QML 프로그래밍 입문편

초급자를 위해 준비한
[데스크톱 앱 개발, 프로그래밍 언어] 강의입니다.
QML은 Qt에서 제공하는 UI를 만드는 프로그래밍 언어입니다. JSON과 유사하고 JavaScript를 사용할 수 있습니다. C++ 언어 대신 QML을 이용하면 C++을 사용하지 않고도 쉽게 현대적인 고급 UI를 쉽게 개발할 수 있습니다.
이런 걸
배워요!
QML을 이용한 현대적인 고급 UI 개발
C++을 대체한 Qt UI 프로그래밍
Qt UI 개발을 위한 QML,
입문부터 실습까지 자세하게 알려드려요.
Qt 프레임워크 UI 구현,
QML로 더 강력하게!

프로그래밍 언어 QML?
Qt 프레임워크에서 현대적인 고급 UI를
쉽게 개발할 수 있는 프로그래밍 언어입니다.
QML(Qt Modeling Language)은 Qt 프레임워크에서 제공하는 프로그래밍 언어입니다. QML은 Qt 프레임워크에서 UI 개발을 위해 사용할 수 있는 프로그래밍 언어로, 현대적인 고급 UI를 쉽게 구현할 목적으로 사용할 수 있습니다.

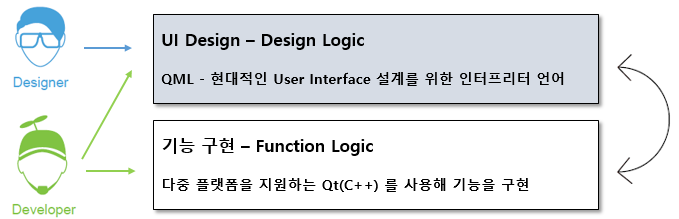
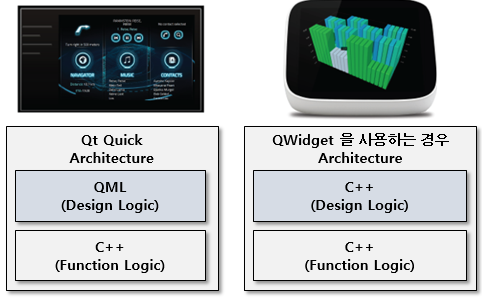
Qt 프레임워크를 이용해 GUI 프로그램을 개발할 때, UI 부분의 디자인 로직과 기능 부분의 기능 로직을 구분해서 볼 수 있습니다. 이중에서도 QML은 디자인 로직에 해당하는 UI를 개발할 때 C++의 대안으로 선택할 수 있는 언어입니다. 특히 QML로 UI를 개발하게 되면 디자인 로직과 기능 로직을 완벽히 분리할 수 있어 소스코드 재사용성을 높일 수 있습니다.

QML을 사용해 디자인 로직을 개발하면 C++을 사용해 개발하는 것보다 훨씬 쉽고 빠르게 UI를 구현할 수 있습니다. 또한 Flickable, Gesture, Animation, 3D 등 현대적인 고급 GUI 기술을 쉽게 적용할 수 있습니다.

쉬운 문법, 간결한 가독성
QML의 장점을 경험해보세요.
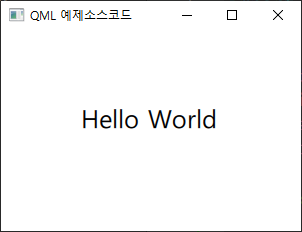
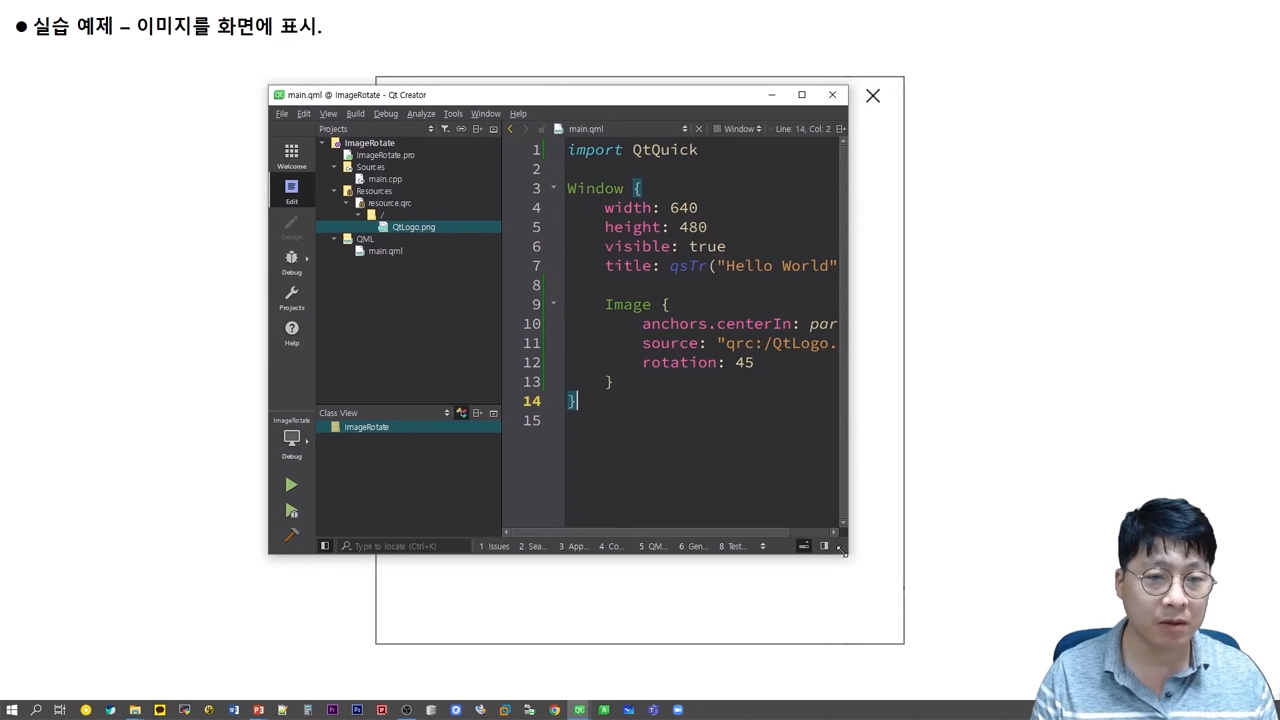
프로그래밍 언어를 처음 배울 때 주로 하는 “Hello World” 출력 예제를 살펴볼까요? QML이 얼마나 간결한 언어인지를 쉽게 알 수 있습니다.
import QtQuick
Window {
width: 300
height: 200
visible: true
title: qsTr("QML 예제소스코드")
Text {
x: 80
y: 70
text: "Hello World"
font.pixelSize: 25
}
}QML 예제 소스코드
 QML 예제 소스코드 실행화면
QML 예제 소스코드 실행화면
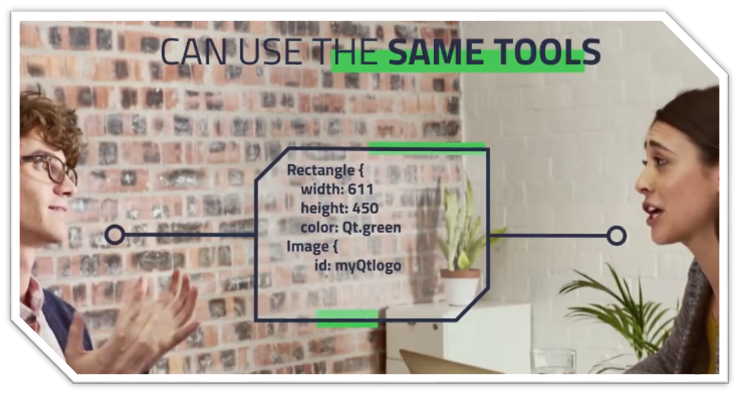
QML은 쉽고 간단합니다. 개발자가 아니더라도 쉽게 이해할 수 있습니다. 그러므로 디자이너와 개발자는 QML 코드를 이용해 서로 대화가 가능며 서로 아이디어를 공유할 수 있습니다.

따라서 QML을 이용하면 디자이너와 개발자가 서로 같은 개발 툴을 갖고 협력함으로써 이전보다 개발 기간을 단축할 수 있게 됩니다.

QML 프로그래밍 입문
이런 분들께 추천합니다 🙋♀️
1️⃣
Qt에서 QML을 이용해 현대적인 고급 UI/UX를 쉽게 구현하려는 분 (개발자, 디자이너)
2️⃣
디자인 로직과 기능 로직을 분리함으로써 소스코드 유지보수성, 재사용성을 높이고자 하는 분
✅
선수 지식으로 C++ 언어 및 Qt 프레임워크 기초 지식을 이해하고 있어야만 이 과정을 학습하실 수 있습니다.
강의 목표 💡
- QML을 이용해 현대적인 고급 UX/UI를 개발하는 방법을 배울 수 있습니다.
- QML을 사용하며 디자인 로직과 기능 로직을 완벽히 분리하는 방법에 대해서 배울 수 있습니다.
- 섹션별로 이론을 공부하고 다양한 실무 예제를 중심으로 코드를 직접 작성해볼 수 있기 때문에 실무에서 필요한 QML 개발 능력을 자연스럽게 배울 수 있습니다.

