AI로 기획부터 개발까지! LLM 주도 Next.js 쇼핑몰 제작
v0, cursor AI 및 각종 LLM과 함께 PRD부터 AI 상품 추천까지! 실전 프로젝트로 Next.js 쇼핑몰을 완성하세요

초급자를 위해 준비한
[웹 개발, 풀스택] 강의입니다.
이런 걸 배울 수 있어요
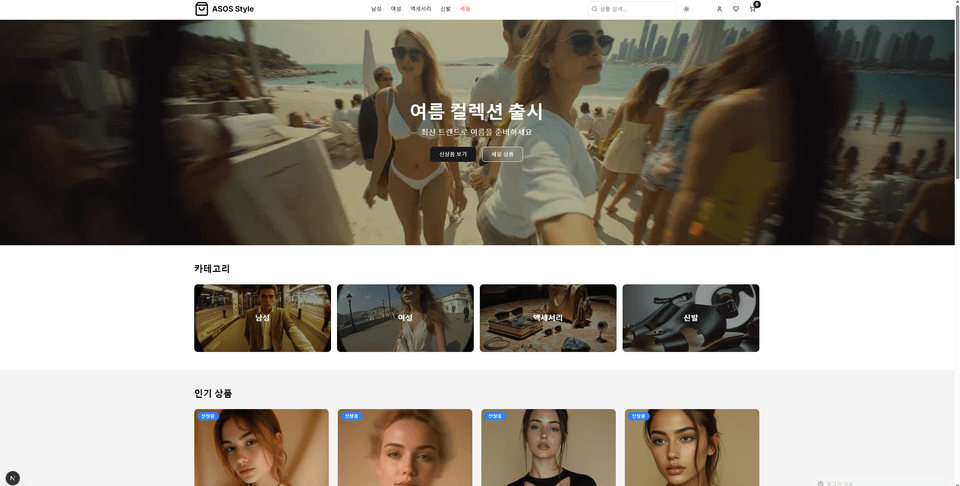
Next.js 기반 쇼핑몰 개발
v0를 활용한 PRD 작성 및 개발 자동화
PostgreSQL + Prisma로 DB 설계
AI 상품 추천 시스템 구축 (임베딩 활용)
토스페이먼츠 결제 시스템 연동
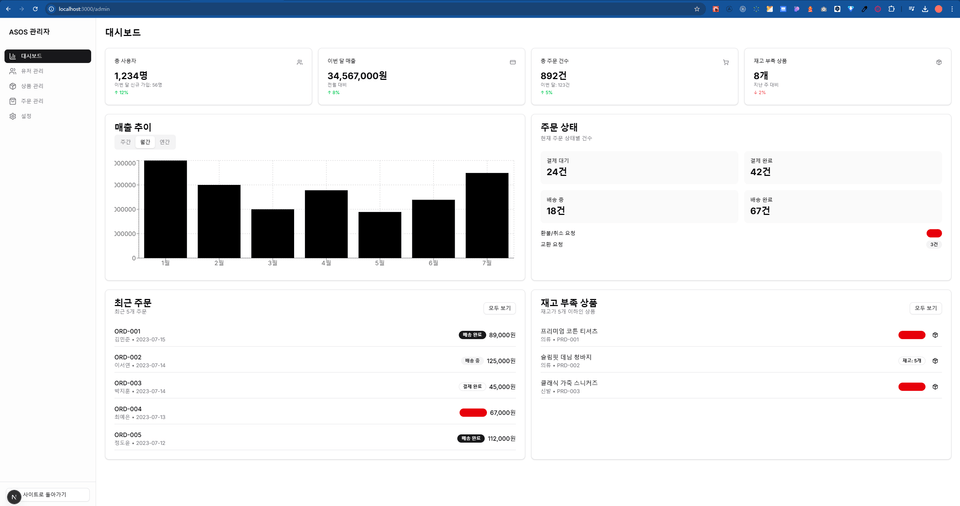
Next.js 기반 관리자 페이지 구현
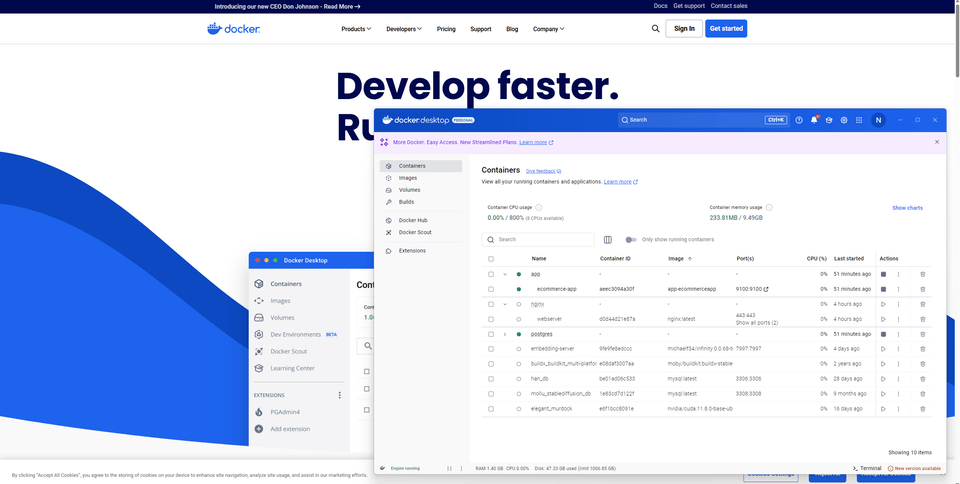
Docker와 Nginx를 활용한 프로젝트 배포
VPN과 포트 포워딩을 활용한 로컬 배포 기초
이런 분들께
추천드려요!
학습 대상은
누구일까요?
Next.js와 AI를 활용한 쇼핑몰 개발에 관심 있는 사람
ChatGPT를 활용한 실전 프로젝트를 경험하고 싶은 개발자
AI 기반 상품 추천 시스템을 구축하고 싶은 사람
PostgreSQL과 Prisma를 활용한 DB 설계를 배우고 싶은 사람
로컬 환경에서 VPN을 활용한 배포 방법을 익히고 싶은 사람
ChatGPT를 활용해 PRD(제품 요구사항 문서)를 작성하고 싶은 개발자
v0를 이용해 빠르게 프로젝트 초안을 만들어보고 싶은 사람
선수 지식,
필요할까요?
JavaScript 및 기본적인 TypeScript 문법
기본적인 Next.js 개념 (페이지 라우팅, API Routes 등)
SQL 및 데이터베이스 기초 (PostgreSQL과 Prisma 사용)
RESTful API 또는 GraphQL 개념 (백엔드와의 데이터 통신 이해)
안녕하세요
ludgi입니다.
259
명
수강생
7
개
수강평
3
개
답변
4.1
점
강의 평점
6
개
강의
안녕하세요, 주식회사 럿지의 대표입니다.
저는 스타트업, 금융권, 공공기관 등 다양한 분야에서 프로젝트를 진행하며,
개발뿐만 아니라 서비스를 직접 운영하는 경험을 쌓아왔습니다.
이 과정에서 팀원 및 프리랜서들과 협업하며 문제를 해결하고 프로젝트를 완성하는 능력을 길렀습니다.
특히, 단순히 개발자로서의 역할을 넘어서 자신의 서비스를 운영하고자 하는 꿈을 가진 분들께 더 많은 도움을 드릴 수 있다고 생각합니다.
완성의 즐거움과 성취감을 함께 경험하며 성장해 나가길 기대합니다. 감사합니다.
커리큘럼
전체
47개 ∙ (7시간 3분)
해당 강의에서 제공: