
KevinのわかりやすいRxJava Part 2
kevin
リアクティブプログラミングという進入障壁を超えたいですか? KevinのわかりやすいRxJavaがその壁を越える力をキーワードにします。
초급
Functional Programming, RxJava, Reactive Streams


Javascript를 비롯한 많은 프로그래밍 언어에서 비동기작업은 가장 까다롭고 소프트웨어의 복잡도를 올리는 요소 중 하나입니다. setTimeout, setInterval 과 같은 원시적인 비동기 프로그래밍은 버리고 RxJS 를 통해 복잡했던 비동기작업들을 손쉽게 처리할 수 있습니다.

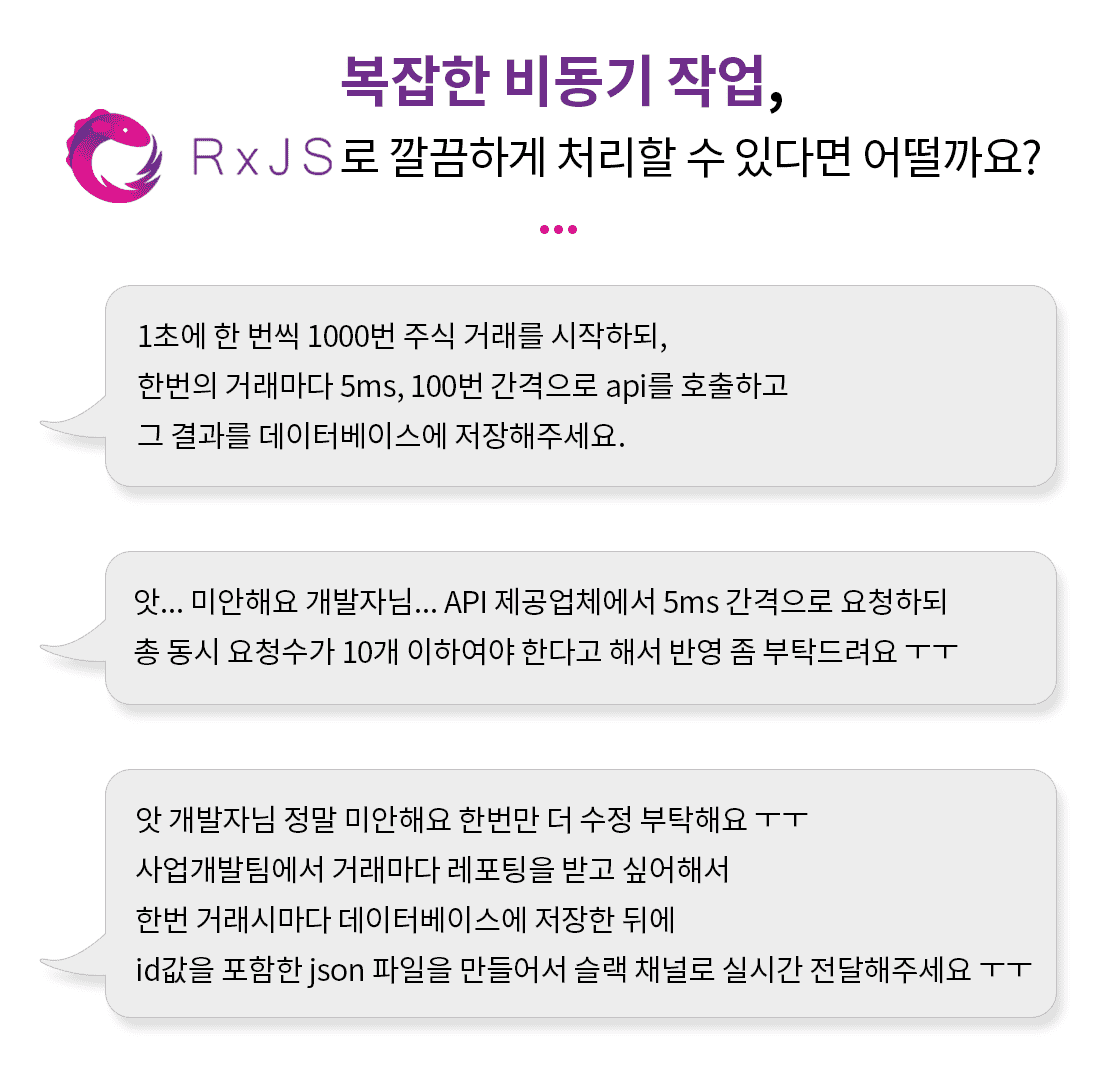
"3분에 한번씩 주식 거래소와 거래를 시작하되 거래를 할때마다 1000번의 API 콜을 100번씩 비동기적으로 1초에 한번씩 API 콜을 하고싶어" 와 같은 복잡한 비동기 작업을 한줄의 코드로 처리할 수 있습니다.
