DOM 기본
DOM을 모르고 웹 프로그램을 말할 수 없습니다. DOM 스펙의 95% 이상을 다룹니다. DOM의 마침표를 찍을 수 있습니다. 넓고 깊으며 자세합니다. 시간, 비용, 노력을 허비하지 않습니다. 자바스크립트 활용도 같이 다루며, 바닐라 JS로 웹 애플케이션을 개발할 수 있습니다.

초급자를 위해 준비한
[프론트엔드, 웹 개발] 강의입니다.
이런 걸 배울 수 있어요
User Interface 기본
DOM 스펙의 DOM
HTML 스펙의 DOM
HTML 스펙의 Window 오브젝트
웹 애플리케이션 개발자라면 꼭 잡아야 할
DOM의 마침표를 찍어보세요!
쿠폰 할인
77,000원을 33,000원으로 할인합니다.
쿠폰 번호: 19288-94ee66569554
개발자에게 꼭 필요한 DOM 역량!
DOM(Document Object Model)은 웹 애플리케이션 개발에 필수입니다. 마우스 클릭도 DOM이며, 입력한 값을 구하는 것도 DOM입니다. 데이터를 웹 페이지에 동적으로 표현하는 것도 DOM입니다.
왜 DOM을 알아야 할까요?
웹 애플리케이션의
구상, 생각, 접근이 달라집니다!

깊고 넓으면서 자세하게 다루기 위해, 3개 강좌로 분리하여 다룹니다.
- 본 강좌는 첫 번째 강좌로 DOM 기본과 Window 오브젝트를 다룹니다.
- 두 번째 강좌는 "DOM 인터랙션"이며 Event, Web Component 등을 다룹니다.
- 세 번째 강좌는 "DOM: CSSOM"으로 CSS 중심으로 DOM 처리를 다룹니다.
DOM의 프로퍼티와 메소드는 모든 언어에서 사용하며 기능도 같습니다. 다만, 구현하는 형태가 다릅니다. 자바스크립트 언어로 강좌를 진행하지만, DOM 개념/기능 파악이 목적이라면 다른 언어 개발자도 수강할 수 있습니다.
이 강의를 통해 여러분은 DOM의 이해 정도에 관계없이 DOM 전체를 보았다는, 숲 - 나무 - 가지 - 꽃을 보았다는, 개발자에게 가장 중요한 자신감을 갖게 됩니다. 웹 애플리케이션의 구상, 생각, 접근이 달라집니다.
DOM의 프로퍼티와 메소드를 단독으로 사용하지 않고 자바스크립트와 같이 사용합니다. 자바스크립트 활용 형태도 같이 배울 수 있으며, 자바스크립트 실력도 향상시킬 수 있습니다.
DOM을 온전하게 배우는
가장 깊고 정확한 길.

