Javascript 로 데스크탑 앱을 - 일렉트론 기초 강좌
자바스크립트로 데스크톱 앱을 만드는 방법 중 가장 인기있는 방법인 일렉트론을 익힐 수 있습니다. 슬랙, VSCODE 와 같은 알려진 프로그램들이 일렉트론으로 만들어졌습니다. 이번 일렉트론 기초 강좌를 통해서 데스크탑 앱을 만드는 기초적인 사용방법을 익히고, 간단한 앱을 만들어 볼수 있습니다.

초급자를 위해 준비한
[데스크톱 앱 개발] 강의입니다.
📣 강의 질문/답변 안내
• 해당 강의는 지식공유자의 사정으로 [질문/답변] 을 제공하지 않습니다. 수강 및 학습에 참고해주시기 바랍니다.
1. 일렉트론 강좌 소개
소스는 과정별로 Github 저장소에서 제공됩니다.
배우는 것들일렉트론 기술 개요개발환경 구축Quick Start 를 통해 빠르게 실행해보기main / renderer 프로세스 이해하기일렉트론 앱의 실행 및 배포 개념일렉트론 모듈 이해하기메인 프로세스 필수 모듈 익히기랜더러 프로세스 필수 모듈 익히기양쪽에서 사용가능한 필수 모듈 익히기실전 앱 만들기 - 북마크 앱
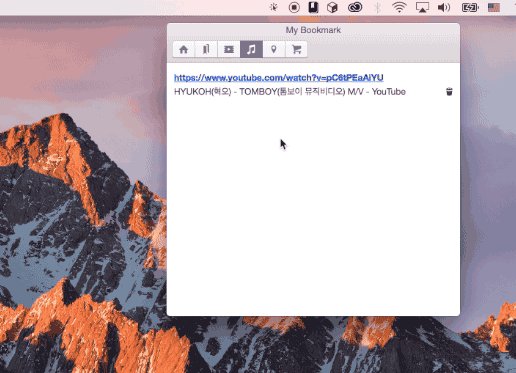
2. 만들어볼 예제
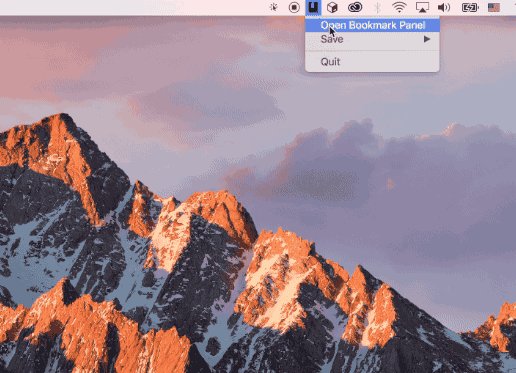
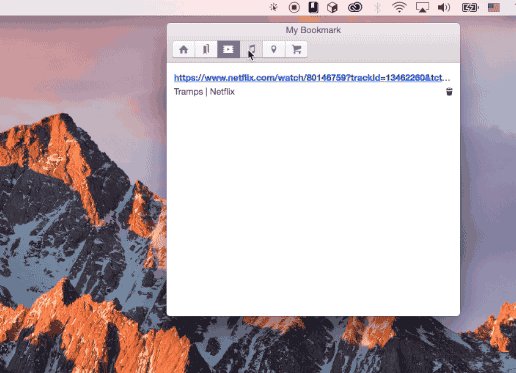
일렉트론 기본을 익힌 후, 작업표시줄에서 언제나 사용가능한 북마크 앱을 만들어 봅니다.

3. 도움되는 분들
4. 강사 소개
이웅재 현 스튜디오씨드코리아 소프트웨어 엔지니어 현 일렉트론 코리아 유저그룹 운영자, 타입스크립트 코리아 유저그룹 운영자 전 브이터치 소프트웨어 엔지니어링 랩 랩장 전 트리플베이 CTO
5. 연관된 강좌
안녕하세요
이웅재입니다.
14년차 소프트웨어 엔지니어 입니다.
2021년 부터는 NHN Dooray 에서 프론트엔드개발팀을 리드하며, 서비스 전체의 UI 에 대한 책임을 맡았습니다. 팀을 맡아 기존에 운영하고 있던 레거시 시스템(AngularJS, Vue)을 React, TypeScript 로 리뉴얼 하였습니다. 10인 이상의 다수 프론트엔드 엔지니어들이 하나의 프러덕트를 함께 개발할 수 있도록 아키텍처를 설계하고 관리하는 업무를 하고 있습니다. 전체 서비스 규모가 크고 복잡도가 높아 Monorepo 로 개발 및 운영하고, Micro Frontend 를 도입하여 배포 주기 단축에 대해 노력해왔습니다. Storybook 을 통해 컴포넌트를 적극적으로 관리하며, Design System 을 구축하고 활용이 될 수 있도록 프로세스를 다듬는 역할을 했습니다.
이전에는 Studio XID 에서 TypeScript 와 Electron 을 이용하여, 디자이너를 위한 인터렉션 프로토타이핑 툴인 ProtoPie 를 만들었습니다. 한가지 제품을 약 4년동안 만들면서 좋은 코드, 품질이 좋은 코드를 작성하기 위해 노력해왔습니다.
대규모 자바스크립트 어플리케이션 개발에 대한 더 나은 방향을 고민하고, 적용하기 위해 노력하고 있습니다.
Microsoft MVP (TypeScript) 로 활동해 왔으며, 최신 웹기술에 대해 사람들과 이야기 하는 것을 즐깁니다.
여러 곳에서 프론트엔드 팀을 이끌며, 주로 함수형 언어(클로저)나 Node.js 로 백엔드 작업을 진행합니다.
인프라 자동화에 대한 관심이 많습니다.
커리큘럼
전체
24개 ∙ (3시간 18분)
일렉트론이란?
05:00
개발환경 준비
02:00
일렉트론으로 만든 앱의 실행 과정
03:00
app 모듈 알아보기
07:00
Menu 모듈 알아보기
06:00
Menu Item 모듈 알아보기
08:00
Tray 모듈 알아보기
06:00
dialog 모듈 알아보기
12:00
북마크 앱 따라하기 (1)
14:00
북마크 앱 따라하기 (2)
14:00
북마크 앱 따라하기 (3)
20:00
북마크 앱 따라하기 (4)
16:00
북마크 앱 따라하기 (5)
04:00
북마크 앱 따라하기 (6)
17:00
북마크 앱 따라하기 (7)
08:00