CSS Flex와 Grid 제대로 익히기
현재, 그리고 미래의 표준이 될 CSS 레이아웃 작성 방식인 Flex와 Grid에 대해 배울 수 있습니다.

초급자를 위해 준비한
[웹 퍼블리싱, 웹 개발] 강의입니다.
이런 걸
배워요!
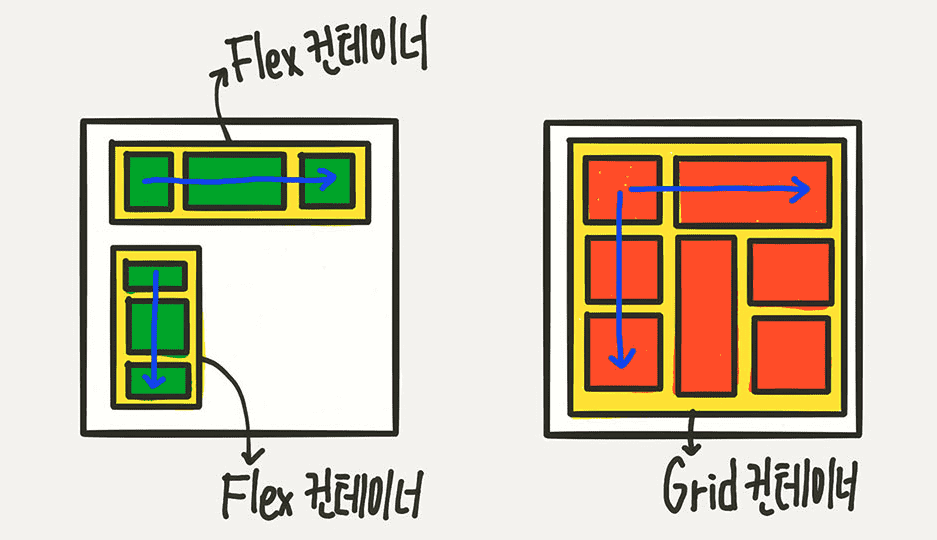
Flex와 Grid의 필수 기능 정리
당장 실무에 활용 가능하면서도 미래 지향적인 CSS 코드
Flex와 Grid를 여러가지 UI에 적용하는 법
IE(인터넷 익스플로러)에서 Grid 사용하기
그리드 기반의 디자인을 그대로 코드로 옮기기
당신이 웹 퍼블리셔, 프론트엔드 개발자, 코딩하는 디자이너라면?
이젠 Flex와 Grid를 배워야 할 때입니다! 💁♂️
왜 Flex와 Grid를
배워야 하나요? 🤔

여전히 많은 환경에서 Flex와 Grid 대신 Float 등으로 화면을 구성하고 있지만,
이렇게 짜여진 코드는 많은 문제를 야기합니다.
👌 Flex와 Grid는 앞으로 css의 표준이자 기반이 될 기술입니다.
수많은 서비스들이 Grid를 기반으로 디자인 되고있고, 그것을 그대로 적용시키기 위해서는 필연적이니까요.
👌 간단하고 쉽습니다.
이전의 기술들로 표현하기 위해서는 온갖 꼼수를 써야했다면, Flex와 Grid로는 아주 간단하고 쉽게 많은 것들이 해결됩니다.
👌 실무에서 바로 활용 가능한 기술입니다.
Flex와 Grid는 인터넷 익스플로러에서 안되니까 실무에서 못 쓰는 기술이 아닙니다.
최신 버전의 인터넷 익스플로러를 지원하는 프로젝트라면 사용할 수 있습니다.
강의에서 배우는 내용 📋
이해하기 쉽게 정리한 핵심 개념 정리