DOM 스펙의 95% 이상을 다룹니다. DOM의 마침표를 찍을 수 있습니다.
넓고(Wide), 깊으며(Deep), 자세(Detail)합니다. 시간, 비용, 노력을 허비하지 않습니다.
이 강의는 시나리오를 갖고 있습니다. 즉, 배우는 순서와 배워야 할 것이 정렬되어 있습니다.
강의를 따라 학습하면 자연스럽게 DOM 전체를 배울 수 있으며, DOM의 모든 것을 느낄 수 있습니다.
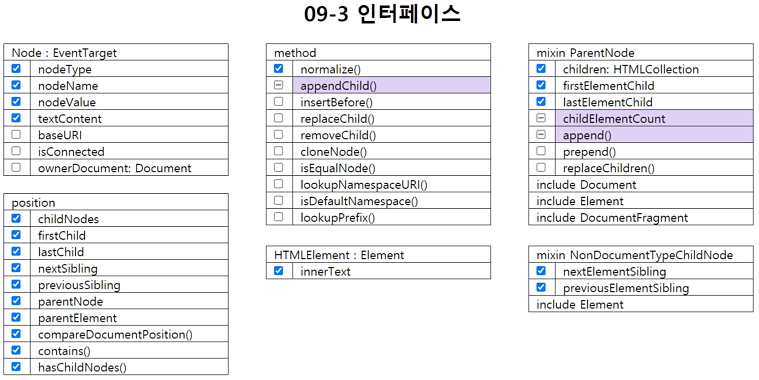
인터페이스
체크 리스트를
제공합니다.
인터페이스의 프로퍼티와 메소드를 빠뜨리지 않기 위해, 아래 이미지처럼 인터페이스의 프로퍼티와 메소드를 체크 리스트 형태로 작성하여 체크했습니다.
인터페이스 리스트는 PDF 파일로 제공합니다. 이의 활용 방법은 [00-3]에서 설명하고 있습니다. 강좌의 프로퍼티와 메소드를 쉽게 찾을 수 있습니다.
 인터페이스 리스트
인터페이스 리스트
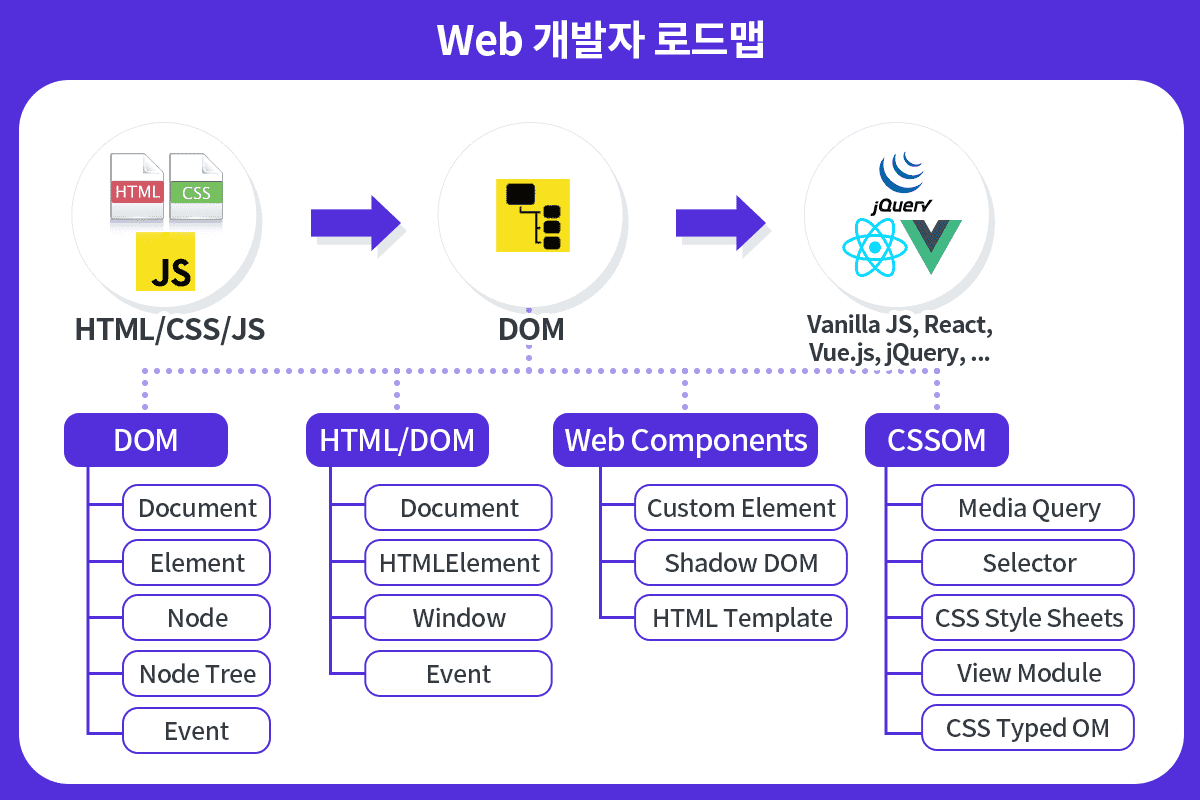
웹 기반 기술의
로드맵 통합 강의.
웹 기반 기술은 HTML, CSS, DOM, JavaScript입니다.
트렌드 기술은 시간이 지나면 바뀌거나 없어지기도 하지만, 기반 기술은 없어지지 않으며 기술이 축적됩니다. 처음부터 깊고 넓으면서 자세하게 배울 필요가 있습니다.
개설된 4개의 자바스크립트 강의와 함께 웹 개발의 기반이 되는 기반 기술을 완전하게 마침표를 찍을 수 있습니다.
40년 이상의
경험에서 나옵니다.
40년 넘게 소프트웨어를 개발해 온 경험, 시간이 지나야 비로소 느낄 수 있는 감각적인 것, 동물적 감각이 된 것을 강의에 담았습니다.
감각을 만드는 것이
중요합니다.
DOM은 기능도 중요하지만, 더 중요한 것은 감각을 만드는 것입니다. 감각을 만들기 위해서는 코딩도 중요하지만 넓이와 깊이를 느껴야 합니다. 다양한 코드 형태를 다루며, 감각이 만들어 지도록 넓고 깊으면서 자세하게 설명합니다.
집중할 수 있는
학습 환경을 제공합니다.
코드를 실행하기 위해 강의 페이지를 벗어나는 것은 집중도가 떨어지고 강의 흐름이 끊어지게 됩니다.
이를 방지하기 위해 되도록 현재 페이지에서 진행할 수 있도록 전용 프로그램을 개발했습니다.
함께 들으면 좋은
연관 강의를 확인해보세요.
이런 분들께
추천드려요!
학습 대상은
누구일까요?
자바스크립트 개발자
자바스크립트 이외 언어의 웹 개발자(DOM은 모든 언어의 공통)
선수 지식,
필요할까요?
자바스크립트 기본, HTML
안녕하세요
김영보입니다.
9,477
명
수강생
364
개
수강평
335
개
답변
4.8
점
강의 평점
12
개
강의
소프트웨어 개발을 좋아하는 개발자입니다.
동영상: 12개
클린업 자바스크립트: 점프업
클린업 자바스크립트: 베이스 빌드업
자바스크립트 비기너, 자바스크립트 중고급
모던 자바스크립트(ES6+) 기본, 모던 자바스크립트(ES6+) 심화
DOM 기본, DOM 인터랙션
React 비기너, React 완전 끝내기
요구분석 구현 방법
자바스크립트 머신러닝 TensorFlow.js
저서: 9권
몰입! 자바스크립트
ECMAScript 6
HTML5
DOM 스크립팅
자바스크립트 정규표현식
요구분석을 위한 Event Process 모델링
머신러닝 TensorFlow.js,
Ajax 활용, prototype.js 완전분석
9권 중에서 8권은 국내 최초 저자입니다.
특히, "머신러닝 TensorFlow.js JavaScript"는 출판하는 시점에 amazon.com에 관련된 책이 없었습니다.
커리큘럼
전체
123개 ∙ (24시간 33분)
해당 강의에서 제공: