SCSS(SASS)+FLEX 실전 반응형 웹 프로젝트 with Figma
SCSS(SASS)와 FLEX Layout을 실전에 완벽하게 활용합니다! 피그마로 전체 웹사이트의 메인 페이지 및 핵심 서브 페이지 UI를 디자인하고, 일관성 있는 클래스네임과 함께 HTML 와이어프레임 구조를 만들어 퍼블리싱까지 완료하는 체계적인 반응형 웹 사이트 프로젝트 제작 과정입니다. 총 41시간 이상의 과정 속에서 핵심 이론 및 실무 활용 능력을 충분히 익히고, PC - 모바일 - 태블릿 대응 반응형 레이아웃을 설계 및 제작하면서 반응형 웹 프로젝트에 대한 경험과 노하우는 물론 제이쿼리(jQuery) 핵심 이론 및 실무 활용 능력까지 대폭 향상시키게 됩니다.

초급자를 위해 준비한
[웹 퍼블리싱] 강의입니다.
이런 걸
배워요!
체계적인 반응형 웹 사이트 프로젝트 제작 과정
SCSS(SASS) 핵심 이론 및 실무 활용 능력
FLEX Layout 핵심 이론 및 실무 활용 능력
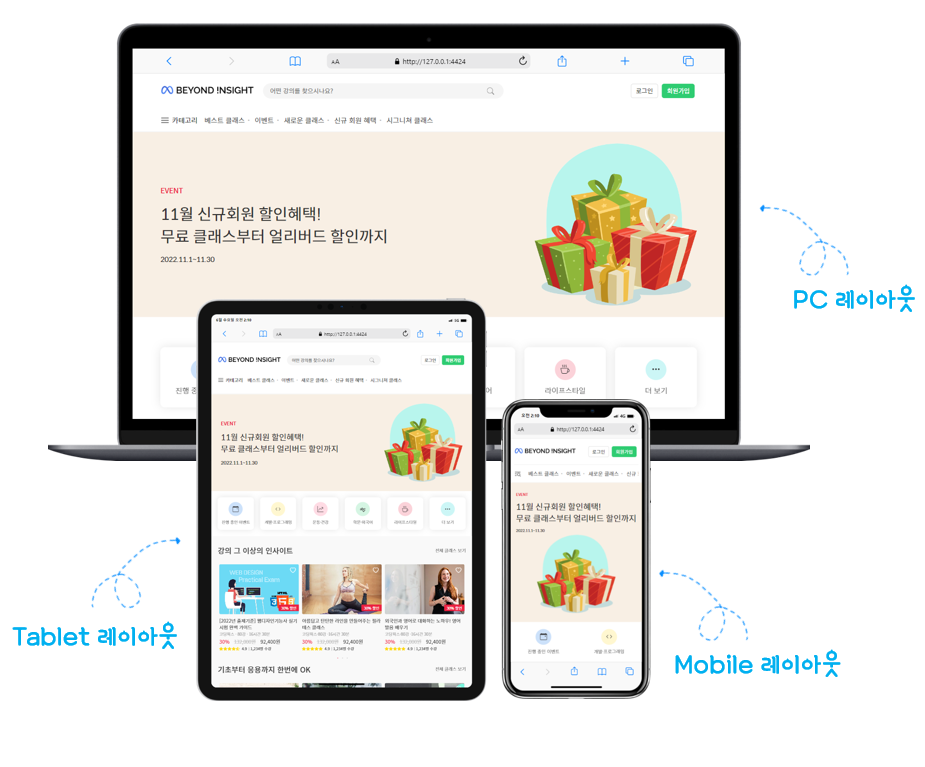
PC, 모바일, 태블릿 대응 반응형 레이아웃 설계 및 제작
반응형 웹 프로젝트 제작을 위한 제이쿼리 핵심 이론 및 실무 활용 능력
Figma로 제작하는 웹사이트 UI 디자인 능력
체계적인 HTML 와이어프레임 구조와 클래스네임 설계 능력
웹 퍼블리셔와 개발자를 위한 최고의 반응형 웹 포트폴리오 제작
웹 퍼블리셔와 개발자를 위한 압도적인 포폴을 찾는다면?
SCSS(SASS)+FLEX 반응형 온라인 강의 사이트 프로젝트!
"SCSS(SASS)+FLEX 실전 반응형 웹 프로젝트 with Figma 강의로
체계적인 반응형 웹 사이트 프로젝트 제작 능력 완성"
"41시간 이상의 방대한 학습량"
다소 생소한 SCSS(SASS) 퍼블리싱 작업이라서 입문자는 조금 버거울 수 있지만 초급자는 섹션별로 순차적으로 잘 따라오시면 충분히 완료할 수 있습니다.
SCSS(SASS)와 FLEX를 실전에 완벽하게 활용합니다!
Point 1. 피그마(Figma)로 SCSS(SASS)+FLEX 웹사이트 UI 디자인 제작
Point 2. SCSS(SASS)+FLEX 웹사이트 HTML 와이어프레임 모든 페이지 상세한 제작
Point 3. SCSS(SASS)+FLEX를 활용한 다양한 다수의 웹 페이지 퍼블리싱 제작
Point 4. PC, 모바일, 태블릿 대응 반응형 레이아웃 설계, 제작 그리고 완벽한 퍼블리싱 작업까지
Point 5. 반응형 웹 프로젝트 제작을 위한 제이쿼리 핵심 이론 및 실무 활용 능력
코딩웍스가 지금까지 수많은 오프라인 학원과 개인 포트폴리오 홈페이지 제작 과정에서 수업한 중상급 퍼블리싱 제작 노하우가 담겨 있습니다. 특히 SCSS(SASS)+FLEX를 기본으로 제작하는 반응형 웹 퍼블리싱 프로젝트라서 SCSS(SASS)+FLEX 능력을 최대한으로 끌어올릴 수 있습니다.
완강 후 한층 향상된 중상급 반응형 웹 퍼블리싱 능력을 갖게 되실 거라고 확신합니다!
SCSS 핵심 이론 영상 업데이트(5시간 9분)
원활한 SCSS(SASS)+FLEX 실전 반응형 웹 프로젝트 퍼블리싱 작업을 위해서 SCSS 핵심 이론(Essential Theory)을 업데이트 했습니다. SCSS 핵심 이론(Essential Theory) 영상은 5시간 9분에 걸쳐 SCSS의 거의 모든 이론을 다루고 있으므로 SCSS 핵심 이론을 충분히 심도 깊게 하실 수 있습니다.
섹션 5부터 퍼블리싱 작업을 위해 추가된 전체 영상을 모두 학습하실 필요는 없습니다. 섹션 5부터 퍼블리싱 작업을 위해 필수적인 이론 영상은 다음과 같으니 이것만 학습하셔도 퍼블리싱 작업에 지장이 전혀 없습니다.
1. SCSS 핵심이론(01) - 선택자 중첩(Nesting)
2. SCSS 핵심이론(02) - 부모 선택자 참조(&)와 주석처리
3. SCSS 핵심이론(03) - 부모 선택자 참조(&) 응용
4. SCSS 핵심이론(04) – 대표적인 CSS 선택자 SCSS에서 만들기
5. SCSS 핵심이론(05) - 부모 선택자 참조(&) 가상클래스
6. SCSS 핵심이론(06) - 부모 선택자 참조(&) 속성선택자
7. SCSS 핵심이론(07) - 부모 선택자 중첩 나가기 @at-root
10. SCSS 핵심이론(10-1) - 변수(Variables) 01
11. SCSS 핵심이론(10-2) - 변수(Variables) 02
13. SCSS 핵심이론(11-1) - 외부파일 가져오기 @import
※ 나머지 영상은 앞으로 SCSS를 더 심도있게 학습할 필요가 있을 경우 그때 보셔도 충분합니다.
==============================================================
▼ 추가된 섹션과 전체 이론 영상 내용(2023.07.06)
섹션 4. SCSS 핵심 이론(Essential Theory)
-
SCSS 핵심이론(01) - 선택자 중첩(Nesting)
-
SCSS 핵심이론(02) - 부모 선택자 참조(&)와 주석처리
-
SCSS 핵심이론(03) - 부모 선택자 참조(&) 응용
-
SCSS 핵심이론(04) – 대표적인 CSS 선택자 SCSS에서 만들기
-
SCSS 핵심이론(05) - 부모 선택자 참조(&) 가상클래스
-
SCSS 핵심이론(06) - 부모 선택자 참조(&) 속성선택자
-
SCSS 핵심이론(07) - 부모 선택자 중첩 나가기 @at-root
-
SCSS 핵심이론(08) – 접두어(prefix) 사용해서 CSS 속성 자동생성
-
SCSS 핵심이론(09) – 가상클래스 :is로 선택자 중복 줄이기
-
SCSS 핵심이론(10-1) - 변수(Variables) 01
-
SCSS 핵심이론(10-2) - 변수(Variables) 02
-
SCSS 핵심이론(10-3) - 변수(Variables) 유효범위와 CSS 변수선언
-
SCSS 핵심이론(11-1) - 외부파일 가져오기 @import
-
SCSS 핵심이론(11-2) - @import로 분할(Partial)된 파일 불러오기
-
SCSS 핵심이론(12) - 연산자(Operations), 출력창 없애기
-
SCSS 핵심이론(13-1) - 그룹 선언하기 @mixin, 그룹 사용하기 @include
-
SCSS 핵심이론(13-2) - @mixin과 @include 응용하기
-
SCSS 핵심이론(13-3) - @mixin과 @include 활용한 버튼디자인
-
SCSS 핵심이론(13-4) - @mixin의 매개변수(인수)를 @include로 사용하기
-
SCSS 핵심이론(14) - 선택자 속성 가져오는 @extend
-
SCSS 핵심이론(15) - @extend와 함께 사용하는 플레이스 홀더 선택자 %
-
SCSS 핵심이론(16) - 다중 변수 선언, 내장 함수(map-get)

강의 오픈 기념 수강평 이벤트😋
해당 강의에 수강평을 작성해주시는 분들에 한해서 SCSS(SASS)+FLEX 핵심이론 PDF 교재 및 활용예제 파일을 제공합니다. 제공되는 PDF 교재와 파일은 <SCSS(SASS)+FLEX 실전 반응형 웹 프로젝트 with Figma> 퍼블리싱 작업과 앞으로 실무에서 작업하실 때를 위해서 좋은 레퍼런스가 될 것 입니다.
수강평은 수강생분이 해당 강의를 보고 느낀 솔직한 수강평을 적어주시면 됩니다. 수강평을 작성하시고 작성하신 수강평을 캡쳐해서 아래 이메일로 보내주시면 [SCSS(SASS)+FLEX 핵심이론 및 활용예제 파일]을 이메일로 보내드립니다.
수강평 이벤트는 기간 한정으로 강의 오픈 할인기간 4주간 진행합니다.
※ 수강평 이벤트는 기간없이 진행하기로 했으니 아무때나 수강평 작성해주시면 됩니다.
■ 기간 : 4주간(2023년 7월 1일 ~ 7일 28일)
■ 대상 : 해당 강의 수강평을 작성하신 모든 분들
■ 이메일 : webnlife@naver.com

🚩제공파일
- SCSS(SASS) 핵심이론 교재(PDF, 67페이지) 및 완성본 활용 예제
- FLEX 핵심이론 교재(PDF, 36페이지) 및 완성본 활용 예제
※ 완성본 활용예제는 해당 교재에 나오는 모든 예제를 만든 완성본입니다.
※ SCSS(SASS)+FLEX 핵심이론 교재 및 제공파일 상세소개 보기 : https://inf.run/qzdx
※ GRID 핵심이론 교재와 활용예제는 포함되어 있지 않습니다.
※ 수강평 작성 확인 메일 보내주시면 제공파일은 24시간 내에 발송됩니다.

