

ASP.NET core Blazor 디테일 강의 - 초급편
C#과 HTML, CSS로 백엔드와 프론트엔드를 전부 끝낼 수 있는 편리하면서도 안정적인 프레임 워크, 블레이저를 사용하는 방법에 대해 자세히 설명 드립니다. 해당 강의는 전 과정 중에서 처음 시작하는 분들을 위한 강의 입니다.

초급자를 위해 준비한
[웹 개발, 백엔드] 강의입니다.
이런 걸 배울 수 있어요
ASP.NET
.NET 6
Blazor
C#
HTML
C#의 문법에 대한 안내부터
홈페이지를 만드는데 필요한 팁까지! 👉
➰ 수강 시 참고사항
C#은 문법이 까다롭기 때문에 자신이 생각하는 것을 구현해 내려다가 에러에 부딪힐 수 있습니다. 그럴 때에는 실전 강의 영상을 참고해 주시고 만약 영상에 없는 내용이라면 문의를 남겨주시면 빠르게 답변해 드리겠습니다.
ASP.NET core Blazor 💻
ASP.NET core Blazor를 이론과 함께 비주얼 스튜디오에서 코드를 작성하면서 배울 수 있습니다. C#의 문법에 대한 안내와 홈페이지를 만드는 데에 있어서 필요한 팁을 소개합니다.
기본적으로 완전한 웹 어플리케이션을 만들기 위해서는 자바스크립트 + HTML(CSS) + 백엔드 언어 (node 나 자바 등) 최소 3가지의 언어를 다룰 줄 알아야 합니다. 그렇지만 Blazor는 자바스크립트와 백엔드를 C# 하나로 만들 수 있고 실시간 반응형 페이지를 렌더링 하기 때문에 규모있는 홈페이지를 만들기에 정말 좋은 프레임 워크 입니다. 이 강의는 그런 Blazor가 초반에는 어려울 수 있는데 완벽한 이해를 돕기 위해 최대한 자세하게 설명하고 이론을 토대로 실전 작성도 담은 강의 입니다.
이런 분들이 들으면 좋아요 🙋♂️

