
퍼블리셔 반응형 레이아웃 스킬업(Skill Up)을 위한 가장 빠른 길,
CSS 그리드로 반응형 레이아웃을 정복하세요!

🔊 CSS 그리드(Grid) 란?
CSS Grid(그리드)는 가로와 세로, 곧 Row(행)와 Column(열)으로 레이아웃을 제작하는 시스템이고 특히 반응형 웹을 제작하기 최적화된 CSS 신기술입니다. Flex(플렉스)로 반응형 웹을 만드는 레이아웃 방식도 좋지만, CSS 그리드 레이아웃 제작 방식은 중급 퍼블리싱으로 점프업하기 위한 필수 코스입니다.
🔊 왜 CSS 그리드(Grid)를 사용해야 하는가?
현재 반응형 웹을 만들지 않고 제작되는 웹사이트는 많지 않습니다. 그럼 어떤 방식으로 반응형 웹을 만들지 퍼블리셔는 늘 고민합니다. 기존의 웹사이트 제작 방식은 반응형으로 형태를 변경하는 작업에 공수가 너무 많이 들어갑니다. 플렉스 역시 좋은 대안이지만, 반응형으로 변경하는 작업이 만만하지 않습니다.
이런 고민을 한방에 해결하는 반응형 레이아웃 제작 방식, CSS 그리드(Grid) 입니다. 그래서 그리드를 사용해야 한다고 실무 퍼블리셔는 말하고 있습니다.
🔊 중급 레벨로 성장하려면 이젠 그리드(Grid) 활용 능력입니다.
중급 퍼블리싱 실력을 갖추는 코스는 기존의 레이아웃 CSS 제작 방식을 충분히 학습하고, 플렉스(Flex) 레이아웃 제작방식을 익히고 실전 웹사이트를 만듭니다. 그리고 CSS Grid(그리드)의 모든 핵심 속성과 활용 예제를 통해서 확실한 그리드 사용능력을 갖춥니다.
⭐ 코딩웍스의 CSS 그리드(Grid) 강좌의 특징은?
CSS Grid(그리드)는 기존의 레이아웃 제작 방식과 전혀 다른 형태로 제작됩니다. 그래서 처음 배우는 사람 입장에서는 굉장히 낯선 문법과 시스템 때문에 인터넷 블로그 또는 유튜브를 통해서 그리드 활용을 위한 핵심을 익히기 쉽지 않습니다.
그래서 코딩웍스 '그리드(Grid) 핵심이론 및 실전 활용 예제' 강의에서는 CSS Grid(그리드)의 모든 핵심 속성의 이론과 활용법을 담은 코딩웍스 자체 교재(PDF)를 통해서 학습하고, 교재를 기준으로 속성별로 제작된 영상들을 통해서 그리드 속성에 대한 이해도를 확실히 숙지할 수 있습니다. 그렇기 때문에 Grid(그리드)가 처음은 생소하지만 곧 익숙해지실 거라고 생각합니다.
또한, 교재와 영상을 통해 배운 핵심이론을 실전 예제 제작 영상들을 통해 그리드 레이아웃 코딩 포트폴리오도 제작하시게 됩니다.
CSS 그리드(Grid) 핵심이론 및 실전 활용 예제 제작 과정
'약 12시간의 CSS 그리드(Grid) 반응형 퍼블리싱 강의'
텍스트 에디터 사용법 (5강의, 약 2.3시간)
CSS 그리드(Grid) 핵심이론 (30강의, 약 5.2시간)
CSS 그리드(Grid) 유형별 실전 UI 예제 제작 (20강의, 약 4.2시간)
CSS 그리드(Grid) 핵심 이론 PDF 교재 제공
수업에서 제작하는 모든 예제 완성본 다운로드
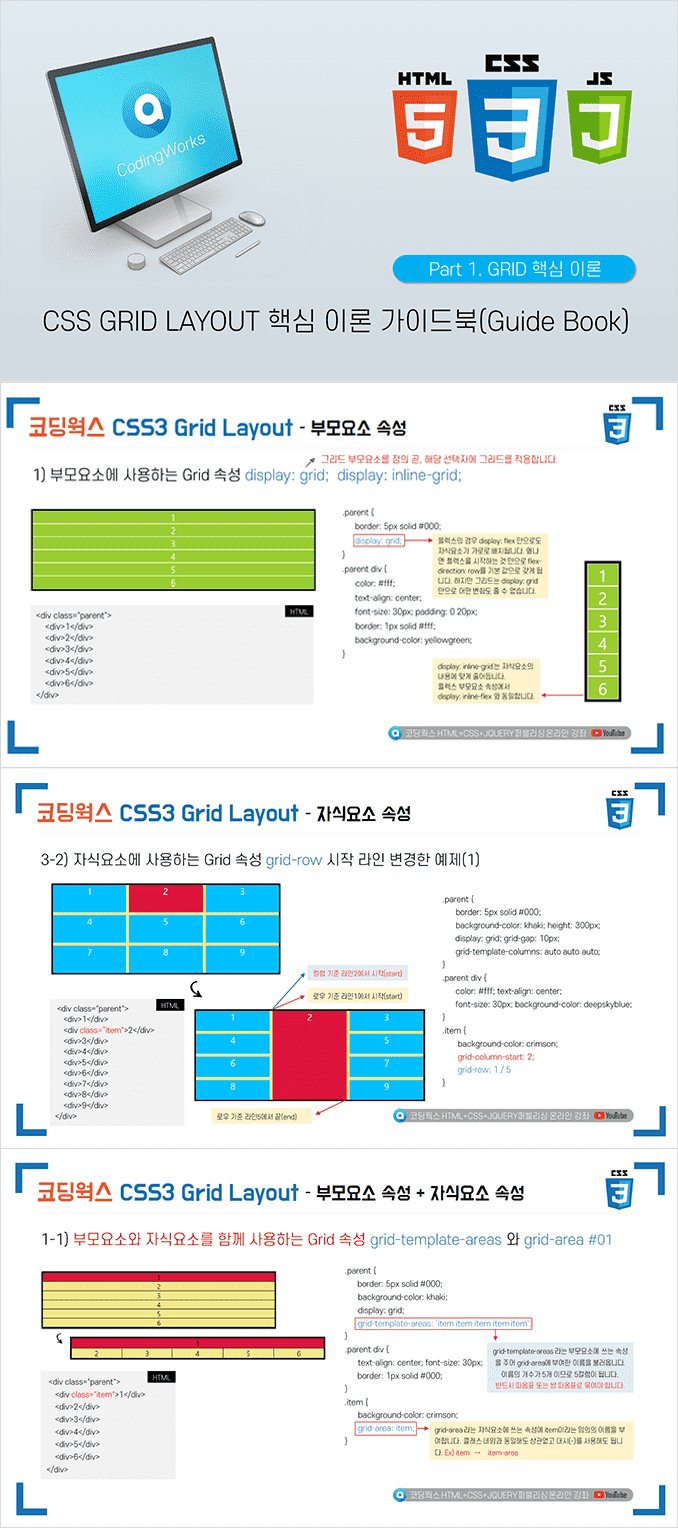
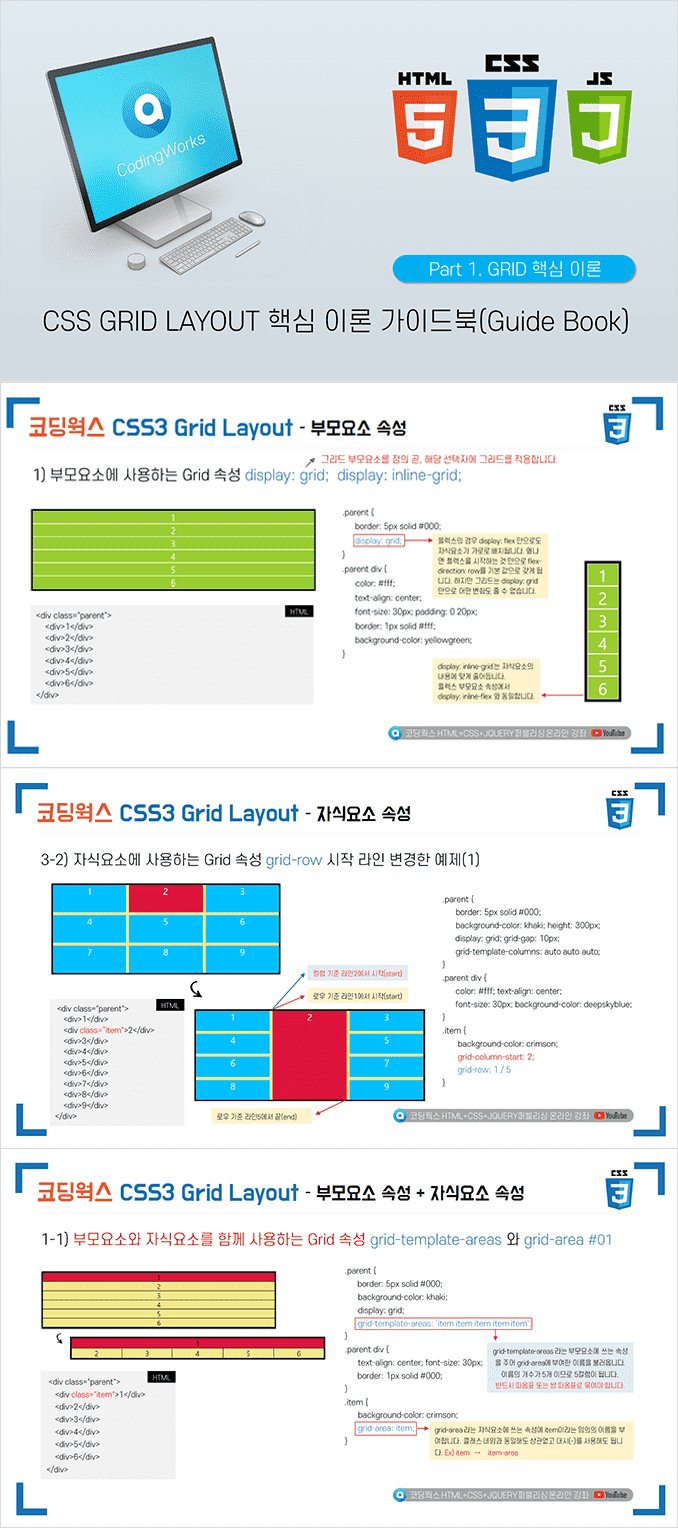
▼ CSS 그리드(Grid) 핵심이론 반응형 핵심이론 PDF 교재 (66페이지)

