![The 'Perfect' Front-End Course Created at [Code Camp] Bootcamp강의 썸네일](https://cdn.inflearn.com/public/courses/335397/cover/133267ea-9728-4642-927e-74a76eaac4c3/335397.png?w=420)
The 'Perfect' Front-End Course Created at [Code Camp] Bootcamp
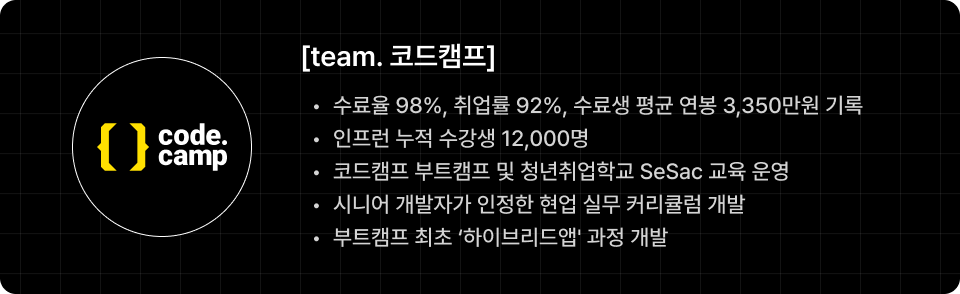
codecamp
This is the perfect front-end curriculum from a "real" boot camp that has produced hundreds of developers. With this one course, you can grow to the level of a junior developer and gain the skills and knowledge to utilize the front-end tech stack. [Code Camp] has prepared this so that anyone can build a career regardless of their social, economic, or educational background :)
입문
React, Next.js, GraphQL




![[padding vs margin] [px vs rem] [flex vs grid]](https://cdn.inflearn.com/public/files/courses/335863/builder/01jgzqx3zxr0bjg3hsy6v8b8h9?w=960)

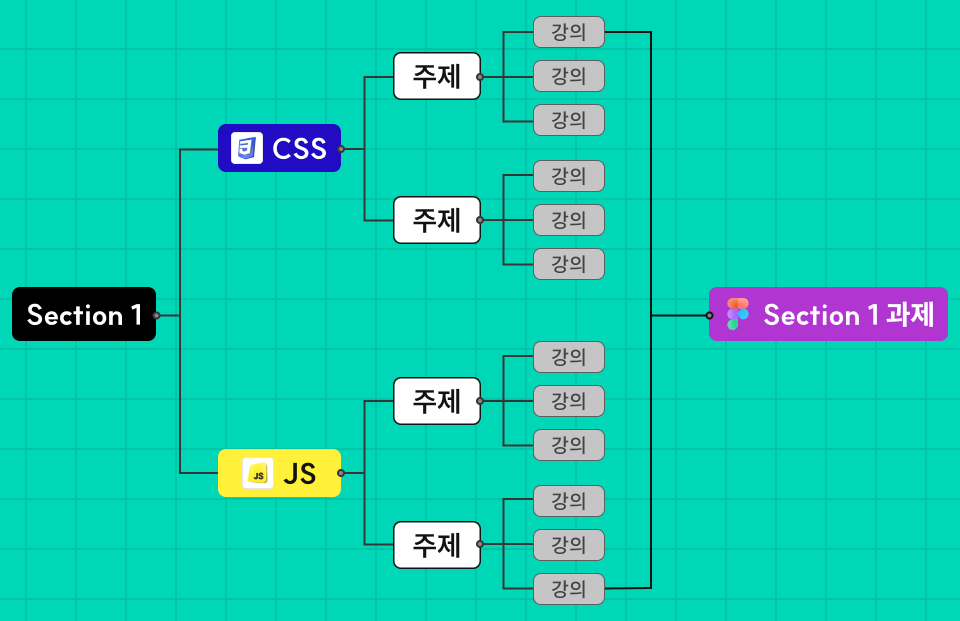
![[scope & hoisting & TDZ], [스로틀링 & 디바운싱]](https://cdn.inflearn.com/public/files/courses/335863/builder/01jgxeft841p5rs15dcvvv3mp0?w=960)
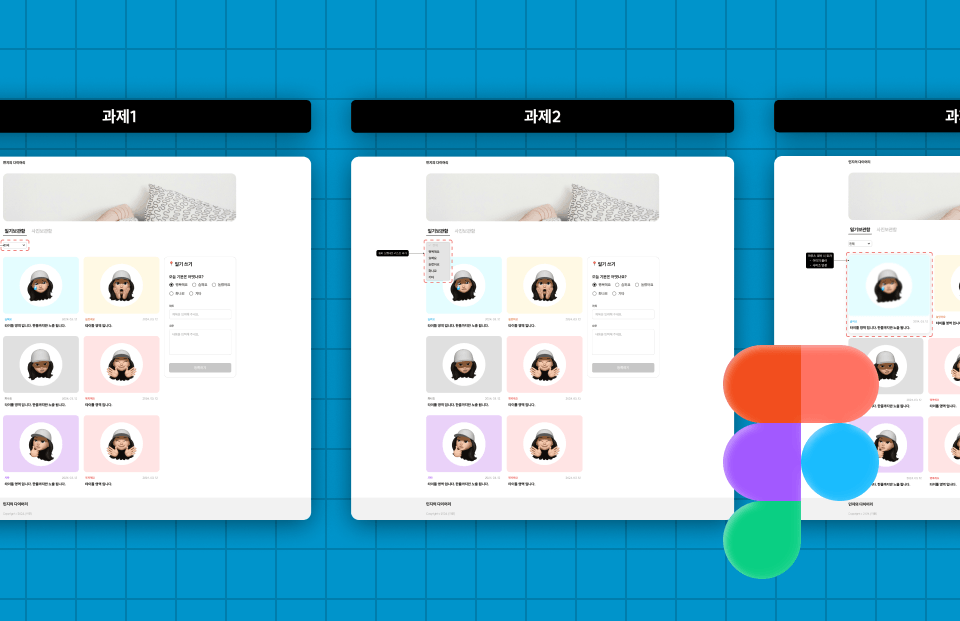
![[for] vs [map] vs [forEach]](https://cdn.inflearn.com/public/files/courses/335863/builder/01jgxeg0xz2gxeh7nhnt9ynn01?w=960)










