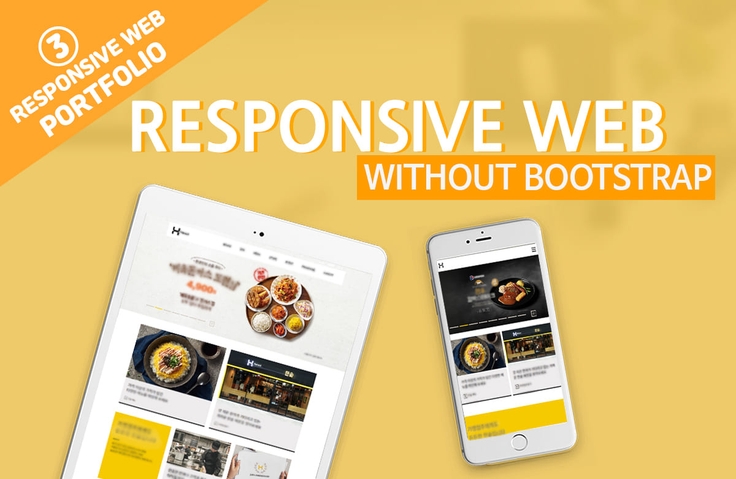
순수 html/css/js만을 활용한 반응형웹 제작[실전편] 부트캠프
부트스트랩(BOOTSTRAP)을 사용하지 않고 순수하게 html/css/js 만을 활용하여 디바이스별로 다양한 레이아웃을 구현할 수 있는 반응형 웹페이지 만들기[2024년 최신판] 수업의 실전 제작수업입니다.

초급자를 위해 준비한
[웹 퍼블리싱, 웹 개발] 강의입니다.
이런 걸
배워요!
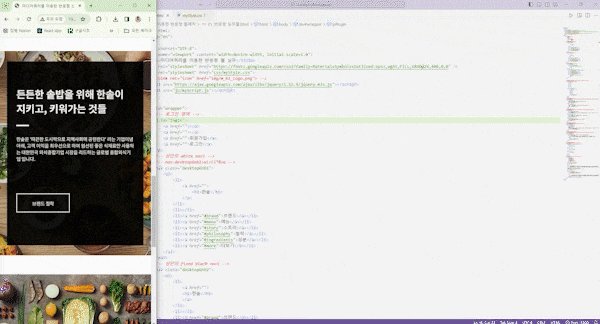
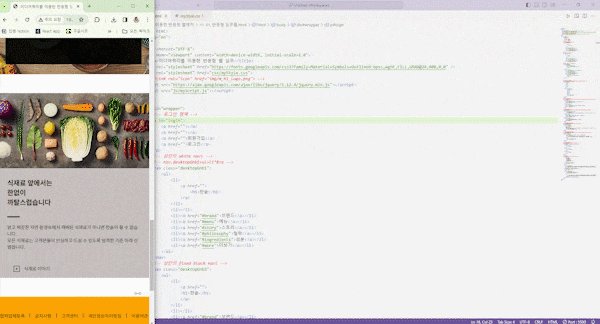
html을 활용하여 웹의 구조 생성하기
css3를 활용하여 구조에 스타일 입히기
js를 활용하여 클릭이나 스크롤같은 사용자의 이벤트시 동작하는 요소 만들기
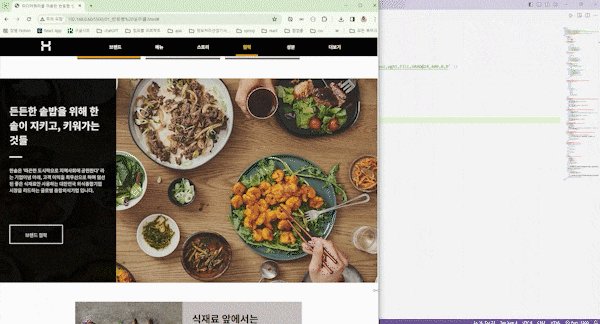