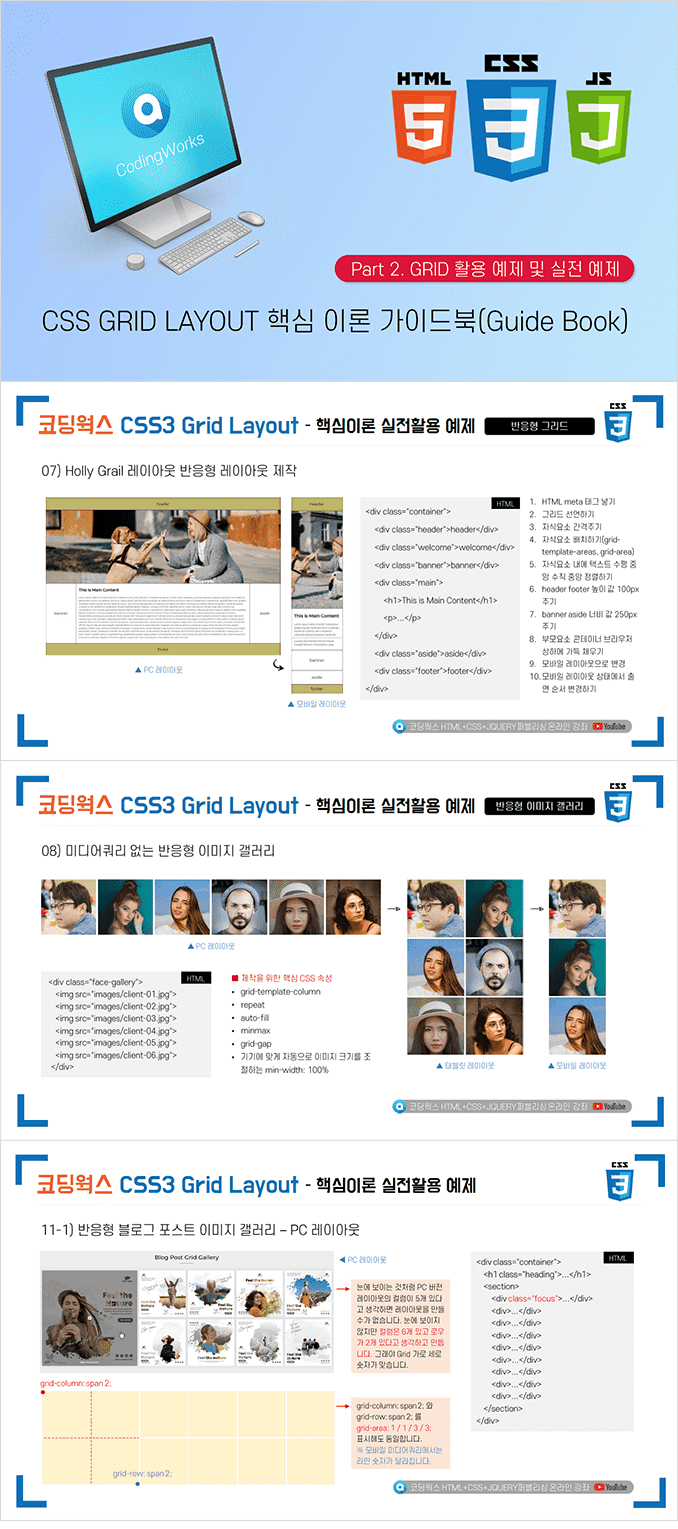
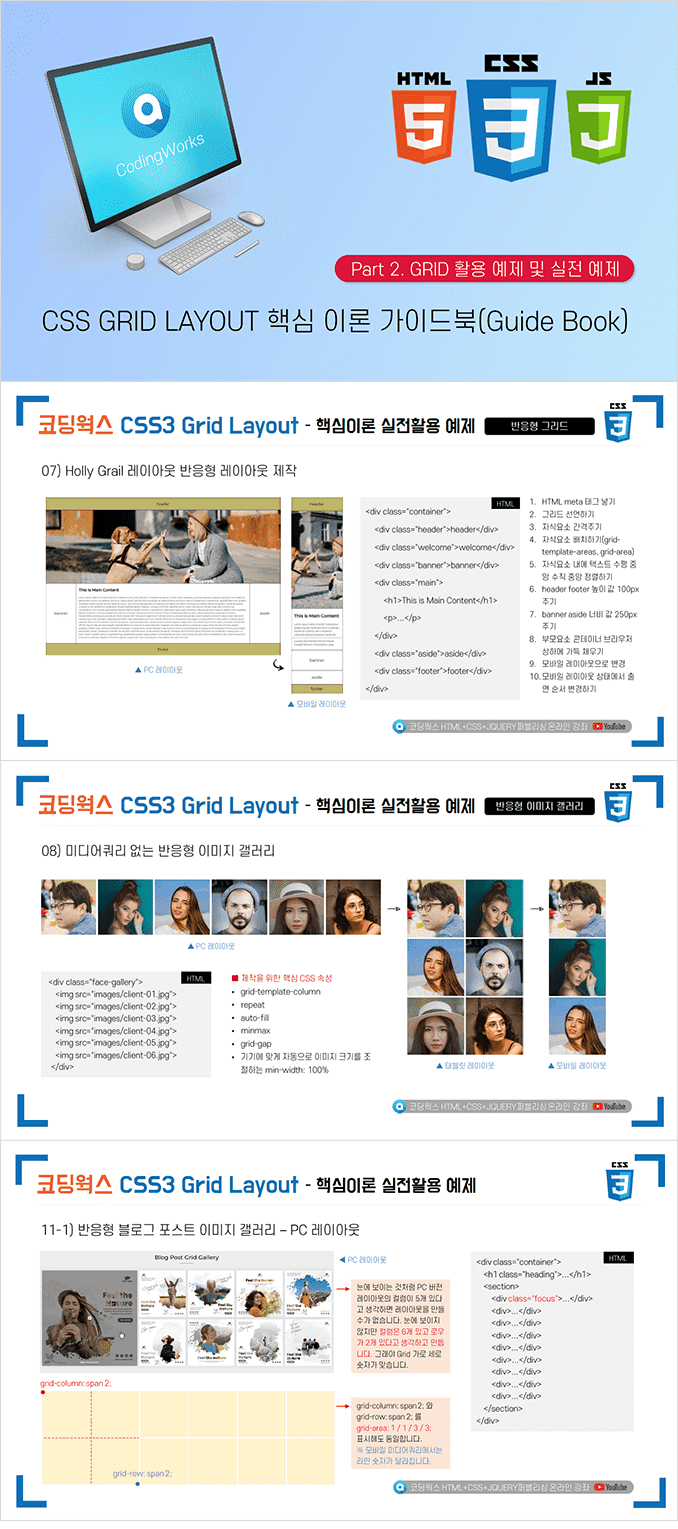
▼ CSS 그리드(Grid) 핵심이론을 활용한 반응형 실전 예제 제작노트 PDF 교재 (19페이지)