블레이저를 사용하면서
자꾸만 막히는 개발자

정적 웹페이지 공부를
막 완료한 개발자

기존 프레임워크 그 이상을
학습하고 싶은 분
학습 내용 📚
#1
Blazor를 사용하기 위한 팁과 C# 이론을 배우기
 1. ASP.NET Blazor 만의
1. ASP.NET Blazor 만의
구조 특징을 설명
 2. 블레이저의 주요 파일
2. 블레이저의 주요 파일
확장자에 대한 설명
 3. Blazor에서 자주 사용하는
3. Blazor에서 자주 사용하는
HTML 태그 소개
 4. Blazor에서 CSS는
4. Blazor에서 CSS는
어떻게 사용해야 할까?
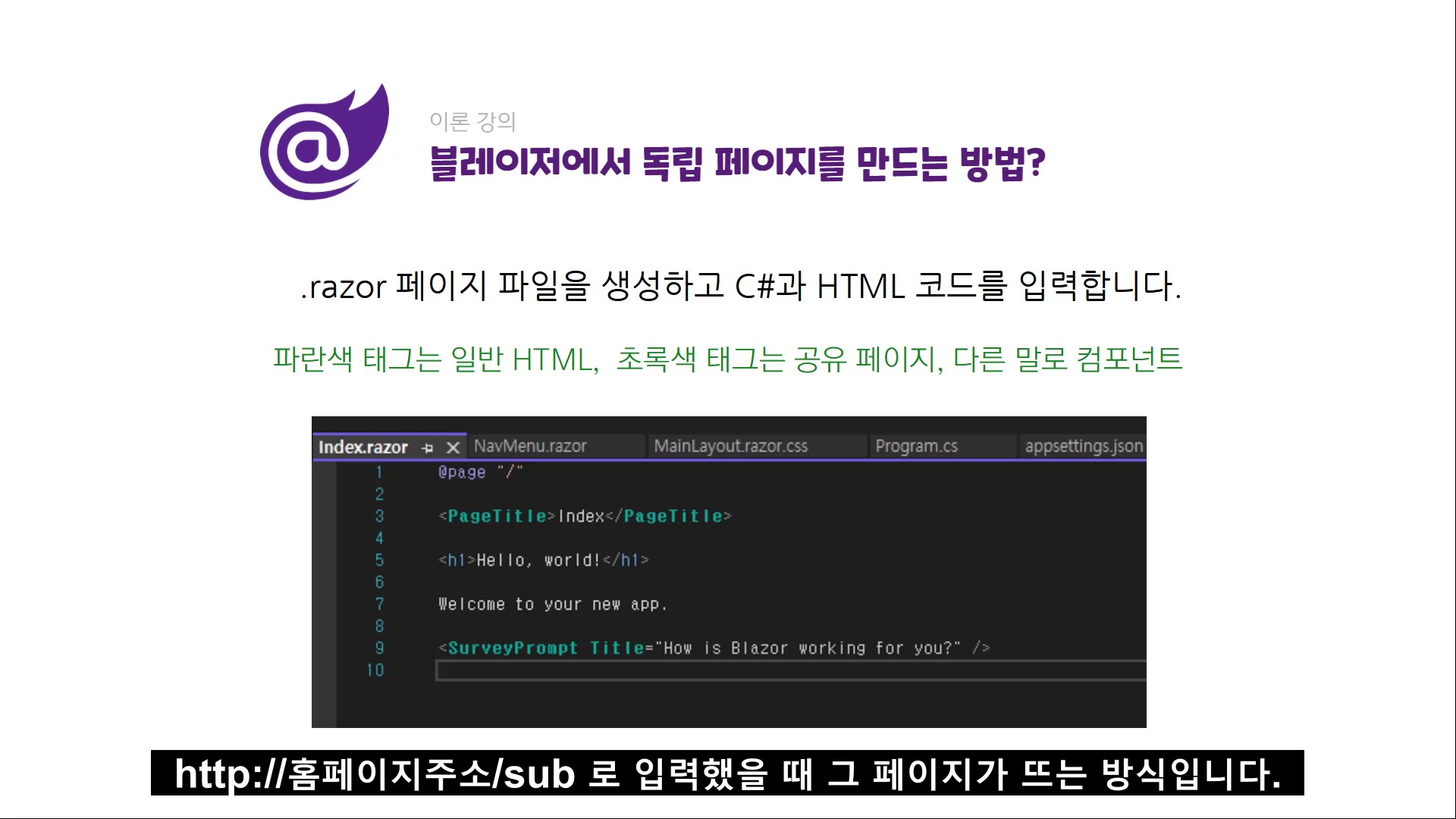
 5. 블레이저에서 독립 페이지를
5. 블레이저에서 독립 페이지를
만드는 방법에 대해 설명
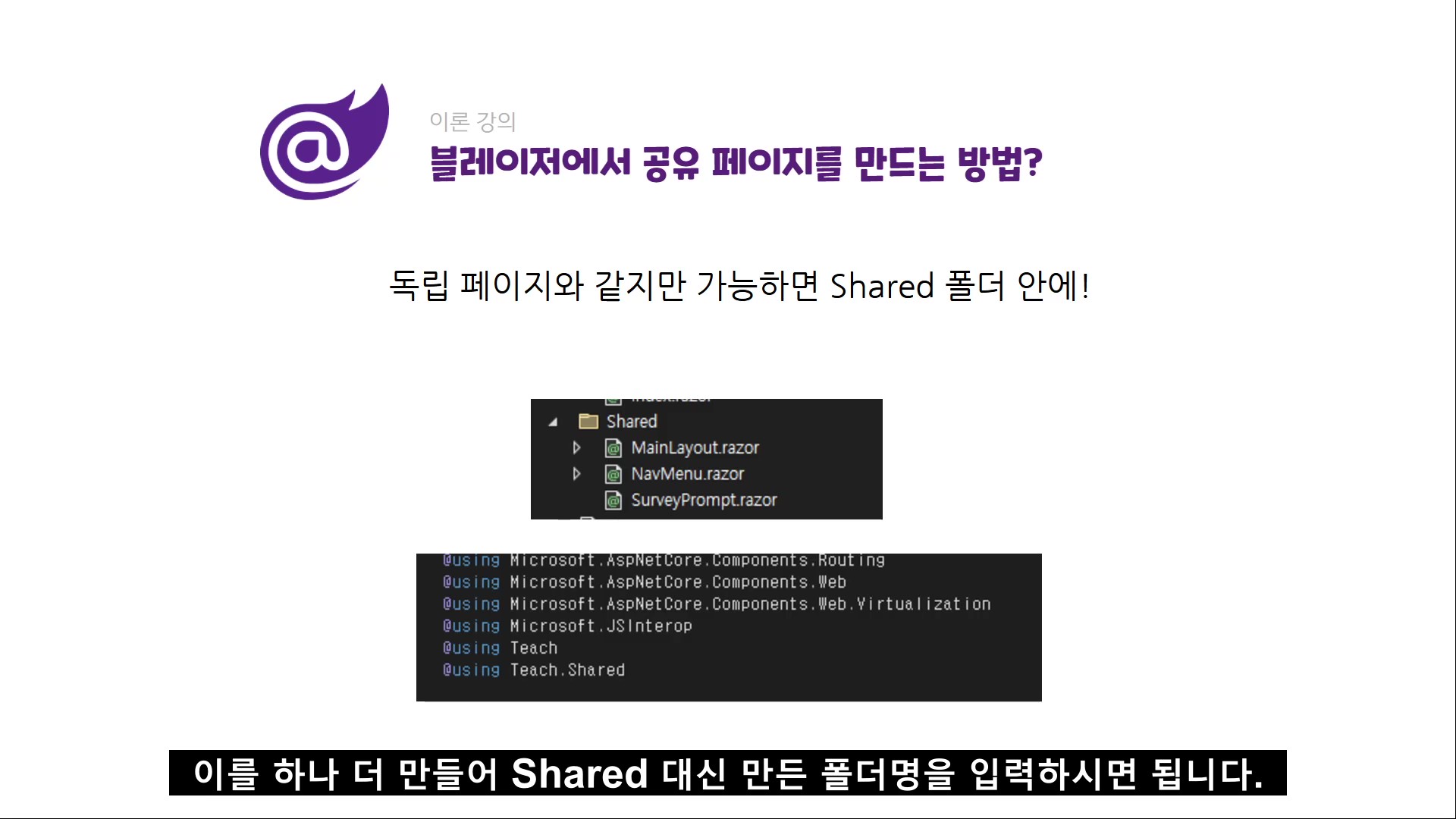
