Colini 웹개발 가이드
웹 개발 처음 시작하시는 분들을 위한 완전 기초 강의! HTML, CSS, Javascript, React 등 웹개발 기초를 쌓아보자!

입문자를 위해 준비한
[프론트엔드, 웹 개발] 강의입니다.
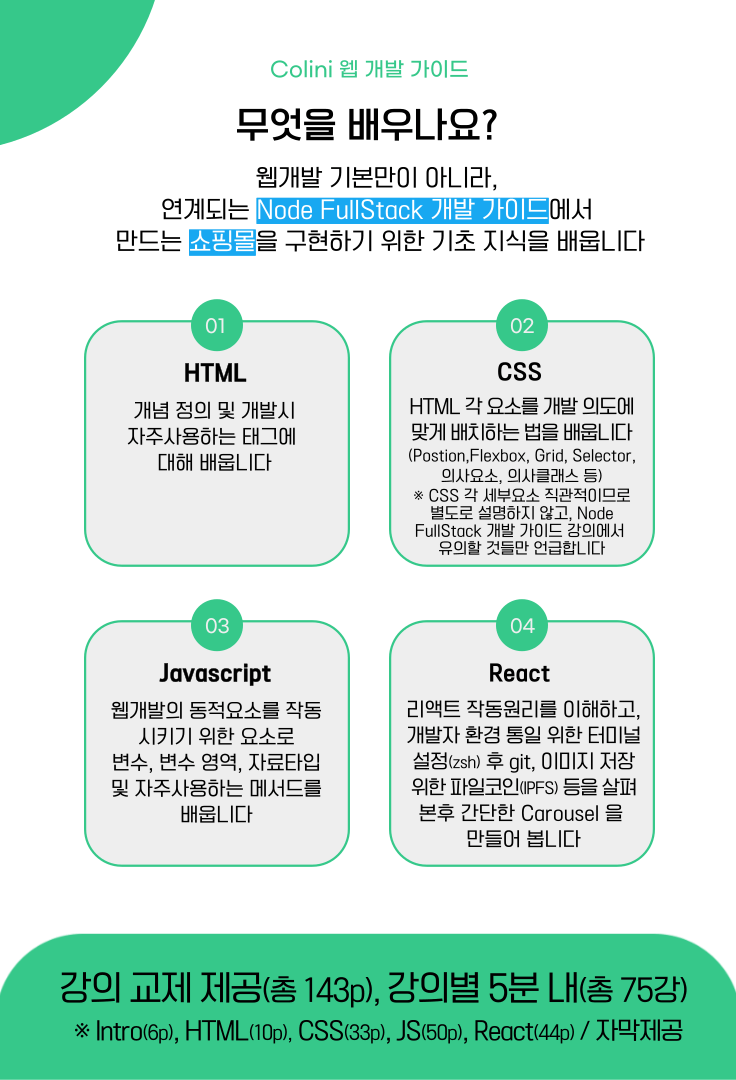
