Three.js로 시작하는 3D 인터랙티브 웹
웹에서 3D를 구현할 수 있는 자바스크립트 라이브러리, three.js의 핵심 개념들을 익히고 응용 예제까지 만들어 보면서 3D 웹 개발에 대한 감을 익혀봅니다.

초급자를 위해 준비한
[웹 개발, 웹 퍼블리싱] 강의입니다.
이런 걸
배워요!
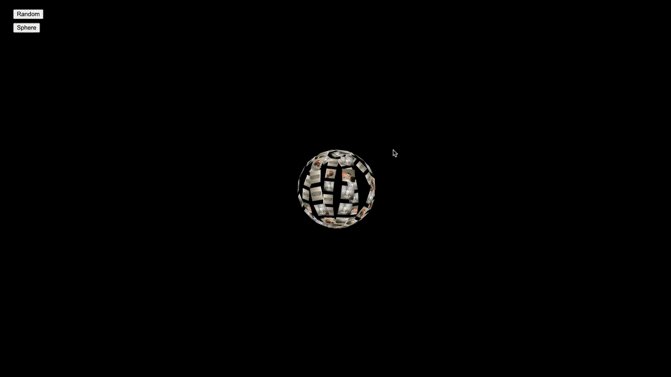
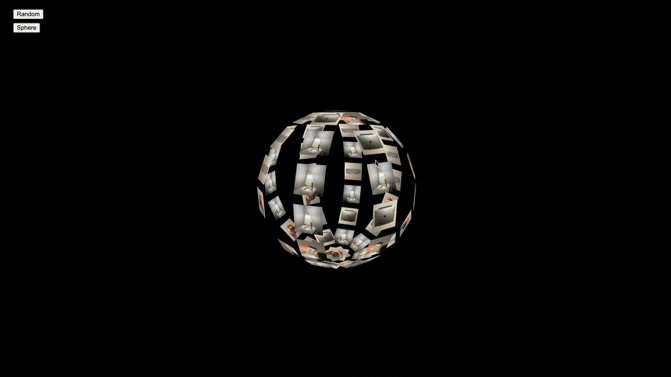
WebGL 라이브러리 three.js를 이용한 3D 웹 구현
바닐라 자바스크립트를 활용한 3D 인터랙티브 웹 개발
three.js로 웹에서 구현 가능한
3D 웹 어플리케이션 만들자! 🤳




적용된 페이지를 만들어봅니다.
추가 콘텐츠 업데이트!
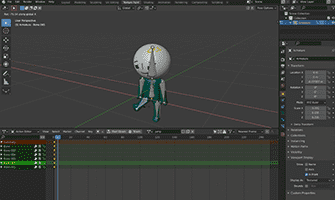
3D 공간에서 캐릭터가 자유롭게 움직이는 동작을 구현해 봅니다.

three.js로 시작하는
3D 인터랙티브 웹 ✨
우리나라에는 three.js로 작업한 웹사이트가 많이 없었지만, 최근 들어 메타버스나 VR, AR 등이 급부상하면서 3D 콘텐츠에 대한 수요가 늘고 있습니다. 그에 비해 입문자가 쉽게 공부할 수 있는 자료들이 많이 부족하다고 느껴져서 강의를 기획하게 되었습니다.
 웹 브라우저에서 3차원 컴퓨터 그래픽스 애니메이션 응용을
웹 브라우저에서 3차원 컴퓨터 그래픽스 애니메이션 응용을만들고 표현하기 위해 사용되는 JS 라이브러리
섹션별 학습내용 미리 엿보기 📚
섹션 0 three.js가 무엇인지와 기본적인 사용 방법을 알아봅니다. 웹팩 사용법도 함께 익혀요!
섹션 1 기본 요소들에 대한 전반적인 내용을 살펴보며, 3D 장면을 구성할 수 있게 됩니다.
섹션 2 three.js 개발을 더 편리하게 도와주는 도구들을 알아봅니다.
섹션 3 위치 이동, 크기 조정, 회전 등 변환 (transform)에 대해 알아봅니다.
섹션 4 모양을 나타내는 geometry를 알아봅니다.
섹션 5 간단한 카메라 컨트롤 활용만으로도 다양한 기능의 카메라 액션을 사용할 수 있어요.
섹션 6 재질을 나타내는 여러가지 material에 대해 알아봅니다.
섹션 7 여러가지 조명과 빛의 형태를 알아봅니다.
섹션 8 클릭을 감지하는 방법을 알아봅니다.
섹션 9~13 배운 내용들을 활용하여 실용적인 예제를 다양하게 만들어봅니다.
이런 분들이 들으면 좋아요 🙌

눈에 띄는 3D 웹사이트를
만들고 싶은 개발자/디자이너
 메타버스/VR 등의 웹에서
메타버스/VR 등의 웹에서3D를 구현하고 싶은 분
 다른 개발자들과는 차별화된
다른 개발자들과는 차별화된무기를 갖고 싶은 개발자
한땀 한땀 같이 코딩해요 👨💻


