React 비기너: 튼튼한 기본 만들기
React 기본을 배울 수 있습니다. React와 관련된 HTML, JavaScript, DOM, Event, Object, Module, OOP 등을 정리할 수 있습니다.

초급자를 위해 준비한
[프론트엔드, 프로그래밍 언어] 강의입니다.
이런 걸 배울 수 있어요
React 기본 개념
React 기능과 관련된 JavaScript, DOM, Event, Object 등의 기본 개념과 용어
내공이 튼튼한 개발자가 되고 싶다면!
쿠폰 할인
44,000원을 16,500원으로 할인합니다.
쿠폰 번호: 19286-03ece43c45f5
기초와 기본기를 튼튼하게,
React & 프론트엔드 근본 다지기
![]()
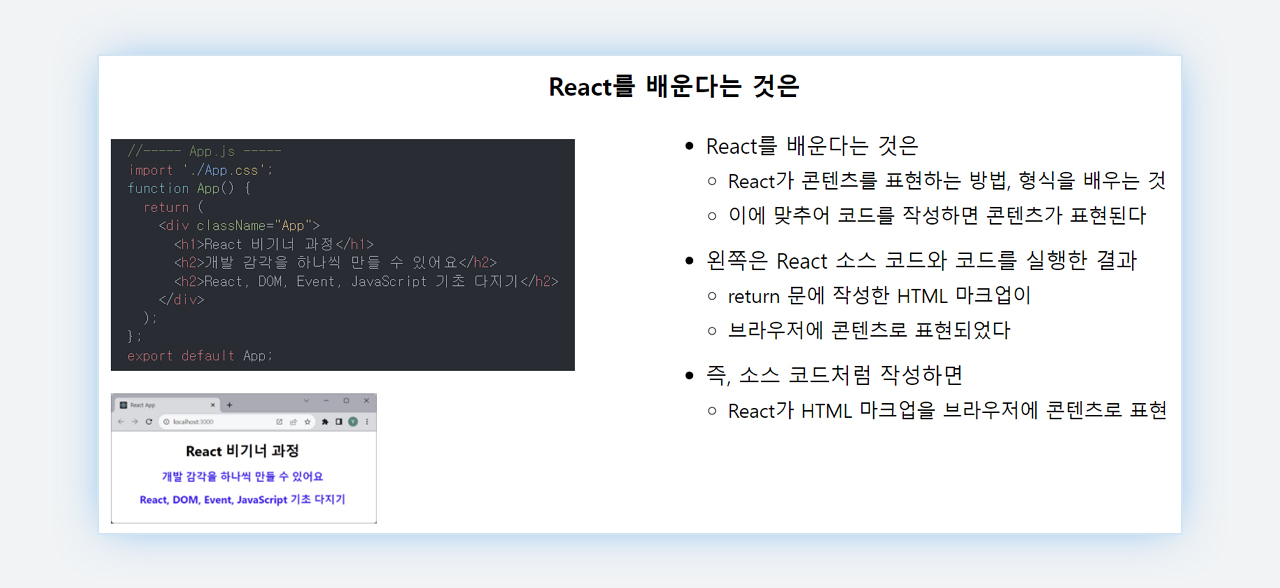
React 애플리케이션 개발의 밑바탕
React 애플리케이션 개발에 필요한 기본 그리고 기초를 확실하게 다질 수 있습니다.
- ✅ React 애플리케이션 개발 감각 만들기
- ✅ React와 관련된 HTML, JavaScript, DOM, Event, Object, Module 등
- ✅ React 관련 기술 용어의 뜻과 뉘앙스
- ✅ 자바스크립트의 객체 지향 프로그래밍 개념 정리
이런 분들께
추천합니다.
- React 기본을 배우려는 비기너
- React와 관련된 기술을 정리하려는 개발자 (HTML, JavaScript, DOM, Event, Object, Module 등)
- React 환경에서 시스템을 설계하려는 설계자, 기획자
- React 환경에서 요구분석을 하려는 분석가
여러분의 고민에 대한 해답, 모두 ‘기본기’입니다!
💬 리액트, 어떻게 배워야 할지 잘 모르겠습니다.
초등학교 과정, 중학교 과정 순서로 배우듯 배우는 순서가 중요합니다. 강의는 배우는 시나리오를 갖고 있습니다. 기초에서 기본으로 하나씩 배울 수 있습니다.
💬 리액트를 배웠는데, 정리가 잘 되지 않습니다.
기초, 기본을 다지면서 탑을 쌓아야 합니다. 그렇다고 시간이 오래 걸리지 않습니다. 강의 자체가 이를 염두에 두고 하나씩 탑을 쌓아가게 되어 있습니다.
💬 리액트를 배웠지만 리액트로 앱을 개발하는 데 어려움이 있습니다.
프로그램 개발의 감을 잡지 못했기 때문입니다. 기초, 기본을 논리적으로 이해하는 것이 중요합니다. 하나씩 바탕을 만들어 가면 프로그램 개발의 감을 잡을 수 있습니다.
처음부터 끝까지, 강의 전체가
하나의 시나리오입니다.