이 강의만의 특징을
확인해보세요 📖

이론과 실전을 한번에
QML 문법 외에 실전 능력까지 향상시킬 수 있도록 강의를 구성하였습니다. 모든 섹션별 이론 학습 후에는 실전 예제를 강의를 따라 직접 구현해가며 배울 수 있는 수업이 준비되어 실무 능력을 높일 수 있습니다.

온라인의 벽을 넘어서
지식공유자의 모습을 강의 화면에 함께 담았습니다. 생생한 라이브 코딩과 함께 진행되는 수업을 통해 마치 오프라인 수업을 듣는 느낌으로 언제 어디서나 학습하여 보세요.
4-Step으로 따라 배우는 QML 프로그래밍 📚
1. QML 소개와 기초 프로그래밍
이 주제에서는 QML의 문법, 이벤트, 모듈화 등을 배웁니다.
- 섹션 00. What is QML
- 섹션 01. QML의 Syntax 및 구조
- 섹션 02. Variable
- 섹션 03. Types
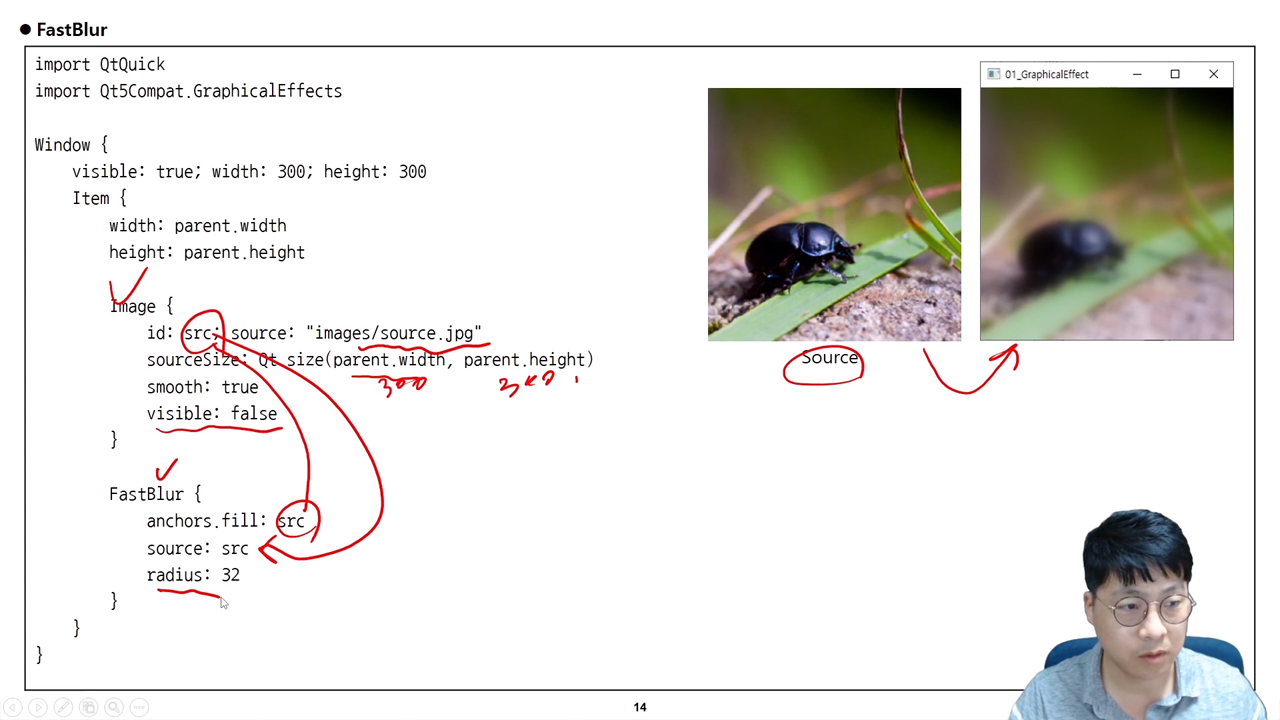
- 섹션 04. Graphic Effects
- 섹션 05. Events
- 섹션 06. Loader를 이용한 QML Component 동적(dynamically) 배치
- 섹션 07. Module Programming
- 섹션 08. Canvas를 이용한 2D Graphics
2. 다양한 QML 타입 이해와 QML에서 JavaScript 사용
Dialog, Layout, Qt Quick Controls 등과 같이 GUI에서 사용하는 UI 타입(예를 들어 Widget) 을 학습하고 QML에서 JavaScript 를 사용하는 방법에 대해서 학습합니다.
- 섹션 09. Dialog
- 섹션 10. Layout
- 섹션 11. Qt Quick Controls
- 섹션 12. Model & View
- 섹션 13. Type Positioning
- 섹션 14. QML에서 JavaScript 사용
3. Animation & State Transition
현대적인 고급 UI에서 사용하는 Effect와 같은 효과를 이용해 UI를 구현할 수 있는 애니메이션과 State Transition에 대해서 배웁니다.
- 섹션 15. Animation
- 섹션 16. Animation과 Easing Curve를 이용한 Ball Bouncing 예제 구현
- 섹션 17. State와 Transition
- 섹션 18. State와 Transition을 이용한 Image Viewer 예제 구현
4. QML과 C++간의 연동
QML에서 C++로 이벤트 발생, C++에서 QML로 이벤트 발생, C++과 QML간의 데이터 교환하는 방법에 대해 배웁니다. 이 파트에서 QML과 C++ 사이의 다양한 인터랙션(Interaction)을 배울 수 있습니다.
- 섹션 19. QML과 C++간의 Integration
- 섹션 20. C++을 이용해 새로운 QML 타입 구현
- 섹션 21. QML에서 QQuickPaintedItem 클래스를 사용하기
- 섹션 22. C++로부터 QML Object와 변수 매핑
- 섹션 23. 채팅 예제 구현
👉 학습 후 달라진 여러분의 모습을 만나보세요.
- 강의를 듣고 나면 QML을 자유자재로 활용할 수 있습니다. 또한 실전 프로젝트에서 QML을 사용하는 경우와 기존의 C++/Qt 방식인 QWidget을 사용할 경우 어떤 차이점이 있는지, 장단점이 무엇인지 파악할 수 있습니다.
- 또한 QML을 사용해 프로젝트를 구현할 경우 구현한 소스코드의 디자인로직(QML 부분)과 기능로직(C++)을 완벽히 분리할 수 있어 작성한 코드의 재사용성을 높일 수 있습니다.
Q&A 💬
Q. 이론, 문법 외에 실제로 쓰이는 다양한 예제도 접할 수 있을까요?
네. 가능합니다. 각 섹션별 이론 수업 후 예제를 통해 직접 강사와 코딩하는 과정이 준비되어 있어 현업에서 QML로 실전 프로그래밍을 할 때의 노하우를 함께 배울 수 있습니다.
Q. 학습하는 강의 내용을 참고할 만한 자료나 교재가 있을까요?
네. 있습니다. 무료 Qt 프로그래밍(450페이지) 및 Qt Quick 프로그래밍(350 페이지) PDF를 무료로 배포, 제공하고 있습니다. 교재를 이용해 강의 학습 후 참고 자료로 활용할 수 있습니다. (Github 바로가기)
또한 현재 Qt 개발자 커뮤니티(qt-dev.com)에서 운영자로 활동하고 있습니다. Qt 및 QML과 관련한 추가 자료를 이 사이트에서 얻으실 수 있습니다.
Q. 강의를 듣기 전 배워야 할 게 있을까요?
C++과 Qt에 대한 기초 지식이 있어야 수강할 수 있는 강의입니다. Qt에 대한 경험이 없으신 분들은 지난 "Qt 프로그래밍" 강의를 미리 들으시고 이 강의를 수강하시는 것을 권장합니다.
Q. 수업 내용은 어느 수준까지 다루나요?
QML 기초부터 다양한 활용 분야에 해당하는 고급 내용까지 다룹니다.
💾 참고 사항
- 강의에서 권장하는 Qt 버전은 6.4.0입니다. 자세한 내용은 미리보기로 공개된 섹션 1 [QML 참고자료 및 QML 학습을 위한 권장 Qt 버전 설명] 수업을 확인해주세요.
이런 분들께
추천드려요!
학습 대상은
누구일까요?
QML을 이용해 UI를 개발하시려는 분
Qt 프레임워크에서 QML을 이용해 UI를 개발하시려는 분
선수 지식,
필요할까요?
C++
Qt
안녕하세요
김대진입니다.
지식공유자 소개 ✒️
현: IT 관련 기업 연구소 부장
전: LG전자, VS사업부 IVI선행플랫폼/모듈개발
전: SW마에스트로, SW 멘토
저서: Qt 프로그래밍, Qt Quick 프로그래밍, Qt5 프로그래밍 가이드, MeeGo 프로그래밍 완벽 가이드, Qt 실전 프로그래밍
SW커뮤니티 운영: Qt 개발자 커뮤니티 운영자 ( www.qt-dev.com )
커리큘럼
전체
99개 ∙ 17시간 33분
마지막 업데이트일: 2022년 11월 10일