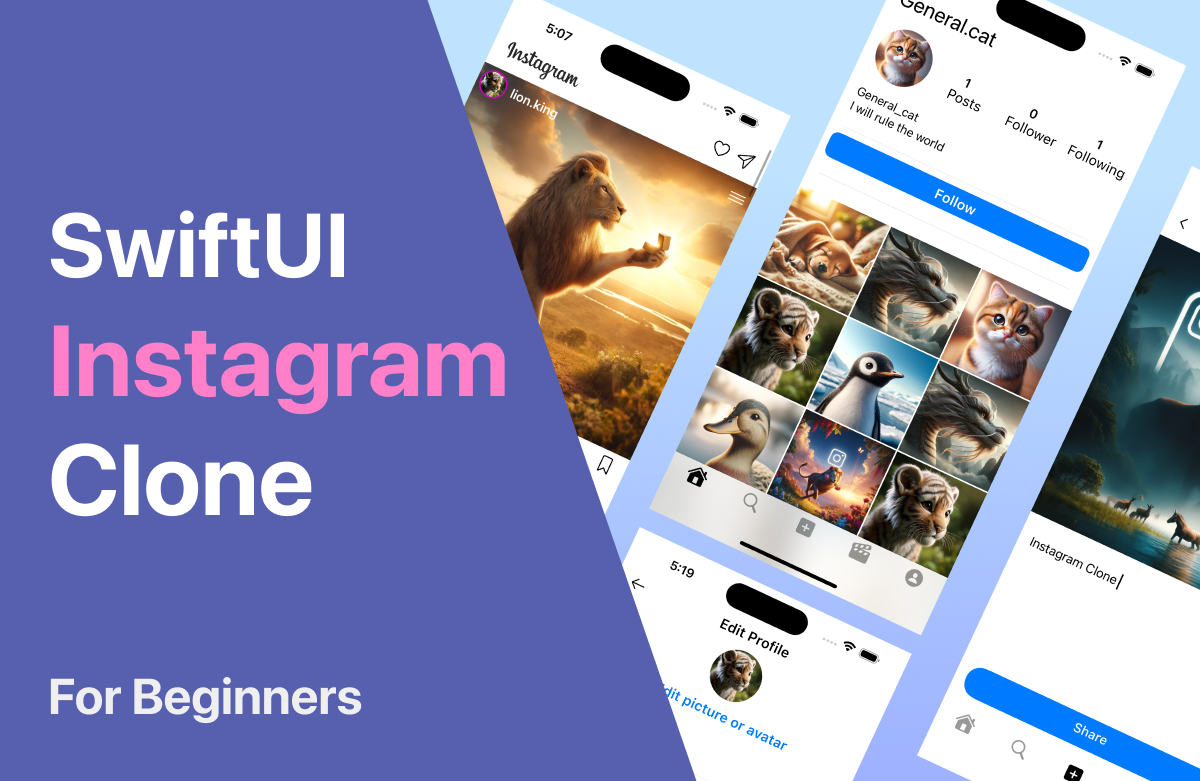
Part2: 초중급 iOS 인스타그램 클론(SwiftUI, MVVM, Firebase, 2024)
인스타그램 앱을 따라만들면서 배우는 실전 SwiftUI강의

초급자를 위해 준비한
[모바일 앱 개발, iOS] 강의입니다.
이런 걸 배울 수 있어요
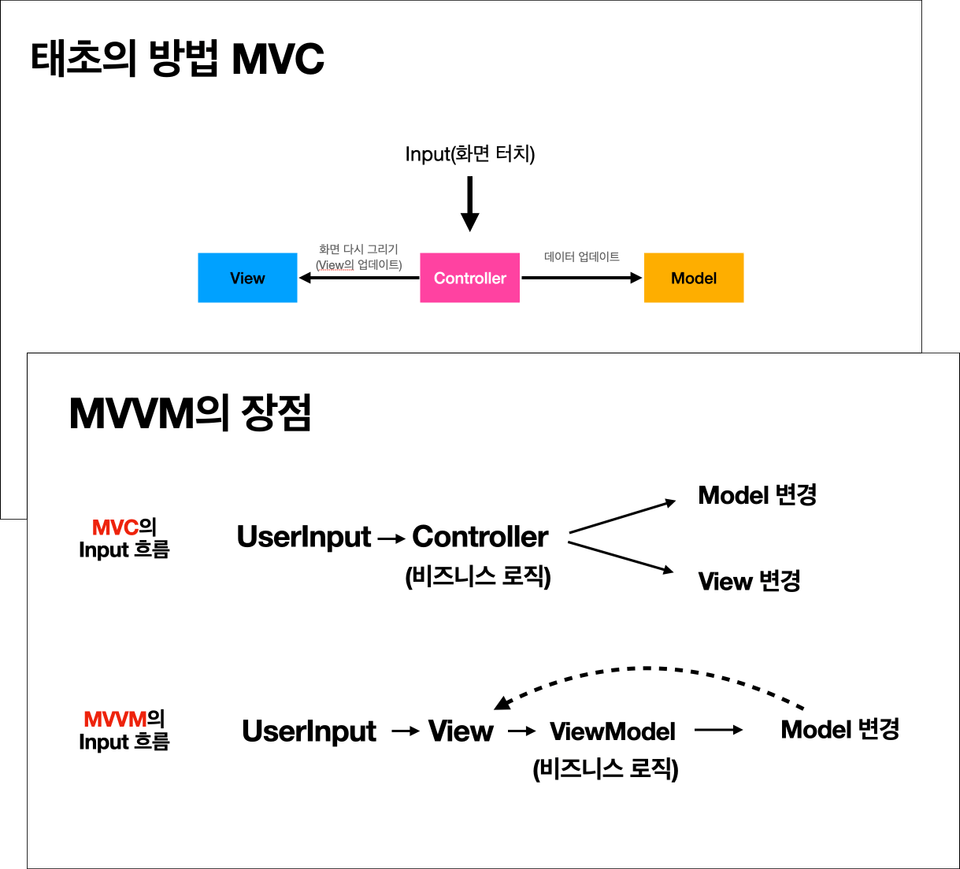
MVVM
SwiftUI
Firebase
Instagram
이런 분들께
추천드려요!