 6. 블레이저에서 공유 페이지를
6. 블레이저에서 공유 페이지를
만드는 방법에 대해 설명
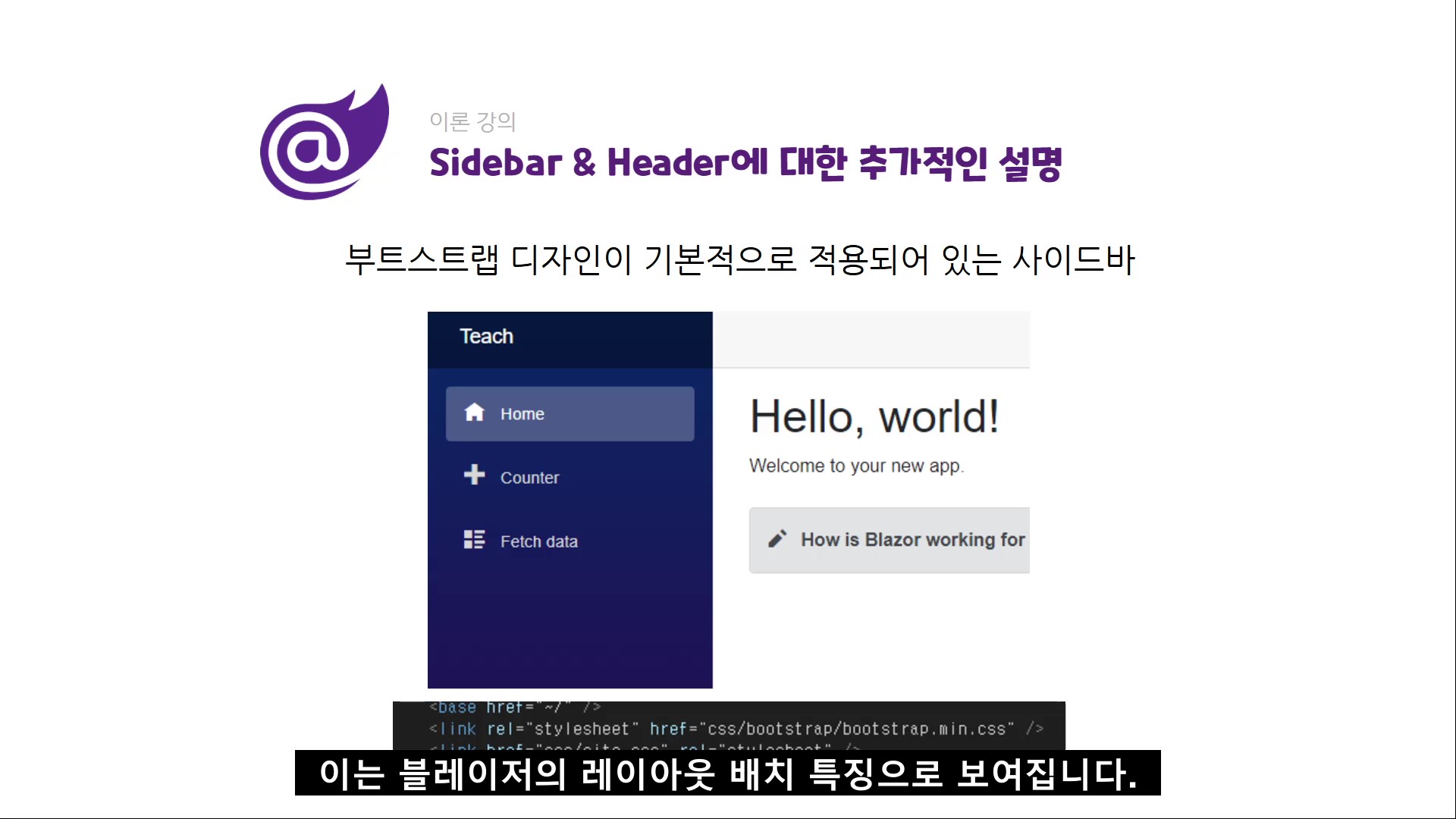
 7. 사이드바와 컨텐트 페이지 헤더에
7. 사이드바와 컨텐트 페이지 헤더에
대한 추가적인 설명
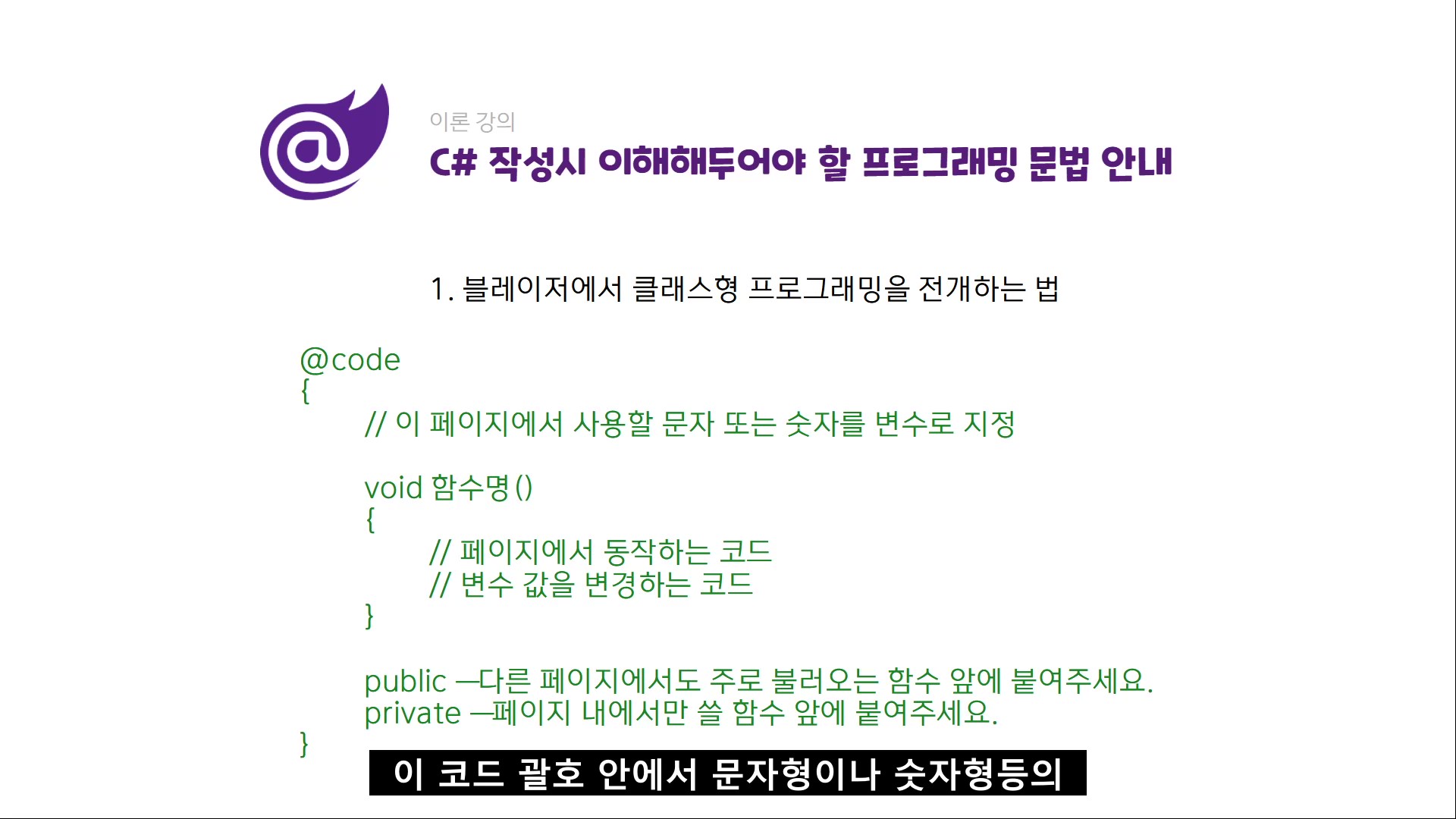
 8. 블레이저에서 알아두어야 할
8. 블레이저에서 알아두어야 할
C# 문법의 특이점
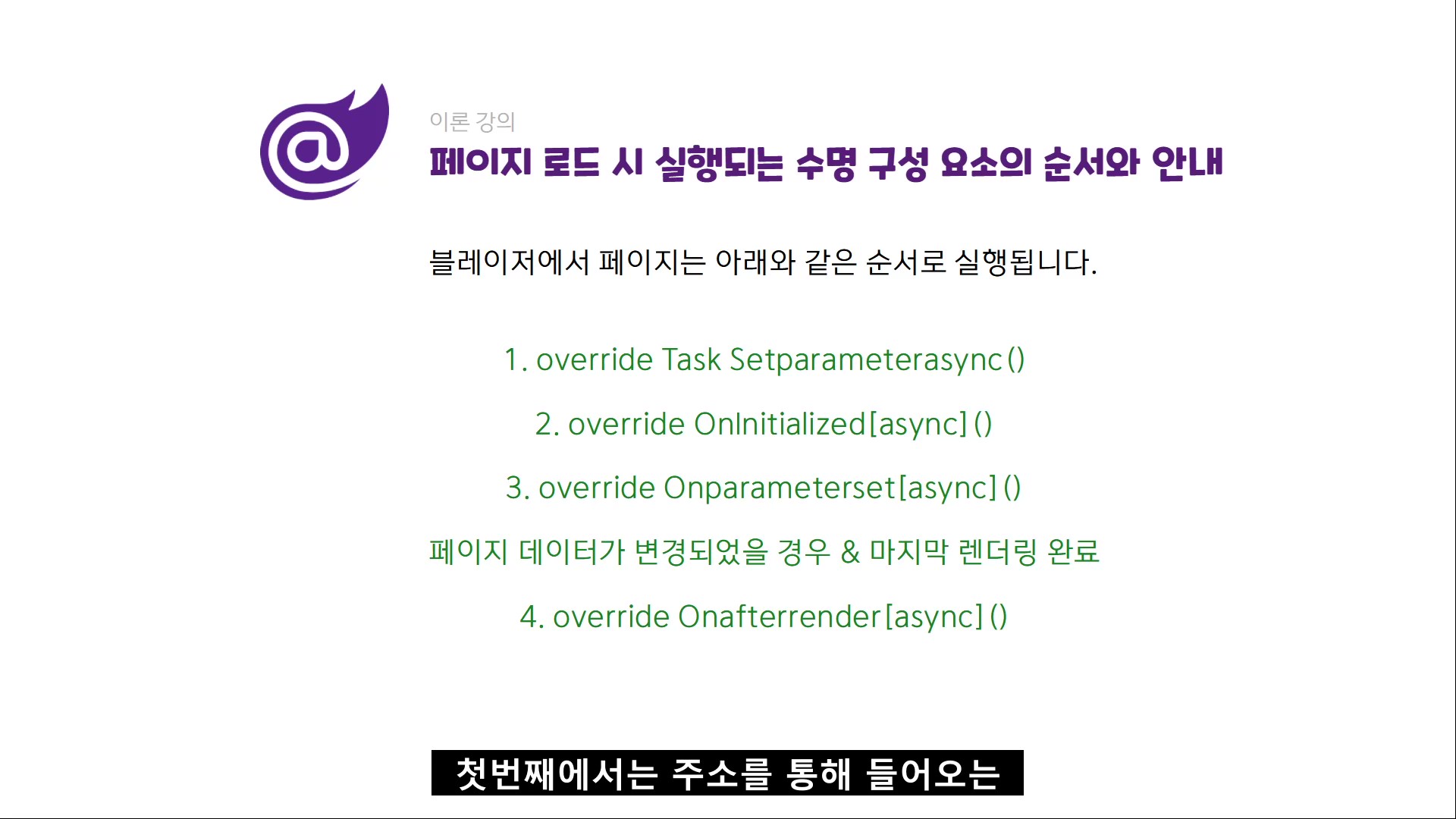
 9. 페이지 로드 시 실행되는
9. 페이지 로드 시 실행되는
수명 구성 요소의 순서와 안내
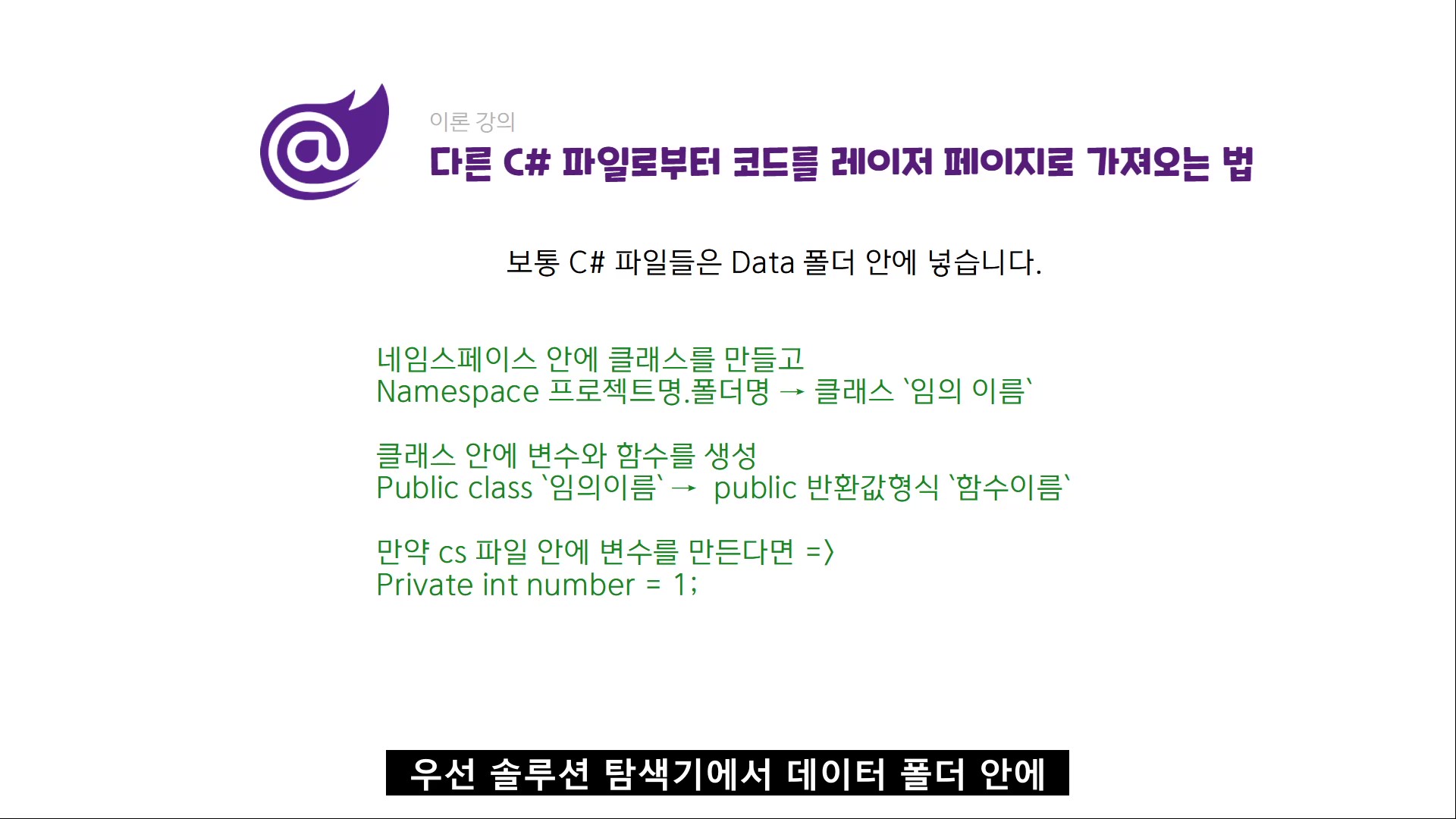
 10. 다른 C# 파일로 부터 코드를
10. 다른 C# 파일로 부터 코드를
