JavaScript 베이스캠프
웹 개발에서 필수! 다양한 분야에서 폭넓게 사용되는 인기 언어 JavaScript, 기본 개념과 실전 예제로 학습해 보세요!

입문자를 위해 준비한
[자바스크립트, 웹개발기초] 강의입니다.
이런 걸 배울 수 있어요
JavaScript의 개념과 문법
JavaScript 실전 예제
이런 분들께
추천드려요!
학습 대상은
누구일까요?
웹 개발을 시작하는 분
JavaScript 기초부터 실제 웹 애플리케이션 개발까지 배우고 싶은 분
JavaScript를 배웠지만 개념을 체계적으로 정리하고 싶은 분
선수 지식,
필요할까요?
HTML
CSS
안녕하세요
제주코딩베이스캠프입니다.
96,504
명
수강생
2,279
개
수강평
159
개
답변
4.8
점
강의 평점
80
개
강의

🧙♂ 안녕하세요. 제주코딩베이스캠프입니다.
제주코딩베이스캠프란?
제주에서 가장 핫한 개발자들이 모여 작당한 부트캠프! 열정있는 청년들에게 열정만큼 성장할 수 있는 기회를 제공합니다!
제주코딩베이스캠프는 제주에서 가장 큰 ICT 교육 행사로 카카오, 구름, 제주산학융합원 등 기업 지자체와 함께 진행하고 있습니다.
서비스 구축 성공 경험을 통해 이 취업난 시대에 자신감, 자존감, 성취감, 그리고 자립할 수 있는 능력을 배양해 보세요!
으라차차 청춘 화이팅입니다! 😀
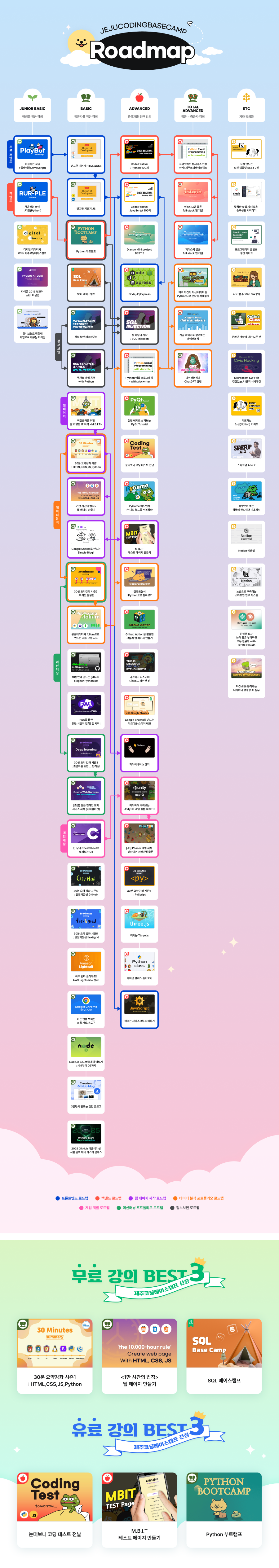
▶︎ 제주코딩베이스캠프 로드맵

