최고의 프론트엔드 CSS Frameworks, UIkit
부트스트랩(Bootstrap)과 함께 대표적인 CSS Frameworks인 UIkit을 기초부터 활용까지 체계적으로 배우실 수 있습니다. 퍼블리셔 취업을 위해 잘 만들어진 개인 포트폴리오 홈페이지가 반드시 필요합니다. 개인 포트폴리오 홈페이지에서 포트폴리오 결과물을 세련되게 보여주기 위해 Slideshow, Slider, Lightbox, Full Screen Modal, Filter 등 UIkit 컴포넌트의 상세한 사용법과 실전 제작에 활용하는 퍼블리싱 스킬과 노하우를 배울 수 있습니다.

초급자를 위해 준비한
[프론트엔드, 웹 퍼블리싱] 강의입니다.
이런 걸
배워요!
프론트엔드 CSS Frameworks를 활용한 실전 퍼블리싱
개인 포트폴리오 홈페이지 포트폴리오 섹션 설계
퍼블리셔 취업 개인 홈페이지 제작을 위한 최고의 CSS 프레임워크
UIKit, Bootstrap, Materialize CSS, Foundation, Semantic UI
Bulma, Susy, Pure, Skeleton, Milligram, Tailwind CSS

미니멀리즘(Minimalism), 깨끗하고 세련된 UI 디자인
퍼블리셔 취업을 위한 개인 포트폴리오 결과물을
가장 세련되게 보여주며 취업 경쟁력을 높여주는
최고의 CSS 프레임워크, UIkit
퍼블리셔에게 필수인 CSS Frameworks 활용 능력을 위한
체계적인 학습과 실전 예제

왜? CSS 프레임워크를 써야 하는가?
- CSS 프레임워크를 사용하여 Form 양식, Grid, Component, Button등에 대해 미리 정의된 Class와 ID를 사용하여 퍼블리싱과 개발 프로세스를 향상할 수 있습니다.
- CSS 프레임워크는 모든 브라우저와 브라우저 버전에서 원활하게 렌더링되는 크로스 브라우징을 위한 최고의 선택이 됩니다.
- CSS 프레임워크를 통해 생산성을 높이고 퍼블리싱과 개발 워크플로를 최적화할 수 있습니다.
- CSS 프레임워크의 그리드 시스템으로 깔끔한 반응형 레이아웃을 쉽고 빠르게 제작할 수 있습니다.
학습 내용 📖
SCSS(SASS)를 사용하기 위해 비주얼 스튜디오 코드에서 Live Sass Compiler 세팅 및 사용법을 상세히 배우게 됩니다. 더불어 세팅에서 주의해야 할 부분을 상세히 학습해서 앞으로 이어질 핵심 이론, 핵심 이론 활용 예제, 실전 포트폴리오 퍼블리싱 학습에 기초가 될 수 있도록 준비했습니다.
섹션 2. UIkit 프레임워크 컴포넌트를 활용한 실전 퍼블리싱
UIkit이 제공하는 다양한 컴포넌트를 소개하고 개별적인 컴포넌트 사용을 위한 HTML 구조와 CSS 클래스에 대해 상세히 학습합니다. 사용법을 기초로 실전 퍼블리싱 예제를 제작합니다. Accordion, Slideshow, Dropdown, lightbox, Off-canvas, Modal, Swicher, Tab 등 가장 중심이 되는 UIkit 컴포넌트를 다룹니다.
섹션 3. UIkit 프레임워크 컴포넌트를 활용한 반응형 웹 레이아웃
UIkit이 제공하는 반응형 레이아웃 관련 컴포넌트를 개별적인 컴포넌트 사용을 위한 HTML 구조와 CSS 클래스에 대해 상세히 학습합니다. Column, Width, Grid, Slider, Filter 등 반응형 레이아웃 컴포넌트를 활용해 반응형 레이아웃 실전 퍼블리싱 예제를 제작합니다.
섹션 4. UIkit 컴포턴트로 만드는 개인 포트폴리오 홈페이지
퍼블리셔 취업을 위해 개인 포트폴리오 홈페이지 제작은 필수입니다. 단순히 '있다'로는 취업할 수 없습니다. 개인 포트폴리오 홈페이지에 다양하고 풍부한 퍼블리싱 결과물을 담아야 합니다. 그리고 그 퍼블리싱 결과물을 인사 담당자에게 세련되게 보여주는 것이 중요합니다. 개인 포트폴리오 홈페이지에서 퍼블리싱 결과물을 세련되게 보여주기 위해 Slider, Modal, Lightbox, Grid, Width 등 컴포넌트를 조합해서 Mobile Web Section, Website Publishing Section, Practical Coding Section을 어떻게 구성하고 결과물을 어떻게 보여주는지 상세한 설명과 예시를 통해서 학습합니다.
섹션 5. 완성본 및 수강생 학습 자료 다운로드
수강생 참고자료를 비롯해서 섹션 2, 섹션 3, 섹션 4에서 제작한 모든 완성본 파일을 다운로드 받으실 수 있습니다.
개인 포트폴리오 홈페이지 제작, 최고의 CSS 프레임워크 UIkit ⚡
퍼블리셔 취업을 위해...
퍼블리싱 결과물을 다양하게 많이 만드는 것이 중요합니다.
그리고 퍼블리싱 결과물을 개인 포트폴리오 홈페이지에 얼마나 세련되게 보여주는가 역시 퍼블리셔 취업을 위해 매우 중요합니다.
퍼블리셔 취업 개인 포트폴리오 홈페이지를 제작하고 그 속에 퍼블리싱 결과물을 가장 세련되게 보여줄 수 있는 CSS 프레임워크가 바로 UIkit 입니다.
모바일 웹 퍼블리싱 작업물, 웹사이트 퍼블리싱 작업물, 실전 퍼블리싱 작업물을 UIkit의 컴포넌트인 Lightbox, Full Screen Modal, Slider, Slideshow, Filter를 조합해서 새 탭을 띄우지 않고 인사 담당자가 편하고 일목요연하게 볼 수 있도록 제작할 수 있습니다.
코딩웍스의 CSS 프레임워크, UIkit 강좌를 통해 퍼블리싱 결과물을 가장 세련되게 보여줄 수 있는 방법을 학습하시기를 추천드립니다.
왜 코딩웍스는 UIkit 프레임워크를 추천하는가?⚡

코딩웍스가 UIkit을 추천하는 이유는?
- 미니멀리즘(Minimalism), 깨끗하고 세련된 UI 디자인
- 퍼블리셔에게 꼭! 필요한 다양한 자바스크립트 컴포넌트 지원
- 사용법이 쉬운 직관적인 구조의 CSS 프레임워크
- 자바스크립트 코딩없이 컴포넌트 옵션 조절하는 CSS 코딩 방식
- 제이쿼리를 사용하지 않는 순수 자바스크립트(Vanila JavaScript) 기반의 컴포넌트
- 최고의 크로스 브라우징 CSS 프레임워크
- CSS 프레임워크 랭킹 Top 5에 들어가는 인지도와 안정성

