R3F(React + Three.js / Typescript)로 인터렉티브 포트폴리오 만들기
React와 Three.js 를 한번에! 인터렉티브 웹의 기초인 Vector부터 GSAP까지 배울 수 있어요. 3가지 예제를 하나의 포트폴리오로 통합하는 팁과 노하우!

초급자를 위해 준비한
[인터랙티브 웹, Three.js] 강의입니다.
이런 걸 배울 수 있어요
React와 Three.js를 한번에! R3F(react-three/fiber)를 배워요
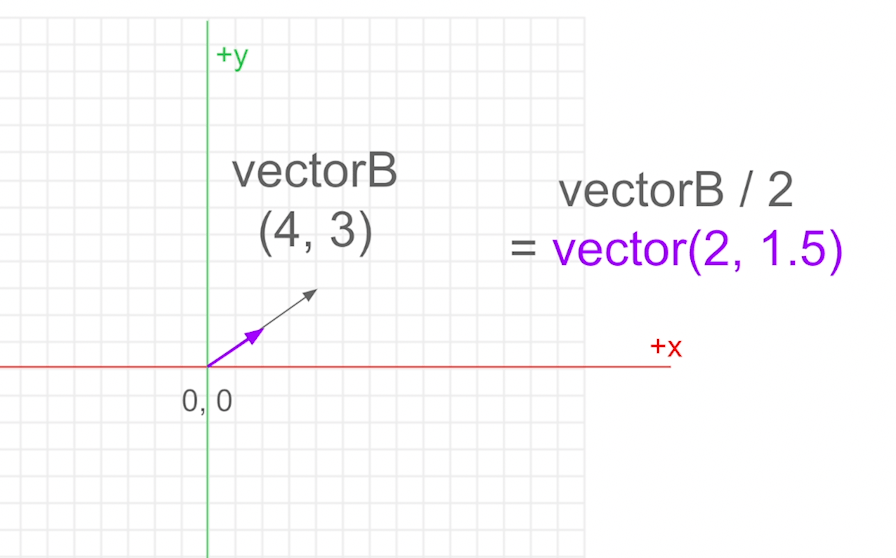
인터렉티브 웹의 기초인 Vector의 개념과 연산에 대해 배워요
다양한 예제를 통해 이해하고 응용하여 나만의 작업물을 만들어 가는 강의
벡터(Vector)의 기초 개념부터 활용, 그리고 심화과정을 통한 나만의 포트폴리오 제작까지!
웹 인터렉티브 라이브러리 GSAP 대해 배워요
직접 같이 한땀 한땀 코딩하면서 익히고 실력을 쌓을 수 있는 강의
눈에 띄는 개발자가 될 수 있는 Creative Coding / Interactive Web을 경험하며 실습할 수 있는 강의
어디에서도 찾을 수 없는 R3F 스택 학습으로 더 쉽고 재미있게 구현하는 3D 인터렉티브 웹
현직 개발팀장에게 배우는 디버깅과 리팩토링 방법!
현직 10년차 개발자에게 배우는 프로젝트 구조부터 실무 팁까지!
이런 분들께
추천드려요!
학습 대상은
누구일까요?
Creative Coding의 기초를 배우고 싶은 개발자/디자이너
눈에 띄는 특별한 웹 사이트를 만들고 싶은 개발자/디자이너
웹에서 3D를 구현하고 싶은 개발자
남들과는 차별화 된 무기를 갖고 싶은 개발자
웹에서 재미있는 시도를 시작해보고 싶은 개발자/디자이너
선수 지식,
필요할까요?
자바스크립트 기초를 아시는 분이라면 가능합니다.
React에 대한 기초 개념이 있으신 분이면 좋지만 없어도 괜찮습니다.
Threejs에 대한 기초 개념이 있으신 분이면 좋지만 없어도 괜찮습니다.
250
명
수강생
14
개
수강평
6
개
답변
5.0
점
강의 평점
2
개
강의
안녕하세요. 10년차 웹 그래픽 엔지니어 한태재입니다. 저는 기본적으로 풀스택 개발자이지만 프론트앤드에 집중하여 작업합니다 :)
저는 Angular, React등의 프레임워크를 사용해 프론트엔드 개발을 해왔습니다. 하지만 역시 가장 좋아하는 작업은 Threejs, WebGL, D3js , Pixi.js 등 웹(HTML5)에서 2D/3D Canvas 그래픽스를 다루는 프로젝트들 입니다.
저는 새롭고 창의적인 유저경험(UX)를 만드는 인터렉티브한 웹 컨텐츠에 대한 열정이 가득합니다. 같이 재미있는 프로젝트 만들어봐요 !
10년차 인터렉티브 3D 프론트엔드 개발자
-(현) 네오위즈 - HTML5 게임 개발자
-(현) 모두의연구소 - Generative art 랩장
-위메이드 - Defi Frontend 개발 팀장
-다비오 - Three.js 개발 팀장
-Dmajor - 시니어 프론트엔드 개발자
-모두의연구소 - Interactiver art of web 랩장
-Addpac - 쥬니어 프론트엔드 개발자
-NHN 네이버 재팬 - UX/UI 디자이너
-매드맨포스트 - CG Effect Artist
-국민대 - 공업디자인 전공
커리큘럼
전체
77개 ∙ (11시간 32분)
해당 강의에서 제공:
강의 소개영상
01:35
vite로 프로젝트 만들기
08:37
r3f, drei 설치
02:32
R3F Canvas 만들기
09:44
벡터(Vector)
07:44
벡터의 연산
10:24
벡터의 정규화(Normalize)
05:21
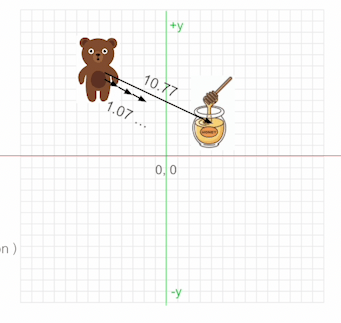
벡터의 활용 ( 오브젝트 이동 )
09:38
원점에 따른 벡터의 방향
04:16