Flutter로 SNS 앱 만들기
Flutter의 Provider / StateNotifier 상태 관리와 Firebase를 활용해서 SNS 앱을 제작합니다.

초급자를 위해 준비한
[모바일 앱 개발] 강의입니다.
이런 걸 배울 수 있어요
Provider / StateNotifier를 활용한 상태관리
Firebase Auth를 활용한 회원가입 / 이메일 인증 / 로그인 / 로그아웃
Firestore의 Transation / Batch
Firestorage를 활용한 이미지 업로드 / 조회 / 삭제
Flutter Animation
Pagination
Debounce
앱 실행 아이콘 변경
비슷비슷한 투두 앱 대신 멋진 SNS를!
만들며 배우는 플러터 상태관리
내 손으로 만드는 인★그램
모바일 앱 개발계의 대세, Flutter!
실무에서 사용할 수 있는 다양한 기능을 학습할 수 있도록 강의를 만들었습니다. 유사 인스타그램 SNS 앱을 만들며 꼭 필요한 플러터 관련 기능을 학습해 보세요!

Flutter 기초 + Provider 상태 관리
유사 인스타그램 SNS 앱을 만들어가면서 Provider(StateNotifier) 상태관리를 익히고, Flutter Animation에 대해 간단히 학습합니다.
SNS 앱을 만들고 싶으신 분, 구조와 상태 관리에 대해 궁금하셨던 분들, To-Do App 이상의 복잡한 기능을 구현하고 싶은 분들께 추천합니다.
Firebase 주요 서비스 총정리
Firebase 연동, Firebase Authentication을 활용한 회원가입 및 이메일 인증 로그인, Firestore 데이터 조회/저장/수정/삭제/페이지네이션 및 Transation/Batch, Cloud Store에 이미지 파일 저장/삭제하는 방법 등 Firebase의 주요 서비스에 대해 학습합니다.
배우는 내용을
확인해보세요.
- ✅ 실무에 활용할 수 있는 기술, 지식을 학습할 수 있습니다.
- ✅ 기본적인 패턴, 틀을 구성한 상태에서 각종 기능을 구현하는 방식으로 강의를 진행하기 때문에 후반으로 갈수록 강의를 이해하기 쉬워집니다.
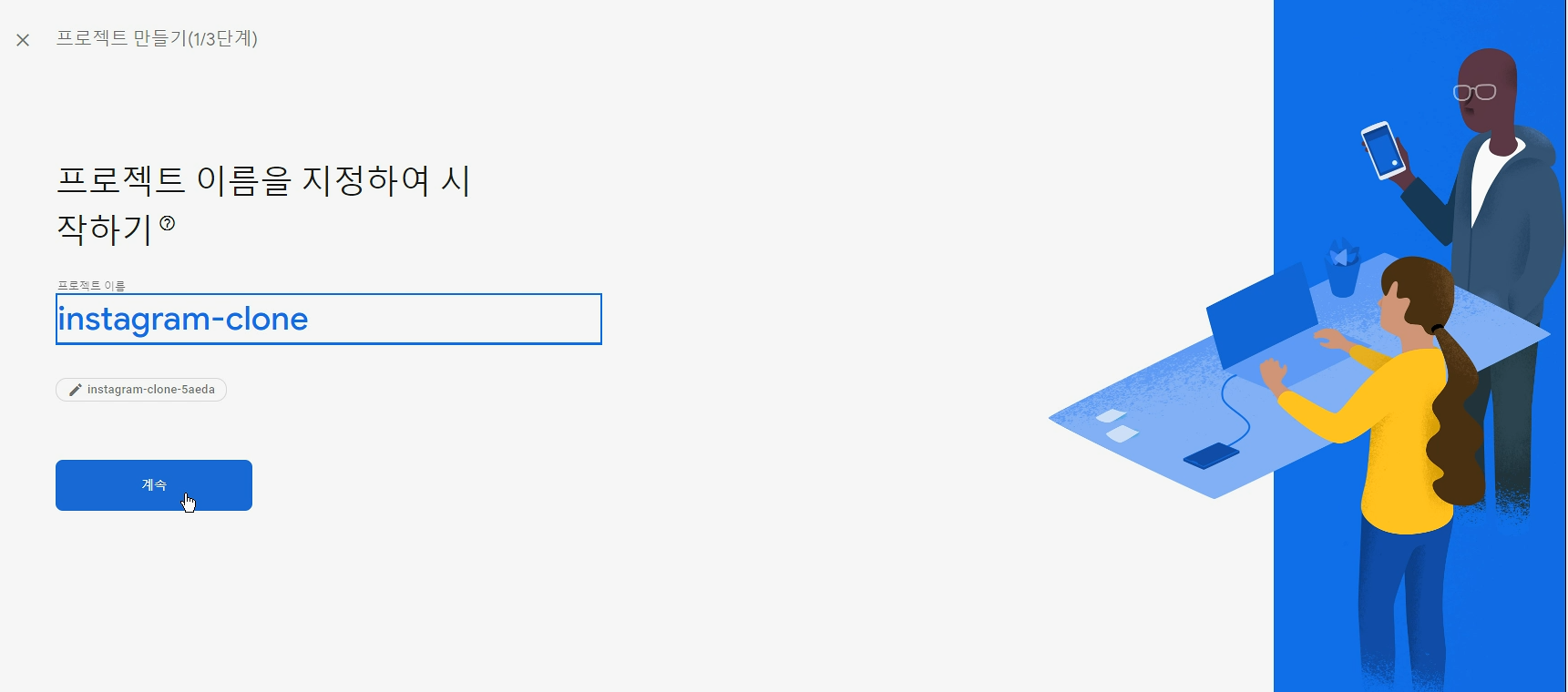
1. 프로젝트 환경 설정
- Flutter 프로젝트와 Firebase 프로젝트를 생성하고 연동합니다.
