

React + GPT API로 AI회고록 서비스 개발 (원데이 클래스)
1시간안에 끝내는 React기반의 GPT AI서비스 강의 수강 후 나만의 AI GPT SASS 솔루션을 만들어 보세요.

초급자를 위해 준비한
[AI · ChatGPT 활용] 강의입니다.
이런 걸 배울 수 있어요
ChatGPT Prompt
웹개발 (기초)
React ( Vite, Styled-component, Antd )
GPT API 연동
GPT API를 이용하여 만드는
React 기반 AI 서비스 💻
요즘 프론트는 React가 대세라던데, 1시간만에 쓸만한 서비스를 만들어 볼 수는 없을까요?
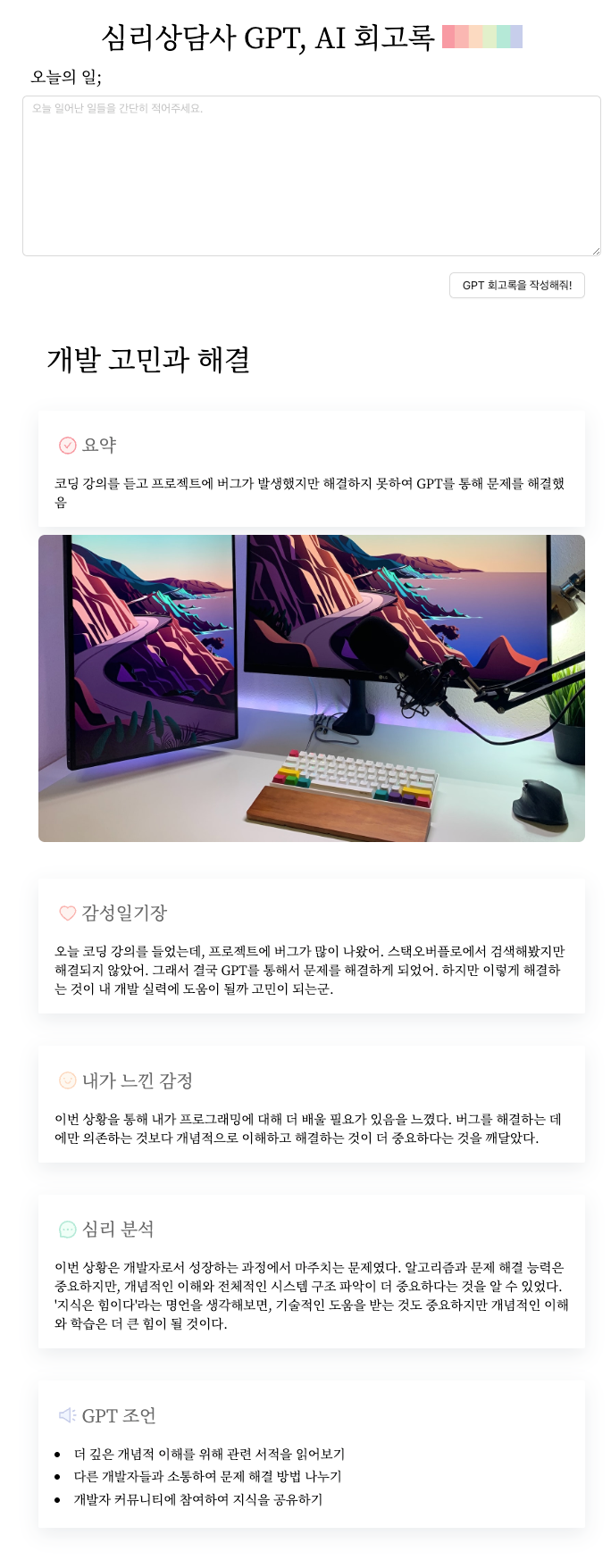
GPT API 를 이용해서 React 기반의 AI 서비스 - 심리 상담사 GPT, AI 회고록을 만들어봅니다.
단 한 시간만에, 무료로 최신 기술을 활용합니다!
이런 분들께
추천합니다.

웹 기반의
GPT 서비스를
만들고 싶은 사람

웹 개발을
흥미롭게
시작하고 싶은 사람

리액트 개발을
맛보고
싶은 사람
이 강의를 통해 배울 수 있는 것
- React 기반의 웹 어플리케이션을 제작
- Chat GPT의 프롬프트를 개발 서비스와 연동
- React 개발 전반의 과정을 학습. ( 이벤트, 입력처리, 스타일링, API 연동 )
강의 특징 ✨
- 실습 위주로 코드를 작성합니다.
- 긴 설명없이 바로 서비스를 제작하는데 필요한 개념만 학습합니다.
- 간단한 서비스 기획과 GPT Prompt을 이용해서 Backend API를 제작합니다.
- 리액트를 몰라도 간단한 웹지식을 기반으로 서비스를 제작할 수 있습니다.
학습 내용 📚
만들어볼 서비스! 미리보기

- 1. 사용자가 오늘 있던 일을 적습니다.
- 2. 심리상담사 GPT가, 글을 완성해 줍니다.
- 3. 심리분석과 조언까지 해드려요.
예상 질문 Q&A 💬
Q. GPT API 호출은 유료 인가요?
A. 처음 회원가입하면 무료로 사용할 수 있는 크레딧을 줍니다. 그 기간이 끝나면 결제가 필요해요.
Q. 코드를 놓쳤어요.
A. 깃허브에 공개된 소스코드를 가져다 쓰시면 됩니다.!
github : https://github.com/dodokyo/gpt-diary-service
수강 전 참고 사항 📢
실습 환경
- M1 Mac Book Air 환경에서 실습을 진행합니다.
선수 지식 및 유의사항
- 약간의 HTML/CSS/JS 지식을 바탕으로 강의 제작.
- 눈치가 좋은 사람은 없어도 수강 가능!
지식공유자 소개 ✒️
IT 서비스 대기업에 웹개발자로 재직중 입니다.!
코딩 루팡이라는 Youtube 채널을 운영하고 있어요.
- 주제 : 취업 / 웹개발 강의
이런 분들께
추천드려요!
학습 대상은
누구일까요?
처음 리액트를 재밌게 배우고 싶은 사람
GPT기반의 나만의 웹서비스를 만들고 싶은 사람
선수 지식,
필요할까요?
약간의 HTML/CSS/JS 기본
안녕하세요
도도(코딩루팡)입니다.
3,305
명
수강생
120
개
수강평
77
개
답변
4.8
점
강의 평점
5
개
강의
프론트 개발자로 네카라쿠배 중 하나의 IT서비스 기업에 재직하고 있습니다. 😀
🚀 SW마에스트로 Expert 취업 멘토링
🚀 Naver Boostcamp BE 멘토 경험
🚀 FE 7Code 로드맵 강의 제작
커리큘럼
전체
12개 ∙ (59분)
1. 소개 영상
02:29
2. GPT Prompt 사용법 1
04:34
3. GPT Prompt 사용법 2
04:58
4. GPT AI 회고록 서비스 기획
03:53
5. 리액트 개발환경 및 설치
02:55
6. 리액트 프로젝트 구조
02:39
7. 리액트 Counter 예제
05:36