아마존 클라우드 무료계정으로 시작하는 서버리스 애플리케이션 프로젝트
아마존 클라우드 무료 계정을 이용하여 물리적인 서버/네트워크 설비 관리 없이 웹 API와 백엔드 로직을 구축하고 HTML/CSS/Javascript 웹사이트와 통합하는 과정을 간단한 칸반 프로젝트를 통해 학습합니다.

중급자를 위해 준비한
[백엔드, 데브옵스 · 인프라] 강의입니다.
이런 걸
배워요!
개발자를 개발자답게하는 Serverless Application 이해하기
AWS IAM으로 접근 권한 관리하기
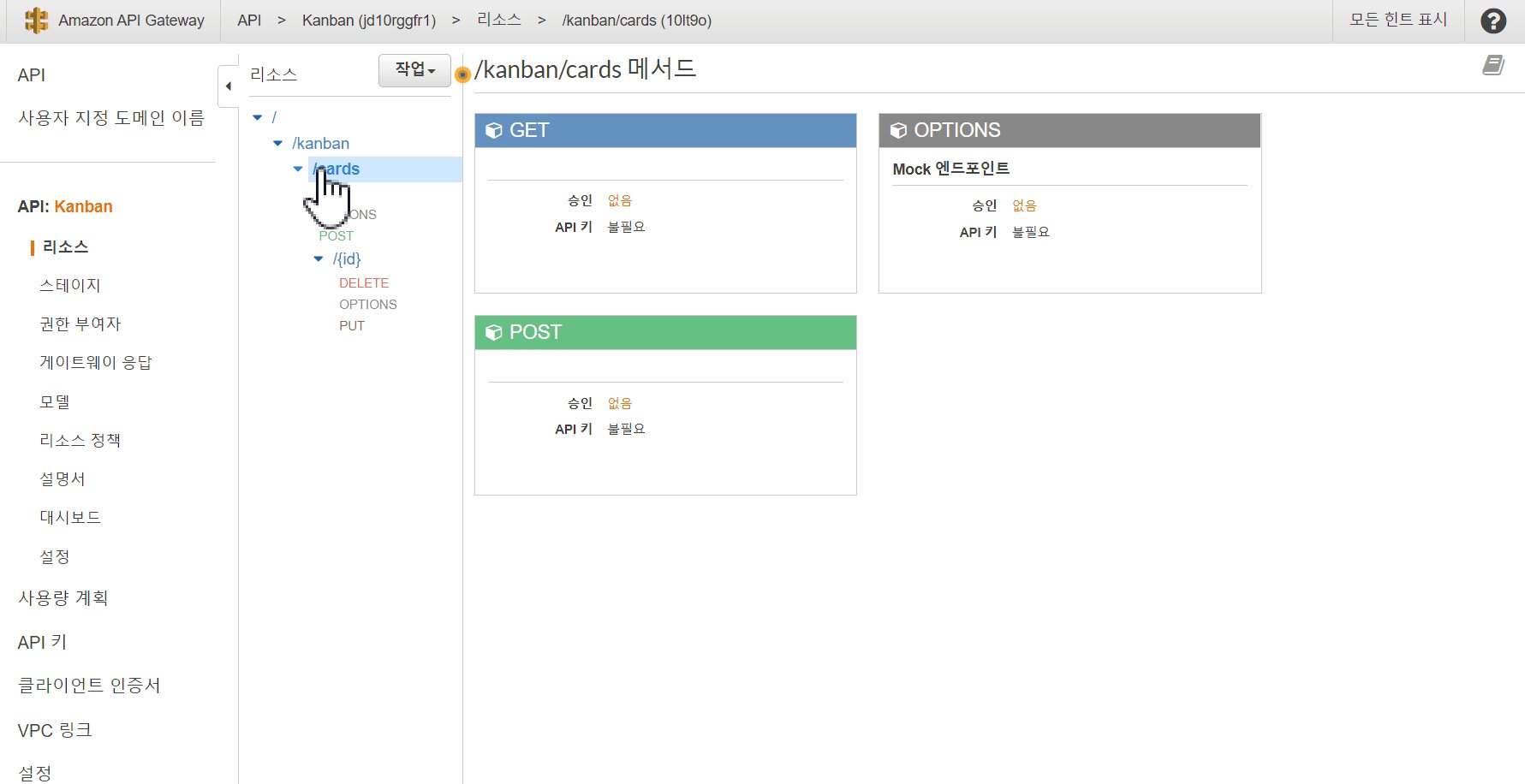
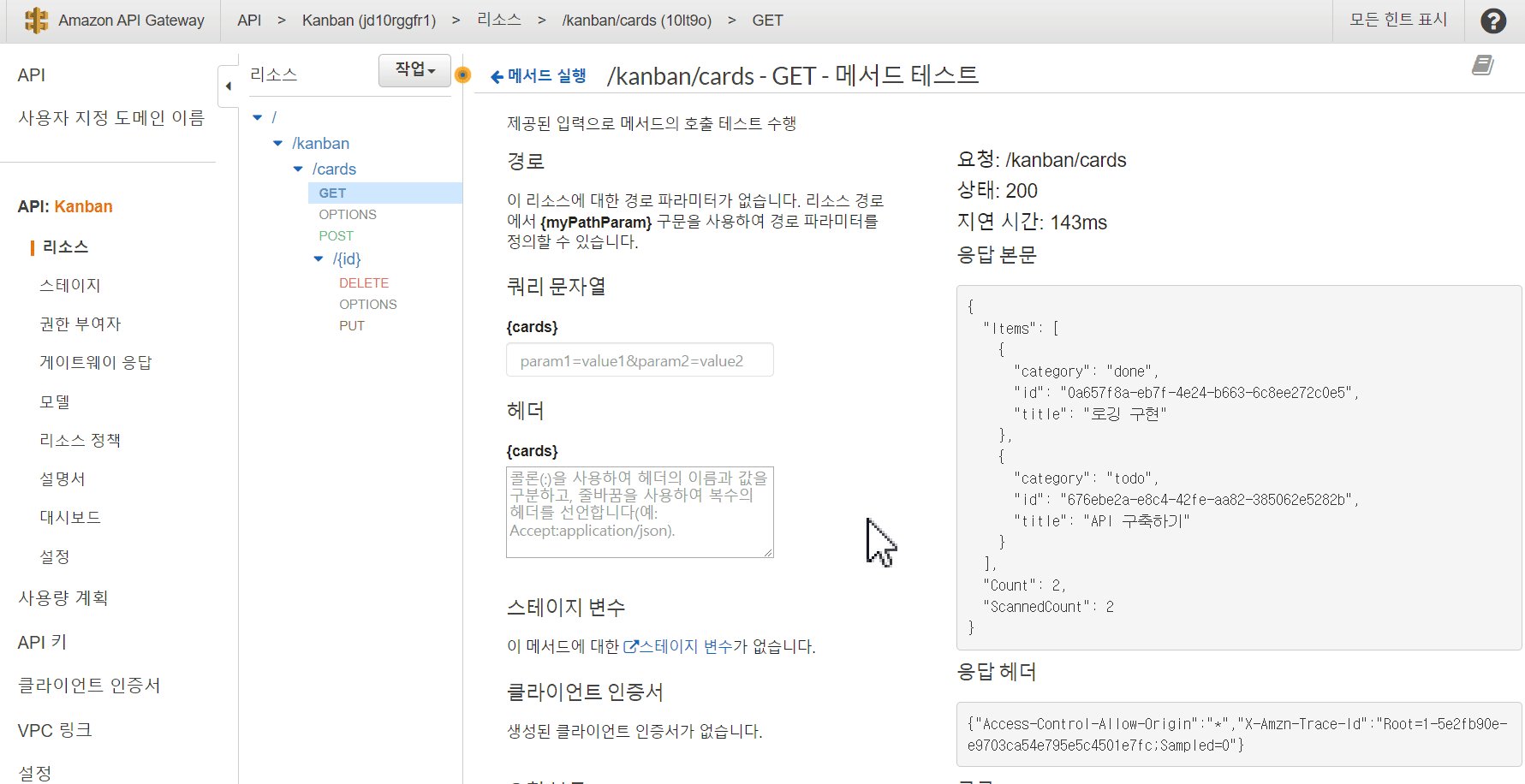
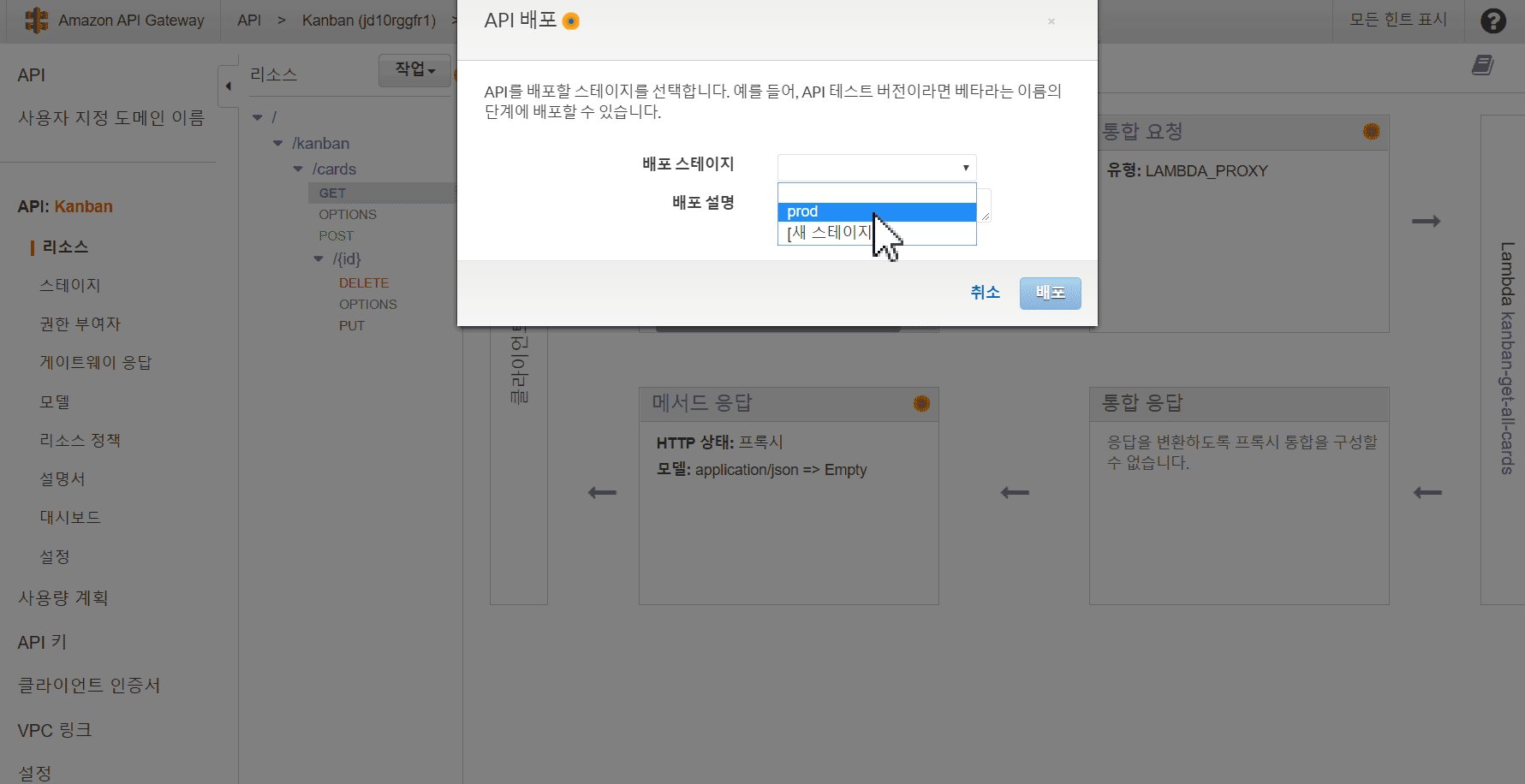
