
R3F(React + Three.js / Typescript)로 인터렉티브 포트폴리오 만들기
코딩의세계 한태재
React와 Three.js 를 한번에! 인터렉티브 웹의 기초인 Vector부터 GSAP까지 배울 수 있어요. 3가지 예제를 하나의 포트폴리오로 통합하는 팁과 노하우!
초급
인터랙티브 웹, Three.js, TypeScript


React와 Three.js 를 한번에! 3D 기초부터 현업에 사용할 수 있는 프로젝트 그리고 최적화 팁 까지 !

웹 3D의 기초에 대해 배우게 됩니다
React와 Three/js 를 한번에! R3F (react-three/fiber)를 배워요
다양한 예제를 통해 이해하고 응용하여 나만의 작업물을 만들어 가는 강의
직접 같이 한땀 한땀 코딩하면서 익히고 실력을 쌓을 수 있는 강의
눈에 띄는 개발자가 될 수 있는 3D 개념을 익히는 강의
어디에서도 찾을 수 없는 R3F 스택 학습, 더 쉽고 재미있게 구현하는 3D 웹
현직 개발팀장에게 배우는 실무 팁과 최적화 방법
메타버스, XR(VR, AR), 웹(HTML5) 게임, 블록체인 등의 산업에 의해
화려한 인터렉션이 있는 2D/3D 웹 컨텐츠에 대한 수요가 급증하고 있습니다.
또한 취업시장에서도 프론트엔드 개발 + 웹 그래픽 엔지니어에 대한 수요가 급증하고 있습니다.
단순한 웹 사이트가 아닌 화려한 인터렉션이 있는 2D/3D 사이트에 대한 니즈는 지속될 것 입니다.
하지만 게임 개발자와 유니티 개발자에 대한 3D 강의는 많지만 웹 3D에 대한 강의는 너무 부족합니다.
당신은 React와 Three.js를 한번에 배우고 익힐 수 있는 R3F(React Three fiber)에 대해 배우게 됩니다.
어디에서도 찾을 수 없는 R3F 스택 학습으로 더 쉽고 재미있게 3D 웹사이트를 만들어 보아요!
 < 재미있는 3D 기초에 대한 설명 >
< 재미있는 3D 기초에 대한 설명 >
실제 촬영현장, 애니메이션을 만드는 세트와 비교하여 이해가 쏙쏙!
실제 환경과 똑같은 웹 3D 환경에 대한 이론 설명!

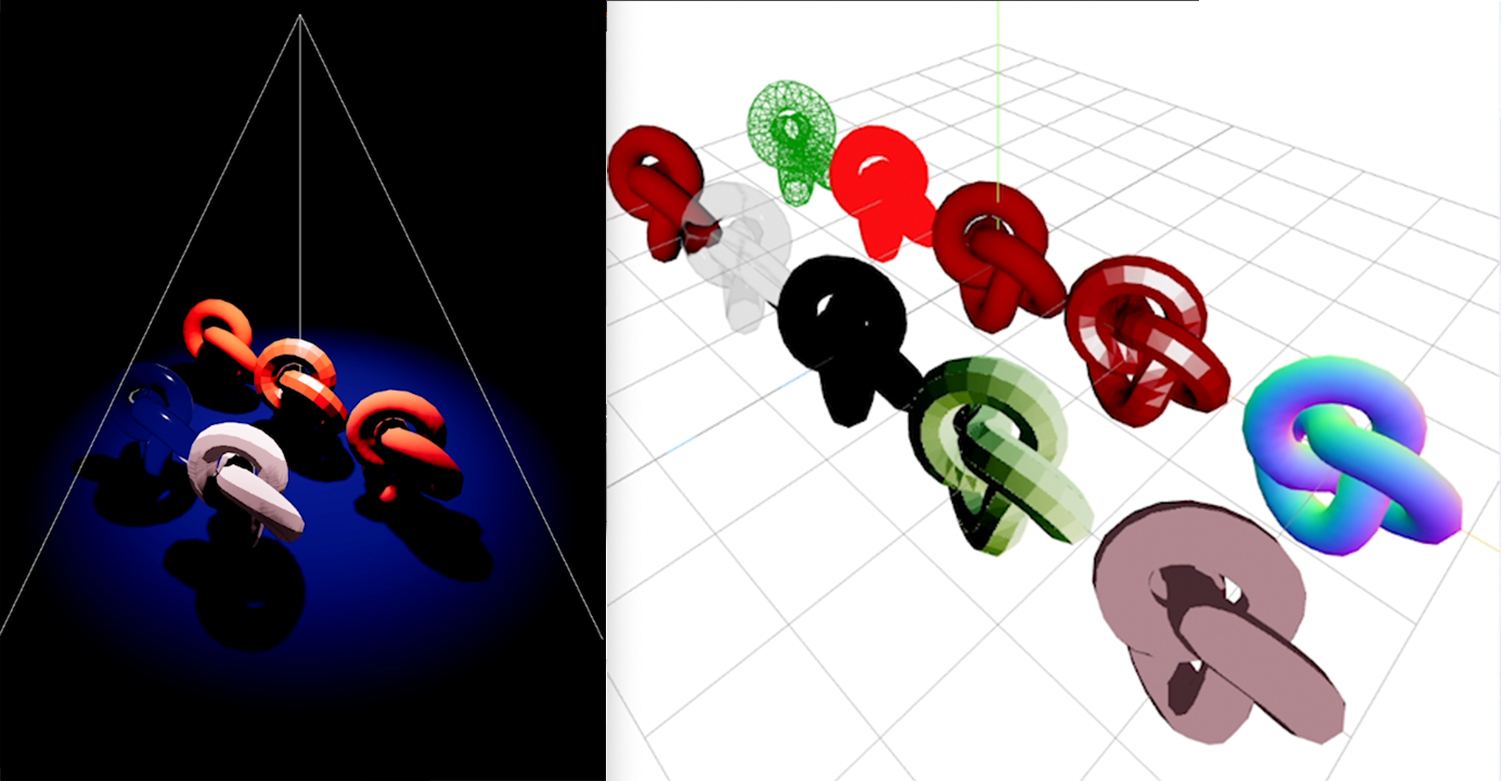
< Geometry, Material >