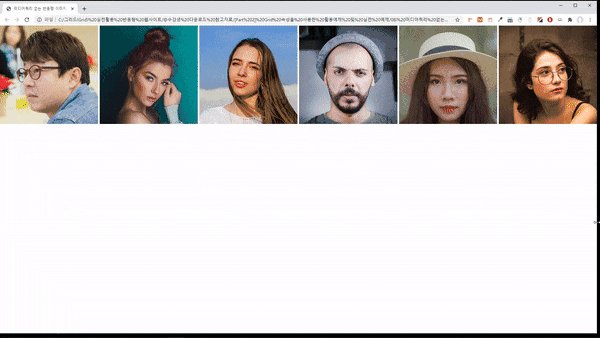
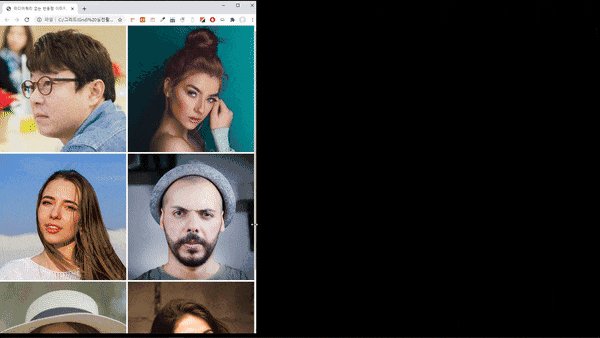
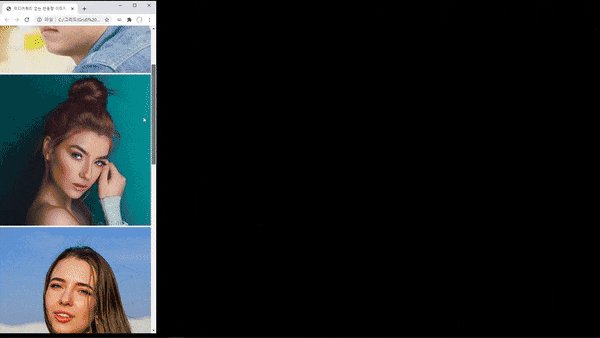
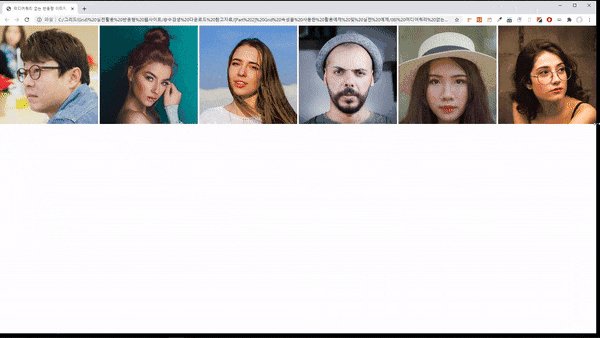
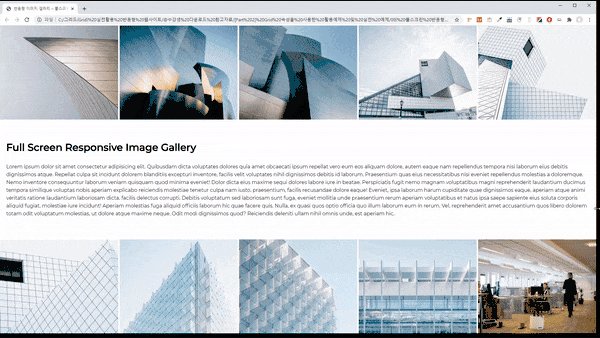
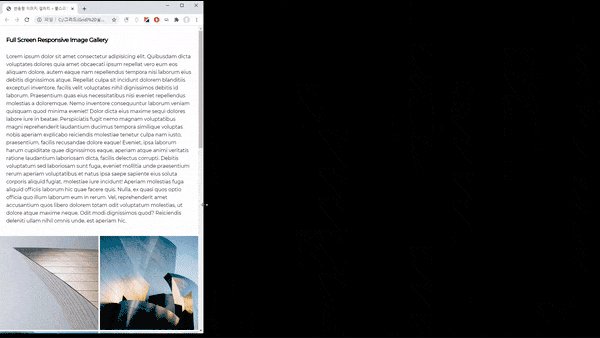
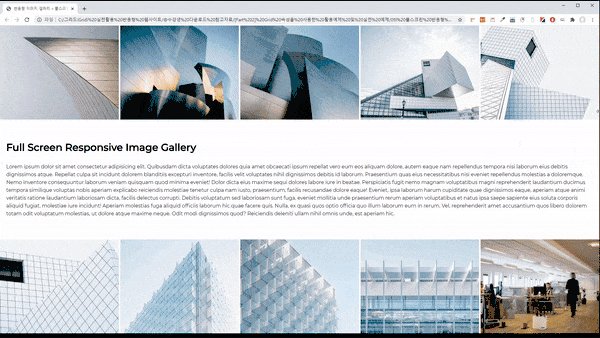
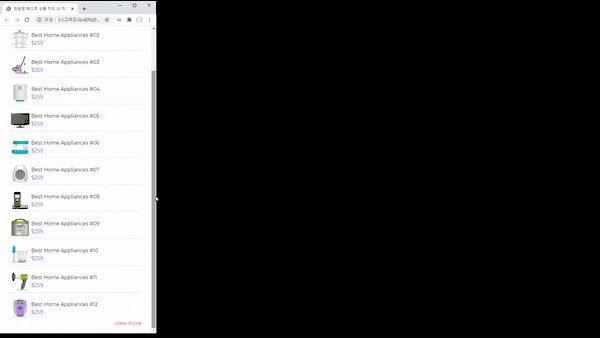
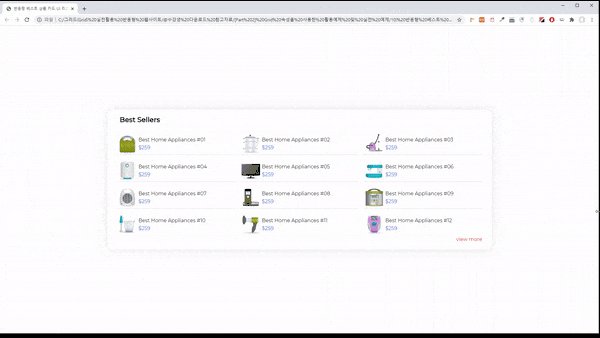
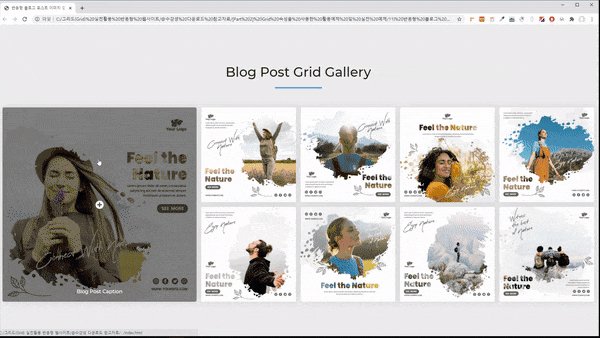
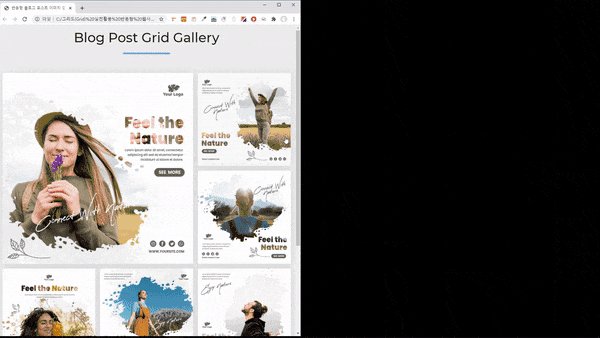
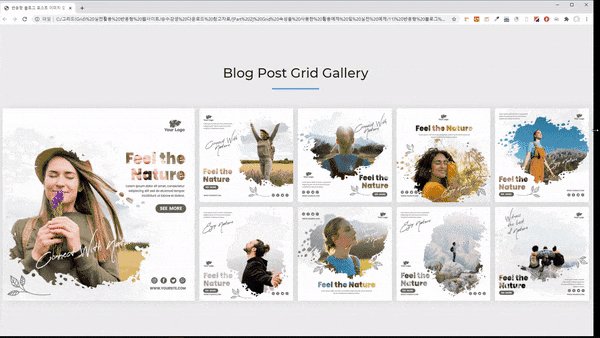
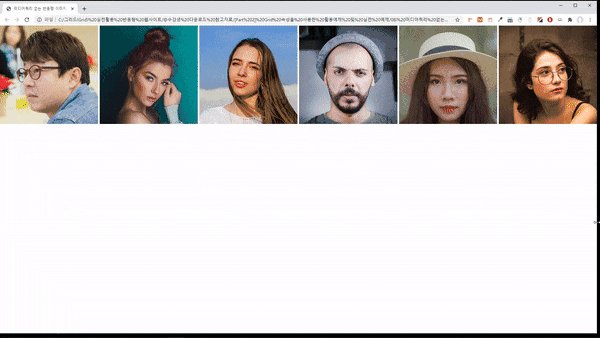
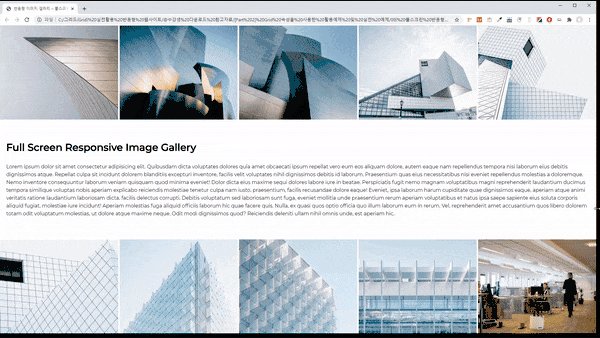
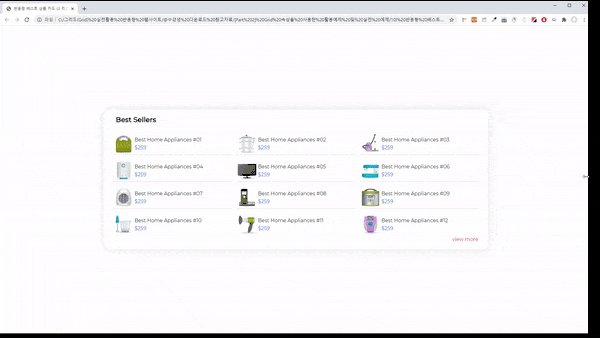
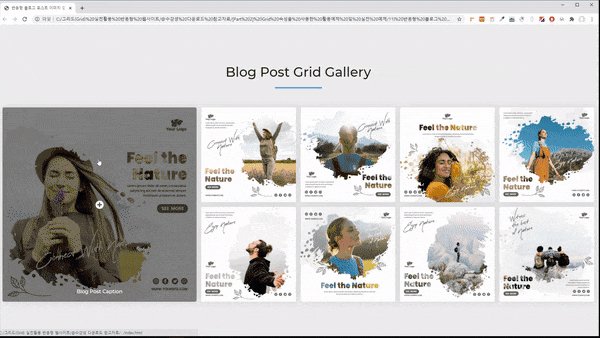
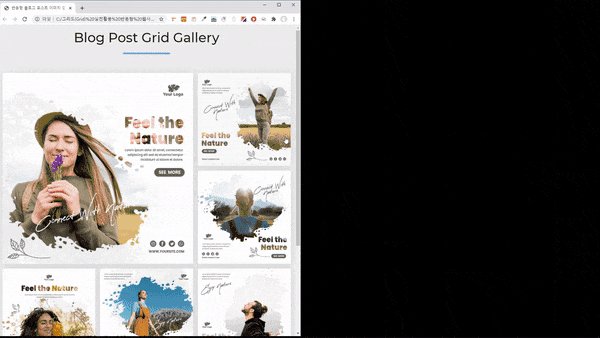
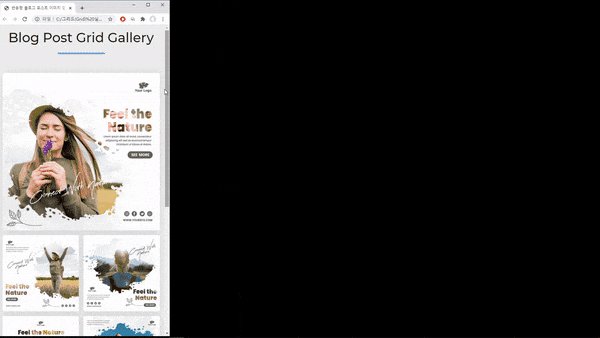
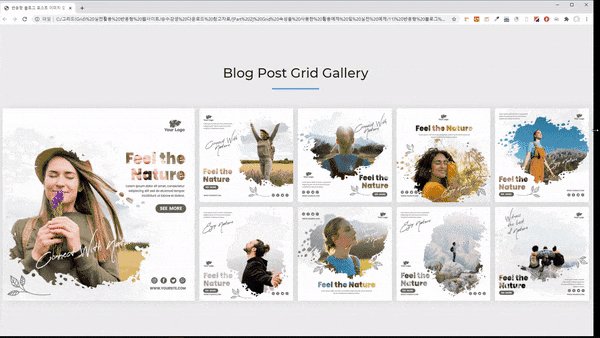
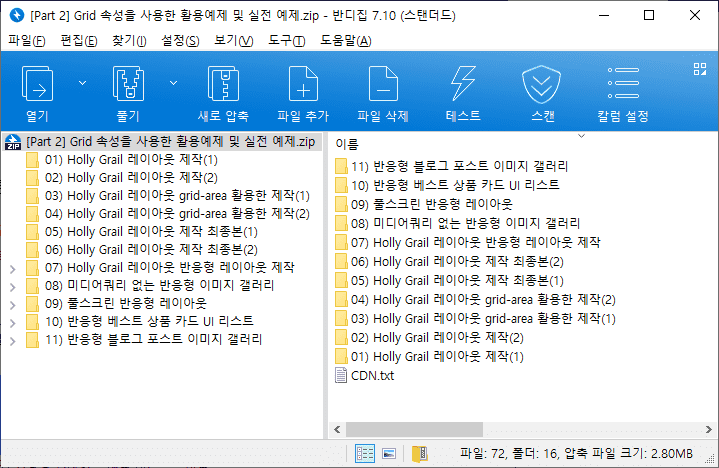
▼ CSS 그리드(Grid) 핵심이론을 활용한 반응형 실전 예제

