

[2025] 비전공자도 가능한 React Native 앱 개발 마스터클래스
아이디어는 있는데 앱을 어떻게 개발해야할지 몰랐던 분들, 실전 프로젝트 4개를 만들어보면서 앱 개발을 마스터해봅시다!


입문자를 위해 준비한
[모바일 앱 개발, React Native] 강의입니다.
이런 걸 배울 수 있어요
실무 100% 활용 리액트 네이티브 문법
리액트 실전 문법
효율적 개발에 최적화된 개발 환경 설정
가장 쉽게 api를 통해 외부 정보를 가져오는 방법
실제 앱에서 자주 쓰이는 실전적인 스킬 100개 이상
로그인 기능 구현
.png?w=960)
[2025] [UPDATE] 비전공자도 가능한 React Native 앱 개발 마스터클래스
[NEW!] 2월 신규 강의 전체 리뉴얼
ㄱ새로워진 강의로 돌아왔습니다.
12월 촬영 / 1월 편집본
100% 새롭게 재탄생한 강의를 지금 바로 만나보세요.
현업에서 사용되는 기술만을 채택해 강의를 구성했습니다.
무려 13시간의 러닝타임으로 여러분들을 앱 개발자로 만들어 드리겠습니다.
아직도 이론 중심 강의를 들으시나요?
5년동안 앱 개발만 한 앱개발자가 실전 노하우를 알려드립니다.
어떤 분들이 수강하면 좋을까요?🤔
·💡아이디어는 있지만 앱으로 만들기는 어려우신 분들
·📱앱 개발 분야에 뛰어들고 싶으신 분들
·📱나만의 앱을 만들어보고 싶으신 분들
·🧑💼앱 개발자로 취업하고 싶으신 분들
·💻앱 개발을 빠르게 배워서 사이드 프로젝트를 만들고 싶으신 분들
·💭앱 개발 분야에 관심이 있으셨던 모든 분들
·💸나만의 앱서비스를 개발해 수익화를 원하시는 분들
왜 React Native를 사용하는 건가요?
React Native를 사용하는 가장 큰 이유들을 한번 정리해 봤어요
POINT 1 1,000개 이상 대기업들의 채택
🏢 토X, 배X의 민족, 인스타그램 등 전세계 1,000여개 이상의 대기업이 사용하는 React Native
POINT 2 크로스 플랫폼 개발의 혁신
ㅣ 크로스 플랫폼이란? Android, iOS 모두를 한번의 코드로 개발할 수 있는 기술
🔯 크로스 플랫폼인 React Native => 가장 빠르고 손쉽게 두 OS 개발 가능
POINT 3 강력한 커뮤니티와 생태계
🕸 Github와 Stack Overflow에서 활발하게 활동하는 10,000여명 이상의 개발자
🔭 대규모 커뮤니티의 지원 => 다양하게 업데이트되는 플러그인, 기능
POINT 4 빠른 개발과 핫 리로딩
🔥 독점적인 핫 리로딩 기능: 개발 중 코드를 수정할 때마다 즉각적으로 변경사항 확인 가능
🛠 MVP(최소 기능 제품)에 유용
POINT 5 네이티브 성능과 사용자 경험
🔧 네이티브 컴포넌트를 사용 => 뛰어난 성능
🔗 JS로 작성된 코드가 네이티브 API와 직접 상호작용 => 성능 저하 X
⚽ 애니메이션, 제스처 처리에서 탁월한 성능 발휘 => 매끄러운 사용자 경험 구현

강의를 듣고 나면...💭
· 👨💻React Native를 상황에 맞춰 능숙하게 다룰 수 있습니다.
· 📱나만의 아이디어를 앱으로 개발해낼 수 있습니다.
· 👀내가 원하는 앱의 기능을 개발해낼 수 있습니다.
· 👥다른 언어도 React Native를 통해 배운 것들을 연관지어 빠르게 배울 수 있습니다.
· 💨대기업 수준의 앱 및 앱 기능 아이디어는 바로바로 구현해 낼 수 있게 됩니다.
이 강의의 특징은?⭐
실습 위주의 강의🏃➡
뜬구름만 잡는 추상적인 이론 위주의 수업이 아닌 수강자가 실제 프로젝트를 개발하며 배우는
실습 위주의 수업으로 강의를 구성했습니다.
실전에 충실한 강의🤺
강의에서 "이렇게 하면 이렇게 된다"라고만 알려드리면 실습 위주의 수업이어도 쓸모가 없습니다.
실전에서 어디에서 써먹어야 할지, 진짜 앱에서 어느 기능으로 많이 쓰이는 지
실무에서 100% 활용할 수 있게 알려드립니다.
입문자 초점에 맞춘 강의🧑🎓
이 강의는 React Native의 무수히 많은 실전 스킬들을 알려드리는 강의이지만,
수강 난이도는 입문입니다. 그만큼 강의에서는 수강자분들이 앱 개발 분야에 대해
전혀 모르는 상태이셔도 모든 개념을 이해하실 수 있게 개념을 확실히 알려드립니다.
이 강의를 들어야 하는 이유는?
인프런 타 강의와 이 강의를 비교해 봤어요
인프런 타 강의
30,000₩ 이상
⛔추상적인 개념만 공부하는 이론강의
🔻들으면 들을수록 이해가 안되는 강의
🚫왜, 어떤 상황에서 사용하는 지를 알려주지 않는 강의
❌전체 코드를 제공하지 않는 강의
⚠ 체계적이지 못한 실험적 구성의 강의
📃설명이 부족한 강의
💸기본 3만원대를 넘어가는 수강료
VS
[2024] React Native로 앱 개발 입문부터 마스터까지
22,000₩, 시간당 1600원대
✅실제 프로젝트를 만들면서 배우는 실전강의
🔺기초적인 부분마저 지속적으로 상기시켜 뇌에 바로 저장되는 강의
💡WHY, WHEN을 확실히 알려주는 강의
📔전체 코드를 반드시 제공하는 강의
🪜기본기부터 확실히 마스터하는 체계적 강의
📚기초적인 이해부터 들어가는 설명을 하는 강의
👌시간당 1600원대, 치킨 한마리 값으로 강의 평생 소장
이 강의는 어떻게 구성되어 있나요? ✏
섹션별로 강의를 간단하게 소개해 보았어요
섹션 1. INTRO
약 5분
- 미리보기 섹션
- 강의 구성 설명
✯✩✩✩✩
섹션 2. REACT NATIVE
약 31분
- 미리보기 섹션
- 변수, 함수 등 기본적인 코딩 지식 설명
- React Native 살펴보기
✯✯✩✩✩
섹션 3. 시작하기
약 1시간 40분
- 개발 환경 구성
- 앱 빌드 방법
- React Native 기본 컴포넌트 살펴보기
✯✯✯✩✩
섹션 4. 계산기 앱
약 1시간 6분
🧑💻 개발
🍌 JavaScript 기초
🏃➡️ Node.js create-expo-app 시작하기
🗂 파일 구조의 이해
🧐 Text, View 등 기본 컴포넌트
🔘 TouchableOpacity 버튼
💡 onPress & 함수 연계
🔐 useState 심화 활용
🤼♂ useState 기본값 완벽 활용
🤔 useState & if문 연계
🫗 null의 이해
🎛 매개변수의 활용
🔄️ 값 초기화 구현
📚 Array 생성 & map 연계
🎨 스타일링
⚪ React Native 기본 스타일링
💅 Styled components
📕 15개 이상 기본 스타일
✴ 핵심 정렬 문법
🔨 스타일을 이용한 UI 보완
✯✯✩✩✩
섹션 5. 번역 앱
약 50분
🧑💻 개발
🟦 TypeScript 기초
🏃➡️ community cli 시작하기
🪛 외부 라이브러리 도입
👇 React Native Picker
⌨ input 컴포넌트
❇ 사용자 입력값 저장
📚 리스트 변수 생성
❓ boolean 형태의 변수
🪬 논리적 연산자 (&&) 활용
⚒ map 함수 활용
🟰 동일 언어 번역 방지 (삼항 연산자)
🎨 스타일링
🔲 모던한 카드 스타일링
💅 Styled-components
✴ 핵심 정렬 문법
🔨 스타일을 이용한 UI 보완
🫸margin 기본 스타일링
✯✯✯✯✩
섹션 6. 날씨 앱
약 2시간 4분
개발
🟦 TypeScript 심화
🪛 외부 API 도입 + API 개념
🔧 Fetch VS Axios
🛑 Node.js 개념
🚩 사용자 위치 권한 요청
🗺 사용자 위치 날씨
📷 Image 컴포넌트
🪧 API & RN swiper 연계
🛡 데이터 유효 검사 (삼항 연산자)
🔗 Linking 연결 버튼 추가