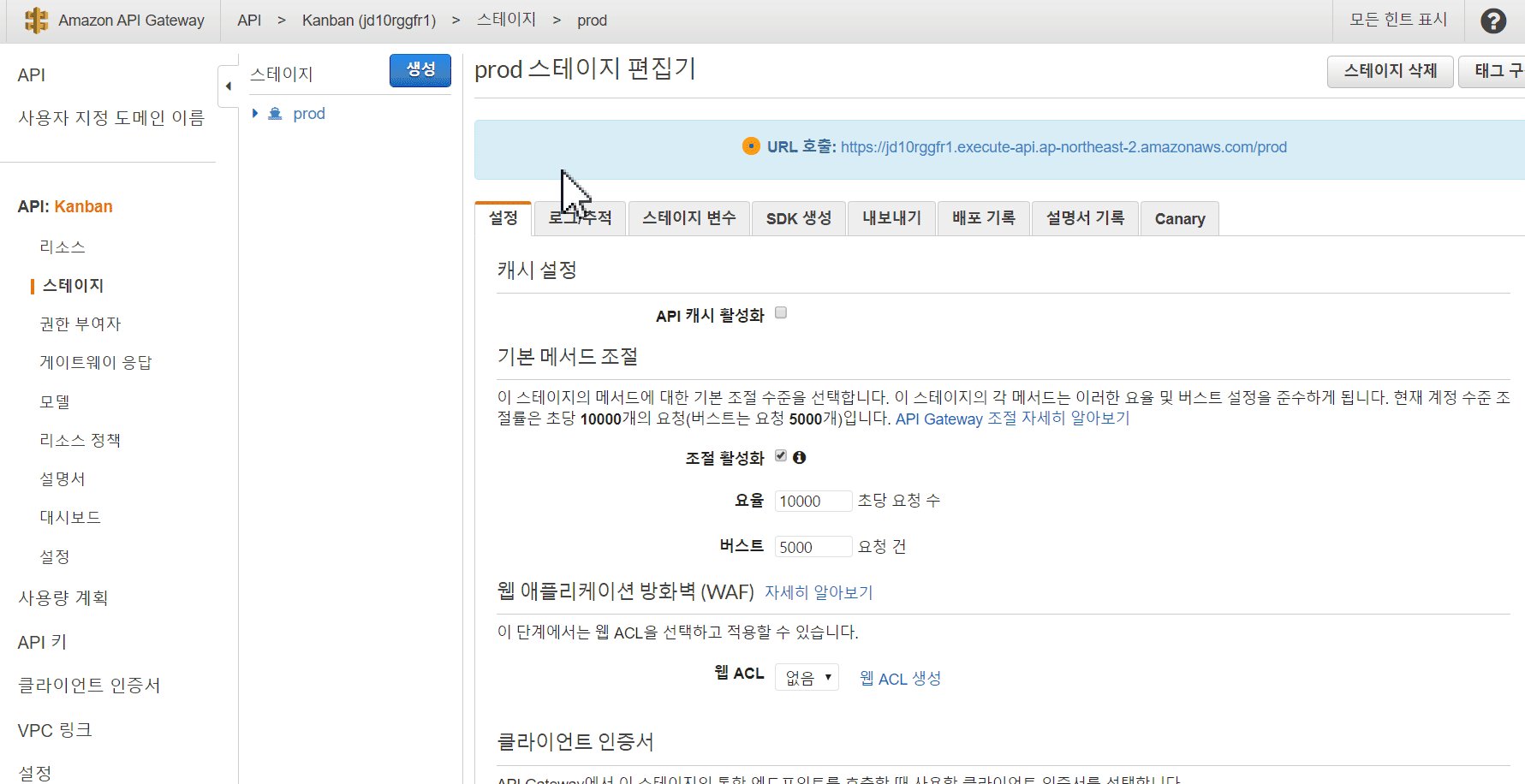
Amazon API Gateway로 Web API 쉽게 만들기
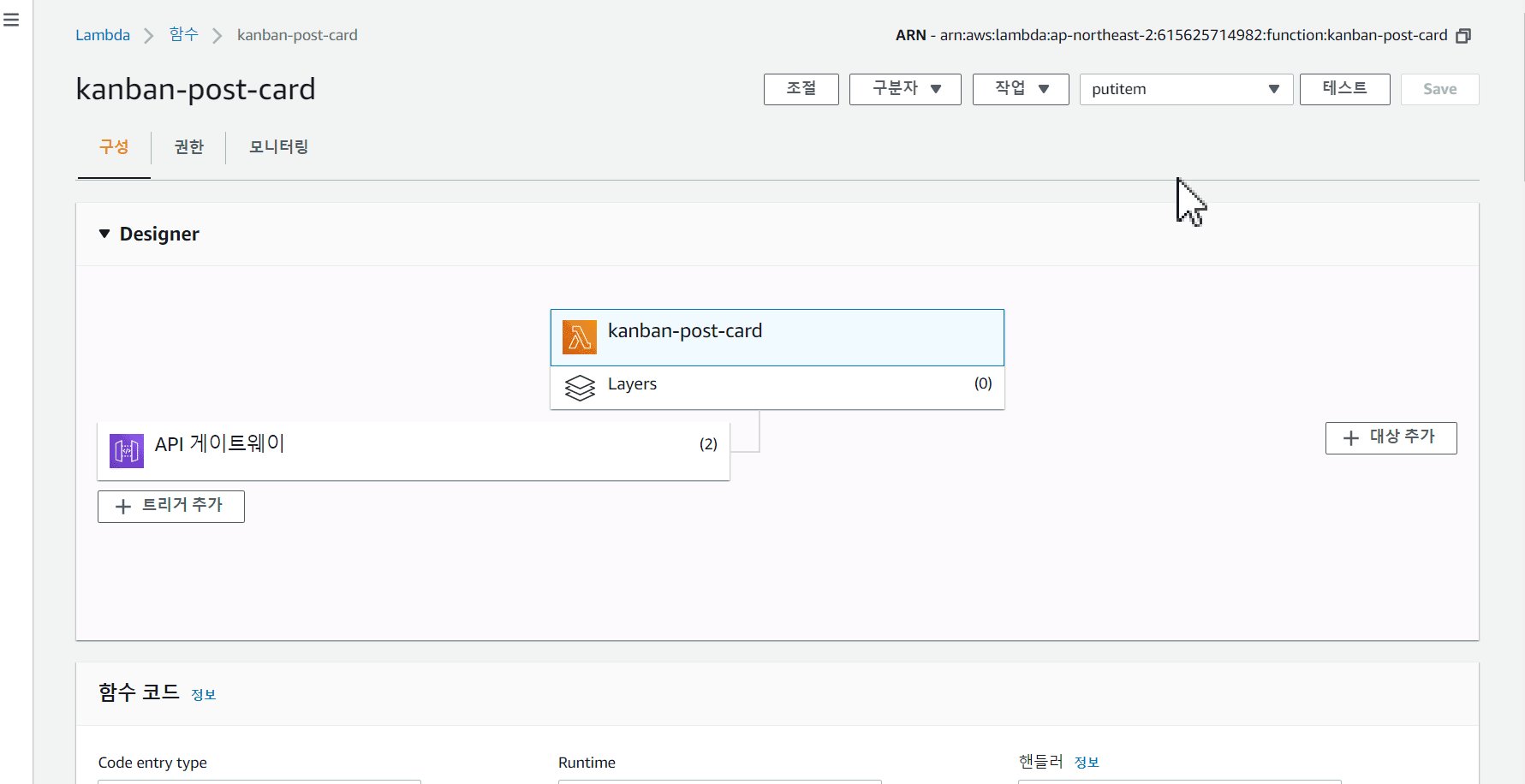
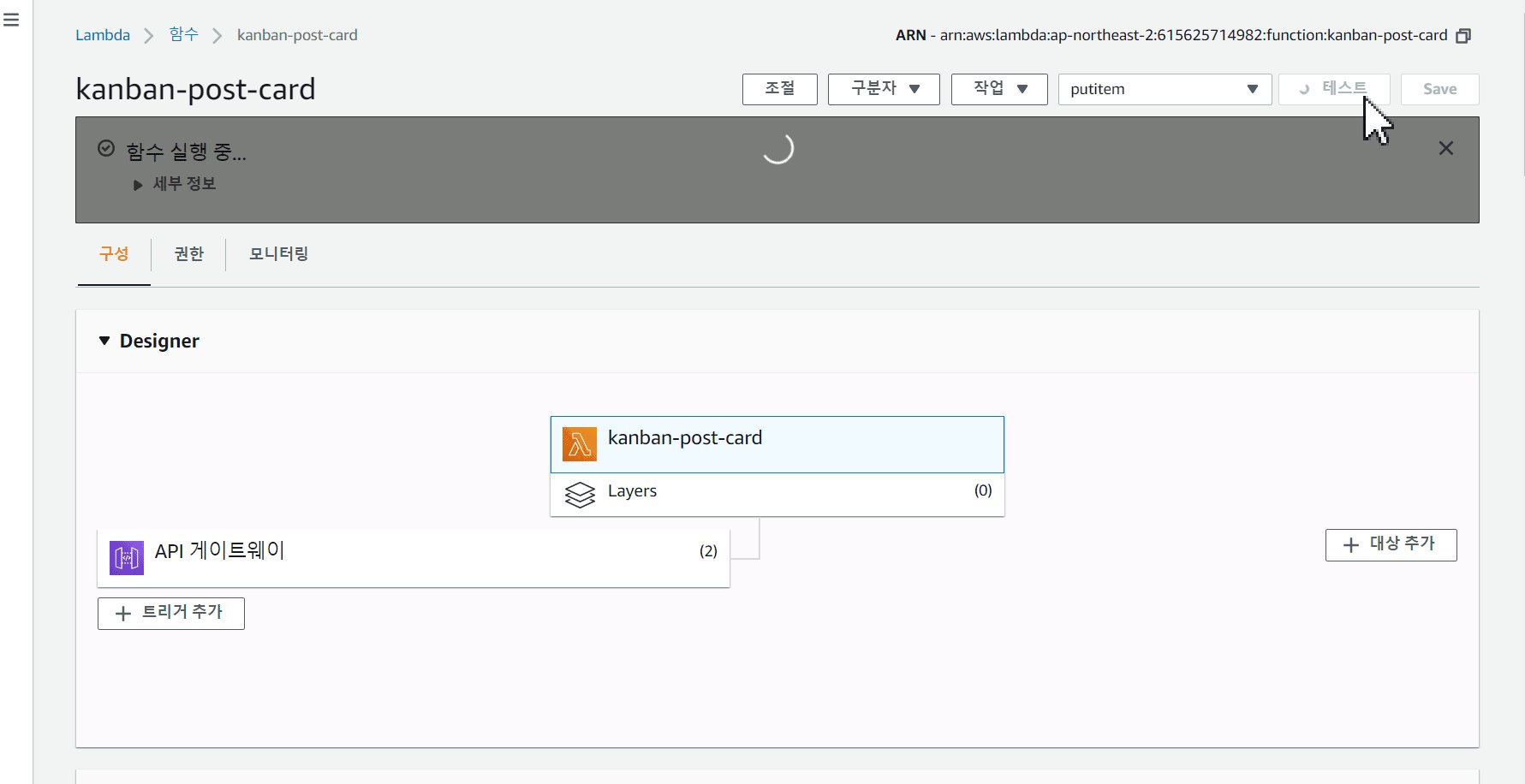
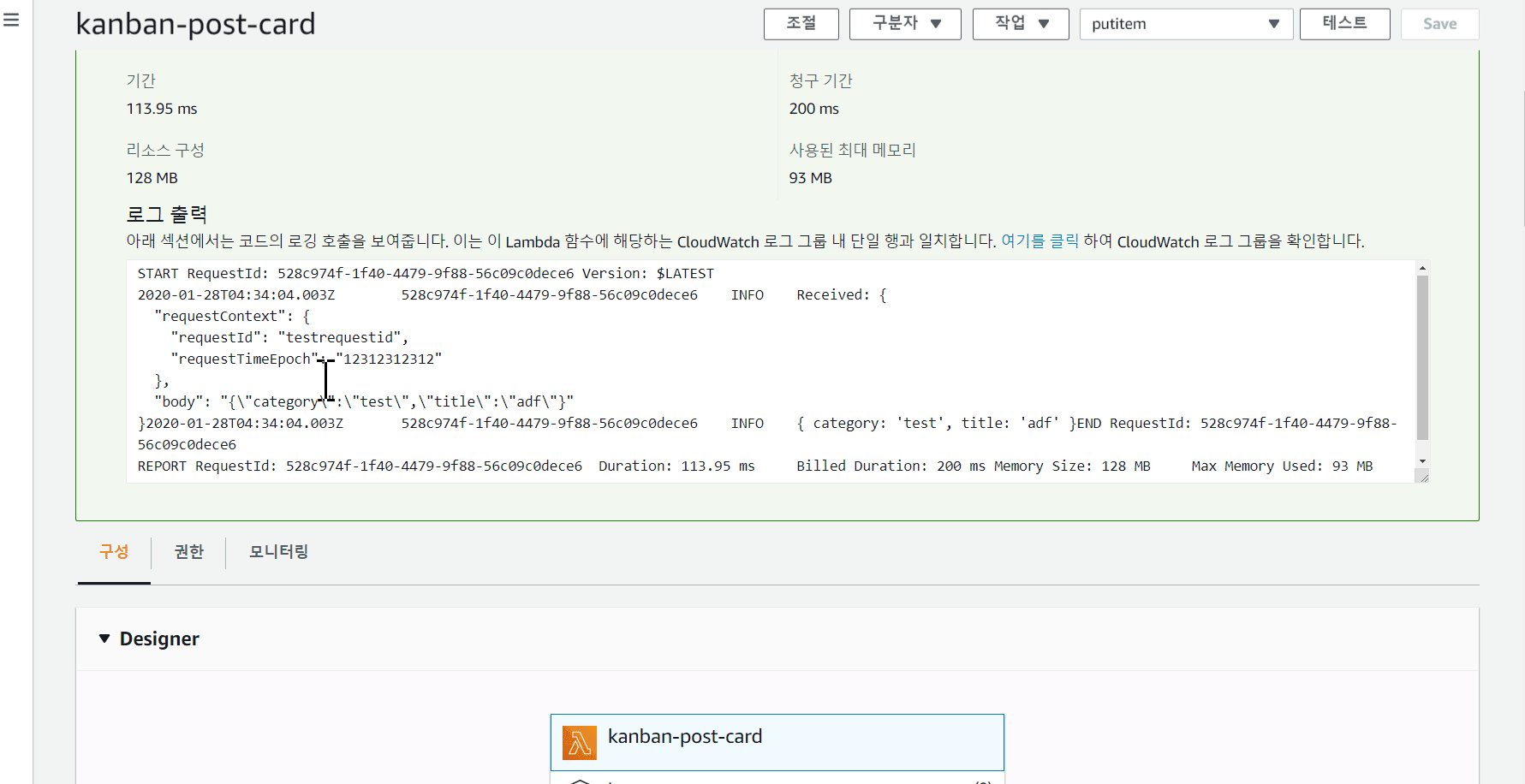