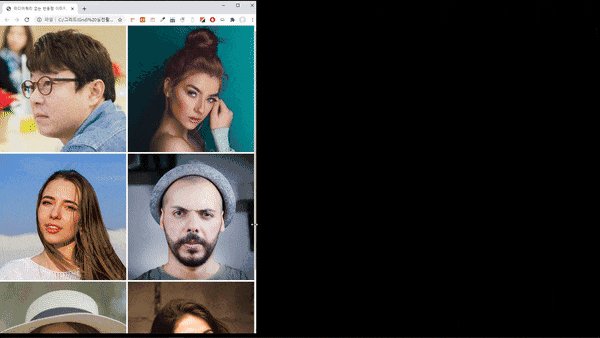
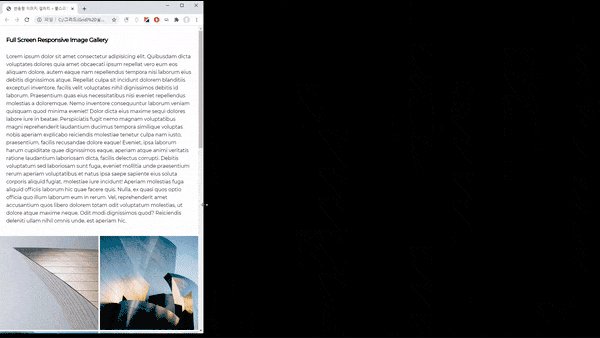
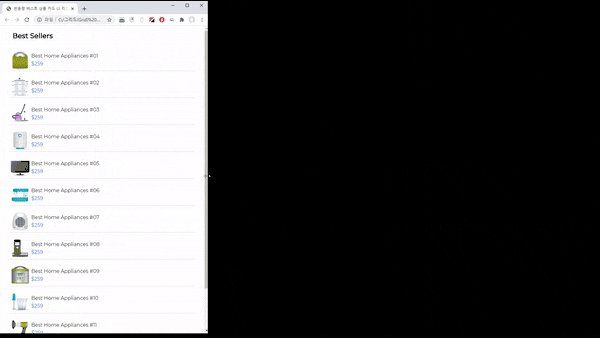
▼ CSS 그리드(Grid) 핵심이론을 활용한 반응형 실전 예제

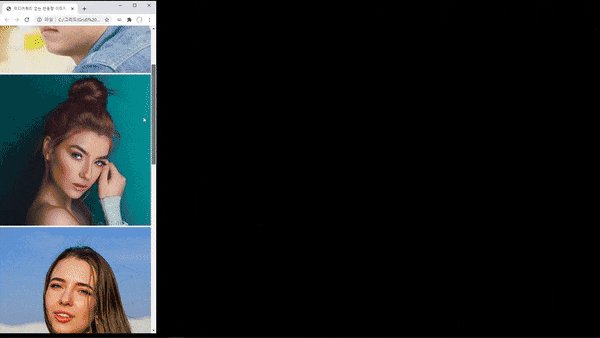
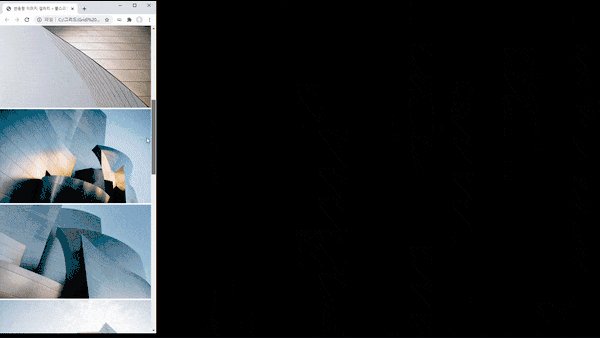
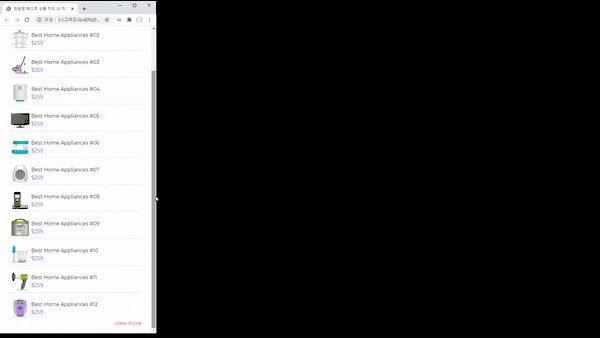
▼ CSS 그리드(Grid) 핵심이론을 활용한 반응형 실전 예제