🌟 useEffect API 요청
스타일링
🔲 모던한 카드 스타일링
💅 Styled-components
✴ 핵심 정렬 문법
🔨 스타일을 이용한 UI 보완
🫸margin 기본 스타일링
🪂 padding 기본 스타일링
🔘 카드 버튼 스타일링
✯✯✯✯✯
섹션 7 • 9 • 10. 코인 앱
약 5시간 25분
개발
🟦 TypeScript 마스터
📇 자체 컴포넌트 생성 후 사용
📚 map 함수 & API 연계
⬜ 미리보기(로딩 전) 컴포넌트
🔗 Linking 연결 & React Native Vector Icons 연계
🔖 데이터 유효 조건부 아이콘/뱃지 표시
🏃➡️ useNavigation을 통한 Bottom Tabs 등록 화면 이동
🪧 카드 뱃지 생성
📜 세로 ScrollView & 가로 FlatList 연결
🔍 검색 API를 통한 검색 기능 구현
스타일링
🔲 심화 카드 스타일링
💅 Styled components
✴ 핵심 정렬 문법
🔨 스타일을 이용한 UI 보완
🔍 검색창 스타일링
🧱 borderBottom을 통한 구분선 스타일링
⚪ 적절한 fontWeight 설정
👤 트렌디한 프로필 탭 스타일링
🔗 센스있는 탭 바로가기 스타일링 연습
상태관리
📖 Redux의 구조 포함 완벽 이해
📜 효율적인 기본 틀 구성
🔧 효율적인 Slice 컴포넌트 사용
🫙 redux-persist를 통한 상태 저장 연습
🔌 redux-persist & MMKV 연계 연습
⚡ MMKV & Redux만을 사용한 상태관리
로그인
🔗 자체개발 로그인 버튼
⚠ 각종 에러에 관한 반응 구현
🫙 로그인 시 사용자 정보 저장
🔌 저장된 사용자 정보 넘겨주기
👤 넘겨진 사용자 정보를 프로필 탭에 표시
🌉 로그인 여부에 따른 화면 표시
[특별 부록] 배포
🤖 Android 배포 과정
🍎 iOS 배포 과정
🐈⬛ Github 배포 과정
✯✯✯✩✩
섹션 8. Special. Redux 카운터 앱 개발
약 1시간 11분
학습 스킬
♋ Redux 기초부터 심화까지
⚛ React-Redux
➿ Redux-persist
⚡React Native MMKV
섹션 11. 강의를 마치며
약 26분
마지막으로 이 강의를 마치며 여러분들과 함께 배웠던 것들을 되돌아보는 섹션입니다.
[부록] 이 강의를 수강하시고 난 뒤 어떤 길을 가야할 지 고민되시는 분들을 위해 테크트리 시리즈를 준비했습니다.
이 강의를 듣고 나면 이런 결과물을 만들 수 있어요🖼

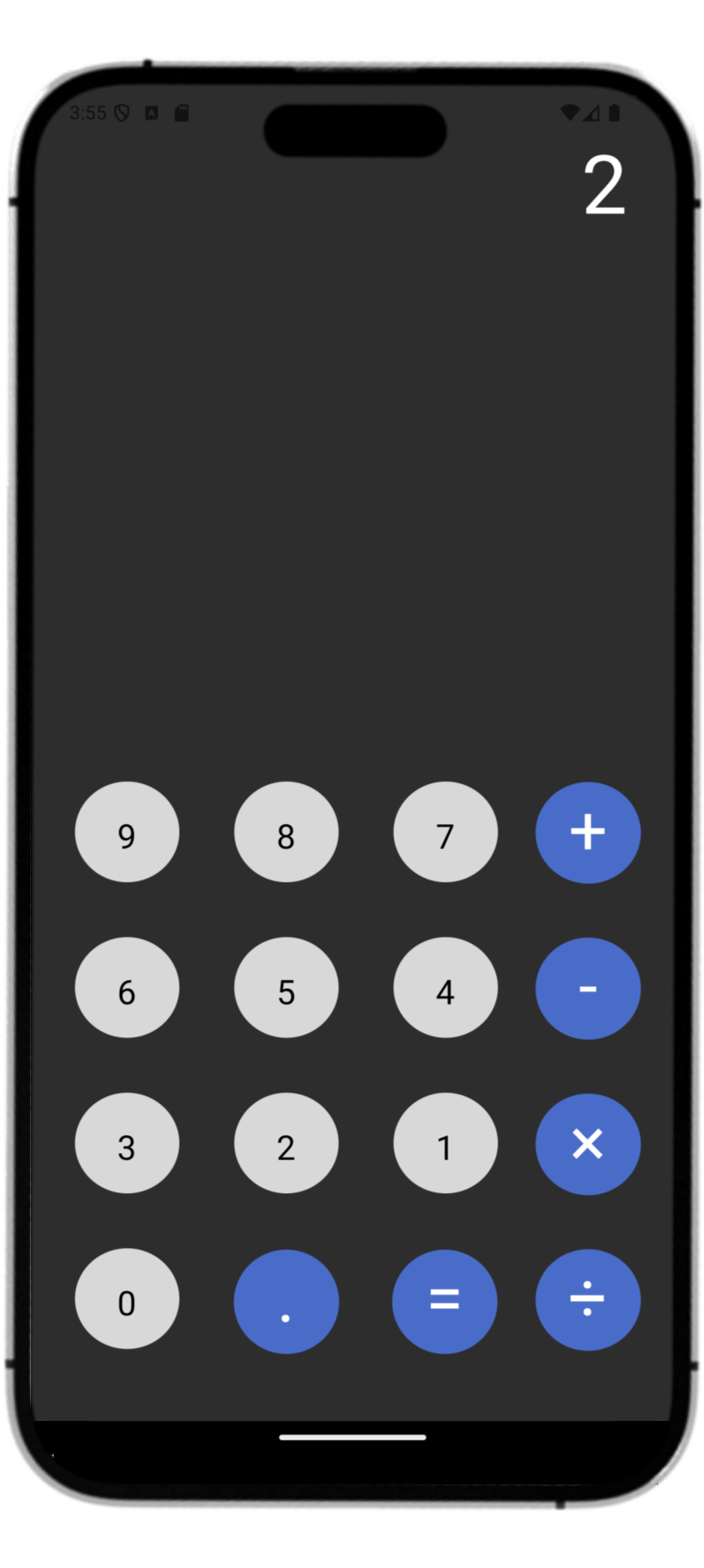
계산기 앱 화면
P1. 계산기 앱
ㅣ 학습 스킬
Array 생성
map 함수
useState
switch
자체개발 함수
기본적인 Component
ㅣ Detail
초기화 로직
사칙연산 구현
기본 스타일링의 느낌
Component의 밀려남 방지 등 보완작업
ㅣ 의의
개발 & 스타일링 연계 기초를 가장 효율적으로 학습
개발 과정에서 발생하는 여러가지 문제 제시 후 보완
JS의 기본 스킬을 통해 로직 구현

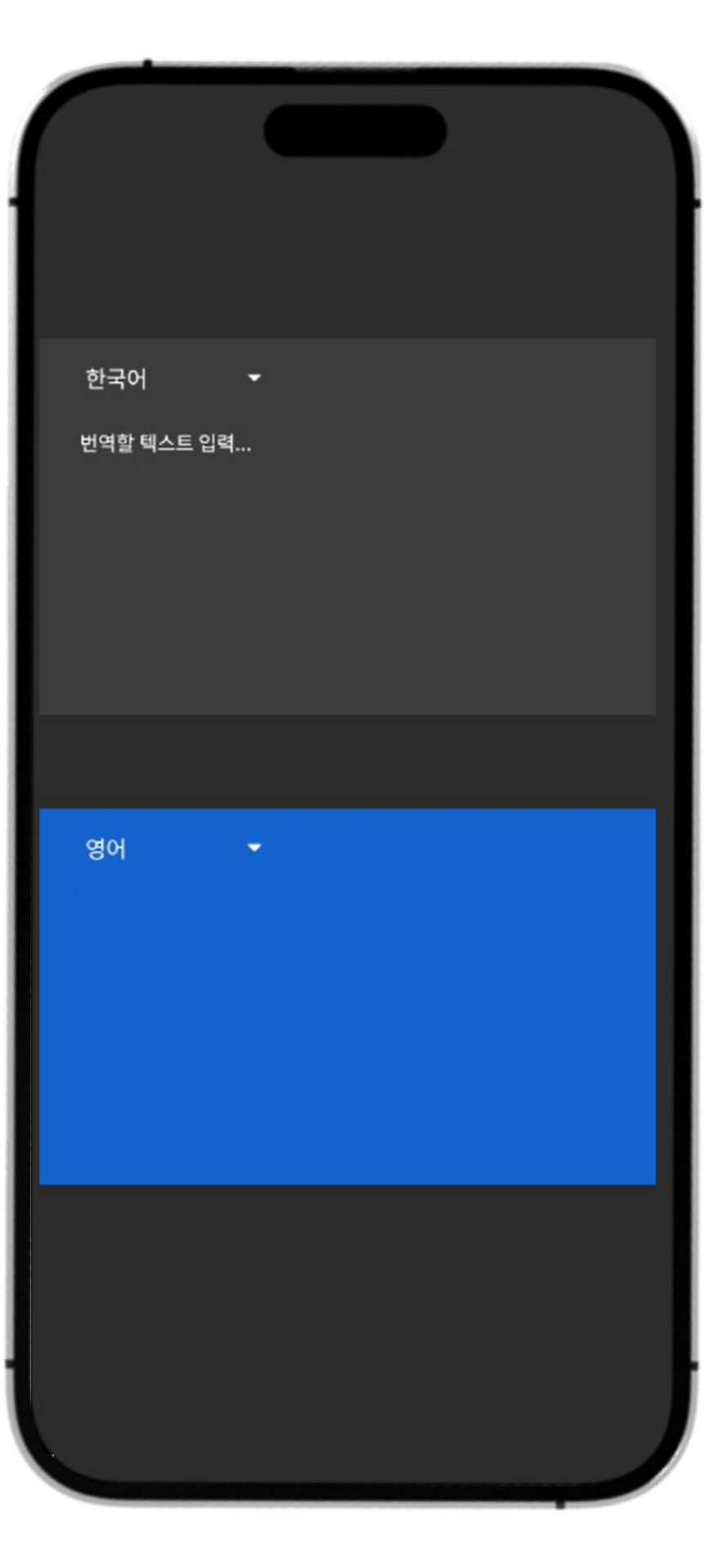
번역 앱 화면
P2. 번역 앱
ㅣ 학습 스킬
Picker
Card Component
Array & Map
TextInput
외부 라이브러리 사용법
삼항 연산자
ㅣ Detail
사용하려는 라이브러리의 구성 이해
사용자 입력값 추적
동일 언어 선택 완벽 방지
margin, padding을 적절하게 활용한 스타일링
ㅣ 의의
사용자 상호작용
실용적인 앱 주제
개발자의 의도를 100% 반영할 수 있는 개발
UI에서 가장 빈번하게 쓰이는 Card 디자인

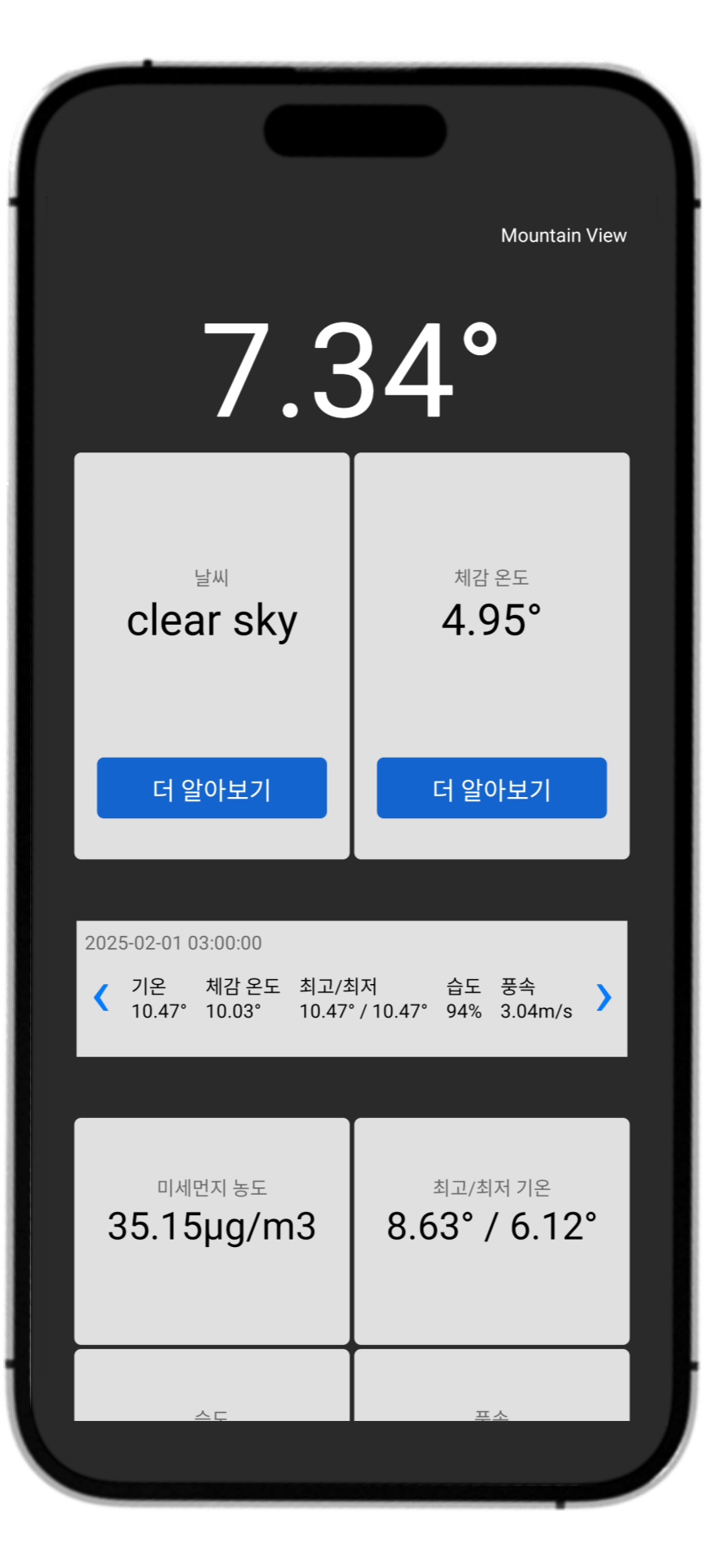
