
ユン・ジェソンのVue.jsプロジェクトによる実務開発プロセス
softcampus
このコースでは、VueJSの基本的な部分とミニプロジェクトによる実践的な開発方法を学ぶことができます。 VueJSを適用すると、Webアプリケーションの開発が容易になり、サーバーの負担を減らすことができ、最近トレンドになる開発方式です。このコースを学習すると、最近使用されているWeb開発方法で開発することができます。
초급
Vue.js


이 강의는 초보 Javascript 개발자가 직접 Real 웹앱을 개발할 수 있는 개발자가 되는 것에 초점을 맞추고 있습니다. 이 강의를 수강하시면 Vue.js 와 관련된 기본적인 개념부터 Real 웹앱 개발을 해 볼 수 있습니다. 이 강의는 1부 기본기 이며, 2부와 3부를 통해서 실제 Real 웹앱을 구현해 보도록 하겠습니다. Javascript 나 CSS 와 같은 선수지식 없이도 기본적인 간단한 Html 만 알아도, 학습할 수 있도록 쉽게 구성하였습니다. 강의 후반부가 되면, 분명 Vue.js 에 대한 기본 코딩이 가능할 수 있을 것입니다.

반응형 웹 개발
웹앱 개발
Vue.js 입문 ~ 초급
Vue.js 공식 가이드 오류 해결
Frontend 개발
Javascript 개발
Vue.js 초급 개발
Vue, PWA, SPA, SFC 등 Vue와 관련된 기본 개념 이해하기
Vue 인스턴스 및 Vue 기본 및 주요 문법 이해하기
[Vue.js 2] 실전 웹앱 개발하기 시리즈
• 1부: Vue.js 개념 ~ 핵심 👈 현재 강의
• 2부 - Vue Cli 개발환경 및 실전 UI 라이브러리 (제작중)
• 3부 - 실전 웹앱 '앱으로 하는 역사공부' 개발 (제작중)
• 1부: Vue.js 개념 ~ 핵심 실습 은
강의를 보면서 jsFiddle 을 통해 바로바로 같이 코딩을 해 볼 수 있습니다.
이러한 실습은 강좌를 눈으로만 보는 것과 달리,
여러분이 실제 Vue.js 의 기본 코딩을 할 수 있도록
분명히 도움을 줄 수 있습니다. 강의를 보면서 같이 코딩을 해 보세요.
당신은 바로 vue 개발자가 될 수 있습니다.
구한말 조선을 둘러싼 열강들의 침략에 대한 다큐멘터리를 보면서,
개화기의 조선과 일본을 비롯한 다른 열강들의 역사는 많이 달랐다는 것을 알게 되었습니다.
지금은 4차 산업혁명 시대인데, 1차 산업혁명(1760년대), 2차 산업혁명(1865년대) 시대에
조선은 무엇을 하고 있었을까? 라는 생각이 들었습니다.
조선은 왜 산업혁명 시기에 다른 나라들에 비해 이토록 많이 뒤쳐지게 되었으며,
조선을 위협하는 열강들(일본, 중국, 러시아, 미국, 영국, 프랑스 등) 은 동시대에 어떠한 역사를 이루어 왔는지가 궁금해졌습니다.

공부를 하면서 이것을 웹앱으로 만들어 효과적으로 알리고 싶은 생각이 들어
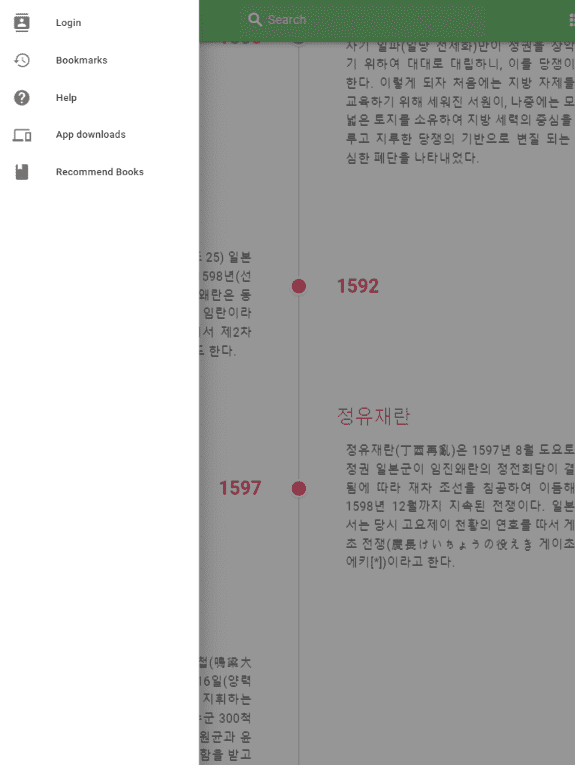
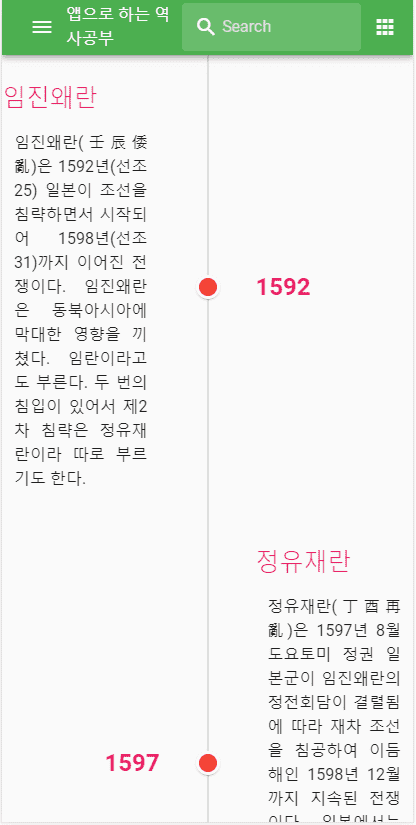
'앱으로 하는 역사공부' 라는 웹앱을 Vue.js + Vuetify 로 만들게 되었습니다.
앱을 만들면서, 제게도 그랬듯, 누군가에게 코딩이 필요한 순간,
키트와 매뉴얼이 되어 줄 수 있는 도구를 서비스[http://realcodecamp.com]로 만들어 보기로 했습니다.
Real 웹앱 - '앱으로 하는 역사공부 개발'을 먼저 동영상 강좌로 진행하려고 했으나,
기본기 없이 바로 실전 개발은 어렵다는 생각에
• 1부 - Vue.JS 개념 ~ 핵심 실습
• 2부 - Vue Cli 개발환경 및 실전 UI 라이브러리
를 먼저 추가하게 되었습니다.

