BBC 인터랙티브 페이지 "코로나19가 바꿀 사무실의 미래" 클론
SNS에서 인기리에 공유되고 있는 BBC의 "코로나19가 바꿀 사무실의 미래" 인터랙티브 페이지의 핵심 기능을 똑같이 만들어 봅니다.

초급자를 위해 준비한
[프론트엔드, 웹 퍼블리싱] 강의입니다.
이런 걸
배워요!
자바스크립트 UI 개발
스크롤을 이용한 인터랙션
기본적인 스크롤 액션으로 재미있는 웹 콘텐츠를 만들어 보세요!
코로나19 시대, 다들 안녕하신가요?
페이스북 등에서 많이 공유되었던 BBC 비주얼저널리즘팀의 "재택근무의 일상화.. 코로나19가 바꿀 사무실의 미래" 인터랙티브 페이지를 비슷하게 만들어 봅니다.
position sticky, IntersectionObserver 등의 최신 기술들을 활용해서 효율적으로 만드는 방법을 알려드릴게요.
기본 스크롤 액션을 이용한 기법이므로 재미있는 웹 콘텐츠 제작에 여러가지로 활용하기 좋을 거예요!

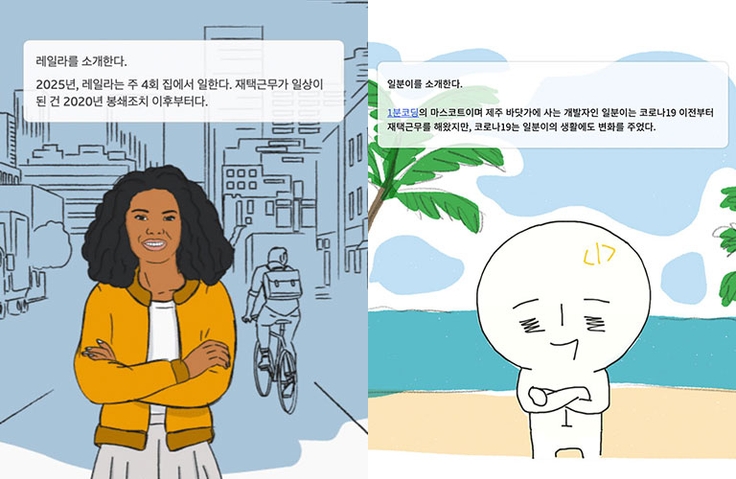
이 분, 많이 보셨죠? 😊

얘는 많이 못보셨죠..? 😅
1분코딩의
다른 강의가 궁금하다면?
이런 분들께
추천드려요!
학습 대상은
누구일까요?
크리에이티브 넘치는 인터랙티브 웹 구현에 관심있는 분
특별한 포트폴리오 웹사이트를 만들고 싶은 분
평소 1분코딩의 강의가 좋았던 분들
선수 지식,
필요할까요?
CSS, 자바스크립트 기초
안녕하세요
1분코딩입니다.
서울에서 웹 개발자/디자이너로 일했고 지금은 제주에서 웹사이트 만드는 일, 강의, 영상 만드는 일, 컨텐츠 만드는 일 등 해보고 싶은거 이것저것 해보며 살고 있습니다 :)
비주얼 임팩트가 있는 인터랙티브 웹 개발에 특히 관심이 많고 페이스북과 유튜브 "1분코딩"에서 관련 기술들을 공유하고 있어요.
개발자/디자이너/컨텐츠크리에이터
커리큘럼
전체
4개 ∙ (1시간 12분)
수업 자료
가 제공되는 강의입니다.
강의 게시일:
마지막 업데이트일:
수강평
아직 충분한 평가를 받지 못한 강의입니다.
모두에게 도움이 되는 수강평의 주인공이 되어주세요!