
입문자를 위해 준비한
[웹 퍼블리싱, 웹 개발] 강의입니다.
이런 걸 배울 수 있어요
html5
css3
웹 표준
vscode 사용법
반응형 웹
media query를 이용한 반응형 웹 만들기
반응형 navigation 만들기
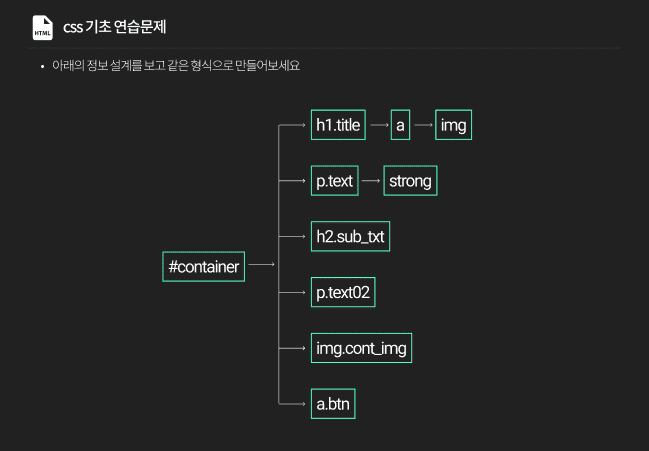
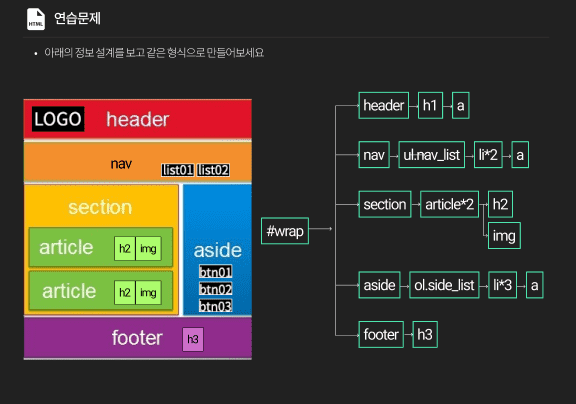
html 정보설계방법을 알고싶은분
국기과정 운영의 노하우를 담았다!
실무에서 바로 활용 가능한 반응형 웹 템플릿 제작
HTML5 + CSS3

HTML5와 CSS의 기초와
반응형 웹에 대해 학습하고
최종적으로 반응형 웹 템플릿을
만들어보는 강좌입니다!
강의를 시작하기 전에
이 강의로
무엇을 배울 수 있나요?
이 강의는 웹 표준을 처음 접하시는 분들을 위해 제작되었습니다. HTML/CSS의 아주 쉬운 기초부터 HTML 정보설계 및 CSS Layout을 제작을 익힌 다음, 최종적으로 반응형 웹 템플릿을 만드는 것이 목표입니다.
실무에서 바로 활용할 수 있는데 노하우를 기반으로 반응형 웹 템플릿의 제작 과정을 담고자 합니다. HTML 기초, CSS 사용법, 실무에서 주로 쓰이는 CSS Layout을 만드는 법, Flex 사용법까지 순차적으로 익히고 웹 퍼블리셔를 향해 한 걸음씩 다가가세요.
이 강의의
특징은 무엇인가요?
기초적인 내용부터 실무에서 필요한 심화 학습까지. 각 파트의 실습 문제와 강의 노트를 확인해보세요!
섹션의 마지막에는 섹션별 연습 문제가 있습니다. 문제를 먼저 풀어보시고 결과를 확인 후, 다음 섹션의 강의를 듣는 것을 추천해 드립니다.
학생들이 좀 더 쉽게 이해하고 편하게 공부할 수 있도록 강의 노트를 PDF로 제공하고 있습니다. 온·오프라인에서 수업을 진행하며 몸소 느낀 노하우를 담아 발전시킨 것으로 여러분의 학습에 큰 도움이 될 것입니다.

이 강의는
누구에게 필요한가요?