본 강의는 1부 - Vue.JS 개념 ~ 핵심 실습 부분입니다.



JS피들(JSFiddle)
• 웹 프론트엔드 관련 기술 코드(협업형 HTML, CSS, 자바스크립트 코드 스니펫)를 작성하고 테스트해보기 위한 온라인 서비스입니다.
비주얼 스튜디오 코드(Visual Studio Code)
• 마이크로소프트에서 개발한 Git 제어, 구문 강조 기능 등이 포함된 소스 코드 에디터/디버거입니다.
Q. 비전공자도 들을 수 있나요?
A. 네, 들을 수 있습니다. 개발에 대한 열의만 있으면 누구라도 들을 수 있습니다. 저 또한 비전공자 입니다.
Q. 왜 Vue.js를 배워야 하나요?
A. 지금도 그렇지만, 앞으로의 웹개발은 PWA(Progressive Web App, 강의에서 자세히 설명합니다.) 형태로 개발이 이뤄질 것입니다. Vue.js는 일반적인 웹 화면외에도 이 PWA 를 개발하기에 매우 용이한 프레임웍입니다. Vue.js를 통해, 한번의 개발로 웹과 모바일 모두를 충족할 수 있는 웹앱을 만들 수 있습니다.
Q. Vue.js를 배우면 어떤 일을 할 수 있나요?
A. Vue.js를 배우면 여러분은 프론트엔드 개발자가 될 수 있으며, 진보적인 웹페이지 개발 및 웹앱 개발을 할 수 있습니다.
학습 대상은
누구일까요?
프로젝트, 진로, 취업에 도움이 됩니다.
Vue.js 입문, 초급 개발자
Frontend 개발자
Javascript 개발에 관심이 있는 분
Javascript 개발자
웹 개발자
웹앱 개발에 관심 있는 분
웹 퍼블리셔나 웹 디자이너 분
angularjs, angular 을 접해 보신분
선수 지식,
필요할까요?
html
209
명
수강생
14
개
수강평
3.1
점
강의 평점
1
개
강의
국내 다수의 대기업(삼성, LG, SK, KT등) 에서 10년이상 웹 프로젝트 및 웹 솔루션 개발을 해왔습니다.
프론트앤드-백앤드 개발 및 AA 및 PL 역활을 담당하였습니다.
안드로이드 앱 개발을 통해 다양한 실전 앱(구글 플레이 10만명 이상 다운로드)을
개발 및 운영해 보았습니다.
최근 5년동안에는 Angular.js, Vue.js 와 같은 프론트앤드 개발을 메인으로 진행해왔습니다.
현재는 스타트업 에서 AA 및 웹앱 개발을 담당하고 있습니다.
강의를 통해, 프론트 엔드 개발과 백엔드 개발의 실전 가이드라인을 제시하고 싶습니다.
전체
24개 ∙ (4시간 44분)
해당 강의에서 제공:
전체
14개
3.1
14개의 수강평
수강평 1
∙
평균 평점 5.0
수강평 1
∙
평균 평점 5.0
수강평 1
∙
평균 평점 5.0
수강평 4
∙
평균 평점 5.0
수강평 1
∙
평균 평점 5.0
같은 분야의 다른 강의를 만나보세요!
₩11,000