![[Code Camp] Highly concentrated backend course created at boot camp강의 썸네일](https://cdn.inflearn.com/public/courses/329996/cover/2be99a0c-5d5a-4e15-b85b-53c09879058a/thumbnail-backnew.png?w=420)
![[Code Camp] Powerful CSS강의 썸네일](https://cdn.inflearn.com/public/courses/329921/cover/325131ea-9c57-427e-98b9-4e207a1dff98/thumbnail-css.png?w=420)
![[Code Camp] Javascript Algorithm Theory + Practice for Beginners강의 썸네일](https://cdn.inflearn.com/public/courses/330604/cover/9c8dddcb-bd3b-4f3d-93af-ea382b6835c0/thumbnail.png?w=420)
![[Code Camp] A highly concentrated front-end course created at Bootcamp강의 썸네일](https://cdn.inflearn.com/public/courses/329963/cover/26550c58-624a-41c8-86dc-fea75b6c3b22/thumbnail-frontnew.png?w=420)
![[Code Camp] Warm Javascript강의 썸네일](https://cdn.inflearn.com/public/courses/329922/cover/364e7406-3569-437b-b719-7f146cad3d60/thumbnail-js.png?w=420)
![[Code Camp] Start with Pre-Camp강의 썸네일](https://cdn.inflearn.com/public/courses/329913/cover/eee923cc-911b-4c2d-a445-9fddee8e5992/thumbnail-precamp.png?w=420)
.png?w=420)


![Modern Web Interactive CSS3 [PART1/3]강의 썸네일](https://cdn.inflearn.com/public/courses/335744/cover/32ae213b-41d5-4c80-8408-b64b8d286b58/335744.jpg?w=420)


![[Fantasy Pig's Feet] From design to coding강의 썸네일](https://cdn.inflearn.com/public/courses/332845/cover/5d0ef569-50e5-4300-96ed-3205d526795b/332845.png?w=420)

![Web Design Development Technician [2025] Practical Test A - F (Kakao Talk Questions Available)강의 썸네일](https://cdn.inflearn.com/public/courses/332868/cover/3a2245ca-bb9f-414a-ba67-403cfcb2b7c9/332868.jpg?w=420)


![[Inflearn X Living Coding] HTML and the Internet강의 썸네일](https://cdn.inflearn.com/public/courses/335806/cover/88d920fe-0c13-484f-8d31-1f1be0c6c4e0/335806.png?w=420)

![Solid Front-End Bootcamp for Full Stack (HTML, CSS, Vanilla JavaScript + ES6) [Full Stack Part 2]강의 썸네일](https://cdn.inflearn.com/public/course-326306-cover/4ea213de-f786-4af1-a9d0-b8932263885a?w=420)


![[2025] React Native App Development Masterclass for Non-majors강의 썸네일](https://cdn.inflearn.com/public/files/courses/332860/cover/01jnwb77yxra1hp8cm9hed0wnd?w=420)