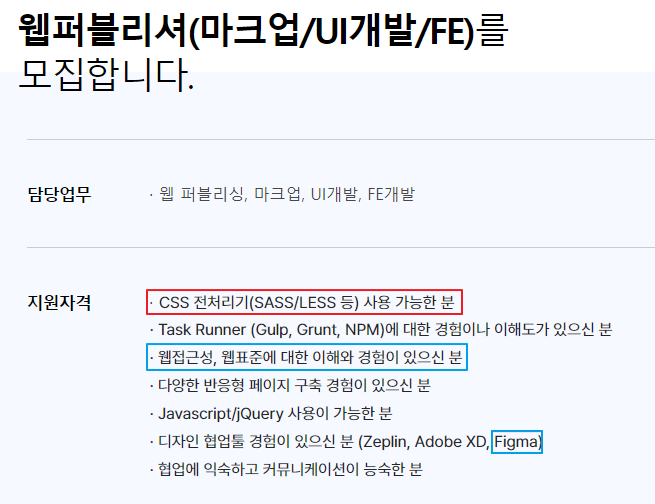
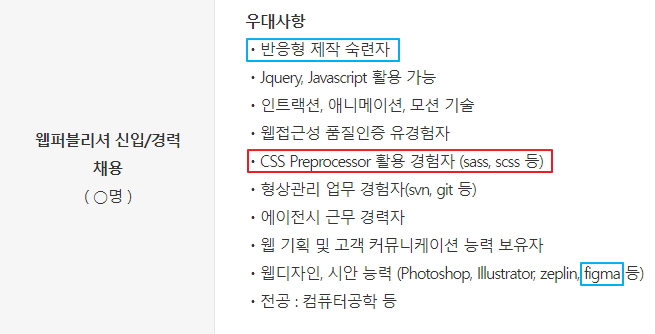
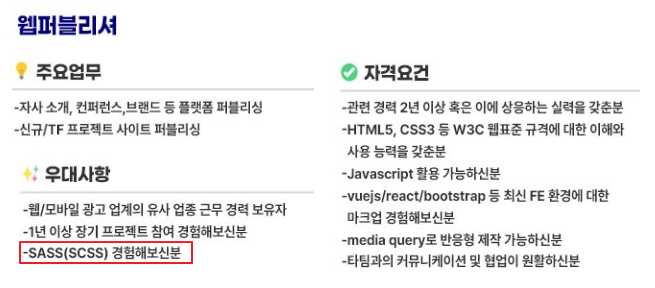
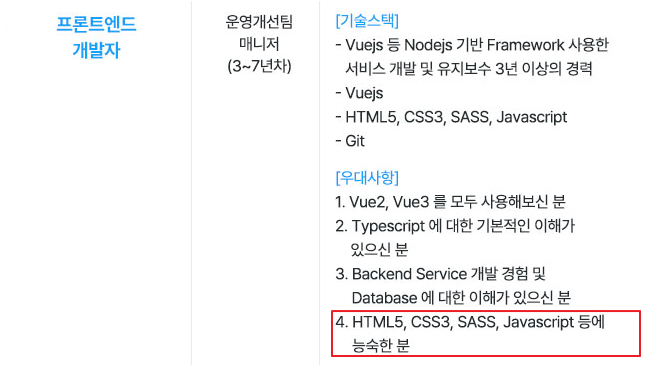
SCSS(SASS) 활용 능력은 우대사항이며 필수사항 👍
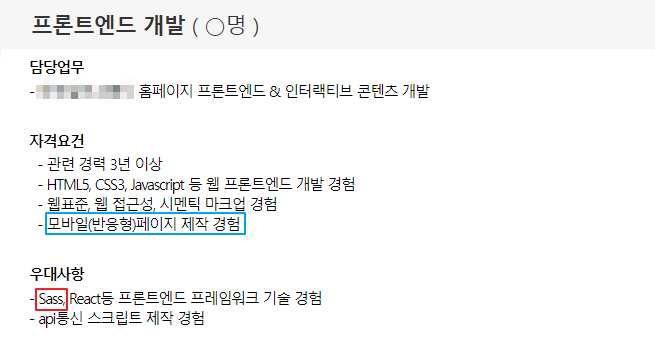
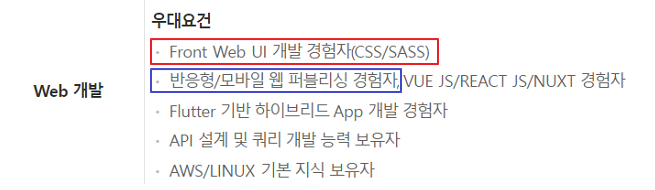
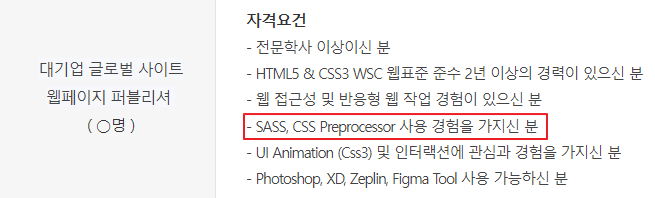
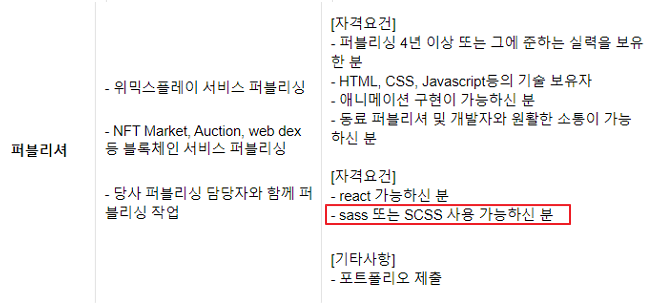
예전이나 지금이나 규모가 있는 회사의 경우 웹 퍼블리셔와 프론트엔드 개발자 채용공고를 보면 SCSS(SASS) 활용 능력이 항상 채용에서 '우대사항'으로 대우 받습니다. 우대사항이라는 것은 필수 자격 요건은 아니지만 할 줄 알면 더 우대하겠다는 말입니다. 곧, 타 지원자에 비교해서 높은 경쟁력을 갖는 다는 말이기도 합니다.
🔥 퍼블리셔로서 또는 개발자로서 입사지원과 면접에서 SCSS(SASS) 활용 능력이 있다고 말로만 이야기하는 것으로는 부족합니다. SCSS(SASS)를 실제로는 그냥 들어봤거나 잠깐 해본 정도인데 면접 볼 때는 할 줄 안다고 말하는 지원자들 정말 많습니다. 말로만 하는 퍼블리싱 활용 능력, 말로만 하는 개발 능력은 사람들이 잘 믿지 않습니다. 하지만 실제로 SCSS(SASS)를 활용해 제작한 반응형 웹 프로젝트를 보여준다면 SCSS(SASS) 활용 능력을 증명하는 가장 좋은 방법이 될 것이고 채용에서도 당연히 우대받게 됩니다.
작년만 해도 SCSS(SASS) 활용 능력을 웹 퍼블리셔에게 우대사항으로 채용공고에 올리는 게 대부분이었습니다. 개발자에게는 SCSS(SASS) 활용 능력을 요구하는 경우가 이렇게 많지 않았습니다. 그런데 최근 강의 오픈 준비 마치고 채용공고를 보니까 SCSS(SASS) 활용 능력을 웹 퍼블리셔 자격요건으로 올리거나, 개발자에게도 우대사항 또는 자격요건으로 올리는 경우를 자주 보게 됩니다. 특히, 웹 퍼블리셔에게는 Figma 활용 능력을 요구하는 곳도 꽤 많습니다.
▼ 최근 잡코리아에서 검색한 웹 퍼블리셔, 웹 개발자 실제 채용공고 내용
가상의 강의 사이트를 직접 만들며
실력을 확실하게 올려보세요.
💡 [SCSS(SASS)+FLEX 실전 반응형 웹 프로젝트 with Figma] 강의를 통해서 SCSS(SASS) 핵심 이론 및 실무 활용 능력, FLEX Layout 핵심 이론 및 실무 활용 능력, PC, 모바일, 태블릿 대응 반응형 레이아웃 설계 및 제작 실력을 중상급까지 올릴 수 있습니다.
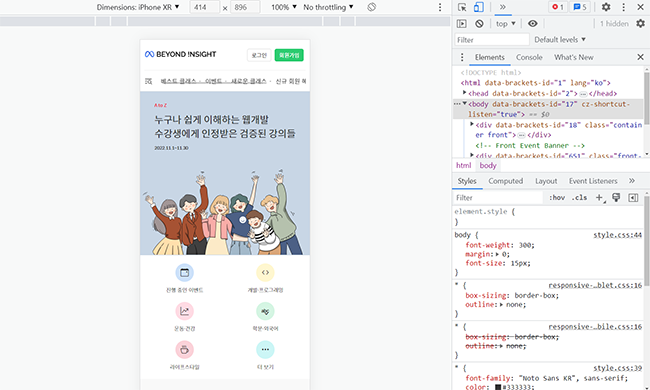
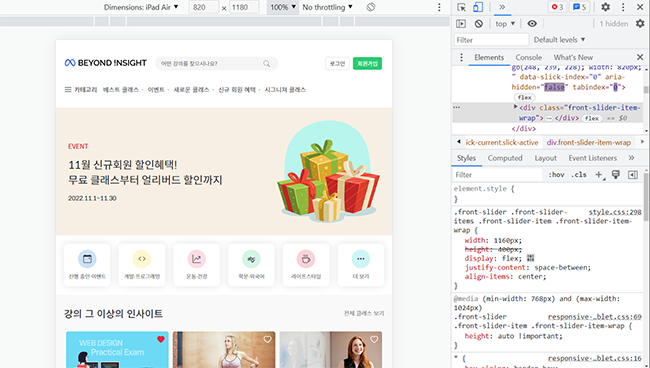
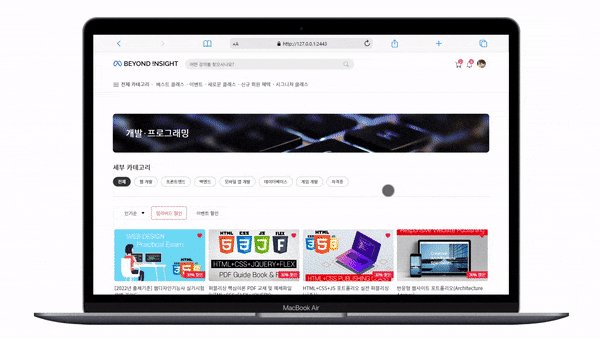
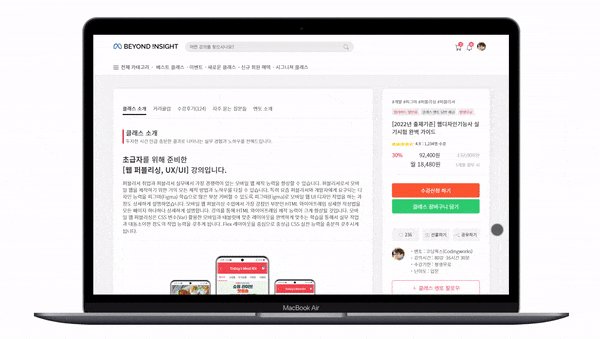
코딩웍스가 'Beyond Insight' 라는 가상으로 만든 온라인 강의 웹사이트를 제작합니다. 인프런 또는 클래스101과 비슷하다고 보시면 됩니다. 메인 페이지부터 서브 페이지까지 프로젝트 개념으로 다양한 페이지와 다양한 레이아웃을 SCSS(SASS)로 코딩하고 모든 레이아웃을 FLEX 레이아웃으로 제작되는 중상급 실력 향상을 위한 반응형 웹사이트 제작 프로젝트입니다.
- 체계적인 반응형 웹 사이트 프로젝트 제작 과정
- SCSS(SASS) 핵심 이론 및 실무 활용 능력
- FLEX Layout 핵심 이론 및 실무 활용 능력
- PC, 모바일, 태블릿 대응 반응형 레이아웃 설계 및 제작
- 반응형 웹 프로젝트 제작을 위한 제이쿼리 핵심 이론 및 실무 활용 능력
- Figma(피그마)로 제작하는 웹사이트 UI 디자인 능력
- 체계적인 HTML 와이어프레임 구조와 클래스네임 설계 능력
- 실무에서 딱! 필요한 필수적인 제이쿼리 상호작용 완벽 학습
- 모든 제작 소스 제공(Figma 디자인 파일, 퍼블리싱 소스파일, 강의자료 PDF, 퍼블리싱 완성본)
SCSS(SASS)를 할 수 있다는 것만으로도 퍼블리셔 취업과 이직에서 좋은 경쟁력을 갖게 됩니다. 그런데 SCSS(SASS)를 사용해서 반응형 웹사이트 프로젝트를 멋지게 만들면 그 능력과 결과물은 취업과 이직에서 누구 보다도 큰 경쟁력을 갖게 될 거라고 확신합니다. 물론 중상급 레벨에 가까운 수업 내용이고 분량이라서 만만하지는 않겠지만 잘 따라오시면 코딩웍스의 그 어떤 강의보다 큰 성과를 갖게 되실 거라 생각합니다.
이번 강의에서 제작하는 반응형 웹 프로젝트는 단순히 메인 페이지만 만드는 것이 아닙니다. 전체 웹사이트의 가장 중요한 페이지인 프론트 페이지, 강의소개 페이지, 카테고리 메인 페이지, 수강신청 수강바구니 페이지, 회원가입 페이지 총 5개 페이지입니다. 모든 페이지는 PC, Mobile, Tablet 레이아웃으로 변경하는 반응형 퍼블리싱 작업이 진행되는 강의입니다. 그리고 다양한 제이쿼리 상호작용을 배우게 되며 여러가지 모달도 제작합니다.
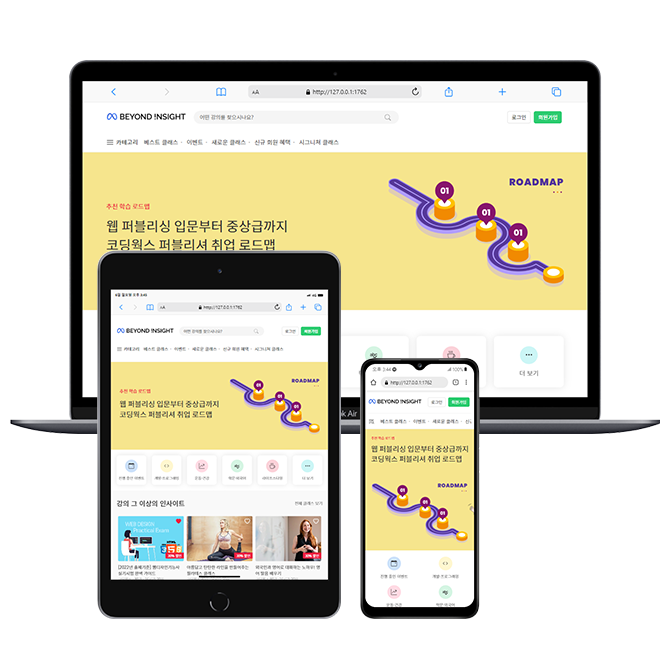
반응형 웹 프로젝트 강의 학습 순서 🙆♀️
- 순서 01. 반응형 웹사이트 PC 레이아웃 피그마(Figma) UI 디자인
- 순서 02. 피그마(Figma)에서 클래스네임과 함께 HTML 와이어프레임 구조 설계
- 순서 03. 텍스트 에디터로 HTML 코딩
- 순서 04. 제이쿼리 상호작용 작업과 함께 텍스트 에디터로 SASS(SCSS) 코딩
- 순서 05. PC 레이아웃을 모바일(Mobile) 레이아웃으로 변경하는 퍼블리싱
- 순서 06. PC 레이아웃을 태블릿(Tablet) 레이아웃으로 변경하는 퍼블리싱
- 순서 07. 모든 웹페이지 세밀한 퍼블리싱 최종 마무리 작업
1) 피그마(Figma)로 SCSS(SASS)+FLEX 실전 반응형 웹 프로젝트 UI 디자인 제작