코딩 한 번
배워볼까?
코딩 입문을 원하는
코딩 생초보

웹 퍼블리셔가
되고 싶어요
코딩을 전혀 모르지만
전직을 희망하시는 분

정보설계는
어떻게 하지?
UI 디자인을 위한
정보설계가 필요한 분

포트폴리오용
템플릿은 없나?
반응형 웹 사이트
템플릿이 필요하신 분
웹 코딩에 입문하고 싶으신 분, 코딩을 전혀 모르는 상태에서 웹 퍼블리셔로의 전직을 원하시는 분, UI 디자인 시 정보 설계가 필요하신 분, 퍼블리싱을 배워야 하는 디자이너…. 다양한 분들에게 도움이 되기 위해 체계적이고 필수적인 내용만 골라서 만들었습니다. 혼자서 공부하는 것이 너무 어렵고 방대한 양에 덜컥 겁을 먹으셨다면 도와드리겠습니다!
또한 퍼블리싱을 익히는 디자이너나 웹 퍼블리셔를 희망하시는 분들은 강의를 통해 만드는 템플릿을 포트폴리오를 만드는 데 이용할 수 있을 것입니다.
이 강의는 이렇게 진행됩니다

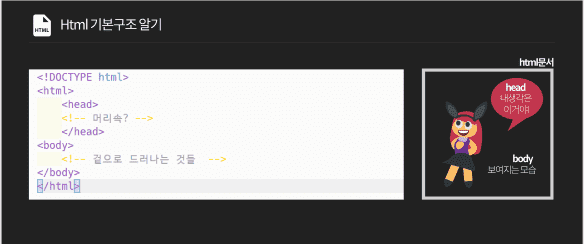
html 기초문법과 vscode를 이용한 문서 만들기 tag의 특성에 대해 배웁니다.

css의 기초문법과 사용법, 다양한 선택자에 관해서 공부합니다.

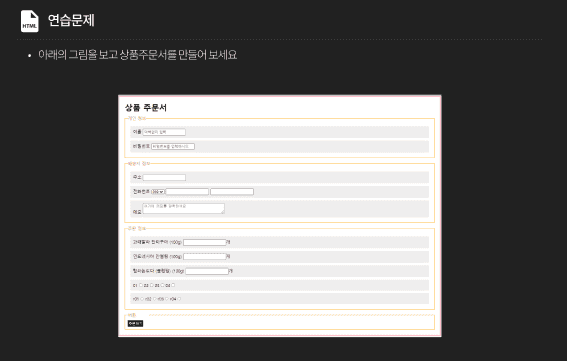
html에서 주로 많이 사용되는 tag와 semantic /list /사용자입력 tag / grouping의 다양한 tag와 사용법에 대해서 배웁니다.

CSS의 수도 클레스와 문단 정렬, 글꼴, 단위에 관해 공부합니다.

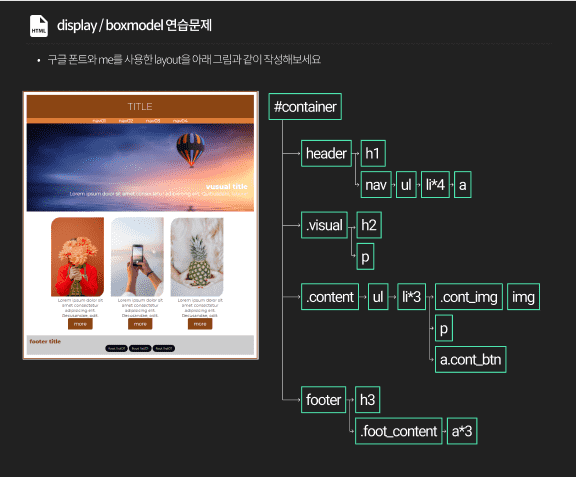
CSS의 핵심 중의 하나로 display와 boxmodel에 관해 집중적으로 공부합니다.

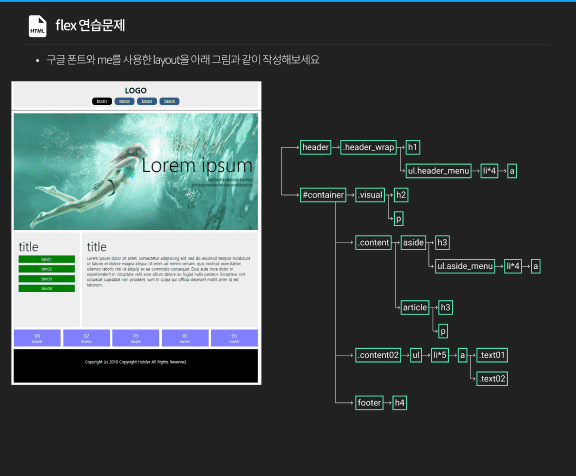
css의 레이아웃에 주로 많이 사용되는 flex와 position 그리고 transition / animation / transform에 관해 공부합니다
part7. css / media query /반응형 웹
반응형 웹 작업을 위한 media query에 관해서 공부합니다.
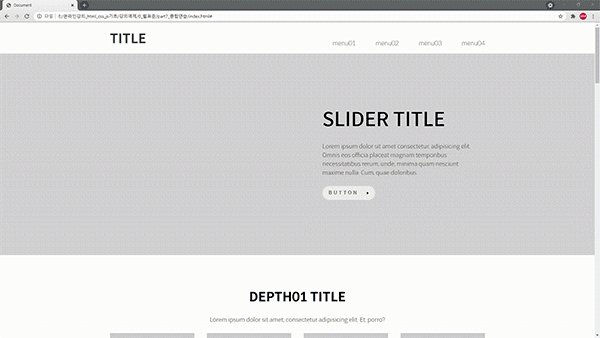
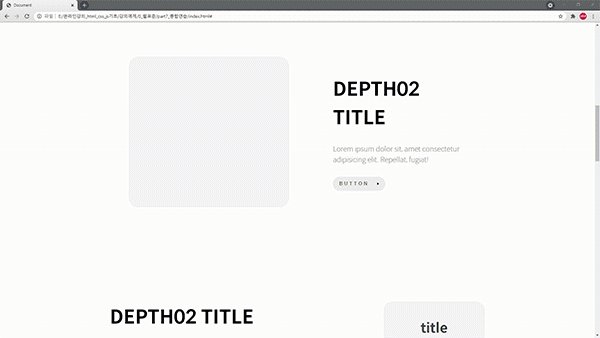
종합 예제를 통해 배우는
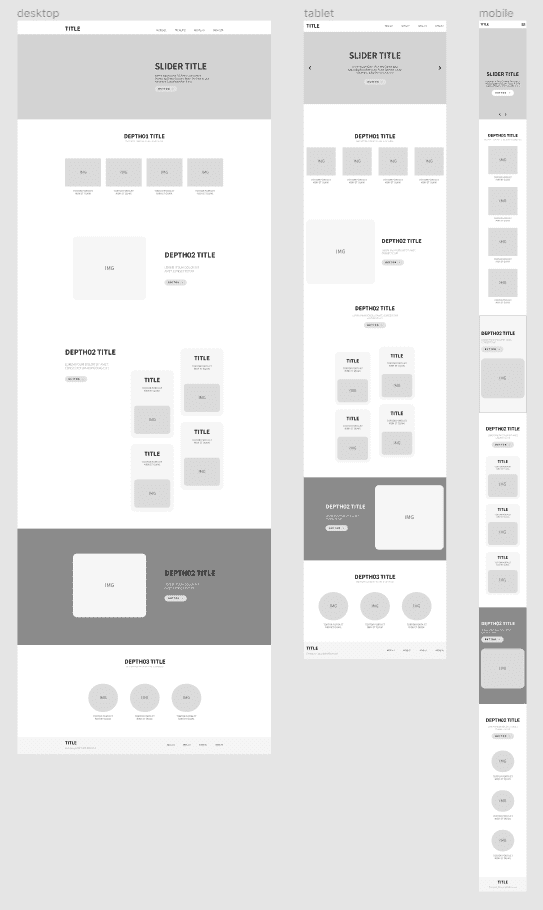
반응형 웹 제작 과정
지식공유자와 만들 시안 작업을 확인하세요! 한 땀 한 땀 함께 만들어봅시다!
이 강의에서는 시안, 즉 디자인 작업을 만드는 과정은 포함되어 있지 않습니다. 참고해주세요.
종합 예제 보기

