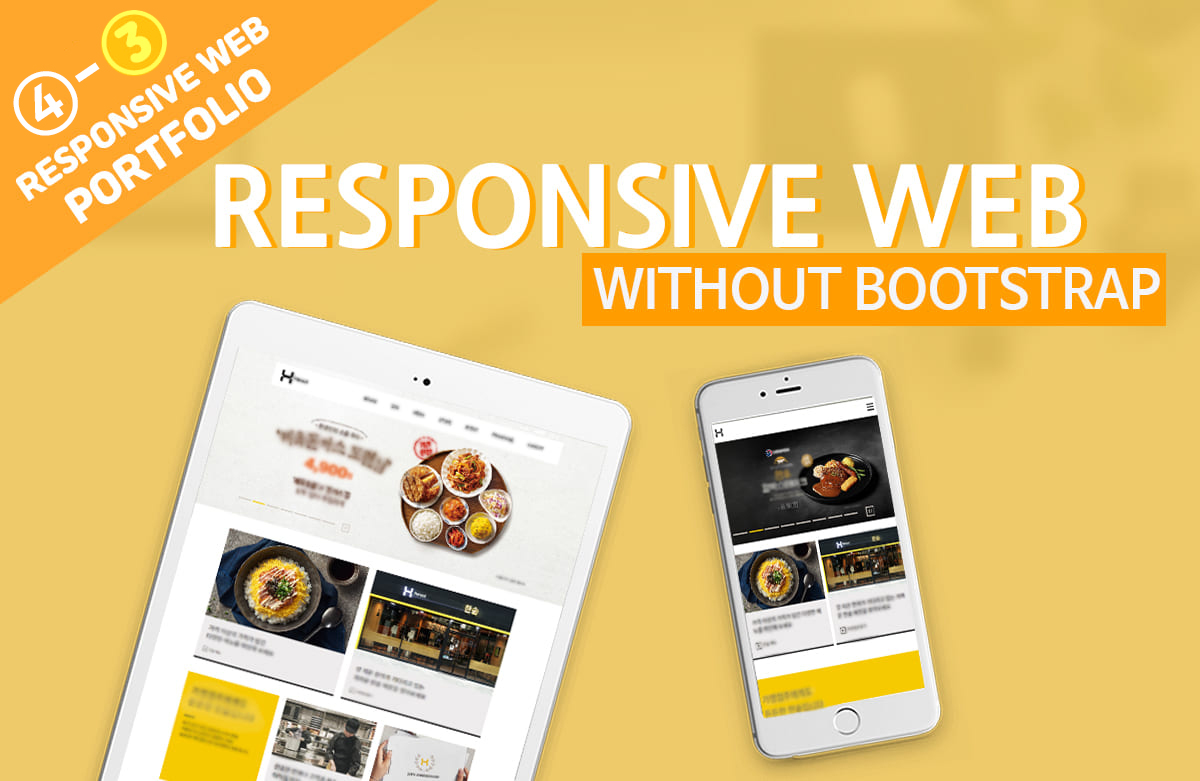
순수 html/css/js만을 활용한 반응형웹 제작[실전편] 부트캠프
부트스트랩(BOOTSTRAP)을 사용하지 않고 순수하게 html/css/js 만을 활용하여 디바이스별로 다양한 레이아웃을 구현할 수 있는 반응형 웹페이지 만들기[2024년 최신판] 수업의 실전 제작수업입니다.

초급자를 위해 준비한
[웹 퍼블리싱, 웹 개발] 강의입니다.
이런 걸 배울 수 있어요
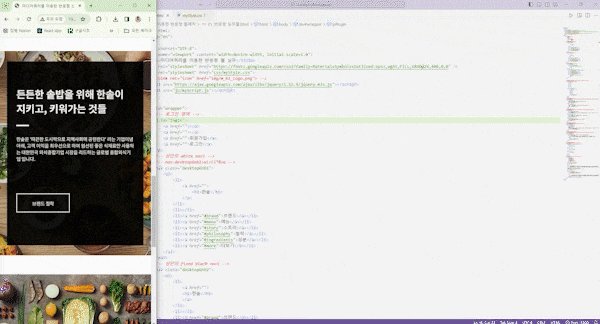
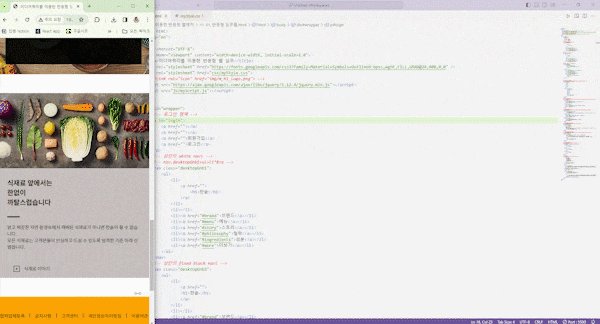
html을 활용하여 웹의 구조 생성하기
css3를 활용하여 구조에 스타일 입히기
js를 활용하여 클릭이나 스크롤같은 사용자의 이벤트시 동작하는 요소 만들기
@mediaquery를 이용하여 디바이스별로 스타일 다르게 변경하기
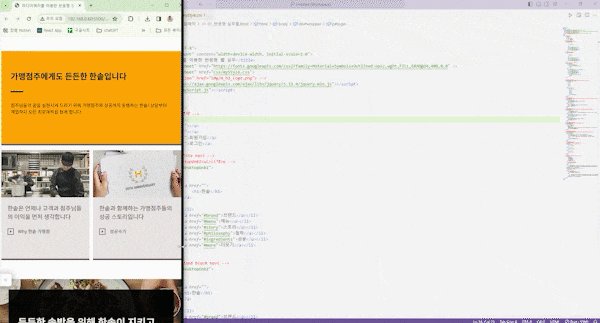
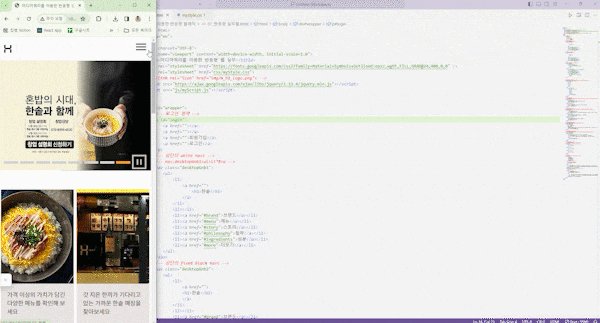
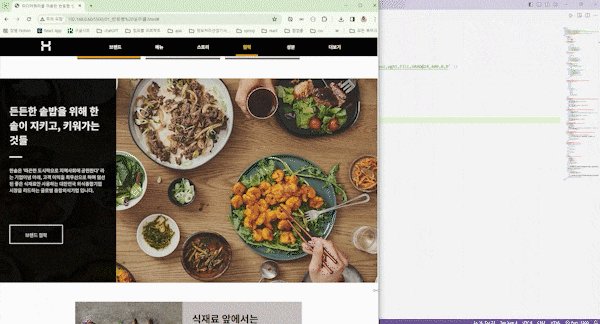
HTML/CSS/jQuery를 활용한 반응형 웹페이지 / 웹앱 / 웹 디자인 실제 제작하기
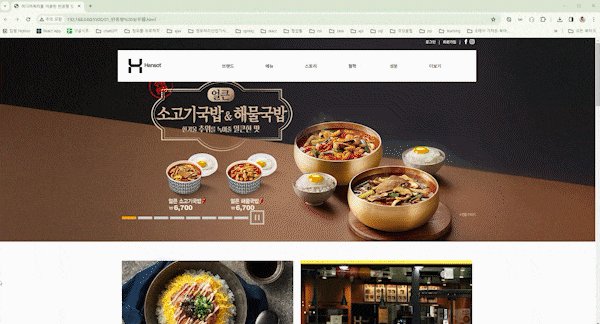
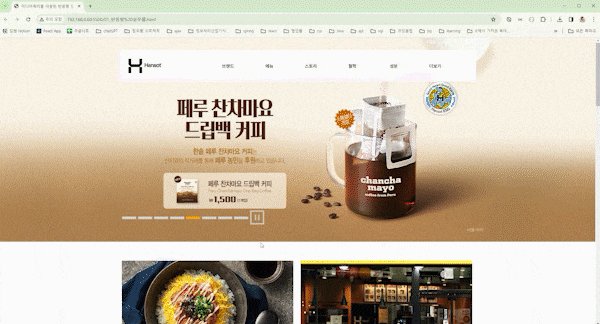
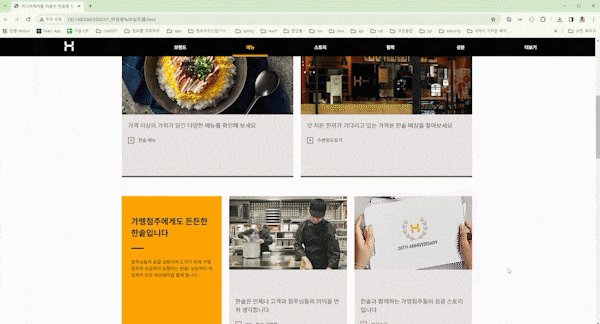
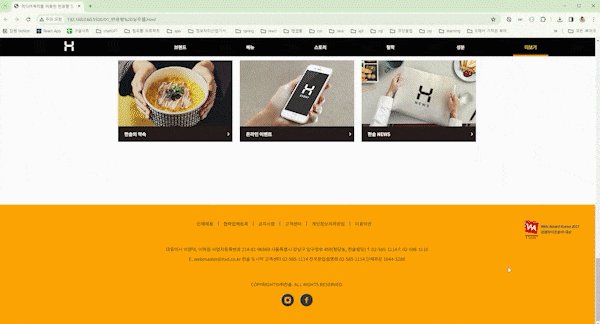
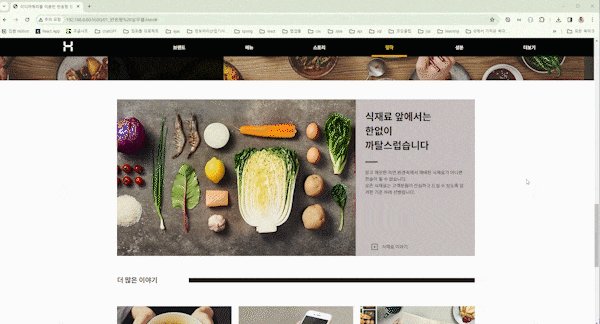
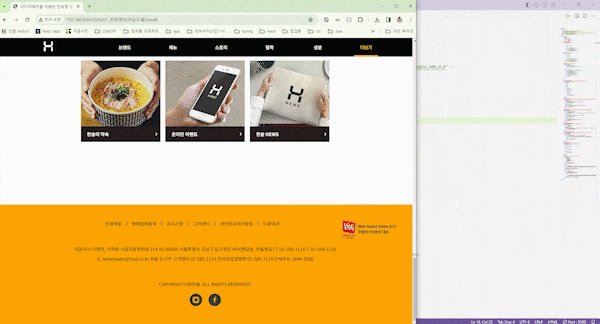
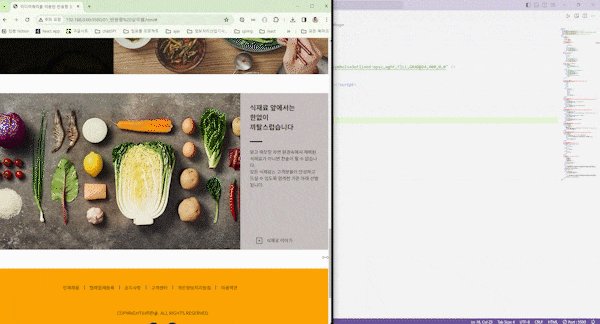
디바이스 장치에 따라 레이아웃이 바뀌는 반응형 웹 실무 메인 페이지를 clonning 해요
부트스트랩의 최대의 단점인 판박이처럼 찍어내는 비슷한 디자인과 구성요소를 활용하는 것이 아닌, 본인이 원하는 유니크한 반응형 웹 실무 사이트 싱글 페이지를 직접 코딩을 하여 제작해봐요
이런 분들께
추천드려요!
학습 대상은
누구일까요?
