
Next.js 시작하기
React를 시작할 때 꼭 알아야 하는 Next.js 프레임워크. 입문자 관점의 쉬운 설명과 실무자가 만족하는 심도 깊은 동작 원리 이해까지. Next.js를 한방에 해결합니다.

초급자를 위해 준비한
[프론트엔드, Next.js] 강의입니다.
이런 걸 배울 수 있어요
Next.js 14(최신 버전)
Next.js 실무 프로젝트 폴더 구조
Next와 React 컴포넌트 설계
Next.js 실무 코딩 팁
React
JavaScript
NPM
REST API
네트워크와 HTTP 프로토콜
성능 최적화
이런 분들께
추천드려요!
학습 대상은
누구일까요?
Next.js를 시작하는 입문자
React와 Next.js를 한번에 배우고 싶은 입문자
Next.js 실무 개발이 궁금한 프런트엔드 개발자
Next.js에 관심 있는 웹 개발자
선수 지식,
필요할까요?
React 기본 문법(위 선수 지식에 안내된 강의를 듣고 오시는 걸 추천드려요)
JavaScript 기본 문법
안녕하세요
장기효(캡틴판교)입니다.
47,037
명
수강생
4,496
개
수강평
3,812
개
답변
4.9
점
강의 평점
17
개
강의
인프런에서 8년째 지식을 공유하고 있습니다. 🏠 기술블로그, 📣 트위터, 💻 깃헙
📗 Do it! Vue.js 입문, 쉽게 시작하는 타입스크립트, 나는 네이버 프런트엔드 개발자입니다. 책 3권 집필
📖 Cracking Vue.js, 타입스크립트 핸드북, 웹팩 핸드북. 온라인 무료 가이드북 3권 집필
👨💻 캡틴판교의 프론트엔드 개발 유튜브 채널 운영 - 취준생, 주니어 개발자들의 고민을 들을 수 있는 곳
🥤 캡틴판교의 카카오톡 오픈 채팅방 운영 - 프런트엔드 개발 최신 정보와 업계 동료들의 생각과 고민을 들을 수 있는 곳
커리큘럼
전체
70개 ∙ (7시간 57분)
강의 소개
07:35
개발 환경 안내
03:10
VSCode 필수 플러그인 설치 안내
04:38
Next와 React 소개
03:57
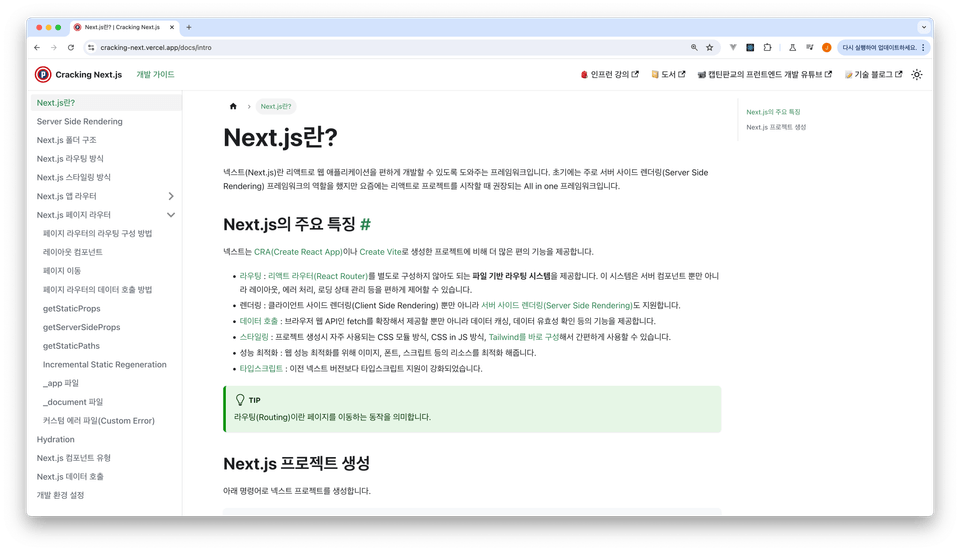
Next.js 주요 특징
10:23
Next.js 프로젝트 생성
08:58
수강평
전체
75개
4.8
75개의 수강평
연관 로드맵
강의가 포함된 로드맵으로 학습해 보세요!








.png?w=960)