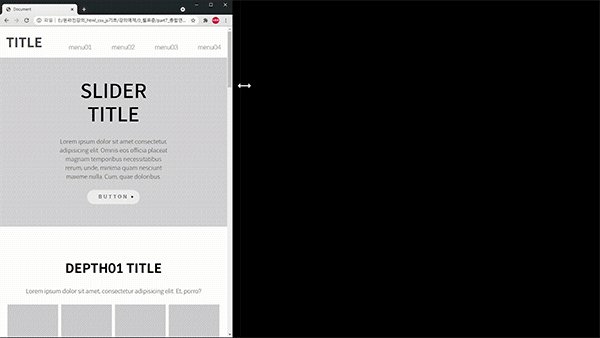
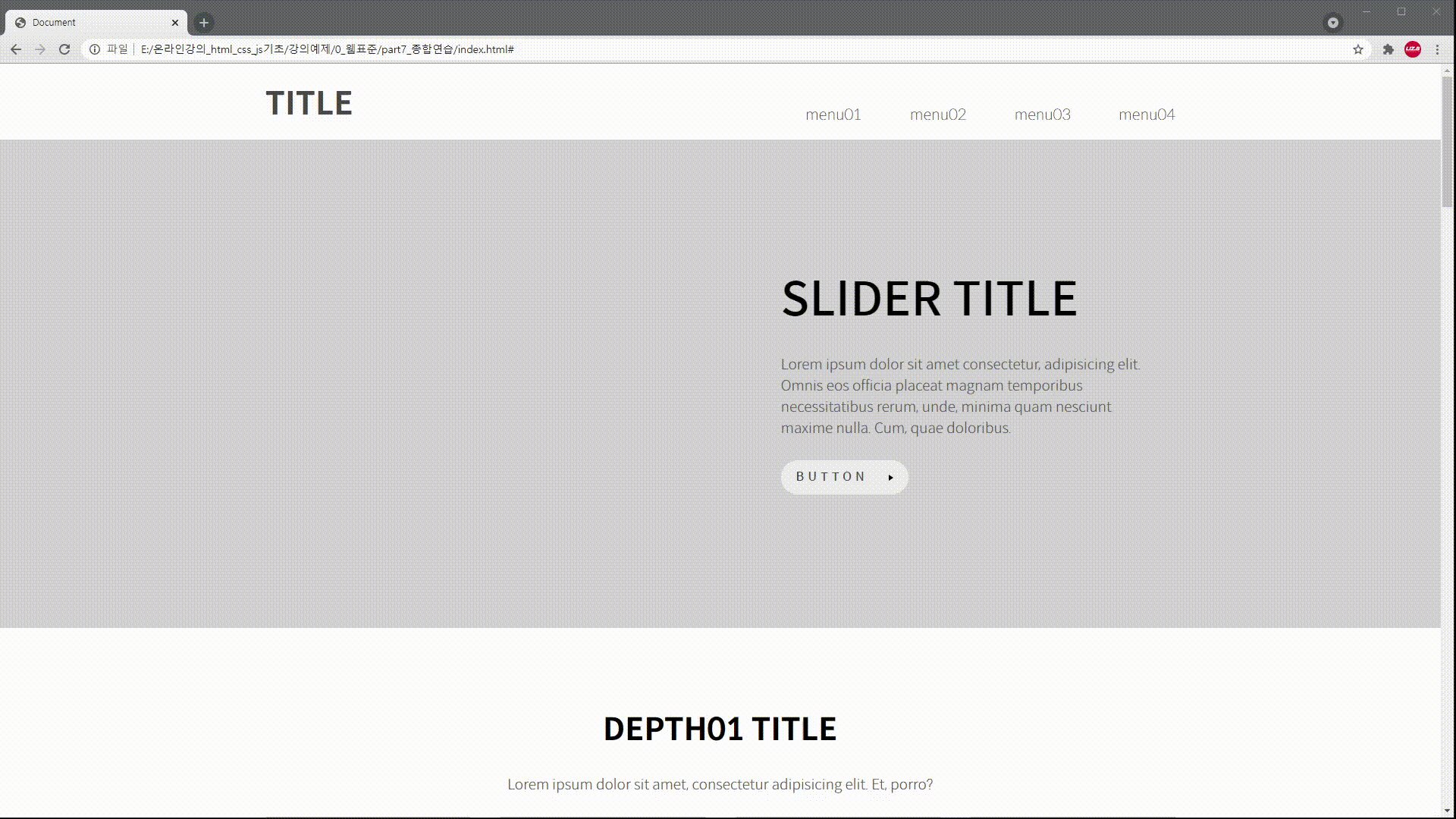
desktop 화면

