
초급자를 위해 준비한
[UX/UI, Figma] 강의입니다.
배리어블은 일관된 사용자 경험을 제공하고 디자인 프로세스를 혁신적으로 개선할 수 있는 열쇠입니다. 피그마의 배리어블을 활용하여 함께 디자인 시스템을 만들어보세요!
이런 걸
배워요!
배리어블을 활용하여 디자인 시스템 구축하기
디자인 토큰, 아토믹디자인을 기반으로 배리어블 개념 다지기
33+ 코어 디자인 컴포넌트 직접 처음부터 하나하나 제작하기
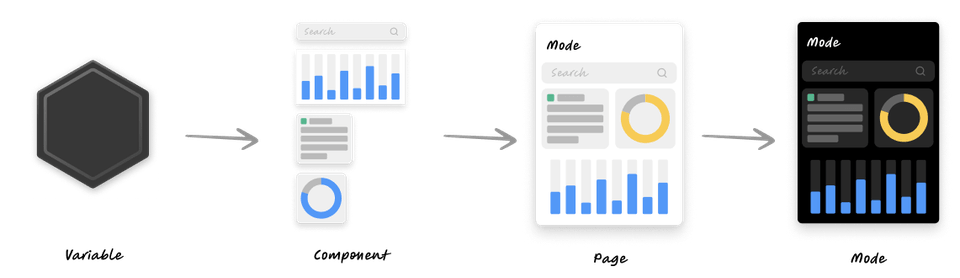
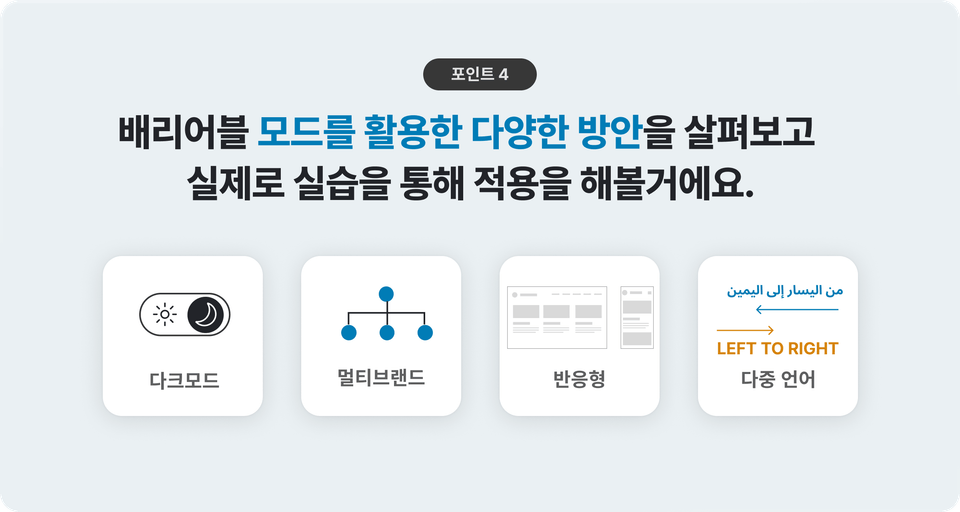
배리어블 모드를 활용하여 B2B, B2C, 모바일 UI 페이지 만들기
2023년 후반기 피그마 최신 업데이트 반영
이런 분들께
추천드려요!
학습 대상은
누구일까요?
디자인 시스템에 관심 있는 누구나
배리어블/디자인 토큰에 대해 생소하신 분
디자인 시스템이 궁금한 PM/개발자
피그마 실력을 한단계 업그레이드 하고 싶으신 분
선수 지식,
필요할까요?
피그마 기초(기본 인터페이스, 오토레이아웃)
안녕하세요
볼드 UX입니다.
저는 런던에서 Sr.프로덕트 디자이너로 일하는 볼드입니다.
제 경력은 리서처로 시작하여 프로덕트 디자이너로 커리어 전환 후 핀테크, 클라우드 테크, 마케팅 등 다양한 분야에서 경험을 쌓고 있습니다. 국내 석사 출신으로 해외교육 없이 런던에서 바로 취업하여 다양한 실무 경험을 하고 있으며, 실무에서 아래의 내용을 진행해왔습니다.
사용자 리서치 시스템 구축, 관리
디자인 시스템 구축, 관리,
피그마 UI/프로토타이핑
디자인 역량 코칭, 멘토링
인프런을 통해 제가 알고 있는 실무 노하우를 공유하고 이를 통해 저도 많이 배우고 싶습니다.
감사합니다.
경험 및 경력
(현) 런던 데이터 솔루션, K*회사, Sr. 프로덕트 디자이너
(전) 런던 글로벌 리서치 G* 회사, Sr. 프로덕트 디자이너
(전) 런던 핀테크 S* 회사, Sr. 프로덕트 디자이너
(전) 런던 클라우드 컴퓨팅 회사, UX/UI 디자이너
연세대 인지공학랩 리서처 출신
커리큘럼
전체
82개 ∙ 13시간 29분
강의 개요
06:09
디자인 토큰과 배리어블의 탄생
05:45
배리어블과 디자인 시스템
08:17
배리어블의 구조, 이름을 살펴보기
10:29
배리어블 인터페이스와 친해지기
07:26
색상 배리어블 구조, 이름 짜보기
09:28
[실습] 색상 배리어블 등록하기
24:40
간격 배리어블 스케일 구성짜기
09:01
[실습] 간격 배리어블 등록하기
11:01
아이콘 등록하는 방법, 그리고 팁
09:49
마지막 업데이트일: 2024년 06월 17일
/builder/6bfbf423-e704-4349-bb4d-116593c2f236/상세페이지.png?w=960)


/builder/98b7eddd-a1ed-41d7-a1df-4f7efa03cafe/Example.png?w=960)
/builder/cf8c2854-2169-40cc-a360-f70209812fd8/03.png?w=960)
/builder/1d9b275c-922b-433c-82e4-4feb7979c1a2/02.png?w=960)


/builder/aae04f59-8bce-42c3-8d79-a86bd3ccd5d6/02.png?w=960)



/builder/ec2ebab9-b9d2-4b2f-812d-1707fb0e6727/08.png?w=960)

/builder/68d0ba82-46ef-4426-8859-b5082426a0b6/09.png?w=960)
/builder/a90d2f6b-2c3c-43bc-aff4-b0e56f07a15f/1-3.png?w=960)
/builder/70d51e5d-0380-4fc4-8d6b-01080b784463/2-1.png?w=960)
/builder/318e3d8e-a620-49ad-a8a6-e113882d230c/Property 1=Variant7.png?w=960)
/builder/fde6768e-4f72-4064-8191-19356ec6ade4/Frame 5.png?w=960)