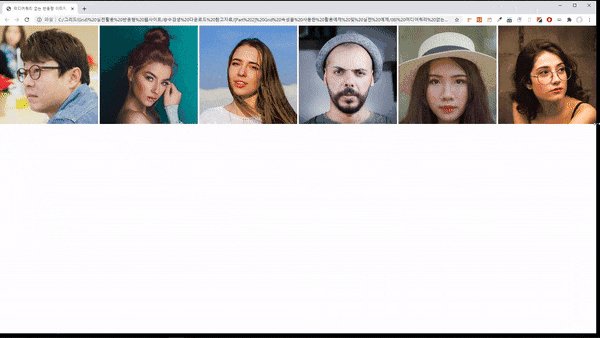
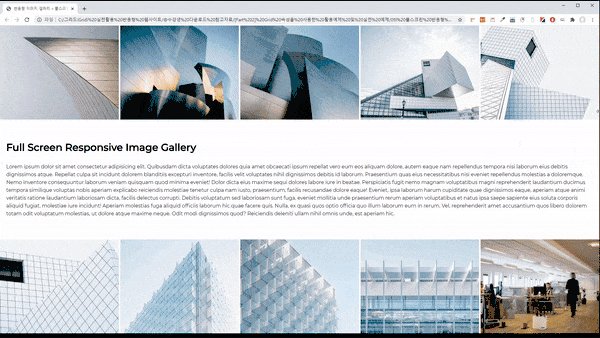
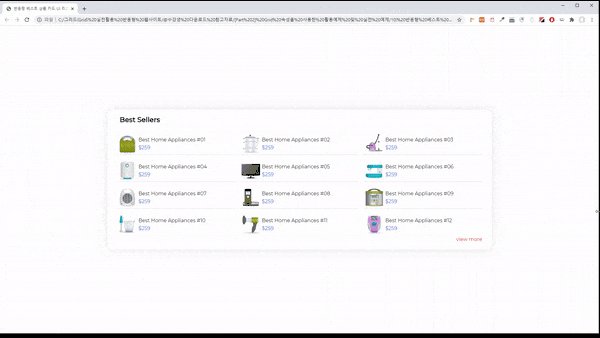
▼ CSS 그리드(Grid) 핵심이론을 활용한 반응형 실전 예제