학습 대상은
누구일까요?
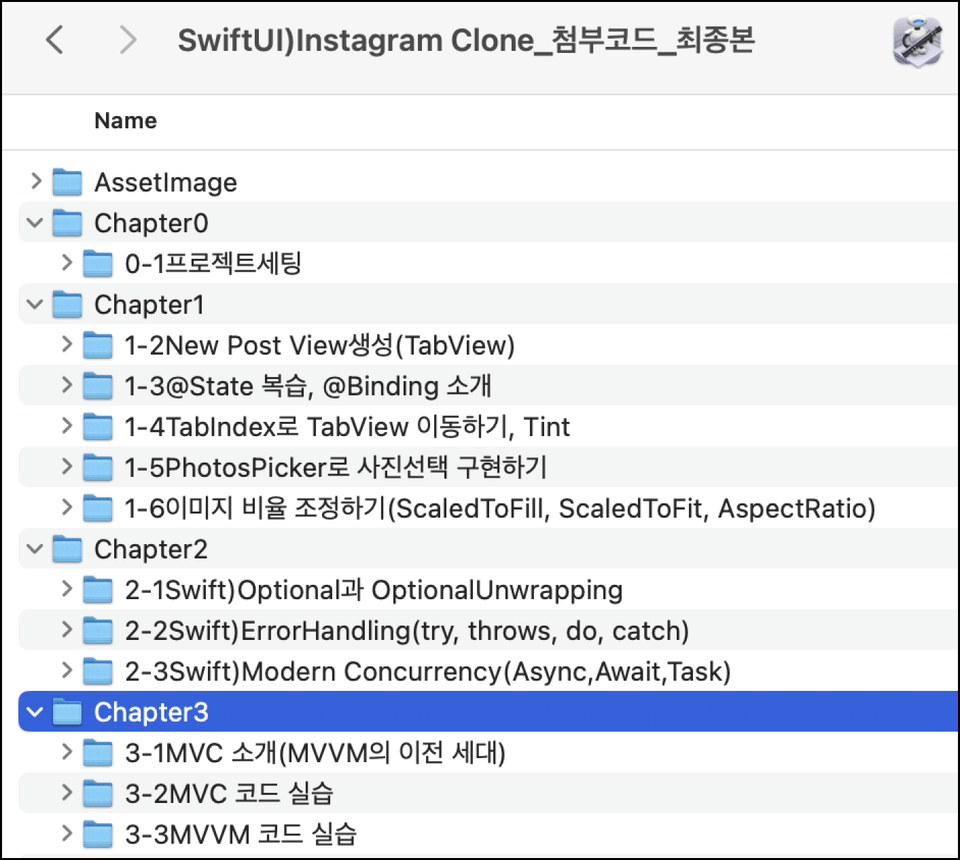
실전에서 배우는 SwiftUI코드 학습
MVVM을 배우고 싶으신 분
Firebase로 자신만의 서버통신을 만들어 보고 싶으신 분
선수 지식,
필요할까요?
선수강의: 진짜 왕초보 iOS 배우기(SwiftUI)
안녕하세요
애구마(agmma)입니다.
579
명
수강생
53
개
수강평
75
개
답변
5.0
점
강의 평점
4
개
강의
안녕하세요 😀
누구나 쉽게 iOS 개발을 할 수 있도록 돕고 싶은
iOS 개발자 애구마입니다.
강의에 필요한 예제 만드는것을 좋아하고, 입문자에게 필요한 강의를 만들기 위해 연구합니다.
agmma5000@gmail.com
수강평
아직 충분한 평가를 받지 못한 강의입니다.
모두에게 도움이 되는 수강평의 주인공이 되어주세요!