초급자를 위해 준비한
[디자인 자격증, 웹 퍼블리싱] 강의입니다.
이런 걸 배울 수 있어요
html
css
Jquery
웹디자인 기능사 실기 합격

★---- 수강자중 강의를 듣고도 이해안되면 2시간 1:1 과외합니다.----★
(온라인 원격 또는 미금역)
2020년 20명중 18명 합격완료
2021년 19명중 18명 합격완료
2022년 14명중 14명 합격완료
2023년 17명중 15명 합격완료
2024년 현재 8명중 8명 합격중
전국 합격률 60%에 우리반 합격률은 90% 이상
방법은 웹디자인 기능사 시험은 눈에 보이는대로만 만들면 되기 때문입니다.
2024년 웹디자인기능사 실기 HTML/CSS, jQuery
1) 시험에 합격하기 위해 알아야 하는건 많지 않습니다.
태그 5개~8개에 스타일 15개 정도만 알면 제작이 가능합니다.
욕심으로 더 쓰고 싶은것도 3~4개정도뿐이라서 모두 합치면 한글의 자음+모음 개수 정도입니다.
2) 시험볼때 하지 말아야 할 실수도 설명해놨습니다.
문제를 다 풀어낼 수 있어도 하지말아야 할 부분때문에 불합격됩니다.
그러면 또 몇개월을 기다려야 하기 때문에 하지말아야 할 실수를 알아야 합니다.
3) 슬라이드, 페이드, 공지사항과 갤러리 의 스크립트(Jquery)는 3가지 형식으로 준비했습니다.
슬라이드 스크립트가 너무 어려우면 html+css로 하는 방법도 가능합니다.
각 3가지씩의 방법을 올려놨습니다. 각자한테 맞는 코드로 선택해서 사용하면 됩니다.
강의를 듣고 나면 이런 결과물을 만들 수 있어요

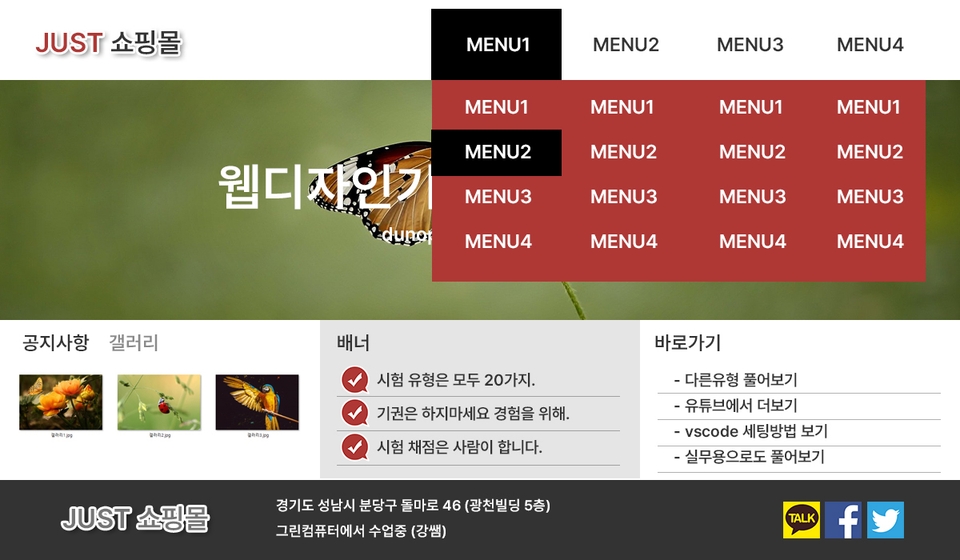
A-1 DESIGN - "JUST 쇼핑몰"

A-2 DESIGN - "GREEN 복지재단"

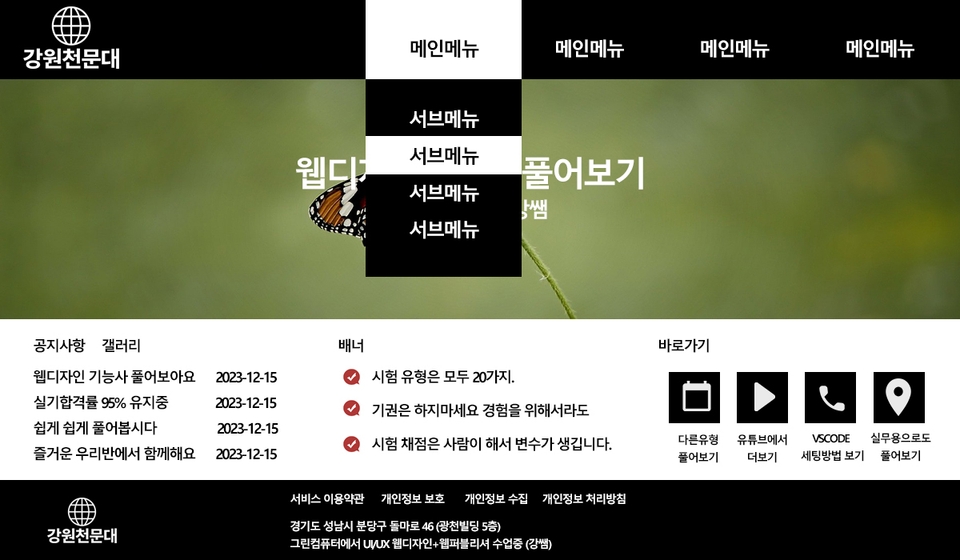
A-3 DESIGN - "강원천문대"

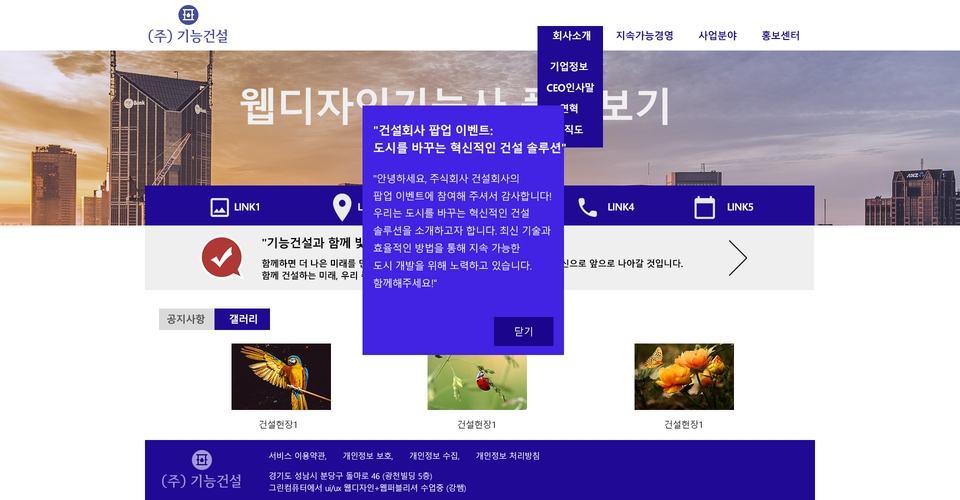
A-4 DESIGN - "유진건설"

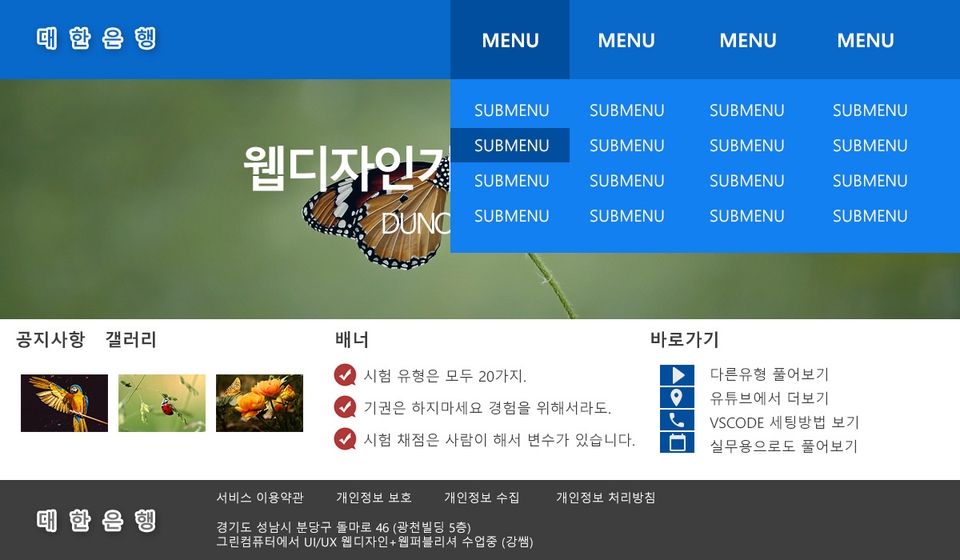
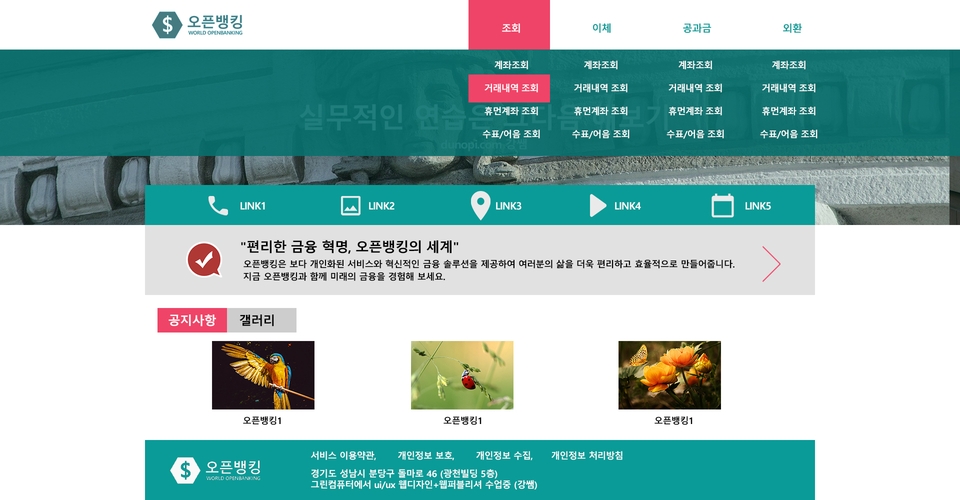
B-1 DESIGN - "대한은행"

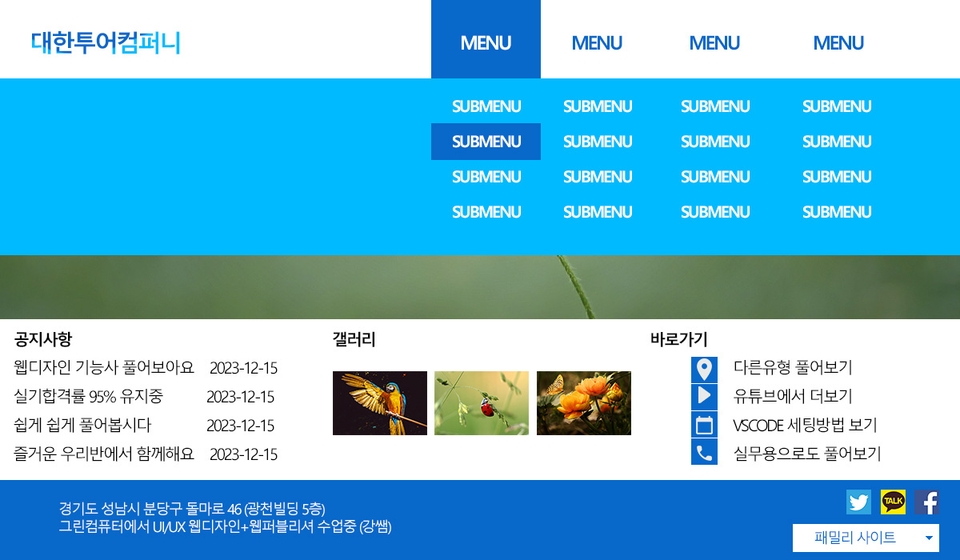
B-2 DESIGN - "대한투어컴퍼니"

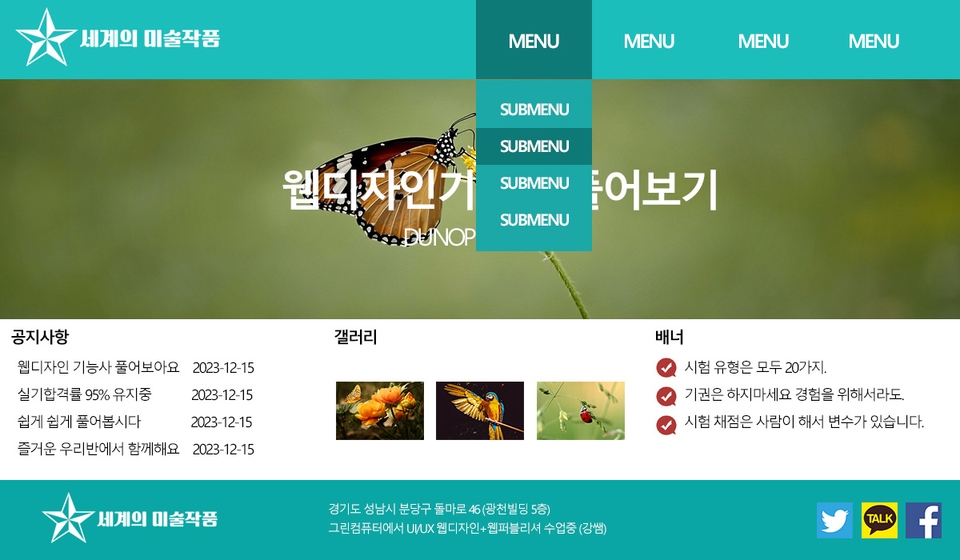
B-3 DESIGN - "세계의 미술작품"

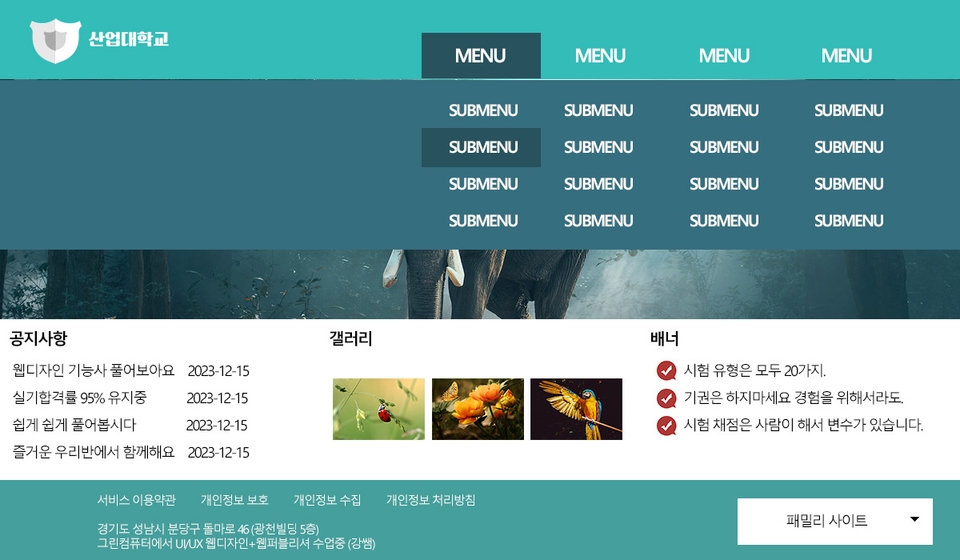
B-4 DESIGN - "산업대학교"

C-1 DESIGN - "해운대 빛축제"

C-2 DESIGN - "부여 가을연꽃축제"

C-3 DESIGN - "남도맛기행 축제"

C-4 DESIGN - "VALLERY FESTIVAL"

D-1 DESIGN - "조이컨트리클럽"

