초급자를 위해 준비한
[데스크톱 앱 개발, QML] 강의입니다.
이런 걸 배울 수 있어요
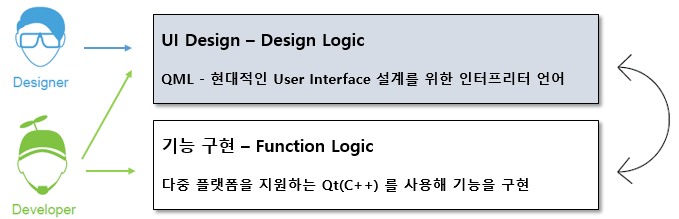
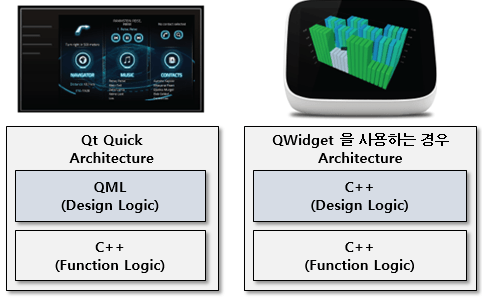
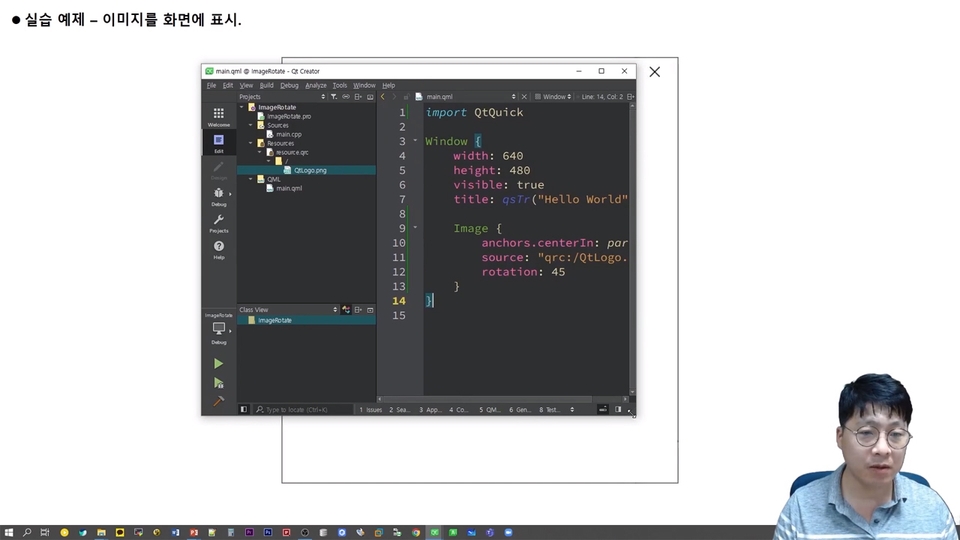
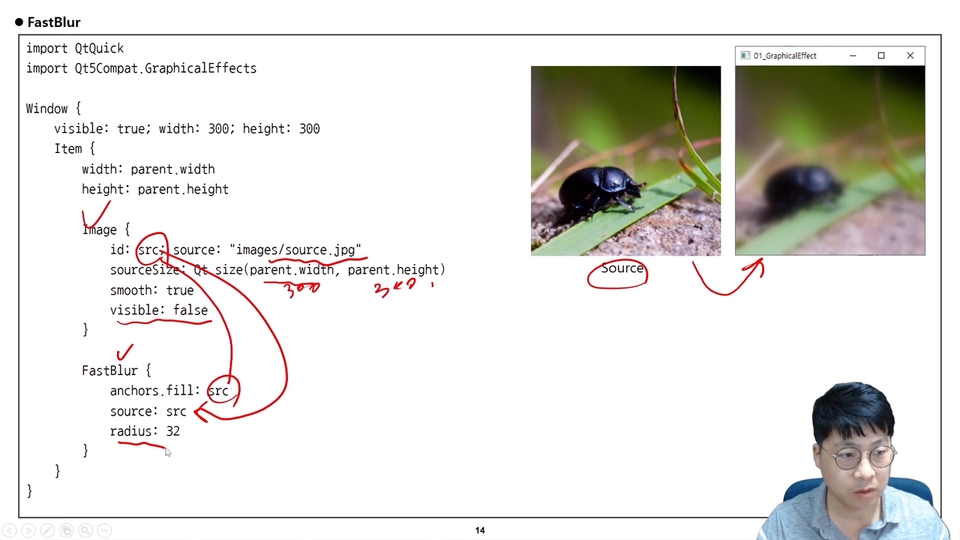
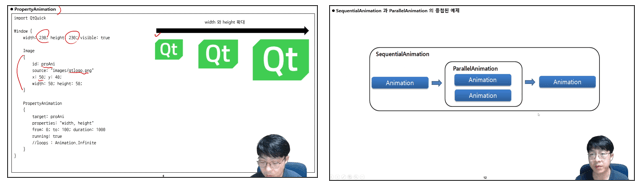
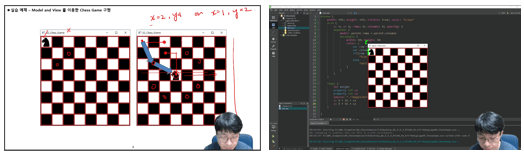
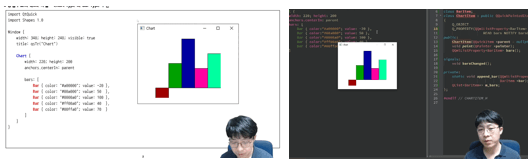
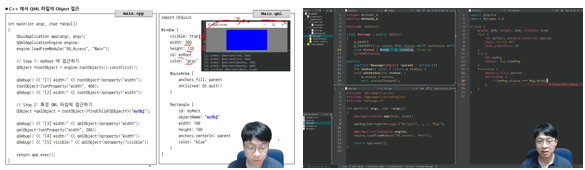
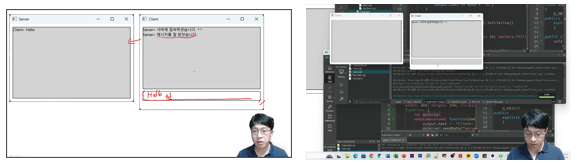
QML을 이용한 현대적인 UI 개발
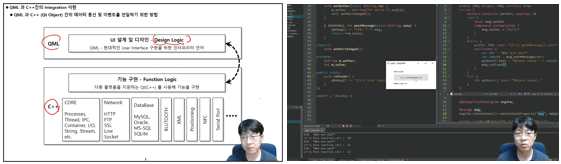
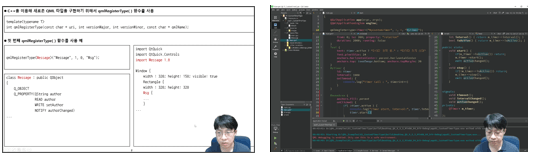
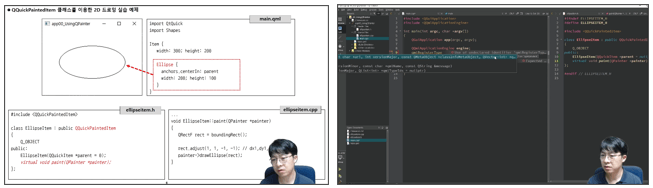