날씨 앱 화면
P3. 날씨 앱
ㅣ 학습 스킬
GeoLocation
API 요청
카드 스타일링
Linking
Swiper
Map
useEffect
비동기 처리
Image
ㅣ Detail
사용자의 위치의 날씨 표시
API 요청 시 필요한 데이터를 사용자에게서 획득
API 요청 결과에서 필요한 데이터만 골라 표시
useEffect 훅을 활용하여 가장 빠르게 API부터 요청
더 알아보기 버튼을 통해 사용자의 상호작용 유도
ㅣ 의의
실용적인 앱 주제
사용자를 중심으로 작동하는 앱
유용한 라이브러리인 Swiper 사용법 습득

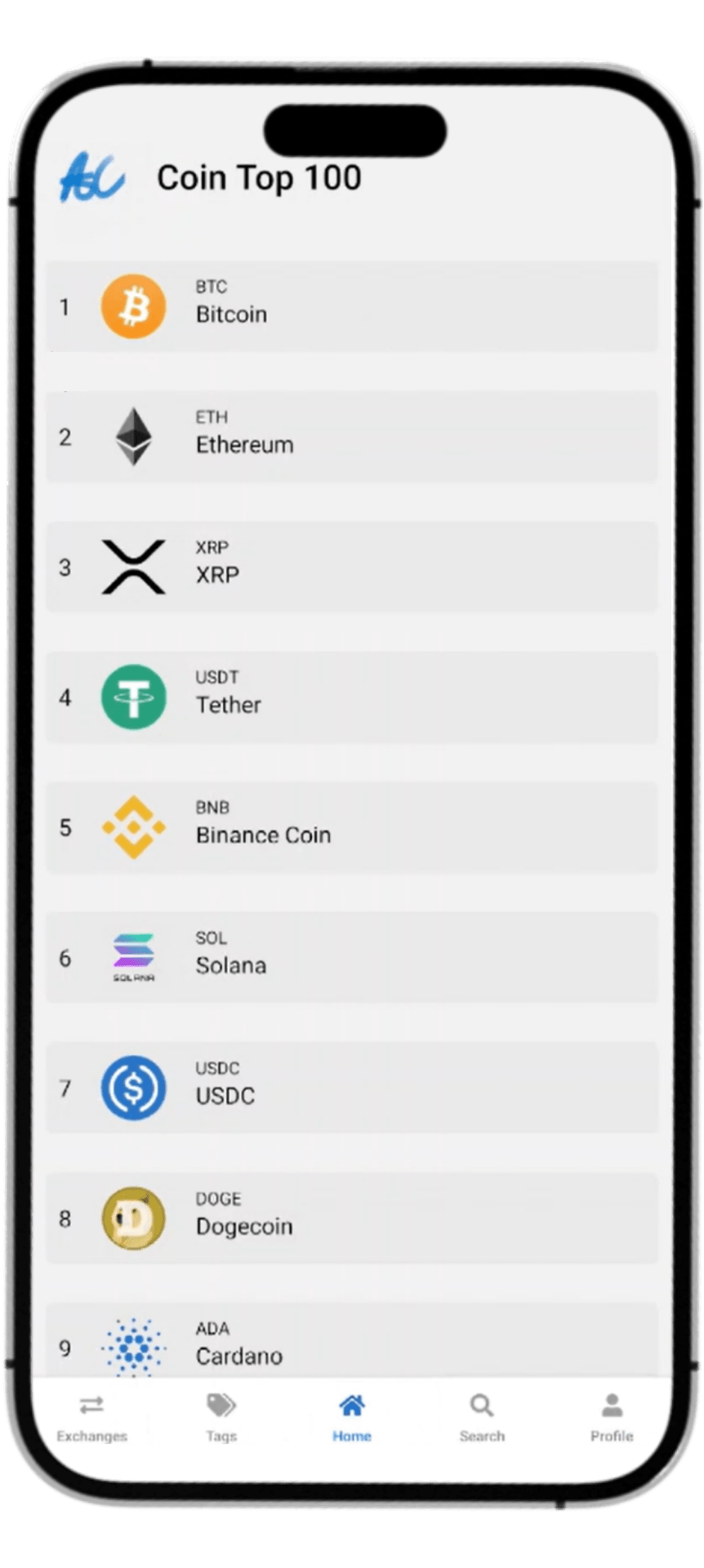
코인 앱 화면
P4. 코인 앱
ㅣ 학습 스킬
Bottom Tabs Navigation
Native Stack Navigation
상태 관리
Image 심화
구글 로그인
프로필 사진, 이름, 이메일 정보 표시
로그인 여부 체크
카드 뱃지
ㅣ Details
API 완벽 활용
각종 컴포넌트에 있는 외부 사이트 링크
완벽한 카드 컴포넌트 스타일링
검색 기능
ㅣ 의의
어려운 난이도의 개발을 통해 확실한 실력 향상
실무적인 스킬을 확실하게 잡고 가는 프로젝트
FAQ
#1. 코딩을 아예 모르는 사람도 강의를 들을 수 있나요?
네. 가능합니다. 이 강의는 React Native 한 분야에 심화적으로 중점을 둔 강의가 아닌, 기본적인 프로그래밍 관련 상식을 누구보다 쉽게 알려드리므로 코딩을 처음 접하시는 분들도 큰 어려움 없이 강의를 수강하실 수 있고, 코딩 공부를 조금이라도 해보셨다면 강의를 수월하게 들을 수 있으실겁니다.
#2. React.js를 미리 공부하고 강의를 들어야 할까요?