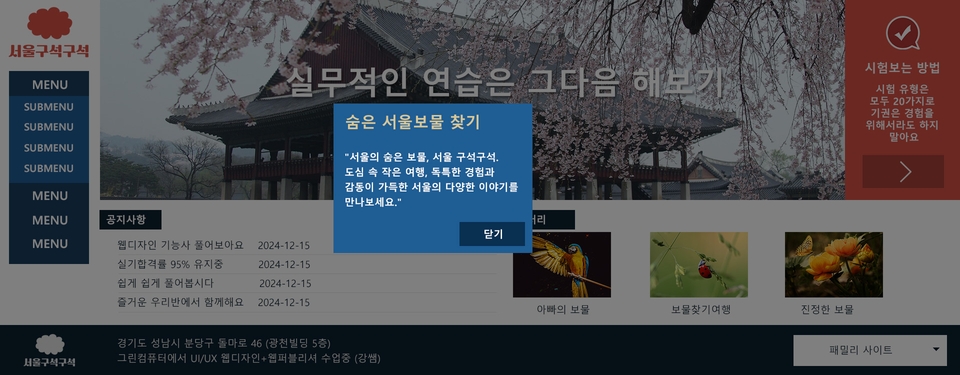
D-2 DESIGN - "서울구석구석"

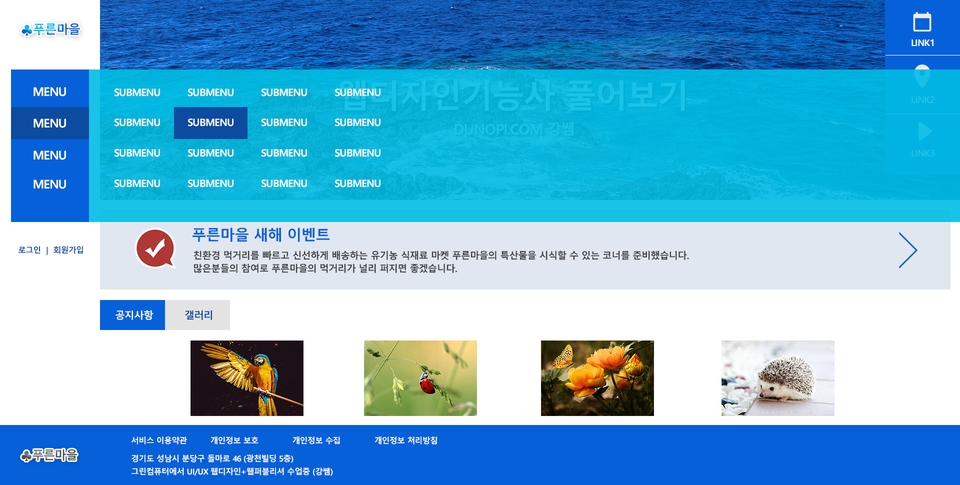
D-3 DESIGN - "푸른마을"

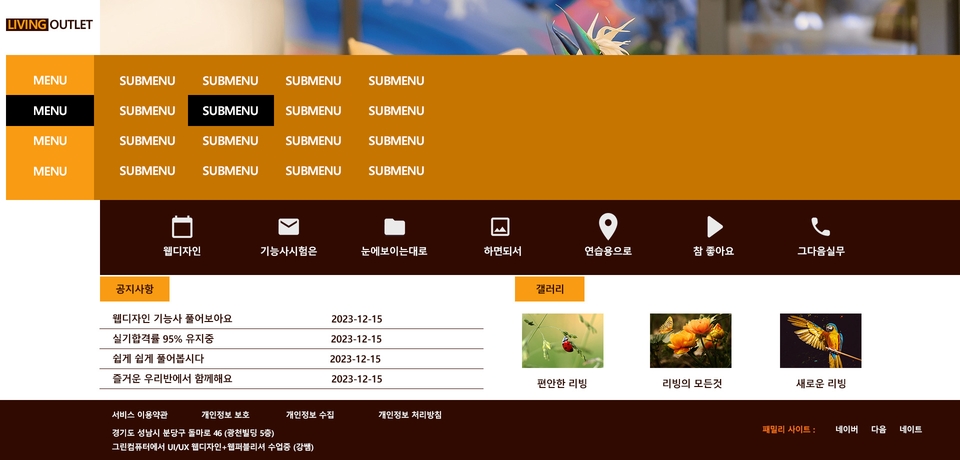
D-4 DESIGN - "LIVING OUTLET"