UIkit 공식 웹사이트 : https://getuikit.com/docs/introduction
Best CSS Frameworks for Web Publisher 관련된
코딩웍스 인프런 블로그 글 보기 : https://www.inflearn.com/blogs/1071
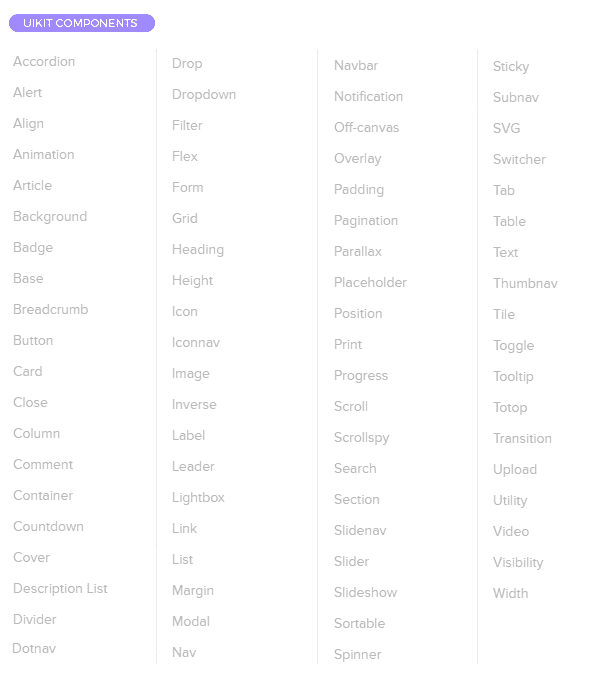
UIkit 컴포넌트 목록 📖

UIkit 공식 웹사이트 컴포넌트 미리보기 : https://getuikit.com/docs/accordion
UIkit을 활용한 실전 퍼블리싱 미리보기 📖

▲ UIkit 프레임워크 컴포넌트 - Accordion

▲ UIkit 프레임워크 컴포넌트 - Alert

▲ UIkit 프레임워크 컴포넌트 - Countdown

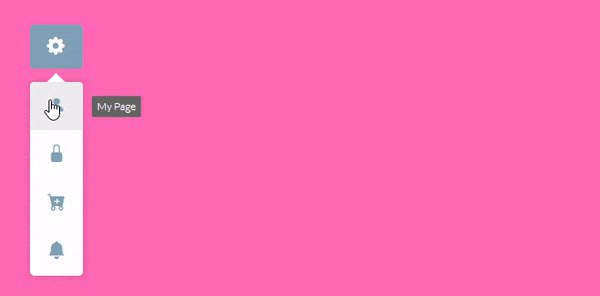
▲ UIkit 프레임워크 컴포넌트 - Drop & Tooltip
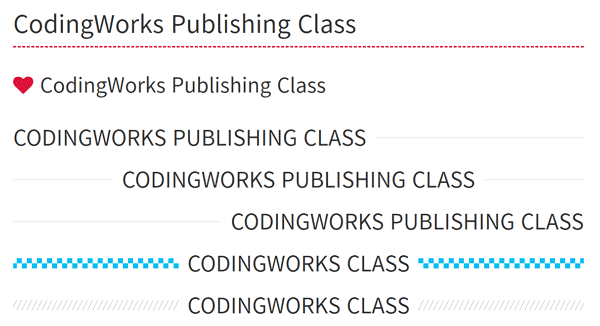
▲ UIkit 프레임워크 컴포넌트 - Heading

▲ UIkit 프레임워크 컴포넌트(반응형) - Label & Link

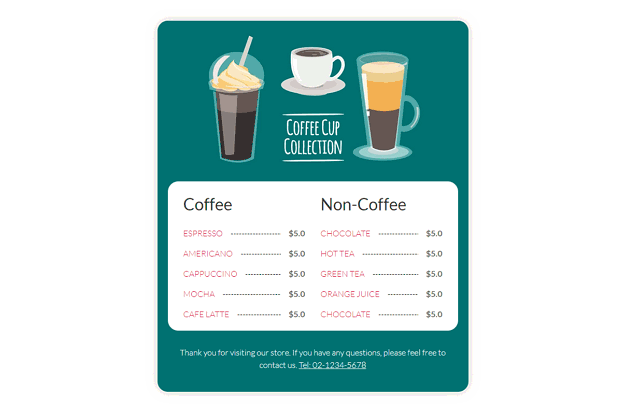
▲ UIkit 프레임워크 컴포넌트 - Leader

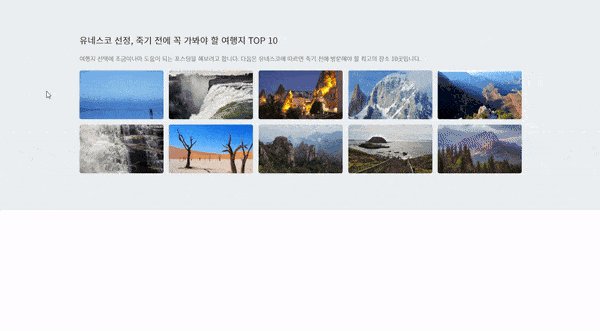
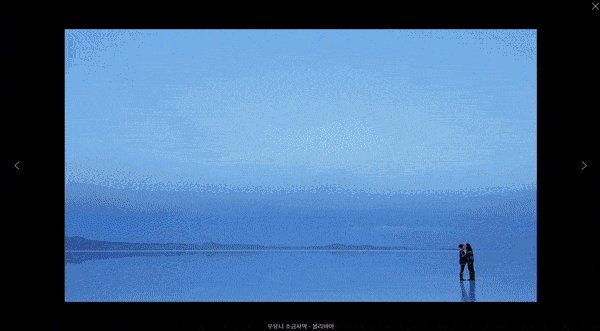
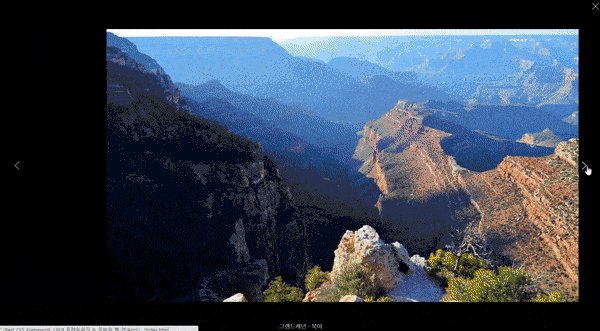
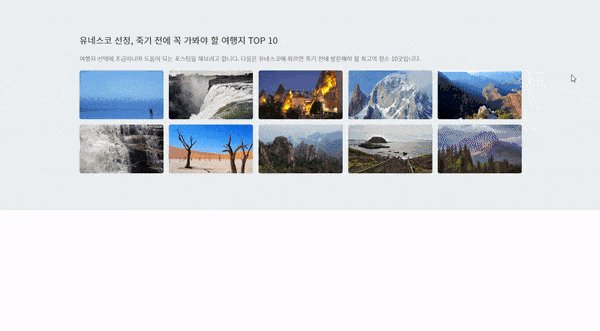
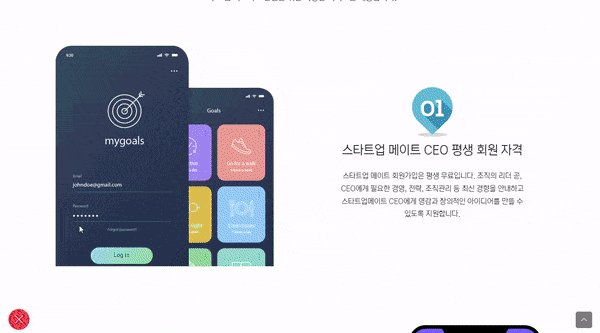
▲ UIkit 프레임워크 컴포넌트(반응형) - Lightbox

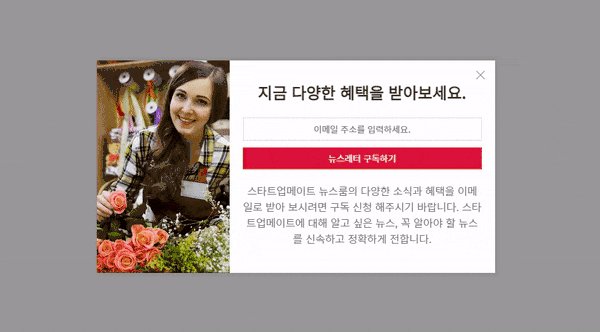
▲ UIkit 프레임워크 컴포넌트 - Centered Modal

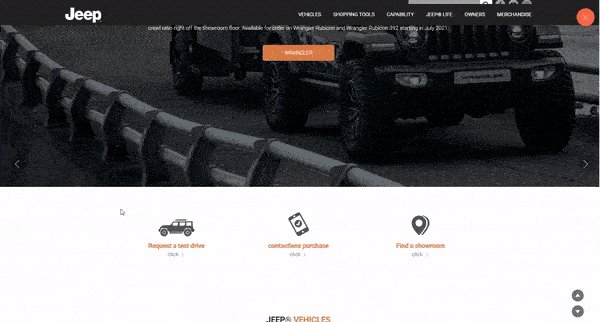
▲ UIkit 프레임워크 컴포넌트 - Full Screen Modal

▲ UIkit 프레임워크 컴포넌트 - Off-canvas

▲ UIkit 프레임워크 컴포넌트 - Scroll & Totop

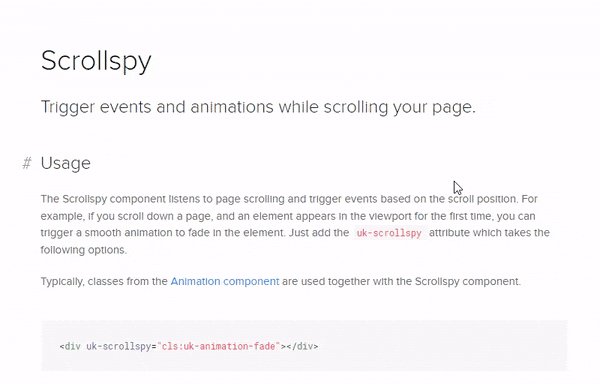
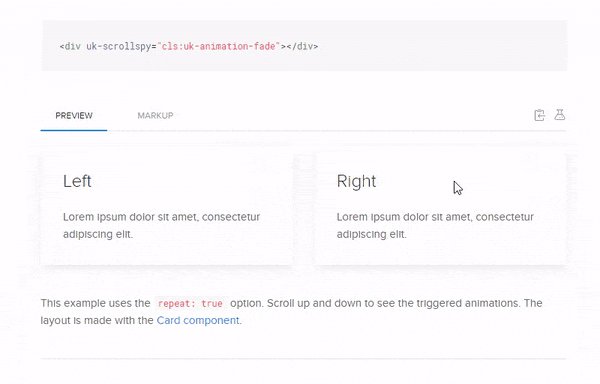
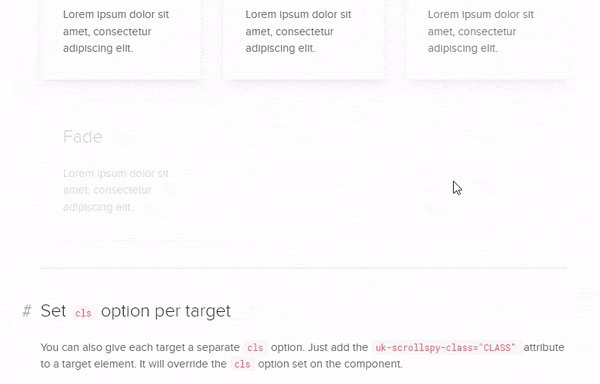
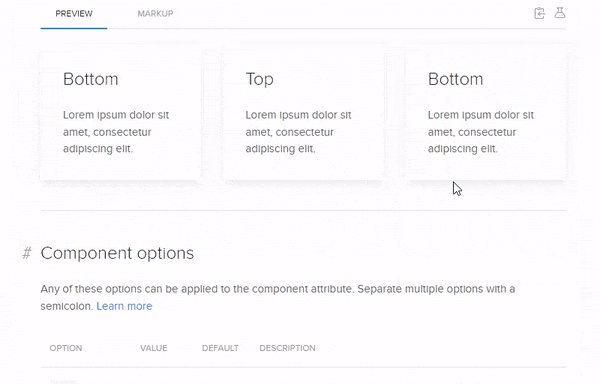
▲ UIkit 프레임 워크 컴포넌트 - Scrollspy (Scroll Reveal Animation)

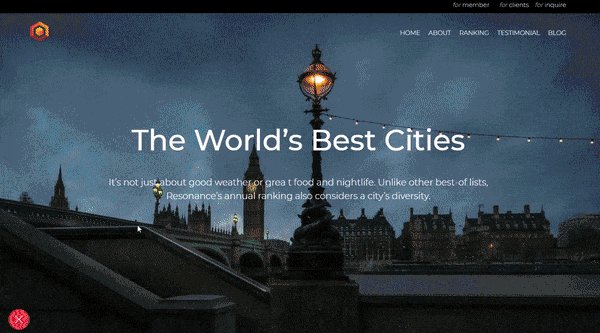
▲ UIkit 프레임워크 컴포넌트(반응형) - Slideshow

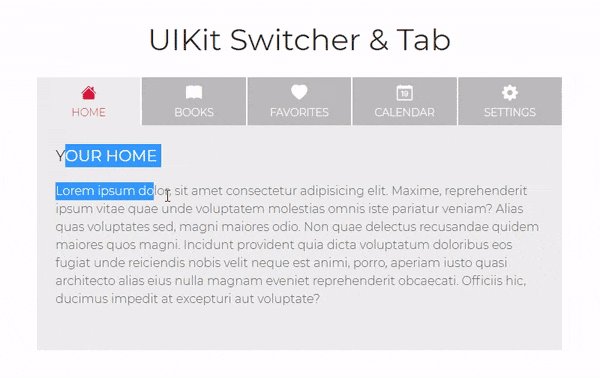
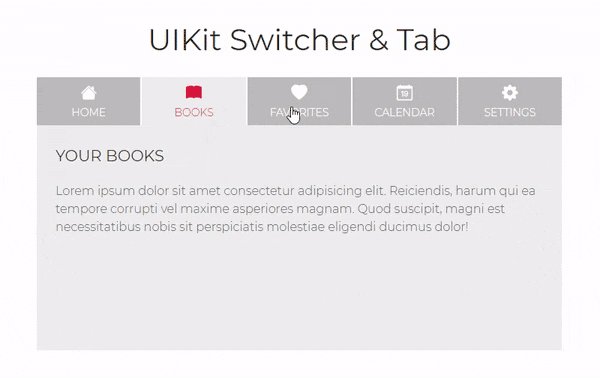
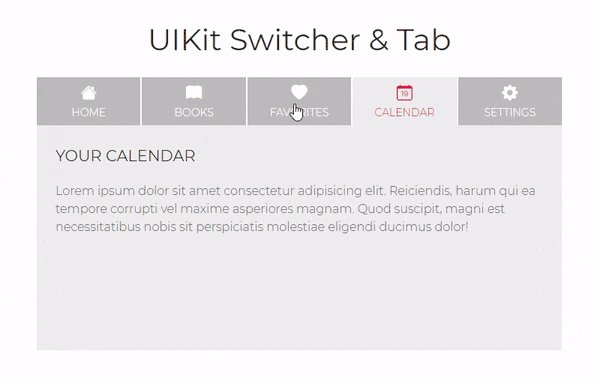
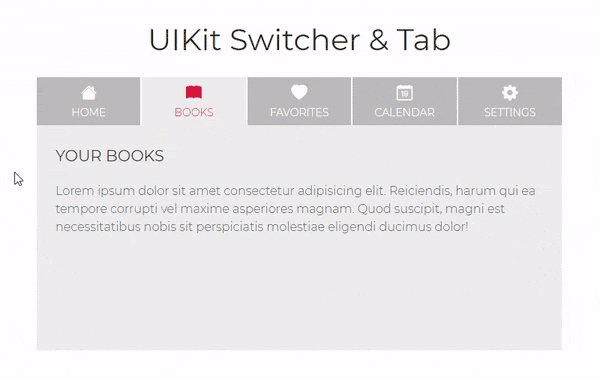
▲ UIkit 프레임워크 컴포넌트 - Switcher & Tab

▲ UIkit 프레임워크 컴포넌트 - Toggle

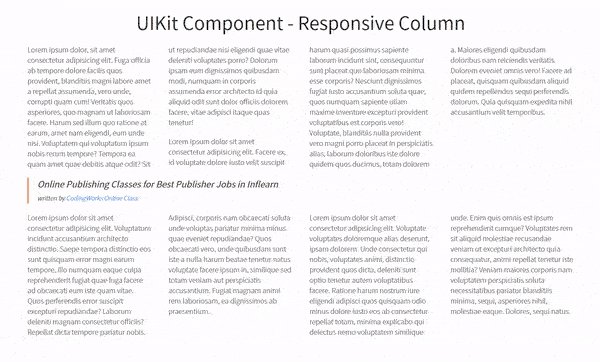
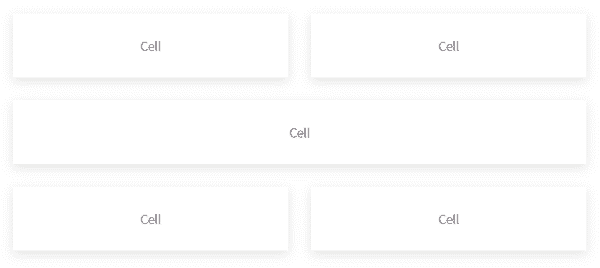
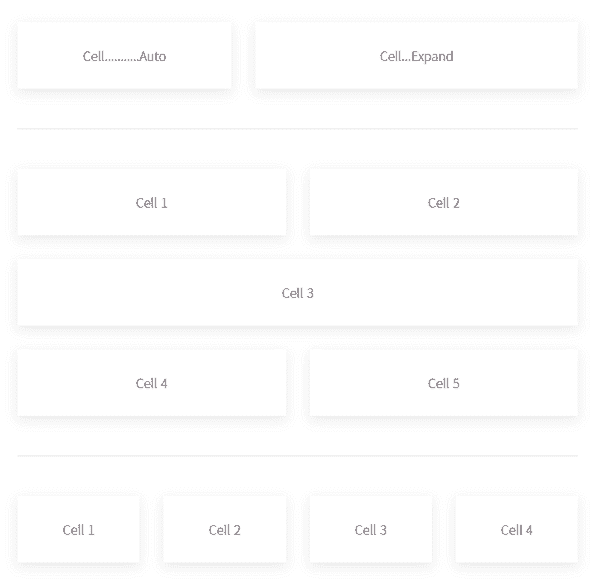
▲ UIkit 프레임워크 컴포넌트(반응형) - Column

▲ UIkit 프레임워크 컴포넌트(반응형) - Width & Grid

▲ UIkit 프레임워크 컴포넌트(반응형) - Width & Grid

▲ UIkit 프레임워크 컴포넌트(반응형) - 반응형 Width & Grid

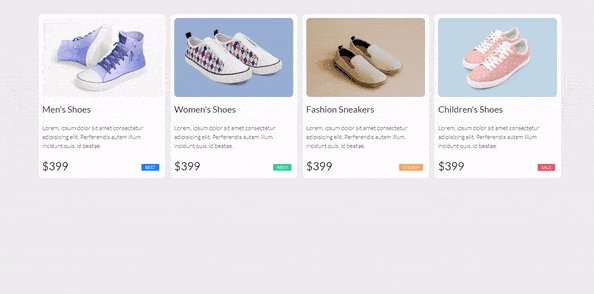
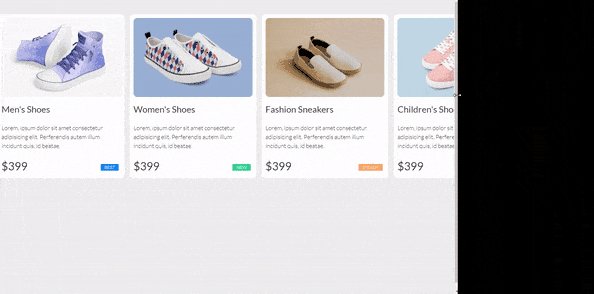
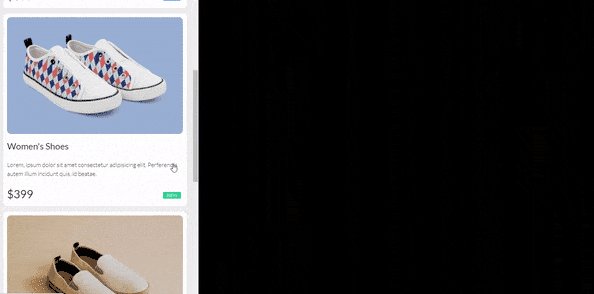
▲ UIkit 프레임워크 컴포넌트(반응형) - Slider

▲ UIkit 프레임워크 컴포넌트(반응형) - Content Slider

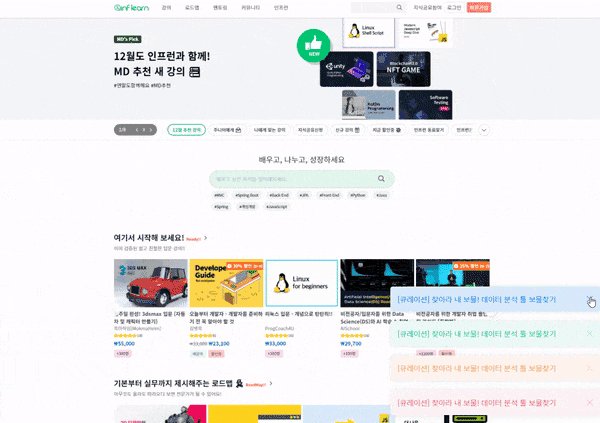
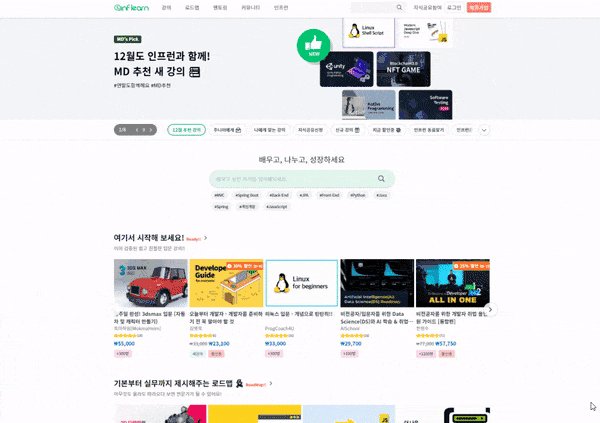
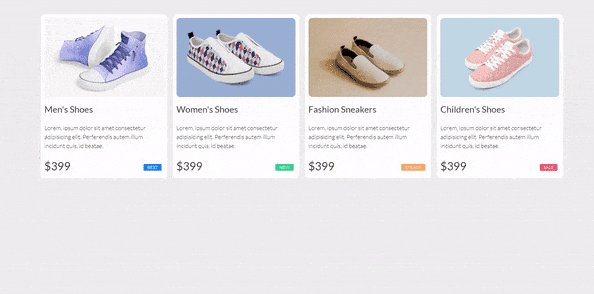
▲ UIkit 프레임워크 컴포넌트(반응형) - Filter

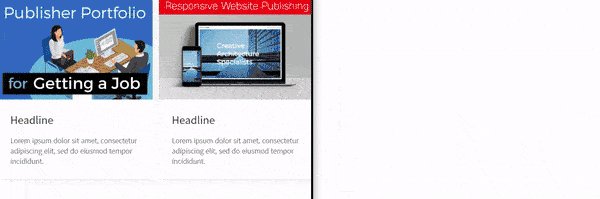
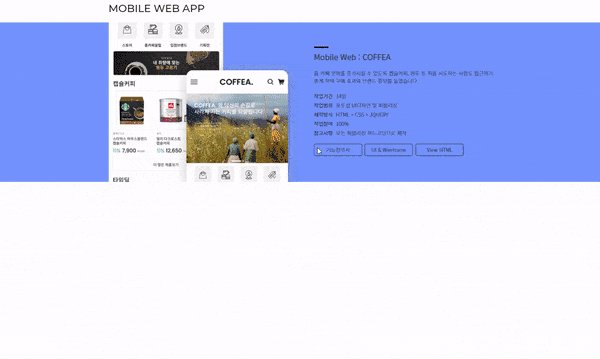
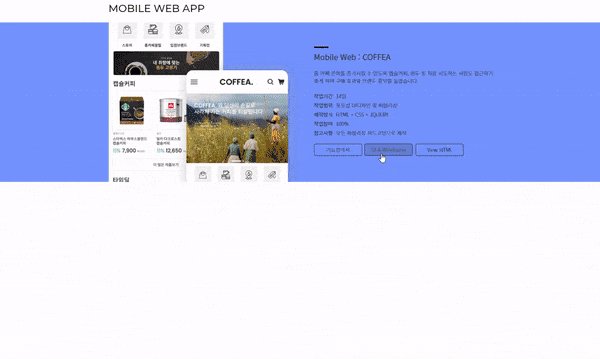
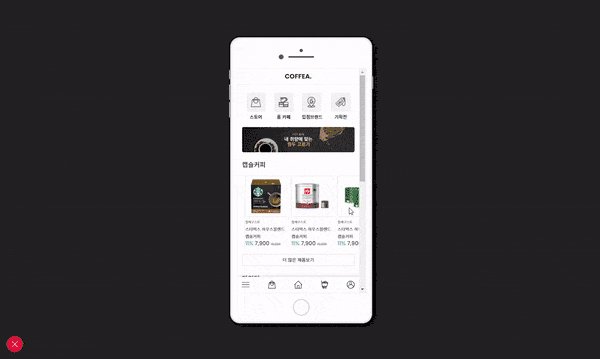
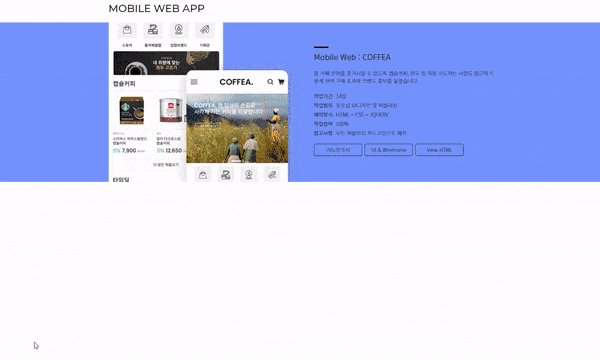
▲ 개인 홈페이지 포트폴리오 보여주기 #01(Mobile Web Publishing Section)

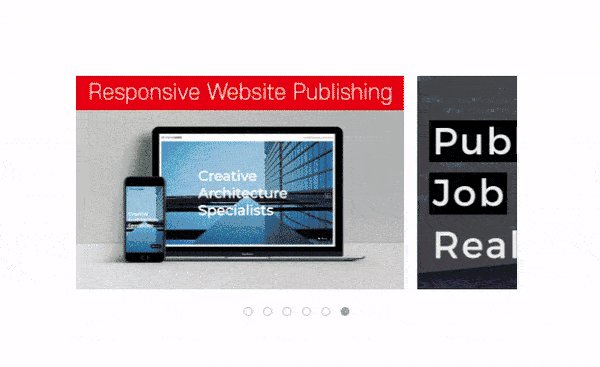
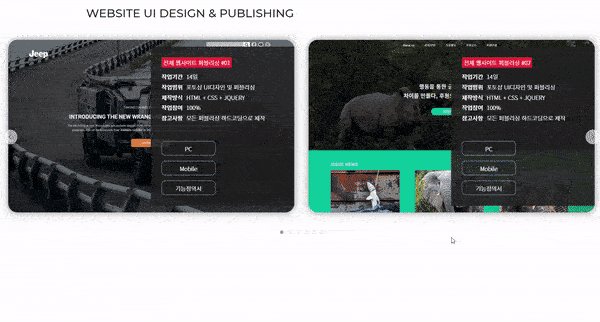
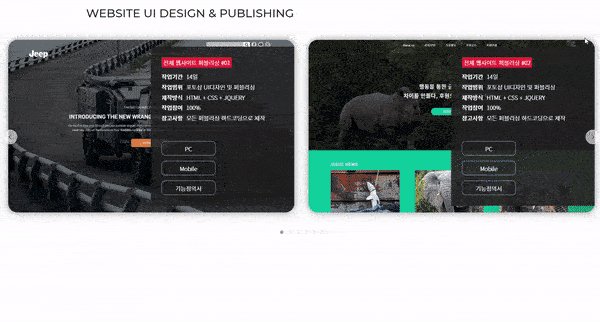
▲ 개인 홈페이지 포트폴리오 보여주기 #02(Website Publishing Section)

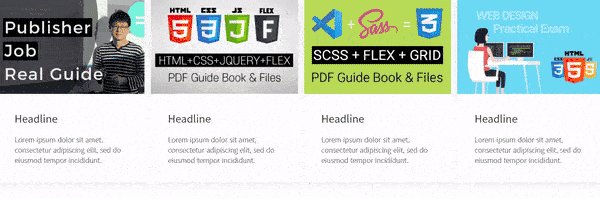
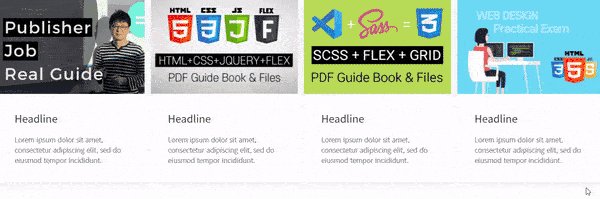
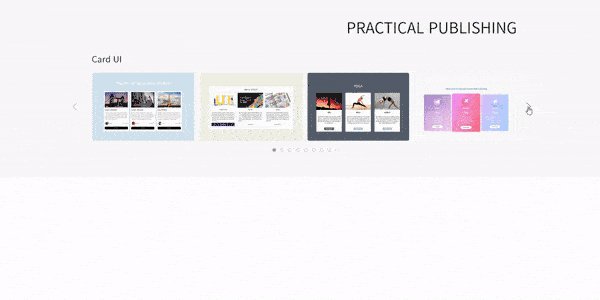
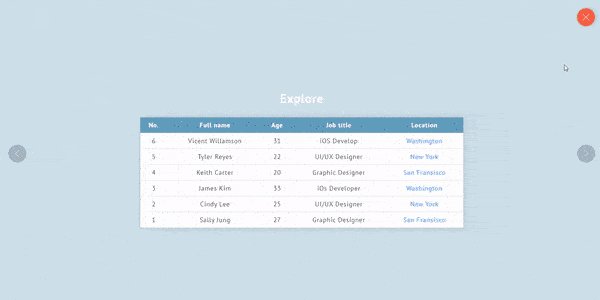
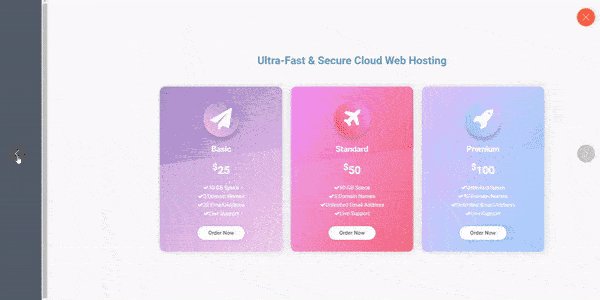
▲ 개인 홈페이지 포트폴리오 보여주기 #03(Practical Publishing Section)
강의 관련 예상 질문 & 필독 사항 💬
Q) 수강 전에 선행되는 웹 코딩 능력은 어느 정도인가요?
먼저 HTML+CSS에 대한 어느 정도 이해도와 활용 경험이 필요합니다. 해당 강의는 기본적인 퍼블리싱 능력을 갖춘 분들을 대상으로 제작된 강의입니다. 참고해주세요!
또한, UIkit은 자체적으로 모든 스크립트를 포함하고 있기 때문에 아주 특별한 경우를 제외하고 학습하고 실전 예제를 제작하는데 제이쿼리 또는 자바스크립트 코딩은 요구되지 않습니다.
Q) 블라켓(Brackets) 텍스트 에디터는 사용할 수 없나요?
이전 버전에서 Adobe에서 떨어지면서 익스텐션 설치도 안되고 문제가 많아서 블라켓(Brackets)를 더 이상 사용할 수 없는 상황이었습니다. 하지만 블라켓(Brackets) 텍스트 에디터 새로운 버전이 나오면서 모든 것이 정상적으로 작동되는 블라켓(Brackets)가 되었습니다.
비주얼 스튜디오 코디와 함께 블라켓(Brackets)도 이제 다시 사용할 수 있습니다.
기존 버전은 설치 제거해주시고 공식사이트에서 새로운 버전(Version 2)을 다운로드 받아서 설치해주세요.
블라켓(Brackets) 공식사이트 : https://brackets.io/

Q) 강의에서 어떤 텍스트에디터를 사용하나요?
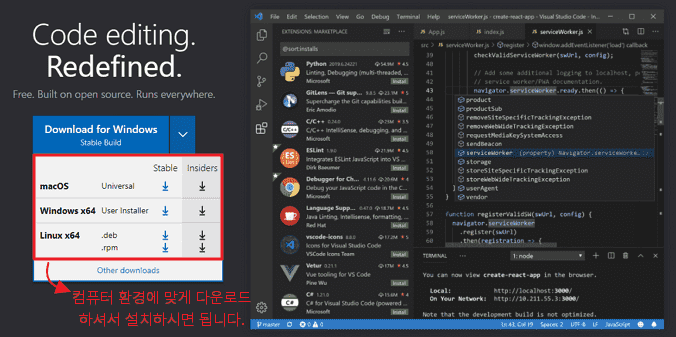
비주얼 스튜디오 코드(Visual Studio Code)로 제작된 강의입니다. 비주얼 스튜디오 코드는 사용제한이 없은 Free 프로그램입니다. 텍스트 에디터는 비주얼 스튜디오 코드(Visual Studio Code)를 사용하지 않으시면 Live Sass Compiler 사용과 환경설정이 비주얼스튜디오코드 기준으로 설명하고 있기 때문에 가급적 사용하시길 권장드립니다.
 비주얼 스튜디오 코드 다운로드 (클릭)
비주얼 스튜디오 코드 다운로드 (클릭)※ 코딩웍스 유튜브 채널에 비주얼 스튜디오 코드(Visual Studio Code) 사용법 및 익스텐션 영상이 자세히 준비되어 있으니 관련 영상을 꼭! 보시고 오세요.

- 비주얼 스튜디오 코드(Visual Studio Code) 사용법 및 환경설정
- 비주얼 스튜디오 코드(Visual Studio Code)에서 에밋(Emmet) 사용법
- 비주얼 스튜디오 코드에서 CSS 수정할 때 위로 올라가는 Full Reload 방지
- 비주얼 스튜디오 코드(Visual Studio Code) 필수 Extension 설치 및 사용법
🌏 코딩웍스 퍼블리싱 유튜브 채널 - https://www.youtube.com/codingworks
Q) 이론 예제 완성본, 실전 예제 완성본, 참고자료는 어디에서 다운 받나요?
완성본을 어디에서 다운받냐고 질문게시판에 문의하시는 분들이 가끔 있으십니다. 수업 영상에서 제작된 모든 완성본 파일(html, css, js, 이미지 파일 등)과 참고자료는 아래 보이는 섹션에 모든 완성본을 다운로드 받으실 수 있습니다.
Q) 예제 제작에 사용된 이미지는 저작권이 있는 이미지인가요?
예제 제작에 사용된 이미지는 저작권이 없는 이미지를 사용했습니다. 픽사베이, 프리픽에서 검색해서 예제에 필요한 이미지로 사용했습니다. 수강생 분들께서는 강의 영상 예제 제작 1회차에는 첨부된 이미지로 하시되 개인 포트폴리오 홈페이지에 올리실 경우 픽사베이, 프리픽에서 이미지를 꼭 변경해서 올리시길 바랍니다. 픽사베이(Pixabay) / 프리픽(FreePik)
Q) 예제 학습 순서는 처음부터 순서대로 학습하는건가요?
예제 학습 순서를 개별적인 강의는 학습자가 원하는 순서로 하셔도 큰 무리가 없습니다. 하지만 섹션 별로 학습하는 경우 순서대로 학습하시기를 권장드립니다.
예를 들어 섹션 3을 학습하고 섹션 2를 학습하시면 안됩니다. [섹션 2] → [섹션 3] → [섹션 4] 순서로 학습하시길 바랍니다.
Q) 예제를 제작하면서 나오는 중급 CSS 이론 설명 영상이 있나요?
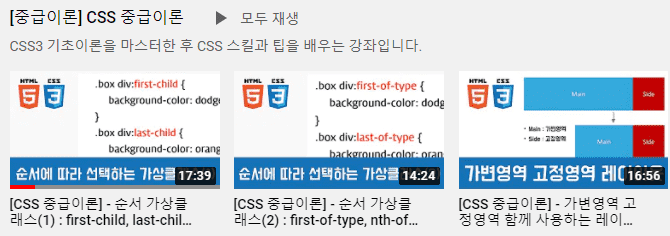
지금 과정은 초급 퍼블리싱 예제 제작을 하는 과정은 아닙니다. 중급 퍼블리싱 예제를 제작하는 과정입니다. 그래서 CSS 초중급 이론은 어느 정도 알고 있으셔야 합니다. 그렇다고 꼭 잘 아실 필요는 없습니다. CSS 초중급 이론은 예제를 제작하면서 지속적으로 반복합니다. 그리고 코딩웍스 유튜브 퍼블리싱 채널에 [중급이론] CSS 중급이론 이라는 재생 목록에 예제 제작에 필요한 필수 중급 이론 영상이 자세히 있으니, 지금 과정을 들으시면서 중급 이론을 병행하시면 좋습니다.
❤ 코딩웍스 수강생에게 온 퍼블리셔 합격 소식

▲ 국비지원 퍼블리싱 과정 저한테 4개월 반 정도 배운 학생인데, 취업했다고 카톡이 왔습니다.

▲ 코딩웍스 개인 포트폴리오 제작 오프라인 강의 수강생 면접 취업 결과 카톡을 받았습니다.(2023.4.24)
❤ 코딩웍스 수강생께서 퍼블리셔 취업 후 보내 주신 이메일
선생님 안녕하세요 :)
선생님 인프런 강의 듣던 학생 김O정입니다.
이번 여름 개인포트폴리오 관련해서 조언 얻고자 이메일 보냈던 학생입니다.
기억나실련지요?ㅎㅎ
다름이 아니라,
선생님께 조언 얻었던 포트폴리오로 퍼블리셔 취업 성공했다는 소식을 전하고자 메일 보내요!
심지어!!
사람인에 올려둔 포트폴리오를 보고 회사쪽에서 먼저 연락이 왔고, 줌으로 면접을 보고 합격했습니다!
회사쪽에선 희망연봉을 맞춰줬고 디자인, 개발 업무를 하지 않는 정말 퍼블리셔! 업무만 할 수 있는 회사에 들어오게 되었습니다.
경력직 퍼블리셔를 구하는 회사였는데, 신입인 저에게 연락이 와서 왜 저에게 연락을 주셨냐고 물어보니
다른 사람들 포트폴리오도 엄청 많이 봤는데, 제 포트폴리오에서 본 "기능정의서"가 눈에 띄어서 연락을 주셨다고합니다
이게 다 선생님의 강의 덕분이라고 생각합니다.
선생님 강의를 듣지않았다면 저 역시 그냥 평범한 포트폴리오가 되었을텐데 선생님께서 말씀해주신 꿀팁들로 취업에 성공 할 수 있었습니다!
비록 실제로 뵌적은 없지만,
포트폴리오를 만드는 내내 선생님 강의 보면서 엄청 의지하고 믿고 열심히 만들었습니다!
학원에서 긴 시간 수업을 들으면서 쌓았던 실력보다 선생님 강의를 듣고 포트폴리오를 만든 3달동안 실력이 엄청 상승했다는게 느껴집니다
간절히 원했고,
선생님이 말씀해주신대로 믿고 했더니 정말 좋은 결과가 나왔습니다.
정말 감사드립니다!
코로나 조심하시구요
또 좋은 강의로 만나고싶습니다 :)
선생님 안녕하세요~ 인프런 수강생 OOO이에요~ 메일 주소는 다른 수강생 답변보고 알았습니다..ㅎㅎ
감사 인사 전해드리려구요 ㅎㅎ
지금까지 선생님 강의 수강하고 2주 정도 이력서 내보면서 고생 좀 했는데요..
회사 한 곳 면접 합격하여 출근하기로 했습니다.. 정말 감사드립니다..ㅠㅠ
사실 제가 나이가 32살이라 걱정이 많았습니다 이력서를 많이 넣었는데 연락도 잘 안오고..
근데 이 회사 인사담당자가 본인은 학원 출신은 안좋아한다고 하더라구요 ㅎㅎ
제가 입사하기로 한 회사는 작지만 개발자도 있고 웹디자이너도 있습니다.
3개월동안 교육시키고 실무에 투입하는 식이더라구요.
거리도 좀 있고 연봉도 낮긴하지만.. 열심히 배워서 연봉을 올려보려구요~ ㅎㅎ
그 동안 정말 감사했습니다. 질문 답변도 잘해주시고 이렇게 온라인으로 강의를 들어서 취업이 되니까 너무 신기하네요..
앞으로도 선생님 강의 들으면서 실력 더 키우면서 공부하겠습니다. 화이팅~!
🙋🏻♂️ 질문하시기 전에 꼭! 읽어주세요~!!
학습하시면서 궁금하신 사항이 있으시면 질문해주세요. 질문 주실 때는 안되는 내용과 코드 그리고 브라우저 결과 화면 캡쳐를 올려주셔야 합니다. 코드의 경우 HTML, CSS, JS 코드 모두 올려주셔야 정확한 답변을 드릴 수 있습니다.
질문글에 코드 없이 글로만 문제를 설명하시면 정말 간단한게 아니라면 정확한 답변을 드리기 어렵습니다. 그럼 제가 'HTML, CSS, JS 코드와 브라우저 캡쳐를 올려주세요~' 라고 다시 답변을 달 수 밖에 없고 결국 해결책을 얻는데 번거롭고 시간이 더 걸립니다.
▲ 해당 강의 커뮤니티의 자주묻는 질무 보기를 먼저 확인해주세요~
⚡ 효과적인 학습을 위해 꼭! 코딩웍스 퍼블리싱 유튜브를 참고해주세요.
코딩웍스 퍼블리싱 유튜브 채널에서 이론 영상 강의와 병행하시기 바랍니다. 물론 모든 이론 영상이 유튜브 채널에 있는건 아니지만 중요한 이론 영상은 거의 다 있습니다. 영상이 많으니까 영상을 찾는 방법은 아래 예시처럼 검색하시는게 좋습니다.
코딩웍스 퍼블리싱 유튜브 채널 : https://www.youtube.com/codingworks
커리큘럼 📖
섹션 0. [소개영상] Best CSS Framework, UIkit 프레임워크
- [강의 소개영상] 최고의 프론트엔드 CSS Frameworks, UIKit
- [강의 소개영상] CSS 프레임워크(Frameworks) 비교하기 - Bootstrap vs UIkit
섹션 1. 비주얼 스튜디오 코드에서 Live Sass Compiler 세팅 및 사용법
- 비주얼 스튜디오 코드(Visual Studio Code) 사용법 및 환경설정
- 비주얼 스튜디오 코드(Visual Studio Code)에서 에밋(Emmet) 사용법
- 비주얼 스튜디오 코드(Visual Studio Code) 필수 Extension 설치 및 사용법
- 비주얼 스튜디오 코드에서 CSS 수정할 때 위로 올라가는 Full Reload 방지
섹션 2. UIkit 프레임워크 컴포넌트(Components )를 활용한 실전 퍼블리싱
- UIkit 프레임워크 설치 방법 및 주요 컴포넌트(Components) 소개
- UIkit 컴포넌트(사용법) – Accordion
- UIkit 컴포넌트(실전 퍼블리싱) - Accordion
- UIkit 컴포넌트(사용법 및 실전 퍼블리싱) - Alert
- UIkit 컴포넌트(사용법 및 실전 퍼블리싱) - Countdown
- UIkit 컴포넌트(사용법 및 실전 퍼블리싱) - Cover
- UIkit 컴포넌트(사용법) - Drop & Tooltip
- UIkit 컴포넌트(실전 퍼블리싱) - Drop & Tooltip
- UIkit 컴포넌트(사용법 및 실전 퍼블리싱) - heading(다양한 스타일로 제목 정의하기)
- UIkit 컴포넌트(사용법, 유효성검사) - Label & Link
- UIkit 컴포넌트(실전 퍼블리싱) - Label & Link
- UIkit 컴포넌트(사용법 및 실전 퍼블리싱) - Leader
- UIkit 컴포넌트(사용법) – Lightbox