- Firebase 서비스를 등록하고 rule을 설정합니다.
2. 회원가입 화면
- 스마트폰 갤러리에서 프로필 사진을 선택하고 화면에 표시합니다.
- 각 필수입력 항목에 검증 로직을 적용합니다.
- Firebase Authentication, Firestore, Cloud Storage에 데이터를 저장합니다.
- 입력한 이메일에 인증 링크가 작성된 이메일을 전송하고 메시지를 출력합니다.
3. 로그인 화면
- 각 필수 입력 항목에 검증 로직을 적용합니다.
- 이메일 인증이 완료된 사용자에 대해서만 로그인 인증 상태를 변경합니다.
4. AuthStatus 상태에 따른 화면 이동
- Firebase Authentication 인증 상태에 따라 AuthStatus 의 상태값을 변경합니다.
- AuthStatus 상태값이 미인증일 경우, 로그인 화면으로 이동합니다.
5. 메인 화면
- TabBarVIew 위젯을 사용해서 페이지 이동시, 애니메이션 효과를 적용합니다.
- BottomNavigatorBar 위젯을 사용해서 하단 버튼으로 페이지를 이동합니다.
6. 게시글 등록 화면
- 갤러리에서 여러 개의 사진을 선택하고 선택한 사진을 슬라이드로 확인 합니다.
- 게시글 내용을 입력하고 불필요한 사진은 삭제 후, 등록하면 화면 이동과 동시에 등록 완료 메시지를 출력합니다.
7. 게시글 목록 화면
- 등록한 게시글 목록을 화면에 표시합니다.
- 여러 장의 게시글 사진을 슬라이드로 확인하고 확대/축소합니다.
- 최상단에서 화면을 아래로 내려서 게시글 목록을 새로고침합니다.
8. 프로필 화면
- 현재 접속 중인 사용자 또는 프로필 사진을 터치하여 특정 사용자의 정보를 화면에 표시합니다.
- 사용자가 작성한 게시물 수, following, follower, 게시물 목록을 화면에 표시합니다.
- Folllow, Unfollow 기능을 실행합니다.
9. 게시물 화면
- 게시물에 좋아요 기능을 추가하고 좋아요 수를 표시합니다.
- 좋아요 기능에 애니메이션을 적용합니다.
10. 좋아요 목록 화면
- 접속 중인 사용자가 좋아요를 누른 게시물의 목록을 화면에 표시합니다.
11. 댓글 화면
- 게시글에 댓글을 등록하고 출력하는 화면을 작성합니다.
12. 게시글 삭제 기능
- 사용자가 작성한 게시글을 삭제합니다.
- 삭제한 게시글과 관련된 이미지 파일, 게시글 내용, 댓글 등의 데이터를 firebase 서비스에서 삭제합니다.
13. 사용자 검색 화면
- 이름으로 사용자를 검색합니다.
- 검색 결과에서 프로필 화면으로 이동하여 특정 사용자의 정보를 표시합니다.
- 사용자 검색 로직에 Debounce를 적용합니다.
14. 페이징 기능
- 게시글 목록 화면, 좋아요 목록 화면, 프로필 화면에 페이징 기능을 적용해서 지정된 수 만큼 게시글 데이터를 가져옵니다.
15. 앱 실행 아이콘 변경
- 앱 실행 아이콘과 Splash Screen을 변경합니다.
