
앱 개발 입문자를 위한 플러터 네컷일기 만들기 with 피그마
Zero to One
크로스 플랫폼으로 쉽게 배우는 취준생을 위한 Flutter 앱 개발 입문
입문
Flutter, dart, Figma


아침에 배워서, 저녁에 나만의 앱을 만들 수 있습니다. GetX 기반의 구조적인 Flutter 앱을 만들어 보세요.

GetX 기반의 Flutter 앱 만들기
구조적인 앱 개발 디자인 패턴 적용
API 통신을 위한 DAO
국제화 (다국어 지원)
Material 3 적용
GetX 프레임워크와 함께
Flutter 앱 만들기! ⭐

GetX는 Flutter의 대표적인 상태관리 라이브러리입니다. 본 강의에서는 쉬운 문법과 높은 성능의 GetX 프레임워크를 Flutter 앱 개발에 적용해봅니다. 간단한 샘플 앱을 만들면서 GetX를 적용해볼 수 있어요. GetX 기반으로 플러터 개발을 위한 전체 구조를 이해하고, 기본 템플릿을 활용하여 샘플 앱을 제작합니다. 앱 개발에 빠르게 적용할 수 있도록 GetX의 핵심만 모았어요.
이 강의는 GetX 심화 학습 내용을 포함하지 않으며, 앱 개발에 충분한 수준까지만 학습합니다.
📱
디자인 패턴을 적용하여 구조적인 앱 개발을 할 수 있어요.
😎
만들어진 앱을 실무에서 템플릿으로 사용할 수 있어요.
🔎
주요 개발 요소를 먼저 살펴보고 실습을 진행해요.
💡
GetX를 잘 몰라도 따라 하다 보면 앱에 적용할 수 있어요.
🖥️
API 서버와 통신할 수 있어요.
🎨
구글의 최신 Material 3 디자인을 적용할 수 있어요.
✔️ GetX의 주요 특징을 간단하게 살펴봅니다.
✔️ GetX 기반의 개발 아키텍처를 설명합니다.
디자인 패턴을 적용해야 하는 이유 🔑
✔️ GetX 적용에 사용될 개발 요소에 대한 이해를 돕습니다.
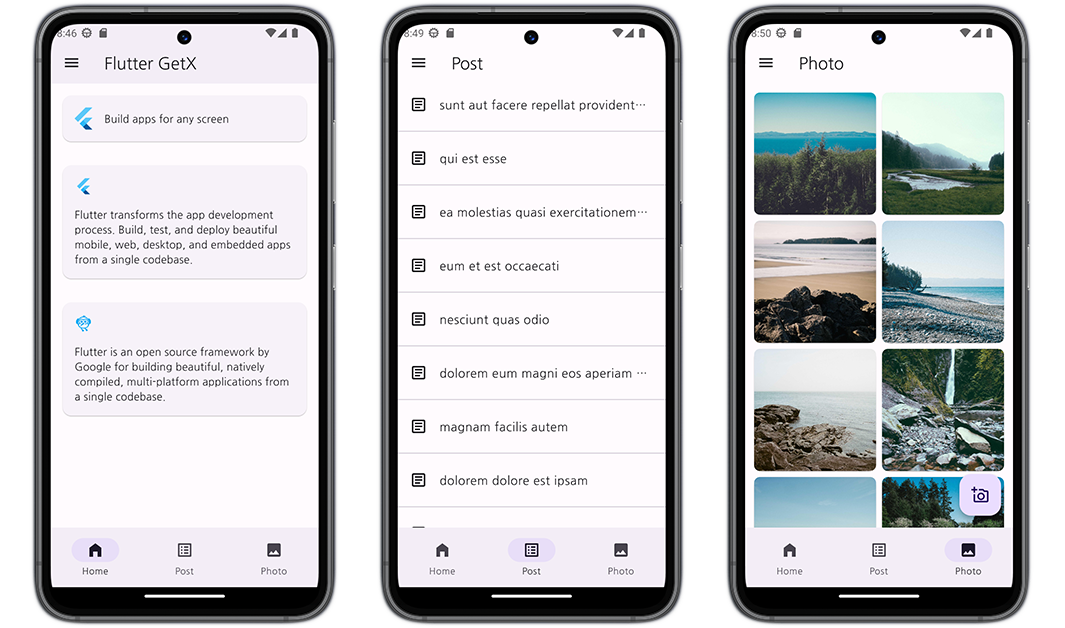
✔️ 이해한 내용을 기반으로 데모 앱을 만듭니다.


Flutter로 안드로이드, iOS 앱을 만들고 싶은 초급자

앱 개발을 좀 더 구조적으로 하고 싶은 중급자

빠르게 GetX 상태 관리자를 적용하고 싶은 개발자
Q. 개발 환경이 어떻게 되나요?
강의 제작 기준으로 [Flutter 3.7], [안드로이드 스튜디오 Electric Eel 2022.1.1 Patch 1]입니다.
Q. 개발 환경 세팅에 대해서도 다루나요?
개발 환경 세팅은 별도로 준비해서 수강하셔야 합니다. 환경 세팅은 어렵지 않게 진행하실 수 있을 거예요. :)
Q. GetX 심화 학습인가요?
이 강의에서는 GetX의 기본 사용법과 적용 방법에 대해서만 배우게 됩니다. 강의를 통해서 GetX를 앱에 빠르게 적용하고자 하는 것이 목표입니다. GetX의 세세한 부분까지 배우고자 한다면 GetX에 대해서만 다루는 강의를 수강하시길 추천합니다.
Q. 실무에 적용할 수 있나요?
가능합니다. 실제 실무에서 사용하고 있는 아키텍처를 강의에 담았습니다.
Q. 강의 소스 코드가 제공되나요?
소스 코드 자료가 제공됩니다.
🙆♀️
스마트폰 초기부터 안드로이드와 iOS 앱 개발을 실무에서 진행하였습니다. Flutter 초기부터 실무에 적용하기 위해 준비하였으며, 현재는 Flutter로 완전히 전향하였습니다.
🙆♂️
최신 개발 트렌드에 관심이 많고 다양한 개발 분야를 통합하기 위한 방법론에 관심이 많은 개발자입니다. 현재 IT 관련 사업을 하고 있습니다.
🌿 주요 개발 영역
🌿 주요 개발 언어
학습 대상은
누구일까요?
앱 개발에 관심 있는 분
Flutter로 안드로이드 및 iOS 앱을 만들고 싶은 초급자 분
Flutter 개발을 좀 더 구조적으로 만들고 싶은 중급자 분
선수 지식,
필요할까요?
Flutter 기본 환경 세팅
Flutter 기초
전체
44개 ∙ (3시간 26분)
해당 강의에서 제공:
전체
3개
5.0
3개의 수강평
같은 분야의 다른 강의를 만나보세요!