

React 기반 Gatsby로 기술 블로그 개발하기
React 기반 정적 사이트 생성 프레임워크인 Gatsby를 통해 나만의 블로그를 만들어보는 수업입니다 :)

중급자를 위해 준비한
[프론트엔드] 강의입니다.
이런 걸 배울 수 있어요
Gatsby 프레임워크를 다루는 방법
타입스크립트로 리액트 컴포넌트 작성하는 방법
SEO 및 웹 접근성 향상 조치 방법
블로그 배포 방법
해당 강의는 런칭 시점 기준 버전인 Gatsby v3를 사용하고 있습니다.
따라서 새롭게 강의를 수강하는 분들은 버전에 유의해주세요!
현재 새로운 버전을 사용한 강의를 준비중이며,
그에 따라 더 이상 커뮤니티 관리를 하지 않으니 참고 부탁드립니다.
직접 만드는 나만의 기술 블로그,
React Gatsby로 쉽고 재미있게 🔧
개발 실력을 높이는
기술 블로그의 힘.

개발자라면 한 번쯤 들어보셨을 것입니다. 기술 블로그가 개발 실력 향상에 도움이 된다는 말을요.
저 역시 실제로 도움이 된다고 생각합니다. 자신이 배운 내용을 정리하는 과정에서 모르는 내용을 발견할 수도 있고, 다시 이를 찾아보는 과정을 통해 내 기술력을 성장시킬 수 있기 때문입니다.
기술 블로그 개발을 둘러싼
수많은 고민들!
- 개발 스택 선정은 어떻게?
- 검색 엔진 최적화(SEO)는 어떻게 해결할지?
- 어떤 개발 과정을 거쳐야 하는지?
무엇이든 처음이 가장 어려운 법입니다. 기술 블로그도 마찬가지죠. 이미 많은 개발자들이 기술 블로그를 운영하고 있지만, 신경써야 할 요소가 많다 보니 적지 않은 분들이 어떻게 블로그 개발을 시작할지 막막함을 느끼곤 합니다.
하지만 이 모든 과정을 따라올 수 있도록 알려주는 도우미가 있다면 어떨까요? 더 쉽고 편하게 기술 블로그를 개발할 수 있지 않을까요? 이 강의는 바로 이런 고민에서 출발합니다.
요즘 대세,
리액트 개츠비로 만드는
쉽고 빠른 블로그 개발.
Gatsby.js?
 개츠비는 현재 가장 인기있는
개츠비는 현재 가장 인기있는
프론트엔드 라이브러리 리액트(React) 기반의
정적 사이트 생성 프레임워크입니다.
이 강의에서는 최근 프론트엔드 시장에서 빠르게 성장하고 있는 JAM Stack 기반의 프레임워크 중에서 정적 사이트 생성 프레임워크인 Gatsby로 기술 블로그를 개발해 봅니다.
뿐만 아니라, 점점 더 많은 프론트엔드 개발자들이 사용하고 있는 타입스크립트(TypeScript)를 통해 리액트 애플리케이션을 작성하는 방법도 함께 배울 수 있습니다.
