

초보자를 위한 HTML 기초
HTML은 많이 쉽다고 이해하고 있지만 알고 보면 어려운 내용이 많습니다. 이 강의에서는 HTML의 '어려운 부분'을 쉽게 풀어 이야기하는 데에 노력하고 있습니다. HTML을 제대로 알아봅시다.

초급자를 위해 준비한
[웹 개발, 프론트엔드] 강의입니다.
이런 걸 배울 수 있어요
올바른 HTML 작성 방법
HTML 표준 기법
HTML
HTML 기초

이 강의는 HTML을 입문하셨거나,
이미 프런트엔드 개발자로 현업에 있는 분들이
HTML에 대한 이해도를 높이고 싶으실 때 들으시면 좋은 강의 입니다.
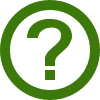
WHATWG의 HTML 표준 스펙을 참고하여
현업에서 주로 사용되는 HTML 요소들과,
HTML 요소들의 활용법에 대해 다루는 강의입니다.
무엇을 배우게 되나요?

▲ WHATWG 로고
HTML 자체가 무엇인가에 대한 소개부터 시작하여,
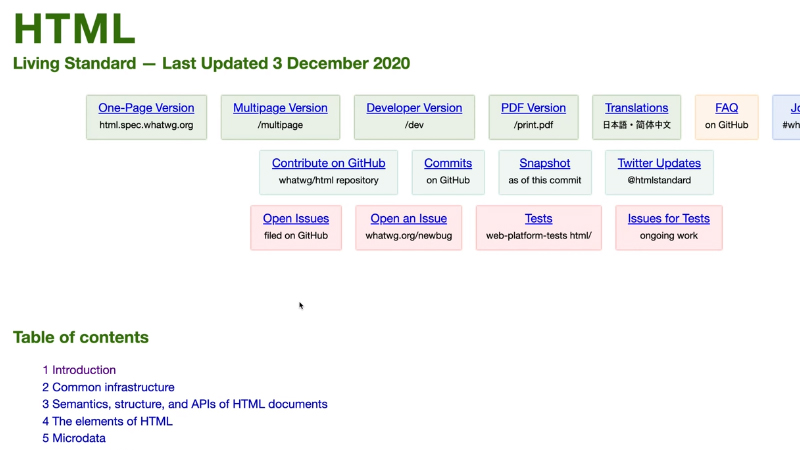
표준화 기구, HTML 표준, HTML DOCTYPE 등을 배우게 됩니다.
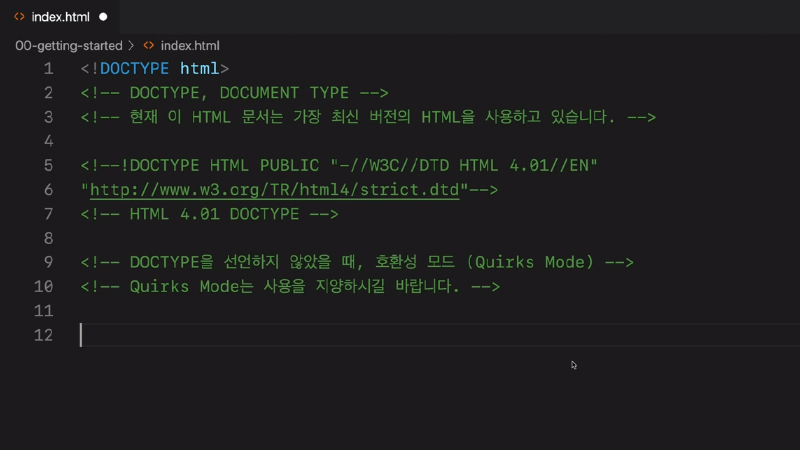
이어서 HTML 각 요소들의 의미와 용법 등을 배우며,
마무리로 HTML에서 알아두면 좋은 사이트에 대해 학습합니다.
강의 구성

HTML이란 무엇이며, 왜 학습해야 하나요? 웹 표준(Web Standard)을 위해서는 무엇을 어떻게 참고하고 익혀야 하는지에 대해 소개합니다.

HTML은 어떤 요소로 이루어져 있을까요? 각각의 개별 요소 내부에 어떤 정보가 들어가야 하는지 이해하고, HTML을 올바르게 작성하는 방법에 대해 알아봅니다.

외부 문서나 미디어를 불러올 때는 요소를 어떻게 활용해야 할까요? 데이터를 표로 표현하거나, 유저가 입력하는 데이터를 받을 때에는 어떤 규칙을 지켜야 할까요? 각 요소의 Best Practice를 만들어가는 방법을 더 자세히 살펴봅니다.

마지막으로, 실제 HTML을 작성할 때 유용하게 쓸 수 있는 여러 가지 정보를 정리했습니다.
참고사항
- 반드시 HTML 입문 지식을 알고 계실 필요는 없지만 입문 지식이 없을 경우 어려울 수 있습니다.
- HTML, CSS, JavaScript에 대해서 두루 알고 계시면 좋습니다.
이런 분들께
추천드려요!
학습 대상은
누구일까요?
HTML에 대해 알지만 제대로 알지는 못하시는 분
HTML 입문자
선수 지식,
필요할까요?
HTML 기초 문법
안녕하세요
조은입니다.
481
명
수강생
27
개
수강평
13
개
답변
4.7
점
강의 평점
1
개
강의
HTML, CSS, DOM 등 Web Standard 기술에 관심이 많은 Front-End 개발자입니다.
Web Technologies 분야의 Google Developers Expert이기도 합니다.
가끔은 번역가로, 가끔은 개발자로, 가끔은 제품 관리자로, 가끔은 사진 작가로 일합니다.
연락처: choeun@techhtml.dev
커리큘럼
전체
70개 ∙ (4시간 33분)
1. HTML이란?
10:15
2. 웹 브라우저 전쟁과 웹 표준
13:24
3. 웹 콘텐츠 접근성 소개
10:51
4. 브라우저와 브라우저 엔진
09:55
5. 표준화기구 소개
11:08
7. 기본 HTML 템플릿
05:47
8. DOCTYPE
03:19
10. HTML 문법
04:22
11. HTML 요소 소개
10:15
12. HTML head 요소
00:52
13. HTML meta 요소
09:45
14. HTML title 요소
00:40
15. HTML link 요소
01:24
16. HTML style 요소
02:18
17. Recap
01:52