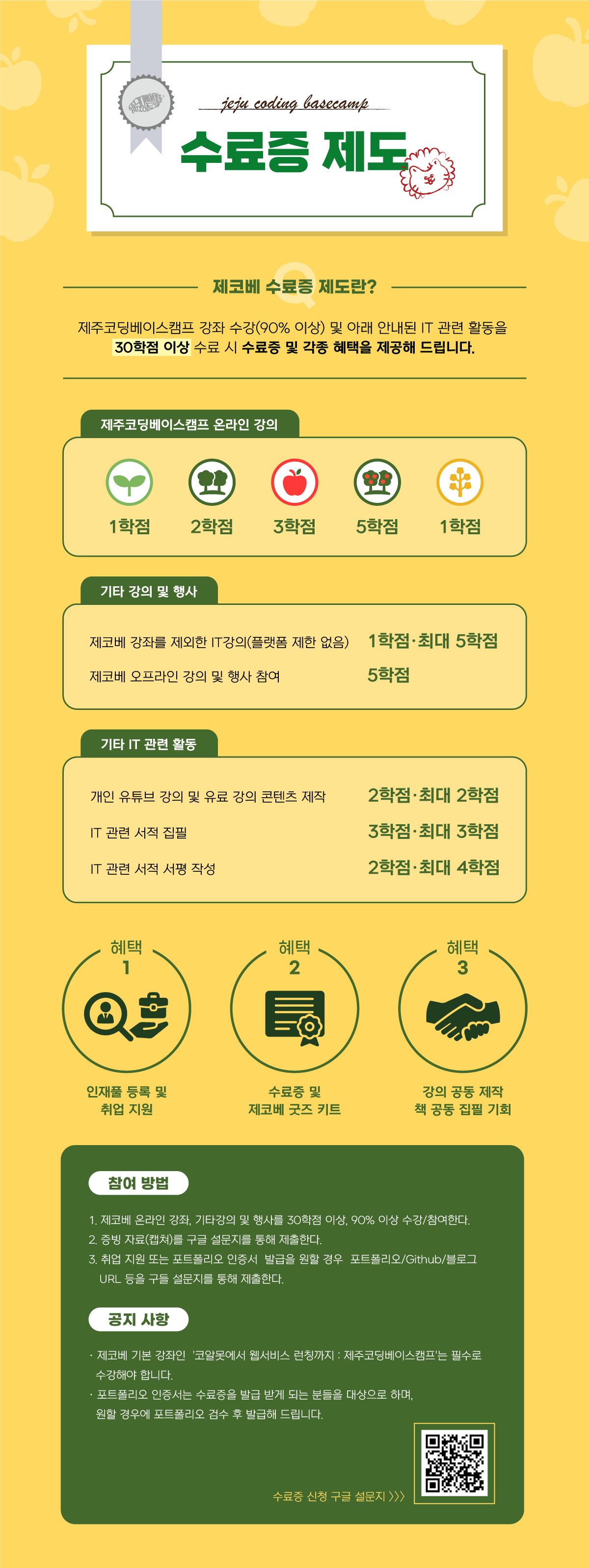
▶︎ 제주코딩베이스캠프 수료증 제도

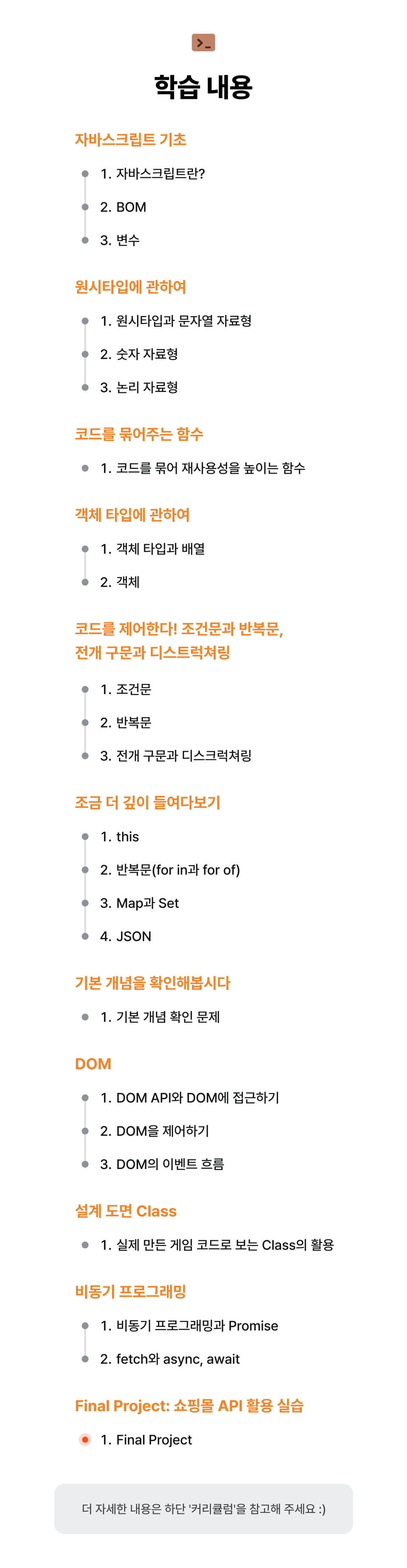
커리큘럼
전체
27개 ∙ (4시간 18분)
해당 강의에서 제공:
수업자료
강의 게시일:
마지막 업데이트일:
수강평
아직 충분한 평가를 받지 못한 강의입니다.
모두에게 도움이 되는 수강평의 주인공이 되어주세요!