아닙니다. React Native 는 React가 베이스인 프레임워크이므로, 강의에는 React의 기초 문법 설명이 포함되어 있습니다. React를 전혀 모르셔도 이 강의를 통해 React와 React Native를 배워가실 수 있습니다.
#3. 이 강의는 업데이트 되나요?
네. 업데이트됩니다.
라이브러리 폐지, 강의 문제 등에 따라서 강의는 계속해서 업데이트됩니다!
최근 업데이트: 2025-02-27
수강 전 참고사항🧳
강의는 Windows 11 Home 환경으로 진행됩니다.
macOS를 사용하고 계셔도 강의를 문제없이 들으실 수 있습니다.
실습 환경🪓
운영 체제 및 버전(OS): Windows 7 이상 / macOS 10 이상 / Linux
사용 도구: Android Emulator, Android Studio, VSCode, Node.js, JDK
필요 저장공간: 최소 50GB
학습 자료📜
매 강의마다 강의 하단에 중요한 자료들이 있습니다! 만약 강의에서 설명이 생략되는 개발 용어가 등장하거나, 코드 등이 필요한 상황에서는 강의 하단을 참고해주시면 됩니다.
선수지식 및 유의사항⚠
이 강의는 React의 기본적인 문법들과 React Native를 배우는 강의입니다. React를 알고 계시면 강의를 수월하게 들으실 수 있으나, React를 모르셔도 문제없이 강의를 들으실 수 있습니다.
이 강의는 2024년 12월~2025년 1월에 기획하고 녹화하였습니다.
이 강의는 여러분들의 수강평 및 React Native 버전 업데이트에 따라 꾸준히 업데이트됩니다.
실습하면서 강의를 들어주시면 감사하겠습니다.
본 강의는 질의응답을 지원하며, 커뮤니티에 궁금한 것을 질문해주시면 됩니다.
본 강의는 오직 강의를 결제한 수강자 본인만 수강해야만 하며,
공유 및 2차 창작은 금지입니다.
본 강의는 Windows(Android) 환경을 사용합니다.
macOS(iOS) 환경에서도 충분히 실습 가능합니다.
13시간을 투자하셔서 완전한 앱 개발자가 되어보세요.
이런 분들께
추천드려요!
학습 대상은
누구일까요?
아이디어를 직접 앱으로 만들고 싶으신 분들
앱 개발 분야에 뛰어들고 싶으신 분들
나만의 앱을 만들어보고 싶으신 분들
앱 개발자로 취업하고 싶으신 분들
앱 개발을 빠르게 배워서 사이드 프로젝트를 만들고 싶으신 분들
앱 개발 분야에 관심이 있으셨던 분들
선수 지식,
필요할까요?
React.js (선택)
Javascript (선택)
안녕하세요
정현우입니다.
99
명
수강생
5
개
수강평
24
개
답변
2.4
점
강의 평점
1
개
강의
Hello, World.
안녕하세요. 저는 5년째 앱 개발 분야에서 활동하고 있는 시니어 앱개발자 정현우라고 합니다 :)
FAQ
사용할 수 있는 스택:
React Native, JavaScript, p
ython, TypeScript, React.js
전문분야:
React Native(앱 개발)
LECTURES
[독점]5개 프로젝트로 마스터하는 실전 React Native
커리큘럼
전체
119개 ∙ (13시간 23분)
해당 강의에서 제공:
강의 소개
05:56
[Windows] 개발 환경 구성
18:26
[macOS] 개발 환경 설정
12:40
React Native 시작하기
15:40
프로젝트 구조 이해
13:07
[Special] 카운터 앱 만들기
40:45
계산기 앱 미리보기
00:28
[개발] 시작하기
15:01
[개발] UI 구성
24:37
[개발] 숫자 입력 구현하기
10:15
[개발] 계산 기능 구현하기
11:34
번역 앱 미리보기
01:05
[개발] 시작하기
11:34
[개발] UI 구성
12:53
[개발] 번역 기능 활성화시키기
07:08
[개발] 다른 언어 활성화시키기
04:48
[보완] 같은 언어 번역 방지하기
08:04
날씨 앱 미리보기
00:50
[Figma] 시작하기
17:25
[개발] UI 뼈대 구성 1
16:40
[개발] UI 뼈대 구성 2
09:05
첫 API 요청 보내기
06:29
[개발] 위치 권한 요청
03:32
[개발] 사용자 위치 정보 받아내기
06:50
[개발] 지역 + 최신 기온 표시
13:17
[개발] 부가정보 표시
07:30
[개발] 미세먼지 농도 표시
04:31
[개발] 일출, 일몰 시간 표시
06:20
[개발] 3시간별 날씨 표시
09:06
[스타일링] 스타일 완성 1
04:37
[스타일링] 스타일 완성 2
03:11
[개발] 링크 연결 버튼 추가
01:57
코인 앱 미리보기
02:58
[Figma] 시작하기
07:52
[개발] 로고 표시
02:12
API 살펴보기
02:12
[개발] API 요청
08:28
[개발] Coin 컴포넌트 생성
05:39
[개발] 헤더 완성
02:24
[개발] Details 개발
13:30
[개발] Tags 개발 + 뱃지
11:50
[개념] API 요청 원리
02:15
[개발] Search 완성
17:13
[개념] 로그인 여부를 저장하는 방법
01:38
[Redux] 함수 복습
01:41
[Redux] Redux 알아보기
10:47
[Redux] 원리 이해
04:11
[로그인] 프로젝트 생성 및 설정
04:31
[로그인] 데이터 요청 범위 설정
02:13
[로그인] 인증 생성
05:45
[로그인] 로그인 구현
02:09
[로그인] 코드 심층분석
07:29
Store 생성
12:14
카운터 완성
09:13
Redux 카운터 로직 심층분석 2
10:20
Redux 카운터 로직 심층분석 2
05:29
상태 영구저장 1
11:57
상태 영구저장 2
02:30
상태 영구저장 3
02:48
상태 영구저장 4
13:31
상태 영구저장 5
03:24
[개발] Store 설정
10:40
[개발] 로그인 조건부 스크린 표시
04:50
[보완] 스타일 정상화
04:58
[보완] redux에 유저데이터 추가
10:28
코인 앱 완성
03:43
앱 배포 과정 (Android)
06:07
앱 배포 과정 (iOS)
02:55
Github 배포 과정
08:10
이 강의를 마치며
02:09
이 강의에서 배웠던 것
08:57
개발자 Tech Tree
01:25
[Tech Tree] 풀스택 개발자
01:50