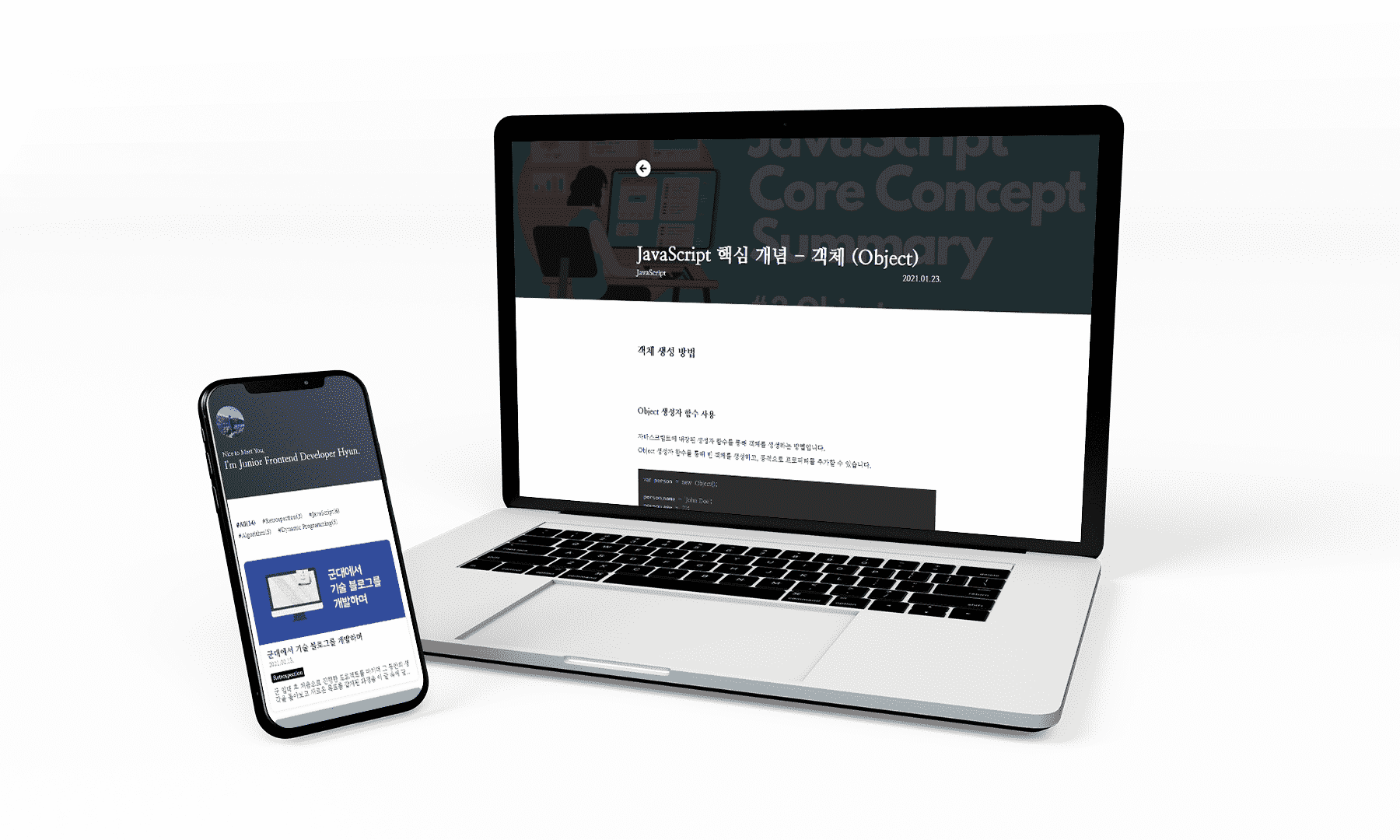
직접 만들어보세요,
나만의 기술 블로그!
 이 강의에서 만들어볼 블로그를 미리 확인할 수 있어요. (바로가기)
이 강의에서 만들어볼 블로그를 미리 확인할 수 있어요. (바로가기)
이 강의를 만든
지식공유자를 소개합니다.
주현도
더 나은 개발자가 되기 위해 노력하는 주니어 개발자입니다.
- 한국디지털미디어고등학교 졸업
- 서울시립대학교 수학과 재학 중
- 스타트업 "크날개발" 웹 프론트엔드 개발자 (2019)
- 서울시립대학교 멋쟁이 사자처럼 강의자 (2019)
- 스타트업 "하이 프로토콜" 웹 프론트엔드 개발자 (2022 ~)
순서대로 학습해보세요!
섹션 0 - Gatsby 알아보기 및 개발 환경 구성하기
Gatsby 프레임워크가 무엇인지 알아보고, 블로그 개발 환경을 구성해봅시다.
섹션 1 - 간단하게 페이지 띄워보기
Gatsby로 생성한 프로젝트를 실행해 웹 사이트를 띄워봅시다.
섹션 2 - 글 목록을 띄워 줄 메인 페이지 구현하기
블로그 콘텐츠 목록이 띄워질 메인 페이지의 틀을 구성해봅시다.
섹션 3 - 메인 페이지에 실제 데이터 띄워보기
GraphQL을 통해 가져온 데이터를 메인 페이지에 띄워봅시다.
섹션 4 - 포스트 아이템 링크를 만들어 해당 게시글 페이지 연결하기
메인 페이지에 보이는 콘텐츠를 클릭하면 페이지가 이동되도록 링크를 연결해봅시다.
섹션 5 - 게시글 페이지 구현하기
실제 블로그 콘텐츠가 띄워지는 페이지를 구성해봅시다.
섹션 6 - 404 에러 페이지 구현하기
매우 중요한 요소이지만 쉽게 지나칠 수 있는 부분인 404 페이지를 추가해봅시다.
섹션 7 - 검색 엔진 최적화 및 웹 접근성 향상 조치하기
누구나 사용할 수 있게 웹 접근성 표준을 맞춰보고, 검색 결과 상단에 뜨도록 SEO 작업을 진행해봅시다.
섹션 8 - 사이트 배포 및 웹 마스터 도구에 사이트 등록하기
개발한 블로그를 배포해보고, 검색 엔진이 검색할 수 있도록 웹 마스터 도구에 블로그를 등록해봅시다.
수강 전 확인해주세요!
- 본 강의는 텍스트 형태의 강의로, 별도 영상을 제공하지 않습니다 😀
이런 분들께
추천드려요!
학습 대상은
누구일까요?
React를 통해 블로그를 개발하고 싶으신 분
TypeScript로 React 앱을 개발하고 싶으신 분
선수 지식,
필요할까요?
JavaScript
CSS
React
커리큘럼
전체
37개