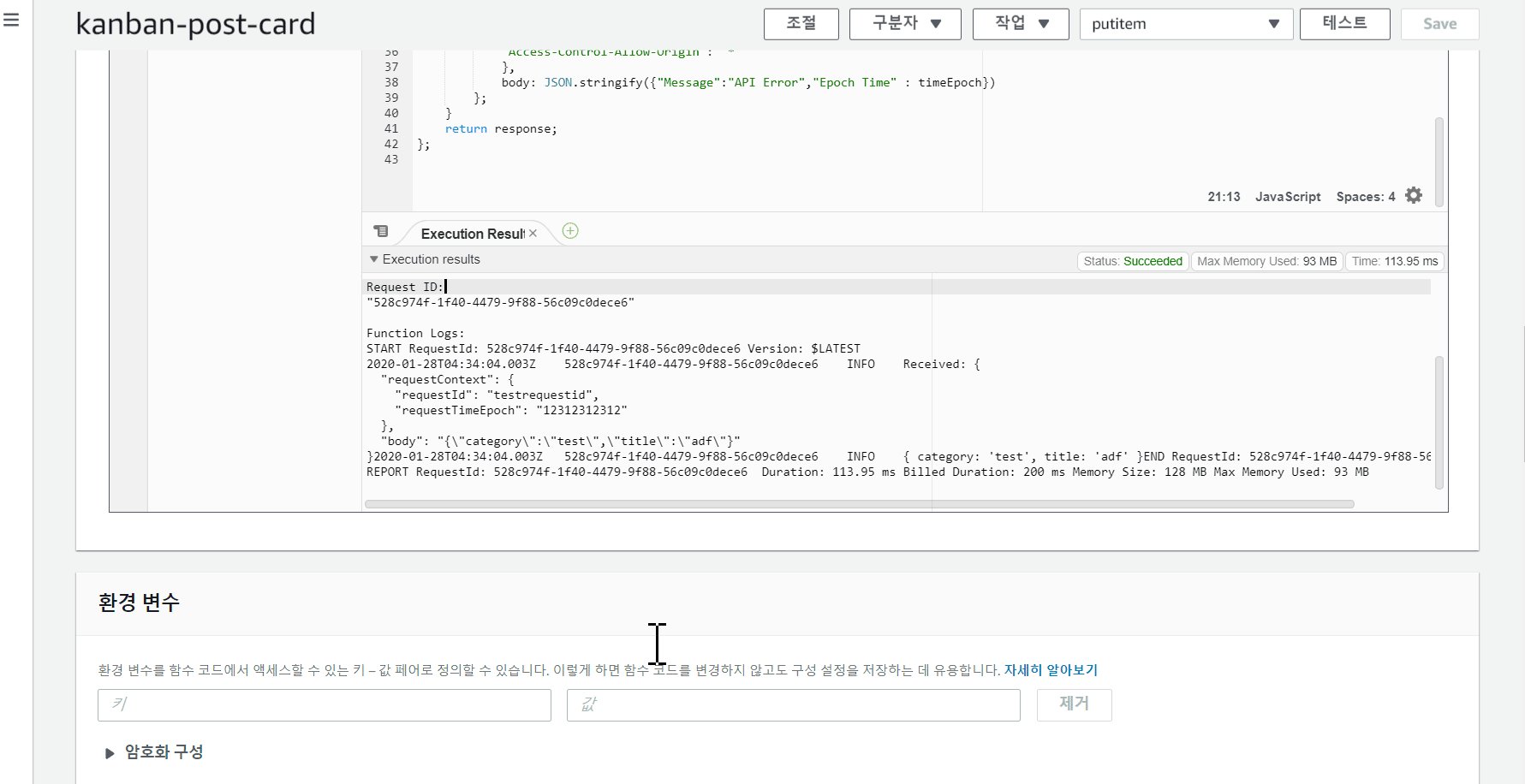
AWS Lambda 로 백엔드 빠르게 구현하기
DynamoDB로 NoSQL 데이터베이스 만들기
AWS S3에 정적 웹페이지 호스팅하기
Amazon CloudFront로 세계 어디서나 빠른 서비스 제공하기
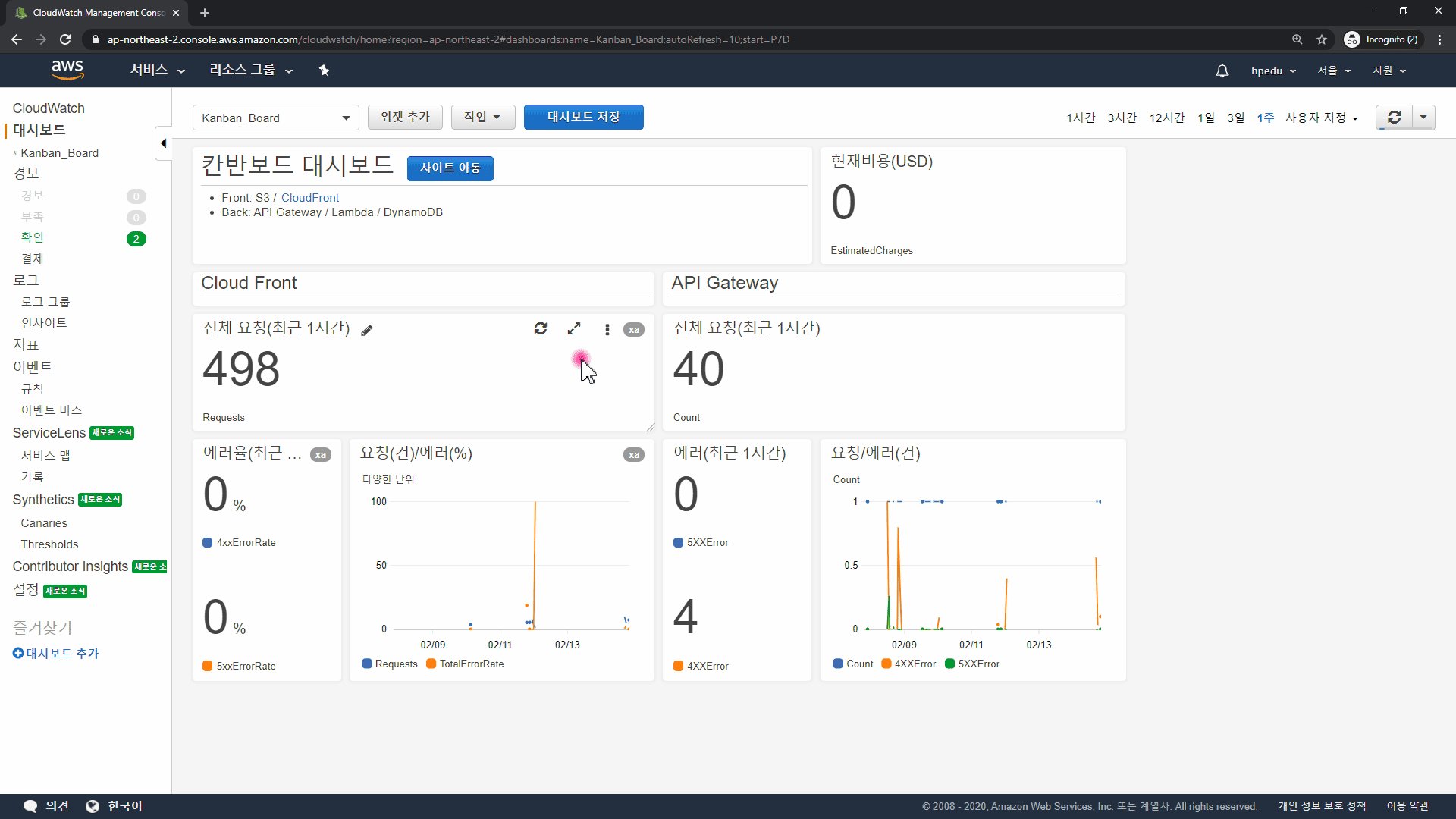
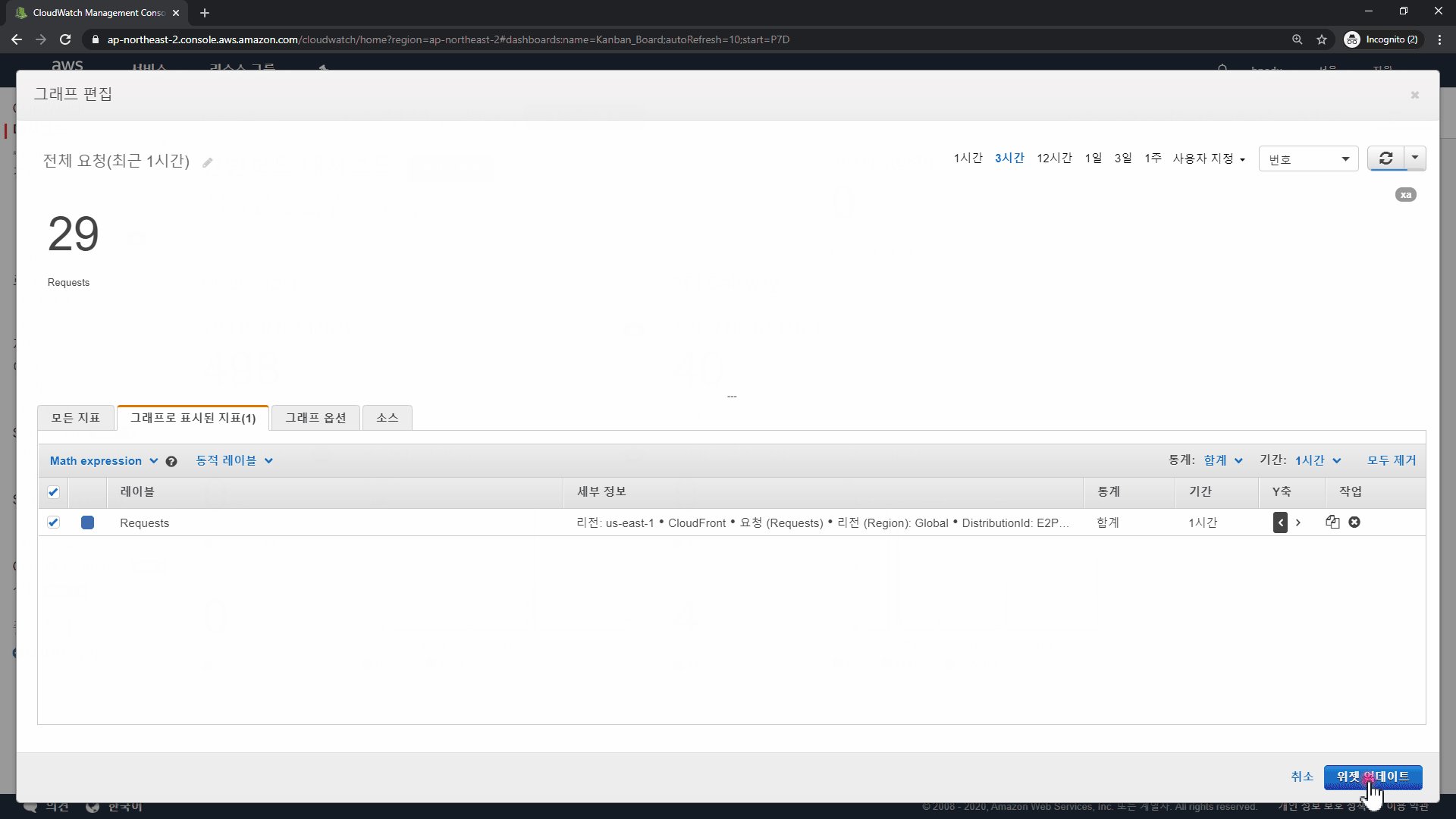
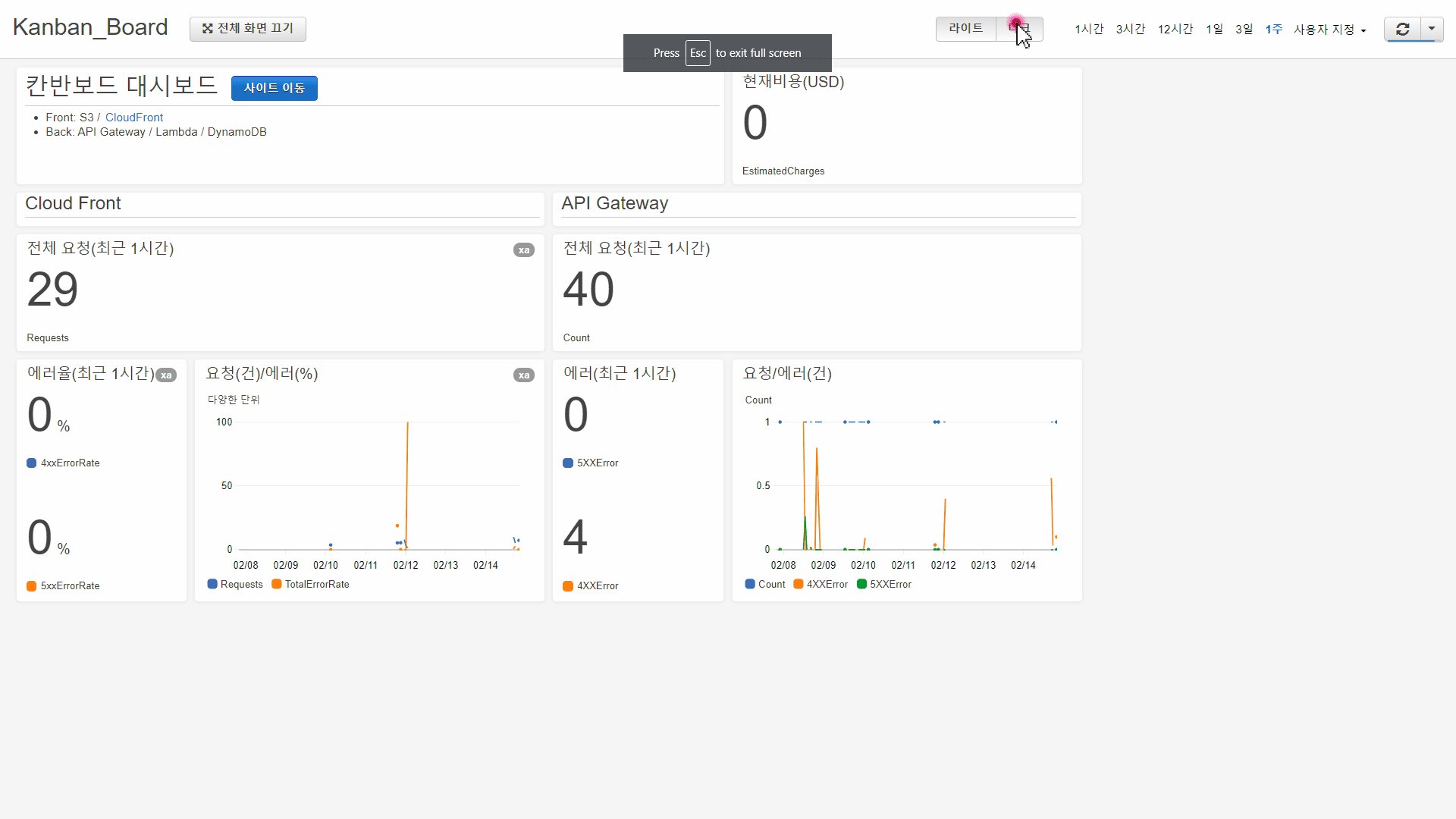
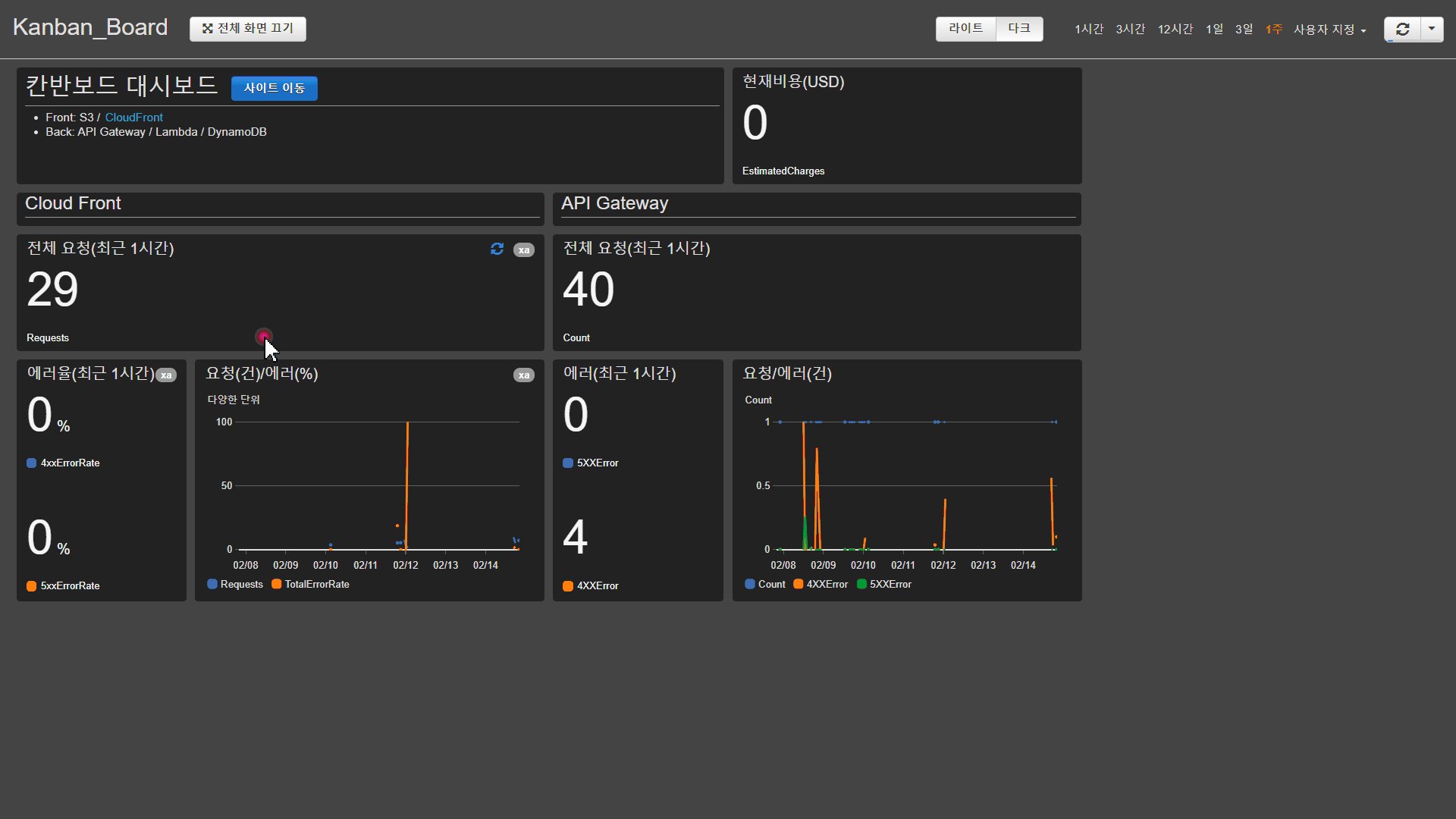
Amazon CloudWatch로 로깅과 모니터링을 빠르게
Amazon SNS으로 이메일 알람 보내기
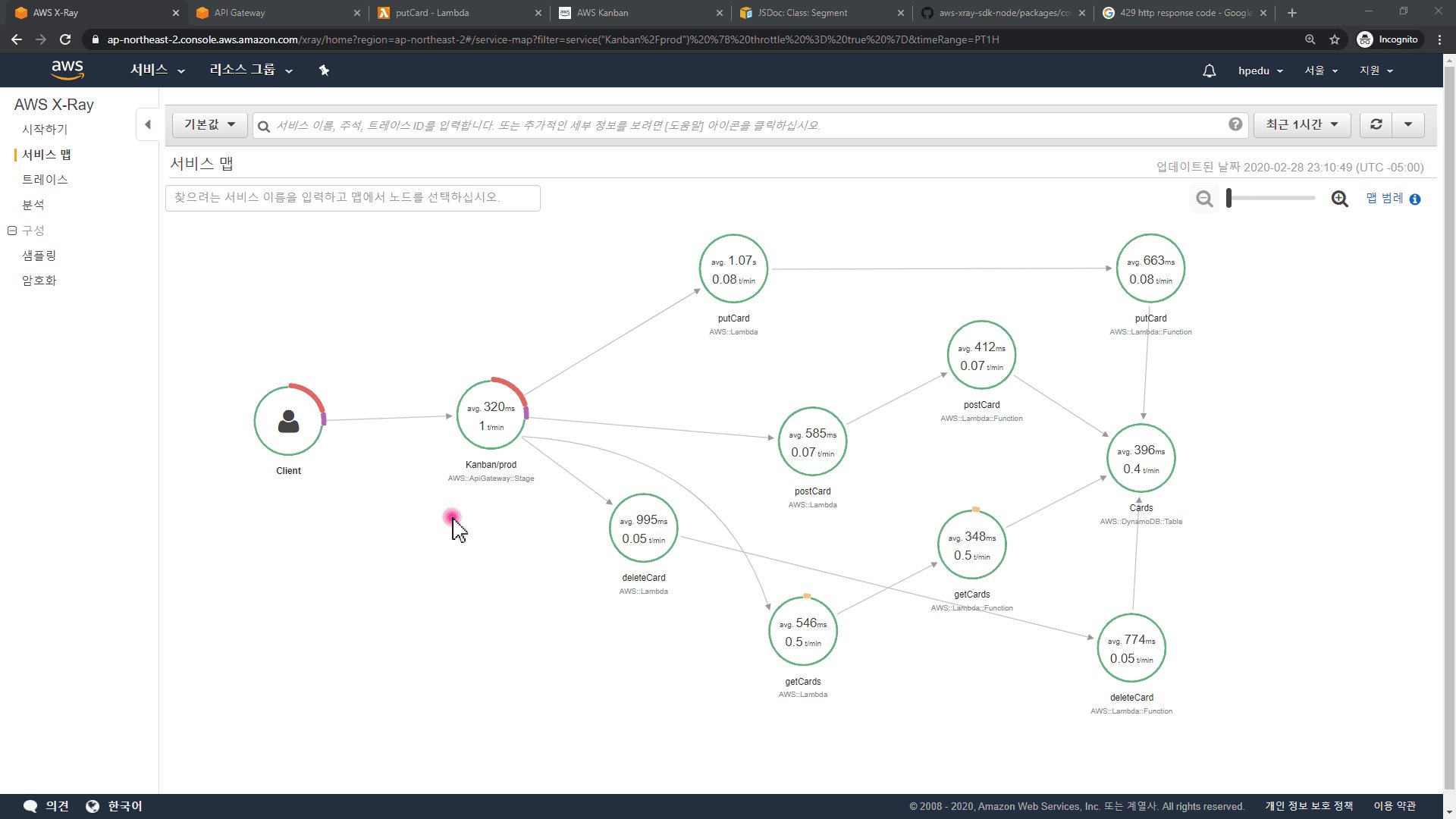
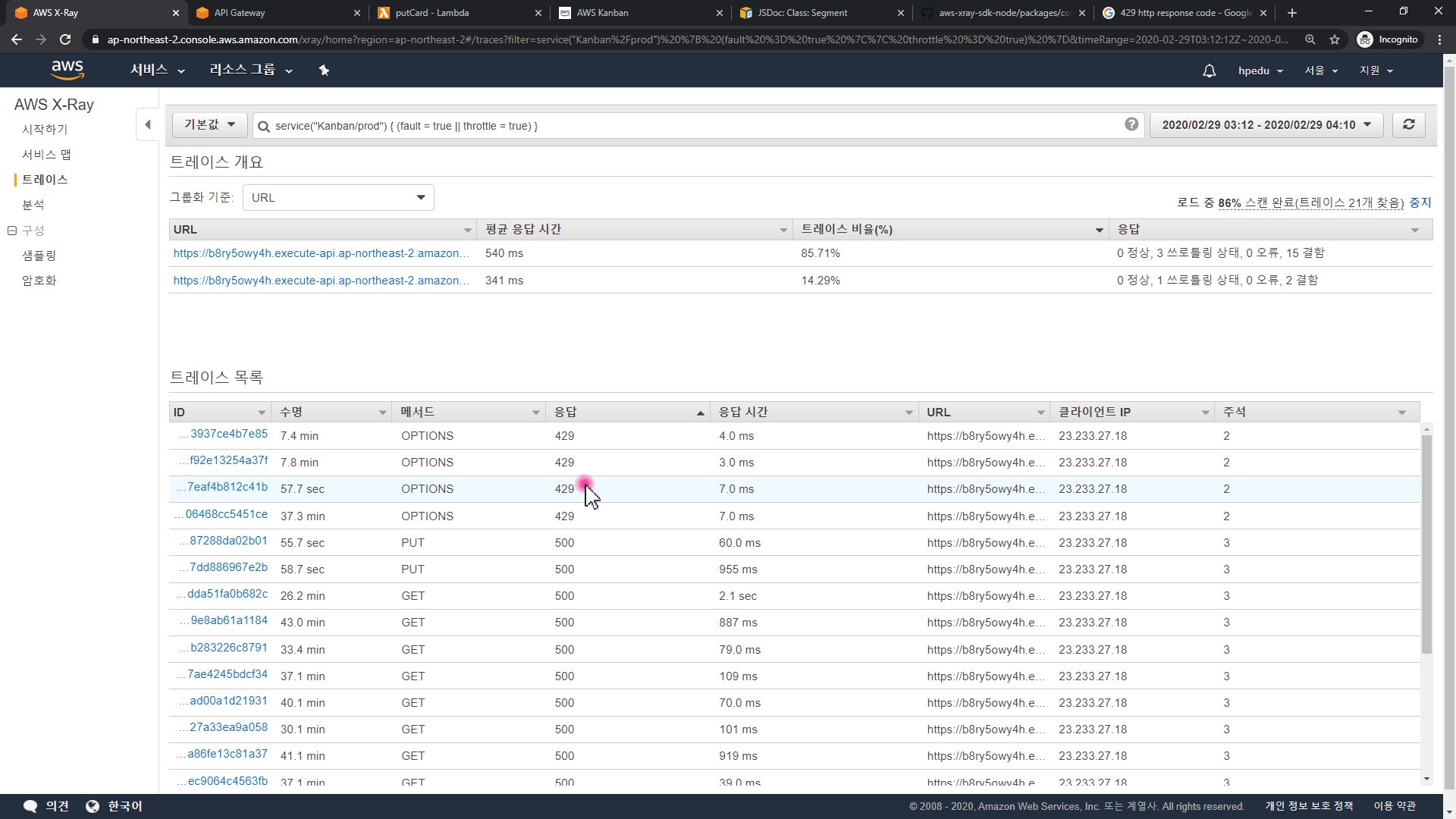
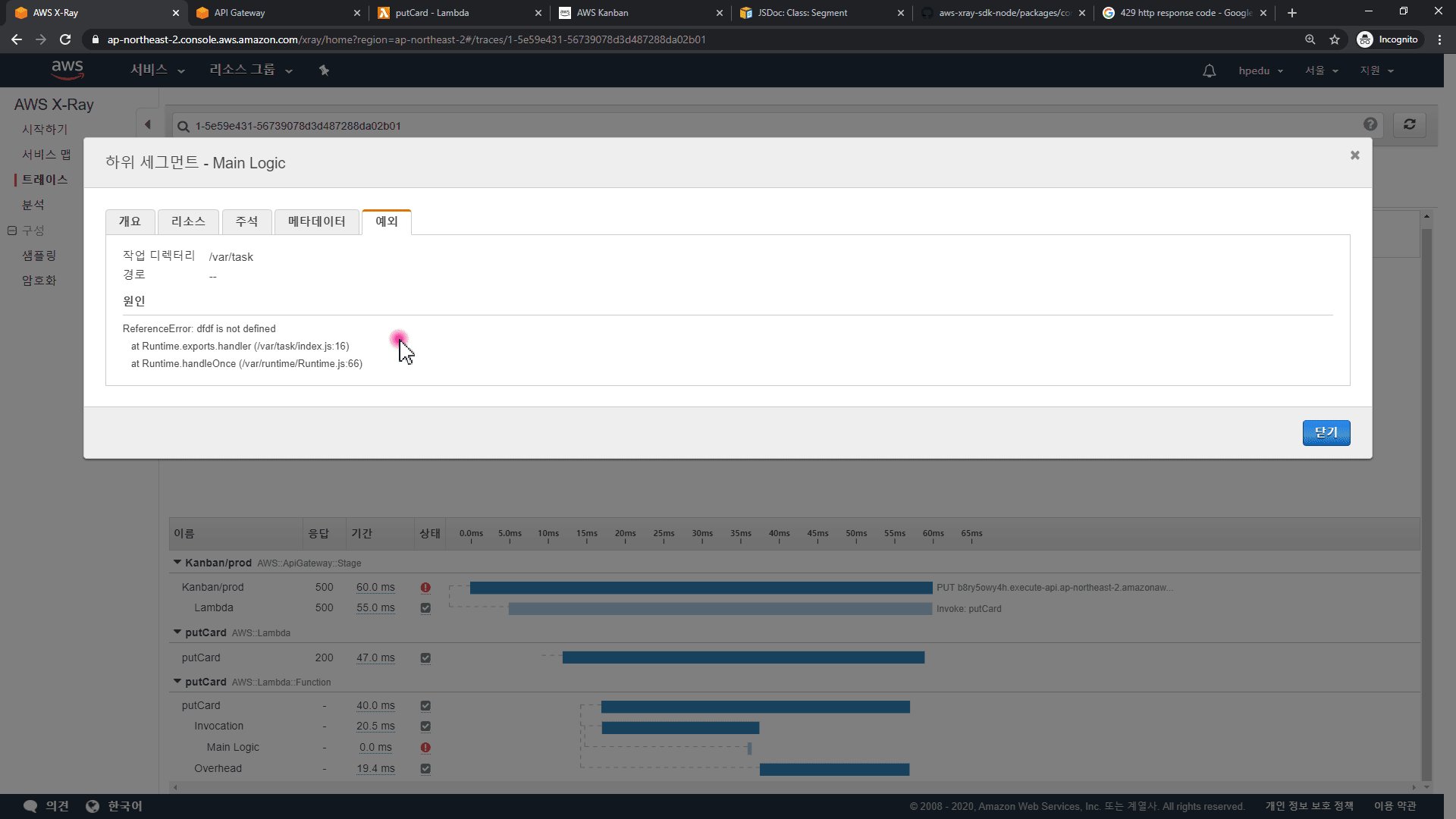
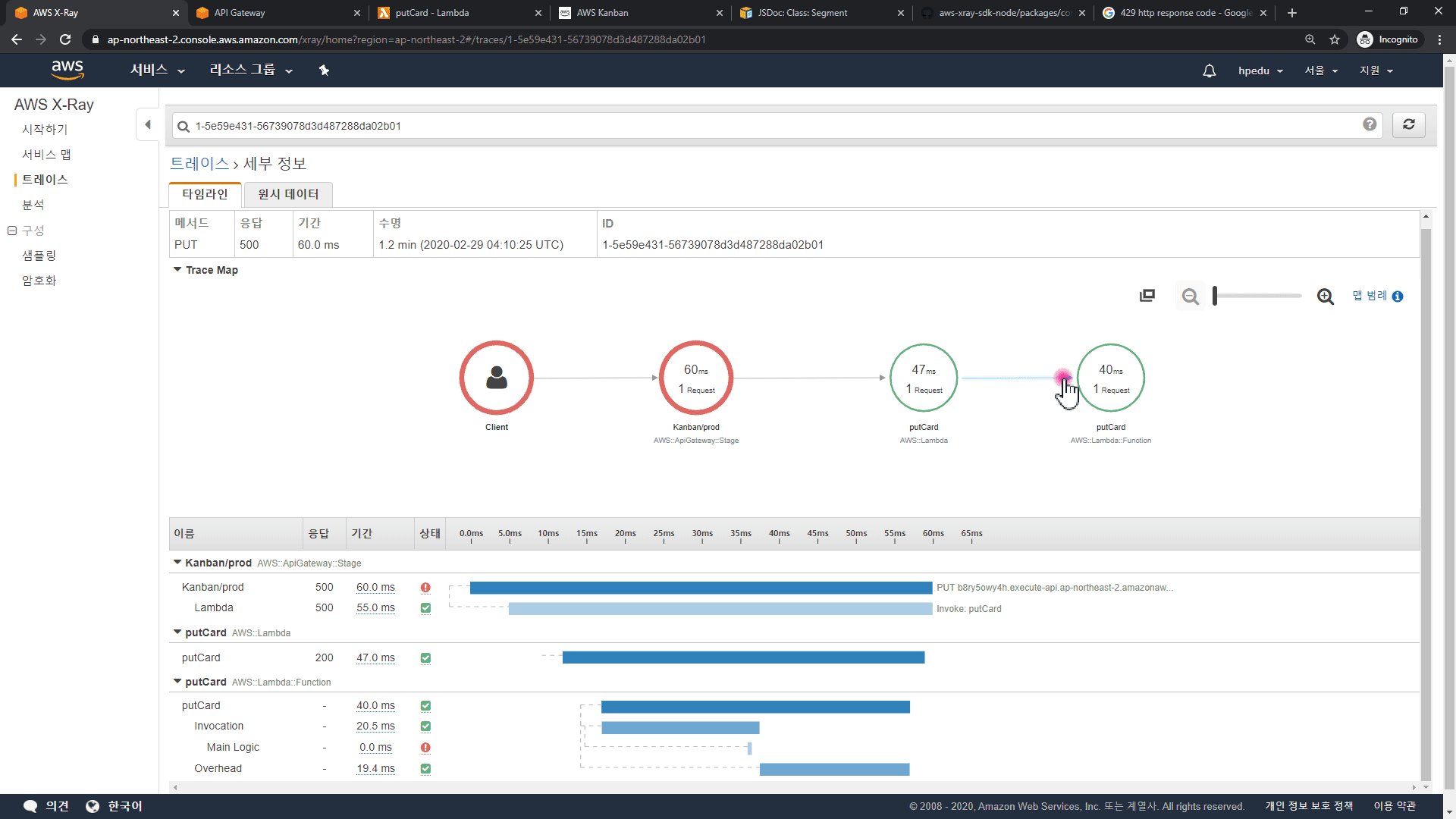
AWS X-Ray로 전체 서비스 상태 자세히 확인하기
AWS SAM으로 코드를 통한 인프라스트럭쳐 관리(IaC)
👉 구매 전 참고해주세요.
- 해당 강의는 2020년 제작된 강의로, AWS 람다 등의 UI 화면 구성이 수강 시점과 상이할 수 있습니다. 구매 전 미리보기 강의와 커리큘럼을 확인해주세요.
일부 구현된 HTML/CSS/JS 파일을 기반으로
프로젝트를 완성해가는 강의로 구성되어 있습니다.
🗒 강의소개
수 많은 기술지식과 고려해야할 경험적 지식들이 넘쳐나면서 이제는 개발자가 모든 것을 다루고 알기엔 불가능한 시대가 되어가고 있습니다. 특히 규모가 작은 개발부서나 스타트업의 경우 부족한 자금과 개발인력으로 제대로 된 서버, 네트워크 등의 관리를 하기는 매우 어려운 현실입니다.
- 하루 10명씩 오던 웹사이트에 갑자기 실검 타면서 10000명 넘게 접속해서 서버가 멈췄어요. 당장 서버 컴퓨터 몇 대 더 구해서 프로그램 깔고 연결할 수 있나요? 그런데 한 달 뒤엔 하루 30명만 올 것 같네요. 그 때는 서버가 많이 필요 없을텐데... 어쩌나요?
숙련된 서버/네트워크 관리자 또는 호스팅 업체가 없다면 쉽게 해결할 수 있는 문제가 아니고, 개발팀에게는 악몽 같은 상황입니다. 그리고 피할 수도 없는 일이지요.
하지만 클라우드 서비스의 등장으로 이러한 어려움은 점점 없어지고 있고, 특히 서버리스 애플리케이션 (Serverless Application)은 서버 관리에 대한 부담을 획기적으로 낮추어 개발자가 개발에 더욱 집중하고 높은 생산성을 낼 수 있게 만들어 줍니다. 기업 입장에서도 상당한 비용 절감효과를 누릴 수 있게하는 강력한 이점이 있기에 앞으로 클라우드 환경에서 개발할 수 있느냐 없느냐는 개발자로서의 경쟁력을 나타내는 큰 척도가 될 것이라 생각합니다.
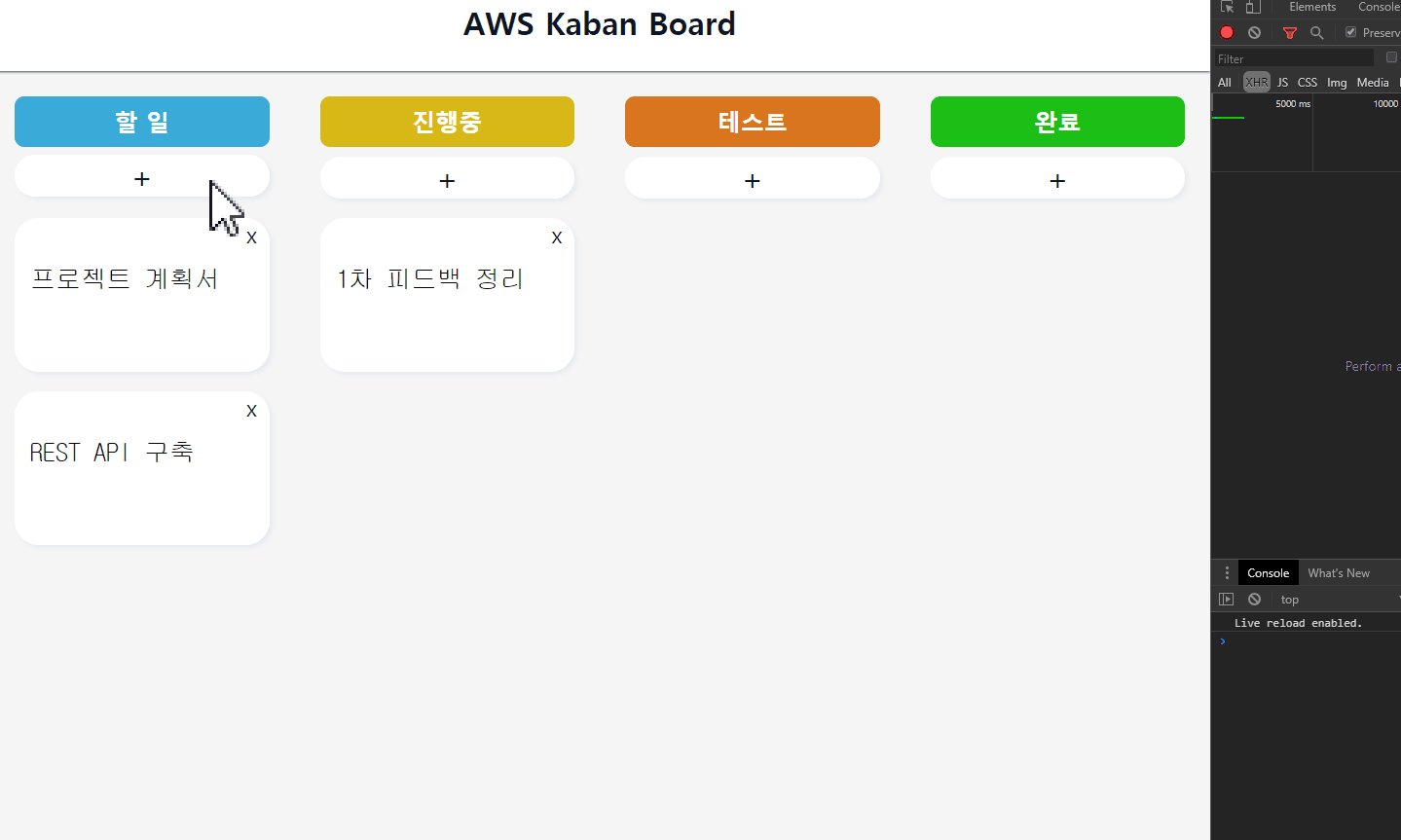
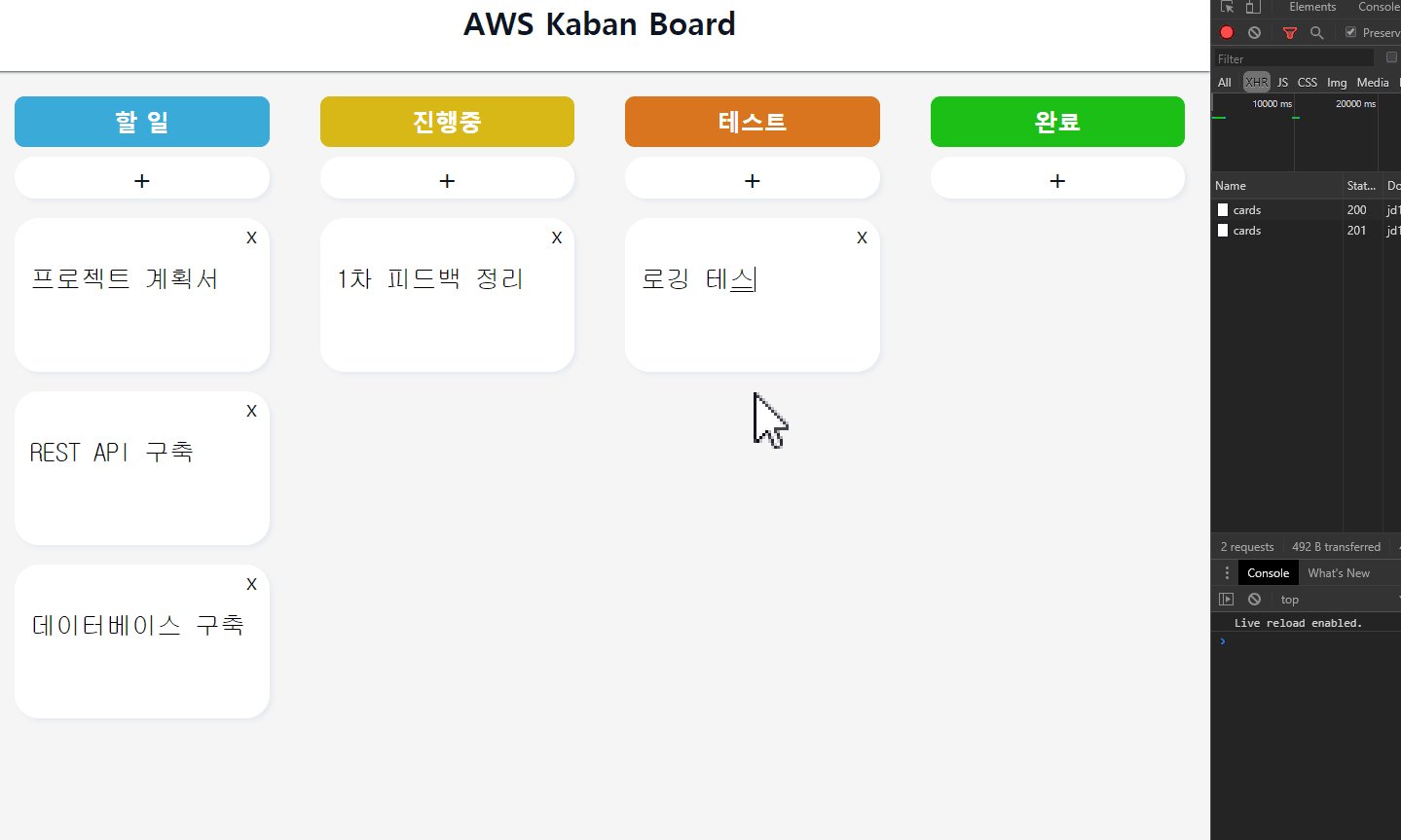
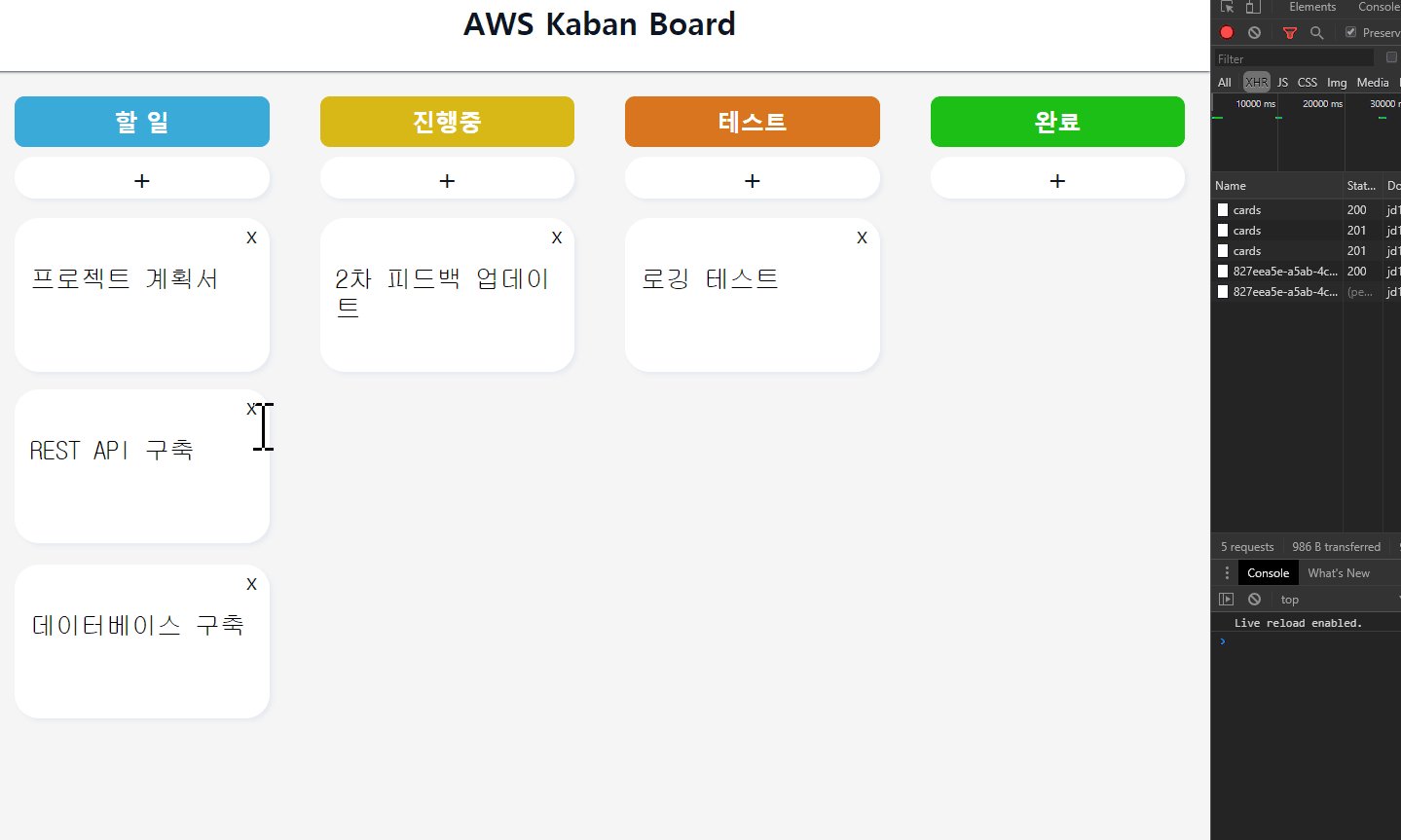
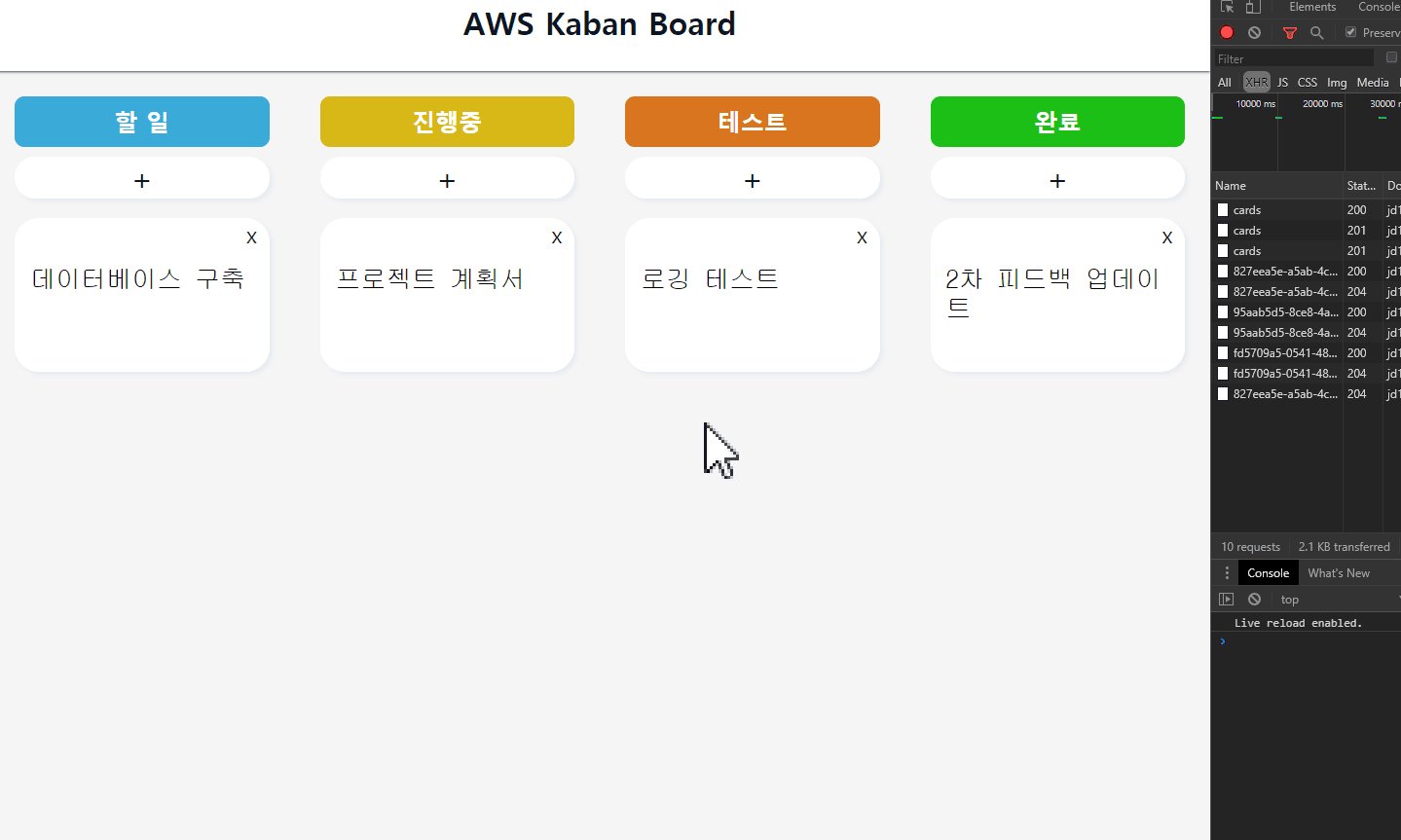
이 강좌에서는 이미 어느 정도 구현된 칸반보드 만들기 프로젝트 파일(라이브러리나 프레임워크 없는 순수 HTML, CSS, Javascript) 을 기반으로 AWS의 대표적인 서버리스 서비스인 API Gateway, Lambda, S3, Dynamo DB와 통합하는 과정을 통해서 서버리스 애플리케이션을 구축하는 과정을 다뤄볼 것입니다.




🙌 여기서 다루는 툴
- Visual Studio Code 윈도우즈 버전에서 자바스크립트 수정을 합니다.
- GitHub로 완성된 소스 코드를 다운 받습니다.
- Chrome 최신 버전으로 AWS Console 및 완성 프로젝트를 테스트합니다.
🙋🏻♂️ 강의 관련 예상 질문
Q. AWS에 대한 사전 지식이 없어도 되나요?
A. 클라우드를 처음 접하신다면 왜 클라우드가 왜 필요한지에 대한 AWS 코리아의 아래 비디오를 참고해주세요.
(짧은 버전: 처음 12분만 보셔도 됩니다)
https://www.youtube.com/watch?v=XEet5E7z1cs
(긴 버전: 1시간 23분)
https://www.youtube.com/watch?v=KBzkeuX32XY
Q. 어느 정도의 프로그래밍 지식이 필요한가요?
A. 이 강의는 이미 어느 정도 완성된 HTML, CSS, Javascript 코드 위에서 프로젝트를 진행합니다. 강좌의 목적상 이미 완성된 소소코드에 대한 내용은 다루지 않으나, 강의에서 다룰 API 호출과 관련된 내용을 이해하실 수 있는 중급 수준의 Javascript 지식이 필요합니다. 백엔드의 람다함수는 Node.js 환경에서 작성하지만 서버 및 플랫폼 관리는 AWS에서 하기 때문에 개발자가 신경을 쓸 필요가 없고, 핵심 로직을 작성하는 Javascript 문법만 따라오실 수 있으면 됩니다.
비동기 문법(Async/Await, Promise), HTTP Request/Response, JSON 등의 개념에 익숙하지 않은 분께는 어려울 수 있습니다만 AWS를 이용한 서버리스 웹개발의 대략적인 흐름을 파악하는데는 도움이 될 수 있습니다. 물론 이러한 개념들을 먼저 학습한 이후 시작하시면 더 좋습니다.
Q. AWS 사용에 따른 비용 지출이 있나요?
A. 처음 AWS에 가입하시는 분들이 일정 사용량 내에서 1년간 무료로 사용할 수 있는 서비스(프리티어)로만 강의를 구성하였습니다. 가입하신지 1년이 지났어도 청구금액은 극히 미미할 것이라 생각합니다. 일정 금액 이상 비용 청구시 알람을 보내는 내용을 강좌 초기에 소개합니다.
이런 분들께
추천드려요!
학습 대상은
누구일까요?
기초를 넘어 본격적인 AWS 클라우드 학습을 시작하고 싶으신 분
HTML, CSS, Javascript로 웹페이지를 만들 수 있지만 클라우드로 서버 운영, 백엔드를 좀 더 쉽게 접근하고 싶은 분
선수 지식,
필요할까요?
초중급 HTML, CSS
중급 Javascript
안녕하세요
HP입니다.
한국의 스타트업 개발자로 커리어를 시작해 지금은 미국과 캐나다에서 C#(.Net), AWS, React 중심의 프로젝트를 하고 있는 오타와의 개발자입니다.
커리큘럼
전체
33개 ∙ 12시간 10분
마지막 업데이트일: 2020년 04월 25일