이 강의를 만든 사람, DEV MOO
- (현) 웹/Flutter 앱 개발 프리랜서
- (전) 소프트엔지니어소사이어티 SMART CLOUD IT MASTER 과정 강사
- (전) TOSHIBA ETC 제어 모듈 개발 참여 (일본)
- (전) SMBC 고객관리 플랫폼 개발 참여 (일본)
- (전) 미식의시대 배달앱 개발 참여
- 유튜브 채널 운영 중

Q&A 💬
Q. 강의에 사용된 Flutter 버전을 알려주세요.
Flutter 3.13.7을 사용했습니다.
Q. 상태관리에 Provider를 사용한 이유가 무엇인가요?
Flutter에는 Riverpod, Bloc, GetX 등 여러 가지 상태 관리 패키지가 있습니다. 그 중에서도 Provider는 Google에서 활발하게 지원하고 추천하는 상태 관리 패키지로 인터넷 커뮤니티 등을 통해서 원하는 정보를 쉽게 검색할 수 있습니다. 또 Provider에서 Rivderpod 등 다른 상태관리 패키지로의 이전 작업도 비교적 어렵지 않을 것이라 생각합니다.
Q. 강의 내용이 iOS에는 대응하지 않나요?
현재 강의 내용은 Android에서만 검증된 상태입니다. iOS 대응은 업데이트 예정입니다.
Q. 강의를 듣기 위한 사전 지식이 필요한가요?
Flutter 기본과 Provider 상태관리에 대한 사전 지식이 필요합니다. 간단한 Todo 앱이나 메모장 정도를 만들어 보셨다면 강의를 충분히 따라오실 수 있을 겁니다.
Q. 소스 코드를 제공하시나요?
수강생에게는 Github을 통해 소스코드를 제공해 드립니다.
📢 수강 전 참고사항 안내
- 실습 환경으로는 Windows 10, Android Studio를 요구합니다.
- Flutter 개발 환경이 구축되어 있어야 합니다. (강의에서는 3.13.7 버전을 사용합니다.)
- 수강생에게는 최종 소스 코드와 실습 자료(이미지 파일 등)를 제공합니다.
- 학습에 필요한 선수 지식을 확인해주세요. Flutter 기초 지식 및 Provider 상태 관리 기초 지식이 필요하며, Flutter를 이용해 To-do 앱 내지 간단한 메모장을 만든 경험이 있다면 충분히 수강하실 수 있습니다.
- 강의 내용은 Android에 맞춰져 있습니다. (iOS 대응은 추후 업데이트 예정입니다.)
- 2024년 11월 1일 부터, Firebase 의 각종 서비스를 사용하기 위해서는 서비스 사용량에 따라 요금이 책정되는 Blaze 요금제를 이용하도록 변경되었습니다. Blaze 요금제를 이용하기 위해서는 신용카드 등록이 필요합니다. 다만, 무료 사용량을 초과하지 않는 이상, 요금이 청구되지 않으며 강의 내용은 무료 사용량 내에서 충분히 작업이 가능할 것으로 생각합니다. 자세한 내용은 Firebase 의 요금 정책을 참고바랍니다.
이런 분들께
추천드려요!
학습 대상은
누구일까요?
SNS 앱을 만들고 싶으신 분
Todo 앱 다음 단계로 넘어가고 싶은 분
Provider 상태 관리를 학습하고 싶은 분
각종 Firebase 서비스를 경험하고 싶은 분
선수 지식,
필요할까요?
Flutter로 간단한 앱을 만들 정도의 스킬
Provider / StateNotifier 기초 지식
안녕하세요
DEV MOO입니다.
174
명
수강생
12
개
수강평
100
개
답변
5.0
점
강의 평점
2
개
강의
안녕하세요
한국, 일본에서 웹 개발 및 안드로이드 앱 개발자로 활동했습니다.
프로그래밍 강사로도 활동하면서 지식을 전파하여 사람을 가르친다는 일에
책임감을 갖고 학생분들이 성장하는 모습에 보람을 느끼고 있습니다.
excusme@naver.com
커리큘럼
전체
73개 ∙ (13시간 28분)
해당 강의에서 제공:
프로젝트 생성 / 가상기기 설정
05:15
Firebase 서비스 rule 설정
01:38
svg 파일 사용
06:39
Stack 위젯으로 위젯 겹치기
05:27
이메일 유효성 검사
07:55
인증 상태를 상태관리
10:28
상태관리 등록 후, 회원 가입 테스트
13:38
Firestore 에 회원 정보 저장
11:33
예외 처리 적용
12:23