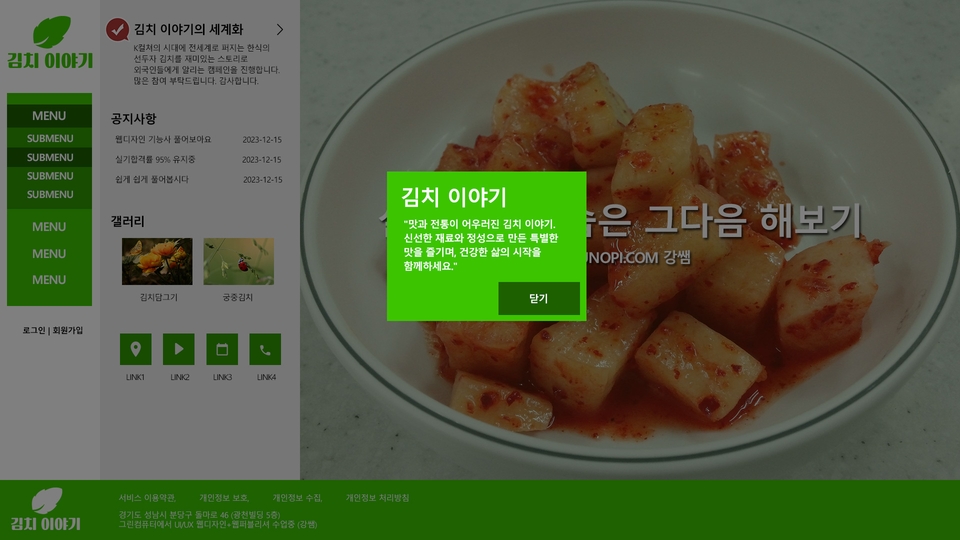
E-1 DESIGN - "김치 이야기"

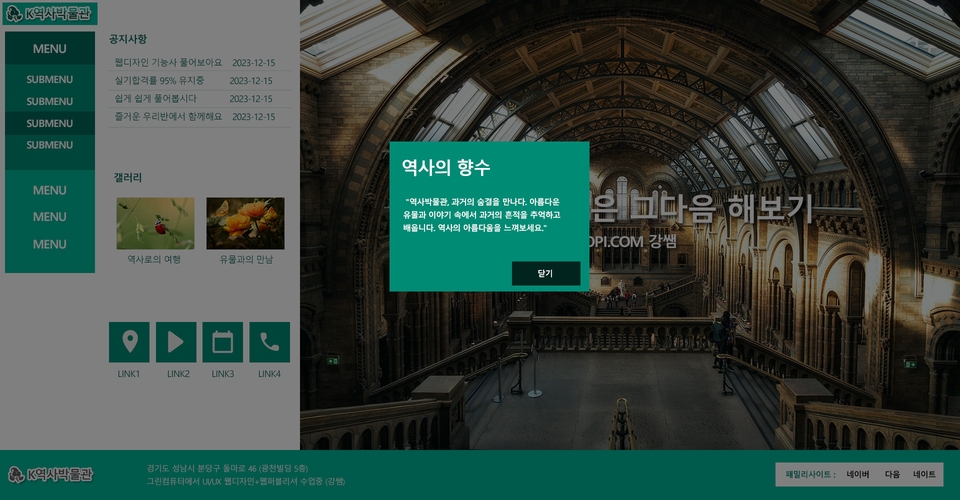
E-2 DESIGN - "K역사박물관"

E-3 DESIGN - "영상 박물관"

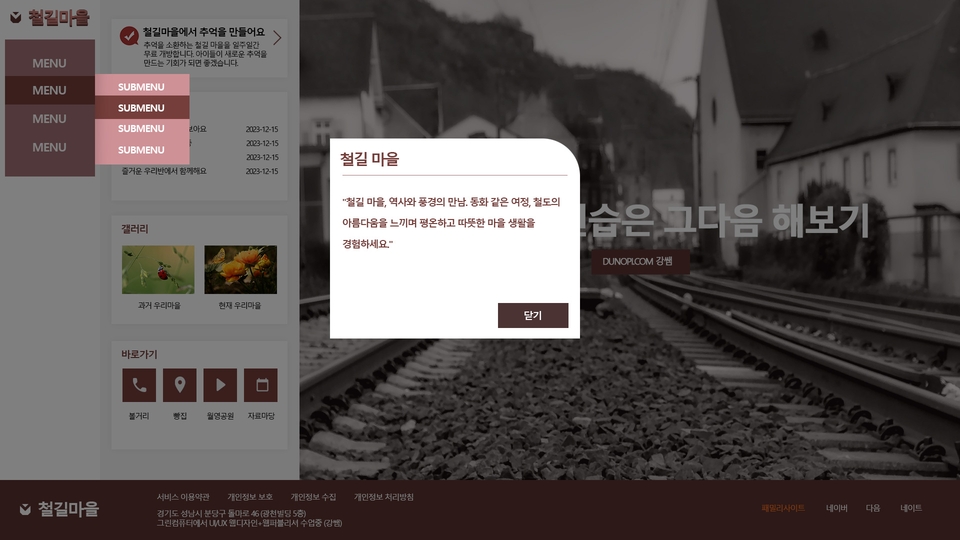
E-4 DESIGN - "철길마을"




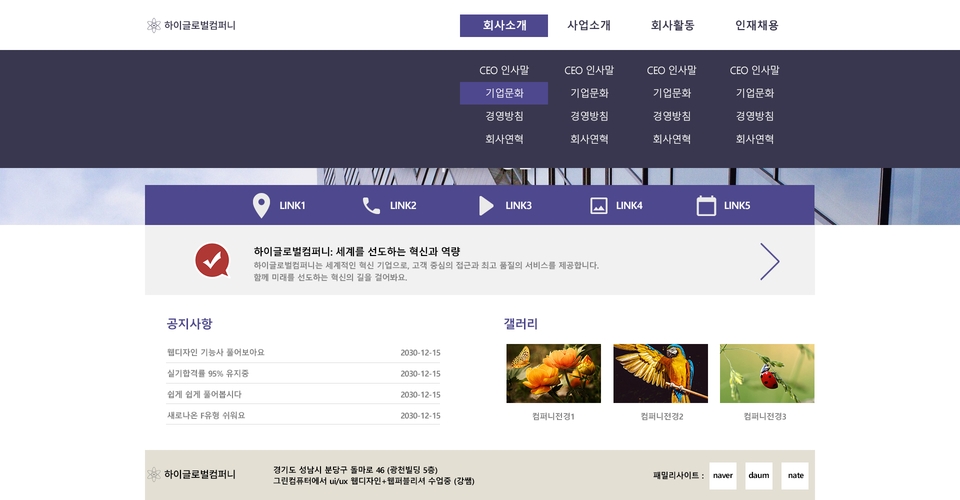
F-4 DESIGN - "하이글로벌 컴퍼니"
웹디자인기능사 시험은 초기에 연습하기 좋은 예제입니다.
실무와 다르지만 코드에 익숙해지는 시간으로 좋습니다.
학습 내용
초보, 경험자 모두 배울 수 있어요
제작방법은 여러가지가 있습니다. 쉬운방식을 선택하세요

