


초급자를 위해 준비한
[웹 개발, 프론트엔드] 강의입니다.
이런 걸 배울 수 있어요
Redux
redux-thunk
redux-saga
MobX
react-redux
mobx-react

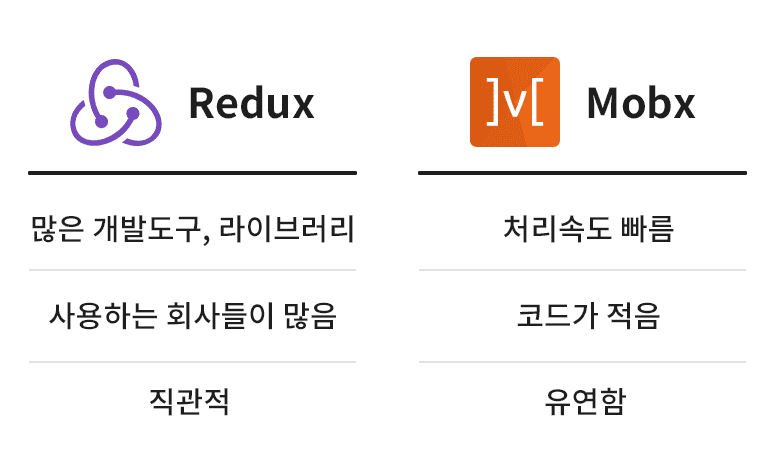
리덕스 vs 몹엑스
🗒 강의소개
React 프로그래밍을 할 때, 상태 관리 도구로 Redux와 MobX 두 개 중에 뭘 선택할지 많이 고민되시죠?
그런데 둘 다 알고 계신가요? 확실하게 비교하기 위해서는 먼저 둘 다 알아두어야 합니다. 이 강좌를 통해 배워봅시다.
Redux와 MobX 모두 쉽습니다. 정말로요.

🗒 질문에 빠르게
대답해 드립니다.
제 강좌의 장점은 Q&A입니다. 질문하시면 하루 안에 답변드려요.
강좌 관련 내용을 자유롭게 질문하시면서 능동적으로 공부해 보세요.
내용을 이해하기에 더 도움이 될 거예요!
🗒 FAQ
1. mobx-state-tree는 다루지 않습니다.
2. 복잡한 예제는 다루지 않습니다.
3. 제 강좌에서 알려드린 패턴만 사용해도 충분히 복잡한 프로그램을 만들 수 있습니다.
4. 소스코드는 https://github.com/zerocho/redux-vs-mobx 에 있습니다.
5. 리액트 무료 강좌(웹게임을 만들며 배우는 리액트)를 먼저 보고 오세요.
이런 분들께
추천드려요!
학습 대상은
누구일까요?
리액트 무료 강좌를 보고 오신 분
리덕스와 몹엑스 중에 고민이신 분
선수 지식,
필요할까요?
자바스크립트
리액트
61,915
명
수강생
1,431
개
수강평
9,515
개
답변
4.8
점
강의 평점
21
개
강의
제 강의의 장점은 Q&A입니다(인프런 답변왕 2회 수상). 24시간 이내에 최대한 답변드립니다! 같이 고민한다는 느낌으로 답변 드릴게요!
https://www.zerocho.com/lecture
제로초 강의 전체 로드맵
– Node.js교과서, 코딩자율학습 제로초의 자바스크립트, Let's Get IT 자바스크립트, 타입스크립트 교과서 저자
– ZeroCho.com 운영자
– 현) 유튜브에서 ZeroCho TV로 개발 관련 방송중
– 현) 스모어톡 CTO
– 전) 오늘의픽업 CTO(카카오모빌리티에 엑싯 후 카카오모빌리티 최연소 개발파트장)
커리큘럼
전체
39개 ∙ (8시간 23분)
1-1. 강좌 소개와 리덕스의 필요성
12:37
1-2. action과 리덕스 장단점
06:51
1-3. 프로젝트 세팅과 공식문서
10:05
1-4. action 생성기와 리듀서
12:26
1-5. 불변성과 subscribe
08:29
1-6. 현실적인 예제 보기
11:06
1-7. 리덕스 Q&A
10:27
2-1. 리덕스 폴더 구조
11:59
2-2. combineReducer
12:02
2-3. 리덕스 미들웨어
10:19
2-4. redux-thunk
19:06
2-5. react-redux
16:22
2-6. Q&A
14:17
2-8. immer
16:41
툴킷을 선택한 이유
10:19
새롭게 등장한 slice
09:51
액션 구조 살펴보기
13:46
리덕스를 쓰지 말아야 할 때(인풋)
14:15
리덕스를 쓰지 말아야 할 때(비동기)
16:24