🙋🏻♂️ 강의 수강을 위한 선수지식
이번 강의는 그리드(Grid)를 주제로 그리드 핵심이론부터 응용 및 실전 예제를 제작하는 과정입니다. 그리고 마지막에 그리드로 배치하는 반응형 웹사이트 제작과정도 함께 있습니다. 이번 강의는 그리드 반응형이라는 테마를 주제로 제작된 강의라는 특징이 있지만 일반적인 퍼블리싱 강의와 같습니다.
그리드 핵심이론은 기초부터 차근차근 진행하니까 너무 겁먹지 말고 시작하세요. 단, HTML+CSS에 대한 기본적인 이해도는 가지고 있으셔야 합니다. 지금 조금 부족하시다면 HTML+CSS를 공부하시면서 그리드(Grid) 강좌를 들으셔도 괜찮습니다.
제 강의 중에 'HTML+CSS+JQUERY 포트폴리오 중급 실전 퍼블리싱 강의'가 있습니다. 이 강의에 있는 이론 내용과 실전 예제 제작 내용이 이번 반응형 웹사이트 제작 필요한 내용이 거의 모두 들어가 있습니다. 곧, HTML+CSS+JQUERY 기본기를 확실히 만들 수 있는 강의라고 생각합니다.
이번 반응형 웹사이트 제작에서 몇가지를 제외하고는 'HTML+CSS+JQUERY 포트폴리오 중급 실전 퍼블리싱 강의'에 있는 내용을 1회차 정도 학습하시고 오시면 따라오시기가 훨씬 수월할 것이라 생각합니다.
결론은...
입문이나 막 시작하시는 분만 아니시면 따라오시는 건 큰 문제 없다고 생각됩니다.
다른 강의를 통해서 HTML+CSS 기본기를 익히고 오셨다면 충분히 따라올 뿐만 아니라 왜 이렇게 하는지에 대한 이해도를 갖고 반응형 웹사이트 제작 과정을 마치시게 될 거라 생각합니다.
🙋🏻♂️ 효율적인 학습을 위한 학습방법
- [다운로드] 그리드(Grid) 핵심이론 가이드북(PDF) 및 완성본에 있는 코딩웍스 GRID 가이드북(Guide Book)-Part 1(핵심이론) 파일을 보시면서 핵심이론 영상을 보시면 도움이 많이 됩니다. 제공되는 PDF 교재를 기반으로 핵심이론 강의가 구성되어 있습니다.
- 섹션 6. [다운로드] 그리드(Grid) 핵심이론 가이드북(PDF) 및 완성본에 있는 와 [Part 2] Grid 속성을 사용한 활용예제 및 실전 예제 완성본 전체를 압축한 파일을 받아서 압축울 푸시고 원하는 학습내용부터 시작하시면 됩니다. 학습하실 때 완성본이므로 index.html과 style.css 파일은 삭제하고 처음부터 시작하세요.

🙋🏻♂️ 강의 관련 예상되는 질문과 필독사항
Q. 예제 제작하면서 나오는 중급 CSS 이론 설명 영상이 있나요?
A. '예제 제작하는데 기초이론에 나오지 않은 중급이론이 많이 나오는데 중급 이론 수업은 어디서 듣나요?' 이런 질문이 게시판에 자주 올라옵니다.
지금 과정은 초급 퍼블리싱 예제 제작을 하는 과정은 아닙니다. 초급~중급 퍼블리싱 예제를 제작하는 과정입니다. 그래서 CSS 초중급 이론은 어느 정도 알고 있으셔야 합니다. 그렇다고 꼭 잘 아실 필요는 없습니다. CSS 초중급 이론은 예제를 제작하면서 지속적으로 반복합니다. 그리고 코딩웍스 유튜브 퍼블리싱 채널에 [중급이론] CSS 중급이론이라는 재생 목록에 예제 제작에 필요한 필수 중급 이론 영상이 자세히 있으니, 지금 과정을 들으시면서 중급 이론을 병행하시면 좋습니다.

Q. 이 과정 수강하면 실무에서 퍼블리셔로 일할 수 있을까요?
A. 이 과정에서 퍼블리셔 취업을 위한 퍼블리싱 스킬을 모두 다루지는 않지만 CSS 그리드(Grid) 핵심이론 및 실전 활용 예제로 반응형 웹을 만들 수 있다는 것 하나만으로도 충분히 좋은 출발이라고 생각합니다.
Q. 이번 과정에 HTML+CSS+JQUERY 퍼블리싱 이론을 설명하는 이론 파트가 따로 없나요?
A. 지금 수강하시는 과정은 CSS 그리드(Grid)를 테마로 그리드를 공부하고 반응형 실전 예제를 제작하는 과정이라 CSS 그리드(Grid) 이론을 제외하고 입문 초급 과정에 필요한 기초 퍼블리싱 이론 파트는 따로 없습니다. 코딩웍스 퍼블리싱 유튜브 채널이나 기본 이론 파트와 실전 예제 제작 학습은 다른 과정을 통해서 스킬업하시기를 추천드립니다.
Q. 공부하다가 모르는 게 있으면 질문은 어디에 하나요?
A. 질문이 있으시면 [질문&답변] 게시판에 글을 남기시면 바로는 아니어도 확인되면 답변을 드립니다. 그리고 질문은 최대한 구체적으로 해주세요. 질문이 구체적이지 않았을 때 충분한 답변이 좀처럼 쉽지 않습니다. 그래서 질문하실 때는 궁금하신 내용과 함께 작성 중이신 HTML, CSS, JQUERY 코딩 화면을 캡처해서 첨부해 주시면 답변드리기가 훨씬 수월합니다.
Q. 예제 완성본, 교재PDF 파일은 어디에서 받나요?
A. 수강생에게 제공되는 파일은 마지막에 있는 섹션 6. [다운로드] 그리드(Grid) 핵심이론 가이드북(PDF) 및 완성본에서 모두 다운로드 받으실 수 있습니다.
Q. 강사님 수업 중에 퍼블리셔 취업 진짜 실전 가이드를 먼저 보면 좋을까요?
A. 퍼블리싱 스킬을 더 익히는 것도 중요하지만, 먼저 퍼블리셔로서 기본기를 갖추는 것이 우선되어야 합니다. 퍼블리셔 취업 실전가이드 전자책(PDF)에서는 ‘퍼블리싱 기본기란?’ ‘바람직한 코딩습관과 원칙, 경력자처럼 퍼블리싱하기’ 등 퍼블리셔로서 반드시 알아야 하는 내용을 꼼꼼히 정리했습니다. 퍼블리셔 취업 실전가이드 전자책(PDF)을 먼저 보시고 퍼블리싱 기본기에 대한 이해도를 충분히 갖고 학습하시기를 권해드립니다. 아래 이미지를 클릭하시면 수업 소개 내용을 보실 수 있습니다.


❤ 코딩웍스 수강생에게 온 퍼블리셔 합격 소식

▲ 국비지원 퍼블리싱 과정 저한테 4개월 반 정도 배운 학생인데, 취업했다고 카톡이 왔습니다.

▲ 코딩웍스 개인 포트폴리오 제작 오프라인 강의 수강생 면접 취업 결과 카톡을 받았습니다.(2023.4.24)
❤ 코딩웍스 수강생께서 퍼블리셔 취업 후 보내 주신 이메일
선생님 안녕하세요 :)
선생님 인프런 강의 듣던 학생 김O정입니다.
이번 여름 개인포트폴리오 관련해서 조언 얻고자 이메일 보냈던 학생입니다.
기억나실련지요?ㅎㅎ
다름이 아니라,
선생님께 조언 얻었던 포트폴리오로 퍼블리셔 취업 성공했다는 소식을 전하고자 메일 보내요!
심지어!!
사람인에 올려둔 포트폴리오를 보고 회사쪽에서 먼저 연락이 왔고, 줌으로 면접을 보고 합격했습니다!
회사쪽에선 희망연봉을 맞춰줬고 디자인, 개발 업무를 하지 않는 정말 퍼블리셔! 업무만 할 수 있는 회사에 들어오게 되었습니다.
경력직 퍼블리셔를 구하는 회사였는데, 신입인 저에게 연락이 와서 왜 저에게 연락을 주셨냐고 물어보니
다른 사람들 포트폴리오도 엄청 많이 봤는데, 제 포트폴리오에서 본 "기능정의서"가 눈에 띄어서 연락을 주셨다고합니다
이게 다 선생님의 강의 덕분이라고 생각합니다.
선생님 강의를 듣지않았다면 저 역시 그냥 평범한 포트폴리오가 되었을텐데 선생님께서 말씀해주신 꿀팁들로 취업에 성공 할 수 있었습니다!
비록 실제로 뵌적은 없지만,
포트폴리오를 만드는 내내 선생님 강의 보면서 엄청 의지하고 믿고 열심히 만들었습니다!
학원에서 긴 시간 수업을 들으면서 쌓았던 실력보다 선생님 강의를 듣고 포트폴리오를 만든 3달동안 실력이 엄청 상승했다는게 느껴집니다
간절히 원했고,
선생님이 말씀해주신대로 믿고 했더니 정말 좋은 결과가 나왔습니다.
정말 감사드립니다!
코로나 조심하시구요
또 좋은 강의로 만나고싶습니다 :)
선생님 안녕하세요~ 인프런 수강생 OOO이에요~ 메일 주소는 다른 수강생 답변보고 알았습니다..ㅎㅎ
감사 인사 전해드리려구요 ㅎㅎ
지금까지 선생님 강의 수강하고 2주 정도 이력서 내보면서 고생 좀 했는데요..
회사 한 곳 면접 합격하여 출근하기로 했습니다.. 정말 감사드립니다..ㅠㅠ
사실 제가 나이가 32살이라 걱정이 많았습니다 이력서를 많이 넣었는데 연락도 잘 안오고..
근데 이 회사 인사담당자가 본인은 학원 출신은 안좋아한다고 하더라구요 ㅎㅎ
제가 입사하기로 한 회사는 작지만 개발자도 있고 웹디자이너도 있습니다.
3개월동안 교육시키고 실무에 투입하는 식이더라구요.
거리도 좀 있고 연봉도 낮긴하지만.. 열심히 배워서 연봉을 올려보려구요~ ㅎㅎ
그 동안 정말 감사했습니다. 질문 답변도 잘해주시고 이렇게 온라인으로 강의를 들어서 취업이 되니까 너무 신기하네요..
앞으로도 선생님 강의 들으면서 실력 더 키우면서 공부하겠습니다. 화이팅~!
🙋🏻♂️ 질문하시기 전에 꼭! 읽어주세요~!!
학습하시면서 궁금하신 사항이 있으시면 질문해주세요. 질문 주실 때는 안되는 내용과 코드 그리고 브라우저 결과 화면 캡쳐를 올려주셔야 합니다. 코드의 경우 HTML, CSS, JS 코드 모두 올려주셔야 정확한 답변을 드릴 수 있습니다.
질문글에 코드 없이 글로만 문제를 설명하시면 정말 간단한게 아니라면 정확한 답변을 드리기 어렵습니다. 그럼 제가 'HTML, CSS, JS 코드와 브라우저 캡쳐를 올려주세요~' 라고 다시 답변을 달 수 밖에 없고 결국 해결책을 얻는데 번거롭고 시간이 더 걸립니다.

▲ 해당 강의 커뮤니티의 자주묻는 질무 보기를 먼저 확인해주세요~
⚡ 효과적인 학습을 위해 꼭! 코딩웍스 퍼블리싱 유튜브를 참고해주세요.

코딩웍스 퍼블리싱 유튜브 채널에서 이론 영상 강의와 병행하시기 바랍니다. 물론 모든 이론 영상이 유튜브 채널에 있는건 아니지만 중요한 이론 영상은 거의 다 있습니다. 영상이 많으니까 영상을 찾는 방법은 아래 예시처럼 검색하시는게 좋습니다.
코딩웍스 퍼블리싱 유튜브 채널 : https://www.youtube.com/codingworks
👨🏼🏫 강사소개
- (현재) 프리랜서 프론트엔드 퍼블리셔
- 더조은 컴퓨터아카데미 웹 퍼블리싱 강사
- 이젠 컴퓨터아카데미 웹 퍼블리싱 강사
- 프론트엔드 퍼블리셔, 프론트엔드 퍼블리싱 전문강사
- 이젠 컴퓨터아카데미 웹디자인 기능사 실기 자격증반
- 라크피아 ICT 트레이닝 센터프론트엔드 퍼블리싱 마스터 코스 강사
- 이지앤에듀프론트엔드 퍼블리싱, UI/UX 디자인
- HTML+CSS+JQUERY 퍼블리싱 유튜브 채널 '코딩웍스' 운영
- ⚡ 코딩웍스 퍼블리싱 유튜브 채널 - https://www.youtube.com/codingworks

면접과 취업을 부르는 퍼블리셔 개인 포트폴리오 홈페이지 제작, scss, sass, flex, grid, html, css, html/css, website, 웹 퍼블리셔, 퍼블리셔 취업, 웹사이트, 코딩, coding, jquery, javascript, 제이쿼리, 자바스크립트, 레이아웃, 인터렉티브웹, interactive web, web design, 웹디자인, 포트폴리오, 퍼블리싱, 반응형 웹, 웹디자인기능사 실기시험, bootstrap, 부트스트랩, css frameworks, 프레임워크

























![[2025년 출제기준] 웹디자인기능사 실기시험 완벽 가이드강의 썸네일](https://cdn.inflearn.com/public/courses/324878/course_cover/12211037-e74b-46b3-8942-46d465b81bba/webdesign-cover-02.png?w=420)














![웹디자인개발기능사 [2025년] 실기전체 A - F (카톡질문가능)강의 썸네일](https://cdn.inflearn.com/public/courses/332868/cover/3a2245ca-bb9f-414a-ba67-403cfcb2b7c9/332868.jpg?w=420)



![[하루 10분|Web Project] HTML/JS/CSS로 나만의 심리테스트 사이트 만들기강의 썸네일](https://cdn.inflearn.com/public/courses/326568/cover/046cf2ee-87e8-4f8b-b000-5a19ce34a1bf?w=420)
![[환상의족발] 디자인부터 코딩까지강의 썸네일](https://cdn.inflearn.com/public/courses/332845/cover/5d0ef569-50e5-4300-96ed-3205d526795b/332845.png?w=420)