새로운 개념이라 익혀야 할 것들이 꽤나 많습니다. 처음 하는 분들은 정리된 문서를 읽어보아도 헷갈리고 어려운 부분들이 있을 거에요. 여러분들이 앞으로 할 CSS 레이아웃 코딩의 기반기술인만큼, 확실히 이해할 수 있도록 개념 설명에도 시간을 많이 할애했습니다.
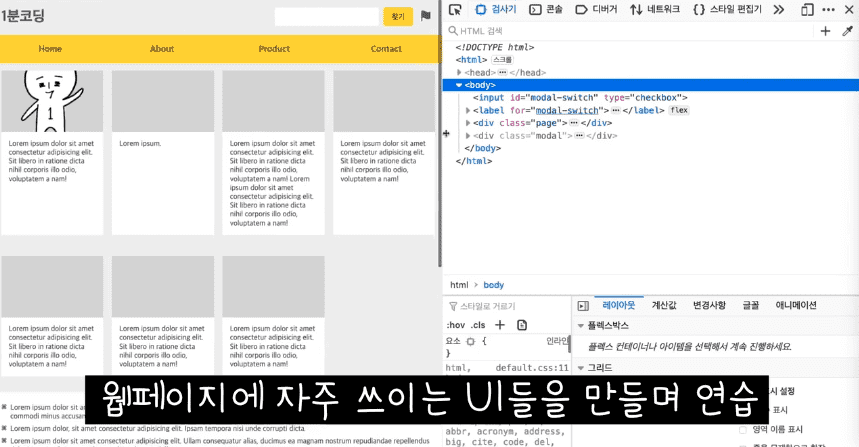
개념을 바탕으로 간단한 UI 만들기

기본 핵심 개념을 익힌 후, 필수적이고 자주 사용하는 패턴의 UI들과 반응형 페이지를 직접 만들어보며
기본기를 탄탄하게 다듬고 자연스럽게 익숙해질 수 있도록 강의를 구성했습니다.
Flex, Grid로 각각 반응형 페이지 만들기 실습하기

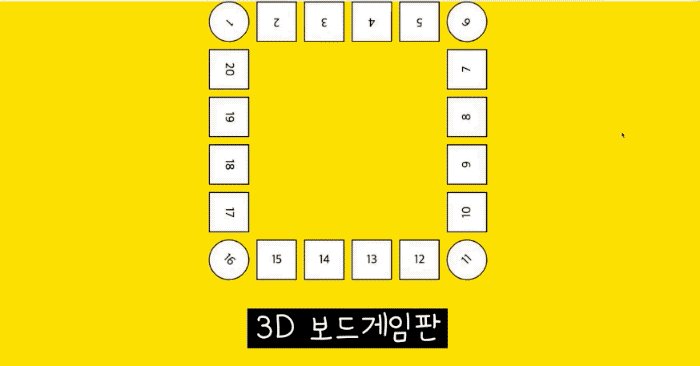
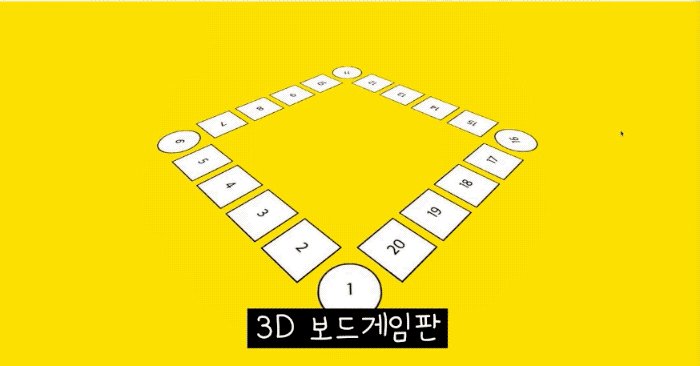
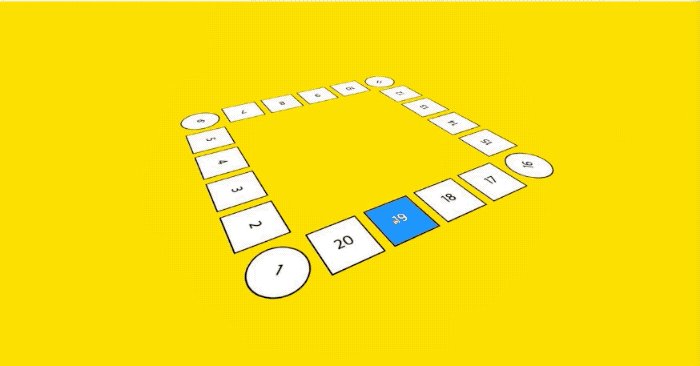
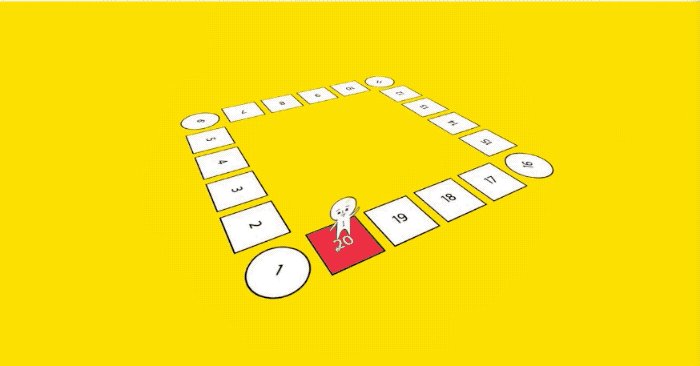
최근 만들어지는 서비스의 99%는 반응형 페이지입니다. Flex와 Grid를 이용하여 훨씬 쉽고 간편하게 강력한 반응형 페이지를 만들어보세요. 디자인한대로, 상상한대로 3D 게임판을 만들어보며 배운 내용들로 우리가 어떤 상상력을 현실화 할지 감을 잡아보도록 하죠!
인터넷 익스플로러에서 Grid 사용하기