레이저 페이지로 가져오는 법
#2
이론을 토대로 Blazor Server 안에서 실제 코드 작성
(1)
블레이저 서버와 웹 어셈블리의 차이점, 블레이저 프로젝트 구조의 파일들을 순서대로 확인, 실행 순서별로 코드 알아보기
(2)
cs 파일안에서 네임 스페이스 변수 메소드 만들기, cshtml 페이지 생성, 레이저 페이지 하나 생성
(3)
div, h1, p 랑 span 태그 만들기, 이미지 웹 루트에서 불러오기, inpufile 만들기
(4)
site.css에 코드 추가해 적용, razor.css 만들어서 적용시켜 보기, 딥 css를 삭제해서 변화 살펴보기
(5)
인덱스 페이지 안에있는 기본 코드들을 수정해 보는 것, 페이지를 만들고 라우팅을 다르게 하여 수동으로 페이지 불러오기, app 페이지 수정
(6)
Shared 폴더안에 razor 페이지를 만들기, 다른 폴더에서 만들어보기, 인덱스 페이지에서 새로만든 컴포넌트 데이터 전달
(7)
블레이저에서 부트스트랩을 문제 없이 삭제하기, NavMenu에 링크 하나 더 추가하기
(8)
인덱스 레이저 페이지에 5가지 변수와 void 함수 추가, 기본값 지웠을때 에러 확인, 리스트에 클래스를 만들어 보기, 람다식과 형식 지정 리턴 함수 만들기
(9)
onparameterset 부터 시작해서 afterrenderasync까지의 순서를 로그를 통해 확인해보기, 퍼스트 렌더 안에서 작동하는 구조를 설명
(10)
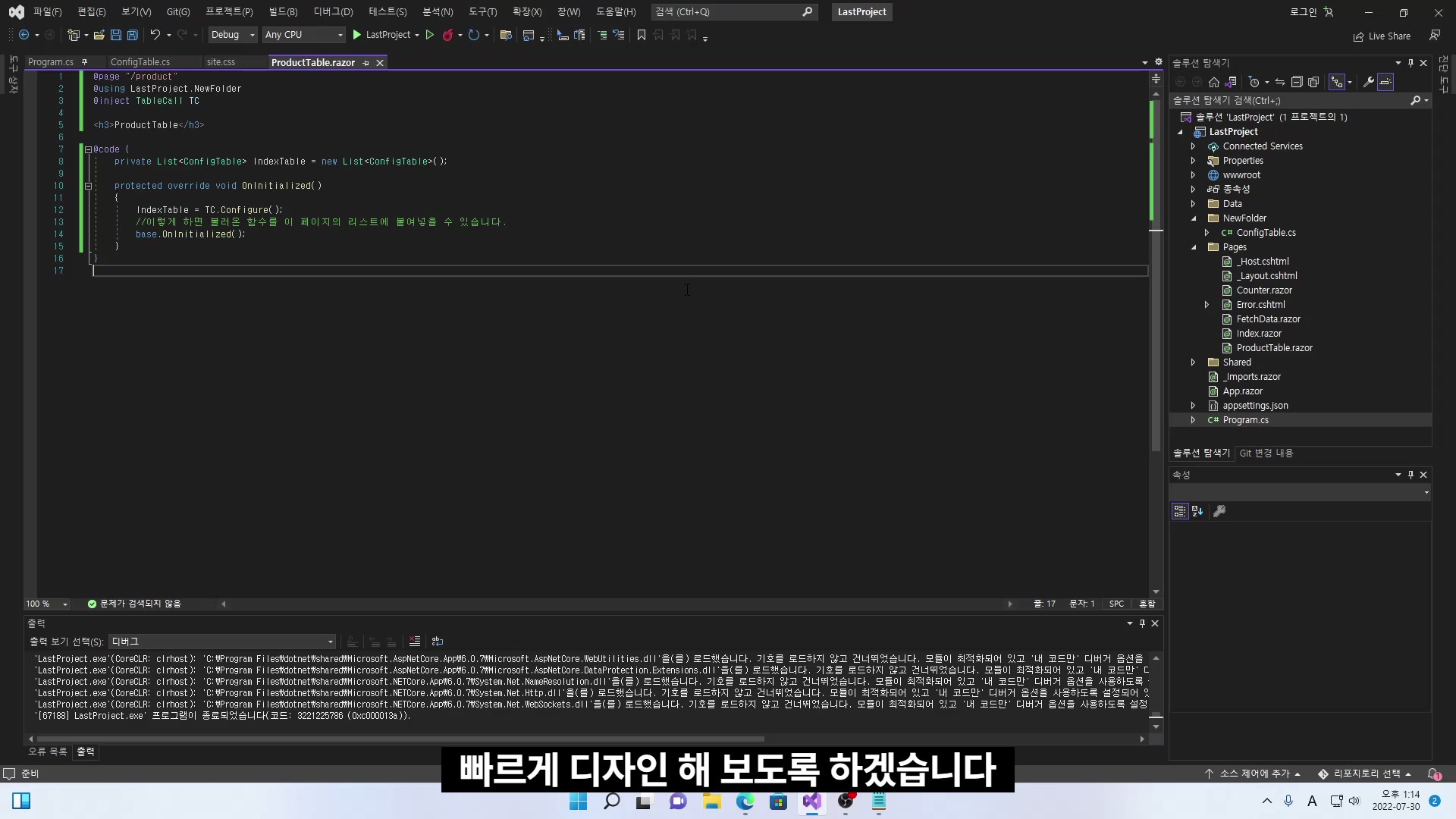
폴더 안에 파일을 만들고 변수와 함수를 생성, 레이저 페이지에 클래스 형과 인젝트 형으로 가져오기
#3
배운 것을 토대로 작동되는 실전 웹 어플리케이션 제작

여러 페이지를 만들고 다양한 데이터를 불러오는 블레이저 웹 페이지를 제작해봅니다.
예상 질문 Q&A 💬
Q. 비전공자도 들을 수 있는 강의인가요?
저 또한 비전공자 였기에 가능할 것으로 생각되지만 현재 고급 기능 강의는 제작 중에 있어서 기초를 배운다고 생각하시면 될 것 같습니다.
Q. 왜 블레이저를 배워야 하나요?
저는 라라벨부터 node.js, jsp 등 온갖 웹 프로그래밍을 백엔드 프론트엔드 관계없이 다 해보았습니다. 그 중 이 두가지가 하나로 합쳐져있고 MVC 패턴의 안정성이 뛰어나며, 무엇보다도 비주얼 스튜디오가 너무 좋아서 블레이저를 주 언어로 삼게 되었습니다.
Q. 수업 내용을 어느 수준까지 다루나요?
해당 강의에서는 제일 기초인 기능들을 소개하고 있습니다. 더 나아가서 어려운 프로그래밍 강의는 제작 중에 있습니다.
Q. 소프트웨어 비용이 많이 들까요?
블레이저도, 비주얼 스튜디오 2022 커뮤니티 버전도 전부 무료입니다. 다만 서비스를 할 서버를 고를 때 보통 리눅스보다 윈도우를 쓰는데 라이센스 비용이 좀 더 비쌉니다. 그래도 IIS를 사용하면 월 2만 5천원 정도의 서버리스 비용이 나간다고 생각하시면 됩니다.
지식공유자 소개 ✒️
- 4년차 풀스택 개발자이면서 디자이너이기도 한 백승철입니다.
- 현재 인프런에 블레이저 맛보기 강의와 김프 강의를 공개 중에 있습니다.
- Welcome VO7E! > 해당 홈페이지를 블레이저로 제작했습니다.
이런 분들께
추천드려요!
학습 대상은
누구일까요?
풀 스택 프레임워크로 홈페이지를 개발하려는 개발자
HTML,CSS를 어느정도 알고 계신 분
C# 프로그래밍에 익숙하신분
선수 지식,
필요할까요?
HTML
CSS
커리큘럼
전체
21개 ∙ (5시간 3분)