꼭 알아야 하는건 한글의 자음모음 개수만큼만 알면 됩니다.
웹디자인 기능사 시험은 연습을 위한 시험이기에 아는 태그로만으로도 제작할 수 있어요
너무 많은 양을 외울필요 없습니다.
수강 전 참고 사항
이 수업은 완전 처음하는 학생들부터 ~ 다른수업으로 배웠지만 어려워 하는 학생들을 위한 수업입니다.
이해 안되면 이해 될때까지 질문해주세요. 그래도 도저히 안되면 원격으로라도 이해시켜 드립니다.
실습 환경
컴퓨터 앞에 앉아서 수업하면 되요. 노트북도 괜찮습니다.
커피숍에서 앉아서 천천히 따라하셔도 좋습니다.
학습 자료
최소 알아야 하는 부분들은 JPG 파일로 올려놨습니다.
분량 및 용량, 기타 학습 자료에 대한 특징 및 유의사항 등
선수 지식 및 유의사항
이제 HTML 에 대해 입문하는 사람
모든 유형부터 풀어야 하는게 아니고 한 유형을 여러번 해보는걸 추천합니다.
추후 업데이트는 기능사시험을 실무적으로 풀어냈을경우의 수업영상을 올릴계획입니다.
다운받는 자료들은 다른곳(수업,영상, 등)에서 사용하실 수 없습니다.
이런 분들께
추천드려요!
학습 대상은
누구일까요?
웹디자인개발기능사 시험 준비중인 분
책보고 어려움을 느낀 분
커리큘럼
전체
261개 ∙ (45시간 26분)
해당 강의에서 제공:
html 과 css - 정리표
33:55
🍋 공지사항과 갤러리 html
18:04
A-3 디자인영상
15:19
A-3 레이아웃
04:09
A-3 헤더
19:30
A-3 페이드
10:10
A-3 섹션-배너와 바로가기
13:39
A-3 공지사항과 갤러리
16:41
A-3 푸터
06:00
A-3 팝업
06:08
A-3 헤더 추가
01:11
B-1 디자인영상
18:50
B-1 레이아웃
04:15
B-1 헤더
13:58
B-1 슬라이드
09:00
B-1 공지사항과 갤러리
19:52
B-1 배너와 바로가기
10:45
B-1 푸터
06:37
B-1 팝업
05:42
B-2 디자인영상
20:49
select 태그에 링크걸어야 할때
04:29
B-3 디자인영상
14:53
B-3 레이아웃과 헤더
18:06
B-3 슬라이드
10:44
B-3 공지사항과 갤러리
12:50
B-3 배너부터 푸터까지
13:32
B-3 팝업
07:20
B-3 헤더 추가
00:45
C-1 디자인영상
22:33
C-1 레이아웃부터 메뉴까지
17:53
C-1 페이드효과
14:46
C-1 배너
13:39
C-1 바로가기, 공지사항과 갤러리
28:22
C-1 푸터와 팝업
13:10
C-4 디자인영상
15:29
C-4 레이아웃
07:25
C-4 메뉴
11:49
C-4 슬라이드
06:28
C-4 공지사항, 갤러리, 바로가기
19:07
C-4 푸터
07:13
select 태그에 링크걸어야 할때
04:29
C-4 팝업
06:28
D-2 디자인영상
29:41
D-2 레이아웃
25:01
D-2 슬라이드
20:49
D-2 배너,공지사항,갤러리
19:09
D-2 푸터
08:08
select 태그에 링크걸어야 할때
04:29
D-2 팝업
11:08
E-1 디자인영상
28:45
E-1 레이아웃
08:00
E-1 헤더
24:36
E-1 섹션
31:42
E-1 슬라이드부터 팝업까지
54:56
F-1 디자인영상
29:04
F-1 레이아웃
05:17
F-1 헤더
16:57
F-1 페이드
10:36
F-1 바로가기와 배너
09:29
F-1 공지사항과 갤러리
16:27
F-1 푸터
05:41
F-1 팝업
09:25
F-2 디자인영상
25:12
F-2 레이아웃
04:30
F-2 헤더
16:08
F-2 페이드
08:03
F-2 바로가기와 배너
09:30
F-2 공지사항과 갤러리
08:15
F-2 푸터
07:11
F-2 팝업
06:08
F-3 디자인영상
26:38
F-3 레이아웃
03:07
F-3 헤더
17:11
F-3 슬라이드
09:24
F-3 바로가기와 배너
09:50
F-3 공지사항과 갤러리
19:14
F-3 푸터
04:12
F-3 팝업
05:06
F-4 디자인영상
46:14
F-4 레이아웃
06:15
F-4 헤더
18:54
F-4 슬라이드
09:40
F-4 바로가기와 배너
18:05
F-4 공지사항과 갤러리
19:57
F-4 푸터
08:57
F-4 팝업
09:55
F-1를 예로 몇가지 추가
06:56
F-1 실무코드로 변경에 대한 설명
07:38
F-1 (실무) 레이아웃
10:38
F-1 (실무) 헤더
30:43
F-1 (실무) 페이드
15:18
F-1 (실무) 바로가기
12:44
F-1 (실무) 배너
17:37
F-1 (실무) 공지사항과 갤러리
52:12