@mediaquery를 이용하여 디바이스별로 스타일 다르게 변경하기
HTML/CSS/jQuery를 활용한 반응형 웹페이지 / 웹앱 / 웹 디자인 실제 제작하기
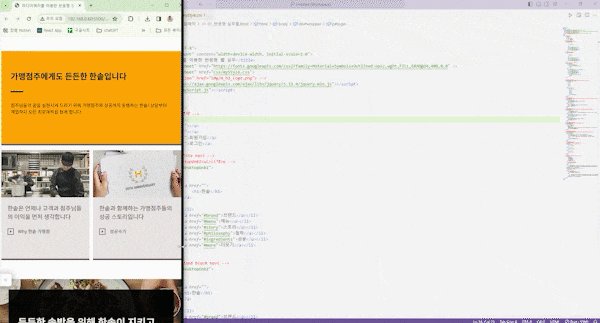
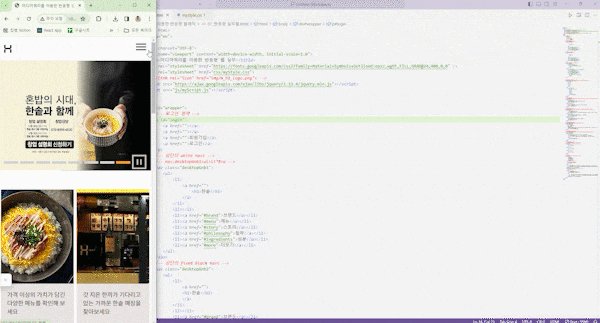
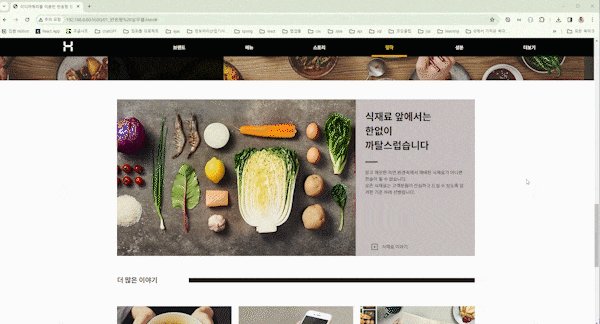
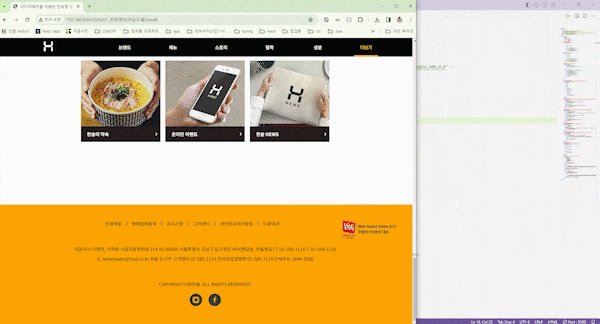
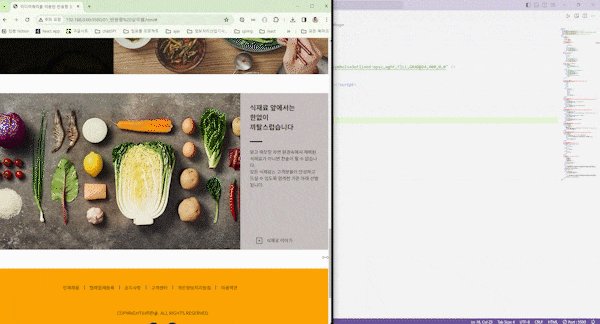
디바이스 장치에 따라 레이아웃이 바뀌는 반응형 웹 실무 메인 페이지를 clonning 해요
부트스트랩의 최대의 단점인 판박이처럼 찍어내는 비슷한 디자인과 구성요소를 활용하는 것이 아닌, 본인이 원하는 유니크한 반응형 웹 실무 사이트 싱글 페이지를 직접 코딩을 하여 제작해봐요
이런 분들께
추천드려요!
학습 대상은
누구일까요?
