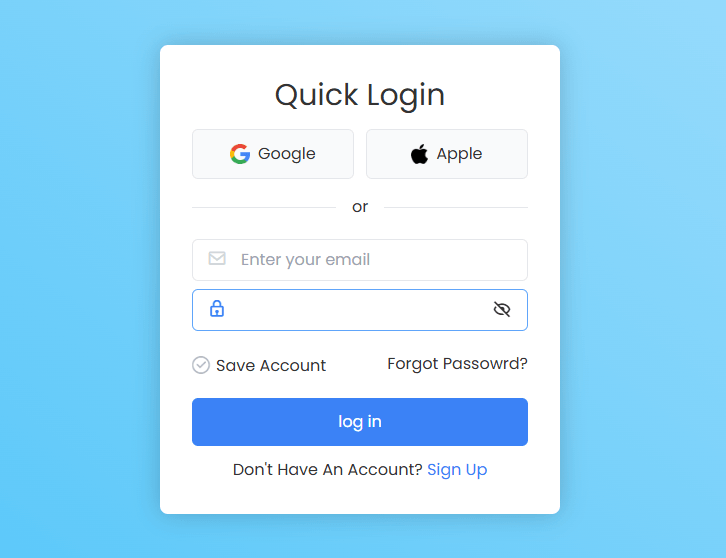
Tailwind CSS로 다양한 폼(form) 만들기
이런 분들께
추천드려요!
학습 대상은
누구일까요?
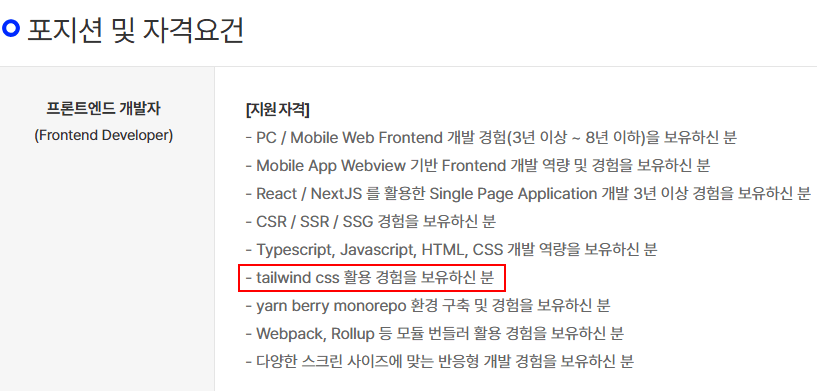
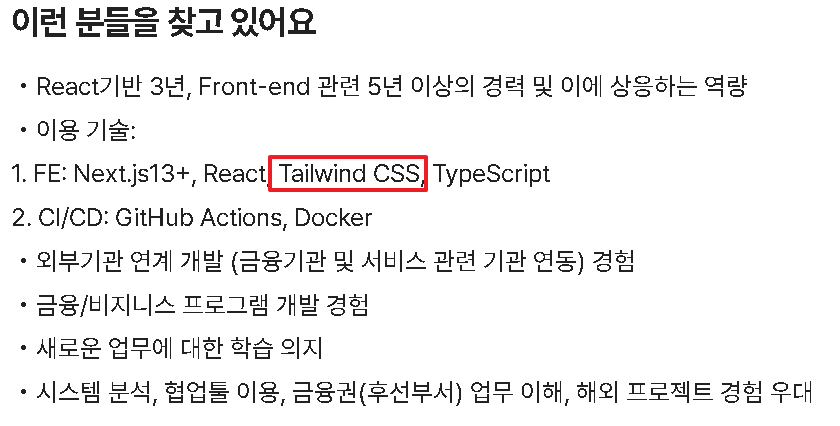
Tailwind CSS 사용능력을 추가해서 취업 이직 경쟁력이 필요한 퍼블리셔
Tailwind CSS를 간편하고 쉽게 접근하고 활용하고 싶은 웹 퍼블리셔
Tailwind CSS를 간편하고 쉽게 접근하고 활용하고 싶은 개발자
선수 지식,
필요할까요?
HTML+CSS 기초
안녕하세요
코딩웍스(Coding Works)입니다.
■ [현재] 국비 퍼블리싱 & 프론트엔드 강사
■ [현재] 프리랜서 프론트엔드 퍼블리셔
■ [현재] HTML+CSS+JQUERY 퍼블리싱 유튜브 채널 '코딩웍스' 운영
■ 그린 컴퓨터 아카데미 웹 퍼블리싱 강사
■ 더조은 컴퓨터 아카데미 웹 퍼블리싱 강사
■ 이젠 컴퓨터 아카데미 웹 퍼블리싱 강사
■ 프론트엔드 퍼블리셔, 프론트엔드 퍼블리싱 전문강사
■ UI/UX 웹 디자인 포트폴리오 강의
■ 웹디자인 기능사 실기 자격증반 강의
■ 이지앤에듀프론트엔드 UI/UX 디자인 및 퍼블리싱
🌏코딩웍스 인프런 강의목록 - https://www.inflearn.com/users/@codingworks
🌏인프런 코딩웍스 강의 학습 순서(학습 로드맵) - https://www.inflearn.com/blogs/2351
🌏코딩웍스 인프런 퍼블리싱 블로그 - https://www.inflearn.com/users/@codingworks/blogs
🌏코딩웍스 퍼블리싱 유튜브 채널 - https://www.youtube.com/codingworks
🟣인프런 인포커스 코딩웍스 인터뷰 보기 : https://www.inflearn.com/pages/infocus-8-20230704
커리큘럼
전체
40개 ∙ (14시간 6분)
가 제공되는 강의입니다.