QML과 C++ 을 이용한 UI 개발
이런 분들께
추천드려요!
학습 대상은
누구일까요?
QML을 이용해 UI를 개발하시려는 분
Qt 프레임워크에서 QML을 이용해 UI를 개발하시려는 분
선수 지식,
필요할까요?
C++기초
Qt
안녕하세요
김대진입니다.
929
명
수강생
72
개
수강평
96
개
답변
4.7
점
강의 평점
9
개
강의
지식공유자 소개 ✒️
근무경력
현: Embedded 분야 Senior software developer
LG전자, VS사업부 IVI선행플랫폼/모듈개발
SW마에스트로, SW 멘토
강의경력
삼성전자, Qt & QML 강의
LG전자, Qt & QML 분야 사내 강사
한컴아카데미 Qt 강의 출강
다수의 IT기업 Qt 강의 출강
저서
Qt 프로그래밍
Qt Quick 프로그래밍
Qt5 프로그래밍 가이드
MeeGo 프로그래밍 완벽 가이드
Qt 실전 프로그래밍
SW커뮤니티 운영
Qt 개발자 커뮤니티 운영자 ( www.qt-dev.com )
수강평
아직 충분한 평가를 받지 못한 강의입니다.
모두에게 도움이 되는 수강평의 주인공이 되어주세요!