
클라우드 서비스 AWS
Egoing Lee
무료
초급 / AWS
4.9
(285)
이 수업은 클라우드 서비스인 AWS(Amazon Web Services)의 기본적인 사용법과 파일의 저장공간을 제공하는 S3를 다루고 있는 수업입니다.
초급
AWS


리액트와 불변(immutable)의 관계
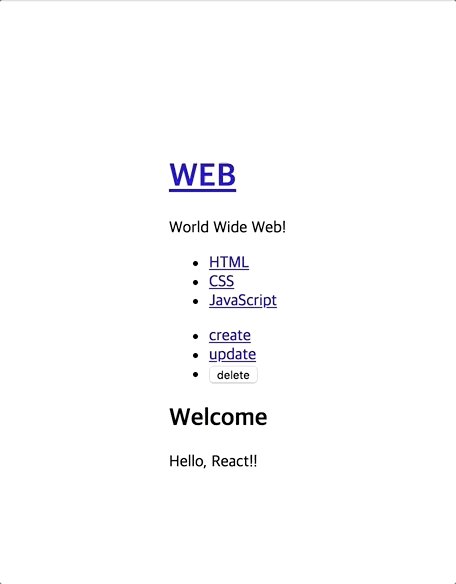
리액트의 컴포넌트를 만드는 법
https://egoing.github.io/react-tutorial-example/
https://egoing.github.io/react-tutorial-example/

개발환경
수업의 방향성과 개발환경을 마련하는 방법을 소개합니다.
컴포넌트 제작
React의 핵심 기능인 컴포넌트를 제작하는 방법을 소개합니다.
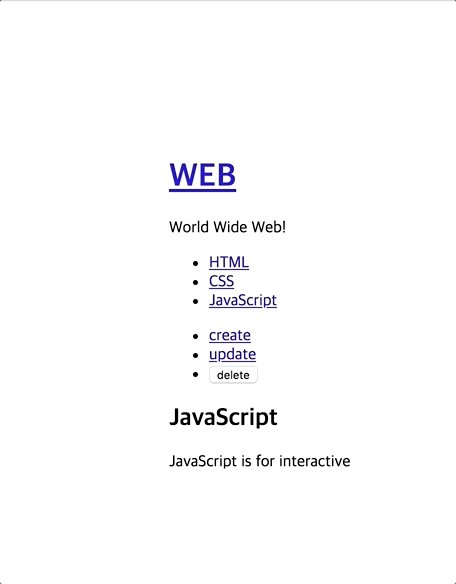
State
React는 컴포넌트를 외부에서 조작할 때는 props를, 내부적으로 상태를 관리할 때는 state를 사용합니다. 여기서는 state에 대해서 소개하고, state를 다루는 방법을 소개합니다.
이벤트
사용자와 상호작용하는 애플리케이션의 핵심인 이벤트를 리액트에서 구현하는 방법을 소개합니다.
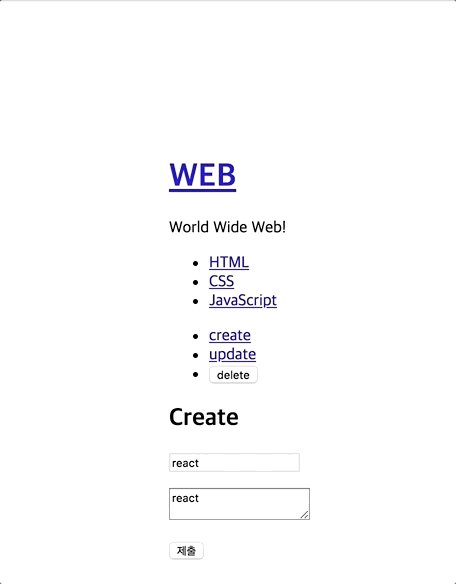
Create 기능 구현
react로 create 기능을 구현해봅니다.
Update & Delete 기능 구현
웹앱의 수정 기능을 React로 구현해봅니다.

학습 대상은
누구일까요?
single page application을 구현하고 싶은 분
리액트를 통해서 재사용 가능한 사용자 정의 태그(컴포넌트)를 만들고 싶은 분
선수 지식,
필요할까요?
JavaScript
html
전체
40개 ∙ (4시간 36분)
전체
475개
4.9
475개의 수강평
수정됨
∙
수강평 2
∙
평균 평점 4.5
5
실습 따라하실거면 유튜브에선 2022년 최신버전으로 들으세요!!! 25년 2월 14일자 이후로 CRA는 더 이상 지원하지 안한다네요! https://www.youtube.com/watch?v=txX3bL22esU&list=PLuHgQVnccGMCOGstdDZvH41x0Vtvwyxu7&index=2
∙
수강평 1
∙
평균 평점 5.0
5
∙
수강평 1
∙
평균 평점 4.0
4
∙
수강평 7
∙
평균 평점 4.6
5
∙
수강평 2
∙
평균 평점 5.0
5
개념 잡는데 큰 도움 되었습니다. 감사합니다.
무료