이 강의만의 특징은 무엇인가요?
- 다양한 예제를 통해 이해하고 응용하여 나만의 작업물을 만들어 가는 강의
- 직접 같이 한땀 한땀 코딩하면서 익히고 실력을 쌓을 수 있는 강의
- 눈에 띄는 개발자가 될 수 있는 3D 개념을 익히는 강의
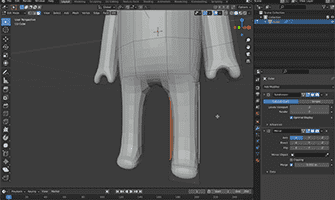
- 단순 3D뿐 아니라, 모델링 소프트웨어인 블렌더까지 다루는 강의!
🛤 1분코딩 Three.js 로드맵에서 30% 할인쿠폰을 받으세요

1분코딩 Three.js 로드맵에서 "전체 구매 적용" 30% 할인 쿠폰을 받으실 수 있습니다. (두 강의 중 하나는 이미 듣고 계신 분도, 로드맵 쿠폰으로 수강신청을 하시면 새로 수강하는 강의에 30% 할인이 적용되니 두개의 강의를 모두 수강하실 분은 로드맵에서 수강신청 해주세요!)
➡ 로드맵 바로 가기
Q. 초보자도 들을 수 있는 강의인가요?
자바스크립트 기초를 아시는 분이라면 가능합니다. 자바스크립트 수업은 아니지만, 중간중간 등장하는 자바스크립트 개념들도 설명드리니 크게 어려움은 없을거예요.
Q. 수업 내용을 어느 정도의 수준까지 다루나요?
자세한 내용은 커리큘럼을 보시면 되는데요, 징검다리 건너기 게임이 가장 난이도가 높은 최종 예제라고 보시면 됩니다. 그 정도의 3D 웹 애플리케이션을 만들기 위해 필요한 내용들을 공부한다고 생각해주세요.
Q. 수업에서 공부한 내용 정도면, 제가 원하는 형태의 3D 웹 구현이 가능할까요?
만드시려는 웹사이트의 형태에 따라 다르겠지만, 커리큘럼에 three.js의 핵심적인 내용들이 포함되어 있으므로 분명 배우기 전과는 완전히 다른 작업물을 만드실 수 있을 거예요.
Q. 강의를 듣고나면 어느 정도의 성장을 이룰 수 있을까요?
완강하신 후, 여러분은 3D 웹페이지를 개발할 수 있게 됩니다. 3D는 그 자체로 특별해서 직접 구현할 수 있다면 취업 시장에서도 눈에 띄는 개발자가 될 수 있어요. 3D 웹을 구현할 수 있다는 것, 그런 포트폴리오를 갖고 있다는 것 자체가 개발자/디자이너로서 강력한 무기가 될거예요.
지식공유자 소개 ✒️

안녕하세요! 제주에서 스튜디오밀이라는 회사를 운영하고 있는 디자이너이자 개발자, 콘텐츠 크리에이터 1분코딩입니다. 제 스튜디오밀 웹사이트 또한 three.js를 이용해 만들었어요!
이 강의는 간단한 작업물만 만들고 끝나는게 아니라, 실제 동작하는 예제들을 만들어 봄으로써 three.js를 제대로 활용할 수 있어요. 뿐만 아니라 3D 모델링 소프트웨어인 블렌더로 원하는 형태를 모델링 하는 방법까지 커리큘럼에 포함하고 있어서, 내가 원하는 결과물을 만들 수 있습니다.
이런 분들께
추천드려요!
학습 대상은
누구일까요?
3D 웹사이트를 만들고 싶은 분
눈에 띄는 포트폴리오 웹사이트를 만들고 싶은 분
웹에서 동작하는 3D 콘텐츠를 만들어야 하는 분
선수 지식,
필요할까요?
자바스크립트 기초
안녕하세요
1분코딩입니다.
서울에서 웹 개발자/디자이너로 일했고 지금은 제주에서 웹사이트 만드는 일, 강의, 영상 만드는 일, 컨텐츠 만드는 일 등 해보고 싶은거 이것저것 해보며 살고 있습니다 :)
비주얼 임팩트가 있는 인터랙티브 웹 개발에 특히 관심이 많고 페이스북과 유튜브 "1분코딩"에서 관련 기술들을 공유하고 있어요.
개발자/디자이너/컨텐츠크리에이터
커리큘럼
전체
163개 ∙ (18시간 56분)
가 제공되는 강의입니다.
three.js란?
05:32
개발 준비하기
01:59
three.js 사용 방법 1
06:30
자바스크립트 module 기본
09:46
three.js 사용 방법 2
04:33
웹팩(Webpack) 살펴보기
18:20
three.js 사용 방법 3
06:13
기본 장면 구성요소 살펴보기
06:45
기본 장면 만들기 - Renderer
08:35
기본장면 만들기 - Camera
07:40
기본 장면 만들기 - Mesh
05:57
소스코드 구조 잡기
04:15
브라우저 창 사이즈 변경에 대응하기
08:26
배경의 색, 투명도 설정하기
05:31
빛(조명, Light)
04:45
애니메이션 기본
10:04
애니메이션 성능 보정
15:45
안개(Fog)
07:16
라이브러리를 이용한 애니메이션
05:38
축, 그리드 헬퍼
06:40
초당 프레임 수(FPS) 체크하기
03:07
GUI 컨트롤
09:20