Flex와 Grid는 "인터넷 익스플로러에서 안되니까 실무에서 못 쓰는 기술"이 아니에요. 속성을 비교해보고 Grid를 어떻게 사용하나 배워봅니다.
연관 로드맵 🚎
"Oh!" 감탄사가 나오는 역동적인 인터랙티브 웹사이트를 만들어요.
1분코딩님의 인터랙티브 웹 사이트를 만들어보는
강의들로 구성된 로드맵입니다.이 강의 포함
이런 분들께
추천드려요!
학습 대상은
누구일까요?
본인의 커리어에서 앞으로 CSS 코딩을 계속 할 분들
Flex와 Grid를 이용한 새로운 레이아웃 제작 방식을 알고 싶은 분
옛날 방식의 코딩에서 벗어나 새로운 레이아웃 표준을 익히고 싶은 분
Flex와 Grid를 공부했지만, 어떻게 활용해야 할지 감이 안잡히는 분
Float 매니아
선수 지식,
필요할까요?
CSS 기초
안녕하세요
1분코딩입니다.
서울에서 웹 개발자/디자이너로 일했고 지금은 제주에서 웹사이트 만드는 일, 강의, 영상 만드는 일, 컨텐츠 만드는 일 등 해보고 싶은거 이것저것 해보며 살고 있습니다 :)
비주얼 임팩트가 있는 인터랙티브 웹 개발에 특히 관심이 많고 페이스북과 유튜브 "1분코딩"에서 관련 기술들을 공유하고 있어요.
개발자/디자이너/컨텐츠크리에이터
커리큘럼
전체
42개 ∙ (5시간 50분)
가 제공되는 강의입니다.
Flex 시작하기
04:51
Flex UI #1 - 메뉴
08:35
Flex UI #2 - 유연한 검색창
06:04
Flex UI #3 - 불릿 리스트
04:17
Flex UI #4 - 메시지 리스트
10:12
Flex UI #5 - 유저 리스트
03:10
Flex UI #6 - 모달
03:36
Flex UI #7 - 카드 리스트
18:34