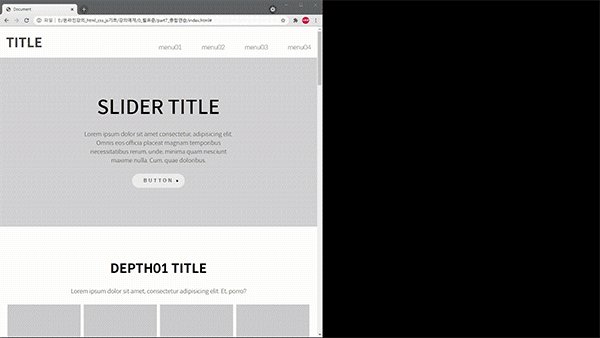
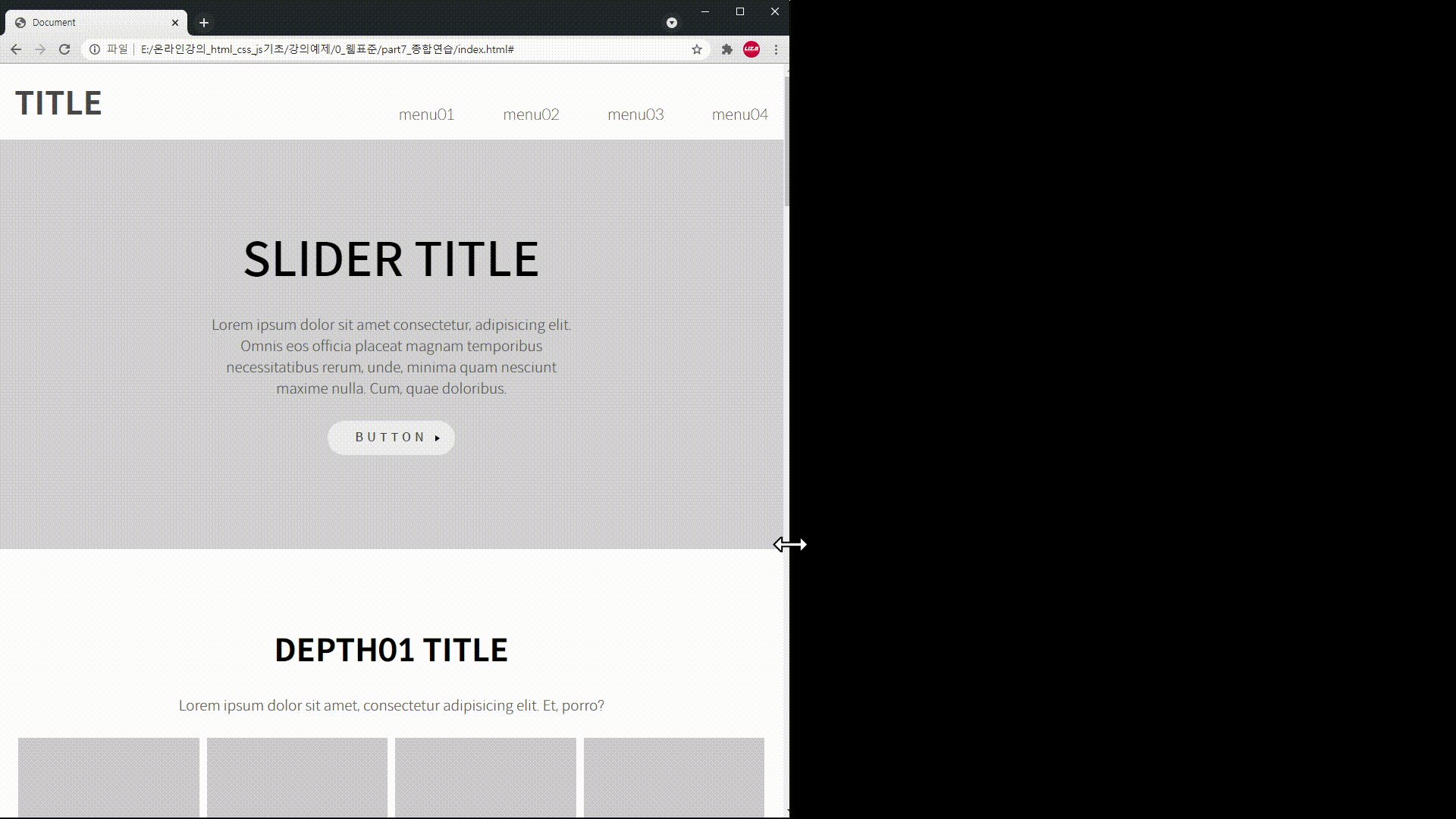
tablet 화면

navigation

responsive

mobile 화면
예상 질문 Q&A
Q. 비전공자도 배우는데 어렵지 않나요?
네, 비전공자도 쉽게 습득할 수 있도록 설명 노트를 준비했습니다. 강의를 듣다가 어려운 부분이 생길 경우 언제나 질문해주세요. 최대한 빨리 응답해 드리겠습니다.
Q. 이 수업을 들어서 퍼블리셔가 될 수 있을까요?
시작이 반입니다. 이 강의를 잘 학습하시고 나서 스스로 얼마나 노력하여 학습하느냐에 따라 달렸지만 충분히 퍼블리셔가 될 수 있다고 생각됩니다. 빈말이 아니라 오프라인 강의에서 직접 몸소 느낀 바입니다.
Q. 수업 내용은 어느 수준까지 다루나요?
HTML5/CSS3 특히 layout 제작 중 flex를 주로 활용한 반응형 웹 제작 및 정보설계방법에 초점을 맞췄습니다.
이런 분들께
추천드려요!
학습 대상은
누구일까요?
코딩을 처음 접하는 분
빠른 시간에 핵심적인 내용만 공부해야 하는 분
반응형 웹 포트폴리오를 만드시는 분
UI 디자인을 보고 정보설계를 어떤식으로 해야할지 막막한 분
선수 지식,
필요할까요?
영어 키보드 자판을 외우신다면 좀 더 편합니다!
761
명
수강생
41
개
수강평
89
개
답변
4.7
점
강의 평점
7
개
강의
지식공유자의 오프라인 국기과정의 수강평 보기
"반응형 웹디자인 양성 과정" 수강후기 바로가기
(2022.03-2022.07)
3월부터 현재까지 길다면 길고 짧다면 짧은 시간이었겠지만 제 인생에선 정말 중요하고 값진 기간이었던 것 같습니다. 사전에 지식은 어느정도 있긴 했지만, 어떻게 해야할지, 어떤 방향으로 가야할지, 뭘 해야할지 아무것도 모르고 막막했는데 선생님께서 성심성의껏 가르쳐주셔서 기술면에서도, 취업면에서도 확고하게 큰 성장을 이룰 수 있었던 것 같습니다.덕분에 자신감도 많이 늘고, 취업 이후에도 잘 할 수 있을 것 같다는 생각이 들어요! 수업 진행해주신 방미정 선생님, 그 외 취업 당담 선생님들께 너무 감사합니다! :) 취업 잘 하고 갑니당! 이후 기수분들도 힘내시고 좋은 경험 얻어가시길 바랄게요! 화이팅 :)
3월부터 7월까지 웹 퍼블리셔 양성과정을 수강했습니다 :) 디자인 외에 아무것도 모르고 도전 했던 건데, 선생님과 동료들의 응원과 지지로 많은 걸 얻고 가는 거 같습니다. 학원에서 배운거 토대로 앞으로도 공부 열심히 해보겠습니당~~ 항상 친절히 알려주셨던 방미정 선생님, 그 외 취업 담당 선생님들께 너무 감사합니다!
"프론트앤드 개발자 양성과정" 수강후기 바로가기
(2020.11.17-2021.05.11)
6개월이라는 시간이 짧게 느껴질 정도로 훈련과정이 흥미로웠습니다. 아이디어를 내고 디자인을 하는 작업은 시간이 오래 걸렸었지만 훈련과정을 통해 요령도 생기고, 작업 시간을 많이 단축시켜가는 제 모습을 보며 실력이 점점 발전한 것 같아 뿌듯하였습니다. 직업의 방향성을 잘 잡지 못하던 저에게는 이 훈련과정을 통해 배운 학습들은 나만의 지식이자, 직업의 방향성을 잡아준 이정표였고, 6개월간 함께 공부했던 프론트앤드 개발자 양성과정 3강의실 언니 오빠 동생들과 방미정 강사님은 좋은 인연이자 버팀목이었습니다. 방미정 강사님과 취업 지원팀 분들, 행정직원분들께서 열심히 도와주셨기에 훈련과정을 수료하기 전에 취업을 하게 된 것 같아 너무 감사드립니다. 이 과정 이외에 다른 좋은 과정들 또한 많이 있어 대우직업능력개발원 이란 학원을 저처럼 취업에 대한 두려움이 있거나, 직업의 방향성을 잘 잡지 못하는 후배와 동생들에게 추천해주고 싶습니다.
처음 왔을 때 디자인도, 코딩도 한 번도 배우지 못한 제가 과연 이 과정을 듣고 취업을 할 수 있을까? 라는 걱정을 많이 했던 것 같습니다. 하지만 다니면 다닐수록 그런 걱정이 사라졌던 것 같아요. 일러스트, 포토샵, html, css, js, vue등 많은 것을 배웠습니다. 새로 배우는 게 많아서 초반에는 어려울 수도 있겠지만 열정 가득한 방미정 선생님께서 정말 잘 알려주셔서 걱정 안 해도 될 것 같아요.ㅎㅎ 다른 학원 후기를 보면 매년 같은 레파토리의 수업, 심지어 선생님께 질문해도 잘 모르는 경우가 있는데 선생님께서는 항상 열정을 가지고 새로운 것도 알려주려고 하시고 아는 것도 많으셔서 도움을 많이 받았습니다! 웹퍼블리셔, 웹디자이너가 되길 원하신다면 강추드립니다.~~
작년 2020년 11월 우연한 기회로 대우직업능력개발원이라는 훌륭한 기관을 알게되고 ,이곳에서 훌륭한 선생님을 만나 좋은교육을 수강할수있게된것에 정말 감사드립니다 만일 제가 이 교육훈련과정을 듣지 않았더라면 아마 지금과 같은 취업기회는 생기기 어려웠을것입니다. 대학졸업후, 취업의 갈림길에서 갈피를 못잡고 방황하던시기에 어디서도 교육받기 어려운 선생님의 실제 실무경험과 노하우가 담긴 5~6개월간의 교육과정은 웹개발이라고는 전혀 알지못했던 제게 큰 배움과 성장의 기간이 되었습니다. 이를 기반으로 다양한 디자인과 웹개발을배웠고 저만의 포트폴리오 또한 만들수있었습니다. 제게는 너무나 생소한 코딩언어들을 배우는 일이 어려워 중도포기하고 싶은 순간들이 여러번 있었지만 포기하지않고 열번이고 다시 가르쳐주시는 선생님의 열정과 이끄심 덕분에 6개월과정을 모두 수료하기 이전(80%이상 수강)에 조기취업이되며 교육과정을 잘 마무리 할 수 있었습니다. 이렇게 첫 직장을 구하고 새출발 하는것이 가능하도록 만들어주신 선생님과, 대우직업능력개발원 기관에 깊은 감사를드립니다.
비전공자도 이해하기 쉽게 알려주셨고 덕분에 취업도 잘했습니다. 이 과정을 듣게 되어 너무 기쁩니다.
디자인, 코딩 툴을 실무에서 사용할 수 있는 커리큘럼에 맞추어 차근차근 기초에 맞추어서 설명해 줍니다. 본인 스스로 작업할 수 있도록 선생님이 최선을 다해서 도와주셔서 많은 도움이 되었습니다. 국비로 하는 수업은 퀄리티가 떨어진다는 편견을 깰 수 있는 교육이었고 , 담임선생님도 매우 진취적이어서 늘 새로운 걸 가르쳐 주려고 하셔서 많이 배울 수 있었습니다.
비전공자도 이해하기 쉽게 알려주셨고 덕분에 취업도 잘했습니다. 이 과정을 듣게 되어 너무 기쁩니다.
기존에 알고 있던 왠만한 지식 플러스로 학원에서 교육을 받으며 다양한걸 알고 배웠습니다. 자격증도 딸 수 있도록 연습도 해주면서 저에게는 어려웠지만 코딩이란 단어도 왠만하면 알아들을 정도로 배웠습니다. 이곳을 수강하면서 취업도 같이 하게되어 마음이 놓이고 기쁩니다.
건축학을 전공했고 웹디자인과 인연을 맺은건 언 20여년이 넘었습니다. 실무와 강의를 병행하며 많은 희노애락 끝에 현재는 이 일을 많이 애정하게 되었고, 흥미와 성취감으로 더 매진하게 되었습니다. 제가 알고 있는 지식들을 공유하여, 좀더 많은 비전공자들이 쉽게 입문하기를 바라며, 그대가 원하는 모든 일들이 이루어 지길 기원합니다.
Lucete!
강의관련 문의 email : loo4love90@gmail.com
강의경력
2018.3 -현재. 웹 디자인/멀티미디어/프론트엔드 전문가과정 진행
엘리스 아카데미 `클래스가 다른 HTML / CSS` 오픈 준비중
엘리스 아카데미 `클래스가 다른 javascript` 오픈 준비중
□ 現 대우직업능력개발원 프론트엔드 / 멀티미디어 / 웹콘텐츠 과정 강의
□ 하이미디어 UI/UX 웹퍼블리싱 강의
□ 이젠컴퓨터 UI/UX 웹퍼블리싱 강의
□ 더조은컴퓨터학원 종로캠퍼스 웹디자인 강의
□ 더조은컴퓨터학원 강남캠퍼스 웹디자인/그래픽 강의
□ 영재직업전문학교 웹디자인 강의
자격증
□ 웹디자인기능사 자격증
□ 그래픽스운용기능사 자격증
□ KPC 자격지도자(GTQ,GTQi,GTQid) 자격증
□ 직업능력개발훈련교사3급(정보기술, 디자인,문화컨텐츠,정보기술전략·계획
정보기술운영)
□ 컴퓨터활용능력 1급
커리큘럼
전체
77개 ∙ (10시간 0분)
해당 강의에서 제공:
1. html이란?
03:27
2. 메모장에서 html문서 만들기
02:36
3. tag의 특성
06:53
6. tag a
08:14
7. tag h
03:53
8. tag img
07:41
9. tag p
02:53
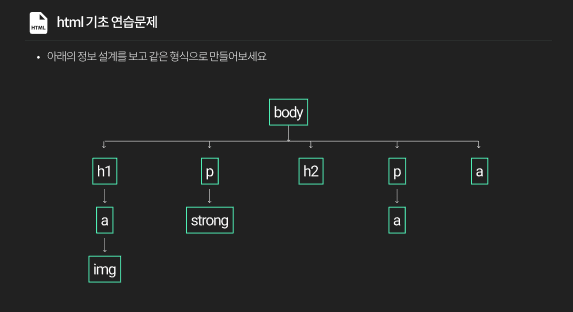
10. part1 연습문제
09:35
11. 전체 작업 파일 받기
01:32
12. css 란?
14:41
13. css 선택자 알기1
08:30
14. css 선택자 알기2
10:35