

Svelte REST-API 프로젝트
이 강의는 제가 집필한 ‘스벨트로 시작하는 웹 프런트엔드’ 라는 책의 후반부 SLOG 프로젝트 만들기 부분에 대한 영상 강의입니다. 책에서 조금 부족했던 부분들을 보완해, 좀 더 많은 분들이 Svelte라는 프런트엔드 프레임워크에 대해 관심을 갖길 바라는 마음에서 이 강의를 마련했습니다.

초급자를 위해 준비한
[프론트엔드, 웹 개발] 강의입니다.
이런 걸 배울 수 있어요
Svelte 중급 사용 방법
Rest API를 이용한 통신 방법
Axios를 이용한 효율적인 서버 통신 방법
infinite scroll(무한스크롤)을 이용한 페이지네이션 구현
JWT 토큰을 이용한 인증 방법
폼 검증
떠오르는 FE 대세 스벨트(Svelte)
중급 개발자에게 필요한 핵심을 빠르게!
Svelte로 구축하는 필수 요소
Svelte 기본 사용법을 익혔다면 다음은 당연히 실제 프로젝트입니다. Svelte REST-API 프로젝트 강의를 통해 실제 프로젝트를 진행하는 기초 경험을 쌓아보세요!
이 강의는 Svelte를 이용해 CRUD: 서버에 데이터를 쓰고(Create), 읽고(Read), 수정하고(Update), 삭제(Delete)하는 방법을 알아가게 됩니다. 여기에 JWT 토큰을 이용한 인증방법과 무한 스크롤을 이용한 페이지네이션 등 프런트엔드로 프로젝트를 진행하는 데 필수로 알아야 하는 요소들을 학습할 수 있습니다.

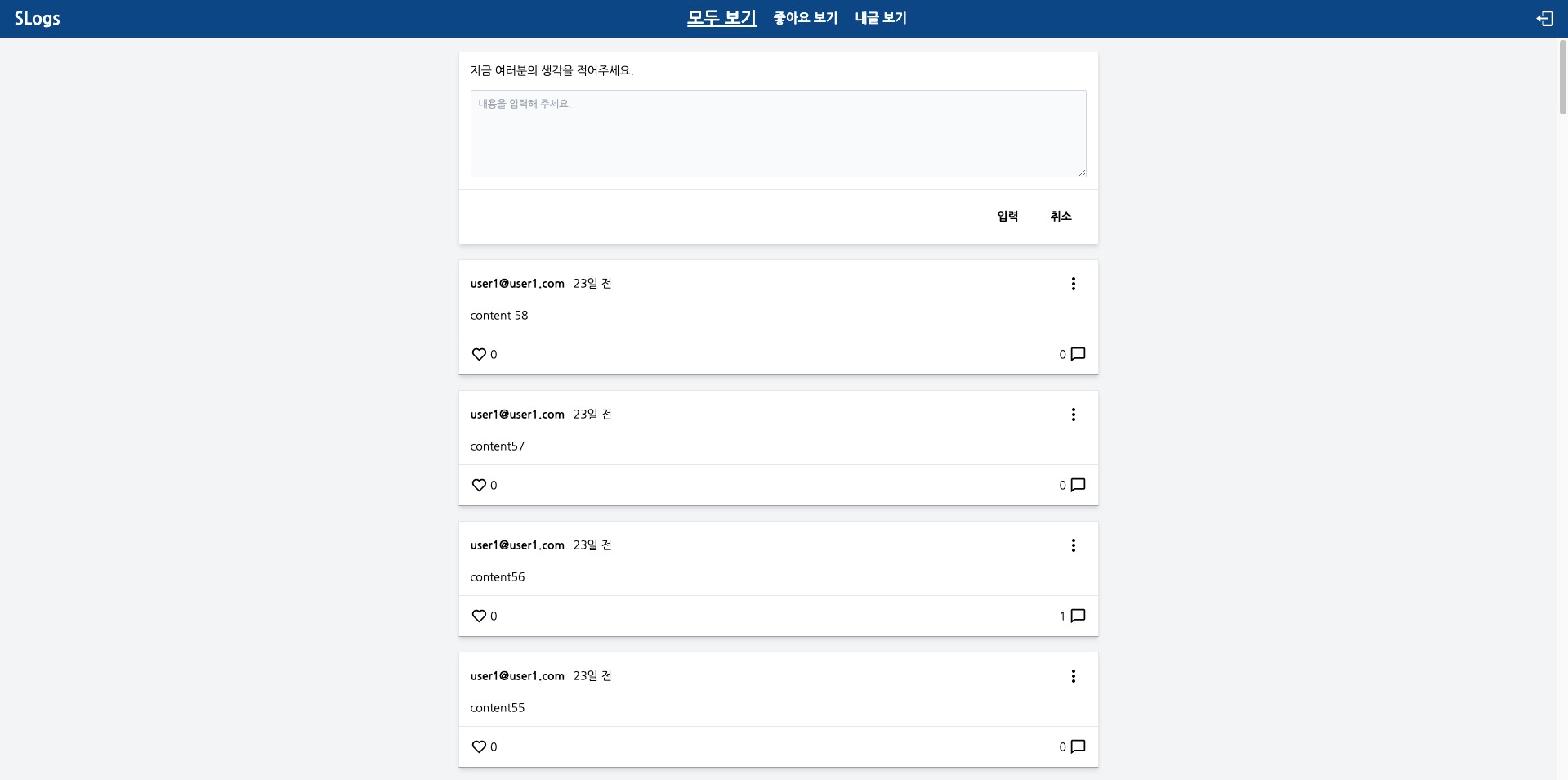
 게시글 작성 페이지
게시글 작성 페이지


이런 것들을 배워요 ✒️
스벨트 도서 저자 직강!
이 강의는 ‘스벨트로 시작하는 웹 프런트엔드’ 도서의 마지막 챕터를 영상으로 만든 강의입니다.
(선수 지식: HTML/CSS 및 JavaScript 기초, Svelte 기초)
.png)
프런트엔드 개발을 하면서 가장 많이 하는 일은 아마도 REST API와 통신하는 어떤 서비스를 만드는 작업일 것입니다. 서버로부터 데이터를 요청하고, 요청받은 데이터를 화면에 보여주고, 데이터의 추가, 수정, 삭제(CRUD) 등을 요청하는 과정은 프런트엔드 개발을 하는 누구라도 꼭 알아야 하는 요소입니다.
이 강의에서는 프런트엔드 관점에서 이런 REST API 필수 사용법에 대한 내용을 다룹니다.
- ✅ Svelte 중급 사용법
- ✅ Rest API를 이용한 통신
- ✅ Axios를 이용한 효율적인 서버 통신
- ✅ 무한 스크롤(Infinite Scroll)을 이용한 페이지네이션 구현
- ✅ JWT 토큰을 이용한 인증
- ✅ 폼 검증, Router 사용법
REST API 데이터 통신, 각종 해결방법...
중급 FE 개발자라면 꼭 알아야 할 내용!
REST API 필수 사용법 외에도, Svelte의 Store를 활용해 목록에 변화가 있을 때 모든 데이터를 다시 불러오는 것이 아닌 부분 수정을 통한 통신 효율을 높이는 방법 등에 대한 고민부터, 현재 널리 쓰이는 무한스크롤 방식의 UI를 구현할 때 발생할 수 있는 문제와 그 해결 방법 등도 준비되어 있습니다.
덧붙여 JWT를 이용한 인증 방법과 앱의 완성도를 높이기 위한 폼 검증, 좀 더 직관적인 날짜 보기 모드, 그독립적으로 재사용할 수 있는 컴포넌트 만들기 등을 통해서 프론트엔드 개발의 초급을 넘어서 중급 개발자가 되었을 때 한 번쯤 고민해야 하는 부분들을 학습할 수 있도록 준비했습니다. 함께 도전해봅시다! (Svelte, Axios, Yup, Datejs)
이런 분들께 추천합니다 🙆♀️