HTML/CSS를 활용한 반응형 웹페이지/웹앱 개발에 관심있는 분
직접 실전 페이지를 만들면서 코딩공부를 시작하려는 분
직접 자유롭게 기획한 스타일의 웹페이지를 만들고자 하는 분
부트스트랩 사용은 가능하나 원하는 스타일이나 동적인 구현의 커스터마이징에 어려움이 있는 분
부트스트랩(BOOTSTRAP)을 활용한 반응형 웹페이지 만들기[2024년 개정판]을 수강하고 실전편으로 넘어가고 싶은 분
프론트 엔드 분야로 취업을 하기위해 반응형 포트폴리오를 제작하려는 취업 준비생
선수 지식,
필요할까요?
html5, css3, js 이론에 대한 기본지식
안녕하세요
영코디 킴쌤입니다.
229
명
수강생
18
개
수강평
13
개
답변
5.0
점
강의 평점
16
개
강의
👩 이 강의를 만든 사람
[ 비전공자도 쉽고 재미있게 배우는 코딩! ] 을 목표로 15년 넘게 풀스택(백엔드, 프론트엔드) 및 영상, 코딩, 디자인, 빅데이터, 머신러닝 등을 강의하며 개발자 인력양성에 진심인 현직 직업훈련교사
🎖 경력사항
[컴퓨터 1도 모르는 사람이 부업으로 월100만원 수입내보기 첫걸음] 의 저자
NCS 국가직무능력강의 고용노동부 평가 A등급 강사선정
그린컴퓨터아카데미수원 우수강사선정(2017, 2018, 2019 3년연속 최우수1등상 수상)
전) 삼성ODD 기획 개발팀 담당
가톨릭대학교 컴퓨터공학부 특강
용인송담대학 멀티미디어학부 특강 및 다수
🚵 자격사항
직업능력훈련교사[정보기술개발] 고용노동부
직업능력훈련교사[정보기술운영] 고용노동부
직업능력훈련교사[정보기술전략·계획] 고용노동부
직업능력훈련교사[인공지능] 고용노동부
직업능력훈련교사[실감형콘텐츠제작] 고용노동부
직업능력훈련교사[문화콘텐츠제작] 고용노동부
직업능력훈련교사[멀티미디어] 고용노동부
직업능력훈련교사[일반사무] 고용노동부
직업능력훈련교사[총무] 고용노동부
직업능력훈련교사[디자인] 고용노동부
직업능력훈련교사[영상제작 ] 고용노동부
직업능력훈련교사[인쇄] 고용노동부
직업능력훈련교사[출판] 고용노동부
빅데이터전문가1급 한국직업능력진흥원
정보처리기사 한국산업인력공단
사무자동화산업기사 한국산업인력공단
컴퓨터활용능력 2급 대한상공회의소
ITQ OA 마스터 한국생산성본부
워드프로세서 1급 대한상공회의소
멀티미디어콘텐츠제작전문가 한국콘텐츠진흥원
시각디자인산업기사 한국산업인력공단
컴퓨터그래픽스운용기능사 한국산업인력공단
웹디자인기능사 한국산업인력공단
GTO 포토샵 1급 글로벌공인자격검정원
GTO 일러 1급 글로벌공인자격검정원
👩🏫 현) 그린컴퓨터아카데미 직업능력훈련교사 재직중
담당과정) 정보기술개발/프론트엔드/백엔드/풀스택/자바 웹개발/UIUX엔지니어링/빅데이터플랫폼구축/빅데이터시스템개발/ 프로그래밍언어/파이썬/자바/빅데이터분석/ 빅데이터전문가/프로그래밍언어/콘텐츠기획
인프런의 부트스트랩3(BOOTSTRAP)를 활용한 반응형 웹페이지 만들기 약 10만명 구독을 기념으로 그동안 추가 강의에 대한 많은 요청을 DM으로 받아 풀스택 강의를 최신버전으로 기획 제작 및 업로드 중입니다. 여러분의 많은 관심과 따뜻한 댓글은 영코디 킴쌤의 강의제작에 큰 원동력이 됩니다.
느리지만 차근차근 질좋은 강의로 한걸음씩 여러분과 함께하겠습니다.
커리큘럼
전체
14개 ∙ (5시간 10분)
해당 강의에서 제공: