초급자를 위해 준비한
[웹 퍼블리싱, 웹 개발] 강의입니다.
이런 걸 배울 수 있어요
CSS의 실용적인 사용법
브라우저 호환성 문제 해결
반응형 웹 디자인
CSS 애니메이션 및 전환 효과
CSS 심화 강좌로 구현하는 웹 페이지
혹시 CSS를 배우고나서 직접 개발해 보려고 시도한 적이있나요? CSS 문법은 배울 때는 쉽지만 막상 적용하기는 어렵습니다. 배웠지만 못 쓰겠는 CSS, 그 아이러니를 탈출하도록 도와주는 CSS 심화 실습 강좌입니다. CSS의 중요한 문법만을 공식암기하듯 익히고 넘어갔다면, 이 강의는 예제를 통해서 직접 CSS를 작성하며 실력을 키우기 좋은 강의입니다.본 강좌는 철저히 실습위주로 구성되어 있습니다. 각 강의별 예제와 챕터를 총괄하는 예제, 본 강의 전체를 총괄하는 예제와 정답이 준비되어 있습니다.
학습 목표
- 원하는 모양을 아무 것도 없는 상태에서 만들 수 있습니다.
- 자주 사용되는 CSS 패턴을 익힙니다.
- CSS 트릭을 이용해서 JS 없이 동적으로 작동하는 페이지를 만들 수 있습니다.
 도움이 되는 분들
도움이 되는 분들
- CSS를 배웠고, 이해도 했는데 도무지 실전에서 사용할 엄두가 안 나는 분
- CSS 예제를 통해서 진짜 실력을 키우고 싶은 분
- 기초적인 수준의 CSS 실력을 향상시키고 싶은 분




참고 사항
- CSS 이론을 이미 배웠다고 가정한 강의입니다. 이론 설명이 없는 것은 아니나 예제 코드 설명에 더 많은 심혈을 기울였으니 입문 강의로는 적절하지 않습니다.
지식공유자 소개
sonack한양대학교 수학교육과에 재학중이다. 교내 컴퓨터 동아리 HUHS에 들어가 처음 코딩에 관심을 가지게 되었고, 여러 활동을 통해 웹 개발로 방향을 정했다. CSS를 배우고 나서 실질적으로 연습을 할 수 있는 예제가 없다는 것을 깨닫고 강좌를 제작하게 되었다. ‘극성 이과’의 영역이라고 여겨지는 컴퓨터와 수학을 보다 편안하게 많은 사람들에게 알리는 것이 목표이다.
이런 분들께
추천드려요!
학습 대상은
누구일까요?
CSS를 이론적으로만 알고 있는 사람
실제 웹 디자인 프로젝트를 진행하고 싶은 사람
브라우저 호환성 문제를 해결하고 싶은 웹 개발자
반응형 웹 디자인을 배우고 싶은 사람
커리큘럼
전체
15개 ∙ (1시간 54분)
네모 네 개를 일렬로 놓는 방법
11:00
브라우저 호환성 문제
03:00
Absolute 활용하기
14:00
쌓임맥락과 z-index
06:00
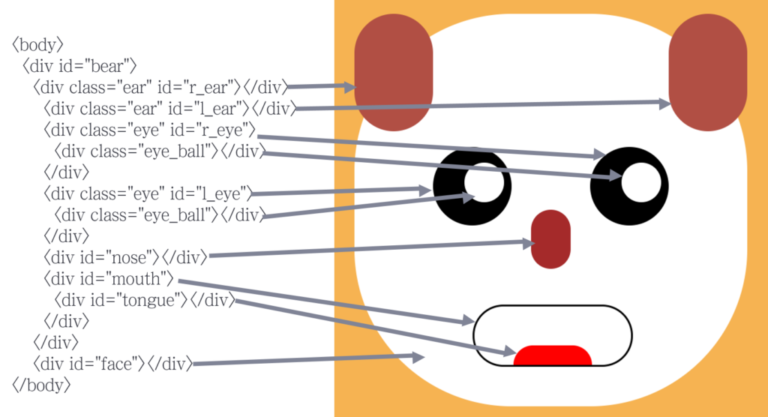
최종예제: 곰돌이 만들기
15:00
가운데 정렬 프레임 만들기
05:00
모바일에 대응하는 CSS
09:00
크기의 단위
09:00
Calc 함수: 크기 단위의 합성
08:00
강의 게시일:
마지막 업데이트일:
수강평
아직 충분한 평가를 받지 못한 강의입니다.
모두에게 도움이 되는 수강평의 주인공이 되어주세요!