HTML5 & CSS3 기초 문법 올인원
도서 HTML5 독학백서 & CSS3 독학백서 저자 직강! 이론은 짧게 핵심만! 모던 HTML과 CSS에 입문하기 위해 꼭 알아야 하는 핵심 문법 엑기스만 정리했습니다.

입문자를 위해 준비한
[웹 퍼블리싱, 웹 개발] 강의입니다.
이런 걸 배울 수 있어요
HTML5의 핵심 문법
CSS3의 핵심 문법
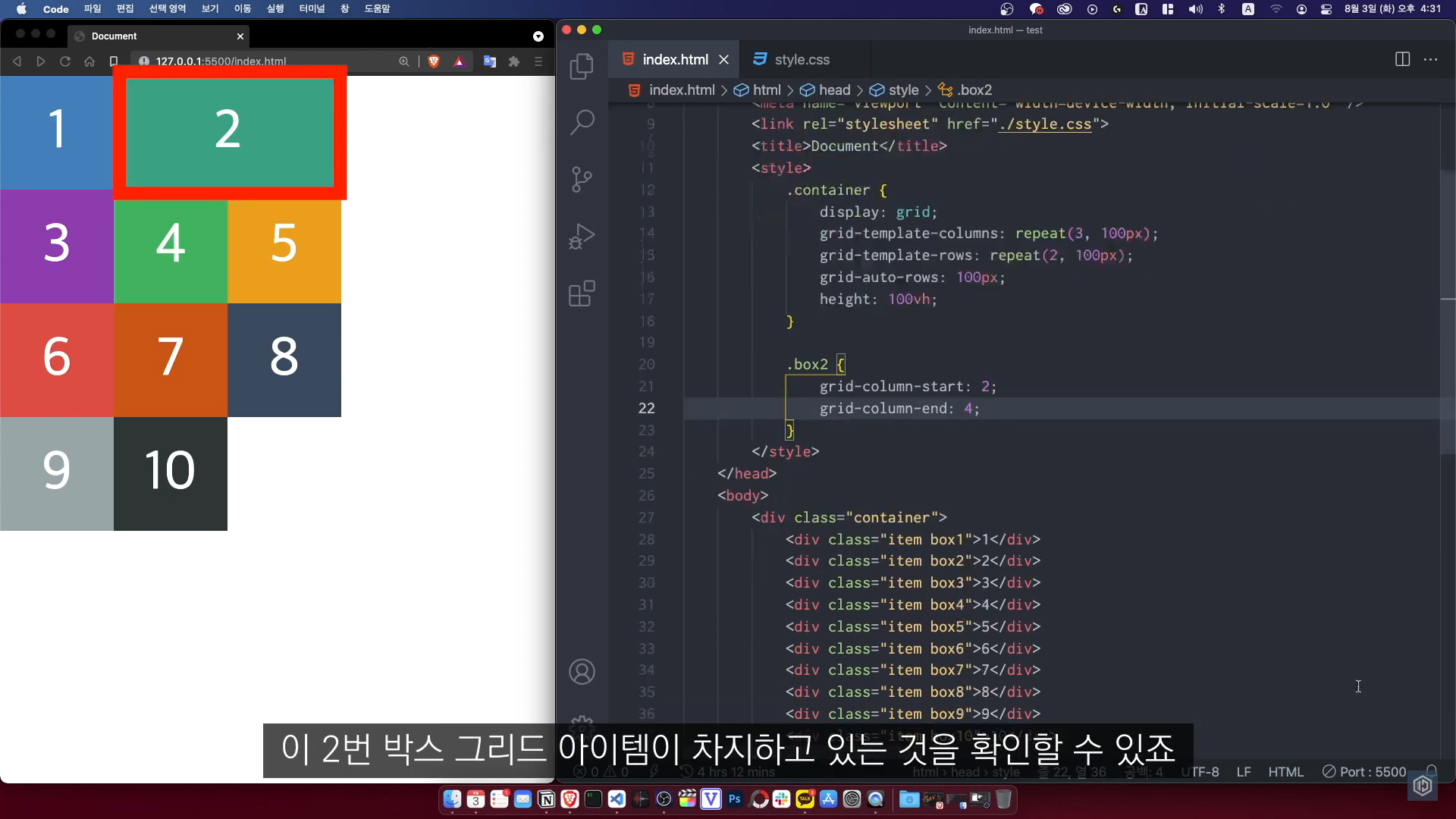
모던 CSS 레이아웃 기술인 Flex와 Grid 사용법
핵심을 컴팩트하게!
빠르게 해치우는 HTML/CSS ⚡
웹의 기초, HTML + CSS!

웹 개발, 웹 디자인, 웹 퍼블리싱 등
웹과 관련된 모든 분야의 기초가 되는
HTML과 CSS의 기초 문법에 대해 배웁니다.
누가 배우면 좋을까요?
✅ 웹 개발이나 웹 디자인에 입문하시는 분들
✅ 취미로 코딩을 시작하시려는 분들
✅ 최신 HTML과 CSS를 빠르게 복기하고 싶으신 분들에게 적합한 강의입니다!
이 강의만의 핵심 장점!
기초 문법은 프로그래밍이라고 할 수 없어요 😭
진짜 시작은 기초 문법이나 이론을 끝내고 직접 무언가 따라 만들어 보는 것입니다!
우리가 배우고 싶은 것은 새로운 언어를 ‘사용하는 방법’이지, ‘언어의 역사’... 이런 게 아니잖아요...? 😅
그래서 이 강의는 정말 정말 알아야 하는 핵심 문법과 이론만 최대한 간결하고 빠르게 해치웁니다!
순서대로 학습해보세요.
HTML 기초 → CSS 기초 순서로 학습합니다.
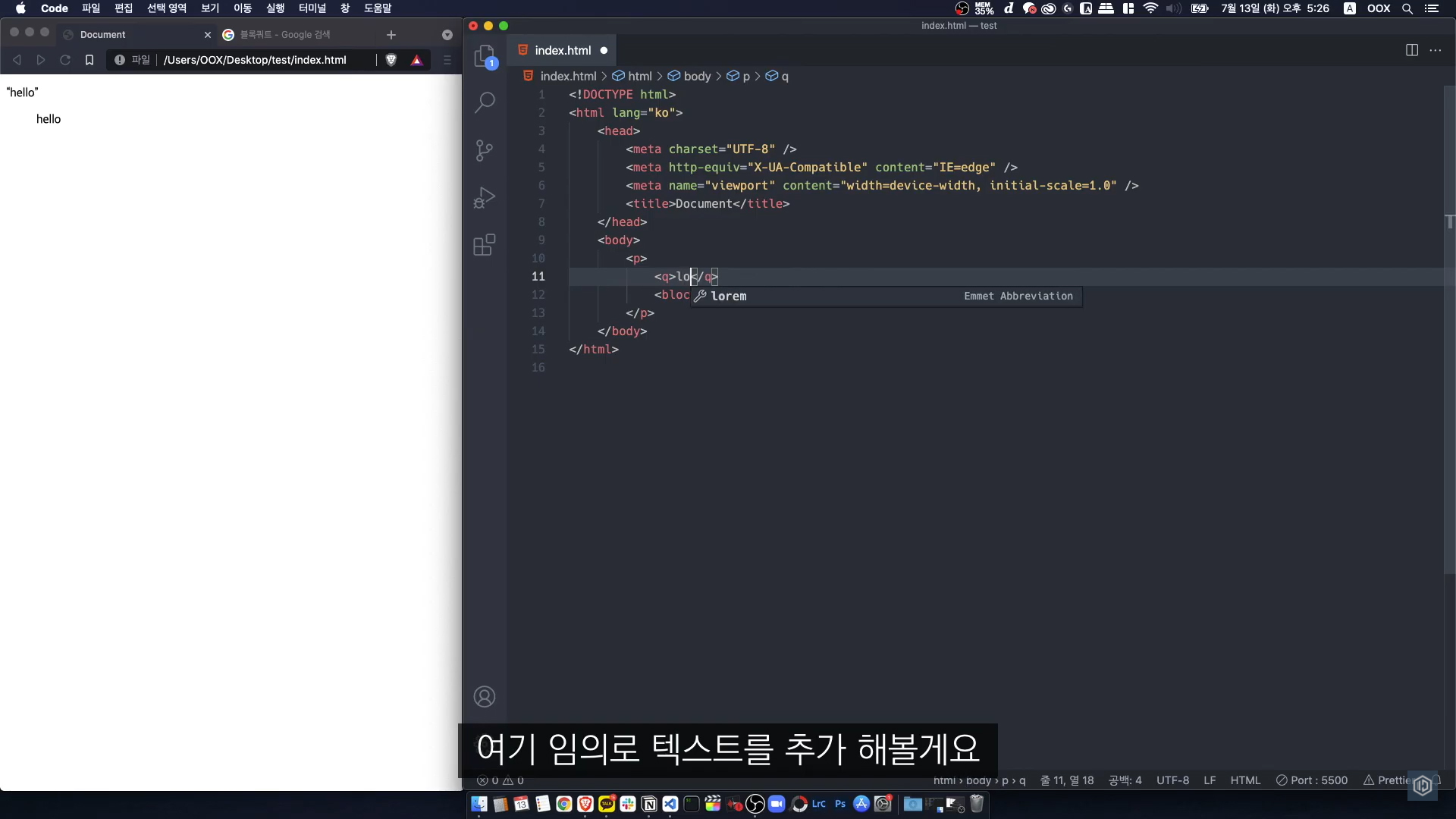
 HTML5 파트 - 제목, 문단, 서식 태그
HTML5 파트 - 제목, 문단, 서식 태그
 CSS3 파트 - 10분만에 끝내는 그리드(Grid)
CSS3 파트 - 10분만에 끝내는 그리드(Grid)
예상 질문 Q&A 💬
Q. HTML과 CSS를 배우면 어떤 일을 할 수 있나요?
HTML과 CSS는 (마크업으로 분류되지만) 웹의 기초 중 기초입니다. 따라서 웹 개발자, 웹 디자이너, 웹 퍼블리셔 등이 되는 초석을 다질 수 있고, 프론트엔드나 백엔드를 떠나 모든 분야에서 만날 수 있어요.
Q. 수업 내용을 어느 수준까지 다루나요?
최신 HTML과 CSS의 기초 핵심 문법과 이론만 다룹니다.
Q. 이 강의를 듣고 나면 뭘 해야 할까요?
무언가 만들어 볼 차례입니다! 버튼, 메뉴, 웹 사이트 등을 만들고 스타일도 입혀보세요!
Q. 모르는 게 있어요 😭 어디다 질문하죠?
모르는 부분은 질문란에 남겨주시면, 확인 후 답변드리겠습니다.
GitHub 이슈로 작성해주시면 더 빠르게 답변이 가능해요!
이 강의를 만든
지식공유자를 소개합니다.
이도해

풀스택 개발자이자 프로그래밍 강사로 활동하고 있습니다.
- 『HTML5 독학백서』 저자
- 『CSS3 독학백서』 저자
- 『자바스크립트 독학백서』 저자
이런 분들께
추천드려요!
학습 대상은
누구일까요?
웹 디자이너를 꿈꾸시는 입문자 분들
웹 개발자를 꿈꾸시는 입문자 분들
웹 퍼블리셔를 준비하시는 분들
프로그래밍에 입문하고 싶으신 분들
홈페이지를 만들거나 웹 서비스를 만들고 싶으신 분들
HTML과 CSS 기초 문법을 한 번에 빠르게 끝내고 싶으신 분들
커리큘럼
전체
23개 ∙ (1시간 50분)
4. 웹 문서의 기본 구조
04:06
5. 선행 학습
06:40
6. 제목, 문단, 서식 태그
05:48
7. 리스트, 링크 태그
05:09
8. 이미지, 비디오, 오디오 태그
05:13
10. 폼과 인풋 태그
09:24
11. 의미론적 태그
03:03
13. CSS 선행 학습
03:56
14. 선택자
04:47
15. 텍스트, 폰트 스타일
04:26
16. 링크, 리스트 스타일
02:26
17. 가상 선택자
02:56
18. 배경 스타일
02:07
19. 여백과 테두리 스타일
04:48
21. 디스플레이와 포지션
05:10