프론트엔드 개발에 관심이 있는 분

웹으로 좀 더 빠르게 무언가를 만들고 싶은 분

HTML, JavaScript 기본기를 통해 무언가 구현하고 싶은 분

중급 FE 개발자로 발돋움하고 싶은 초보 프런트엔드 개발자

프런트엔드 수업을 마쳤다면 해당 서비스의 API서버를 만드는 과정을 들어보시길 추천드립니다. 최신 Node.js 기술들인 Fastify, Prisma 그리고 Typescript를 이용하는 백엔드 과정을 준비했습니다.
강좌 링크: https://inf.run/mpCv8
Q&A 💬
Q. Svelte 기초 사용법을 알아야 하나요?
Svelte 기초는 제 다른 무료 강의를 통해 1~2시간이면 학습할 수 있습니다. 해당 강의를 먼저 수강한 다음 이 강의를 추가로 들으시길 추천드립니다.
Q. 개발 환경은 어떻게 되나요?
macOS, Windows, Linux 등 Node.js를 설치할 수 있는 어떤 PC에서라도 개발환경에 필요한 프로그램을 설치하고 진행할 수 있습니다.
Q. 책 ‘스벨트로 시작하는 웹프런트’에서의 프로젝트 내용과 완전히 같은가요?
프로젝트 자체는 같지만 책 내용 중 상당 부분을 보완해서 영상을 만들었습니다. JWT 토큰을 이용한 인증방법과 스크롤과 관련된 부분을 하나의 독립된 컴포넌트로 분리하는 과정 등이 추가되었으니 혹시 책을 이미 학습한 분들도 한 번쯤 들어보는 것을 추천드립니다.
💾 수업 참고 자료
- 강의에서 사용된 패키지 목록과 참고가 되는 사이트 및 프로젝트 코드의 git 주소가 정리되어 있습니다.
- 프런트엔드 결과물 링크
- 디자인 결과물 소스 링크 (HTML+CSS)
- 백엔드 서버 소스 링크
이런 분들께
추천드려요!
학습 대상은
누구일까요?
프런트엔드 개발에 관심이 있는 분
웹으로 좀 더 빠르게 무언가를 만들고 싶은 분
HTML, Javascript 기본 사용 방법을 익힌 후 이를 통해 무언가 구현해 보고 싶은 분
선수 지식,
필요할까요?
HTML, CSS 기초 지식
Javascript 기초
Svelte 기초
안녕하세요
Indie Coder입니다.
2,323
명
수강생
49
개
수강평
83
개
답변
4.9
점
강의 평점
5
개
강의
2000년도 중반부터 본격적으로 웹개발을 시작하여 현재까지 프리랜서 개발자로 활동하고 있습니다. 약5년간 Amplix BI 솔루션 실무자 교육을 진행하고 개발을 지원하며 새로운 기술을 효율적으로 전달하는 것에 대한 많은 경험과 고민을 했습니다.
현재는 개발 업무와 함께 개발자들에게 도움이 될만한 웹관련 분야의 새로운 기술을 찾고 강좌와 책을 통해 공유하고 있습니다.
현) 프리랜서
전) (주) 비즈플러그 전략솔루션 사업부 팀장
전) (주) 퍼니몽키스 위니스토리 서비스 개발 팀장
youtube: https://www.youtube.com/channel/UC3cJspjF4TRTyD_RS0azeaw
email: freeseamew@gmail.com
blog1: https://medium.com/freeseamew
blog2: https://dev.to/freeseamew
강좌 목록
출간도서
커리큘럼
전체
20개 ∙ (3시간 14분)
1. SLOG 프로젝트 설명
02:44
3. 프로젝트 생성 및 컴포넌트 배치
18:37
4. 라우터 설정
08:40
6. 스토어 배치
03:20
7. 인증 구현 - store
12:47
8. 인증 구현 - 컴포넌트
17:09
9. 게시글 목록 구현
21:24
10. 게시글 작성 구현
06:12
11. 게시글 수정 및 삭제 구현
16:54
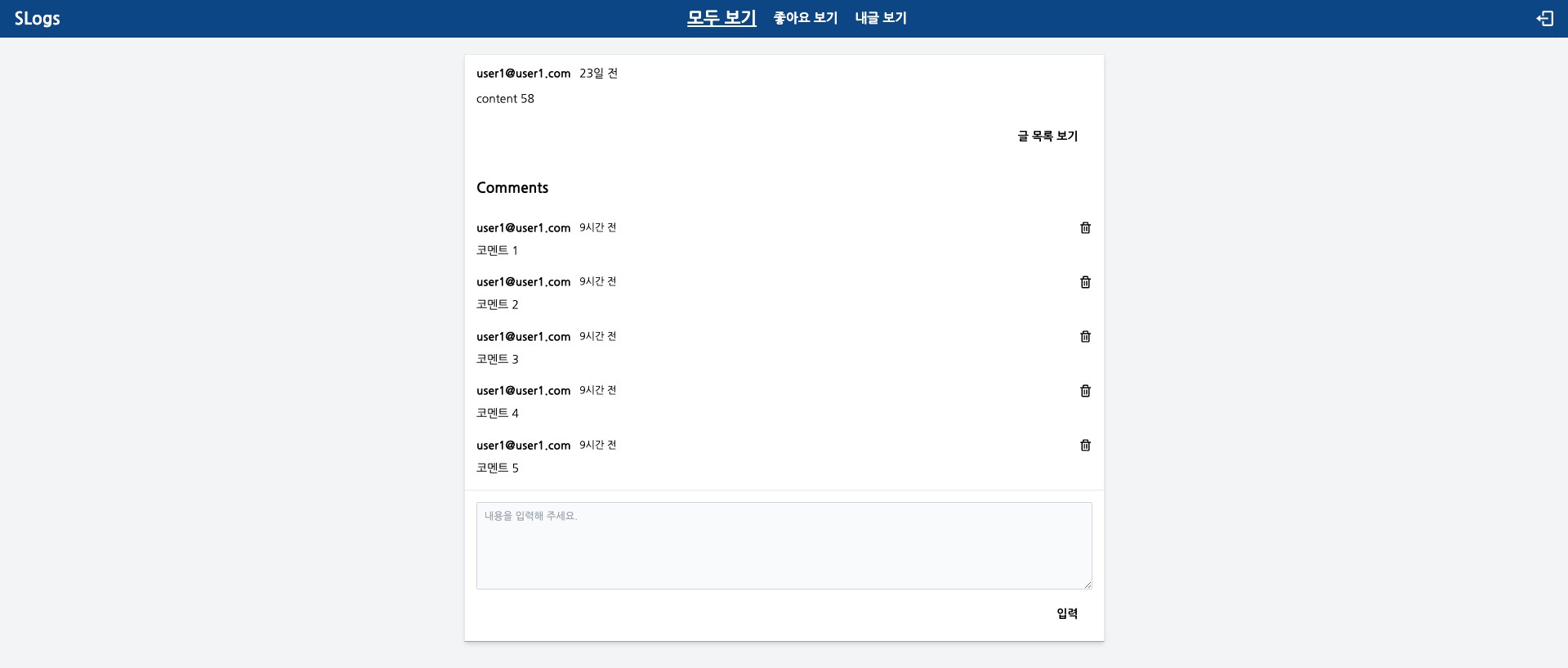
12. 코멘트 관련 기능 구현
20:55
13. '좋아요' 기능 구현
06:49
14. 보기모드 변경 구현
07:51
15. 앱 완성도 높이기1 - 폼검증
11:05
20. 마무리
01:28