다양한 모양의 오브젝트와 재질 그리고 빛과 그림자 까지!
.gif)
<3D web E-commerce project>
실무에서 바로 사용할 수 있는 프로젝트, 그리고 최적화 팁 까지!
DEMO : https://ecommerce.taejaehan.com/
Q. 쌩 초보 비전공자입니다. 강의 듣고자하는데 저같은 비전공자도 강의를 들어도 이해가 될까요?
A. 안녕하세요! 제 생각에는 비전공자도 javascript의 기초를 아신다면 수업을 들으셔도 따라 오시는데 전혀 문제는 없을 것 같습니다. 만약 javascript를 모르신다면 후반부에 가면 조금 어려울 수도 있을것 같은데요. 이것도 역시 사람마다 다르겠지만 모르는 부분은 다른 무료강의나 구글에서 찾아가면서 배우시는 분도 보았습니다. 혹시나 모르시는 부분이 생기시면 주저말고 마구마구 질문 해주세요 !
Q. 강의를 수강할 때 미리 준비하거나 필요한 것이 있을까요?
A. 미리 준비하실 것은 강의를 들으면서 따라해보실 수 있는 컴퓨터(Mac or Window)입니다. 그 외에 필요한 툴은 모두 무료로 인터넷에서 다운 받을 수 있습니다. 크롬, vscode, npm, blender 등등 입니다. 그리고 필요한 자료나 리소스 그리고 강의에 사용된 코드는 모두 다운로드 받을 수 있도록 준비하고 있습니다.
Q. 왜 React Three Fiber(R3F)를 배워야 하나요?
A. 현재 웹 개발은 React가 대세라고 할 수 있어요. 하지만 React만으로는 남들과 차별화 되지 못한다고 생각합니다. 그래서 요새, 앞으로도 계속 발전해 나갈 수 밖에 없는 웹 3D 라는 무기를 장착한다면 남들과 차별화 된 자신 만의 로드맵을 만들 수 있다고 생각해요! 또한 메타버스, XR(VR, AR), 웹(HTML5) 게임, 블록체인 등의 산업에 의해 화려한 인터렉션이 있는 2D/3D 웹 컨텐츠에 대한 수요가 급증하고 있습니다. 그래서 단순한 웹 사이트가 아닌 화려한 인터렉션이 있는 2D/3D 사이트에 대한 니즈는 지속될 것 입니다. 그에 따라 3D 웹 개발자의 수요도 점점 증가하고 있습니다. 눈에 띄는, 남들과 다른 웹 사이트를 함께 만들어 봐요!
안녕하세요. 10년차 웹 그래픽 엔지니어 한태재입니다. 저는 기본적으로 풀스택 개발자이지만 프론트앤드에 집중하여 작업합니다 :)
저는 Angular, React등의 프레임워크를 사용해 프론트엔드 개발을 해왔습니다. 하지만 역시 가장 좋아하는 작업은 Threejs, WebGL, D3js , Pixi.js 등 웹(HTML5)에서 2D/3D Canvas 그래픽스를 다루는 프로젝트들 입니다. 저는 새롭고 창의적인 유저경험(UX)를 만드는 인터렉티브한 웹 컨텐츠에 대한 열정이 가득합니다. 같이 재미있는 프로젝트 만들어봐요 !
학습 대상은
누구일까요?
자바스크립트 기초를 아시는 분이라면 가능합니다.
React에 대한 기초 개념이 있으신 분이면 좋지만 없어도 괜찮습니다.
선수 지식,
필요할까요?
Javascript
284
명
수강생
17
개
수강평
9
개
답변
5.0
점
강의 평점
2
개
강의
안녕하세요. 10년차 웹 그래픽 엔지니어 한태재입니다. 저는 기본적으로 풀스택 개발자이지만 프론트앤드에 집중하여 작업합니다 :)
저는 Angular, React등의 프레임워크를 사용해 프론트엔드 개발을 해왔습니다. 하지만 역시 가장 좋아하는 작업은 Threejs, WebGL, D3js , Pixi.js 등 웹(HTML5)에서 2D/3D Canvas 그래픽스를 다루는 프로젝트들 입니다.
저는 새롭고 창의적인 유저경험(UX)를 만드는 인터렉티브한 웹 컨텐츠에 대한 열정이 가득합니다. 같이 재미있는 프로젝트 만들어봐요 !
10년차 인터렉티브 3D 프론트엔드 개발자
-(현) 네오위즈 - HTML5 게임 개발자
-(현) 모두의연구소 - Generative art 랩장
-위메이드 - Defi Frontend 개발 팀장
-다비오 - Three.js 개발 팀장
-Dmajor - 시니어 프론트엔드 개발자
-모두의연구소 - Interactiver art of web 랩장
-Addpac - 쥬니어 프론트엔드 개발자
-NHN 네이버 재팬 - UX/UI 디자이너
-매드맨포스트 - CG Effect Artist
-국민대 - 공업디자인 전공
전체
63개 ∙ (10시간 1분)
해당 강의에서 제공:
1. 강의 소개
01:32
8. vite로 프로젝트 만들기
08:37
11. r3f, drei 설치
02:32
13. R3F Canvas 만들기
09:44
14. 3D기초 - 구성요소 알아보기
11:37
전체
14개
5.0
14개의 수강평
수강평 6
∙
평균 평점 5.0
수강평 2
∙
평균 평점 5.0
5
처음에는 유투브에서 강사님을 보고 강의를 등록하게 되었는데 듣길 잘 했다는 생각이 들어요. 디테일하게 알려주시니 좋아요. 여러가지 자료나 예시를 들려고 노력하셔서 이해가 잘 되니 좋습니다. 예시 외에도 다른 것들은 만들고 싶을때는 어떻게 해야하는지 공식문서를 보면서 설명해주시니까 좋은 것 같아요. 물고기도 주지만, 직접 물고기를 잡는? 방법도 설명해주시니 좋습니다… ㅎㅎ 그런데 중간에 말이 끊기거나 ‘음~’ 이라고 생각 하시는 부분도 가끔 있어서 강의가 조금은 어색하신 것 같지만, 저에게는 그런 부분이 방해되진 않습니다. 힘내세요! 감사합니다 !
수강평 1
∙
평균 평점 5.0
지식공유자님의 다른 강의를 만나보세요!
같은 분야의 다른 강의를 만나보세요!
월 ₩26,400
5개월 할부 시
₩132,000