HTML/CSS를 활용한 반응형 웹페이지/웹앱 개발에 관심있는 분
직접 실전 페이지를 만들면서 코딩공부를 시작하려는 분
직접 자유롭게 기획한 스타일의 웹페이지를 만들고자 하는 분
부트스트랩 사용은 가능하나 원하는 스타일이나 동적인 구현의 커스터마이징에 어려움이 있는 분
부트스트랩(BOOTSTRAP)을 활용한 반응형 웹페이지 만들기[2024년 개정판]을 수강하고 실전편으로 넘어가고 싶은 분
프론트 엔드 분야로 취업을 하기위해 반응형 포트폴리오를 제작하려는 취업 준비생
선수 지식,
필요할까요?
html5, css3, js 이론에 대한 기본지식
안녕하세요
영코디 킴쌤입니다.
👩 이 강의를 만든 사람
[ 비전공자도 쉽고 재미있게 배우는 코딩! ] 을 목표로 15년 넘게 풀스택(백엔드, 프론트엔드) 및 영상, 코딩, 디자인, 빅데이터, 머신러닝 등을 강의하며 개발자 인력양성에 진심인 현직 직업훈련교사
NCS 국가직무능력강의 고용노동부 평가 A등급 강사선정
수원그린컴퓨터아카데미 우수강사선정(2017, 2018, 2019 3년연속 최우수1등상 수상)
전) 삼성ODD 기획 개발팀 담당
가톨릭대학교 컴퓨터공학부 특강
용인송담대학 멀티미디어학부 특강 다수
인프런의 부트스트랩3(BOOTSTRAP)를 활용한 반응형 웹페이지 만들기 약 10만명 구독을 기념으로 그동안 추가 강의에 대한 많은 요청을 DM으로 받아 풀스택 강의를 최신버전으로 기획 제작 및 업로드 중입니다. 여러분의 많은 관심과 따뜻한 댓글은 영코디 킴쌤의 강의제작에 큰 원동력이 됩니다.
느리지만 차근차근 질좋은 강의로 한걸음씩 여러분과 함께하겠습니다.
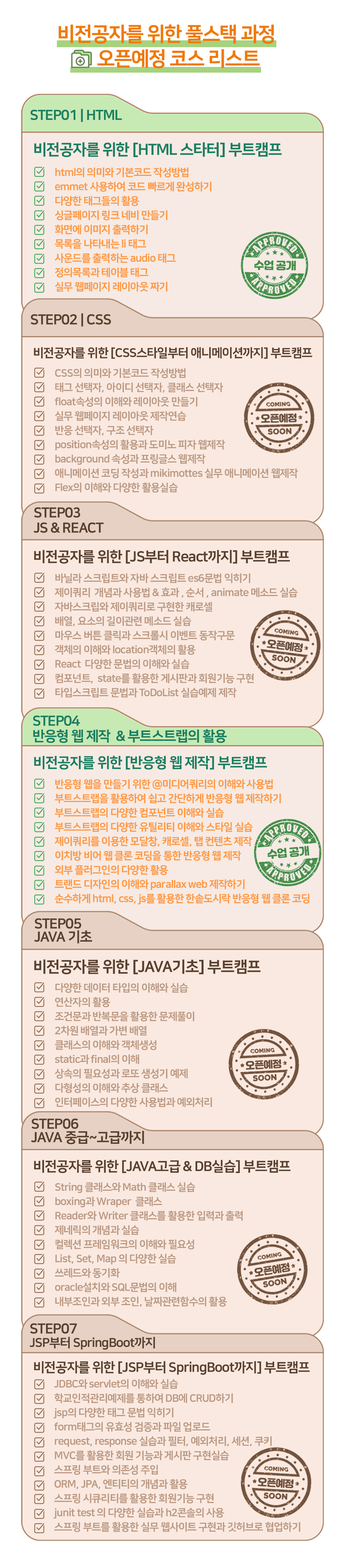
커리큘럼
전체
14개 ∙ 5시간 10분
수업 자료
가 제공되는 강의입니다.
마지막 업데이트일: 2024년 03월 06일