2) 피그마(Figma)로 SCSS(SASS)+FLEX 실전 반응형 웹 프로젝트 HTML 와이어프레임 구조 제작



3) HTML 와이어프레임 구조를 기초로 텍스트에디터로 HTML 코딩
4) HTML 와이어프레임 구조를 기초로 텍스트에디터로 SCSS(SASS) 코딩

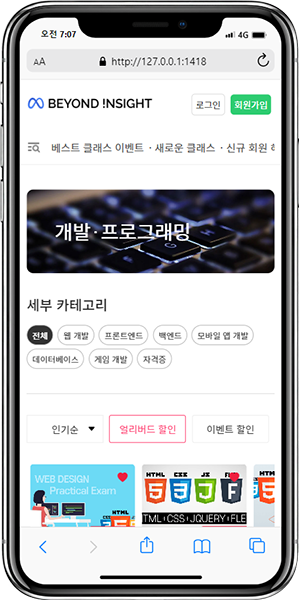
5) 모바일 대응 반응형 웹 레이아웃으로 변경 작업

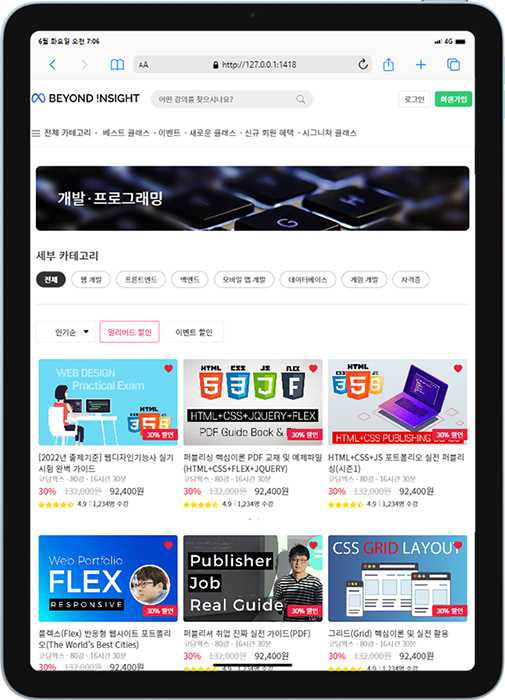
6) 태블릿 대응 반응형 웹 레이아웃으로 변경 작업

7) 모든 웹페이지의 제이쿼리 상호작용 작업과 세밀한 퍼블리싱 최종 마무리 작업

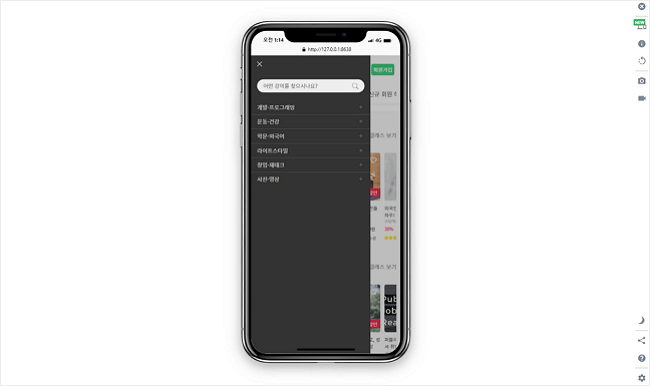
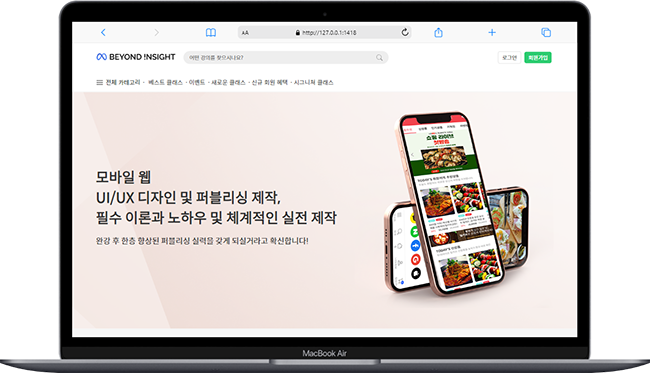
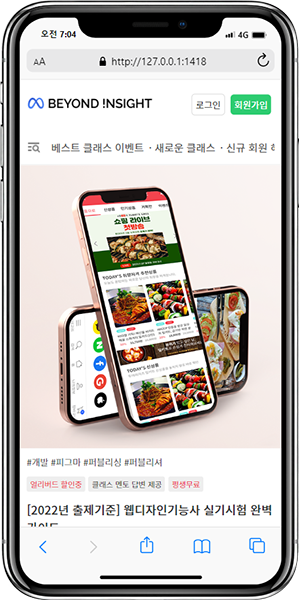
▼ 여러 종류의 실제 디바이스 목업에서 상세한 마무리 작업



퍼블리싱 완성본 미리보기 & 기능정의 🙆♀️
이 강의에서 제작하는 웹페이지는 프론트 페이지, 강의소개 페이지, 카테고리 메인 페이지, 수강신청 수강바구니 페이지, 회원가입 페이지입니다. 모든 페이지는 PC, Mobile, Tablet 레이아웃으로 변경하는 반응형 퍼블리싱 작업이 진행되는 강의입니다. 그리고 다양한 모달도 함께 제작합니다.
아래 섹션에서 [퍼블리싱 완성본 미리보기 & 기능정의] 영상을 보시면 해당 강의에서 뭘 만드는지 퍼블리싱 기능정의가 상세하게 설명되어 있습니다. 그리고 [전체 커리큘럼]에서 수업 내용 목차를 이미지로 보실 수 있습니다.
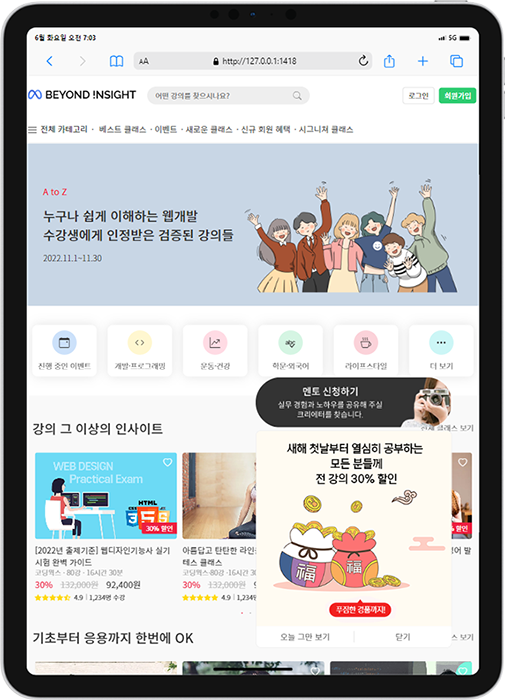
▼ SCSS(SASS)+FLEX 실전 반응형 웹 프로젝트 : 프론트 페이지(Front Page)



🚩 프론트 페이지(Front Page)
- 피그마(Figma) UI 디자인 및 HTML 와이어프레임 구조 제작
- SCSS(SASS)와 FLEX 레이아웃으로 전체 퍼블리싱 제작
- 웹사이트 첫 페이지로 사용자에게 해당 웹사이트의 정체성을 보여줌
- 복잡한 HTML 구조를 관리하고 잘 정리된 계층 구조 만드는 방법(Clean Coding)
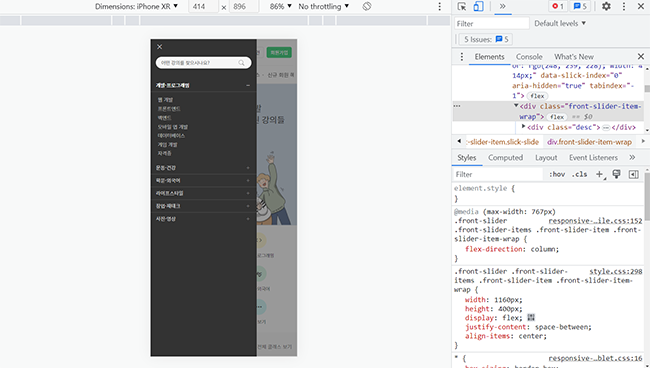
- PC & Tablet 레이아웃 네비게이션과 Mobile 네비게이션을 작동하는 스크립트를 if 조건 분기 시킴
- 일정한 수치의 스크롤을 하면 Header를 상단에 고정시키는 스크립트 사용
- 프론트 페이지에 멘토 신청과 이벤트 모달 보여주기
- 메인 슬라이더와 강의 아이템 슬라이더를 슬릭 슬라이더로 제작
- 모든 페이지가 공통적으로 달고 다니는 Header & Footer를 제이쿼리로 컴포넌트 작업
- 카운트 다운 타이머 플러그인 사용
- Footer의 네비게이션을 모바일 레이아웃 때 드롭다운 어코디언 형태로 변환
- 검색 폼 요소에 폰트 아이콘 넣기와 :focus ::placeholder 사용하기
- 가상클래스 :before :after로 폰트아이콘 Unicode 활용
- SVG 이미지 사용 방법
- CSS 속성인 Object-fit의 실전 사용 방법
- 필수적인 제이쿼리 상호작용 메서드(클래스제어, 요소선택, 이벤트 핸들러 등)
- 필수적인 인라인 자바스크립트 활용 방법
- 강의 아이템 카드 UI를 다양한 형태로 재활용하는 방법(@at-root)
- 폰트 아이콘(Bootstrap Icons) 사용법과 활용 방법
- 미디어쿼리 브레이크포인트 별로 반응형 레이아웃 변경(최소 1024, 768~1024, 최대 767)
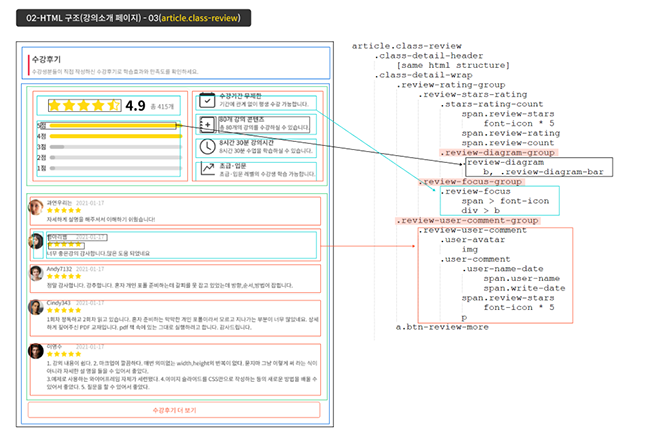
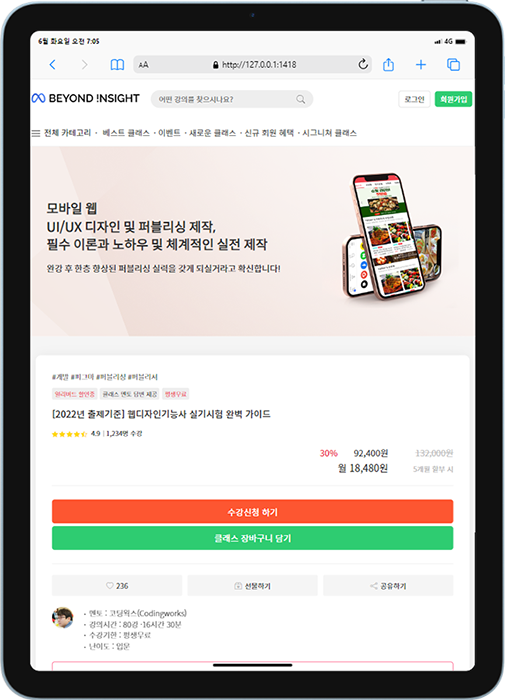
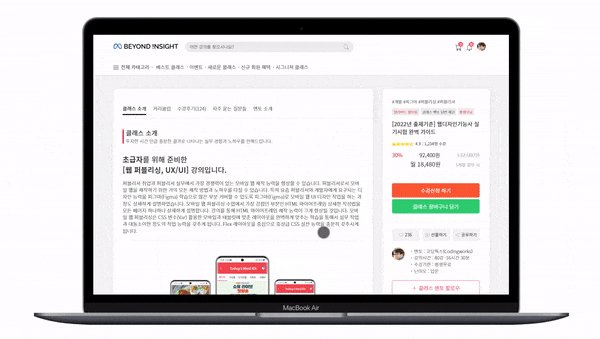
▼ SCSS(SASS)+FLEX 실전 반응형 웹 프로젝트 : 강의소개 페이지(Class Detail)



🚩 강의소개 페이지(Class Detail)
- 피그마(Figma) UI 디자인 및 HTML 와이어프레임 구조 제작
- SCSS(SASS)와 FLEX 레이아웃으로 전체 퍼블리싱 제작
- 강의 소개 페이지로 가장 내용이 많아서 퍼블리싱 작업물이 많은 페이지
- 강의소개 우측 사이드바 일정 스크롤 후 고정하기
- 강의상세 내용 서브 네비게이션 일정 스크롤 후 고정하기
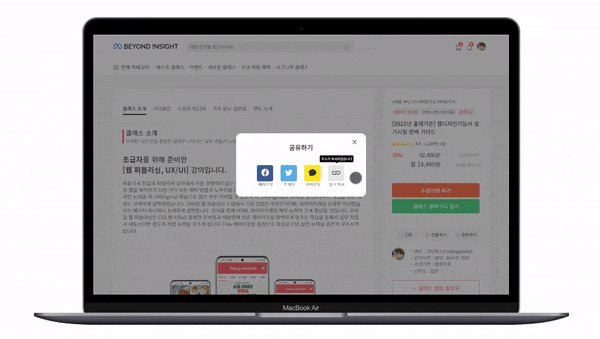
- 사이드바 공유하기 버튼 클릭 후 공유하기 모달 띄우기
- 커리큘럼 소개 제이쿼리 어코디언
- 자주 문든 질문들 제이쿼리 어코디언
- 수강후기 별점 개수 막대 CSS 디자인
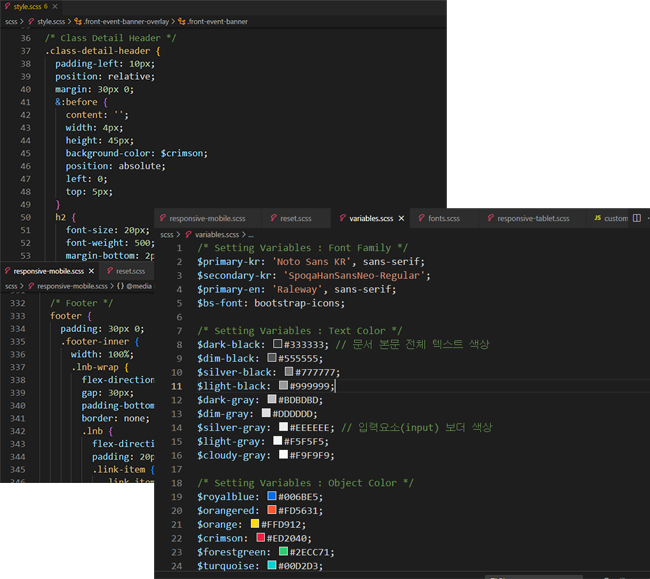
- 색상 내장함수(built-in function)
- 미디어쿼리 브레이크포인트 별로 반응형 레이아웃 변경(최소 1024, 768~1024, 최대 767)
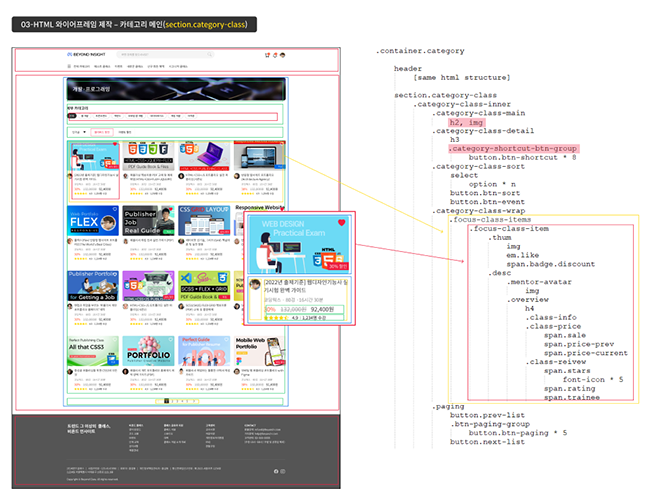
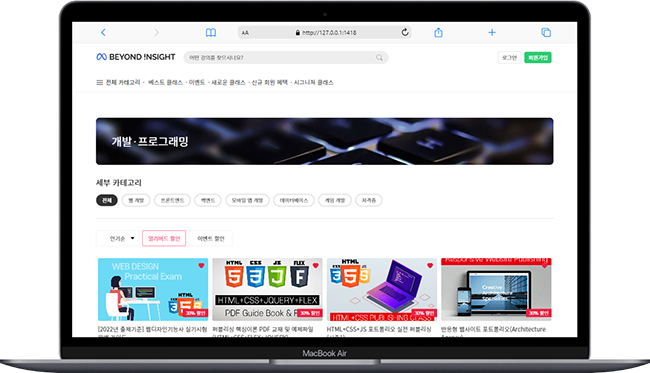
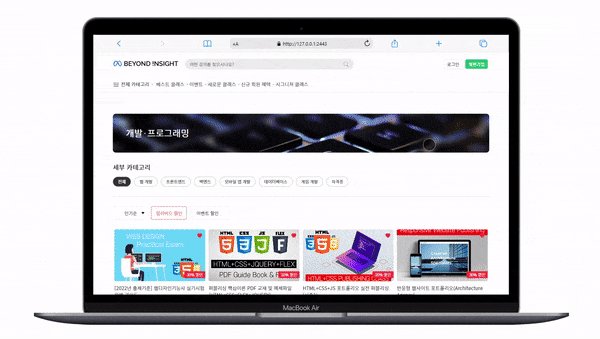
▼ SCSS(SASS)+FLEX 실전 반응형 웹 프로젝트 : 카테고리 메인 페이지(Category Main)



🚩 카테고리 메인 페이지(Category Main)
- 피그마(Figma) UI 디자인 및 HTML 와이어프레임 구조 제작
- SCSS(SASS)와 FLEX 레이아웃으로 전체 퍼블리싱 제작
- 클래스 강의 목록 슬릭 슬라이더
- 페이징 CSS 디자인
- 미디어쿼리 브레이크포인트 별로 반응형 레이아웃 변경(최소 1024, 768~1024, 최대 767)
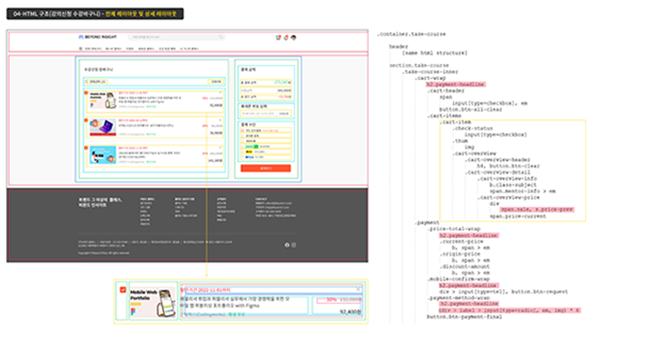
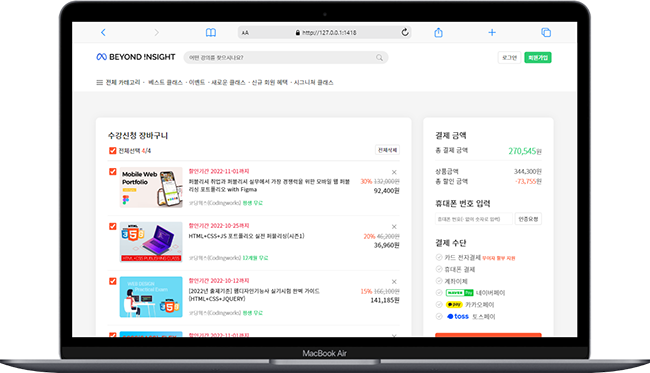
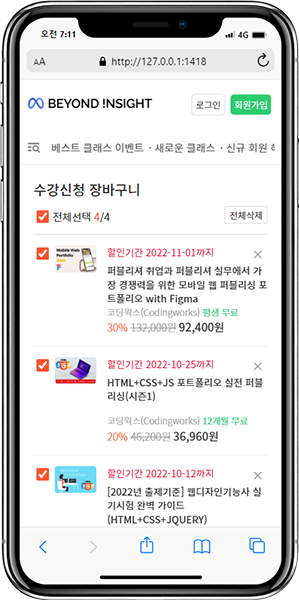
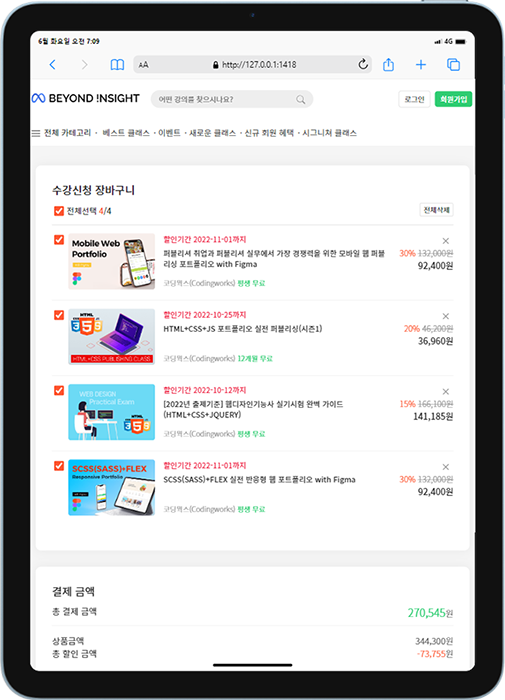
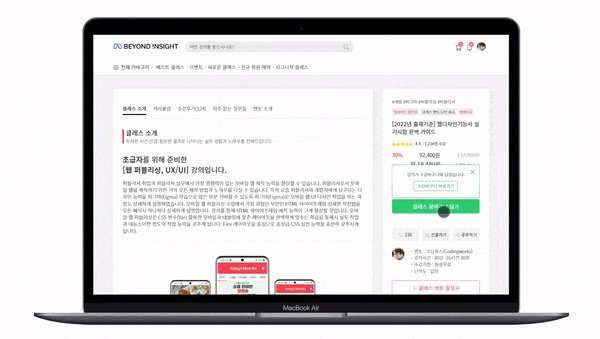
▼ SCSS(SASS)+FLEX 실전 반응형 웹 프로젝트 : 수강신청 수강바구니(Take Course)



🚩 수강신청 수강바구니(Take Course)
- 피그마(Figma) UI 디자인 및 HTML 와이어프레임 구조 제작
- SCSS(SASS)와 FLEX 레이아웃으로 전체 퍼블리싱 제작
- 제이쿼리를 활용한 수강 장바구니 아이템 삭제 및 전체삭제
- 다양한 CSS3 속성(accent-color)
- 미디어쿼리 브레이크포인트 별로 반응형 레이아웃 변경(최소 1024, 768~1024, 최대 767)
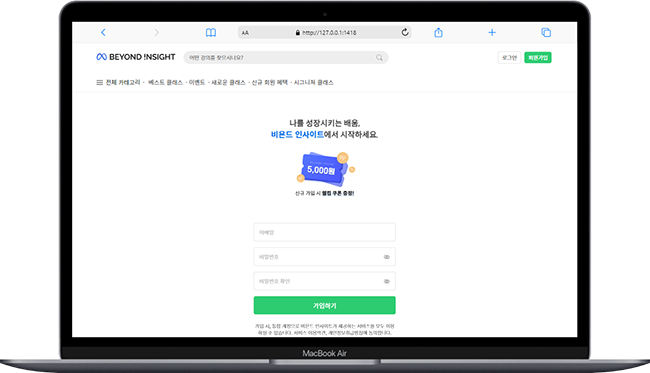
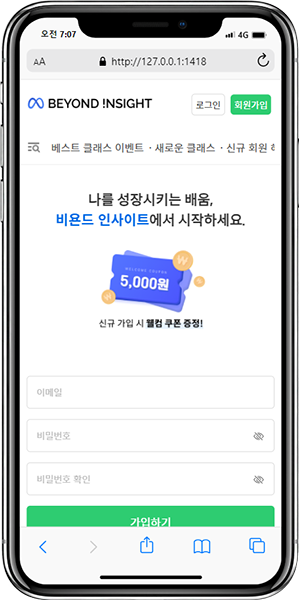
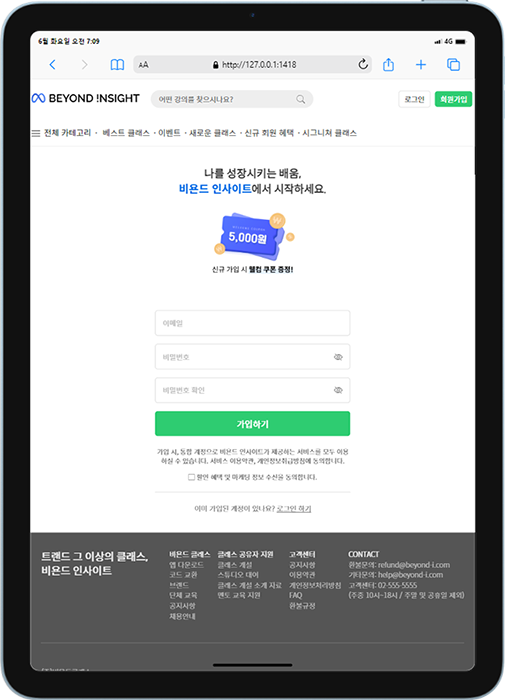
▼ SCSS(SASS)+FLEX 실전 반응형 웹 프로젝트 : 회원가입 페이지(Member Register)



🚩 회원가입 페이지(Member Register)
- 피그마(Figma) UI 디자인 및 HTML 와이어프레임 구조 제작
- SCSS(SASS)와 FLEX 레이아웃으로 전체 퍼블리싱 제작
- HTML 폼(Form) 요소의 특징과 속성에 대한 상세한 학습
- 폼 요소 가상클래스 활용(:focus ::placeholder)
- 중복된 선택자를 효과적으로 정리하는 :is 가상클래스
- 커스텀 체크박스로 예쁜 체크박스와 라디오버튼 만들기
- 비밀번호 보기/안보이기 설정하는 스크립트
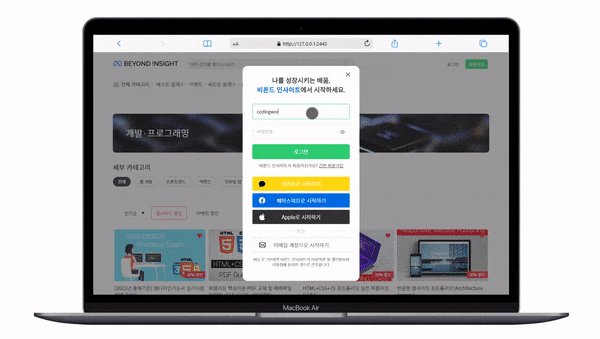
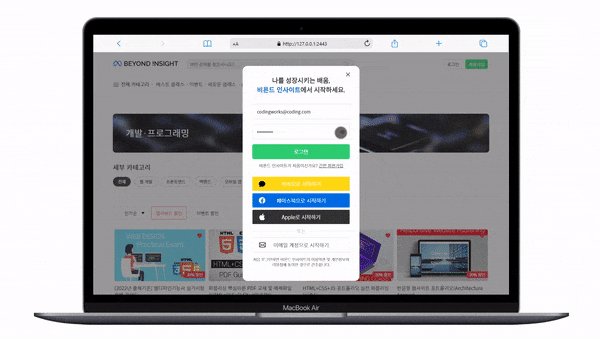
▼ SCSS(SASS)+FLEX 실전 반응형 웹 프로젝트 : 로그인 모달(Modal)

🚩 로그인 모달(Modal)
- 피그마(Figma) UI 디자인 및 HTML 와이어프레임 구조 제작
- SCSS(SASS)와 FLEX 레이아웃으로 전체 퍼블리싱 제작
- HTML 폼(Form) 요소의 특징과 속성에 대한 상세한 학습
- 폼 요소 가상클래스 활용(:focus ::placeholder)
- 중복된 선택자를 효과적으로 정리하는 :is 가상클래스
- 커스텀 체크박스로 예쁜 체크박스와 라디오버튼 만들기
- 비밀번호 보기/안보이기 설정하는 스크립트
- @mixin @include 활용하기

🚩 공유하기 모달(Modal), 수강바구니 확인 모달(Modal)
- 피그마(Figma) UI 디자인 및 HTML 와이어프레임 구조 제작
- 피그마(Figma) UI 디자인 및 HTML 와이어프레임 구조 제작
- SCSS(SASS)와 FLEX 레이아웃으로 전체 퍼블리싱 제작
- 가상클래스 :before :after로 도형 제작
- 수강바구니 확인 모달 setTimeout으로 4초 후 자동 닫기
다양한 파일 제공 🗂️
📝 [SCSS(SASS)+FLEX 실전 반응형 웹 프로젝트 with Figma] 모든 완성본
섹션 7에서 강의 제작을 위한 모든 소스 파일과 함께 디자인 완성본, 퍼블리싱 완성본이 제공됩니다. 또한 강의에서 핵심 이론 설명과 중요 포인트 설명을 위한 PPT 파일도 PDF로 제공됩니다.
- [다운로드] 디자인 작업(Beyond Insight)
- [다운로드] HTML 와이어프레임 구조(Beyond Insight)
- [다운로드] 퍼블리싱 작업(Beyond Insight)
- [강의노트 PDF] SCSS(SASS)+FLEX 실전 반응형 웹 프로젝트 with Figma
📝 영상 강의에서 사용된 PPT 강의자료 PDF 제공

- 디자인 작업과 퍼블리싱 작업을 위한 다양한 참고자료 제공
- [강의노트] SCSS(SASS)+FLEX 실전 반응형 웹 프로젝트 with Figma(총 39페이지)
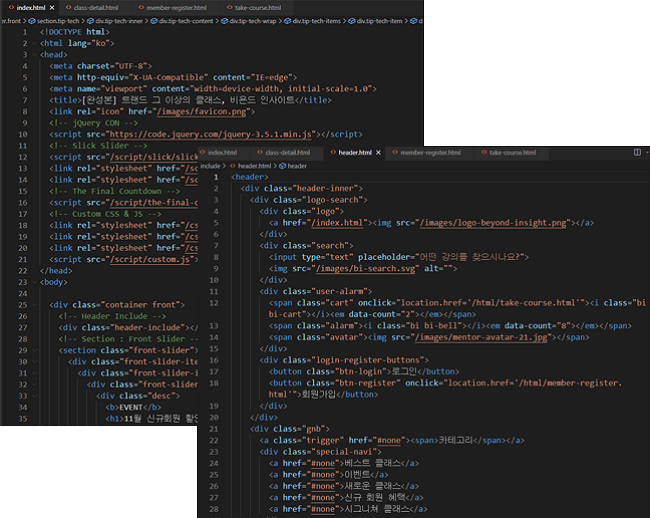
SCSS(SASS)+FLEX 클린 코딩(Clean Coding)의 정석🧽
[SCSS(SASS)+FLEX 실전 반응형 웹 프로젝트 with Figma] 강의를 수강하면서 피그마 UI 디자인 능력, HTML 와이어프레임 만들기 능력, 퍼블리싱을 위한 SCSS(SASS) + FLEX Layout 사용 능력 등 여러 가지로 실력이 성장할 거라고 생각합니다. 이런 부분들도 매우 중요하지만 가장 중요한 '경력자처럼 퍼블리싱하는 클린 코딩(Clean Coding)의 정석'을 배우시게 됩니다. 강의에서 모든 퍼블리싱을 이런 원칙 하에 작성되었습니다.
특히 이번 강의에서는 SCSS(SASS) 코딩을 계층 구조에 따라 순차적으로 해야 하는 부분에 대해 자주 강조합니다. SCSS(SASS)의 경우 선택자 계층 구조가 일반 CSS 때보다 훨씬 중요합니다.
<경력자처럼 퍼블리싱하는 클린 코딩(Clean Coding)의 정석>이라는 부분은 필요한 곳에 필요한 주석을 넣는 것, HTML 출연 순서에 맞게 CSS 선택자도 순서에 맞게 코딩하는 것, 공통된 CSS 선택자의 경우 나중에 유지 보수를 위해서 Common CSS라는 곳에 정리하는 것... 이런 코딩 원칙과 습관을 배우시게 되면 실무에서 정말 많은 도움이 됩니다.
특히, 취업할 때 인사담당자 또는 그에 준하는 사람이 지원자의 퍼블리싱 결과물을 보고 소스 코드(Source Code)를 보게 됩니다. 이런 경우 잠깐 소스 코드만 봐도 지원자의 퍼블리싱 기본기에 대해 판단할 수 있습니다.

💡 이번 강의의 특별한 매력 포인트는?
- 피그마(Figma) 실전 제작으로 반응형 웹 UI 제작 능력을 갖출 수 있습니다.
- 퍼블리싱 실력을 대폭 향상 시키는 HTML 와이어프레임 상세한 작성법을 배웁니다.
- 퍼블리싱 경력자처럼 퍼블리싱하는 클린 코딩(Clean Coding)의 정석을 배웁니다.
- 다양한 페이지와 레이아웃 제작, 이해하기 쉬운 설명, 깊이있는 개념을 자세히 설명합니다.
- 반응형 웹 퍼블리싱을 위해 수강생이 알아야 할 모든 것을 설명합니다.
- SCSS(SASS)와 FLEX에 대한 깊이 있는 이해도와 활용 능력을 배우게 됩니다.
- SCSS(SASS) 코딩을 계층 구조에 따라 순차적이고 체계적인 방법을 배우게 됩니다.
- FLEX 레이아웃을 실무에서 바로 이해하고 적용하면서 FLEX를 확실히 배우게 됩니다.
- 퍼블리셔 취업과 이직을 위한 최고의 포트폴리오, SCSS(SASS) 반응형 웹 프로젝트 보유
수강 전 참고 사항 📢
🌈 실습 환경(텍스트 에디터)
- 텍스트 에디터는 비주얼 스튜디오 코드(Visual Studio Code)로 제작되었습니다.
- 블라켓츠, 서브라임 등 다른 텍스트 에디터를 사용하셔도 되지만 해당 텍스트 에디터가 익스텐션으로 Live Sass Complier를 지원해야 강의를 따라오실 수 있습니다.
- SCSS(SASS) 코딩을 위해 비주얼 스튜디오 코드의 익스텐션인 Live Sass Complier를 반드시 사용해야 합니다. 이번 강의는 Live Sass Complier 사용을 위해 비주얼 스튜디오 코드를 꼭 사용하시기 바랍니다.
학습 자료 다운로드
모든 학습자료는 아래 섹션에서 받으실 수 있습니다. 폴더 변로 압출 파일로 제공되므로 다운로드 후 압축을 풀고 강의를 순서대로 따라오시면 됩니다.
💡 다운로드 파일 사용법 및 폴더 내용
① 디자인 작업과 퍼블리싱 작업할 때 필요한 자료
② 디자인 작업 시작할 때 필요한 자료
③ 퍼블리싱 완성본 자료
💡 퍼블리싱 작업 텍스트에디터 <비주얼 스튜디오 코드>
해당 강의 <SCSS(SASS)+FLEX 실전 반응형 웹 프로젝트 with Figma>는 비주얼 스튜디오 코드(Visual Studio Code)로 제작된 강의입니다. 비주얼 스튜디오 코드는 사용제한이 없는 Free 프로그램입니다. 모든 강의 영상은 비주얼 스튜디오 코드 기준으로 설명하고 있습니다.
아래 코딩웍스 유튜브 영상을 통해서 기본적인 사용법을 먼저 익히고 <섹션 3. 모바일 웹 상세 퍼블리싱(HTML+CSS+JS)>를 학습하시기 바랍니다.

- 비주얼 스튜디오 코드(Visual Studio Code) 사용법 및 환경설정 (영상 보기)
- 비주얼 스튜디오 코드(Visual Studio Code)에서 에밋(Emmet) 사용법 (영상 보기)
- 비주얼 스튜디오 코드(Visual Studio Code) 필수 Extension 설치 및 사용법 (영상 보기)
- 비주얼 스튜디오 코드에서 CSS 수정할 때 위로 올라가는 Full Reload 방지 (영상 보기)
- ✅ Live Sass Compilier Extension 설치 영상은 유튜드에는 없지만 반드시 설치하셔야 합니다.
- ✅ 퍼블리싱 전에 반드시 아래 섹션에서 Live Sass Compilier 익스텐션 설치 사용법을 학습하세요.
Q&A 💬
아래 예상 질문 외 다른 질문은 해당 강의 커뮤니티 질문 게시판에 남겨주시면 최선을 다해 답변드리겠습니다.
Q. SCSS(SASS)와 FLEX에 대해 공부한 적이 없는데 수업을 잘 따라 갈 수 있을까요?
🔊 FLEX 선행 학습
FLEX는 워낙 보편적인 내용이라 유튜브에서 플렉스 레이아웃 또는 CSS Flex 라고 검색하시면 20~30분 정도 영상으로 플렉스의 이론을 정리한 영상이 꽤 많습니다. 이런 영상 1~2개 쯤 보시고 실습하시면 플렉스 선행학습은 충분합니다. 플렉스 레이아웃은 생각보다 이론 내용이 많지는 않습니다.
🔊 SCSS(SASS) 선행 학습
SCSS(SASS) 선행학습은 강의에 포함된 섹션 4. SCSS 핵심 이론(Essential Theory)를 학습하시면 부족함이 없습니다.
Q. 퍼블리싱 선수 지식이 어느 정도 필요한가요?
HTML+CSS 기본적인 사용 경험이면 따라 오실 수 있고, 기대하는 만큼의 실력 향상과 결과물을 얻으실 수 있습니다. 다만, CSS 실력이 너무 기초 단계에 있는 분들에게는 부담될 수 있습니다. CSS 실력이 어느 정도만 갖추고 있어도 충분히 따라 오실 수 있습니다.
그리고 SCSS(SASS)를 처음 접하는 분들을 위해 섹션 4. SCSS 핵심 이론(Essential Theory)에 5시간 이상의 이론 수업도 준비되어 있으므로 섹션4를 학습하시고 섹션 5~7까지 충분히 잘 따라오셔서 프로젝트를 완료하실 수 있습니다.
Q. 코딩웍스 강의 중에 SCSS(SASS) 이미 2가지가 있는데 지금 강의랑 어떻게 다른가요?
네. 기존 코딩웍스 강의 중에 <SCSS(SASS)+GRID+FLEX 실전 포트폴리오 퍼블리싱>과 <SCSS(SASS) FLEX GRID 핵심이론(PDF) 교재 및 활용예제> 2가지 강의가 있습니다.
<SCSS(SASS)+FLEX 실전 반응형 웹 프로젝트 with Figma> 강의는 영상 강의이고 SCSS(SASS)의 핵심이론과 실전 활용을 공부하는 과정입니다. 하지만 이번 과정 처럼 SCSS(SASS)로 전체 웹사이트를 만드는 과정은 아니라서 수강생 입장에서는 난이도 부담이 좀 적은 강의입니다. 그래서 SCSS(SASS)를 처음 접하는 분들께 SCSS(SASS)에 대한 경험과 SCSS(SASS)로 만든 실전 예제를 만들기에 적합한 강의입니다.
<SCSS(SASS) FLEX GRID 핵심이론(PDF) 교재 및 활용예제> 강의는 영상 강의가 아니고 교재와 실전예제 파일을 제공하는 강의입니다. 퍼블리셔로서 레퍼런스 용으로 가지고 있으시면 도움이 됩니다.
위 2가지 과정을 선행하지 않으셔도 이번 SCSS(SASS)+FLEX 반응형 웹 프로젝트 강의를 수강하시는 건 문제가 되지 않습니다. 다만 CSS 실력이 어느 정도는 준비되어 있어야 합니다.
Q. 그래픽 프로그램 사용 경험이 없는데 피그마(Figma) 디자인 할 수 있을까요?
소개 영상에서도 언급했지만 피그마는 노력 대비 퍼포먼스가 굉장히 좋습니다. 파워포인트를 최소한 정도로 다룰 수 있으면 충분히 피그마 디자인 수업을 따라오실 수 있습니다. 다만 좀 더 수업을 잘 소화하시기 위해서 <[필독] SCSS(SASS)+FLEX 실전 반응형 웹 프로젝트 피그마 기초 강좌(ft.듀얼 모니터 사용)> 영상을 보시고 소개한 유튜브를 통해서 선행학습을 하시길 바랍니다.
Q. 차별화 되는 핵심적인 콘텐츠가 뭔가요?
디자인 전문가로서가 아니라 사전 지식이 전혀 없는 사람이 피그마를 잘 활용할 수 있는 수준의 디자인 강의라서 <섹션 1. SCSS(SASS)+FLEX 반응형 웹 프로젝트 UI 디자인 제작 with Figma> 피그마 디자인 작업 수업은 전문가를 위한 수업이라기 보다는 피그마를 처음 시작하는 사람이 받아들이기 무난한 수준입니다.
하지만 <섹션 2. SCSS(SASS)+FLEX 반응형 웹 프로젝트 HTML 와이어프레임 with Figma> 수업은 오랫동안 퍼블리싱 강의를 해온 강사로서 퍼블리싱 실력을 높이는 가장 확실하고 체계적인 방법으로 수업합니다. 그리고 모바일 웹 퍼블리싱이라는 생소하고 어려운 작업을 단계적으로 수준급 결과물을 이끌어 낼 수 있도록 제작된 수업이 핵심이라고 생각합니다.
특히 SCSS(SASS) 반응형 웹 프로젝트를 하기 위한 섹션4에서 SCSS 핵심 이론(Essential Theory)을 5시간 이상 다루고 있기 때문에 SCSS 핵심 이론을 완벽하게 학습하실 수 있습니다.
다양한 페이지의 다양한 레이아웃 HTML 구조를 만들고 그걸 퍼블리싱하면서 중상급 퍼블리싱 실력을 갖게 될거라 생각합니다.
Q. 디자인 비전공자도 들을 수 있는 강의인가요?
충분히 가능합니다. 저도 디자인과 전혀 관계없는 전공입니다. 섹션 1의 <[필독] SCSS(SASS)+FLEX 실전 반응형 웹 프로젝트 피그마 기초 강좌> 영상에도 있지만 파워포인트를 잘 다루는 정도면 피그마 학습하고 활용하는데 전혀 지장이 없습니다. 저도 피그마 강의를 위해서 단기간 학습했는데도 좋은 디자인 결과물을 얻을 수 있었습니다.
Q. 디자이너라 피그마는 잘하는데 섹션 1의 피그마 디자인을 학습해야 하나요?
소개 영상에도 언급했지만 제가 피그마(Figma)를 오래 해오거나 잘하는 사람은 아닙니다. 그래서 피그마 작업에 자신이 있는 분이면 <섹션 1. SCSS(SASS)+FLEX 반응형 웹 프로젝트 UI 디자인 제작 with Figma>은 지나가시고 <섹션 2. SCSS(SASS)+FLEX 반응형 웹 프로젝트 HTML 와이어프레임 with Figma>로 바로 가셔서 학습하시면 됩니다.
섹션 2의 HTML 와이어프레임 구조 만들기 부터는 디자인 영역이 아니라 퍼블리싱 강의 영역입니다.
Q. SCSS(SASS)+FLEX 반응형 웹 프로젝트 제작 과정을 왜 배워야 하며 구체적인 기대효과는 뭔가요?
[SCSS(SASS)+FLEX 실전 반응형 웹 프로젝트 with Figma] 강의를 통해서 SCSS(SASS) 핵심 이론 및 실무 활용 능력, FLEX Layout 핵심 이론 및 실무 활용 능력, PC, 모바일, 태블릿 대응 반응형 레이아웃 설계 및 제작 실력을 중상급까지 올릴 수 있습니다.
구체적인 기대효과는 사실 사람마다 다릅니다. 하지만 코딩웍스가 확실히 말씀드릴 수 있는 부분은 'HTML 와이어프레임 구조를 만드는 능력이 대폭 향상'됩니다. 다양한 HTML 와이어프레임 구조를 만들면서 복잡한 HTML 계층구조를 어떻게 체계적으로 정리해야 하는지 충분한 훈련을 합니다. 또한, 일관성 있는 클래스네임을 어떻게 네이밍하고 공유해야 하는지 함께 만들면서 상세하게 수업합니다.
<섹션 2. SCSS(SASS)+FLEX 반응형 웹 프로젝트 HTML 와이어프레임 with Figma>에서 다양한 HTML 와이어프레임 구조를 만들고 <섹션 5~7. SCSS(SASS)+FLEX 반응형 웹 프로젝트 상세 퍼블리싱>에서 실전 웹 퍼블리싱 적용하는 단계까지 훈련하므로 추후 어지간한 웹 UI 레이아웃을 만드는데 자신감이 생깁니다.
Q. 수업 내용을 어느 수준까지 다루나요?
SCSS(SASS)+FLEX 반응형 웹 프로젝트는 특성상 파일의 개수와 폴더이 개수가 많습니다. 그래서 좀 속도감 있게 많은 내용이 진행됩니다. 어느 수준까지라는게 사람의 기준에 따라 다르지만 퍼블리셔 개인 포트폴리오로서 충분한 수준으로 작업하는 수업 내용입니다.
SCSS(SASS)+FLEX 반응형 웹 프로젝트 강의는 초중급 수준인데 중급에 가깝다고 생각하시면 됩니다. 곧, 굉장히 많은 내용을 다룹니다. 초보자에게는 부담스러울 수 있지만 과정을 마치면 퍼블리싱 능력이 꽤 성장했다는 것을 느끼실 수 있다고 생각합니다.
Q. 코딩웍스 님 강의 중에 <모바일 웹 퍼블리싱 포트폴리오 with Figma>를 수강했는데요?
모바일 웹 퍼블리싱 포트폴리오 with Figma 강의를 수강하셨으면 [섹션 1. SCSS(SASS)+FLEX 반응형 웹 프로젝트 UI 디자인 제작 with Figma 디자인] 내용을 반드시 학습하실 필요는 없습니다. (가능하다면 빠른 속도로 만들어 보시는 것을 추천드립니다.)
[섹션 2. SCSS(SASS)+FLEX 반응형 웹 프로젝트 HTML 와이어프레임 with Figma] 부터 학습을 시작하셔도 괜찮습니다.
Q. 전체 강의 시간은 어떻게 되나요?
전체 영상 강의 시간은 41시간 이상으로 심도있는 학습을 위한 충분한 수업 시간으로 준비되어 있습니다. 전체 수업 비율은 피그마 디자인 작업이 15%, 퍼블리싱 작업이 85%를 차지합니다. 전체 영상에서 섹션 1은 피그마 UI 디자인 작업이고, 나머지 섹션들은 반응형 웹 퍼블리싱 학습 영역입니다.
- 섹션 1. SCSS(SASS)+FLEX 반응형 웹 프로젝트 UI 디자인 제작 - 6시간 37분
- 섹션 2. SCSS(SASS)+FLEX 반응형 웹 프로젝트 HTML 와이어프레임 - 5시간 21분
- 섹션 3. 비주얼 스튜디오 코드에서 Live Sass Compiler 세팅 및 사용법 - 1시간 15분
- 섹션 4. SCSS 핵심 이론(Essential Theory) - 5시간 9분
- 섹션 5. SCSS(SASS)+FLEX 반응형 웹 프로젝트 for PC Layout - 15시간 44분
- 섹션 6. SCSS(SASS)+FLEX 반응형 웹 프로젝트 for Responsive Layout - 3시간 35분
- 섹션 7. [최종마무리] SCSS(SASS)+FLEX 반응형 웹 프로젝트 - 2시간 53분
Q. 수강 관련 참고 사항(갖춰야 할 환경, 기타 유의사항 등)이 있나요?
수업 내용이 많고 속도감 있게 진행됩니다. 그렇다고 충분한 설명없이 지나가지 않고 상세하게 설명합니다. 잘 따라 오실거라고 생각합니다. 다만 싱글 모니터로 학습하시는 것 보다 듀얼 모니터 환경을 갖추시길 강력하게 권합니다. 섹션1에 있는 [필독] SCSS(SASS)+FLEX 실전 반응형 웹 프로젝트 피그마 기초 강좌(ft.듀얼 모니터 사용) 영상은 수강 신청 전에 반드시 보시기 바랍니다.
지식공유자 소개 ✒️
[SCSS(SASS)+FLEX 실전 반응형 웹 프로젝트 with Figma] 강의를 만든 코딩웍스는 현재까지 300명 이상 국비 퍼블리싱 과정 학생들에게 퍼블리싱 이론, 활용, 개인 포트폴리오 홈페이지 제작 강의하고 있습니다. 특히 퍼블리셔 취업을 위한 모든 준비과정을 A부터 Z까지 완벽하게 가이드하면서 대부분의 학생들이 과정 종료 후 바로 취업을 할 수 있도록 수년간 퍼블리싱 강의만 전문적으로 해온 강사입니다. 또한 인프런에서 퍼블리싱 관련 강의를 진행하면서 인프런 수강생분들께도 도움이 많이 되었다는 평가도 받고 있습니다.
🙋🏻♂️ 질문하시기 전에 꼭! 읽어주세요~!!
학습하시면서 궁금하신 사항이 있으시면 질문해주세요. 질문 주실 때는 안되는 내용과 코드 그리고 브라우저 결과 화면 캡쳐를 올려주셔야 합니다. 코드의 경우 HTML, CSS, JS 코드 모두 올려주셔야 정확한 답변을 드릴 수 있습니다.
질문글에 코드 없이 글로만 문제를 설명하시면 정말 간단한게 아니라면 정확한 답변을 드리기 어렵습니다. 그럼 제가 'HTML, CSS, JS 코드와 브라우저 캡쳐를 올려주세요~' 라고 다시 답변을 달 수 밖에 없고 결국 해결책을 얻는데 번거롭고 시간이 더 걸립니다.

⚡ 효과적인 학습을 위해 꼭! 코딩웍스 퍼블리싱 유튜브를 참고해주세요.
코딩웍스 퍼블리싱 유튜브 채널에서 이론 영상 강의와 병행하시기 바랍니다. 물론 모든 이론 영상이 유튜브 채널에 있는건 아니지만 중요한 이론 영상은 거의 다 있습니다. 영상이 많으니까 영상을 찾는 방법은 아래 예시처럼 검색하시는게 좋습니다.
코딩웍스 퍼블리싱 유튜브 채널 : https://www.youtube.com/codingworks
✒지식 공유자 소개
[HTML+CSS+JS 실전 포트폴리오(시즌3)] 강의를 만든 코딩웍스는 현재까지 300명 이상 국비 퍼블리싱 과정 학생들에게 퍼블리싱 이론, 활용, 개인 포트폴리오 홈페이지 제작 강의하고 있습니다. 특히 퍼블리셔 취업을 위한 모든 준비과정을 A부터 Z까지 완벽하게 가이드하면서 학생 대부분 과정 종료 후 바로 취업을 할 수 있도록 수년간 퍼블리싱 강의만 전문적으로 해온 강사입니다. 또한, 인프런에서 퍼블리싱 관련 강의를 진행하면서 인프런 수강생분들께도 도움이 많이 되었다는 평가도 받고 있습니다.
이런 분들께
추천드려요!
학습 대상은
누구일까요?
SCSS(SASS) 핵심 이론 및 실무 활용 능력이 필요한 분
체계적인 반응형 웹 사이트 프로젝트 제작 포트폴리오가 필요한 분
프론트엔드 개발자로서 퍼블리싱의 진수를 알고 싶은 분
퍼블리셔로서 가장 경쟁력 있는 반응형 웹 프로젝트가 필요한 분
SCSS(SASS) 활용 능력으로 이력서에서 경쟁력을 갖고 싶은 분
선수 지식,
필요할까요?
HTML+CSS 기초 이상 능력
안녕하세요
코딩웍스(Coding Works)입니다.
수강생 수
11,726
수강평 수
670
강의 평점
4.9
강의 수
23
■ [현재] 국비 퍼블리싱 & 프론트엔드 강사
■ [현재] 프리랜서 프론트엔드 퍼블리셔
■ [현재] HTML+CSS+JQUERY 퍼블리싱 유튜브 채널 '코딩웍스' 운영
■ 그린 컴퓨터 아카데미 웹 퍼블리싱 강사
■ 더조은 컴퓨터 아카데미 웹 퍼블리싱 강사
■ 이젠 컴퓨터 아카데미 웹 퍼블리싱 강사
■ 프론트엔드 퍼블리셔, 프론트엔드 퍼블리싱 전문강사
■ UI/UX 웹 디자인 포트폴리오 강의
■ 웹디자인 기능사 실기 자격증반 강의
■ 이지앤에듀프론트엔드 UI/UX 디자인 및 퍼블리싱
🌏코딩웍스 인프런 강의목록 - https://www.inflearn.com/users/@codingworks
🌏인프런 코딩웍스 강의 학습 순서(학습 로드맵) - https://www.inflearn.com/blogs/2351
🌏코딩웍스 인프런 퍼블리싱 블로그 - https://www.inflearn.com/users/@codingworks/blogs
🌏코딩웍스 퍼블리싱 유튜브 채널 - https://www.youtube.com/codingworks
🟣인프런 인포커스 코딩웍스 인터뷰 보기 : https://www.inflearn.com/pages/infocus-8-20230704
커리큘럼
전체
125개 ∙ (41시간 14분)
가 제공되는 강의입니다.