시간을 넘나드는 아무리 복잡한 비동기 작업을 깔끔하게 처리할 수 있는 스킬을 배우게 됩니다.
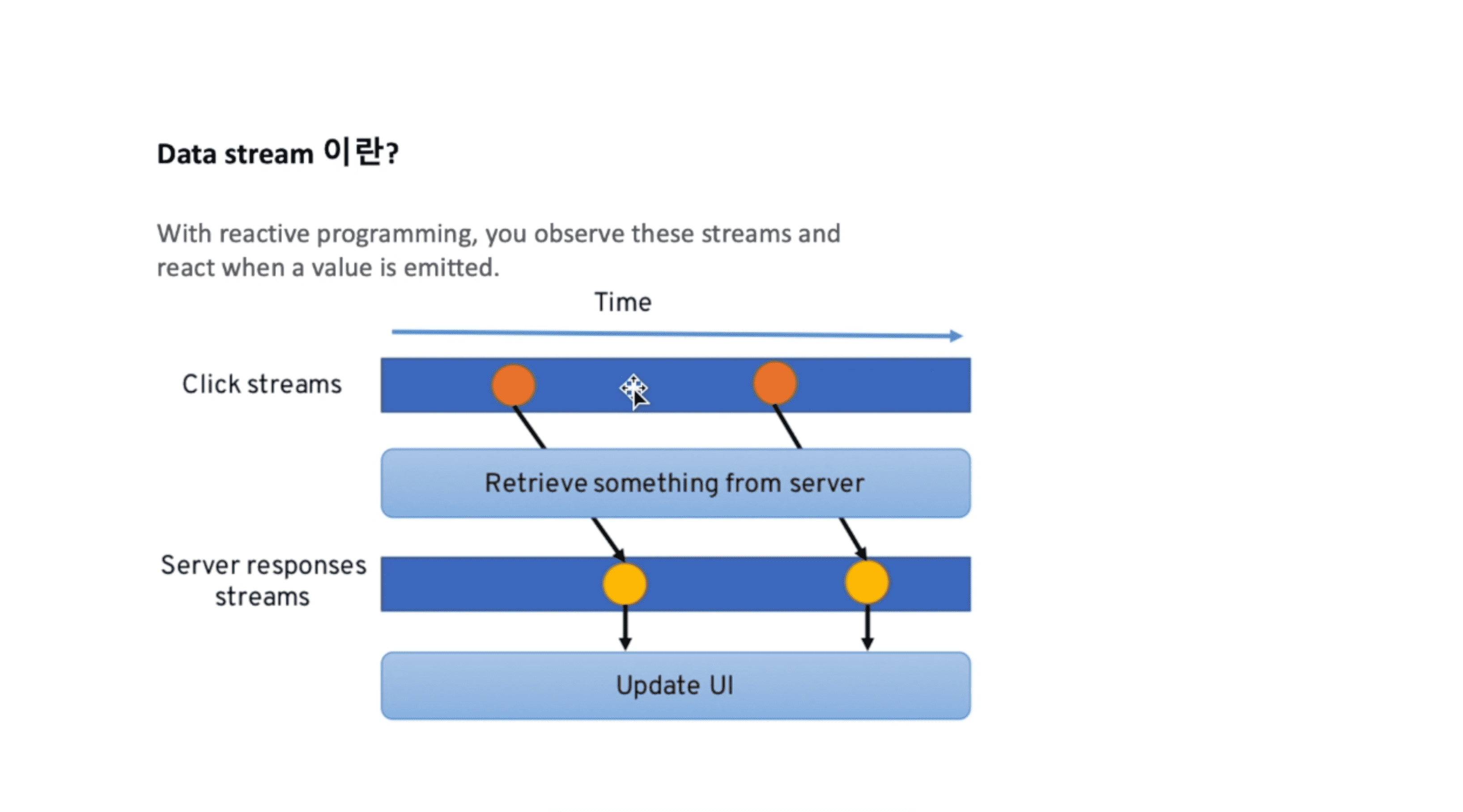
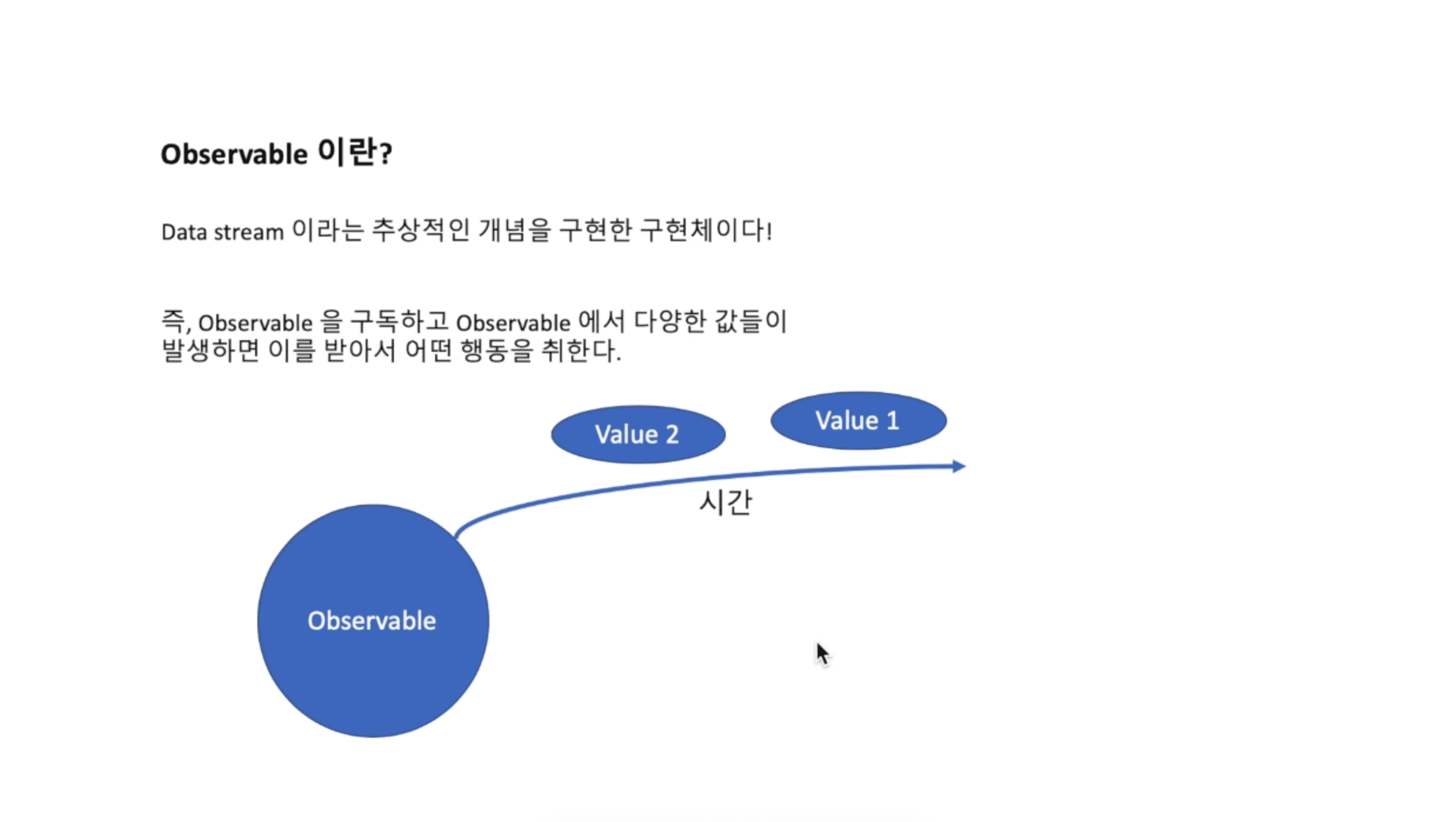
Javascript의 Observable을 이해하고 Javascript에서 어떤 식으로 비동기 작업이 처리되는지 알 수 있습니다.
비동기 작업을 더욱 쉽고 빠르게!
시간의 마법사, RxJS로 문제를 해결해보세요.

평소에 여러가지 종류의 비동기 프로그래밍에 지친 많은 분들을 위한 강좌입니다.
아마도 프로그래밍에 있어서 가장 복잡한 부분 중 하나가, 한 프로그램 내에서 동시에 여러가지 복잡한 작업을 처리하는 것이 아닐까 합니다.
이는 최근 여러 영역에서 필요한 필수적인 기술이기도 합니다.
예를 들어 웹페이지를 만들 때 “유저가 클릭을 한 뒤에 5초 동안 1초에 한 번씩 화면을 깜박이게 하고, 5초가 지나면 새로운 팝업을 띄우세요” 와 같은 프론트엔드 개발 태스크를 한다던지, 혹은 “5ms에 한번씩 API 를 조회하는 것을 꾸준히 하되 요청이 올때마다 요청의 결과를 데이터베이스에 쓰세요” 와 같이 데이터 수집에 있어서 비동기작업을 할때가 그 예입니다.
많은 개발자 분들이 이런 태스크를 맡을 때마다 스레드를 관리하고 time.sleep 처럼 컴퓨터 리소스를 낭비하는 방식의 프로그래밍을 하고 있고, 또 많은 부담감을 느끼고 계신 것 같아 이 강의를 만듭니다.


학습 대상은
누구일까요?
아무리 복잡한 비동기 작업도 한큐에 끝내고 싶으신 분들
time.sleep 함수를 쓰면서 이것이 최선인가 고민하셨던 개발자 분들
비동기작업이 필요할 때마다 긴장하셨던 분들
프로그램 안에서 시간을 자유롭게 가지고 놀고 싶으신 분들
선수 지식,
필요할까요?
Javascript
155
명
수강생
7
개
수강평
2
개
답변
4.3
점
강의 평점
1
개
강의
모바일 서비스 스타트업을 운영하다 블록체인 기술에 매료되어 블록체인 스타트업과 유명 가상화폐 거래소에서 백엔드 엔지니어로 근무했습니다.
현재는 퇴사 후 암호화폐 및 주식 트레이딩, 개인 사이드 프로젝트 등으로 새로운 프로젝트를 준비하고 있습니다.
짧지않은 기간 개발을 해오면서 항상 새로운 기술을 배우는 것을 즐겼고, 국내 개발자들 사이에서도 해외의 최신 기술이 빠르게 전파되고 공유되는 것을 추구하여 항상 새롭고 유익한 개발 강의를 제작해 보려고 합니다:)
전체
12개 ∙ (1시간 48분)
전체
7개
4.3
7개의 수강평
수강평 2
∙
평균 평점 5.0
수강평 2
∙
평균 평점 5.0
수강평 7
∙
평균 평점 4.6
수강평 2
∙
평균 평점 4.5
수강평 1
∙
평균 평점 5.0
같은 분야의 다른 강의를 만나보세요!