💡 한 흐름으로, 바닥부터 자세하게
강의 전체가 처음부터 끝까지 하나의 시나리오입니다. 너무하다 할 정도로 바닥부터 자세하게 다룹니다. 튼튼하면서도 흔들리지 않는 바탕을 갖출 수 있습니다.
💡 토대 개념부터 완벽하게 정리
React를 다루기 전 먼저 HTML, JavaScript, DOM, Event, Object, Module 등을 정리합니다. 이 과정을 통해 강의자가 사용하는 용어와 내용을 정확하게 이해할 수 있는 공감대를 이루게 됩니다.


그래서, 수강 후에는...
- ✅ 프로그램 개발의 자신감을 느끼게 됩니다.
- ✅ 흔들리지 않을 것 같은 바탕이 튼튼함을 느낄 수 있습니다.
- ✅ 찐 개발자가 되기 위해 무엇을 배워야 하는지, 무엇을 해야 하는지를 알 수 있습니다.
- ✅ 웹 개발 전체를 보는 안목이 넓어집니다.
- ✅ 정확하게 용어를 사용할 수 있게 됩니다.
Q&A 💬
Q. 자바스크립트와 DOM을 어느 정도 알아야 할까요?
강의에서 이에 대해 가이드를 하고 있습니다. 우선 가볍게 전체 강의를 들으면서 무엇을 배워야 하는지 체크하기를 바랍니다.
Q. 프로그램 개발 개념이 없는데 들어도 될까요?
프로그램 개발 개념이 없으면 곤란하지만, 강의를 반복해서 들으면서 개념을 만들어 보세요. 강의에서 이에 대해 가이드를 하고 있습니다. (수강을 위해서는 HTML/CSS 및 JavaScript에 대한 기본적인 이해가 필요합니다.)
Q. React 경험자인데, 강의가 도움이 될까요?
React 기능 자체는 도움이 되지 않지만, 바탕 개념을 다루므로 정리할 수 있습니다. 특히, 관련된 HTML, JavaScript, DOM, Event, Object, Module 등을 정리할 수 있습니다.
📢 수강 전 참고 사항
- 설명에 집중하기 위해 라이브 코딩을 하지 않습니다.
- HTML을 깊게 알 필요는 없지만, 강의를 따라올 수 있는 이해력은 필요합니다.
- CSS는 다루지 않으므로 몰라도 되지만 CSS를 작성할 수 있는 정도의 이해는 필요합니다.
- 자바스크립트는 깊게 알면 알수록 좋습니다만, 맛보기 정도로 알고 있다면 강의에서 가이드하므로 따라가면 되겠습니다.
📚 React 비기너 강의 수강 팁
- 처음 한 번은 코딩하지 말고 전체를 파악하기 위해 이해가 안되더라도 처음부터 끝까지 듣습니다.
- 전체가 연상되지 않으면 코딩하지 말고 다시 듣습니다.
- 3번째부터는 하나씩 코딩하면서 감을 만듭니다. 같은 코드라도 되도록 복사하지 말고 코딩합니다. 이것은 코딩 감각을 만들기 위한 것입니다.
💾 실습 환경 및 후속 강의 안내
- Windows 기준으로 강의를 진행하지만, OS를 다루는 것이 아니므로 다른 환경에서도 수강할 수 있습니다.
- Node.js, Visual Studio Code를 사용합니다. 강의에서 설치를 가이드하므로 필요한 시점에 설치해도 됩니다.
- 별도의 강의 자료 및 소스 코드는 제공하지 않습니다.
- React 비기너 강의에 이어 후속 강의를 개설할 예정입니다.
함께 들으면 좋은
연관 강의를 확인해보세요.
이런 분들께
추천드려요!
학습 대상은
누구일까요?
React를 시작하는 분
React의 바탕을 같이 배우려는 분
React 기능과 관련된 JavaScript, DOM, Event, Object 등의 기본 개념과 용어를 정리하려는 분
선수 지식,
필요할까요?
HTML, CSS
JavaScript: React 기능과 관련된 JavaScript와 DOM을 다루지만, 개념 이해는 필요합니다.
9,387
명
수강생
363
개
수강평
332
개
답변
4.8
점
강의 평점
12
개
강의
소프트웨어 개발을 좋아하는 개발자입니다.
동영상: 12개
클린업 자바스크립트: 점프업
클린업 자바스크립트: 베이스 빌드업
자바스크립트 비기너, 자바스크립트 중고급
모던 자바스크립트(ES6+) 기본, 모던 자바스크립트(ES6+) 심화
DOM 기본, DOM 인터랙션
React 비기너, React 완전 끝내기
요구분석 구현 방법
자바스크립트 머신러닝 TensorFlow.js
저서: 9권
몰입! 자바스크립트
ECMAScript 6
HTML5
DOM 스크립팅
자바스크립트 정규표현식
요구분석을 위한 Event Process 모델링
머신러닝 TensorFlow.js,
Ajax 활용, prototype.js 완전분석
9권 중에서 8권은 국내 최초 저자입니다.
특히, "머신러닝 TensorFlow.js JavaScript"는 출판하는 시점에 amazon.com에 관련된 책이 없었습니다.
커리큘럼
전체
115개 ∙ (11시간 1분)