- UIkit 컴포넌트(실전 퍼블리싱) – Lightbox(포토 갤러리)
- UIkit 컴포넌트(실전 퍼블리싱) – Lightbox(포트폴리오 HTML 결과물 띄우기)
- UIkit 컴포넌트(사용법) – Modal
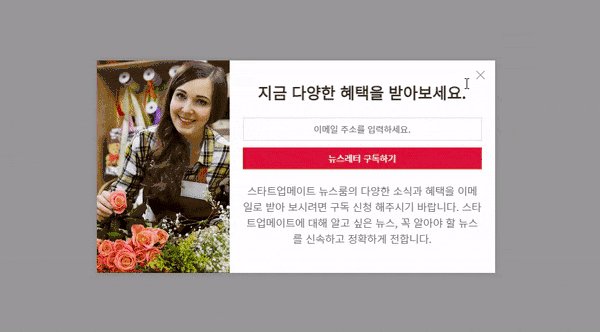
- UIkit 컴포넌트(실전 퍼블리싱) – Modal(뉴스레터 구독하기 모달창)
- UIkit 컴포넌트(실전 퍼블리싱) – Modal(iframe 포트폴리오 풀스크린 모달)
- UIkit 컴포넌트(사용법 및 실전 퍼블리싱) - Off-canvas
- UIkit 컴포넌트(사용법 및 실전 퍼블리싱) – Scroll & Totop
- UIkit 컴포넌트(사용법 및 실전 퍼블리싱) - Scrollspy
- UIkit 컴포넌트(사용법 및 실전 퍼블리싱) –Slideshow(기본 사용법, Viewport)
- UIkit 컴포넌트(사용법 및 실전 퍼블리싱) –Slideshow(Content Overlay, Transition)
- UIkit 컴포넌트(사용법 및 실전 퍼블리싱) - Switcher & Tab(탭 메뉴 콘텐츠)
- UIkit 컴포넌트(사용법 및 실전 퍼블리싱) - Switcher & Tab(탭 메뉴 콘텐츠 응용)
- UIkit 컴포넌트(사용법 및 실전 퍼블리싱) - Toggle
- UIkit 컴포넌트(사용법 및 실전 퍼블리싱) - Video
섹션 3. UIkit 프레임워크 컴포넌트를 활용한 반응형 웹 레이아웃
- UIkit 컴포넌트(사용법) - 반응형 웹 레이아웃(Column)
- UIkit 컴포넌트(실전 퍼블리싱) - 반응형 웹 레이아웃(Width 기본 사용법)
- UIkit 컴포넌트(실전 퍼블리싱) - 반응형 웹 레이아웃(Width 반응형 레이아웃)
- UIkit 컴포넌트(실전 퍼블리싱) - 반응형 웹 레이아웃(Grid)
- UIkit 컴포넌트(사용법 및 실전 퍼블리싱) – Slider(반응형)
- UIkit 컴포넌트(사용법 및 실전 퍼블리싱) – Filter(코딩웍스 로드맵 필터)
섹션 4. UIkit 컴포턴트로 만드는 개인 포트폴리오 홈페이지
- 개인 홈페이지 포트폴리오 보여주기 #01(Mobile Web Publishing Section)
- 개인 홈페이지 포트폴리오 보여주기 #02(Website Publishing Section)
- 개인 홈페이지 포트폴리오 보여주기 #03(Practical Publishing Section)
섹션 5. 완성본 및 수강생 학습 자료 다운로드
- [완성본] 섹션 2. UIkit 프레임워크 컴포넌트를 활용한 실전 퍼블리싱
- [완성본] 섹션 3. UIkit 프레임워크 컴포넌트를 활용한 반응형 웹 레이아웃
- [완성본] 섹션 4. UIkit 컴포턴트로 만드는 개인 포트폴리오 홈페이지
- 전체 웹사이트 퍼블리싱을 위한 기능정의서(PDF)
지식공유자 소개 👨🏫
코딩웍스(Coding Works)
■ [현재] 프리랜서 프론트엔드 퍼블리셔
■ [현재] HTML+CSS+JQUERY 퍼블리싱 유튜브 채널 '코딩웍스' 운영
■ 그린 컴퓨터 아카데미 웹 퍼블리싱 강사
■ 더조은 컴퓨터 아카데미 웹 퍼블리싱 강사
■ 이젠 컴퓨터 아카데미 웹 퍼블리싱 강사
■ 프론트엔드 퍼블리셔, 프론트엔드 퍼블리싱 전문강사
■ UI/UX 웹 디자인 포트폴리오 강의
■ 웹디자인 기능사 실기 자격증반 강의
■ 이지앤에듀프론트엔드 UI/UX 디자인 및 퍼블리싱
🌏코딩웍스 퍼블리싱 유튜브 채널
🌏코딩웍스 인프런 퍼블리싱 블로그
Bootstrap, 부트스트랩, CSS Frameworks, 프레임워크, 면접과 취업을 부르는 퍼블리셔 개인 포트폴리오 홈페이지 제작, scss, sass, flex, grid, html, css, html/css, website, 웹 퍼블리셔, 퍼블리셔 취업, 웹사이트, 코딩, coding, jquery, javascript, 제이쿼리, 자바스크립트, 레이아웃, 인터렉티브웹, interactive web, web design, 웹디자인, 포트폴리오, 퍼블리싱, 반응형 웹, 웹디자인기능사 실기시험, bootstrap, 부트스트랩, css frameworks, 프레임워크
이런 분들께
추천드려요!
학습 대상은
누구일까요?
개인 포트폴리오 홈페이지 포트폴리오 제작 학습이 필요한 경우
CSS Frameworks 기초부터 활용까지 체계적으로 학습
안녕하세요
코딩웍스(Coding Works)입니다.
■ [현재] 국비 퍼블리싱 & 프론트엔드 강사
■ [현재] 프리랜서 프론트엔드 퍼블리셔
■ [현재] HTML+CSS+JQUERY 퍼블리싱 유튜브 채널 '코딩웍스' 운영
■ 그린 컴퓨터 아카데미 웹 퍼블리싱 강사
■ 더조은 컴퓨터 아카데미 웹 퍼블리싱 강사
■ 이젠 컴퓨터 아카데미 웹 퍼블리싱 강사
■ 프론트엔드 퍼블리셔, 프론트엔드 퍼블리싱 전문강사
■ UI/UX 웹 디자인 포트폴리오 강의
■ 웹디자인 기능사 실기 자격증반 강의
■ 이지앤에듀프론트엔드 UI/UX 디자인 및 퍼블리싱
🌏코딩웍스 인프런 강의목록 - https://www.inflearn.com/users/@codingworks
🌏인프런 코딩웍스 강의 학습 순서(학습 로드맵) - https://www.inflearn.com/blogs/2351
🌏코딩웍스 인프런 퍼블리싱 블로그 - https://www.inflearn.com/users/@codingworks/blogs
🌏코딩웍스 퍼블리싱 유튜브 채널 - https://www.youtube.com/codingworks
🟣인프런 인포커스 코딩웍스 인터뷰 보기 : https://www.inflearn.com/pages/infocus-8-20230704
커리큘럼
전체
47개 ∙ (16시간 55분)
가 제공되는 강의입니다.