이런 걸 배울 수 있어요
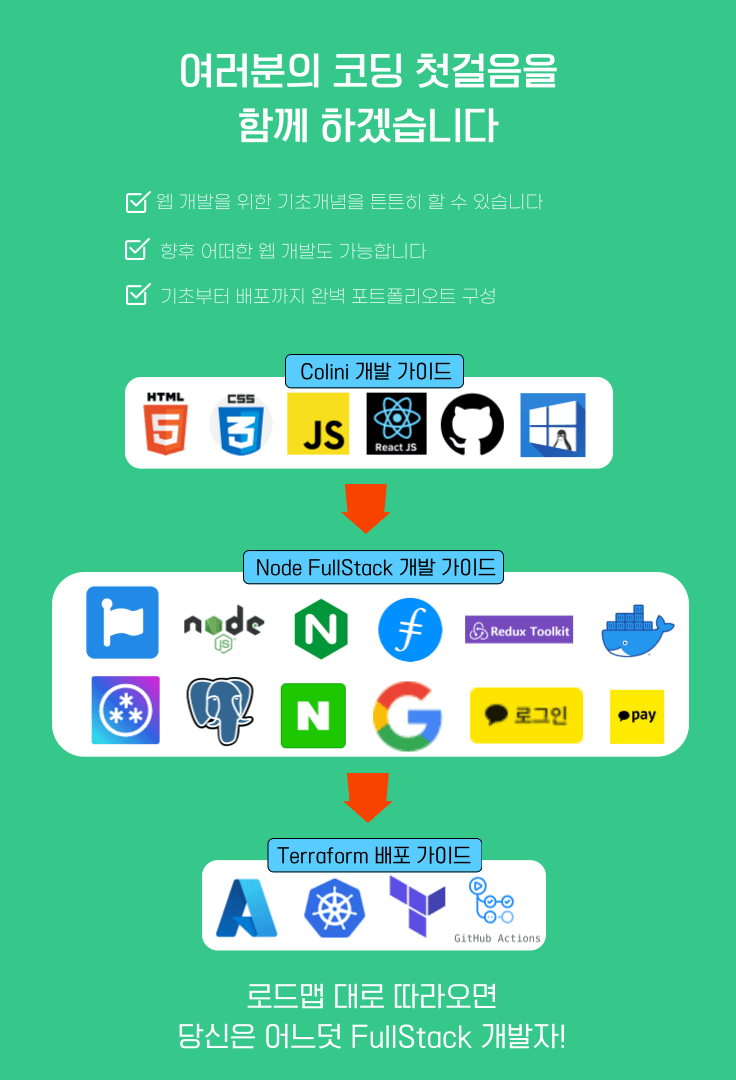
HTML
CSS
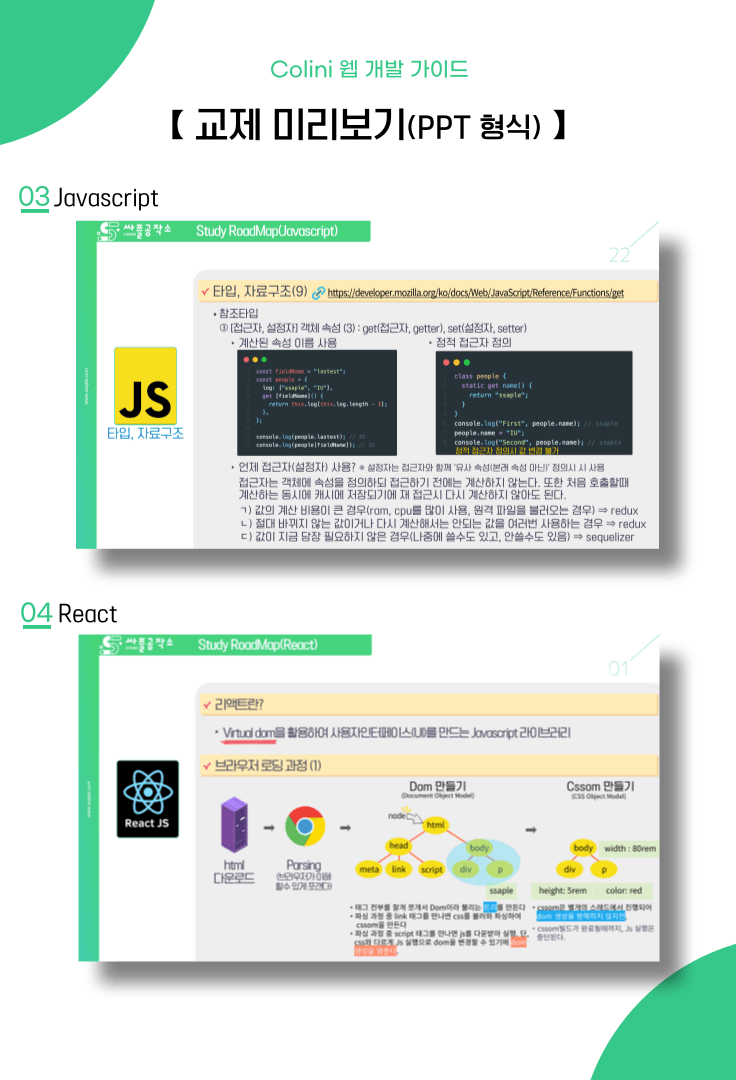
Javascript
React
이런 분들께
추천드려요!
