웹 게임을 만들며 배우는 React에 TypeScript 적용하기
리액트로 만든 웹 게임과 React Router, Redux, MobX에 타입스크립트를 붙여보면서 리액트와 타입스크립트를 같이 사용해봅시다.

중급자를 위해 준비한
[웹 개발, 프론트엔드] 강의입니다.
이런 걸
배워요!
React + TypeScript
DefinitelyTyped
React Router 타이핑
Redux 타이핑
MobX 타이핑
리액트로 웹 게임을 만들고 타입스크립트를 붙여보는 예제를 통해
안정적인 리액트 프로그래밍을 학습해 봅니다.
리액트 + 타입스크립트
웹게임 예제로 실무에 적응하세요!
웹 게임을 만들며 배우는 React의 후속작으로 같은 게임을 타입스크립트를 적용하여 만들어봅니다.
또, 웹 게임만 타이핑하면 아쉬우니까 리액트와 자주 같이 쓰이는 React Router, Redux, MobX에 대한 타이핑도 배워봅니다. Class와 Hooks 문법 모두 같이 타이핑합니다.
타입스크립트를 붙임으로써 더더욱 안정적인 React 프로그래밍이 가능해집니다.
🌈 강의 예제 미리보기
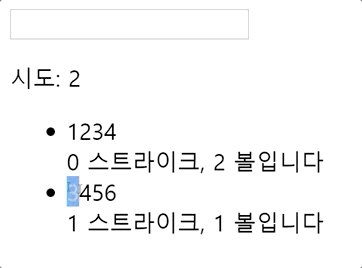
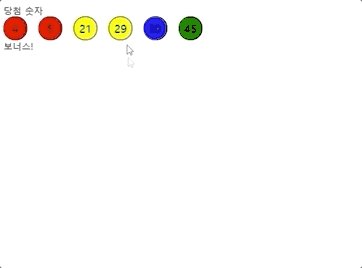
구구단, 끝말잇기 👉 숫자 야구, 반응속도 체크 👉 가위바위보, 로또추첨기 👉 틱택토 👉 지뢰찾기 웹게임을 통해 리액트에 타입스크립트를 적용하는 법을 학습해봅니다.




🙌 여기서 다루는 툴

크롬 브라우저와 Visual Studio Code(또는 웹스톰)을 사용합니다.
🗒 질문에 빠르게
대답해 드립니다.
제 강좌의 장점은 Q&A입니다. 질문하시면 하루 안에 답변드려요.
강좌 관련 내용을 자유롭게 질문하시면서 능동적으로 공부해 보세요.
내용을 이해하기에 더 도움이 될 거예요!
🙋🏻♂️ 예상 질문 QnA
Q. 타입스크립트 몇 버전을 사용하나요?
A. 3.8버전을 사용합니다. 그 이후 버전을 설치하셔도 무방합니다.
Q. 소스코드는 어디에 있나요?
Q. 리액트, 리덕스 개념도 다루나요?
A. 이 부분은 아래 선수과목을 먼저 듣고 오셔야 합니다. 이 강좌에는 타이핑을 붙이는 것만 설명하고, 그 자체의 개념은 설명하지 않습니다.
Q. 선수과목이 있나요?
A. 웹게임을 만들며 배우는 React 강좌, 웹게임을 만들며 배우는 TypeScript를 보시고 오셔야 됩니다. TypeScript 강좌는 유료이므로 공식문서를 보시는 것으로 어느 정도 대체 가능합니다.
이런 분들께
추천드려요!
학습 대상은
누구일까요?
타입스크립트를 배웠으나 리액트에 어떻게 붙여야할지 모르겠는 분
타입스크립트와 리액트를 실무에서 사용하실 분
남의 라이브러리 타이핑에 두려움을 갖고 계신 분
선수 지식,
필요할까요?
자바스크립트 문법 지식
리액트 웹게임 강좌
타입스크립트 웹게임 강좌
Redux, MobX 기초 개념
안녕하세요
제로초(조현영)입니다.
제 강의의 장점은 Q&A입니다(인프런 답변왕 2회 수상). 24시간 이내에 최대한 답변드립니다! 같이 고민한다는 느낌으로 답변 드릴게요!
https://www.zerocho.com/lecture
제로초 강의 전체 로드맵
– Node.js교과서, 코딩자율학습 제로초의 자바스크립트, Let's Get IT 자바스크립트, 타입스크립트 교과서 저자
– ZeroCho.com 운영자
– 현) 유튜브에서 ZeroCho TV로 개발 관련 방송중
– 현) 스모어톡 CTO
– 전) 오늘의픽업 CTO(카카오모빌리티에 엑싯 후 카카오모빌리티 최연소 개발파트장)
커리큘럼
전체
36개 ∙ (7시간 38분)
강좌 소개
13:22
기본 타입스크립트 세팅하기
12:14
이벤트 핸들러, useRef 타이핑
16:24
Class State 타이핑
12:09
useCallback 타이핑
11:31
끝말잇기 Class 타이핑과 Q&A
11:42
숫자야구 타이핑
09:34
Props 타이핑
12:06
Class State에서의 주의점
17:22
가위바위보 타이핑하기
12:08
로또 추첨기와 FC, useMemo
13:20
Class 라이프사이클 타이핑
08:27