학습 대상은
누구일까요?
코딩을 처음 시작하는 사람
단계별 학습을 원하시는 분
웹 개발을 기초부터 시작하고 싶으신 분
5분 이상 강의 듣는 게 어려우신 분
불필요한 말 없이 강의만 깔끔하게 듣고 싶은 분
커리큘럼
전체
76개 ∙ (5시간 34분)
해당 강의에서 제공:
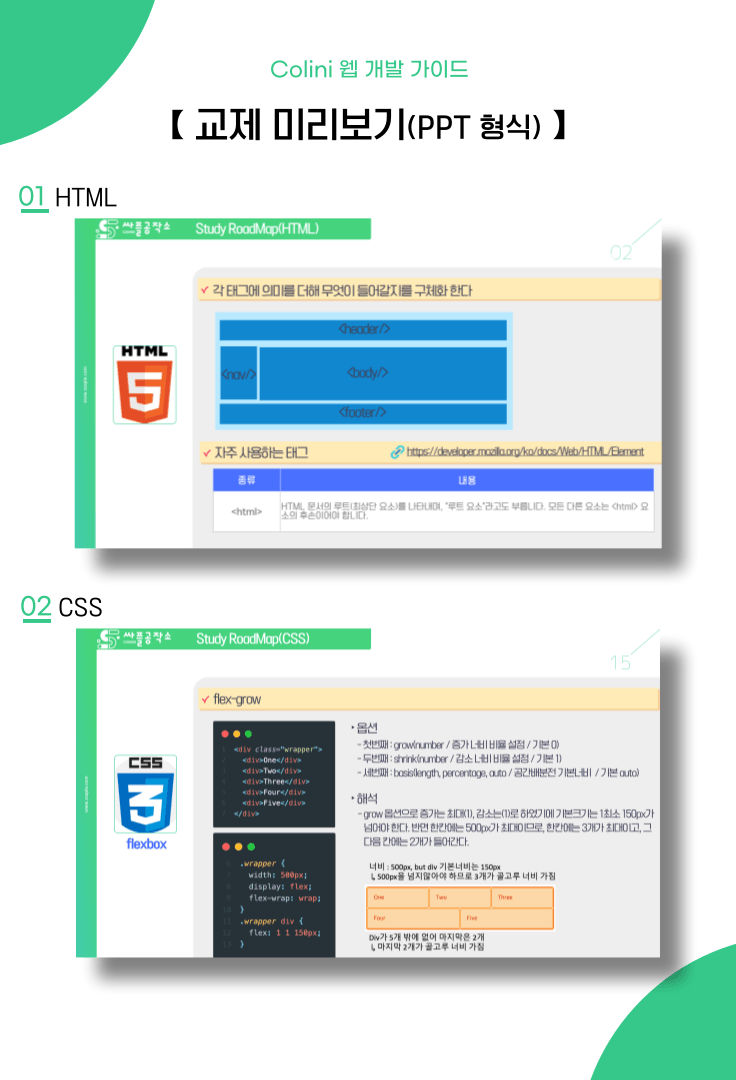
수업자료
강의 게시일:
마지막 업데이트일:
수강평
아직 충분한 평가를 받지 못한 강의입니다.
모두에게 도움이 되는 수강평의 주인공이 되어주세요!